Синий красный зеленый: Почему, когда смешиваешь красный, зелёный и синий цвета в телевизоре, получается белый, а если то же самое сделать на бумаге, получается коричневый?
Почему, когда смешиваешь красный, зелёный и синий цвета в телевизоре, получается белый, а если то же самое сделать на бумаге, получается коричневый?
Популярное
Сообщества
ЦветыПарадокс
Дмитрий Трухин
·
21,5 K
ОтветитьУточнить
Keine Ahnung
370
Не умею и не люблю формулировать мысли кратко. · 15 февр 2018
Для начала грубо разделим весь спектр видимого излучения условно на 3 части:
красный (R), зелёный (G) и синий (B).
У нас в глазу как раз есть три вида фоторецепторов, которые называются колбочки, каждый вид воспринимает и реагирует на 1 из этих 3 частей спектра. В глаз (на фоторецептор) попадает свет определённой длины волны — в мозг поступает сигнал о раздражении колбочки, отвечающей за эту длину волны, и мы понимаем, что это за цвет мы увидели.
RGB — это про излучаемый (например, экраном телевизора или другим источником света) свет.
Если не излучается ни одна из 3 частей спектра, то света нет никакого, никакой фоторецептор не передаёт информацию — мы видим чёрный.
Если количество красного, зелёного и синего излучается одинаковое, то свет белый.
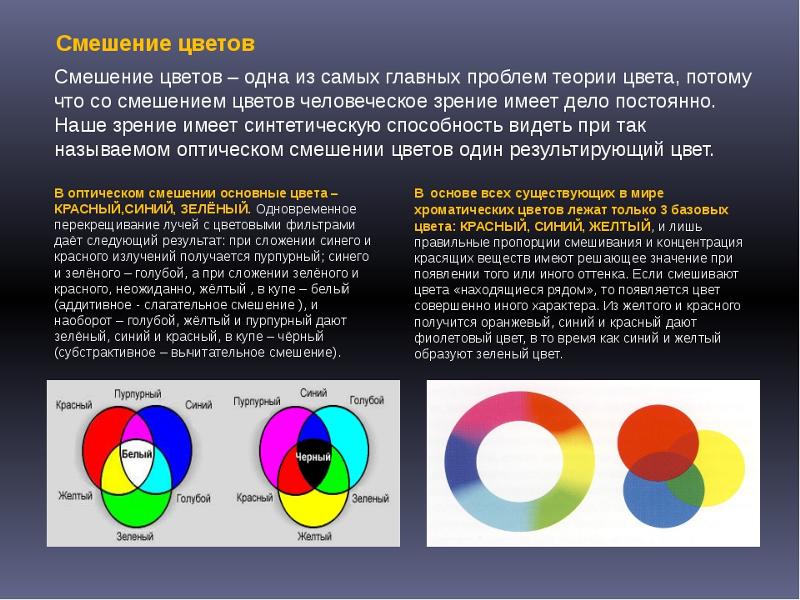
Если излучается R+G — жёлтый (Y), если G+B — голубой (С), если R+B — пурпурный (M).
Это аддитивный синтез цвета — то есть когда к ничему (чёрный) прибавляется свет.
От слова add — прибавлять.
CMYK — это про отражённый (например, от бумаги или краски) свет.
Если поверхность отражает весь свет, все три части спектра — мы видим белую поверхность.
Если поверхность не отражает никакой свет, а поглощает весь его — мы видим чёрный.
Если поглощён R, отражаются G+B=C — видим голубой (С).
Если поглощён G, отражаются R+B=M — видим пурпурный (M).
Если поглощён B, отражаются R+G=Y — видим жёлтый (Y).
Если поглощены R+G=Y — отражается B и видим синий. B — это когда нет Y.
Если поглощены G+B=C — отражается R и видим красный. R — это когда нет C.
Если поглощены R+B=M — отражается G и видим зелёный. G — это когда нет M.
«Свет поглощён» — значит, он вычитается из того спектра, который в итоге попадёт на наши фоторецепторы. Это субтрактивный синтез цвета. От слова subtract — вычитать.
А теперь к делу.
Экран состоит из множества светящихся точек красного, зелёного и синего цвета, и может излучать 1, 2 или все 3 части спектра, таким образом, при разном соотношении «включённых» пикселей можно получить, грубо говоря, весь видимый спектр, как это описано в аддитивном синтезе цвета.
Краска состоит из частиц определённого цвета, то есть частиц, которые поглощают ту или иную часть спектра.
Красная краска поглощает G+B=С и отражает R.
Зелёная краска поглощает R+B=М и отражает G.
Синяя краска поглощает R+G=Y и отражает B.
Смешиваем краски. Все 3 краски вместе поглощают R+G+B, то есть весь спектр — видим чёрный.
Так что, чтобы получить при смешивании белый, нужно не нанести на белую бумагу никакой краски, чтобы никакая часть спектра не была поглощена и отразились все.
Чтобы увидеть чистый голубой, жёлтый и пурпурный, нужны такие краски, которые отражают не сразу 2, а только 1 часть спектра. Красное, зелёное и синее вещество этого не могут. Поэтому для печати используются краски CMY, как это описано в субтрактивном синтезе цвета. Ну а для рисования, чтобы не мучиться и не подбирать например смешиванием в правильной пропорции голубой и жёлтой для получения необходимого зелёного, краски делают уже сразу смешанных цветов, которые больше всего используются.
Важно! Всё это были идеальные, теоретические случаи.
Не бывает идеальных красок, потому что в нашей жизни нет вещества, которое бы поглощало прямо 100% какой-то части спектра. Невозможно изобразить весь видимый спектр красками. Оплошность красок в том, что они не могут передать чистые или идеально светлые цвета. Поэтому идеальный чёрный ни при смешивании красок CMY, ни при смешивании красок RGB не получится, какая-то часть излучения да отразится, так что выйдет какой-нибудь коричневатый (вряд ли синеватый или зененоватый, потому что жёлтая краска ближе к идеальной, чем пурпурная и синяя, хоть и далека от идеала). Поэтому, кстати, в печати помимо CMY используется ещё и чёрная краска (K). Иногда дополнительно к CMYK используются и краски RGB, потому что, например, краска R краснее, чем смесь M+Y.
Оплошность красок в том, что они не могут передать чистые или идеально светлые цвета. Поэтому идеальный чёрный ни при смешивании красок CMY, ни при смешивании красок RGB не получится, какая-то часть излучения да отразится, так что выйдет какой-нибудь коричневатый (вряд ли синеватый или зененоватый, потому что жёлтая краска ближе к идеальной, чем пурпурная и синяя, хоть и далека от идеала). Поэтому, кстати, в печати помимо CMY используется ещё и чёрная краска (K). Иногда дополнительно к CMYK используются и краски RGB, потому что, например, краска R краснее, чем смесь M+Y.
Нет и идеальной бумаги, которая бы отражала 100% падающего на неё света. Оплошность бумаги не только в небесконечной белизне, но ещё и в том, что у неё всегда есть какой-нибудь оттенок.
Нет идеального экрана, который бы только излучал свет и ничего своей поверхностью не поглощал, поэтому чёрный на экране будет сероватым и никогда не будет бесконечно чёрным, как чёрная дыра. Невозможно передать весь видимый спектр при помощи экрана. Оплошность экранов в том, что их пикселы не излучают идеальный красный, зелёный и синий. Для крутого телевизора внедряются технологии RGBW (+белый) или +жёлтый или ещё невесть что.
Оплошность экранов в том, что их пикселы не излучают идеальный красный, зелёный и синий. Для крутого телевизора внедряются технологии RGBW (+белый) или +жёлтый или ещё невесть что.
(Это была попытка объяснить как можно упрощённее и примитивнее, поэтому прошу не сетовать на грубость, терминологию и научные/технические неточности).
Комментировать ответ…Комментировать…
Борис Попов
10,0 K
интеллектуал. дизайнер. меломан. мизантроп. · 29 дек 2016
Потому что это два противоположных метода синтеза цветов.
Аддитивное смешение цветов (разного рода — метод, основанный на сложении цветов непосредственно излучающих объектов. (используется в мониторах и прочих световых устройствах)
Субтрактивное смешение цветов — получение цвета путём вычитания из спектрально-равномерного белого света отдельных спектральных… Читать далее
Николай Новодворский
30 декабря 2016
А где ответ на вопрос «почему»?
Комментировать ответ…Комментировать…
Николай Новодворский
516
Слесарь InDesign · 30 дек 2016
Начать придется с конца и, прежде всего, вспомнить физику:
1. Различаемые цвета это электромагнитные волны определенного диапазона, и цвет предмета зависит от его способности отражать или поглощать определенную часть видимого глазом спектра.
Различаемые цвета это электромагнитные волны определенного диапазона, и цвет предмета зависит от его способности отражать или поглощать определенную часть видимого глазом спектра.
2. В природе не существует черного цвета (потому что «черный» — это объект, поглощающий видимый спектр, так что кажущийся черным… Читать далее
Комментировать ответ…Комментировать…
Тарас Атавин
-59
16 мар 2018
Потому что экран излучает, а краска на бумаге поглощает. Если смешать все цвета, то получим все цвета, то есть белый. А если смешать поглотители всех цветов, то получим отсутствие всех цветов, то есть чёрный. Красный, зелёный и синий — это три горбатых спектра, как их ни смешивай, идеальную сумму всех цветов не получите. Но у нас в глазу три типа рецепторов, значит если… Читать далее
Дмитрий Опалев
30 декабря 2018
Ля, вот так и надо отвечать, самый лучший ответ! А то начали, ***, сиськи мять: аддитивный, субтрактивный. .. Читать дальше
.. Читать дальше
Комментировать ответ…Комментировать…
Вы знаете ответ на этот вопрос?
Поделитесь своим опытом и знаниями
Войти и ответить на вопрос
Красный зеленый синий — frwiki.wiki
Красный, зеленый, синий свет экрана, очень увеличенные изображения.
Красный, зеленый, синий , сокращенно в RGB или в RGB (от английского « красный, зеленый, синий » ) — компьютерная система цветового кодирования , наиболее близкая к материалу. Компьютерные экраны воссоздают цвет путем аддитивного синтеза трех основных цветов , красного , зеленого и синего , образуя на экране мозаику, которая слишком мала, чтобы ее можно было увидеть. Кодирование RGB указывает значение для каждого из этих основных цветов.
Более интуитивно понятные параметры, такие как оттенок, насыщенность и яркость, требуют, чтобы компьютерная система рассчитывала эти значения.
Для каждого из основных цветов значение выражается в интервале от 0 до максимума, который равен либо 1, либо 100%, либо 255 или 0xFF .
Пример — кодирование тона лосося :
Код RGB указывает: красный = 100%, зеленый = 80%, синий = 60%; цвет отображается здесь в фоновом режиме.
Три основных цвета в равном количестве кодируют серый цвет , максимум — белый .
Резюме
- 1 Простота
- 1.1 Кодексы практики
- 2 Пределы
- 2.1 Относительное кодирование
- 2.2 Цветовые различия
- 2.3 Машинный код
- 3 возможных цвета
- 3.1 Положение основных цветов
- 4 См. Также
- 4.1 Библиография
- 4.2 Статьи по теме
- 4.3 Внешние ссылки
- 5 Примечания и ссылки
Простота
Красный , зеленый и синий складываются на перекрестках.
Простота — главное преимущество системы. Никаких вычислений от компьютера не требует. Человеческое зрение может различать в лучшем случае полмиллиона цветов в идеальных условиях и порядка 30 000, если оно хочет их распознать. Трехцветный синтез, выполняемый экранами компьютеров, может дать менее 40% этих цветов. В информатике используются числа, закодированные в двоичной системе, группами по восемь ( байтов ). Посредством назначения байта каждому из основных цветовых каналов получается такое количество цветов, что два последовательных кода для одного или нескольких компонентов не могут быть различимы на правильно настроенном экране. Байт может иметь 256 различных значений, поэтому мы кодируем красный, зеленый и синий значениями от 0 до 255, и именно так компьютер записывает код RGB. Таким образом, система выдает 256 цветовых кодов в степени 3, или 16 777 216, что в 30 раз превышает количество цветов, которое может различить человек в хороших условиях.
Трехцветный синтез, выполняемый экранами компьютеров, может дать менее 40% этих цветов. В информатике используются числа, закодированные в двоичной системе, группами по восемь ( байтов ). Посредством назначения байта каждому из основных цветовых каналов получается такое количество цветов, что два последовательных кода для одного или нескольких компонентов не могут быть различимы на правильно настроенном экране. Байт может иметь 256 различных значений, поэтому мы кодируем красный, зеленый и синий значениями от 0 до 255, и именно так компьютер записывает код RGB. Таким образом, система выдает 256 цветовых кодов в степени 3, или 16 777 216, что в 30 раз превышает количество цветов, которое может различить человек в хороших условиях.
Чтобы удовлетворить предпочтения пользователя, значения могут быть выражены в процентах; компьютер выполнит преобразование незаметно.
Практические коды
Программное обеспечение для редактирования изображений предоставляет инструменты визуального выбора цвета; Код HTML и компьютерные языки могут принимать значения цвета RGB. В этом контексте мы используем английское сокращение rgb для красного , зеленого , синего .
В этом контексте мы используем английское сокращение rgb для красного , зеленого , синего .
Пример — кодировка цвета лосося красный = 100%, зеленый = 80%, синий = 60%:
В HTML , CSS , SVG мы можем писать по желанию:
color : rgb(100%,80%,60%)-
color : rgb(255,204,153)поскольку 255 × 0,8 = 204 и 255 × 0,6 = 153 -
color : #FFCC99где FF, CC и 99 — это шестнадцатеричные преобразования 255, 204 и 153.
Это может быть удобно принимать значения в цветовой палитре , чьи коды мы знаем, или использовать ключевые слова (например , lightSalmon , светло — лосось, прибывает в цвет , близкий к используемому в примерах) из Интернета, когда мы уверены, что они будут признаны.
Пределы
Относительное кодирование
Чтобы сохранить простоту системы, ряд проблем, влияющих на цветопередачу, намеренно игнорировался.
Аддитивный синтез может воспроизводить только цвета с более низкой цветностью, чем его основные цвета, то есть цвета менее ярко окрашены. Система RGB полностью игнорирует другие цвета. Кодировка представляет собой долю основных цветов, отображаемых на экране, а не цветовую композицию цвета. Если вы измените настройку экрана, цвет изменится. Два разных экрана могут отображать два немного разных цвета для одного и того же кода.
Цветовые отклонения
Кодирование RGB с одним байтом на основной цвет дает 2 24 возможных цвета или 16 777 216 возможных кодов. Основываясь на измерении наименьшей заметной разницы в цвете, МакАдам подсчитал, что человеческое зрение может различать полмиллиона цветов. Применяя только ощутимые цветовые различия, определенные CIE , мы обнаруживаем, что стандартный экран дает 200 000 цветов. Исходя из этих данных, в среднем несколько десятков цветовых кодов должны давать одинаковое восприятие.
Однако едва заметная разница в цвете зависит от оттенка и света; Система RGB сделала выбор в пользу простоты, она требует большей разницы в значениях основных цветов для разницы в цвете, только ощутимой для некоторых цветов, чем достаточной для других.
Машинный код
Система напрямую описывает инструкцию для отображения. Но люди обычно не понимают цвета. Исследования психологии из восприятия компании с XIX — го века к выводу , что три параметра описывает цвет:
- светимость;
- цветность, также известная как интенсивность окраски или насыщенность;
- оттенок, который определяет местонахождение цвета в хроматическом поле .
Эти три параметра систематизируют цветовые оценки типа «светло-зеленый со стремлением к желтому» или «темный и интенсивный синий».
Кодирование RGB относится к этим оценкам цвета только на основе рассуждений. Еще в 1978 году компьютерные ученые предложили системы описания цвета, которые более непосредственно относятся к восприятию; это системы освещения с насыщенным оттенком .
Возможные цвета
В 1931 году Международная комиссия по освещению определила систему CIE RGB , основанную на экспериментах, в которых людям предъявляются цветовые стимулы , то есть участки цвета, не являющиеся изображениями, которые должны уравнять цвета. Неважно, эффективна ли система; Основные цвета приборов — монохроматические, а красный и синий — очень тусклые. Даже в этом случае не все видимые цвета можно восстановить путем сложения. Когда это невозможно, небольшое количество основных цветов добавляется к цвету для оценки до тех пор, пока не будет достигнуто равенство, и выполняется арифметическая операция для получения его состава, который приводит к отрицательному значению.
Неважно, эффективна ли система; Основные цвета приборов — монохроматические, а красный и синий — очень тусклые. Даже в этом случае не все видимые цвета можно восстановить путем сложения. Когда это невозможно, небольшое количество основных цветов добавляется к цвету для оценки до тех пор, пока не будет достигнуто равенство, и выполняется арифметическая операция для получения его состава, который приводит к отрицательному значению.
Таким образом, мы даем координаты (красный, зеленый, синий) всем цветам с этими двумя отличиями от компьютерной кодировки:
- инструментальные основные цвета имеют очень низкую светоотдачу , основные цвета экрана должны быть достаточно эффективными, а их производство не должно поглощать слишком много энергии;
- коэффициенты колориметрической системы могут быть отрицательными, а не коэффициенты аддитивного цветового синтеза.
В этих условиях три точки R, G, B, соответствующие трем основным цветам системы синтеза цвета, могут быть помещены на диаграмму цветности . Восстановить можно только цвета, расположенные в этом треугольнике. Набор этих цветов называется гаммой или цветовым пространством .
Восстановить можно только цвета, расположенные в этом треугольнике. Набор этих цветов называется гаммой или цветовым пространством .
Пространство sRGB представляет собой аддитивный синтез, осуществляемый экранами компьютеров во время их появления, с электронно-лучевыми трубками . Грунтовки должны иметь определенную светоотдачу, которая достигается за счет снижения их колориметрической чистоты . Невозможно вычесть основной цвет, поэтому все эффективные коэффициенты положительны, а пространство sRGB имеет ограниченную гамму из треугольника, определенного на диаграмме цветности точками, представляющими основные цвета.
Пространство Adobe RGB было определено для улучшения согласования дисплеев и принтеров для профессионалов графического дизайна. Это способствует более последовательному и строгому управлению цветом в ИТ-пакете. Он сопровождается программным обеспечением для преобразования, которое учитывает профиль ICC терминалов (экраны, принтеры, принтеры изображений).
Гамма SRGB
Adobe RGB Gamut
Первичная цветовая ситуация
Стандарт sRGB определяет местонахождение основных цветов по их координатам в пространстве CIE XYZ и определяет источник света D65 , который позволяет выполнять преобразования.
| Икс | y | λ | чистота | эффективность | оттенок | |
|---|---|---|---|---|---|---|
| Белый (D65) | 0,3127 | 0,3990 | — | 0 | 1 | белый |
| красный | 0,64 | 0,33 | 611,3 нм | 91,4% | 0,2126 | Оранжево-красный |
| Зеленый | 0,30 | 0,60 | 549,2 нм | 85% | 0,7152 | Желто-зеленый |
| Синий | 0,15 | 0,06 | 464,3 нм | 59% | 0,0722 | сине-фиолетовый |
- Доминирующие длины волн λ рассчитываются на основе цветовых функций CIE XYZ .

- Указанная чистота является колориметрической чистотой .
- Названия оттенков даны в соответствии со стандартом AFNOR X08-010 «Общая методическая классификация цветов» (отменен 30 августа 2014 г.).
Основные цвета компьютерного представления цветов унаследованы от телевидения. Они являются результатом компромисса между диапазоном возможных цветов и светоотдачи и техническими возможностями на момент их определения. Красный более красный или более фиолетовый синий потребовал бы большей мощности для того же самого светового впечатления.
Зеленый, склонный к синему, относительно недоступен; Наилучшая колориметрическая чистота, которая может быть достигнута для доминирующей длины волны 510 нм, составляет 38%, то есть полученный цвет является метамерным для смеси 38% монохроматического света с длиной волны 510 нм и 62% белого света ( осветительный прибор D65). Выбор в пользу пространства, варьирующегося от красного до зеленого, оправдан тем фактом, что именно для цветов этого региона, особенно желтого и оранжевого, человеческое зрение различает цвета с наименьшим отклонением по длине доминирующей волны.
Выбор в пользу пространства, варьирующегося от красного до зеленого, оправдан тем фактом, что именно для цветов этого региона, особенно желтого и оранжевого, человеческое зрение различает цвета с наименьшим отклонением по длине доминирующей волны.
Смотрите также
Библиография
- (ru) Джордж Х. Джоблав и Дональд Гринберг , « Цветовые пространства для компьютерной графики » , SIGGRAPH communications ,( читать онлайн [ архив] ) ( Цифровая библиотека ACM )
Статьи по Теме
- Цветовая кодировка компьютера
- RGBA
- sRGB
- Красный желтый синий
- Четырехцветный (CMYK)
Внешние ссылки
- Красный, зеленый, синий, от 0 до 255
- Принцип системы RGB
- (in) Цветовое декодирование апплета Java RGB
- (ru) Программа преобразования Matlab между цветовыми пространствами
Примечания и ссылки
- ↑ Роберт Сев , Наука о цвете: физические и перцепционные аспекты , Марсель, Chalagam,, стр. 230.
- ↑ Самые яркие цвета, как яркие, так и насыщенные, воспроизводятся только вблизи основных цветов. Анри Мэтр , От фотона к пикселю: цифровая камера , ISTE,, 2- е изд..
- ↑ (in) Дэвид Л. МакАдам , « Заметка о количестве отчетливых цветностей » , Журнал Оптического общества Америки , вып. 37, п о 4,, стр.
 308_1-309 ( читать онлайн )согласно Sève 2009 , стр. 229.
308_1-309 ( читать онлайн )согласно Sève 2009 , стр. 229. - ↑ (in) Сенфар Вен , « Сравнение цветовой гаммы дисплея с количеством различимых цветов » , Journal of Electronic Imaging , Vol. 15, п о 4, ( читать онлайн )обнаружил 199 491 цвет, применив колориметрию цветового различия CIE94 к экрану sRGB, определенному Рек. 709 .
- ↑ Джоблав и Гринберг 1978
- ↑ Рек. 709 ; колориметрия грунтовок практически не изменилась со времени предыдущей рекомендации Рек.
 601 .
601 . - ↑ Джоблав и Гринберг 1978 , стр. 2
- ↑ Роберт Сев , Наука о цвете: физические и перцепционные аспекты , Марсель, Chalagam,, стр. 246-251.
Цветовая кодировка компьютера | |
|---|---|
| RGB · RGBA · sRGB · Adobe RGB · CMYK · STL · TSV · Профиль ICC · CIECAM02 · названия цветов X11 · Web Color |
<img src=»//fr.wikipedia.org/wiki/Special:CentralAutoLogin/start?type=1×1″ alt=»» title=»»>
Какой цвет получается при смешивании красного, зеленого и синего?
Красный, зеленый и синий являются основными цветами в цветовой модели RGB, которая используется для освещения и цифровых дисплеев. Это три совершенно разных цвета, но все они регулярно встречаются в окружающем нас мире.
Это три совершенно разных цвета, но все они регулярно встречаются в окружающем нас мире.
Что произойдет, если вы попытаетесь смешать эти три цвета вместе, и будет ли результат отличаться в зависимости от используемой цветовой модели? Мы собираемся это выяснить.
Какой цвет краской получается красный, зеленый и синий?
Смешивание красного , зеленого и синего не всегда дает одинаковый результат. Чем больше красок вы смешиваете, тем грязнее будет выглядеть смесь, поэтому эти три цвета обычно создают что-то вроде серого или коричневого .
Поскольку зеленый представляет собой комбинацию желтого и синего, в смеси будет больше синего, чем других основных цветов краски. Таким образом, вполне вероятно, что коричневый/серый цвет, создаваемый этими оттенками, также будет иметь оттенок синего.
Понимание цветовой модели RYB
RYB — это цветовая модель, используемая для физических художественных материалов, таких как краска. Многие люди знакомы с ним, потому что его преподают на ранних уроках рисования. Это форма субтрактивного смешивания, что означает, что при комбинировании оттенков длина волны удаляется для создания нового цвета.
Многие люди знакомы с ним, потому что его преподают на ранних уроках рисования. Это форма субтрактивного смешивания, что означает, что при комбинировании оттенков длина волны удаляется для создания нового цвета.
Основными цветами являются красный, желтый и синий. Вы можете смешать два основных цвета, чтобы получить вторичный цвет, такой как зеленый, оранжевый или фиолетовый. Когда все три основных цвета смешиваются вместе, они обычно дают коричневый цвет.
Как сделать цвета светлее или темнее
Независимо от того, какой цвет вы создаете, вы можете настроить его при необходимости. Вот несколько советов, как сделать цвет светлее или темнее.
Смешивание оттенков
При добавлении белого к цвету создается оттенок. Оттенки кажутся светлее и бледнее, чем цвет. Чем больше белого вы добавите в цвет, тем светлее он будет казаться.
Смешивание оттенков
При добавлении черного к цвету появляются оттенки, которые делают цвет темнее. Черная краска может легко перебить другие цвета, поэтому добавляйте только немного черного за раз при создании оттенка.
Значения коричневого и серого цветов
Созданный вами цвет может иметь разные значения в зависимости от того, как он выглядит. Если он близок к коричневому, он будет символизировать стабильность, честность и комфорт. Коричневый заставляет людей чувствовать себя защищенными, стабильными и заземленными. Некоторые положительные значения коричневого цвета — это признательность, поддержка и мудрость, в то время как некоторые отрицательные значения могут быть скучными, скучными и предсказуемыми.
Если цвет выглядит более серым, это может означать компромисс, контроль и практичность. Серый стабилизирует, расслабляет и успокаивает. Некоторые положительные значения серого включают в себя надежность, зрелость и интеллект, но некоторые отрицательные значения пессимистичны, грустны и нерешительны. Для обоих цветов точное значение зависит от контекста.
Можно ли создать красный, зеленый и синий цвета, используя другие цвета?
Вам не нужно идти в магазин каждый раз, когда у вас заканчивается краска. Если вам нужно больше красной, зеленой или синей краски, вы можете создать ее, смешав вместе другие цвета.
Если вам нужно больше красной, зеленой или синей краски, вы можете создать ее, смешав вместе другие цвета.
Зеленый легче всего нарисовать красками. Зеленый является вторичным цветом в RYB, поэтому его можно получить путем смешивания синего и желтого. Однако красный и синий являются основными цветами в RYB, поэтому на диаграмме цветовой модели не показано, как их создавать.
Если вы посмотрите на цветовую модель CMYK, которая представляет собой форму субтрактивного смешивания, используемую для чернил, она покажет вам, как сделать красный и синий. Красный можно получить, смешав пурпурный и желтый, а синий можно получить, смешав голубой и пурпурный. Тем не менее, пурпурный и голубой не являются распространенными цветами краски, поэтому будет проще купить больше красной и синей краски.
Какой цвет создают красный, зеленый и синий цвета со светом?
Смешивание со светом сильно отличается от смешивания с красками. Когда цвета комбинируются в источниках света, они становятся светлее, а не темнее. Красный , зеленый и синий (RGB) являются основными цветами света, и когда они объединяются, они дают белый . Однако, если вы измените яркость любого из этих цветов, результат больше не будет чисто белым.
Красный , зеленый и синий (RGB) являются основными цветами света, и когда они объединяются, они дают белый . Однако, если вы измените яркость любого из этих цветов, результат больше не будет чисто белым.
Общие сведения о цветовой модели RGB
Как упоминалось ранее, RGB — это цветовая модель, используемая для освещения и цифровых дисплеев. Эта цветовая модель представляет собой форму аддитивного смешения, поэтому при комбинировании цветов длины волн добавляются для создания новых цветов.
Если объединить два основных цвета вместе, вы получите один из вторичных цветов: голубой, пурпурный и желтый. Цветовые смеси могут варьироваться в зависимости от яркости цветов, которые вы смешиваете. Если смешать все три основных цвета при полной яркости, получится белый. В этой цветовой модели отсутствуют темные цвета, такие как коричневый, черный и серый.
Как смешивать цветные огни
Смешивание красок включает в себя смешивание двух разных цветов вместе, но смешивание огней немного отличается от этого. Чтобы смешать два разных цвета света, все, что вам нужно сделать, это направить один свет поверх другого, и он создаст новый свет. Тем не менее, все цвета в цветовой модели RGB также могут быть созданы путем наложения всех трех основных цветов друг на друга с разной яркостью.
Например, можно создать розовый цвет, установив яркость зеленого цвета близко к нулю, яркости синего — примерно половину, а яркости красного — полную. Вы можете сделать оранжевый, установив для синего цвета нулевую яркость, для зеленого — примерно половину, а для красного — полную яркость. Есть так много разных комбинаций, которые можно попробовать, и каждая из них дает немного другой цвет. Таким образом, может быть интересно поэкспериментировать с различными цветовыми сочетаниями, чтобы посмотреть, какие результаты вы получите.
Белый Цвет Значение
Белый цвет символизирует чистоту, непорочность и совершенство. Он предназначен для обновления, упрощения и баланса. Некоторые положительные значения белого цвета включают добро, надежду и открытость. Отрицательные значения холодны, пусты и далеки. Белый имеет широкий спектр значений, и его можно использовать для всех видов дизайна.
Он предназначен для обновления, упрощения и баланса. Некоторые положительные значения белого цвета включают добро, надежду и открытость. Отрицательные значения холодны, пусты и далеки. Белый имеет широкий спектр значений, и его можно использовать для всех видов дизайна.
Какой цвет делают красный, зеленый и синий с помощью чернил?
Если смешать красный , зеленый и синий в чернилах для принтера, вы получите черный . Это связано с тем, что все три цвета являются вторичными цветами в цветовой модели CMYK, поэтому они дают тот же результат, что и три основных цвета, смешанные вместе.
Общие сведения о цветовой модели CMYK
CMYK — это субтрактивная цветовая модель, используемая для печати. Первичный и вторичный цвета противоположны RGB. Итак, основными цветами являются голубой, пурпурный и желтый. Затем вторичными цветами являются красный, зеленый и синий.
При объединении всех трех основных цветов в CMYK получается черный цвет. На самом деле буква «К» в CMYK представляет собой черный цвет, потому что он означает «ключевой цвет». Черный часто требуется при печати текста, поэтому чернила для принтера поставляются с черными чернилами в дополнение к трем основным цветам.
Черный Цвет Значение
Черный цвет символизирует силу, изысканность и элегантность. Он может мистифицировать, обезопасить и запугать. Черный цвет имеет широкий спектр положительных и отрицательных значений. Некоторые хорошие значения включают силу, престиж и авторитет. Затем, в некоторых случаях, это может означать депрессию, печаль и пессимизм. Цвета, которые используются вместе с черным, могут внести свой вклад в его значение.
Дизайн с использованием красного, зеленого и синего
Красный, зеленый и синий — три ярких цвета, каждый из которых очень отличается друг от друга. Итак, если вы решите использовать все три в дизайне, вы можете ожидать, что он будет насыщенным и захватывающим. Эти три цвета обычно не используются в дизайне интерьера, если только вы не проектируете игровую комнату или детскую спальню.
Эти три цвета обычно не используются в дизайне интерьера, если только вы не проектируете игровую комнату или детскую спальню.
Чтобы сделать дизайн менее хаотичным, попробуйте добавить в смесь нейтральные цвета. Использование таких цветов, как белый, коричневый или темно-коричневый, может помочь немного смягчить другие цвета. Использование темных или пастельных оттенков красного, зеленого и синего также может сделать дизайн более приятным для глаз.
Если вам нужен более простой дизайн, вы можете использовать каждый цвет отдельно. При использовании красного цвета вы можете попробовать сочетать его с темно-синим, бирюзовым, оранжевым, фиолетовым или бежевым. Для зеленого вы можете выбрать такие цвета, как синий, желтый, белый или серый. Затем синий лучше всего сочетается с розовым, белым, красным, зеленым или желтым.
Если вы хотите разработать логотип, плакат или рекламу, это может быть хорошей возможностью сосредоточиться на ярких контрастных цветах. Красный, зеленый и синий — отличные цвета для яркого дизайна. Чтобы сделать один цвет более заметным, вы можете попробовать использовать его дополнительный цвет, который находится на противоположной стороне цветового круга. Красный и зеленый являются дополнительными цветами друг друга, а синий — оранжевым.
Чтобы сделать один цвет более заметным, вы можете попробовать использовать его дополнительный цвет, который находится на противоположной стороне цветового круга. Красный и зеленый являются дополнительными цветами друг друга, а синий — оранжевым.
Как одна комбинация может дать несколько цветов?
Когда вы смешиваете красный, зеленый и синий вместе, они дают разные цвета в каждой цветовой модели. Это потому, что основные цвета и процесс смешивания цветов различны в каждой среде. Иногда цветовые смеси дают одинаковый результат в каждой цветовой модели, а иногда — нет.
Смешивание цветов — важная часть понимания теории цвета. Некоторые цветовые комбинации оказываются именно такими, как вы ожидаете, в то время как другие могут вас удивить. Поэтому не бойтесь экспериментировать с широким спектром цветовых смесей. Возможно, вы откроете для себя уникальный новый цвет для использования в своих проектах.
404: Страница не найдена
Страница, которую вы пытались открыть по этому адресу, похоже, не существует. Обычно это результат плохой или устаревшей ссылки. Мы извиняемся за любые неудобства.
Обычно это результат плохой или устаревшей ссылки. Мы извиняемся за любые неудобства.
Что я могу сделать сейчас?
Если вы впервые посещаете TechTarget, добро пожаловать! Извините за обстоятельства, при которых мы встречаемся. Вот куда вы можете пойти отсюда:
Поиск
- Пожалуйста, свяжитесь с нами, чтобы сообщить, что эта страница отсутствует, или используйте поле выше, чтобы продолжить поиск
- Наша страница «О нас» содержит дополнительную информацию о сайте, на котором вы находитесь, WhatIs.com.
- Посетите нашу домашнюю страницу и просмотрите наши технические темы
Просмотр по категории
Сеть
-
мегагерц (МГц)Мегагерц (МГц) — это множитель, равный одному миллиону герц (106 Гц). Герц — стандартная единица измерения частоты в …
99) биты. Он обычно используется для измерения…
Безопасность
-
цифровая подписьЦифровая подпись — это математический метод, используемый для проверки подлинности и целостности сообщения, программного обеспечения или цифрового.
 ..
.. -
судо (су ‘делать’)Sudo — это утилита командной строки для Unix и операционных систем на базе Unix, таких как Linux и macOS.
-
E-Sign Act (Закон об электронных подписях в глобальной и национальной торговле)Закон об электронных подписях (Закон об электронных подписях в глобальной и национальной торговле) — это федеральный закон США, в котором указывается, что в …
ИТ-директор
-
управление корпоративными проектами (EPM)Управление корпоративными проектами (EPM) представляет собой профессиональные практики, процессы и инструменты, используемые для управления несколькими …
-
Управление портфелем проектов: руководство для начинающихУправление портфелем проектов — это формальный подход, используемый организациями для выявления, определения приоритетов, координации и мониторинга проектов .
 ..
.. -
SWOT-анализ (анализ сильных и слабых сторон, возможностей и угроз)SWOT-анализ представляет собой основу для выявления и анализа сильных и слабых сторон организации, возможностей и угроз.
HRSoftware
-
проверка сотрудниковПроверка сотрудников — это процесс проверки, проводимый работодателями для проверки биографических данных и проверки информации о новом…
-
Эффект хоторнаЭффект Хоторна — это изменение поведения участников исследования в ответ на их знание о том, что они подвергаются …
-
командное сотрудничествоСовместная работа в команде — это подход к коммуникации и управлению проектами, который делает упор на командную работу, новаторское мышление и равенство …
Отдел обслуживания клиентов
-
автоматизация маркетингаАвтоматизация маркетинга — это тип программного обеспечения, которое позволяет компаниям эффективно ориентироваться на клиентов с помощью автоматизированного маркетинга .



 308_1-309 ( читать онлайн )согласно Sève 2009 , стр. 229.
308_1-309 ( читать онлайн )согласно Sève 2009 , стр. 229. 601 .
601 . ..
.. ..
..