Заливка корел дро: Как сделать заливку в CorelDraw
Как сделать заливку в CorelDraw
Заливка. Казалось бы, нет ничего проще. Этот простой инструмент есть даже в Paint. Однако CorelDraw предполагает гораздо более широкое его использование. Поэтому новичкам будет полезно узнать, как сделать заливку в Кореле разными способами.
Заливка в CorelDraw— простой инструмент, который позволяет закрашивать выделенную контурами область. Присутствует, наверное, во всех известных человечеству графических редакторах и не только: заливки есть и в InDesign, например. Это базовая функция, используемая всеми дизайнерами. С неё проще всего начинать знакомство с обработкой изображений.
Начнём с самого простого:
- Запускаем
- Создаём новый документ, пользуясь меню в верхней части окна.
- Рисуем квадратную область.
- Щёлкаем на предпоследний значок в столбце слева (выглядит как наклоненное ведёрко).
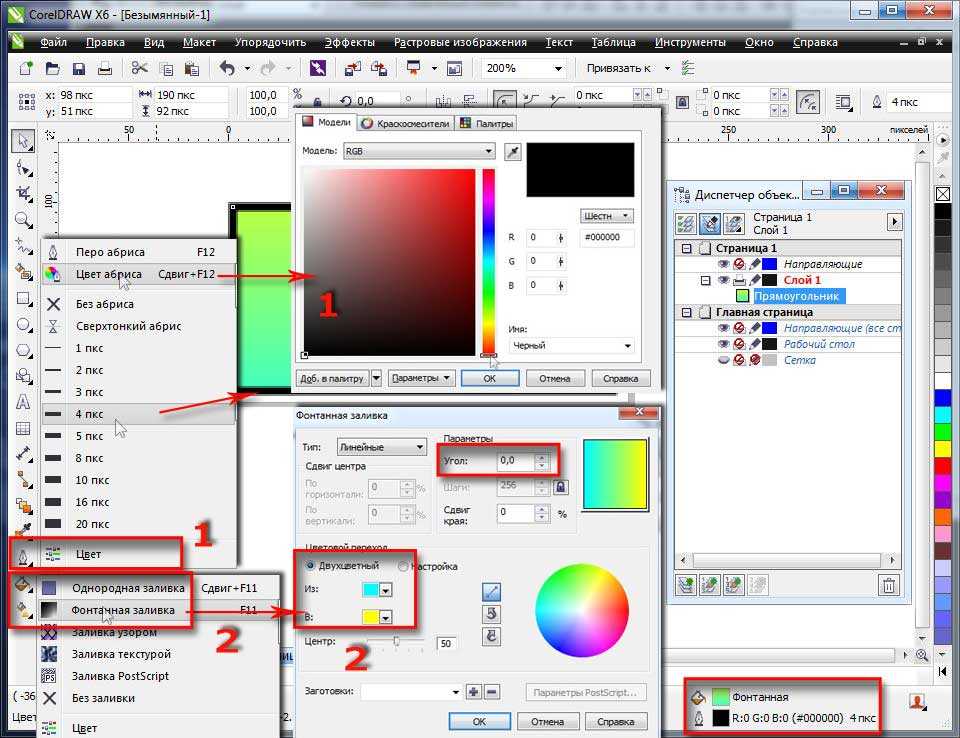
- Выбираем Fountain Fill (вторая строчка в контекстном меню).
- Жмём левой кнопкой мыши по нашему прямоугольнику.

- Вуаля! Он окрасился в другой цвет!
Так выполняется самая простая «покраска». Конечно же, это далеко не все возможности редактора. Контур залитой области также можно увеличить и окрасить в определённый цвет. Для этого используем меню в верхней части окна: рядом с параметрами заливки будут параметры контура или абриса, где можно выбрать толщину и цвет.
Векторный узор
Такая функция позволяет заливать области не просто однотонным цветом, а узором, который, кстати, тоже может быть создан нами.
- Снова создаём документ и рисуем область для заливки.
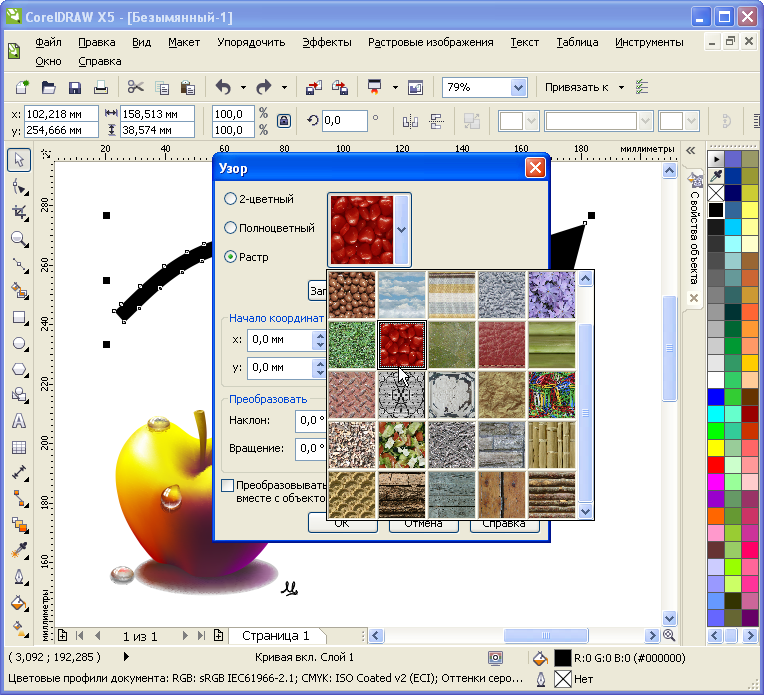
- Выбираем то же самое ведёрко, только там уже указываем «Заливка узором». Чтобы сделать это, щёлкаем на маленький чёрный уголочек внизу иконки.
- Определяем, какой узор мы хотим поставить и какие цвета будут использованы.
- Щёлкаем по фигуре, чтобы окрасить его.
Это ещё не всё. Можно изменять размеры элементов узора. Для этого достаточно щёлкнуть по этому элементу и потянуть за уголки контура, удерживая кнопку «G» на клавиатуре.
Градиент
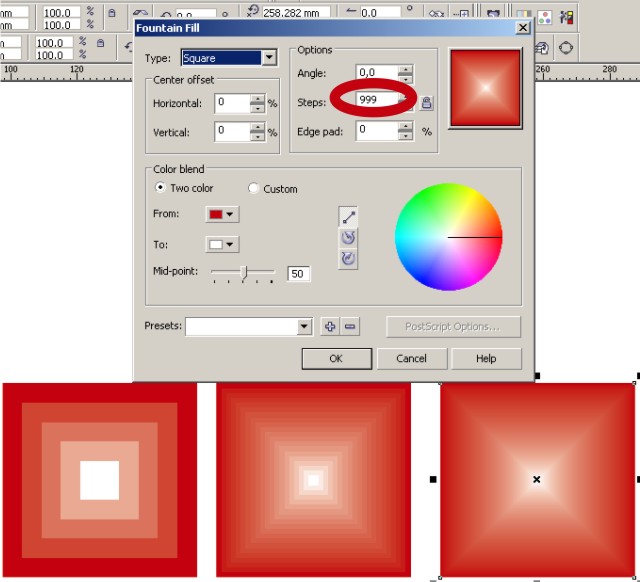
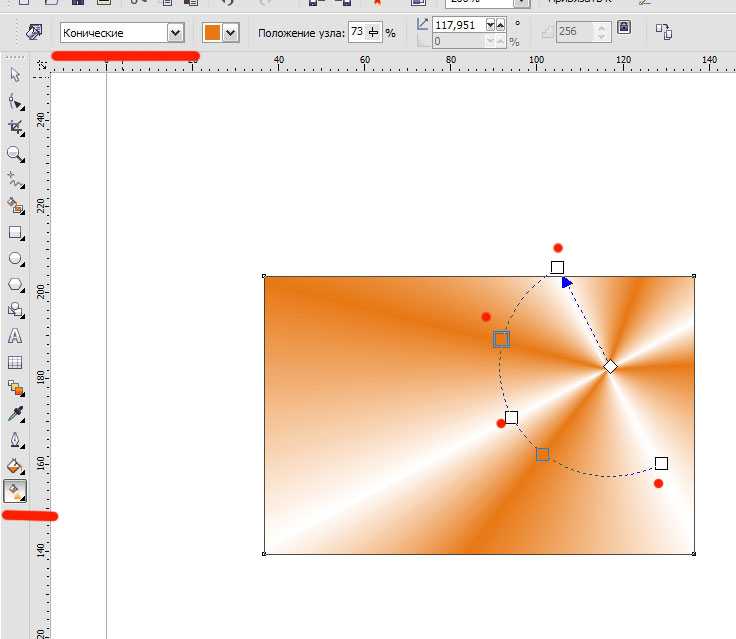
Градиентная заливка — один из самых популярных инструментов почти во всех редакторах. Чем она отличается от обычной? При помощи неё можно окрашивать предметы, опять же, не однотонным цветом, но и не узором. Цвет будет переливаться. Причём так, как мы это определим. Например, можно сделать конический градиент, и область визуально будет выпуклой, будто её рисовали от руки, а не при помощи программы. Кроме неё есть ещё масса различных вариаций, как сделать цвет предмета переливающимся и изменяющимся.
- Создаём документ, рисуем контур.
- Выбираем инструмент «Интерактивная заливка» (Interactive Fill Tool).
- Протаскиваем курсор вдоль нашей нарисованной области, после этого действия по умолчанию будет создан линейный градиент.
- В настройках можно выбрать самые разные типы градиента.
- Например, зажимаем любой другой цвет на палитре и, не отпуская кнопку мыши, перемещаем указатель на пунктирную линию нашей области.
- Довольствуемся результатом.

Конечно же, это далеко не всё. Поиграйте с настройками, и вы увидите, насколько много различных вариаций градиента можно получить. Трудно описать все действия в инструкции. Достаточно потратить 15–20 минут на практику и попробовать всё самостоятельно. Инструмент предлагает самые разные решения для дизайнеров. С каждой версией Корел их становится всё больше.
Интеллектуальная заливка
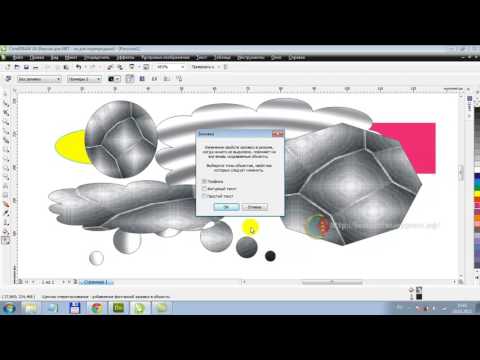
В CorelDraw X8 присутствует «Интеллектуальная заливка». Она отличается от обычной тем, что, во-первых, машина сама догадывается, какая зона нуждается в закраске, а, во-вторых, при помощи неё можно создавать новые замкнутые части, которые вручную сделать не так-то просто.
- Создаём два пересекающихся объекта. Например, две спирали, которые будут накладываться одна на другую.
- Щёлкаем на кнопку инструмента «Интеллектуальная заливка».
- Различными цветами выделяем замкнутые области рисунка.
 Границы будут определяться автоматически.
Границы будут определяться автоматически. - Пробуем закрасить весь рисунок целиком одним цветом.
- Когда он весь зальётся, и не будет видно внутренних контуров, щёлкаем левой кнопкой мыши по прямоугольнику по центру и перетаскиваем получившуюся фигуру.
- Мы получили новый контур, который нельзя нарисовать при помощи стандартных инструментов.
Таким образом, мы можем как заливать необходимые зоны на рисунке, так и получать новые контуры, чтобы впоследствии их использовать для создания новых элементов.
Теперь вы освоили базовые возможности инструмента «Заливка». Изучайте его дальше, и со временем сможете, делая простые нажатия кнопкой мыши, создавать настоящие шедевры. Главное — постоянно практиковаться.
Инструмент Заливка в Кореле
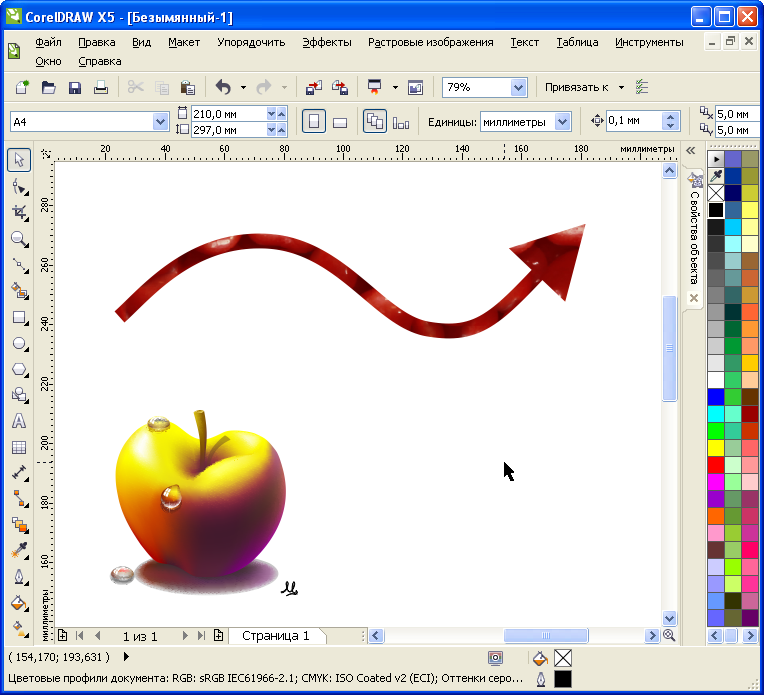
Заливка сетки, возможно, один из самых пугающих инструментов векторного рисования, независимо от используемой программы. В этом уроке мы будем создавать в CorelDRAW яблоко, используя Инструмент Заливка сетки (Mesh Fill tool) по максимуму. Также мы будем использовать инструменты Тень (Drop Shadow tool) и Фонтанную заливку (Fountain Fill), чтобы быстро создать простое, полу-реалистичное яблоко.
Также мы будем использовать инструменты Тень (Drop Shadow tool) и Фонтанную заливку (Fountain Fill), чтобы быстро создать простое, полу-реалистичное яблоко.
Пример HTML-страницы
Шаг 1.
Создание основы яблока
Создайте новый документ (Ctrl + N) затем нарисуйте круг, используя Инструмент Эллипс — Ellipse Tool (F7). Выделите круг и Преобразуйте в кривые — Convert to Curves (Ctrl + Q). Далее возьмите Инструмент Форма — Shape tool (F10) и поработайте с вершинами, чтобы получить более похожую на яблоко форму.
Шаг 2.
Создание основы яблока
На панели Свойства объекта (Object Properties) измените цвет заливки на ярко-красный. Далее возьмите Инструмент Заливка сетки — Mesh Fill tool (M) и кликните по объекту, чтобы применить к нему сетку. Выделяйте разные точки сетки и применяйте к ним разные цвета, чтобы окрасить ближайшую область сетки, как показано на рисунке.
Шаг 3.
 Воспроизводим цвета яблока
Воспроизводим цвета яблока
Выделите точки сетки с помощью Инструмента Форма — Shape tool (F10) и примените темно-красный цвет к внешнему краю яблока и более светлый цвет в верхней левой части яблока (смотрите расположение цветов на рисунке ниже). Дважды кликнув левой кнопкой мыши добавляйте новые точки сетки.
Шаг 4.
Воспроизводим цвета яблока
Используя Инструмент Форма — Shape tool (F10), редактируйте положение и наклон точек сетки. Обратите внимание: в левой верхней части яблока я сделал блик, поэтому цвет соответствующей точки сетки значительно светлее, чем цвет соседних точек.
Шаг 5.
Воспроизводим цвета яблока
Пройдемся по другим точкам сетки:
1. Верхняя левая часть яблока должна быть светлее, чем правая нижняя его часть. Также обратите внимание, что края верхней части яблока залиты ярко-красным цветом, который мы выбрали для яблока в самом начале.
2. Добавьте несколько точек в центре в верхней части яблока и примените к ним красно-коричневый цвет. Это будет то место, откуда растет ветка с листком.
Добавьте несколько точек в центре в верхней части яблока и примените к ним красно-коричневый цвет. Это будет то место, откуда растет ветка с листком.
3. Добавьте еще одну точку сетки в правом нижнем углу (не на самом краю формы, но близко к нему) и выберите средне красный оттенок, чтобы акцентировать тень в нижней правой части.
4. Сделайте блик в левой части еще светлее, чтобы увеличить общую контрастность яблока.
Шаг 6.
Создаем и воспроизводим лист
Далее используя Инструмент Перо (Pen Tool) или Инструмент Кривая Безье (Bezier tool) нарисуйте лист. Залейте лист зеленым цветом весенней листвы. Преобразуйте объект в кривые Convert to Curves (Ctrl + Q), чтобы можно было использовать Инструмент Заливка сетки — Mesh Fill tool (M) в следующем шаге.
Шаг 7.
Создаем и воспроизводим лист
Так же, как мы делали с яблоком, начните окрашивать точки сетки в более темные цвета по краям листа. Добавьте точки в центре листа и применяйте для них более светлые оттенки зеленого.
Добавьте точки в центре листа и применяйте для них более светлые оттенки зеленого.
Шаг 8.
Создаем и воспроизводим лист
Используйте Инструмент Форма — Shape tool (F10) и размещайте точки сетки листа так, чтобы они повторяли форму листа. Применяйте более светлые оттенки в правой части листа, и более темные оттенки на краях (смотрите расположение точек и цветов ниже).
Шаг 9.
Создаем и воспроизводим лист
Нарисуйте веточку с помощью Инструмента Перо (Pen Tool) и повторите такой же процесс применения сетки, как мы делали для яблока и листа. Не забудьте Преобразовать объект в кривые — Convert to Curves (Ctrl + Q) перед тем, как применять сетку.
Применяйте более темные оттенки коричневого на краях, также сделайте более светлую полоску по центру веточки.
Расположите веточку и лист относительно яблока и если нужно, поверните каждую из форм, чтобы все смотрелось реалистично.
Шаг 10.
 Последние штрихи
Последние штрихи
Сгруппируйте (Ctrl + G) все объекты, образующие яблоко и используйте Инструмент Тень (Drop Shadow tool), чтобы сделать падающую тень от яблока, которая будет идти к правому верхнему углу изображения. Обратите внимание, что тень помогает образовать поверхность, на которой находится яблоко.
Вы можете добавить еще одну прозрачную Фонтанную заливку — Fountain Fill (F11) или сделать фон с помощью прямоугольника с Заливкой сетки — Mesh Fill tool (M), чтобы сделать тени более реалистичными. Для урока я сделал простую Тень.
Шаг 11.
Последние штрихи
В случае, если вы хотите применить текущую заливку сетки к другому объекту, в CorelDRAW для этого есть функция на панели свойств (Property Bar). Выделите объект, к которому хотите применить заливку сетки (убедитесь, что он преобразован в кривые (Converted it to Curves). При выбранном Инструменте Заливка сетки — Mesh Fill tool (M), нажмите на иконку Скопировать заливку сетки (Copy mesh fill) на панели свойств (Property Bar), появится стрелка, которой вы должны кликнуть на объект, заливку которого вы хотите применить.
Когда вы сделаете все это, заливка сетки применится к новому объекту. Согласитесь, немного похоже на магию.
Шаг 12.
Финальное изображение
Отличная работа!
Я обозначил тени и блики на моем листе с помощью залитых прозрачной фонтанной заливкой объектов. Заметьте, что лист стал выглядеть менее округлым и стал выглядеть более реалистично. Также я добавил больше цветов веточке. Вы можете совершенствовать ваши заливки сетки, повторяя фотографии натюрмортов, чтобы сделать ваш дизайн крайне реалистичным.
Ссылка на источник
Пример HTML-страницы
Инструменты заливки в CorelDRAW
Учебное пособие
Бесплатная пробная версия
Загрузить ресурсы
Дополнительные руководства
С помощью инструментов заливки в CorelDRAW можно добавлять цветные, узорчатые, закрытые территории. В этом уроке мы покажем вам, как использовать инструмент «Интерактивная заливка» для заливки объектов однородными, фонтанными, узорными и текстурными заливками. Вы также узнаете, как использовать инструмент «Умная заливка» для замкнутой области, например области, созданной перекрывающимися линиями или кривыми.
Вы также узнаете, как использовать инструмент «Умная заливка» для замкнутой области, например области, созданной перекрывающимися линиями или кривыми.
Спасибо за просмотр! Мы надеемся, что вы нашли это руководство полезным, и мы хотели бы услышать ваши отзывы в разделе «Комментарии» внизу страницы. Вы найдете письменную версию этого руководства ниже, а копию в формате PDF для печати можно загрузить на вкладке «Загрузить ресурсы» выше.
Узнайте, что нового в CorelDRAW Graphics Suite!
Загрузите БЕСПЛАТНУЮ 15-дневную пробную версию для Windows или Mac и сократите свой путь к успеху в дизайне с помощью нового инструмента Variable Outline, более 200 облачных шаблонов и многого другого.
Загрузите бесплатную пробную версию
Загрузите следующие бесплатные ресурсы:
Письменное руководство (PDF, 875 КБ)
Ресурсы CorelDRAW Graphics Suite
Краткое руководство (PDF, 2 МБ)
Комбинации клавиш (PDF, 3,5 МБ)
CorelDRAW, Руководство пользователя (PDF) 37,5 МБ)
Руководство пользователя PHOTO-PAINT (PDF, 47,1 МБ)
Новые возможности CorelDRAW Graphics Suite
Инструменты CorelDRAW
В этом учебном пособии вы познакомитесь с двумя инструментами заливки в CorelDRAW: инструментом интерактивной заливки и инструментом интеллектуальной заливки.
Инструмент интерактивной заливки
Инструмент Интерактивная заливка находится на панели инструментов, по умолчанию на последнем значке.
При использовании этого инструмента можно заранее выбрать один или несколько объектов для заливки или активировать инструмент Interactive Fill и щелкнуть объект, который требуется заполнить.
Существует несколько типов заливок, которые можно выбрать на панели свойств.
Параметр Равномерная заливка применяет текущий цвет заливки. Вы можете щелкнуть раскрывающийся список Цвет заливки и выбрать другой цвет или использовать пипетку, чтобы выбрать цвет в любом месте CorelDRAW или на рабочем столе.
Параметр Равномерная заливка эквивалентен щелчку левой кнопкой мыши на образце цвета из любой палитры или перетаскиванию образца внутри объекта.
Эквивалентом применения заливки «без цвета» является параметр Без заливки на панели свойств.
С помощью параметра Фонтанная заливка можно применить градиент, который по умолчанию переходит от последнего использовавшегося однородного цвета заливки к белому вдоль горизонтальной линии.
Фонтанную заливку можно также применить, щелкнув и перетащив. Таким образом, вы выбираете, где начинать градиент от исходного цвета заливки, где градиент должен заканчиваться вторым цветом, и угол между двумя цветами.
Щелчок по образцу цвета заменяет белый цвет, или вы можете щелкнуть любой маркер управления фонтанной заливкой, чтобы изменить его цвет или уменьшить его прозрачность.
Вы также можете перетащить образец из палитры непосредственно на маркер управления, перетащить любой маркер управления, чтобы переместить начало или конец градиента, перетащить ползунок, чтобы настроить скорость изменения, или перетащить круглый маркер, чтобы изменить угол градиента.
Чтобы добавить дополнительные изменения цвета, можно перетащить образцы непосредственно на панель управления. Любую из этих новых ручек можно перетаскивать, чтобы настроить последовательность цветов. Двойной щелчок маркера на панели управления удаляет маркер.
На панели свойств есть параметры для изменения направления градиента, повторения или повторения и зеркального отображения, а также сглаживания переходов.
Вы также можете переключиться на Эллиптическое , Коническое или Прямоугольное заполнение.
В раскрывающемся списке Fill Picker также есть несколько предустановленных заливок, любую из которых можно настроить. Дополнительные заливки для фонтанов можно загрузить, нажав на значок Get More . В открывшемся окне, помимо фонтанных заливок, также есть загрузки для растровых и векторных пакетов заливок.
Чтобы применить векторную заливку, выберите один из шаблонов в раскрывающемся списке.
Вы можете использовать ручки для изменения размера и угла узора, а также есть варианты зеркального отображения плитки по горизонтали или по вертикали.
Значок Edit Fill открывает окно, в котором можно установить точные значения шаблона или выбрать собственное изображение шаблона. Это окно доступно для всех типов заливки, каждая из которых имеет свои настройки.
Чтобы скопировать заливку с одного объекта на другой, сначала щелкните объект, который хотите заполнить, затем щелкните значок Копировать заливку и щелкните заливку, которую хотите применить.
Докер Properties или инспектор Properties на Mac можно открыть, выбрав Window > Dockers > Properties . Пока объект выбран, на вкладке Fill отображаются все свойства заполнения, которые можно редактировать, — те же свойства, которые отображаются в окне Edit Fill .
Bitmap заливка аналогична Vector Pattern с аналогичными манипуляторами для настройки шаблона.
Вы можете использовать собственное растровое изображение через окно Edit Fill .
Существует множество двухцветных шаблонов заливки, которые вы можете выбрать, и два цвета также можно установить на панели свойств.
Существует несколько текстурных заливок, которые работают как растровые и векторные изображения, а текстуры можно зеркально отражать и регенерировать.
Для заливок PostScript имеется несколько шаблонов на выбор и окно Редактировать заливку для каждого PostScript 9Заливка 0028 имеет варианты в зависимости от самого узора.
Для объектов с толстыми контурами к контуру можно применить заливку, если он преобразован в объект. Это можно сделать, выбрав Object > Convert Outline to Object . После преобразования вы можете использовать инструмент Interactive Fill , чтобы заполнить контур.
Инструмент интеллектуальной заливки
Инструмент Smart Fill находится в той же группе инструментов, что и интерактивная заливка 9инструмент 0028.
Инструмент Smart Fill используется для заполнения замкнутой области, а также может использоваться для создания новых объектов. На панели свойств вы можете использовать цвет заливки по умолчанию или указать цвет, а также указать ширину и цвет контура. Щелчок внутри замкнутой области применяет сплошную заливку и контуры.
Каждая заполненная область — это новый объект, который можно увидеть в окне настройки Objects . Выбор и перемещение этих объектов показывает, что исходные объекты остаются нетронутыми.
Узнайте, что нового в CorelDRAW Graphics Suite!
Загрузите БЕСПЛАТНУЮ 15-дневную пробную версию для Windows или Mac и сократите свой путь к успеху в дизайне с помощью нового инструмента Variable Outline, более 200 облачных шаблонов и многого другого.
Загрузите бесплатную пробную версию
Использование заливки формы в векторном дизайне
Содержание
Векторная графика имеет важное значение в цифровом дизайне, где клиенты могут легко повторно использовать одни и те же файлы для небольших и крупных проектов. Мы уже установили ценность этого универсального формата в предыдущих главах. Но для начинающего дизайнера этот тип файла может показаться ограниченным — на первый взгляд — простым рисованием линий и форм, а затем применением основных цветов.
Присмотревшись повнимательнее, вы обнаружите, что в дизайнерских программах гораздо больше возможностей, которые могут воплотить в жизнь векторную графику. И это доступно вам с помощью инструментов заливки формы. В этой статье мы рассмотрим четыре основных инструмента заливки, используемых графическими дизайнерами, и закончим бонусной техникой, которая сделает вашу векторную графику эффектной.
И это доступно вам с помощью инструментов заливки формы. В этой статье мы рассмотрим четыре основных инструмента заливки, используемых графическими дизайнерами, и закончим бонусной техникой, которая сделает вашу векторную графику эффектной.
Цвет
Цвет — это первая и самая основная технология заливки формы, доступная в программах графического дизайна. Даже неопытный пользователь быстро распознает инструмент заливки цветом. Он обычно представлен символом ведра с краской. Равномерная заливка — это термин, используемый для применения одного цвета к векторному объекту. Цвета выбираются из образца или с помощью инструмента «Пипетка». Пипетка может выбирать точные цвета из любого места на экране, не нуждаясь в цветовых кодах.
В предыдущей статье мы подробно рассмотрели теорию цвета. Мы показали, как простое использование тщательно подобранной цветовой гаммы может существенно повлиять на ваш дизайн и даже вызвать определенные эмоции. Наука, лежащая в основе теории цвета, помогает дизайнерам выбирать дополнительные и контрастные цветовые схемы для достижения различных целей. Независимо от того, используете ли вы цветовые коды RGB, Hex, CMYK или Pantone, за выбором правильной палитры из миллионов доступных цветовых оттенков стоит наука. Но существует целая область, выходящая за рамки базового подбора цветов в ваших векторных проектах, что приводит нас к нашим более продвинутым вариантам заливки формы.
Независимо от того, используете ли вы цветовые коды RGB, Hex, CMYK или Pantone, за выбором правильной палитры из миллионов доступных цветовых оттенков стоит наука. Но существует целая область, выходящая за рамки базового подбора цветов в ваших векторных проектах, что приводит нас к нашим более продвинутым вариантам заливки формы.
Градиенты
Цветовые градиенты — это более совершенный эффект заливки формы, который может начать придавать трехмерный вид. Градиентная заливка постепенно меняется от одного цвета к другому. Часто цвета принадлежат к одному цветовому семейству или переходят в белый цвет. Это может создать видимость солнечного света, падающего на объект, или может быть использовано для создания убедительных эффектов теней. Но не обязательно ограничиваться двумя цветами. Качественное программное обеспечение для графического дизайна может позволить пользователю включать бесчисленное количество цветов в градиентные заливки.
После выбора цветов появляется множество простых опций для изменения эффектов градиентной заливки объектов, включая переключение между линейным и радиальным цветовыми градиентами. Вы можете дополнительно настроить свой градиент с идеальной точностью, отрегулировав его угол, распределение и размещение. Преимущества использования градиентов с векторным файлом включают небольшой размер файла и простоту изменения цвета и других свойств.
Вы можете дополнительно настроить свой градиент с идеальной точностью, отрегулировав его угол, распределение и размещение. Преимущества использования градиентов с векторным файлом включают небольшой размер файла и простоту изменения цвета и других свойств.
Сетки
Для дизайнеров, которые хотят улучшить свои векторные изображения, сетки представляют собой идеальную среду. Эффекты заливки сетки могут вывести ваши векторные проекты на новый уровень, позволяя создавать реалистичные изображения с нуля. Это работает следующим образом: сначала примените сетку к вашему объекту. Затем уточните сетку и выберите цвета для каждого узла или пересечения точек сетки. Сетка автоматически сглаживает и смешивает выбранные вами цвета в объекте, придавая ему ощущение реализма.
Заливка сетки часто используется для создания визуального эффекта, который проявляется в виде контуров, превращая вашу векторную графику в фотореалистичные произведения искусства. Это отличный метод преобразования растрового изображения в полностью настраиваемый векторный файл. Лучшая часть векторного искусства сетки заключается в том, что оно обладает преимуществами векторного формата, оставаясь полностью масштабируемым без риска какой-либо потери качества, присущей растровым изображениям. Векторы сетки также дают вам возможность мгновенного изменения цвета. Создайте свой собственный вектор сетки, просмотрев наше пошаговое руководство.
Лучшая часть векторного искусства сетки заключается в том, что оно обладает преимуществами векторного формата, оставаясь полностью масштабируемым без риска какой-либо потери качества, присущей растровым изображениям. Векторы сетки также дают вам возможность мгновенного изменения цвета. Создайте свой собственный вектор сетки, просмотрев наше пошаговое руководство.
Узоры
Заливка узором — это последний, настоящий инструмент заливки, который может усложнить ваш векторный дизайн. Также называемый векторным узором, его можно рассматривать как обои в комнате. Паттерны берут отдельные элементы и повторяют их. Вы можете применить узор к объектам в вашем векторном файле, чтобы получить забавный, очень стилизованный дизайн. Дизайнеры часто используют шаблоны, чтобы применить брендинг к товарам или добавить текстуру к статическим объектам, чтобы они выглядели более реалистично. Возможности этого эффекта заполнения безграничны. Вы можете сделать его простым с линиями и формами или создать очень сложный узор.
Многие программы графического дизайна поставляются с несколькими предварительно загруженными заливками узоров на выбор, но вы также можете создать свои собственные. Создание собственных шаблонов может быть удобно при использовании инструмента для создания фирменных изображений. Этот инструмент заливки часто поставляется с настраиваемыми свойствами для изменения размера и угла для получения желаемого эффекта. Заливка векторным узором позволяет быстро настраивать цвет и масштаб без ущерба для качества изображения.
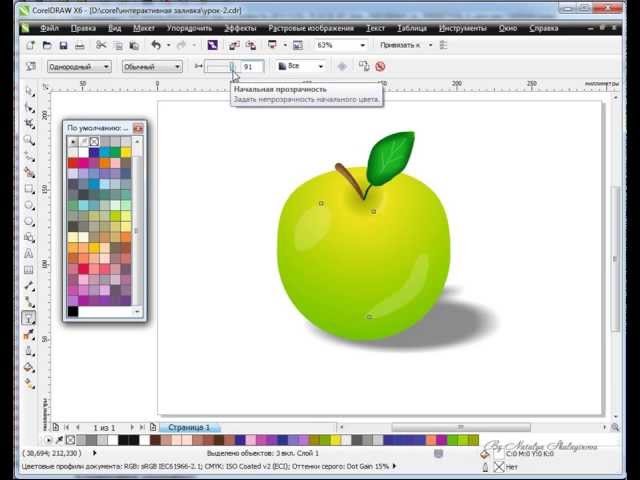
Прозрачность
Последний метод, используемый для улучшения векторных рисунков, — это прозрачность изображения. Хотя технически это не тип заливки формы сам по себе, прозрачность является важной концепцией в любом дизайн-проекте. Прозрачность уменьшает непрозрачность объекта, чтобы вы могли видеть сквозь него, открывая все объекты, находящиеся за ним. Это создает иллюзию многослойных объектов и добавляет объема вашему дизайну. Объект с полной непрозрачностью имеет нулевую прозрачность и, следовательно, скрывает любые объекты позади него из поля зрения.
Графическое программное обеспечение позволяет дизайнерам настраивать параметры прозрачности для каждого векторного объекта. Самая простая настройка дает вам шкалу от нуля до 100 процентов для установки прозрачности изображения. Часто в инструменте прозрачности есть дополнительные, более сложные настройки, которые можно использовать для создания сложных эффектов. Стандартные опции включают:
- Равномерная прозрачность
- Прозрачный фонтан
- Прозрачность векторного узора
- Прозрачность растрового шаблона
Создание большей глубины с помощью заливки фигур
Заливка фигур — важный инструмент в арсенале дизайнера, который может придать векторной графике больше деталей и глубины. Художники могут неохотно пытаться создавать сложные рисунки с помощью векторной графики, иногда останавливаясь на растровом изображении, которое имеет свои недостатки.



 Границы будут определяться автоматически.
Границы будут определяться автоматически.