Уменьшилась страница как увеличить: Уменьшился масштаб страницы что делать
Уменьшился размер страницы в контакте. Как изменить масштаб страницы в вконтакте
Существующие способы
Способ, который нужно выбрать, зависит от того, на одной странице вам нужно это сделать, или на всех открытых.
#1. Только на одной вкладке
Этот вариант поможет вам увеличить или уменьшить масштаб экрана в ВК на одной выбранной вами вкладке; все остальные вкладки при этом останутся в прежнем виде и не изменят своего размера, что очень удобно в тех случаях, когда вы испытываете проблемы именно с этой вкладкой, например, если вас интересует вопрос — как увеличить страницу в Контакте, если она уменьшилась.
Вариант А — зажмите клавишу Ctrl и прокручивать колёсико мышки вверх или вниз, в зависимости от требуемого результата.
Вариант Б — зажмите Ctrl и управляйте размером с помощью кнопок + и — на клавиатуре.
Вариант В — мышкой откройте блок «Меню браузера» и найдите группу Масштаб. В ней можно изменить значение также с помощью кнопок + или —.
Размер страницы Вас теперь устраивает? Читать удобно? Отлично! Тогда можно перейти к следующему заданию Например, давайте поменяем обои и сделаем Ваш аккаунт чуть привлекательнее!
#2. На всех вкладках браузера сразу
А вот как уменьшить страницу в Контакте или увеличить её на всех остальных вкладках вашего браузера; это вариант подойдет, например, слабовидящим людям, для которых обычный размер кажется уже недостаточно крупным.
Этот вариант подходит для большинства современных браузеров, но некоторые детали, например, название раздела или пункта, могут немного отличаться, так что это инструкция для опытных пользователей.
- Откройте меню своего браузера, кликнув по трём точкам или полосам в правом (или левом) верхнем углу экрана.
- Как увеличить шрифт «В Контакте»: несколько простых решений проблемы
- Выберите среди разделов вкладку «Дополнительные параметры» или «Настройки».
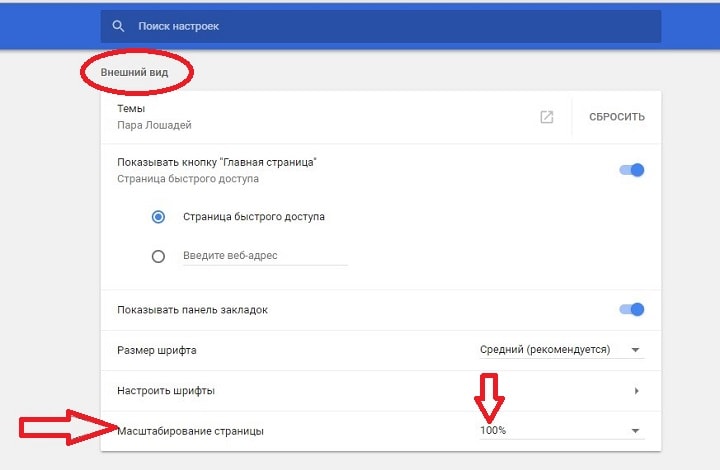
- Найдите раздел «Веб-содержимое» или «Внешний вид» и откройте его.

- Найдите параметры «Масштаб страницы».
- Теперь укажите нужные вам данные в процентном соотношении, а после того, как убедитесь, что указали всё правильно, кликните по «Сохранить».
Эта информация будет сохранена для всех вкладок.
Итак, для вас больше не секрет, каким образом можно самостоятельно изменить масштаб (размер) страницы в ВКонтакте до того предела, который будет для вас наиболее удобным; свои вопросы к нам или другим пользователям вы можете оставить ниже, в форме для комментариев.
Похожие статьи:
- Как поменять пароль от страницы на компьютере
- Как изменить ID
- Размер аватарки группы
- Как узнать пароль
- Как поменять фамилию без проверки администратора
By Blogsdna
Пользователи популярной социальной сети Вконтакте нередко сталкиваются с различного рода проблемами при пользовании сайтом. Одной из таких является проблема, когда страница Вконтакте уменьшилась или увеличилась. Что это такое, как выглядит и как привести сайт в нормальный вид, как увеличить вконтакте, или же как уменьшить вконтакте читайте в этой статье.
Что это такое, как выглядит и как привести сайт в нормальный вид, как увеличить вконтакте, или же как уменьшить вконтакте читайте в этой статье.
Настройка масштаба в браузерах
Необходимо изначально понимать, что такая процедура увеличивает не только шрифт, но и всё остальное содержимое веб-страницы: картинки, меню и т.д… Рассмотрим 3 самых популярных браузера и их настройки шрифтов. Но также вы должны знать, что существует универсальный способ для увеличения масштаба в браузерах, но о нем я расскажу чуть ниже.
В Google Chrome увеличить шрифт очень просто. Необходимо только зайти в меню браузера и увеличить (уменьшить) масштаб в соответствующей строке.
В Opera эта процедура выполняется аналогично. Кратность масштабирования составляет 10%. Также легко можно и уменьшить масштаб при необходимости.
Браузер Mozilla Firefox не отличается от браузеров, которые мы ранее с вами обсуждали, ведь все делается аналогично.
ВАЖНО!
Рекомендуется изменение именно масштаба отображения веб-содержимого страницы, а не настроек шрифтов. Изменение масштаба гарантирует результат, а изменение непосредственно шрифтов может привести к нарушению правильного отображения страницы и поэтому не надо тратить на это время.
Изменение масштаба гарантирует результат, а изменение непосредственно шрифтов может привести к нарушению правильного отображения страницы и поэтому не надо тратить на это время.
Существуют также горячие комбинации клавиш для увеличения шрифта, которые действуют во всех браузерах. Для увеличения зажимаем клавишу «Ctrl» и нажимаем +(плюс), для уменьшения аналогично, но с — (минус). Ещё один способ заключается в прокрутке колеса мышки, когда зажата клавиша «Ctrl». Действует не только в браузерах, но и во всей системе Windows.
Как увеличить Вконтакте
Страница Вконтакте уменьшилась
В принципе ответ на этот вопрос довольно-таки прост. В любом браузере есть возможность уменьшать либо увеличивать размер страницы, в том числе размер текста на странице, а также всех данных. В общем, можно изменить размер всего сайта. Таким образом можно увеличить не только сайт Вконтакте, но и любой другой.
Для того, чтобы увеличить Вконтакте и исправить проблему, почему Вконтакте уменьшилась страница, откроем меню Настройки браузера, где в верхней части будет расположена панель со знаками «-» и «+» минус и плюс. Нажимая поочередно на значок «+» можно добиться нужного отображения сайта. Как правило, размер страницы устанавливается в процентном соотношении, где 100% — является стандартным видом.
Нажимая поочередно на значок «+» можно добиться нужного отображения сайта. Как правило, размер страницы устанавливается в процентном соотношении, где 100% — является стандартным видом.
Как изменить масштаб на ноутбуке
Клавиатура ноутбуков незначительно ограничивает комбинации клавиш, используемых для того, чтобы изменить видео или размер строк в окне. Вы найдете на вашей клавиатуре хотя бы один комплект кнопок «+», «–» и «0» для такой цели. Сочетание «Ctrl+0» пригодится, чтобы изменить значения обратно в 100%, например, в ситуации, когда вы чрезмерно расширили текст или изображения. Это сочетание уменьшает контент и возвращает страницу в первоначальный вид. Затем вы можете увеличить масштаб страницы на другое значение.
Вконтакте масштаб страницы
Таким образом можно уменьшать или увеличивать масштаб практически любого сайта. Хотя здесь есть один небольшой нюанс. Помните, изменяя размер любой страницы, расположенной в пределах конкретного сайта, в то же время автоматически меняется размер всего сайта. То есть невозможно таким образом увеличить или уменьшить какую-то отдельную страницу, не изменив размера самого сайта, в браузере размер всех страниц сайта будет моментально изменен.
То есть невозможно таким образом увеличить или уменьшить какую-то отдельную страницу, не изменив размера самого сайта, в браузере размер всех страниц сайта будет моментально изменен.
- Как увеличить масштаб страницы в Одноклассниках на компьютере?
Как уменьшить страницу Вконтакте
Например, вы Вконтакте открыли в другой вкладке фотографию и вышеуказанным способом увеличили ее масштаб, допустим, чтобы поближе разглядеть. При этом, если вы, не меняя размера, перейдете обратно на сайт, можно наблюдать, что страница однаклассников увеличилась. И теперь, обновляя или переходя по различным страницам сайта, вы так и будете видеть, что текст Вконтакте увеличен.
Как увеличить страницу Вконтакте
И другой пример, когда вы также, например, открыли фотографию Вконтакте и немного уменьшили масштаб, после этого, весь сайт также — уменьшится.
Вот таким простым способом можно как увеличить масштаб Вконтакте, так и уменьшить масштаб. И напоследок, скажем одно слово еще об одном, возможно наиболее простом и быстром способе, как увеличить или уменьшить Вконтакте. Сделать это можно зажав на клавиатуре клавишу Ctrl + колесико мыши. Зажимайте Ctrl и крутите колесом вперед-назад и вы увидите, как размер страницы Вконтакте меняется в зависимости от направления колесика. Добейтесь нужного размера и наслаждайтесь общением Вконтакте.
Сделать это можно зажав на клавиатуре клавишу Ctrl + колесико мыши. Зажимайте Ctrl и крутите колесом вперед-назад и вы увидите, как размер страницы Вконтакте меняется в зависимости от направления колесика. Добейтесь нужного размера и наслаждайтесь общением Вконтакте.
Ни для кого не секрет что сегодня большую часть нашей жизни занимают социальные сети и интернет. Наверное, этому не нужно удивляться, так как высокие технологии не стоят на месте, а, наоборот, шагают вперед семиметровыми шагами.
Вследствие чего каждый день в мире появляется множество технологических новинок, которые в свою очередь очень хорошо вписываются в жизнь человека. Но здесь стоит отметить один интересный факт, конечно все эти новинки и высокие технологии очень хорошо, но большинство людей начали сталкиваться с проблемой. А проблема эта заключается в том, что они не успевают разобраться в новеньких гаджетах и в некоторых функциях сети интернет.
Так же в данный список можно отнести и социальные сети, которые так же в свою очередь очень активно развиваются и совершенствуются. Не отстает от всех этих мировых социальных сетей и русская социальная сеть Вконтакте.
Не отстает от всех этих мировых социальных сетей и русская социальная сеть Вконтакте.
Хоть она и существует уже очень долгое время, но с ней у многих пользователей по-прежнему возникает множество проблем, с которыми они не могут справиться самостоятельно. Одной из таких неприятностей является проблема которая звучит как увеличить страницу Вконтакте? Поэтому далее в данной статье попробуем разобраться с тем как решить эту проблему самостоятельно.
Изменение разрешения экрана
С увеличением разрешения экрана увеличивается и размер шрифта во всех отображаемых окнах и программах. При этом увеличивается и размер отображаемых объектов во всей операционной системе, поэтому такую процедуру лучше выполнять пользователям, имеющим проблемы со зрением. Необходимо правильно подбирать оптимальное разрешение экрана, чтобы сохранить пропорции отображения элементов. В противном случае они могут быть растянуты по горизонтали или вертикали.
Думаю, эти способы ответили на наш сегодняшний вопрос, как увеличить шрифт в контакте. По моему мнению, самый оптимальный вариант для этой задачи – изменить настройки браузера.
По моему мнению, самый оптимальный вариант для этой задачи – изменить настройки браузера.
Достаточно часто при работе на различных цифровых устройствах невозможно разобрать то, что находится на его экране. В такой ситуации возникает вопрос о том,
как уменьшить масштаб страницы или увеличить его. У неопытных начинающих пользователей такая ситуация вызывает массу негативных эмоций. Они начинают нервничать и совершать совершенно непредсказуемые действия. Хотя ничего сверхстрашного в этом нет, и путем выполнения простых манипуляций все можно вернуть в исходное состояние. Важно отметить один момент. Вопрос относительно того, как уменьшить масштаб страницы или увеличить его, должен быть привязан к конкретному типу устройств. То есть для смартфона порядок решения такой проблемы один, а для персонального компьютера — совершенно другой. При этом во втором случае не последнюю роль играет и приложение, в котором возникла такая ситуация.
Мобильные устройства
Проще всего такую проблему решить на мобильных устройствах с ОС под названием «андроид» и с сенсорным типа (а таких сегодня большинство). Всю эту информацию можно с легкостью выяснить в документации, идущей в комплекте, или проверить опытным путем. Для этого достаточно раздвинуть два пальца и прислонить к экрану. При их сближении изображение должно будет масштабироваться в меньшую
Всю эту информацию можно с легкостью выяснить в документации, идущей в комплекте, или проверить опытным путем. Для этого достаточно раздвинуть два пальца и прислонить к экрану. При их сближении изображение должно будет масштабироваться в меньшую
Сторону. Это и есть ответ на вопрос «как уменьшить масштаб страницы на смартфоне или планшете под управлением ОС от Гугл». Для выполнения противоположной операции нужно пальцы ставить вместе и затем их постепенно раздвигать. Наиболее часто это используется при просмотре интернет-ресурсов, изображений и текстовых документов. Чуть посложнее ситуация на мобильных телефонах. На них чаще используются с резистивной технологией. Как результат — ранее изложенным способом изменить масштаб уже невозможно. В некоторых случаях (например, «Нокия С2-03») сбоку экрана есть две лупы с «плюсом» и «минусом». Именно они и отвечают за выполнение данной операции. Если же таких кнопок нет, то необходимо просматривать меню и находить в нем необходимый пункт. Аналогичным образом эта ситуация решается и на кнопочных устройствах.
Браузер
На сегодняшний день используется множество браузеров-утилит для просмотра интернет-страниц на экране персонального компьютера. Но алгоритм изменения масштаба страниц у них одинаковый. Существует два способа — с помощью только клавиатуры и комбинацией последней и мышки. В качестве примера приведем уменьшение размера изображения сайта на экране монитора. Для этого достаточно на клавиатуре зажать клавишу «Ctrl» и — не отпуская ее — нажать «-». Это должно привести к желаемому результату. Второй способ состоит в том, что необходимо зажать все ту же клавишу «Ctrl» и крутить скроллинг мыши. Если манипуляции приводят к противоположному результату, то нужно изменить направление вращения. Также в большинстве таких программных продуктов в меню есть пункт «Масштабирование» (например в Яндекс-браузере). У него есть три пункта: «+», «-» и «100 %». Действие их аналогично ранее изложенным манипуляциям.
Текстовый редактор
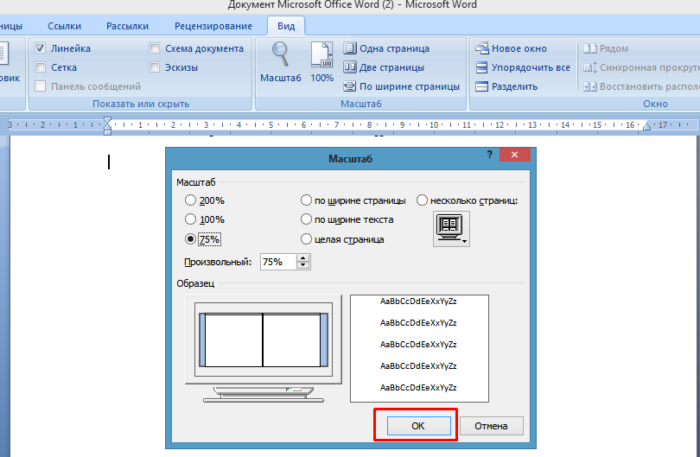
Широкие возможности для изменения масштаба реализованы в различных например, в «Ворде». В нем есть отдельная вкладка «Вид». На ней расположена мини-панель «Масштаб». Тут находится всего 5 кнопок. Первая из них звучит так же,
В нем есть отдельная вкладка «Вид». На ней расположена мини-панель «Масштаб». Тут находится всего 5 кнопок. Первая из них звучит так же,
как и название мини-панели. При нажатии на нее появляется специальное окно, в котором можно с помощью цифровой клавиатуры задать необходимое значение. Вторая кнопка — «100 %». Она позволяет положение страницы сделать таким, как она бы выглядела на бумаге после вывода на принтере. Очень удобная операция для предварительного просмотра. Последние три кнопки предназначены для масштабирования документа таким образом, чтобы на экране были одна или две страницы по ширине. Также есть возможность без захождения в какие-либо вкладки сделать аналогичную операцию. Для этого достаточно путем нажатия левой кнопки мыши на «+» или «-» в левом углу экрана над изменять размер текста.
Итог
В рамках данного материала продемонстрировано, как уменьшить масштаб страницы на примере мобильных устройств и компьютера. Причем в последнем случае показано, как решать эту проблему в различных браузерах и Ничего сложного в этом нет. С такой задачей с легкостью справится даже начинающий пользователь.
С такой задачей с легкостью справится даже начинающий пользователь.
Мы очень много времени стали проводить за компьютером, который стал для нас верным спутником и помощникам во многих сферах жизнедеятельности: работе, учебе, отдыхе, общении. С появлением Интернета, поиск нужной информации стал ближе и доступнее, и этим нужно пользоваться. В разумных пределах, конечно. Не стоит забывать, что работа за компьютером вредит здоровью, и прежде всего зрению. Однако это неблаготворное влияние на организм можно в разы уменьшить, если знать, как увеличить масштаб страницы. Тогда не придется вчитываться в мелкие надписи, тем более, если Вы читаете объемные статьи или даже книги.
Все в ваших руках
Еще один распространенный и очень простой способ того, как увеличить шрифт «В Контакте», находится в буквальном смысле в наших руках. На клавиатуре зажимаем клавишу Ctrl (Control) и крутим колесико мышки вверх. Это простое движение увеличивает масштаб страницы. Как только оптимальный размер будет выставлен, просто отпустите колесико.
Еще вариант: зажмите клавишу Ctrl и регулируйте масштаб, нажимая на клавиатуре кнопки с символами «+» и «-» (справа на вынесенной панели с цифрами или вверху над буквами). Каждое нажатие на клавишу «+» прибавляет 10% к масштабу. Если у вас Windows7, то увеличить шрифт поможет специальный инструмент. Он называется электронная лупа. Она открывается нажатием клавиш Win (черный квадратик между Ctrl и Alt) и «+»/«-». С ее помощью можно расшифровать даже самый мелкий текст.
Для смартфона и планшета
Чтобы увеличить шрифт в вашем гаджете, откройте страничку и разведите большой и указательный пальцы в разные стороны по диагонали устройства, как бы растягивая изображение. Тем самым вы увеличите масштаб страницы и сможете с легкостью прочитать даже самый мелкий шрифт. Вернуть все в исходное состояние поможет обратное действие.
Удивительно, насколько актуальными сейчас являются офисные приложения или Интернет-браузеры. На самом деле любое приложение работает таким способом, что вопрос о том, как уменьшить масштаб страницы, не возникает изначально. Дело в том, что масштабирование любой страницы имеет собственные основы, не касающиеся системных настроек, а относящиеся к браузерам или к работе с офисными документами. Давайте попробуем разобраться в том, как произвести такие изменения в ОС Windows.
Дело в том, что масштабирование любой страницы имеет собственные основы, не касающиеся системных настроек, а относящиеся к браузерам или к работе с офисными документами. Давайте попробуем разобраться в том, как произвести такие изменения в ОС Windows.
Уменьшилась страница в контакте как увеличить
Если вы читаете наш интернет-журнал постоянно, то наверняка помните статью, в которой мы описывали, как увеличить или уменьшить шрифт в ВК. Сегодня мы поговорим о том, как увеличить масштаб страницы.
Если ВКонтакте позволяет увеличить шрифт с помощью настроек страницы, то вот с ее размером такой номер не пройдет. Но это не беда, поскольку увеличить размер страницы (и, разумеется, шрифта) можно с помощью браузера. Как это сделать?
Все очень даже просто. Зажимаете клавишу CTRL на вашей клавиатуре, после чего крутите колесико на мышке от себя. Если крутить его на себя, то масштаб страницы уменьшится.
Мы немного увеличили страницу и вот что получилось:
Согласитесь, вполне себе неплохо.
Можно обойтись и без мышки, если вы, к примеру, используете модель, на которой колесико отсутствует. Вам необходимо зажать клавишу CTRL и клавишу + (плюс) для увеличения страницы или — (минус) для уменьшения.
Интересно, что в браузере Google Chrome видно, на сколько процентов увеличивается или уменьшается страничка.
Пользователи популярной социальной сети Вконтакте нередко сталкиваются с различного рода проблемами при пользовании сайтом. Одной из таких является проблема, когда страница Вконтакте уменьшилась или увеличилась. Что это такое, как выглядит и как привести сайт в нормальный вид, как увеличить вконтакте, или же как уменьшить вконтакте читайте в этой статье.
Как увеличить Вконтакте
Страница Вконтакте уменьшилась
В принципе ответ на этот вопрос довольно-таки прост. В любом браузере есть возможность уменьшать либо увеличивать размер страницы, в том числе размер текста на странице, а также всех данных. В общем, можно изменить размер всего сайта. Таким образом можно увеличить не только сайт Вконтакте, но и любой другой.
В общем, можно изменить размер всего сайта. Таким образом можно увеличить не только сайт Вконтакте, но и любой другой.
Для того, чтобы увеличить Вконтакте и исправить проблему, почему Вконтакте уменьшилась страница, откроем меню Настройки браузера, где в верхней части будет расположена панель со знаками «-» и «+» минус и плюс. Нажимая поочередно на значок «+» можно добиться нужного отображения сайта. Как правило, размер страницы устанавливается в процентном соотношении, где 100% — является стандартным видом.
Как уменьшить Вконтакте
Страница Вконтакте увеличилась
Если Вконтакте страница увеличилась, решение то же самое, что и в случае, когда страница Вконтакте уменьшилась. Только в этот раз необходимо нажимать на значок «-» минус, тем самым уменьшить Вконтакте до нужных размеров.
Вконтакте масштаб страницы
Таким образом можно уменьшать или увеличивать масштаб практически любого сайта. Хотя здесь есть один небольшой нюанс. Помните, изменяя размер любой страницы, расположенной в пределах конкретного сайта, в то же время автоматически меняется размер всего сайта. То есть невозможно таким образом увеличить или уменьшить какую-то отдельную страницу, не изменив размера самого сайта, в браузере размер всех страниц сайта будет моментально изменен.
Помните, изменяя размер любой страницы, расположенной в пределах конкретного сайта, в то же время автоматически меняется размер всего сайта. То есть невозможно таким образом увеличить или уменьшить какую-то отдельную страницу, не изменив размера самого сайта, в браузере размер всех страниц сайта будет моментально изменен.
Как уменьшить страницу Вконтакте
Например, вы Вконтакте открыли в другой вкладке фотографию и вышеуказанным способом увеличили ее масштаб, допустим, чтобы поближе разглядеть. При этом, если вы, не меняя размера, перейдете обратно на сайт, можно наблюдать, что страница однаклассников увеличилась. И теперь, обновляя или переходя по различным страницам сайта, вы так и будете видеть, что текст Вконтакте увеличен.
Как увеличить страницу Вконтакте
И другой пример, когда вы также, например, открыли фотографию Вконтакте и немного уменьшили масштаб, после этого, весь сайт также — уменьшится.
Вот таким простым способом можно как увеличить масштаб Вконтакте, так и уменьшить масштаб. И напоследок, скажем одно слово еще об одном, возможно наиболее простом и быстром способе, как увеличить или уменьшить Вконтакте. Сделать это можно зажав на клавиатуре клавишу Ctrl + колесико мыши. Зажимайте Ctrl и крутите колесом вперед-назад и вы увидите, как размер страницы Вконтакте меняется в зависимости от направления колесика. Добейтесь нужного размера и наслаждайтесь общением Вконтакте.
И напоследок, скажем одно слово еще об одном, возможно наиболее простом и быстром способе, как увеличить или уменьшить Вконтакте. Сделать это можно зажав на клавиатуре клавишу Ctrl + колесико мыши. Зажимайте Ctrl и крутите колесом вперед-назад и вы увидите, как размер страницы Вконтакте меняется в зависимости от направления колесика. Добейтесь нужного размера и наслаждайтесь общением Вконтакте.
Самый простой способ чтобы увеличить или уменьшить страницу в контакте и одноклассниках, да и просто, универсальный метод с помощью браузера. Так как 2 самых популярных браузера яндекс и гугл, покажу на них. Начнем увеличивать и уменьшать страницу в контакте и одноклассниках с яндекс.
В правом верхнем углу имеется кнопка, такая часто встречается в мобильной версии. У меня на картинке она под цифрой 1 нажимаем.
«-» при нажатии страница в контакте или одноклассниках соответственно уменьшиться.
«+» при нажатии страница в контакте или одноклассниках соответственно увеличиться.
Так легко и быстро увеличить или уменьшить масштаб страницы в контакте и одноклассниках, подойдет для любой страницы браузера яндекс.
Давайте посмотрим как увеличить или уменьшить страницу в google.
Для увеличения или уменьшения страницы в контакте или одноклассниках в браузере google, также в правом верхнем углу экрана нажимаете кнопку, цифра 1.
Находите слово масштаб.
«-» Уменьшаем страницу в контакте и одноклассниках.
«+» Увеличиваем страницу в контакте и одноклассниках.
Теперь давайте посмотрим, как можно увеличить, или уменьшить, страницу в контакте, или одноклассниках в независимости от того, каким браузером вы пользуетесь.
Для того чтобы увеличить или уменьшить масштаб страницы в контакте или одноклассниках жмите кнопу «Ctrl» на вашей клавиатуре при этом не отпускайте, т.е. удерживайте, другой рукой держа мышку вращайте колесик на ней.
Движением колесика вперед, вы увеличите страницу, движением назад уменьшите страницу.
Для возвращение страницы в исходный размер.
Снова жмете кнопку на клавиатуре «Ctrl» при этом удерживайте эту кнопку на клавиатуре, другой рукой нажмите цифру «0.»
Вот и вся хитрость.
Теперь вы можете увеличивать или уменьшать страницу в контакте, одноклассниках, да и любую другую страницу или сайт в интернете.
Всем пока!
Размер шрифта и масштаб страниц — увеличьте размер веб-страниц
Управление масштабом позволяют увеличить или уменьшить либо размер целой веб-страницы либо просто размер всего текста в целях улучшения читабельности. Мы объясним, как это работает.
Вот как вы можете увеличивать и уменьшать масштаб отдельных веб-сайтов.
- Щёлкните по кнопке меню с правой стороны. Откроется меню настройки, и наверхувнизу вы увидите управление масштабом.
- {/for
- Используйте кнопку + для увеличения масштаба и кнопку — для его уменьшения. Число в середине отображает текущий уровень масштабирования — щёлкните по нему, чтобы сбросить масштаб на 100%.
 Вы также можете видеть текущий уровень масштабирования в адресной строке:
Вы также можете видеть текущий уровень масштабирования в адресной строке:
Клавиатурные сочетания: Вы также можете использовать управление масштабом без помощи мыши. Нажав и удерживая commandCtrl, нажмите + для увеличения масштаба, — для уменьшения масштаба или 0 для его сброса.
Совет: Чтобы установить уровень масштабирования по умолчанию для всех веб-сайтов, вы можете попробовать дополнение, такое как Fixed Zoom или Zoom Page WE.
Эта функция позволяет пользователям увеличивать и уменьшать масштаб страниц одним движением пальца, не влияя на макет страницы.
Щипковое действие в настоящее время поддерживается в Windows через сенсорный экран и высокоточные тачпады, на Mac через тачпады и в Linux через сенсорные экраны. Тачпады Linux в настоящее время не поддерживаются, и ожидается, что поддержка будет добавлена в будущем.
Вместо того, чтобы изменять масштаб всей страницы, вы можете просто изменить размер текста.
- Нажмите на клавишу Alt для временного переключения в традиционные меню Firefox. В меню в верхней части откройте меню , затем выберите подменю .
- Выберите , что заставит Firefox изменить размер текста, а не изображений.
Вы можете увеличить или уменьшить размер всего веб-контента следующим образом:
На Панели меню в верхней части экрана щёлкните и выберите .
Нажмите на кнопку меню и выберите НастройкиНастройки.Нажмите на кнопку меню и выберите Настройки.- В панели перейдите к разделу Язык и внешний вид.
- Под разделом Масштаб используйте раскрывающееся меню Масштаб по умолчанию, чтобы выбрать уровень масштабирования для всех страниц. Firefox запомнит индивидуальные уровни масштабирования сайта, которые вы установили.
- Чтобы установить уровень масштабирования только для текста, установите флажок Только текст.
- Закройте страницу about:preferences.
 Любые сделанные изменения будут сохранены автоматически.
Любые сделанные изменения будут сохранены автоматически.
Вы можете настроить Firefox на использование минимального размера шрифта при отображении всего текста. Если веб-страница содержит текст, размер которого меньше, Firefox увеличит размер шрифта текста до этого минимума.
На Панели меню в верхней части экрана щёлкните и выберите .
Нажмите на кнопку меню и выберите НастройкиНастройки.Нажмите на кнопку меню и выберите Настройки.- В панели перейдите к разделу Язык и внешний вид.
- Под разделом Шрифты и цвета щёлкните по кнопке Дополнительно….
- В выпадающем меню Наименьший размер шрифта, выберите минимальный размер в пикселях, в котором должен отображаться весь текст.
- Щёлкните OK, чтобы сохранить изменения.
Для получения дополнительной информации прочитайте статью Изменение шрифтов и цветов, используемых веб-сайтами.
Изменение размера шрифта или масштаба веб-страниц в Safari
В Safari 10 в ОС macOS Sierra можно настроить размер шрифта или масштаб, чтобы лучше видеть страницы.
Изменение размера шрифта
Можно увеличить или уменьшить размер шрифта на страницах, просматриваемых в Safari в ОС macOS Sierra. Safari будет помнить настройки, пока не будет очищена история.
- Чтобы увеличить размер шрифта, нажмите клавиши Option-Command-Плюс (+)
- Чтобы уменьшить размер шрифта, нажмите клавиши Option-Command-Минус (-)
Или можно открыть меню «Вид» и, удерживая клавишу Option, выбрать «Увеличить текст» или «Уменьшить текст».
Изменение масштаба
Можно увеличить или уменьшить масштаб страниц (текста и изображений), просматриваемых в Safari в ОС macOS Sierra. Safari будет помнить настройки, пока не будет очищена история.
- Чтобы увеличить масштаб, нажмите клавиши Command-Плюс (+)
- Чтобы уменьшить масштаб, нажмите клавиши Command-Минус (-)
Или откройте меню «Вид» и выберите «Увеличить» или «Уменьшить».
Очистка истории с сброс размера шрифта и масштаба
Если очистить историю Safari, для веб-сайтов восстановится размер шрифтов или масштаб по умолчанию.
В меню «История» выберите «Очистить историю». Затем еще раз щелкните «Очистить историю».
Информация о продуктах, произведенных не компанией Apple, или о независимых веб-сайтах, неподконтрольных и не тестируемых компанией Apple, не носит рекомендательного или одобрительного характера. Компания Apple не несет никакой ответственности за выбор, функциональность и использование веб-сайтов или продукции сторонних производителей. Компания Apple также не несет ответственности за точность или достоверность данных, размещенных на веб-сайтах сторонних производителей. Обратитесь к поставщику за дополнительной информацией.
Компания Apple также не несет ответственности за точность или достоверность данных, размещенных на веб-сайтах сторонних производителей. Обратитесь к поставщику за дополнительной информацией.
Дата публикации:
Масштабирование документа — Служба поддержки Office
Быстрое увеличение и уменьшение масштаба
-
В панели состояния Приложение Office щелкните ползунок масштаба.
-
Передвиньте ползунок к нужному процентному значению масштаба.
 Нажмите кнопку —или +, чтобы постепенно увеличивать масштаб.
Нажмите кнопку —или +, чтобы постепенно увеличивать масштаб.
Примечание: В Outlook масштабе ползунок масштаба увеличивает только содержимое области чтения.
Щелкните заголовки ниже, чтобы получить дополнительные сведения.
Примечание: Эта процедура недоступна вExcel в Интернете. В качестве обходного решения можно открыть файл в Excel Desktop, чтобы изменить этот параметр.
Вы можете указать, какая часть документа, презентации или листа будет представлена на экране.
В Word
Выполните одно из следующих действий:
-
На вкладке Вид в группе Масштаб выберите элемент Масштаб 100%.
 Это возвращает масштаб 100 %.
Это возвращает масштаб 100 %. -
На вкладке Вид в группе Масштаб нажмите кнопку Одна страница,Несколько страницили Ширина страницы.
-
На вкладке Вид в группе Масштаб выберите элемент Масштаб и введите процентное значение или выберите другие нужные параметры.
В PowerPoint
Выполните одно из следующих действий:
-
На вкладке Вид в группе Масштаб нажмите кнопку Вписать в окно ,чтобы изменить размер текущего слайда PowerPoint окна.
Примечание: Рядом с ползуноком масштаба в панели состояния также есть кнопка Вписать в окно.
-
На вкладке Вид в группе Масштаб выберите элемент Масштаб и введите процентное значение или выберите другие нужные параметры.
В Excel
Выполните одно из следующих действий:
-
На вкладке Вид в группе Масштаб выберите элемент Масштаб 100%.
-
На вкладке Вид в группе Масштаб нажмите кнопку Увеличить до выделения ,чтобы развернуть представление выбранных ячеек.
-
На вкладке Вид в группе Масштаб выберите элемент Масштаб и введите процентное значение или выберите другие нужные параметры.

В Outlook
В главном Outlook масштаб ползунок — единственный способ увеличить или уменьшить масштаб. Когда вы читаете или редактируете сообщение, увеличьтесь с ленты:
-
В открытом сообщении на вкладке Сообщение в группе Масштаб нажмите кнопку Масштаб.
-
В диалоговом окне Масштаб введите процентное соотношение или выберите другие нужные параметры.
Примечания:
-
Word не сохраняет параметры масштаба в документах. Вместо этого документ открывается на последнем использованном вами масштабе.

-
Excel в Интернете не поддерживает сохранение масштаба, так как на вкладке Вид нет группы Масштаб, поэтому для изменения масштаба необходимо использовать ее в панели состояния. В качестве обходного решения можно открыть файл в Excel Desktop, чтобы сохранить масштаб с помощью следующей процедуры:
-
Откройте презентацию или лист, который нужно сохранить вместе с заданным масштабом.
-
На вкладке Вид в группе Масштаб выберите элемент Масштаб.
-
Выберите нужный параметр.
-
Нажмите кнопку Сохранить.

Сочетания клавиш: CTRL+S
Уменьшилась страница в Одноклассниках. Почему и что делать
Страница с любимой социальной сетью внезапно потеряла знакомые очертания, стала почти неразличимой, и ни один окулист мира не может Вам помочь? Тогда эта статья написана именно для Вас.
В последнее время все чаще можно встретить на форумах жалобные стоны «У меня уменьшилась страница в одноклассниках, что делать?» Конечно, это не катастрофа вселенского масштаба, но все равно неудобно, когда все изображение становится настолько мелким, что невозможно даже ничего прочитать.
Между тем возможно несколько причин такому казусу, и пугаться раньше времени не стоит — каждый вариант подразумевает сравнительно простой выход.
Вариант первый
Возможно, виноват не сам сайт, а просто нечаянно были задеты горячие клавиши, уменьшающие размер страницы. В таком случае, все возвращается на круги своя довольно просто — сочетанием клавиши CTRL слева внизу на клавиатуре и клавишей 0. Вместе нажатые они приводят к возвращению масштаба к отметке 100%.
В таком случае, все возвращается на круги своя довольно просто — сочетанием клавиши CTRL слева внизу на клавиатуре и клавишей 0. Вместе нажатые они приводят к возвращению масштаба к отметке 100%.
Возможно и другое сочетание все с той же клавишей CTRL. Если Вас не устраивает стопроцентный масштаб изображения или зрение не позволяет рассмотреть маленькие буковки при таком размере, то можно воспользоваться сочетанием клавиши CTRL с колесиком мыши, или — если такового нет — кнопками «+» или «—». Последние увеличивают или уменьшают масштаб страницы соответственно.
Впрочем, возможен и другой вариант развития событий. Быть может, это вовсе не Вы в ответе за то, почему страница в одноклассниках уменьшилась? В таком случае, необходимо перейти к варианту второму.
Вариант второй
Что ещё может послужить причиной того, что сузилась страница в одноклассниках? Например, неполадки на сайте. В таком случае единственный вариант — написать в службу поддержки и ждать изменений к лучшему.
В таком случае единственный вариант — написать в службу поддержки и ждать изменений к лучшему.
В дополнении к описанию ошибки будет резонно прикрепить файл со скрином своей проблемы. Сделать его легко при помощи клавиши PrintScrn в верхнем ряду справа. Впрочем, старожилы одноклассников говорят, что…
Вариант третий
Если же ни в одном из случаев не удается добиться возвращения нормального облика Вашей странички, стоит вспомнить о наличии всем знакомой странички помощи на сайте.
В разделе «Полезная информация» можно найти один из возможных вариантов, почему страница в одноклассниках уменьшилась.
Разработчики предлагают два способа возвращения нормального вида для содержимого сайта. Первый предполагает, что у Вас какие-то неполадки с отображением данных, поэтому предлагается проверить свой Flash-плеер. Скачать последнюю версию всегда можно с официального сайта http://get.adobe.com/ru/flashplayer/otherversions/. Если Flash-плеер уже был ранее установлен, можно воспользоваться советами специалистов и обновить его как указано в видео:
youtube.com/embed/Q8Vv77Ux6S4?rel=0&showinfo=0″ allowfullscreen=»» frameborder=»0″/>
Согласно второй версии, Ваша кэш-память давно не очищалась и переполнена данными, что сбивает привычную работу браузера. Для решения этой проблемы разработчики справки привели наиболее точный план действий, подстраивающийся под любой браузер.
Автор: Евгений Винокуров
Уменьшился масштаб страницы в одноклассниках
На некоторых крупных мониторах сайт Одноклассники может не совсем корректно отображаться, то есть все его содержимое становится очень мелким и трудно распознаваемым. Обратная ситуация связана с необходимостью того, как уменьшить масштаб страницы в Одноклассниках, если та была увеличена случайно. Всё это достаточно быстро исправить.
Масштабирование страницы в Одноклассниках
В каждом браузере по умолчанию есть функция масштабирования страницы. Благодаря этому увеличить масштаб страницы в Одноклассниках можно за несколько секунд и без скачивания каких-либо дополнительных расширений, плагинов и/или приложений.
Благодаря этому увеличить масштаб страницы в Одноклассниках можно за несколько секунд и без скачивания каких-либо дополнительных расширений, плагинов и/или приложений.
Способ 1: Клавиатура
Воспользуйтесь этим небольшим списком комбинаций клавиш, позволяющих менять масштаб страницы, чтобы увеличить/уменьшить содержание страниц в Одноклассниках:
- Ctrl + — эта комбинация позволит увеличивать масштаб страницы. Особенно часто применяется на мониторах с высоким разрешением, так как зачастую на них контент сайта отображается слишком мелко;
Способ 2: Клавиатура и колесо мыши
Похожим с предыдущим способом образом масштаб страницы в Одноклассниках регулируется при помощи клавиатуры и мыши. Зажмите клавишу «Ctrl» на клавиатуре и, не отпуская её, крутите колесико мышки вверх, если хотите увеличить масштаб, либо вниз, если хотите уменьшить его. Дополнительно при этом внутри браузера может выводиться уведомление о смене масштаба.
Зажмите клавишу «Ctrl» на клавиатуре и, не отпуская её, крутите колесико мышки вверх, если хотите увеличить масштаб, либо вниз, если хотите уменьшить его. Дополнительно при этом внутри браузера может выводиться уведомление о смене масштаба.
Способ 3: Настройки браузера
Если по каким-то причинам вы не можете использовать горячие клавиши и их комбинации, то воспользуйтесь кнопками регулировки масштаба в самом браузере. Инструкция на примере Яндекс.Браузера выглядит так:
- В верхней правой части браузера нажмите на кнопку меню.
- Должен появиться список с настройками. Обратите внимание на его верх, где будут кнопки с «+» и «-», а между ними значение в «100%». Используйте эти кнопки, чтобы задать нужный масштаб.
- Если вы захотите вернуться к исходному масштабу, то просто нажимайте на «+» или «-» до тех пор, пока не достигнете значения в 100%, которое стояло по умолчанию.
В изменении масштаба страниц в Одноклассниках нет ничего сложного, так как это можно сделать в пару кликов, а если возникнет необходимость, то также быстро вернуть всё в исходное состояние.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Здравствуйте, уважаемые посетители сайта inetfishki.ru! С каждым годом все больше пользователей чаще и чаще используют компьютер или ноутбук в повседневной жизни. Мы также смотрим телевизор, читаем книги, журналы, всматриваемся в мелкий шрифт своих мобильных либо планшетов.
Учитывая, что мало кто следует общепринятым рекомендациям: 45 минут за компьютером, 15 минут отдыха, многие пользователи со временем сталкиваются с проблемами связанными с ухудшением зрения. Естественно, техника это не единственная причина, которая их вызывает, но явно один из факторов.
В результате, становится тяжело смотреть на мелкий шрифт Интернет-страничек, тем более, если это социальные сети. Ведь здесь мы можем читать новости, просматривать публикации других пользователей, общаться с помощью сообщений и многое другое. И, согласитесь, нельзя комфортно проводить время, если приходится всматриваться в очередное сообщение, присланное другом.
Именно поэтому, в этой статье мы с вами разберемся, как можно увеличить страницу в Одноклассниках на компьютере, чтобы было комфортно читать текст и просматривать фотографии других пользователей. Также рассмотрим, как можно вернуть масштаб в исходное состояние.
Как увеличить масштаб страницы в Одноклассниках
Итак, если содержимое странички в Одноклассниках кажется вам слишком мелким, нужно увеличить ее размер. Чтобы сделать это на компьютере, зажмите клавишу Ctrl на клавиатуре и плавно прокрутите колесико мышки в направлении от себя. Крутите колесико до тех пор, пока вам не будет комфортно смотреть. Такое было изначально.
А таким можно его сделать. Как видите, увеличился шрифт и все остальное содержимое.
Если нужно увеличить текст и картинки на ноутбуке, при этом мышки нет, тогда используйте клавиатуру. Опять-таки, зажмите Ctrl, затем найдите возле цифровой области «+» и нажимайте его до тех пор, пока отображаемое полностью не устроит.
Для того чтобы убрать увеличенную или уменьшенную страницу в Одноклассниках и вернуть изначальный масштаб, зажмите на клавиатуре клавишу Ctrl, а потом нажмите 0.
Как уменьшить масштаб страницы в Одноклассниках
Если же наоборот, все слишком большое и нужно все по уменьшать, тогда необходимо выполнить действия, обратные выше описанным. Чтобы уменьшить страницу на компьютере, зажмите Ctrl и крутите колесико мышки к себе.
Если нужно уменьшить страницу на ноутбуке, зажимаем Ctrl и нажимаем знак «-» на цифровой клавиатуре. Вот так все может выглядеть изначально.
Страница с уменьшенным масштабом. Так можно уменьшить шрифт, фотографии и другое содержимое.
Если хотите изменить формат страницы в Одноклассниках в мобильном приложении на телефоне или планшете, тогда для увеличения поставьте два пальца по центру экрана и раздвиньте их в стороны, для уменьшения – поставьте пальцы по краям и сдвиньте их к центру.
Как изменить масштаб страницы в Одноклассниках с помощью браузера
Помимо описанных выше способов, для увеличения или уменьшения страницы в Одноклассниках, можно использовать и настройки самого браузера. Для этого откройте меню браузера, затем найдите в нем число с процентами, возле которого будет знак «+» и «-». Соответственно, для уменьшения масштаба нажимайте «-», для увеличения «+».
В Mozilla Firefox кнопки масштабирования выглядят следующим образом:
В Google Chrome они выглядят так:
Вот так можете увеличить или уменьшить страницу в Одноклассниках на компьютере или ноутбуке. Надеюсь, у все получилось, и теперь вам комфортно проводить время в социальной сети.
Часто общение в социальной сети омрачается тем, что вы просто перестаете видеть, что там написано на страничке. Но это не из-за того, что у вас резко ухудшилось зрение из-за постоянного сидения перед монитором. Это просто уменьшился масштаб страницы. Вернуть в его в нормальное состояние вполне возможно даже без привлечения опытных хакеров. Рассмотрим, какие способы помогут вам реабилитировать вашу любимую страничку социальной сети.
Рассмотрим, какие способы помогут вам реабилитировать вашу любимую страничку социальной сети.
Вариант 1
Возможно, впопыхах вы или маленький ребенок, или недоброжелательный сосед задели горячие клавиши, которые отвечают за масштаб изображения. Чтобы вернуть размер на привычные 100% достаточно найти клавишу Ctrl в нижнем левом углу вашей клавиатуры и нажать ее одновременно с клавишей 0 (ноль). Эта команда позволяет возвращать на свои места прежние размеры страниц, если, конечно, причина была в горячих кнопках. Или попробуйте нажать Ctrl и, не отпуская ее, покрутить мышь в разных направлениях. Размеры страницы должны меняться.
Вариант 2
Если вы боитесь, что можете что-то сделать не так, то напишите в службу технической поддержки сайта Одноклассники и ждите ответа. Также это вариант не стоит сбрасывать со счетов еще и потому, что страница могла уменьшиться не по вашей вине, а из-за неполадок на сайте. В таком случае только служба техобслуживания сможет вернуть все на свои места. Обратиться в службу можно даже не заходя на свою страницу. Просто под полем ввода логина и пароля выберите поле «Забыли пароль». Далее найти надпись «Обратиться в службу поддержки» и выбрать тот вопрос, который вас интересует из списка. Если его там нет, то оставьте свое сообщение в форме ниже списка.
В таком случае только служба техобслуживания сможет вернуть все на свои места. Обратиться в службу можно даже не заходя на свою страницу. Просто под полем ввода логина и пароля выберите поле «Забыли пароль». Далее найти надпись «Обратиться в службу поддержки» и выбрать тот вопрос, который вас интересует из списка. Если его там нет, то оставьте свое сообщение в форме ниже списка.
Вариант 3
После того, как вы попробовали все вышеперечисленные способы, а все остается, как было, тогда переходим к третьему варианту решения проблемы. Одноклассники видимо уже не раз сталкивались с проблемой уменьшения страниц. Согласно статистике было выявлено еще 2 причины его изменения: неполадки с вашим Flash-плеером (он устарел) или кеш-памятью (она давно не очищалась и не может работать в полную силу). На самом сайте Одноклассники вы можете найти пункты, которые мы уже указали и другие рекомендации по возвращению страницу в прежние размеры.
Где их искать?
В верхнем правом углу вашей страницы найдите слово «Помощь» и кликните на него мышью.
В следующем окне выберите квадратик с надписью «Полезная информация» (он самый последний).
Выберите ссылку «Некорректно отображается содержимое сайта. Что делать?».
Здесь откроется 2 пункта: прежде всего, сделайте это (то, что мы вам уже рассказали, плюс неполадки с Flash-плеером) и как очистить кеш-память (пошаговая инструкция, что и как делать в зависимости от типа вашего браузера). Если все же проблема будет связана с плеером, то вам достаточно скачать с Интернета самую последнюю версию и установить ее на компьютер. Или же попросите опытного мастера обновить ваш плеер. Общайтесь так, как удобно вам, и пусть решение маленьких проблем не омрачает ваше время препровождение в Одноклассниках.
13 способов снизить показатель отказов и увеличить количество конверсий
Если вы изо всех сил пытались увеличить поисковый трафик на свой сайт, улучшить подписку по электронной почте, привлечь больше потенциальных клиентов и привлечь больше клиентов, возможно, ваш показатель отказов слишком высок.
Другими словами, посетители и клиенты, которые посещают вашу целевую страницу, отскакивают, прежде чем они даже дают вам шанс их конвертировать.
Несмотря на то, что вы хотите увеличить большинство показателей, вам не нужен более высокий показатель отказов.Но что считается хорошим показателем отказов?
Один из способов повысить коэффициент конверсии — увеличить количество целевых страниц.
По словам Навнит Каушал, когда вы начинаете видеть высокий показатель отказов на целевых страницах, это сигнал о том, что ваш сайт и стратегия контент-маркетинга нуждаются в серьезном изменении.
Снижение показателя отказов до повышает коэффициент конверсии . Как только вы поймете эту архитектуру преобразования, вы сможете разработать четкую стратегию контента, которая будет способствовать развитию вашего бизнеса.
В этой статье я подробно расскажу о деталях. Я также покажу вам, что делают умные маркетологи, чтобы повысить коэффициент конверсии и создать успешные сайты, которые постоянно генерируют поисковый трафик.
Что такое показатель отказов?
Когда вы усердно работаете над повышением эффективности своего сайта в поиске, вам следует снизить высокий показатель отказов. Другими словами, высокий показатель отказов — это признак того, что что-то не так в вашей стратегии — вы не привлекаете нужного посетителя сайта или приходящие посетители не имеют хорошего пользовательского опыта.
Итак, что такое показатель отказов? Ознакомьтесь с объяснением ниже:
Когда пользователь (например, покупатель, потенциальный клиент или читатель) посещает ваш сайт на любой странице (известной как входная страница) и уходит, не посещая другие страницы в том же домене, это считается отказом. Ваш показатель отказов — это процент всех пользователей, которые входят и выходят на одной и той же странице, не переходя на другие страницы вашего сайта.
Высокий показатель отказов может означать, что у вас нет привлекательной, хорошо организованной целевой страницы. Возможно, у вас вообще не будет целевой страницы, что приведет к путанице с призывом к действию на главной домашней странице.
Возможно, у вас вообще не будет целевой страницы, что приведет к путанице с призывом к действию на главной домашней странице.
Ниже перечислены 13 проверенных способов снизить показатель отказов и улучшить конверсию для вашего блога:
1. Повысьте читаемость вашего контента
Одна из причин, по которой ваши целевые клиенты могут покинуть ваш сайт, — это недостаточная читабельность. Пользовательский опыт начинается, когда ваш контент становится читаемым и разборчивым. В частности, большие куски текста отпугивают читателей, поэтому избегайте их.
Я также видел множество корпоративных блогов с отличным содержанием и плохим форматированием. Это приводит к более высокому количеству отказов и более высокой скорости выхода.
Это приводит к более высокому количеству отказов и более высокой скорости выхода.
Следовательно, клиенты даже не могут понять достоинства контента. Это не создает хорошего пользовательского опыта.
Если вы посмотрите несколько моих сообщений, вы увидите, как я размещаю свои сообщения в удобном для чтения формате.
Даже когда я объясняю технические приемы SEO, я все равно разбиваю пост и пишу так, как говорю.
Во-первых, заголовок — крупный и жирный. Затем я использую подзаголовки и маркированные списки, чтобы статью было легче читать.
Вот несколько советов, которые помогут вам отформатировать контент и сделать его более читабельным:
- Используйте подзаголовки, чтобы лучше понять вашу тему.
- Используйте маркированный список для объяснения преимуществ или моментов, на которые стоит обратить внимание.
- При необходимости используйте множество диаграмм, изображений, снимков экрана и цитат отраслевых экспертов.

- Ключевые слова, выделенные жирным шрифтом, несколько раз (не переусердствуйте).
- Задавайте много вопросов в своем контенте, чтобы дать читателям приглашение участвовать, а не просто читать.
- Завершите содержание подзаголовком «Заключение». Это говорит читателю быстро прочитать последние несколько слов и принять меры. Сделайте свой вывод действенным.
Проверить читабельность вашего сайта можно на www.read-able.com.
Практически каждая тема WordPress позволяет легко форматировать контент для идеального взаимодействия с пользователем и снизить высокий показатель отказов.
2. Избегайте всплывающих окон — не нарушайте работу UX
Знаете ли вы, что 70% пользователей считают, что нерелевантные всплывающие окна раздражают?
Это никогда не изменится — большинство людей всегда будут ненавидеть всплывающие окна. Среди владельцев сайтов и маркетологов эта тема активно обсуждается: использовать всплывающие окна или избегать их.
Я не использую всплывающие окна, потому что они раздражают пользователей и приводят к увеличению отказов. Я знаю, что когда я захожу на сайт, и мне мешает чтение всплывающего окна, я могу решить уйти.Некоторые маркетологи даже используют агрессивную или даже запугивающую лексику в своих всплывающих окнах, что только увеличивает вероятность моего немедленного ухода. Я подозреваю, что я не одинок, и большинство согласятся, что это может ухудшить восприятие пользователем.
С другой стороны, всплывающие окна работают. Нельзя отрицать тот факт, что они могут быстро расширить ваш список рассылки.
Если ты хочешь пойти по этому пути, хорошо. Но если вы хотите создать долгосрочный сайт, который генерирует много обычных посетителей, подумайте об ограничении или полном отсутствии всплывающих окон.Или, как минимум, сделайте их максимально ненавязчивыми и не раздражающими.
Некоторые всплывающие окна хорошо спроектированы и превращают посетителей в постоянных читателей, что является частью повышения коэффициента конверсии. Но когда мы говорим о трафике из поисковых систем и о том, что вдохновляет пользователей поисковой системы, это — отличный пользовательский опыт.
Но когда мы говорим о трафике из поисковых систем и о том, что вдохновляет пользователей поисковой системы, это — отличный пользовательский опыт.
3. Создайте убедительный призыв к действию
После того, как вы привлекли посетителей своим заголовком и вызвали интерес к содержанию, не теряйте их из-за слабого призыва к действию.Нежелательное действие — это увеличение количества выходов. Вы хотите, чтобы каждый посетитель сайта купил или хотя бы подумал об этом.
Что бы вы ни делали, убедитесь, что ваш CTA убедителен . Он должен побуждать пользователей нажимать и смотреть, что находится на другой стороне.
При оптимизации CTA важен каждый элемент. Даже такая, казалось бы, мелочь, как изменение текста на кнопке, может иметь огромное значение. В частности, он может привлекать пользователей и вести их на страницу ресурса на вашем сайте, тем самым снижая показатель отказов.
Sprout Social, компания, занимающаяся разработкой программного обеспечения для управления социальными сетями, понимает, что предоставление пользователям бесплатного пробного периода и постоянное обучение — верный способ превратить больше пользователей в клиентов.
Вы можете получить бай-ин без покупки от клиента с CTA, который является бесплатной пробной версией. Это поможет вам добиться хорошего показателя отказов. Просмотрите свою целевую страницу, независимо от того, является она темой WordPress или нет, чтобы узнать, как вы можете предложить что-то срочно и побудить посетителей сайта предпринять позитивные действия.
Если вы работаете в SaaS-бизнесе, бесплатные пробные версии действительно работают. Ваша бесплатная пробная версия должна быть четко указана в вашем CTA.
Помните, что отличный призыв к действию повысит удобство использования. Когда это произойдет, ваши идеальные клиенты с радостью останутся на вашем сайте. Каждая секунда, проведенная на вашем сайте, благодаря улучшенному призыву к действию улучшит ваш коэффициент конверсии и снизит показатель отказов.
4. Повысьте эффективность своей торговой марки
Storytelling увлечет умы членов вашей целевой аудитории.Но вы должны использовать это хорошо. Помните, что ваши клиенты подключены к сети , чтобы помнить хорошие истории и отвечать на них.
Рассказывание историй может оживить ваш бренд.
Вы должны понимать, как люди читают контент. В основном они сканируют страницу в поисках чего-то особенного. Это может быть подзаголовок, слово, термин или изображение. Рассказывание историй может соединить эти привлекательные элементы с остальной частью вашего контента.
Конечно, вам нужна ясность в вашем содержании.Но рассказывание историй помогает вашему контенту динамично и эмоционально привлекать внимание пользователей. В результате они начнут доверять вам больше.
Итак, как вам включить повествование в свой контент, если ваша цель — создать лояльную аудиторию, которая будет читать ваш контент, отвечать на ваши предложения и принимать участие в ваших приключениях?
Сделайте клиентов героем: Энн Хэндли сказала, что , если вы хотите, чтобы ваша история была запоминающейся и действительно способствовала росту бизнеса, тогда «сделайте покупателя героем истории. Все сводится к тому, чтобы ставить клиентов превыше всего и предоставлять высококачественный контент, которым они сочтут полезным делиться. И обмен демонстрирует уровень доверия. Доверие улучшает пользовательский опыт.
Copyblogger рассказывает хорошие истории. Фактически, Брайан Кларк создал Copyblogger Media, рассказывая отличные маркетинговые истории и создавая огромное количество высококачественного контента.
Сегодня компания превратилась в цифровую компанию с оборотом 7 миллионов долларов. Их проект Rainmaker.fm, подкаст о цифровом маркетинге, также процветает благодаря хорошему повествованию. В целом, они ставят на первое место целевую аудиторию и делают своих клиентов героями своих историй. И кто не хочет, чтобы его считали героем?
Будьте правдивы: Великолепное повествование рождается из страстной веры в истину.
Например, если вы верите в помощь клиентам в поиске нужного онлайн-контента в вашей отрасли, не уклоняйтесь от того, чтобы поделиться своей историей неудач.Помните, что история неудач часто является историей, которую ваша целевая аудитория больше всего хочет услышать.
Вы должны поставить себя на их место и посмотреть на вещи с их точки зрения. Что бы вы ни делали, не лгите им, даже с самыми лучшими намерениями. Это повредит как вашему авторитету, так и вашим читателям. Они уйдут, увеличив вашу частоту выхода, когда заподозрят, что вы не готовы. Как правило, они не вернутся.
В повествовании нужно избегать всего, что может поставить под угрозу ваш авторитет.Так что будьте честны в своем рассказе. J
5. Поддерживайте актуальность блога с помощью правильного содержания
Поддержание свежести вашего блога с правильным содержанием всегда будет обеспечивать наилучшую рентабельность инвестиций.
Согласно HubSpot, компании, которые регулярно обновляют свои блоги свежим контентом, будут привлекать больше потенциальных клиентов, чем те, кто этого не делает. Однако важно, чтобы отличало мощный контент от правильного .
Мощный контент может вызвать у ваших читателей «вау» реакцию, но не решит их проблемы.Напротив, правильный контент поразит их, но он также даст им действенные советы по внедрению и достижению результатов.
До того, как Google добавил мобильную адаптивность в качестве фактора ранжирования, показатель отказов мобильных устройств составлял около 60%. Но теперь, когда сайты хорошо отображаются на смартфонах, планшетах и других мобильных устройствах, показатель отказов улучшится (то есть снизится).
Если вы новичок в ведении блога, ваша простая тема WordPress с подходящими плагинами станет вашим героем, потому что она часто обновляется и поддерживает скорость отклика на сервере.Ваша задача — поддерживать отзывчивость посетителей.
Последовательно добавляя свежий контент, вы постепенно набираете обороты и укрепляете доверие. Помните, что читатели очень умны и могут распознать обманные и манипулятивные приемы. Но они также будут помнить каждое действие, которое вы предпринимаете, и слова, которые вы используете. Они поверят вам в доверие.
И это означает, что ваши постоянные посетители начнут превышать количество новых посетителей, что начнет увеличивать ваш коэффициент конверсии. Вы можете получить больше дохода от повторных посетителей, потому что вы установили с ними уровень доверия.
Примечание. Хороший показатель отказов — это не точное определение того, кто не покупает. Этот показатель определяет посетителя сайта, который не заинтересован в том, чтобы оставаться на нем. Если люди останутся, прочитают и посмотрят на другие части вашего сайта, велика вероятность, что у вас возникло доверие, и они вернутся.
6. Целевые ключевые слова с ценным трафиком
Ключевые слова могут улучшить или разрушить вашу маркетинговую кампанию.Если вы хотите повысить эффективность поиска, начните настраивать таргетинг на ценные ключевые слова, потому что именно там находится ценный трафик.
Согласно LinchPin SEO, идеальное ценное ключевое слово находится на пересечении четырех важных показателей:
- Стоимость трафика
- Значение преобразования
- Значение персоны
- Стоимость бренда
Знаете ли вы, что 97% доходов Google приходится на рекламу? Основная часть их дохода поступает от таргетинга на дорогие ключевые слова.
Не все ключевые слова одинаковы. Некоторые из них принесут вам ценный трафик, в то время как другие заставят вас только ждать на обочине дороги, чтобы поездка, которая, вероятно, не приедет.
Простое написание контента для вашего блога не приведет к адекватному снижению показателя отказов или повышению конверсии. Вам также необходимо настроить таргетинг на ключевые слова с ценным трафиком. Эти ключевые слова, в свою очередь, отправят вам ценных клиентов .
Что это за ключевые слова? Как вы уже знаете, коммерческих и информационных ключевых слов — это две основные категории, и каждый поисковый запрос попадает в одну или другую.
Информационные ключевые слова используются для повышения осведомленности, в то время как коммерческие ключевые слова показывают сильное желание конкретного продукта и напрямую приводят к продажам. Соединяя точки, сильное желание способствует хорошему показателю отказов.
Когда я говорю о ценных ключевых словах, я имею в виду те ключевые слова, которые поддерживают подробный и мощный контент, который ваши пользователи будут читать больше времени.
Помните, что чем больше времени они проводят на вашем сайте, тем больше вероятность, что они захотят прочитать больше, и тем больше они станут вам доверять.Это снизит показатель отказов вдвое или даже больше.
По-прежнему может существовать процент выхода посетителей, которые не покупают в первый раз, но они не отскакивают.
Некоторые ключевые слова предназначены для трафика «только для посещения». Да, они могут искать по этим ключевым словам, но на самом деле они не настолько привержены чтению каждого фрагмента контента, который им присылают.
Однако другие ключевые слова точно ориентированы на текущие потребности клиента. Если автор контента создает убедительный контент, ориентируясь на это ключевое слово, он может настолько увлечь аудиторию, что они с радостью прочитают его и поделятся с другими.
Ключевые слова с высокой ценностью — мощное средство. Они не только улучшают ваш трафик, вовлеченность и коэффициент конверсии, но также повышают ваш авторитет и репутацию в Интернете.
сайтам с более высоким показателем отказов не нужно время, чтобы завоевать авторитет. Они просто выбрасывают контент.
Как вы подбираете правильные ключевые слова, увидев потенциал конкретных ключевых слов в отправке ценного трафика на ваш сайт?
Это намного проще, чем вы думаете.Просто выполните следующие действия:
Шаг № 1: Перейдите в Планировщик ключевых слов Google. Убедитесь, что вы вошли в свою учетную запись Gmail. Вставьте основное ключевое слово + квалификатор в поле поиска и нажмите «Получить идеи». В качестве примера мы возьмем стратегию дизайна веб-сайта .
Ценные ключевые слова из списка:
- веб-дизайнеры-фрилансеры
- цены веб-дизайна
Какова цель этих ключевых слов? Возьмите внештатных веб-дизайнеров : поисковик в основном ищет список внештатных веб-дизайнеров. Если вы веб-дизайнер и хотите привлечь такого типа клиентов, вы должны понимать цикл покупателя.
Люди, которые ищут по этим ключевым словам, еще не готовы к покупке. Прежде чем принять окончательное решение, они просто пытаются выяснить, какая услуга или предложение лучше.
Другая причина, по которой ключевое слово имеет высокую ценность, заключается в том, что вы можете создать серию статей с вашим контентом и вести клиента с одной страницы на другую, тем самым снижая показатель отказов.Каждая страница может, например, демонстрировать одну компанию или специалиста, их расценки, график работы и условия.
Возьмем этот пример из Made for Mums. Они представляют 20 приемов пищи во время беременности в виде слайд-презентации — каждый слайд представляет собой отдельную веб-страницу.
По мере того, как читатели перемещаются по страницам, они повышают ценность этой страницы и снижают показатель отказов, не осознавая, что они посещают 20 отдельных страниц.
Шаг № 2: Найдите важные ключевые слова бренда, которые искатель использует для обнаружения различных моделей продуктов для определенного бренда.
Это может работать лучше всего при поисковой оптимизации для электронной коммерции. Но если вы умен, вы также можете использовать ключевые слова бренда, относящиеся к вашей отрасли.
Все еще пользуясь планировщиком ключевых слов, введите ключевое слово вашего бренда, чтобы найти его варианты (например, кроссовки Nike ).
Вы можете превратить каждое из этих ценных ключевых слов в заголовки, которые будут привлекать множество обычных кликов и репостов в социальных сетях.
Ключевые слова:
- дешевые кроссовки nike
- кроссовки Nike для бейсбола
- новые кроссовки nike
Свежие, интерактивные и ориентированные на пользу заголовки:
- 20 Дешевые кроссовки Nike до 70 долларов
- 9 лучших бейсбольных кроссовок Nike, которые вы должны увидеть
- Новые кроссовки Nike для тренинга: где купить стильные кроссовки для тренинга
Таким образом, когда вы ищете ценный трафик, помните следующие советы:
- Целевые ключевые слова, которые приведут покупателя из точки А в точку Б.
- Целевые ключевые слова, в которых намерение пользователя не ограничивается самим ключевым словом.
- Пишите максимально качественный и подробный контент, который только возможно, — не стесняйтесь делать его эмоционально релевантным для ваших клиентов.
- Не набивайте ключевые слова — за это могут наказать. Вместо этого используйте ключевые слова LSI, чтобы привлечь дополнительных посетителей поиска.
Вы также можете проверить эти другие методы снижения показателя отказов.
7.Привлечь нужных посетителей
В своей книге Content Strategy for the Web Кристина Халворсон написала, что «лучший контент означает лучший бизнес для вас».
Более высокий показатель отказов происходит, когда вы с самого начала привлекаете не того посетителя веб-сайта. Это проблема прицеливания.
Если ваша контент-стратегия не приносит вам нужных посетителей и не увеличивает продажи, пора улучшать. Нет ничего более мощного, чем публикация нестандартного контента, «подходящего» для вашего рынка, с использованием стратегии контента, которая учитывает каждый этап цикла покупки .
Брайан Дин увеличил конверсию на 785% за один день с помощью сплит-тестирования A / B, потому что он осознал, что традиционная раздача электронных книг больше не эффективна для создания большого списка. Он разработал стратегию «обновления контента», которая теперь стала стандартом маркетинга.
Ошибка, которую делают многие маркетологи контента, приписывает высокий показатель отказов отсутствию качественного контента . Но термин «качество» относителен. Ваше определение «качества» может не совпадать с моим.Более высокий показатель отказов лучше всего связать с неправильным контентом.
Например, в мире интернет-маркетинга длинные статьи (обычно более 2000 слов) считаются высококачественными, потому что они, как правило, затрагивают все вопросы или проблемы целевой аудитории.
С другой стороны, это не так в отраслях, не связанных с Интернетом, таких как здравоохранение, развлечения и финансы. В этих отраслях более короткие информативные статьи, как правило, лучше работают в социальных сетях.
Это урок для вас при построении кампании или создании контента: Всегда ориентируйтесь на правильных посетителей. Если вы запускаете рекламную кампанию в Facebook, углубитесь в свою кампанию и найдите нужных людей.
Трудно переоценить ценность правильной аудитории. В интервью Forbes Роберт Кийосаки сказал, что ключ к его успеху в создании многомиллионного бренда на основе финансовой грамотности — это «простота».
Это действительно поразительно, потому что я часто отстаивал полезность концепции KISS (пусть это просто глупо).
Это цепная реакция. Когда вы создаете правильный контент и используете правильные каналы для его распространения, вы в конечном итоге достигнете нужной аудитории, которая заинтересуется вашим предложением. У вас будет хороший показатель отказов.
Это самый простой способ заставить маркетинг работать на вас. Например, если вы продаете информационные продукты (например, электронные книги или программное обеспечение) и услуги, вы удвоите или утроите коэффициент конверсии продаж, просто привлекая нужных потенциальных клиентов.
Кроме того, данные исследования HubSpot показывают, что 50% времени потребителей в Интернете тратится на взаимодействие с персонализированным контентом, адаптированным для них.
8. Напишите привлекательные метаописания для поисковых пользователей
Многие компании не оптимизируют свои метаописания для поисковых пользователей. В результате их рейтинг кликов продолжает снижаться.
Может, они и не думали, что это так важно — но это так. Когда пользователи вводят ключевое слово в поиск Google, любое слово, которое соответствует поисковому запросу, выделяется полужирным шрифтом, чтобы отличить его от остальных и сказать пользователю, что нужно учитывать этот результат.
Метаописания — это атрибуты HTML, которые описывают, о чем конкретная веб-страница.Поисковые системы используют метаописания для отображения фрагмента вашей веб-страницы, чтобы пользователи могли определить, подходит ли им конкретный результат поиска, просто прочитав описание.
Оптимальная длина метаописания — 155 символов. Если описание веб-страницы длиннее, оставшиеся символы не будут отображаться на страницах результатов поиска. Вместо этого вы увидите многоточие (…) в конце. Это может привести к более высокому показателю отказов, потому что люди были введены в заблуждение относительно вашего сайта.
Прежде чем вы сможете успешно написать привлекательное мета-описание, вы должны понять анатомию результата поиска и то, где подходит метатег.
Одна из тактик, которую я применил для увеличения посещаемости Gawker Media на 5 000 000 посетителей, заключалась в создании уникального метаописания для каждой страницы вместо того, чтобы позволять Google автоматически извлекать слоган или первоначальную копию сайта.
Итак, как написать привлекательное метаописание?
Если в вашем блоге WordPress установлен пакет All In One SEO, это легко сделать.Для каждой публикации, которую вы публикуете (каждая из которых представляет собой отдельную веб-страницу на вашем сайте), вы можете предоставить уникальное метаописание. Воспользуйтесь этими советами:
Включите целевое ключевое слово: Поскольку метаописание в основном нацелено на поисковых пользователей, убедитесь, что ключевое слово, которое они ищут, присутствует в вашем описании. Однако не означает, что вам следует вставлять ключевые слова в описания. Напротив, вы должны продолжать писать естественно.
Например, ваше основное ключевое слово — лучший сантехник в Нью-Йорке . Вот как естественным образом включить его в описание:
Как видите, я упомянул ключевое слово всего один раз в описании, не более того. Также обратите внимание на то, как ключевое слово перетекает в остальную часть текста, чтобы оно не выглядело манипулятивным. Это помогает достичь хорошего показателя отказов, когда посетитель сайта придет, чтобы узнать, о чем он, и, надеюсь, будет привлечен CTA.
Используйте призыв к действию: Искать пользователей — на самом деле всех пользователей — нужно, чтобы вы сказали им, что делать дальше.
По-прежнему используя в качестве примера приведенное выше ключевое слово ( лучший сантехник в Нью-Йорке, ), вот как использовать его в качестве призыва к действию в вашем метаописании:
9. Создание нескольких целевых страниц для больших объемов ключевых слов
Как упоминалось в начале этой статьи, чем больше у вас целевых страниц, тем лучше. Вы сделаете своим пользователям более богатый опыт.
Создание большего количества целевых страниц также увеличивает CTR вашего поиска.В этом отношении это игра в числа.
Одним из показателей, который анализирует Google Analytics, является страница выхода. Если вы посмотрите на свою панель управления, вы, вероятно, заметите, что большинство людей покидают ваш сайт с главной страницы. Скорость, с которой пользователи покидают главную страницу вашего сайта, часто коррелирует с высоким показателем отказов.
Чтобы решить эту проблему, создает больше целевых страниц на основе ценных ключевых слов, которые люди ищут в вашей нише . Я показал вам ранее, как найти те ценные ключевые слова, которые увеличат взаимодействие с вашим блогом и положительное впечатление у пользователей.
Когда у вас будет больше целевых страниц, сначала убедитесь, что по ним легко перемещаться, а затем сделайте ссылку на все из них со своей главной страницы. Вы даже можете ссылаться на отдельные целевые страницы в своем меню навигации. У вас может быть больше отказов, если люди не быстро найдут то, на что надеялись. Здесь помогают несколько целевых страниц.
У некоторых компаний, увеличивших количество целевых страниц с 10 до 15, количество потенциальных клиентов увеличилось на 55%.
И чем больше у вас оптимизированных целевых страниц, тем ниже будет показатель отказов.Это также значительно улучшит ваши конверсии.
Итак, почему так много компаний не создают больше целевых страниц? Согласно справочнику Landing Pages Handbook (2-е издание) MarketingSherpa, это потому, что они не знают, как это сделать.
К счастью, создание целевой страницы с высокой конверсией теперь проще, чем когда-либо. Вы можете использовать готовые шаблоны из Unbounce, Instapage или Onepagelove.
10. Ускорьте время загрузки страницы
Насколько важна скорость сайта для пользователей? Что ж, потребители ожидают, что веб-страница будет открыта за 2 секунды или меньше.Через 3 секунды потребители больше не будут ждать загрузки вашего сайта — они просто перейдут на сайт вашего конкурента.
Чем медленнее загружаются ваши целевые страницы, тем выше будет показатель отказов. И Google также обеспокоен скоростью сайта — вы можете упасть в рейтинге, если ваш сайт постоянно медленно загружается, что приводит к более высокому показателю отказов.
Суть в том, что медленный сайт может разрушить ваш бизнес и отбить у потенциальных клиентов желание покупать у вас. Эти статистические данные о поведении потребителей дают более четкую картину:
Итак, какова ваша текущая скорость сайта? Узнайте, используя инструмент тестирования скорости Pingdom.На главной странице введите URL-адрес своего сайта (например, quicksprout.com). Нажмите кнопку «Проверить сейчас».
Затем проанализируйте свою скорость и определите, не пора ли что-то улучшить в этой области.
Итак, как увеличить скорость сайта и снизить показатель отказов?
Foodmom увеличила скорость своего сайта до 1,17 секунды.
Некоторые из стратегий, которые Foodmom использовала для увеличения скорости сайта, включают:
- Удаление строк запроса со статических страниц для повышения производительности
- Оптимизация изображений с помощью плагинов WordPress
- Тонкая настройка.htaccess файл
Роман Рэндалл также улучшил скорость своего сайта на 90,03%, с незначительными и значительными изменениями:
См. Также: Как сделать ваш сайт безумно быстрым
11. Настройка открытия внешних ссылок в новой Windows
Дизайн с учетом интересов пользователя — важная часть любой успешной стратегии веб-дизайна. Когда вы открываете внешние ссылки в той же вкладке, вы создаете кнопку «Назад», утомляющую для пользователей.
Это означает, что каждый раз, когда пользователь нажимает ссылку на внешнюю страницу, он должен нажимать кнопку «Назад», чтобы вернуться на ваш сайт (при условии, что они решат посетить снова — они могут отвлечься на новый сайт).Это уменьшит количество просмотров вашей страницы.
И, если они перейдут по четырем различным внешним ссылкам с вашей вкладки, они четыре раза нажмут кнопку «Назад». Это отнимает много времени и раздражает. Это также увеличивает как выход, так и показатель отказов.
Если вы используете тему WordPress, вы можете загрузить и установить плагин внешних ссылок WP. Все ваши внешние ссылки будут автоматически открываться в новой вкладке или в новом окне.
12. Сделайте свой сайт оптимизированным для мобильных устройств
Адаптируется ли ваш сайт? Когда потенциальные клиенты посещают ваш сайт на своем iPhone, iPad, планшетах и других мобильных устройствах, будет ли он отображаться идеально?
Пришло время вывести свой бренд на мобильные устройства, потому что мобильные устройства ваших клиентов всегда с ними.
Мы живем в эпоху мобильных устройств. Почти 95% ваших клиентов используют мобильные устройства, поэтому ваш сайт необходимо оптимизировать для них.
Если вы еще не уверены, вот несколько быстрых фактов:
Помните, что Google следует за пользователями. Лучший способ получить точную информацию Google — это отслеживать действия пользователей на вашем сайте с настольных компьютеров и мобильных устройств.
На самом деле мобильность — это фактор ранжирования. Это означает, что если ваш сайт не оптимизирован для мобильных устройств, независимо от того, насколько полезным может быть ваш контент, он не будет иметь высоких позиций на страницах результатов Google.
Прежде всего, протестируйте свой сайт, выполнив следующие действия:
Шаг № 1: Перейдите в инструмент тестирования Google для мобильных устройств. Добавьте URL своего сайта (например, qualaroo.com). Нажмите кнопку «АНАЛИЗИРОВАТЬ»:
Подождите, пока страница будет обработана:
Шаг № 2 : Проверьте результат. Если ваш сайт оптимизирован для мобильных устройств, вы увидите такую страницу:
В противном случае вы увидите страницу результатов, подобную этой:
Многие компании раньше не имели адаптивного (т.е., оптимизированный для мобильных устройств). Следовательно, после того, как Google скорректировал скорость отклика в своем алгоритме, эти сайты испытали падение рейтинга в поиске и посещаемости. Умные оптимизировали свои страницы.
Если вы пользователь темы WordPress, очень легко сделать свой сайт адаптивным. Все, что вам нужно сделать, это установить плагин JetPack и активировать мобильную тему. Вы также можете использовать плагин WPTouch.
Если вы не используете тему WordPress и не являетесь техническим специалистом, вам может потребоваться помощь профессионала.
См. Также: 3 шага к увеличению поискового трафика с помощью обновления Google для мобильных устройств
13. Продемонстрируйте надежность
Слово «надежность» означает способность внушать веру или доверие другим людям. Как и репутация, доверие — это не то, что вы говорите о себе, а то, как вас воспринимают другие люди. Доверие имеет значение — не игнорируйте его.
Чем бы вы ни занимались в Интернете, знайте, что дело не в том, чтобы быстро заработать деньги за счет своей репутации и принципов.Вместо этого используйте любую возможность, чтобы помочь другим.
Я не могу дать вам подробный контрольный список дел, чтобы повысить ваш личный авторитет. На самом деле никто не может. Но с годами прозрачность и бесплатная раздача большого количества ценных ресурсов сыграли важную роль в моем успехе.
К счастью, чем больше вы заслуживаете доверия, тем больше денег вы, вероятно, заработаете. Исследование, проведенное Consumer Web Watch, показало, что 4 из 5 пользователей считают, что возможность доверять информации, которую они читают на веб-сайте, важна.
Короче говоря, вы не покупаете у людей, которым не доверяете, не так ли?
Надежный сайт делает следующее:
- Заставляет людей доверять и поверить в то, что говорится (содержание)
- Дает людям уверенность в безопасности их личной информации
- Вселяет в них уверенность, когда тратит кровно заработанные деньги
- Устраняет дилемму покупки (например, покупать или нет)
Пип Лаха, основатель ConversionXL, делится некоторыми способами, с помощью которых вы можете сделать свой сайт очень авторитетным в умах пользователей:
Интернет-потребители испытывают волнение, совершая покупки у таких брендов, как Apple, Amazon и Zappos, потому что, по их мнению, эти бренды заслуживают доверия.
Заключение
В этой статье я показал вам несколько способов снизить показатель отказов и повысить коэффициент конверсии. Но без высококачественного контента, даже если вам удастся снизить показатель отказов вдвое, ваш риск его увеличения снова велик.
Чтобы этого избежать, составьте план контентной стратегии и редакционный календарь. Вы читаете этот блог сегодня, потому что я решил поставить вас на первое место, создав подробный контент, который вы найдете полезным.
У меня хороший показатель отказов. Я буду удивлен, если мой показатель отказов превысит 50%, потому что большинство читателей проводят на моем сайте значительное количество времени. Это то, к чему должен стремиться каждый владелец сайта — постепенно увеличивает время, которое пользователи тратят на чтение их контента.
В целом, продолжайте и оставайтесь последовательными. Я знаю, что некоторые из приведенных здесь стратегий могут дать довольно быстрые результаты, но не ожидаю этого. Продолжайте расширять аудиторию своего сайта. По мере того, как вы удовлетворяете своих пользователей, они с радостью рассказывают о вас другим, тем самым улучшая ваш поисковый трафик, входящие ссылки и генерацию потенциальных клиентов.
Считали ли вы какой-либо из этих 13 способов снизить показатель отказов полезным? Поделитесь своим опытом ниже.
Узнайте, как мое агентство может привлечь огромное количество трафика на ваш веб-сайт
- SEO — разблокируйте огромное количество SEO-трафика. Смотрите реальные результаты.
- Контент-маркетинг — наша команда создает эпический контент, которым будут делиться, получать ссылки и привлекать трафик.
- Paid Media — эффективные платные стратегии с четким ROI.
Заказать звонок
14 способов увеличить количество просмотров страницы и снизить показатель отказов
Конечно, разочаровывает, когда вы вкладываете столько тяжелой работы в свой веб-сайт WordPress только для того, чтобы столкнуться с сокращением времени, проводимого посетителями на сайте, и высокими показателями отказов.
Даже если посещаемость и вовлеченность вашего сайта довольно высоки, вам потребуется реальная работа и эксперименты, чтобы выяснить, как побудить больше посетителей оставаться на вашем сайте дольше, чем несколько секунд, и фактически щелкать и проверять больше страниц, прежде чем закрывать вкладку. или нажав кнопку «Назад».
Не существует универсального решения, и оно не станет еще проще. Согласно исследованию Microsoft, средний пользователь Интернета теперь уделяет внимание восьми секундам, что на 1 секунду меньше, чем у золотой рыбки. Если вы не можете убедить посетителей за это время (или меньше) в том, что ваш контент представляет для них ценность, то дополнительные просмотры страниц, которые вы надеялись получить от дополнительных нажатий на ссылку, репостов в социальных сетях и повторных посещений, наверняка пострадают.
Имея это в виду, в этой публикации мы дадим несколько практических советов, которые помогут вам увеличить количество просмотров столь важных страниц на вашем сайте.
Прежде чем что-либо делать
Вы можете продвигать свой сайт и пытаться увеличить количество просмотров страниц, пока коровы не вернутся домой, но ни одно из этих затрат времени или энергии не принесет вам наилучших результатов, если ваш контент является мусором, а ваш дизайн создает больше путаницы, чем соблазна. Пришло время откровенничать с самим собой и спросить, могут ли ваши посетители найти такую же информацию в другом месте или ваша тема нуждается в серьезном обновлении.
Если вы хотите серьезно относиться к просмотрам страниц, вам следует проверить, насколько быстро загружается ваш сайт.Посетители ожидают, что ваш сайт загрузится за две секунды или меньше, так что это то, к чему вы должны стремиться. Используйте такой плагин, как наш собственный Hummingbird, чтобы ускорить загрузку вашего сайта. Также ознакомьтесь с этим руководством: 5 быстрых способов ускорить работу вашего сайта WordPress.
Плагины кеширования могут ускорить время загрузки вашего сайта.
Уложили эти важные вещи? Хорошо. Вот еще несколько конкретных советов, а также соответствующие инструменты и плагины, которыми вы можете воспользоваться, чтобы увеличить статистику просмотров страниц.
1. Адаптивный дизайн
Вы почти наверняка уже знаете, насколько важен адаптивный дизайн, поэтому упоминать его здесь кажется излишним. Однако есть разница между , признающим важность адаптивного дизайна, и фактическим наличием удобного адаптивного дизайна для вашего веб-сайта WordPress.
Мой совет прост: Если ваш сайт не очень удобен для использования на большинстве устройств, используемых вашей аудиторией, он недостаточно отзывчив. Потому что в этом суть отзывчивости — она существует в широком спектре. Дело не в том, что ваш сайт «реагирует» или «не отвечает», а в том, насколько добросовестно разработана ваша тема для ее целей.
Вы можете узнать, какие устройства ваша аудитория в основном использует в Google Analytics, в Аудитория> Мобильные> Устройства :
Отчетность по мобильным устройствам Google Analytics.
В приведенном выше примере вы можете видеть, что подавляющее большинство мобильных посетителей сайта используют устройства Apple (iPhone и iPad).Следующим по популярности устройством (после «не установлено») является Google Nexus 5. В этих условиях было бы разумно протестировать свой веб-сайт на iPad и iPhone. Как далеко вы спуститесь в кроличью нору, полностью зависит от вас.
Я не буду вдаваться в подробности тщательного юзабилити-тестирования мобильных устройств. Вместо этого мы сосредоточимся на интуитивном: Легко ли просматривать ваш сайт на выбранных вами мобильных устройствах? Если вы можете втянуть в это друга или члена семьи (особенно если они раньше не видели ваш сайт), тем лучше.
Если у вас есть устройства, наиболее часто используемые на вашем сайте, вы, конечно, можете перейти на сайт и протестировать его самостоятельно. Однако, если вы этого не сделаете, я рекомендую MobileTest.me и инструмент адаптивного тестирования StudioPress. Это тоже довольно круто.
И последнее: если у вас нет ресурсов для создания полностью адаптивного дизайна для вашего веб-сайта WordPress, вы можете рассмотреть мобильную тему Jetpack. Это не идеальное решение, но оно бесплатное и легко реализуемое.
2. Фиксированная навигация
Эта функция удобства использования делает именно то, что написано на банке: вместо того, чтобы верхняя панель навигации пропадала при прокрутке, она остается «фиксированной» в верхней части экрана.
Мы используем фиксированное меню навигации здесь, в WPMU DEV. Потому что мы классные.
Фиксированная навигация может быть замечательной для удобства использования, потому что она гарантирует, что посетители всегда будут иметь мгновенный доступ к (как должно быть ) наиболее важным ссылкам на вашем сайте.
С точки зрения мобильных устройств, если вы используете – фиксированную навигацию, вы должны быть абсолютно уверены, что она не «захватывает» экран на небольших устройствах.В разделе об адаптивном дизайне выше вы найдете инструменты для тестирования дизайна вашего сайта на мобильных устройствах, чтобы убедиться, что это не так.
Так как же реализовать на своем сайте фиксированную панель навигации? Это зависит от обстоятельств. Многие темы WordPress предлагают фиксированную навигацию в стандартной комплектации, но ограничивать выбор тем одним этим нецелесообразно.
К счастью, как это часто бывает, на помощь приходят бесплатные плагины WordPress. Здесь мы избалованы выбором: из WordPress доступны для загрузки два варианта с высокими оценками.org: myStickymenu и Sticky Menu (или что угодно!) в Scroll.
Хотя я перечислил плагины в широком порядке по своему усмотрению, каждый из них имеет свои особенности и вариации в функциональности, поэтому внимательно их изучите.
3. Фиксированная боковая панель (элементы)
Учитывая предыдущий пункт, вы, несомненно, можете догадаться, что делает фиксированная боковая панель. На мой взгляд, это, возможно, меньше влияет на удобство использования в Интернете, чем фиксированная панель навигации, но все же может быть очень полезным, если вы хотите (например) привлечь внимание к особенно важному элементу на своем веб-сайте.
Обратите внимание, что я включил слово «Элементы» выше по уважительной причине — часто может быть более эффективным, чтобы заморозить определенный элемент боковой панели, а не весь .
Поиск решения, которое подойдет для вашей конкретной темы, может быть проблемой, но мои две рекомендации — это вышеупомянутый плагин Sticky Menu вместе с (не очень) захватывающим названием Q2W3 Fixed Widget (Sticky Widget):
4. Плавающие кнопки социальных сетей
Вы почти наверняка видели плавающие кнопки социальных сетей.
Вы можете видеть кнопки социальных сетей на панели навигации, поэтому они постоянно видны.
Плавающие кнопки публикации в социальных сетях также могут часто появляться рядом с контентом, хотя эта реализация не так популярна, как раньше. Часть меня хочет сказать, что это , а это 2014, но я англичанин, и мы слишком чопорны, чтобы так говорить. Каждый по-своему, и лично я думаю, что есть место для плавающих кнопок социальных сетей.
Одним из камней преткновения, о котором следует помнить о плавающих кнопках социальных сетей, является их появление на мобильных устройствах. Исчезают ли они полностью, и если да, то как пользователь может в качестве альтернативы предоставить общий доступ со своего устройства? С точки зрения удобства использования, на эти вопросы вы должны ответить. Если исчезают плавающие кнопки социальных сетей с по , вам необходимо включить простую в использовании замену для мобильных пользователей.
Итак, как вы можете реализовать плавающие кнопки социальных сетей на своем веб-сайте WordPress? Естественно, такой плагин, как Custom Share Buttons with Floating Sidebar, подойдет.
5.Собирайте подсказки по показателю отказов
Вот определение показателя отказов, которое дал Авинаш Кошик:
.
«Я пришел, меня вырвало, я ушел».
Слова проповедника цифрового маркетинга Google относятся к посещениям одной страницы, за которыми не следует никаких дополнительных действий, кроме полного ухода с сайта. Если вы используете Google Analytics для отслеживания статистики трафика, вы можете узнать свой показатель отказов, перейдя в Поведение> Контент сайта> Все страницы . Вы сможете узнать показатель отказов для каждой страницы своего сайта, посмотрев на таблицу на этой странице.
Не вдаваясь в подробности, общий показатель отказов 41–55% — это примерно средний показатель, а 26–40% — отличный показатель. Поскольку Google интерпретирует время, проведенное на странице, и показатель отказов, глядя на время между входом на сайт и последним просмотром страницы, реальная статистика может немного отличаться.
Страницы с самым высоким показателем отказов дадут вам понять, на чем вы действительно должны сосредоточить свое расследование. Как правило, пользователи отказываются от оплаты по двум основным причинам — либо:
.
- Страница не оправдала ожиданий, или
- Да, но они просто не нашли ничего достаточно релевантного, чтобы нажать.
Итак, чтобы помочь бороться с высоким показателем отказов, обязательно…
6. Соответствие ожиданиям посетителей
Это относится к тому, чтобы убедиться, что ваш контент отличный. Даже если вы думаете, что это уже есть, все равно есть место для оптимизации.
Вот несколько вопросов, которые вы можете задать себе:
- Могут ли страницы с высоким откликом использовать обновленные факты или исследования?
- Страницы слишком «тонкие»?
- Может форматирование лучше?
- Можно ли добавить изображения или видео?
- Действительно ли они служат для информирования посетителя о ключевой фразе, по которой он может ранжироваться в Google?
- Можно ли улучшить теги заголовков и метаописания?
Чем больше ваши посетители довольны тем, что вы им даете, тем выше шансы, что они убедятся в том, что ваш сайт стоит изучить, нажав на другие страницы или сообщения для получения более ценной информации.
7. Предоставьте посетителям более релевантную информацию, на которую они смогут нажать
Существует большая разница между сайтом, на котором размещены бесполезные ссылки, и сайтом, который грамотно размещает ссылки так, чтобы они плавно переходили друг в друга и ведут посетителя через ряд полезных страниц в зависимости от того, с чего они начинались.
Вот несколько идей:
- Разбейте длинные сообщения на серии.
- Обеспечьте соответствующие внутренние ссылки в вашем контенте.
- Показывайте популярные сообщения на боковой панели или внизу сообщений.
- Классифицируйте свои сообщения и помечайте их тегами с добавленной стоимостью, а затем ссылайтесь на эти категории и теги
- Используйте отрывки с умом.
8. Используйте хороший плагин SEO, например SmartCrawl
Самый естественный способ получить больше просмотров страницы — это занять место в поисковых системах — просто имея отличный контент, оптимизированный для ключевых слов. Однако в наши дни с такой большой конкуренцией легче сказать, чем сделать. Тем не менее, наличие надежного и авторитетного плагина для SEO может помочь.Наш собственный бесплатный плагин SmartCrawl — лучшее, что вы можете использовать, чтобы перейти к мелочам (даже если мы сами так говорим!).
SmartCrawl здесь, чтобы помочь с вашим SEO и многим другим.
Она проводит проверки SEO и отчитывается, давая рекомендации по улучшению вашего SEO. Мало того, она также позволяет вам добавлять настраиваемые заголовки и метаописания, может включать 301 редирект, интегрироваться с инструментами Moz SEO и многое другое.
9. Разбивайте длинные сообщения с помощью тега ссылки на страницу
Если вы регулярно публикуете длинные статьи, простой способ увеличить количество просмотров страниц — разбить их на два или более отдельных сообщения, а затем использовать тег Page-Link, набрав в конце сообщения страницы, которые переходят в другие (в режиме текстового редактора).Это создаст пронумерованные страницы в конце страницы сообщения, информируя посетителя о необходимости перейти на следующую страницу, чтобы продолжить чтение.
Предупреждение: Посетители не очень любят переходить на другие страницы, чтобы увидеть больше контента, который можно было бы легко разместить на одной странице, поэтому попробуйте поэкспериментировать с тем, как посетители с ним взаимодействуют. И если вы планируете хорошо ранжироваться в поиске, имейте в виду, что Google предпочитает страницы с большим содержанием для них.
10.Вставляйте релевантные и связанные ссылки в нужные места
Добавление ссылок в контент — хороший способ дать посетителям возможность узнать больше о теме или части информации, которая была упомянута, но не раскрыта полностью. Не менее популярно использование связанных ссылок, размещаемых в самом конце сообщения. Вы можете сделать это вручную или использовать один из многих плагинов, которые могут сделать это автоматически.
Еще один плагин связанных сообщений (YARPP) кажется большим фаворитом среди пользователей WordPress.Большинство пользователей согласны с тем, что он лучше всего справляется с автоматическим выбором наиболее релевантных сообщений для ссылки и оказывает наибольшее влияние на увеличение количества просмотров страниц.
11. Свяжите свои сообщения между собой
Помимо добавления связанных ссылок в конце сообщения, еще одна аналогичная стратегия создания ссылок, которую вы можете использовать для увеличения количества просмотров страниц, — это ссылки на другие сообщения или страницы непосредственно в тексте вашего контента. В WordPress есть функция, которая упрощает вам задачу. Просто выделите текст, который вы хотите связать, нажмите кнопку Вставить / изменить ссылку в визуальном или текстовом редакторе и нажмите Или ссылку на существующий контент t.Вы можете найти конкретное сообщение или выбрать его из представленного списка.
Также вы можете использовать плагин, например Internal Link Juicer. Этот плагин может автоматически связывать ваши сообщения после настройки ключевых слов.
Убедитесь, что слова или фразы, на которые вы ссылаетесь, заслуживают дальнейшего изучения, и поддерживайте релевантные ссылки.
12. Используйте боковую панель для размещения популярного контента
Ваша боковая панель — это ценная часть веб-сайта, и вы должны это знать.Вместо того, чтобы заполнять его большими изображениями и рекламными баннерами, используйте его для демонстрации ссылок на ваш самый популярный контент. Эти сообщения или страницы более популярны, чем остальные, и вы, вероятно, увидите больше кликов по ним по сравнению с отображением самых последних сообщений на боковой панели.
WordPress Popular Posts — отличный плагин, который функционирует как виджет, который вы можете перетащить на свою боковую панель, и он удобно перечисляет все сообщения, которые вызывают наибольшее количество действий. Вы даже можете добавлять миниатюры, устанавливать временной диапазон, настраивать типы сообщений, которые вы хотите отображать, и использовать несколько их версий в других боковых панелях или областях нижнего колонтитула.В качестве дополнительного бонуса вы сможете точно определить, действительно ли они способствуют просмотру страниц, просмотрев статистику ваших самых популярных постов, которые отображаются в админке WordPress.
13. Создайте убедительное меню категории
Обычная практика — иметь базовое меню, включающее все страницы вашего сайта, но не так часто можно увидеть, что категории используются с умом, как меню. Вашим посетителям требуется как можно больше помощи в поиске релевантной информации, и категории как раз для этого.
Существует множество тем WordPress, в которые уже встроена навигация по категориям или которые поддерживают функцию настраиваемого меню в разделе Внешний вид в админке WordPress, поэтому у вас нет оправдания, чтобы не выделять более конкретные области, в которых действительно могут быть посетители. Если вам нужно несколько меню, вы можете ознакомиться с этой статьей, чтобы получить пошаговое руководство по добавлению дополнительных меню навигации в вашу тему WordPress.
14. Используйте выдержки
Выдержки — это «составленные вручную резюме вашего содержания».Обычно они используются на таких страницах, как главная страница или страница блога, где представлены ваши самые последние сообщения. В дополнение к заголовку сообщения и, возможно, миниатюре изображения, отрывки используются, чтобы зацепить посетителя, чтобы он перешел по ссылке, что приводит к большему количеству просмотров страниц по сравнению с тем, что WordPress по умолчанию использует первое или два предложения вашего сообщения.
Вы можете найти функцию отрывка под полем редактора сообщений в админке WordPress. Создавая отрывки, постарайтесь описать публикацию таким образом, чтобы действительно вызвать интерес посетителей и сделать ее неотразимой для нажатия.Вы можете ознакомиться с этой статьей, чтобы получить больше полезных советов по созданию лучших отрывков WordPress.
Завершение
Это лишь некоторые из специфических для WordPress вещей, на которых вы можете сосредоточиться, но на самом деле есть, казалось бы, бесконечное количество вещей, которые вы можете сделать, чтобы увеличить количество просмотров страниц.
Если вы хотите изучить еще несколько стратегий, которые помогут улучшить ваш сайт на сайте и показатель отказов, ознакомьтесь с разделом Создание домашней страницы-убийцы, которая снижает показатель отказов, увеличивает время пребывания на сайте за счет автоматической загрузки новых сообщений, таких как qz.com, а также плагины Medium и Best Related Post для WordPress.
Бесплатное видео
Почему 100 НЕ является идеальным показателем скорости загрузки страницы в Google (* 5 минут просмотра)
Узнайте, как использовать Google PageSpeed Insights, чтобы ставить реалистичные цели, повышать скорость работы сайта и почему стремиться к 100 баллам — НЕПРАВИЛЬНАЯ цель.
Теги:
Изменение размера шрифта или уровня масштабирования веб-страниц в Safari — служба поддержки Apple
В Safari 10 на macOS Sierra вы можете настроить размер шрифта или уровень масштабирования, чтобы лучше видеть веб-страницы.
Изменить размер шрифта
Вы можете увеличивать или уменьшать только размер шрифта страниц, просматриваемых в Safari в macOS Sierra. Safari будет помнить ваши настройки, пока вы не очистите историю.
- Чтобы увеличить размер шрифта, нажмите Option-Command-плюс (+)
- Чтобы уменьшить размер шрифта, нажмите Option-Command-минус (-)
Или вы можете перейти в меню «Вид» и, удерживая нажатой клавишу «Option», выбрать «Сделать текст больше» или «Сделать текст меньше».
Изменить уровень масштабирования
Вы можете увеличивать или уменьшать масштаб — как текста, так и изображений — страниц, просматриваемых в Safari в macOS Sierra. Safari будет помнить ваши настройки, пока вы не очистите историю.
- Чтобы увеличить уровень масштабирования, нажмите Command-плюс (+)
- Чтобы уменьшить масштаб, нажмите Command-знак минус (-)
Или перейдите в меню «Просмотр» и выберите «Увеличить» или «Уменьшить».
Очистить историю для сброса размера шрифта и уровня масштабирования
Если вы очистите историю Safari, веб-сайты вернутся к размеру шрифта по умолчанию или уровню масштабирования.
В меню «История» выберите «Очистить историю». Затем снова нажмите «Очистить историю».
Информация о продуктах, произведенных не Apple, или о независимых веб-сайтах, не контролируемых и не проверенных Apple, предоставляется без рекомендаций или одобрения.Apple не несет ответственности за выбор, работу или использование сторонних веб-сайтов или продуктов. Apple не делает никаких заявлений относительно точности или надежности сторонних веб-сайтов. Свяжитесь с продавцом для получения дополнительной информации.
Дата публикации:
10 советов по сокращению времени загрузки веб-страниц
Терпение — это добродетель , но для многих это часто бывает сложно на практике.Это особенно актуально для пользователей Интернета, посещающих веб-сайт, который долго загружается. Пользователи в восторге от быстрых веб-сайтов, и когда сайт реагирует медленно, посетители теряют терпение и с меньшей вероятностью вернутся.
Повышение скорости вашего сайта важно не только для пользователей, но и для рейтинга в поисковых системах. В апреле прошлого года Google объявил, что теперь они включают скорость веб-сайта в свои алгоритмы ранжирования поиска.
Хотя это включение не имеет такого же веса, как многие другие сигналы ранжирования Google, его все же следует учитывать при планировании усилий по поисковой оптимизации вашего сайта.Вам нужно следить за тем, как загружается ваш сайт, и выяснять, почему он загружается медленно, если это так.
Ниже приведены несколько советов по сокращению времени загрузки веб-страницы.
БОНУСНОЕ ЧТЕНИЕ: каково среднее время загрузки страницы?
1. Проверьте текущую скорость веб-сайта
Первое, что вам нужно сделать, это проанализировать текущую скорость вашей страницы. Это позволяет вам отслеживать ваши улучшения и гарантировать, что любые внесенные вами изменения положительно улучшат время загрузки вашей страницы.
Существует множество бесплатных инструментов для проверки времени загрузки вашего веб-сайта. Вот несколько из них:
- Pingdom предлагает простой в использовании тест скорости сайта, который имитирует загрузку страницы в веб-браузере.
- Page Speed - это надстройка Firefox с открытым исходным кодом, которая помогает вам оценивать производительность ваших веб-страниц. Он также содержит предложения по устранению проблем с производительностью.
- Web Page Test — еще один отличный инструмент, который показывает скорость и производительность вашего веб-сайта в разных браузерах.
2. Оптимизируйте изображения
Знайте, когда использовать соответствующий формат файла для ваших изображений. Переход на другой формат файла может значительно уменьшить размер файла изображения.
- GIF идеально подходит для изображений с небольшим количеством цветов, таких как логотипы.
- JPEG отлично подходит для изображений с большим количеством цветов и деталей, таких как фотографии.
- PNG — это выбор, когда вам нужны прозрачные изображения высокого качества.
Ознакомьтесь с этими ресурсами, чтобы узнать больше об оптимизации изображений:
3.Не уменьшайте изображение
Избегайте использования изображения большего размера, чем нужно, только потому, что вы можете установить атрибуты width и height для элементов в HTML.
Если вам нужно изображение размером 100×100 пикселей и у вас есть изображение размером 700×700 пикселей, используйте редактор изображений, такой как Photoshop, или один из этих веб-редакторов изображений, чтобы изменить размер изображения до необходимых размеров. Это уменьшает размер файла изображения, что помогает сократить время загрузки страницы.
4.Сжимайте и оптимизируйте свой контент
Задача сжатия содержимого вашего веб-сайта может иметь огромное влияние на сокращение времени загрузки. При использовании HTTP-сжатия все данные вашей веб-страницы отправляются в одном меньшем файле, а не в запросе, заполненном множеством разных файлов. Для получения дополнительной информации см. Эту статью в Википедии о HTTP-сжатии.
Вы также можете оптимизировать и сжать файлы JavaScript и CSS, объединив их и уменьшив исходный код.
5.Поместите ссылки на таблицы стилей вверху
Перемещение ссылок таблицы стилей на вашего HTML-документа помогает вашим страницам чувствовать, что они загружаются быстрее, потому что это позволяет вашим страницам постепенно отображать стили. Кроме того, нисколько не помешает то, что это стандарт W3C.
6. Поместите ссылки на скрипты внизу
Браузеры могут одновременно загружать только два компонента на одно имя хоста. Если вы добавите свои скрипты вверху, они заблокируют все остальное под ними при начальной загрузке страницы.Это создает ощущение, что страница загружается медленнее.
Чтобы избежать этой ситуации, размещайте ссылки на скрипты как можно глубже в HTML-документе, предпочтительно прямо перед закрывающим тегом .
7. Поместите JavaScript и CSS во внешние файлы
Если ваши JavaScript и CSS находятся непосредственно в вашем HTML-документе, они загружаются каждый раз, когда запрашивается HTML-документ. Таким образом, это не использует кеширование браузера и увеличивает размер HTML-документа.
Всегда размещайте CSS и JavaScript во внешних файлах; это лучшая практика, которая упрощает обслуживание и обновление вашего сайта.
8. Минимизируйте HTTP-запросы
При посещении новой веб-страницы большая часть времени загрузки страницы тратится на загрузку компонентов этой страницы (например, изображений, таблиц стилей и скриптов).
За счет минимизации количества запросов, которые веб-страница должна делать, она будет загружаться быстрее. Чтобы уменьшить количество HTTP-запросов для изображений, вы можете использовать спрайты CSS для объединения нескольких изображений.
Если у вас несколько таблиц стилей и библиотек JavaScript, рассмотрите возможность их объединения, чтобы уменьшить количество HTTP-запросов.
9. Кэшируйте свои веб-страницы
Если вы используете систему управления контентом, которая динамически генерирует ваши веб-страницы, вам следует статически кэшировать свои веб-страницы и запросы к базе данных, чтобы снизить нагрузку на свой сервер, а также ускорить отрисовку страниц.
Когда вы кешируете страницу, она сохраняет ее статическую версию для представления пользователю вместо того, чтобы воссоздавать ее при каждом запросе.
Для WordPress проверьте WP Super Cache и W3 Total Cache (также прочтите эту запись кодекса WordPress по оптимизации / кэшированию WordPress). Ядро Drupal имеет собственное кеширование.
10. Сократить 301 редирект
Каждый раз, когда используется редирект 301, он заставляет браузер переходить на новый URL, что увеличивает время загрузки страницы. По возможности избегайте использования 301 редиректа.
Заключение
Скорость веб-страницы — это показатель, который не следует игнорировать, если вы заботитесь об обеспечении оптимального взаимодействия с пользователем.Вы должны время от времени определять его, а затем ссылаться на свой базовый показатель, чтобы убедиться, что он постоянно улучшается. Вы можете сделать это через настраиваемый отчет. Эти советы являются общими, но могут помочь ускорить работу вашего сайта, независимо от того, являетесь ли вы продавцом лодок или рестораном, поэтому вы должны найти в них применение.
Хотите больше информации о сокращении времени загрузки страницы вашего веб-сайта? Прочтите раздел Google о скорости страницы, в котором представлены инструменты, статьи и отзывы сообщества о скорости веб-сайта. Удачи и удачной оптимизации!
Связанный контент
Советы и рекомендации по уменьшению размера страницы и увеличению скорости загрузки
Каждая веб-страница в Интернете имеет размер файла.Этот размер определяется несколькими факторами, такими как HTML, CSS, JavaScript, шрифты и ресурсы, такие как изображения и видео. Если размер веб-страницы действительно большой, загрузка займет больше времени. Время загрузки страницы — это время, необходимое для полной загрузки всего содержимого веб-страницы.
Почему важны размер страницы и скорость загрузки?
Размер страницы и скорость загрузки очень важны. Чем выше скорость загрузки страницы, тем лучше. Чем дольше посетитель должен ждать, чтобы увидеть страницу, тем больше вероятность, что он полностью покинет веб-сайт, что приведет к более высокому показателю отказов.В идеале веб-сайт должен загружаться за две секунды или меньше. Если дольше, то вероятность ухода посетителя возрастает до 32 процентов. Если время загрузки вашего сайта слишком велико, вам следует подумать, как уменьшить размер страницы, чтобы ускорить ее.
Что вызывает медленную загрузку?
Есть много вещей, которые могут вызвать медленную загрузку страницы. Некоторые из основных виновников включают:
- Плагины JavaScript и jQuery
- Большие высококачественные изображения
- Слишком много HTTP-запросов
- Количество используемых перенаправлений
- Неоптимизированный или беспорядочный код
Как проверить скорость загрузки страницы?
Хотите проверить скорость загрузки своего сайта? Вот несколько ресурсов:
Что вы можете сделать, чтобы ускорить процесс?
Теперь, когда вы знаете, что входит в размер и время загрузки веб-страницы, вот несколько быстрых и простых решений для оптимизации и ускорения вашей страницы.
- Асинхронная загрузка файлов JavaScript: Настройка сценариев так, чтобы они загружались асинхронно, позволит браузеру пользователя загружать их одновременно, вместо того, чтобы ждать завершения загрузки каждого из них.
- Оптимизируйте изображения: Уменьшите размер любых излишне больших изображений. Если изображение на странице имеет ширину всего 600 пикселей, его не нужно загружать с шириной 2000 пикселей. Наряду с этим также рекомендуется сжать изображения перед загрузкой.Доступно множество онлайн-инструментов, но мой любимый — TinyPNG.
- Уменьшите количество HTTP-запросов: Объедините файлы CSS и JavaScript в один файл каждый. Таким образом, при загрузке страницы потребуется меньше HTTP-запросов.
- Очистите код: Удалите ненужные пробелы и комментарии. Проверяйте свой код на предмет всего, что больше не используется, включая плагины и шрифты. Как только ваш код будет очищен, уменьшите его!
- Использование сети доставки контента (CDN): CDN — это сеть серверов по всему миру, которые помогают ускорить время загрузки веб-страницы за счет уменьшения физического расстояния между сервером и пользователем.
В наши дни ожидается, что веб-страницы загружаются быстро. Медленные сайты не только ухудшают работу пользователей, но и ухудшают рейтинг вашей страницы в поиске. Понимание и определение некоторых причин медленной загрузки вашего веб-сайта — это только первый шаг. Надеюсь, эти советы и уловки покажут вам, как уменьшить размер страницы и помогут повысить скорость загрузки!
Как изменить размер шрифта в моем браузере
Обновлено: 01.02.2021, Computer Hope
Регулировка размера объектов в браузере может облегчить их просмотр или чтение.Чтобы изменить размер шрифта, мы рекомендуем использовать функцию масштабирования, поскольку изменения можно быстро и легко отредактировать или отменить. Он также работает со всеми типами контента. В следующих разделах показано, как быстро настроить размер шрифта и изображений на странице или только шрифт, сохранив размер изображений по умолчанию. Чтобы продолжить, выберите свой браузер из списка ниже и следуйте инструкциям.
Примечание
Выполняя следующие шаги, вы увеличиваете масштаб страницы, а не изменяете размер шрифта, выбранный создателем страницы.В результате размер и тип шрифта остаются со значениями по умолчанию при печати документа или страницы из Интернета.
Кончик
Используя любой из перечисленных ниже браузеров, вы можете изменить размер шрифта с помощью клавиатуры и мыши. Нажмите и удерживайте Ctrl , затем переместите колесико мыши вверх или вниз. Кроме того, вы можете нажать и удерживать Ctrl ( Command на Mac), а затем нажать + или — (плюс или минус), чтобы увеличить или уменьшить размер шрифта.
Кончик
Все основные браузеры также поддерживают одновременное нажатие клавиш Ctrl и 0 (ноль), чтобы вернуть шрифт к его размеру по умолчанию.
Google Chrome
Чтобы изменить размер шрифта в Chrome, используйте один из следующих способов.
Изменить шрифт и размер изображения
- Откройте браузер Chrome.
- Щелкните значок Настройка и управление Google Chrome в правом верхнем углу окна браузера.
- В верхней части выпадающего меню, которое появляется, вы можете использовать + (плюс) или — (минус) в разделе меню Zoom , чтобы увеличить или уменьшить размер шрифта. По умолчанию в Chrome установлено масштабирование 100%.
Изменить только размер шрифта
- Откройте браузер Chrome.
- Щелкните значок Настройка и управление Google Chrome в правом верхнем углу окна браузера.
- Выберите в меню Настройки .
- В левом меню навигации выберите параметр Внешний вид .
- В окне настроек в разделе Внешний вид щелкните раскрывающееся меню в записи Размер шрифта .
- Выберите желаемый размер шрифта, который будет использоваться по умолчанию. Возможные варианты: Очень маленький , Маленький , Средний , Большой и Очень большой .
Примечание
Используя селектор Настроить шрифты , Chrome позволяет изменять шрифт и размер шрифта по умолчанию для браузера. Однако настройки работают только в том случае, если создатель страницы их еще не указал.
Mozilla Firefox
Чтобы изменить размер шрифта в Firefox, используйте один из следующих методов.
Изменить шрифт и размер изображения
- Откройте браузер Firefox.
- Щелкните значок Меню в правом верхнем углу экрана.
- В верхней части раскрывающегося меню вы можете увеличить или уменьшить размер шрифта, щелкнув + (плюс) или — (минус) в разделе Zoom . По умолчанию в браузере установлено масштабирование 100%.
Изменить только размер шрифта
- Откройте браузер Firefox.
- Щелкните меню в правом верхнем углу экрана.
- Выберите Параметры в раскрывающемся меню.
- Щелкните Общие на левой навигационной панели.
- Прокрутите вниз до раздела Язык и внешний вид . В разделе Масштаб вы можете изменить размер текста относительно остальной части страницы, установив флажок Масштаб только текст и настроив процент масштабирования.
Примечание
Mozilla Firefox позволяет изменять шрифт и размер шрифта по умолчанию для браузера. Однако настройки работают только в том случае, если создатель страницы их еще не указал.
Microsoft Edge
Чтобы изменить размер шрифта в Edge, используйте один из следующих способов.
Изменить шрифт и размер изображения
- Откройте браузер Microsoft Edge.
- Щелкните Дополнительно (три горизонтальные точки) в правом верхнем углу окна.
- Увеличьте или уменьшите размер шрифта, щелкнув + (плюс) или — (минус) в разделе меню Zoom (вверху). По умолчанию в браузере установлено масштабирование 100%.
Изменить только размер шрифта
- Откройте браузер Microsoft Edge.
- Щелкните Дополнительно (три горизонтальные точки) в правом верхнем углу окна.
- В разделе Настройка браузера щелкните раскрывающийся список рядом с Масштаб , чтобы настроить размер шрифта.
Примечание
В Edge вы можете щелкнуть селектор Настроить шрифты , чтобы изменить шрифт и размер шрифта по умолчанию для браузера.Однако настройки работают только в том случае, если создатель страницы их еще не указал.
Internet Explorer
Чтобы изменить размер шрифта в Internet Explorer, выполните следующие действия.
- Откройте браузер Internet Explorer.
- Щелкните Инструменты в правом верхнем углу.
- Наведите указатель мыши на Масштаб в появившемся раскрывающемся меню.
- Выберите настройку масштабирования в развернутом меню, чтобы изменить размер текста.
Opera
Чтобы изменить размер шрифта в Opera, используйте один из следующих способов.
Изменить шрифт и размер изображения
- Откройте браузер Opera.
- Щелкните значок Opera в верхнем левом углу окна браузера.
- Увеличьте или уменьшите размер шрифта, щелкнув + (плюс) или — (минус) в разделе меню Zoom . По умолчанию в Opera установлено масштабирование 100%.
Изменить только размер шрифта
- Откройте браузер Opera.
- Щелкните значок кнопки Opera в верхнем левом углу окна браузера.
- Выберите в меню Настройки .
- В окне «Настройки» прокрутите вниз до раздела « Внешний вид» .
- В разделе Внешний вид щелкните раскрывающееся меню для записи Размер шрифта .
- Выберите желаемый размер шрифта, который будет использоваться по умолчанию.Возможные варианты: Очень маленький , Маленький , Средний , Большой и Очень большой .
Примечание
Используя селектор Настроить шрифты , Opera позволяет изменить шрифт и размер шрифта по умолчанию для браузера. Однако настройки работают только в том случае, если создатель страницы их еще не указал.
Safari для macOS
В этом разделе показано, как увеличить размер шрифта при использовании Safari на настольном (iMac) или портативном (MacBook) компьютере.
- Откройте браузер Safari.
- В строке меню Apple в верхней части экрана щелкните селектор.
- В появившемся раскрывающемся меню нажмите Увеличить или Уменьшить , чтобы настроить размер шрифта.
Кончик
Чтобы увеличить или уменьшить размер шрифта, нажмите и удерживайте клавишу Command и + (плюс) или – (минус).
Safari для iOS (iPad и iPhone)
Самый простой способ изменить размер шрифта на мобильном устройстве — прикоснуться двумя пальцами к экрану.Затем разведите пальцы, чтобы увеличить масштаб, или сведите их вместе, чтобы уменьшить масштаб.
Page Speed - 2021 Web Best Practices
Скорость страницы — это мера того, насколько быстро загружается контент на вашей странице.
Что такое скорость страницы?
Скорость страницы часто путают со «скоростью сайта», которая на самом деле является скоростью страницы для выборки просмотров страниц на сайте. Скорость страницы может быть описана либо как «время загрузки страницы» (время, необходимое для полного отображения содержимого на определенной странице), либо «время до первого байта» (сколько времени требуется вашему браузеру, чтобы получить первый байт информации от веб-сервер).
Вы можете оценить скорость своей страницы с помощью Google PageSpeed Insights. PageSpeed Insights Speed Score включает данные из CrUX (отчета об опыте пользователя Chrome) и отчеты о двух важных показателях скорости: First Contentful Paint (FCP) и DOMContentLoaded (DCL).
Оптимальные методы SEO
Google указал, что скорость сайта (и, как следствие, скорость страницы) является одним из сигналов, используемых его алгоритмом для ранжирования страниц. И исследования показали, что Google может специально измерять время до первого байта, когда он учитывает скорость страницы.Кроме того, низкая скорость загрузки страниц означает, что поисковые системы могут сканировать меньше страниц, используя выделенный им бюджет сканирования, и это может отрицательно повлиять на вашу индексацию.
Скорость страницы также важна для взаимодействия с пользователем. Страницы с более длительным временем загрузки, как правило, имеют более высокий показатель отказов и более низкое среднее время на странице. Было также показано, что более длительное время загрузки отрицательно влияет на конверсию.
Вот некоторые из многих способов увеличить скорость вашей страницы:
Включить сжатие
Используйте Gzip, программное приложение для сжатия файлов, чтобы уменьшить размер ваших файлов CSS, HTML и JavaScript, размер которых превышает 150 байт. .
Не используйте gzip для файлов изображений. Вместо этого сожмите их в такой программе, как Photoshop, где вы можете сохранить контроль над качеством изображения. См. «Оптимизация изображений» ниже.
Минимизируйте CSS, JavaScript и HTML
Оптимизируя код (включая удаление пробелов, запятых и других ненужных символов), вы можете значительно увеличить скорость загрузки страницы. Также удалите комментарии к коду, форматирование и неиспользуемый код. Google рекомендует использовать CSSNano и UglifyJS.
Уменьшить перенаправления
Каждый раз, когда страница перенаправляется на другую страницу, ваш посетитель сталкивается с дополнительным временем ожидания завершения цикла HTTP-запрос-ответ.Например, если ваш шаблон переадресации для мобильных устройств выглядит следующим образом: «example.com -> www.example.com -> m.example.com -> m.example.com/home», каждое из этих двух дополнительных переадресаций делает вашу страницу загружается медленнее.
Удалите JavaScript, блокирующий рендеринг.
Браузеры должны построить дерево DOM, анализируя HTML, прежде чем они смогут отобразить страницу. Если ваш браузер обнаруживает скрипт во время этого процесса, он должен остановиться и выполнить его, прежде чем он сможет продолжить.
Google рекомендует избегать и минимизировать использование блокирующего JavaScript.
Использование кеширования браузера
Браузеры кэшируют большой объем информации (таблицы стилей, изображения, файлы JavaScript и т. Д.), Поэтому, когда посетитель возвращается на ваш сайт, браузеру не нужно перезагружать всю страницу. Используйте такой инструмент, как YSlow, чтобы узнать, установлена ли у вас уже установленная дата истечения срока действия вашего кеша. Затем установите заголовок «expires» на то, как долго вы хотите, чтобы эта информация была кэширована. Во многих случаях, если дизайн вашего сайта не меняется часто, год является разумным периодом времени.Здесь у Google есть дополнительная информация об использовании кеширования.
Увеличьте время отклика сервера
На время отклика вашего сервера влияет объем получаемого вами трафика, ресурсы, которые использует каждая страница, программное обеспечение, которое использует ваш сервер, и используемое вами решение для хостинга. Чтобы сократить время отклика сервера, ищите узкие места производительности, такие как медленные запросы к базе данных, медленная маршрутизация или недостаток памяти, и устраняйте их. Оптимальное время ответа сервера — менее 200 мс. Узнайте больше об оптимизации времени до первого байта.
Использование сети распространения контента
Сети распространения контента (CDN), также называемые сетями доставки контента, представляют собой сети серверов, которые используются для распределения нагрузки по доставке контента. По сути, копии вашего сайта хранятся в нескольких географически разных центрах обработки данных, чтобы пользователи имели более быстрый и надежный доступ к вашему сайту.
Оптимизировать изображения
Убедитесь, что ваши изображения не больше, чем они должны быть, что они находятся в правильном формате файла (PNG обычно лучше для графики с менее чем 16 цветов, в то время как JPEG обычно лучше для фотографий) и что они сжаты для Интернета.


.jpg) Вы также можете видеть текущий уровень масштабирования в адресной строке:
Вы также можете видеть текущий уровень масштабирования в адресной строке: Любые сделанные изменения будут сохранены автоматически.
Любые сделанные изменения будут сохранены автоматически. Нажмите кнопку —или +, чтобы постепенно увеличивать масштаб.
Нажмите кнопку —или +, чтобы постепенно увеличивать масштаб. Это возвращает масштаб 100 %.
Это возвращает масштаб 100 %.