Прозрачность в кореле: • • limonmalina.com
|   |   | |||||||||||||||||||||||||||||||||
|
| ||||||||||||||||||||||||||||||||||
|   | ||||||||||||||||||||||||||||||||||
|
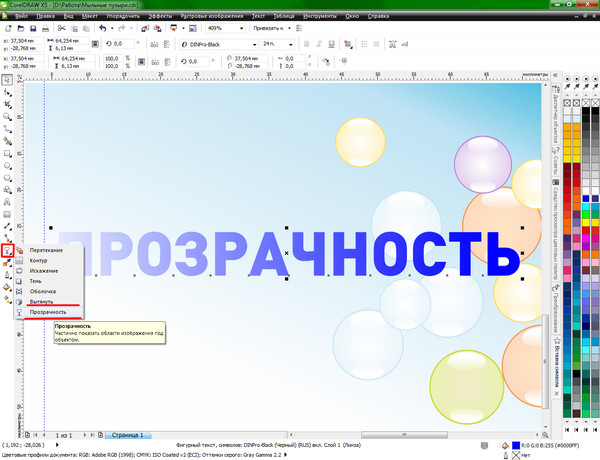
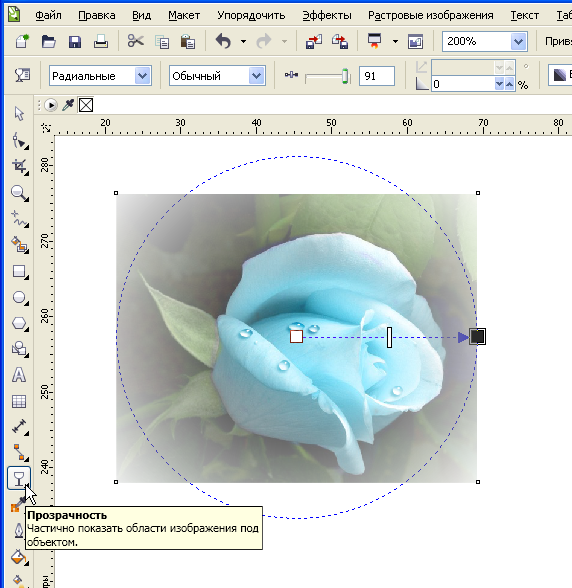
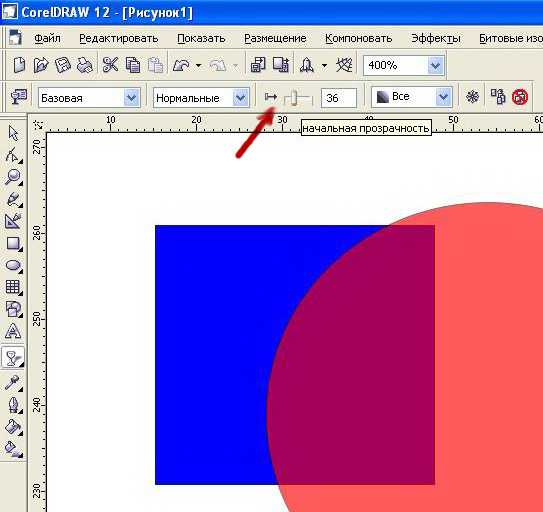
слева — непрозрачный квадрат (No transparency)
При закрашивании и установке прозрачности указывается один или несколько
При закрашивании типом, отличным от Flat и Bitmap, доступен
Существуют три типа прозрачности (Transparency type): смешивание
В отличие от самого объекта линия, его ограничивающая, может иметь только
| ||||||||||||||||||||||||||||||||||
|   | ||||||||||||||||||||||||||||||||||
|   |   | |||||||||||||||||||||||||||||||||
|   | ||||||||||||||||||||||||||||||||||
как сделать переход краев овала в прозрачность ? | Render.ru
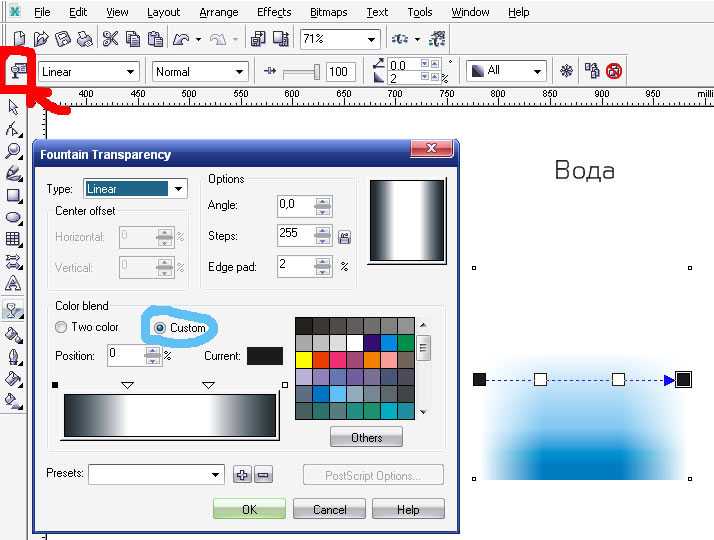
>> нужно всего лишь сделать овал который по краям переходил бы в прозрачность, а точнее с синего в белый
>> до сих пор не обзавелся такой удобной функцией как растушевка краев
>> мда…да и в xara x это даже есть
>> ясно, спасибо — теперь знаю наверняка что это не я…
>> всего три лишних движения и ненужный bimap
>> жмешь на кнопочку Edit Transparency ( самая левая) и попадаешь в Fountain Transparency. Там выбираешь custom и извращаешься
Вот-вот. >> извращаешься.
Самый короткий и уместный совет:
ЕСЛИ УЖ СОБРАЛИСЬ РИСОВАТЬ В ВЕКТОРЕ – ТАК И РИСУЙТЕ В ВЕКТОРЕ.
(далее лишь пояснения)
Это относится к любой векторной программе, будь-то CorelDRAW или любая иная. Не нужно никаких битмапов, bitmap fills, transparencies, etc/см. ниже.
Не нужно никаких битмапов, bitmap fills, transparencies, etc/см. ниже.
Пользуйтесь Blend Tool для создания прозрачностей, градиентов и т.п.
Применительно к Вашей ситуации:
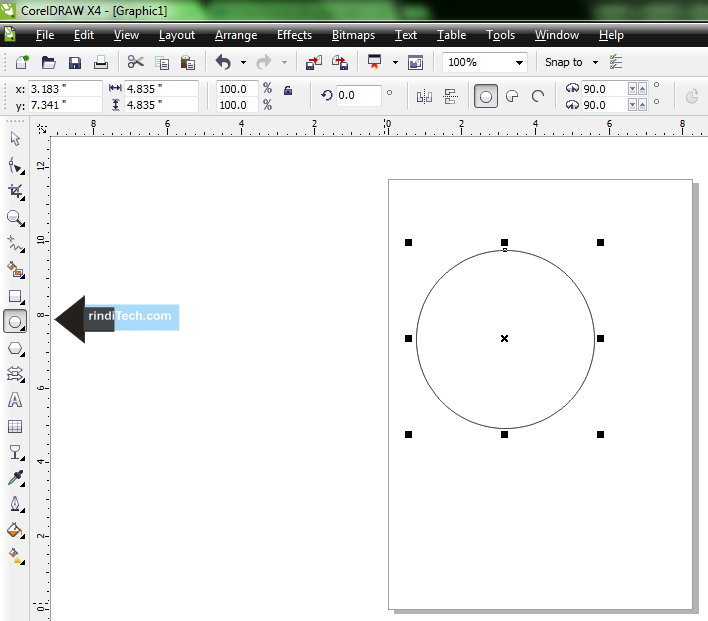
F7 и рисуем один эллипс,
клик-закрашиваем нужным цветом (голубым) с палитры,
Space,
далее “Num +” т.е. получаем дубликат на том же месте,
далее с Shift-ом СЛЕГКА растягиваем этот дубликат
Ctrl+PageDown т.е. опускаем ниже исходного,
клик-закрашиваем белым – это нижний, он уже у Вас выбран,
Выбираем оба (Shift-кликом или обводим),
Делаем для обоих no outline (правой кнопкой мыши на «Х» в палитре или в outline tool в Toolbox,
Interactive blend tool – делаем blend, 10-20 шагов в бленде или на Ваше усмотрение
Что получаем? – Ваш искомый эффект «овал который по краям переходил бы в прозрачность».
Бленд, когда убедились, что это финальный вариант, лучше break apart + ungroup. Зачем? – см. ниже.
ПЛЮС, желательно заранее запланировать, что у Вас будет под Вашим блендом: т. е. либо чистый лист бумаги – это совсем просто т.к. ничего более делать не нужно, либо какой-то градиент или еще чего. Если под ним будет /явно лучше если уже есть/ что-то более сложное Вам скорее всего нужно будет нижнему объекту задать соответствующую заливку и т.п. в зависимости от того, чего именно Вы хотите получить. Как это сделать в зависимости от разных ситуаций – это уж более широкая тема.
е. либо чистый лист бумаги – это совсем просто т.к. ничего более делать не нужно, либо какой-то градиент или еще чего. Если под ним будет /явно лучше если уже есть/ что-то более сложное Вам скорее всего нужно будет нижнему объекту задать соответствующую заливку и т.п. в зависимости от того, чего именно Вы хотите получить. Как это сделать в зависимости от разных ситуаций – это уж более широкая тема.
Аналогичный образом Вы будете создавать этот эффект, равно как и другие по принципу – ИСПОЛЬЗОВАНИЕ БАЗИСНЫХ ФУНКЦИЙ, а не наворотом и понтов, в любой другой программе плюс-минус пару шагов, при этом не задумываясь если «полезная функция» и какая версия программы у Вас на руках.
NB: Эффект градиенто-прозрачных краев объекта Вы можете получить и несколько иначе. При этом будет реальная прозрачность, а не иллюзия – для нижнего объекта устанавливаем transparancy uniform 100%, а для верхнего – напр., 20% или 0%, можно поиграться с цифрами, потом делаем Blend (благо бленд прозначных объектов в DRAW ver 11 наконец-то появился). Получается красиво, великолепно, если под блендом что-то сложное, то еще красивее – реальная прозначность… НО со всеми истекающими обстоятельствами, о чем см. ниже.
Получается красиво, великолепно, если под блендом что-то сложное, то еще красивее – реальная прозначность… НО со всеми истекающими обстоятельствами, о чем см. ниже.
НЕ НУЖНО БЕЗ АБСОЛЮТНОЙ НУЖДЫ приплетать в свои художества битмапы или прозрачности.
Почему? Да потому что перед тем как рисовать сначала неплохо бы знать куда пойдет ваше ваяние. Это самым непосредственным образом скажется на том, какие инструменты и эффекты Вы будете использовать в своей работе, а какие нет.
1) Напр., если Вы собираетесь пускать на print непосредственно из CorelDRAW – одна ситуация, почти все дозволено, но с оговорками.
«не все на выходе будет таким как Вам кажется на экране…»
если Вы просто хотите по мелочи поиграться и пустить это на обычный офисный принтер – почти все будет ОК.
2) Если Вы собираетесь куда-то в серьезное место нести – подумайте, ПРОДУМАЙТЕ СВОЮ РАБОТУ, и по возможности не пользуйтесь битмапы или прозрачности, bitmap fills, contours, и подобные навороты, а если уже налепили – так потрудитесь убрать для Вашего же спокойствия и сохранения нервов тех, кому Ваш высший пилотаж придется переделывать — т. к. некоторые эффекты на выходе будут полнейшей чепухой. То, что программа может их делать еще не значит, что они смогут правильно вывестись при печати, будь-то из-под CorelDRAW или чего иного.
к. некоторые эффекты на выходе будут полнейшей чепухой. То, что программа может их делать еще не значит, что они смогут правильно вывестись при печати, будь-то из-под CorelDRAW или чего иного.
Если путь Вашего детища предполагает экспорт в другой формат, напр. AI, использоваться или обрабатываться в Illustrator, Freehand, InDesign, QuarkXPress… уберите к шертям всякие супер-мупер эффекты, потому что при конвертировании или импорте от них и следа не останется, а если останется, то выведется только то, что Postscript аппаратус способен вывести, т.е. плакали Ваши битмапы, Interactive transparencies, которые будут пытаться выводиться растром и т.п. и т.д.
По этим же соображениям, бленды лучше САМОМУ break apart и ungroup. Если уж не удержались влепили Contour, Shadow… потрудитесь их хотя бы break apart + ungroup, если лень переделать.
Абсолютных рецептов от ляпсусов или глупости нет, и если Вы с тем же рвением и неосведомленностью будете ваять в других программах, тот же Илл или Фрих или Ксара, или Канвас. .. Вы рискуете лохануться точно так же как и с CorelDRAW.
.. Вы рискуете лохануться точно так же как и с CorelDRAW.
Поэтому ДУМАТЬ НУЖНО, заранее знать чего делаешь и планировать свою работу.
Как бы не от подобных ситуаций и горе-юзеров у некоторых (напр., тов.Шляпа) на этом форуме выработалась стойкая аллергия, а местами так и патологическая ненависть, на CorelDRAW и все связанное с ним (и).
Почему бы не НАЙТИ КАКУЮ-НИБУДЬ СТАРУЮ КНИГУ по CorelDRAW версии 5-7, Illustrator напр. 7, Freehand напр. 7. Научиться как рисовать в векторе, в отличие от «как лепить все новые /с каждой следующей версией соответствующей программы/ эффекты».
РАЗОБРАТЬ ПО ЧАСТЯМ ПАРУ ПРОФЕССИОНАЛЬНО СДЕЛАННЫХ РИСУНКОВ, профессионально сделанный кореловский файл… и понять как это делается, или напр., кто помнит, чего стоит динозаврик, который шел в сэмплах Фриха, кажется 7 версии… Т.е. посмотреть как это люди делали «из покон веков»… или хотя бы faucets Freehand MX – дело тут не в том, в какая «программа это делала», а в руках человеков, которые это делали.
Разобраться с возможностями и супер-мупер эффектами версии N отдельно взятой программы любой рано и поздно сможет, а вот правильно рисовать в них же не у всех руки доходят. Изначально старайтесь РИСОВАТЬ и делать это ПРАВИЛЬНО, а не сетовать «как так нет такой удобной функции», «растушевка краев да закраюшков» и т.п…
PS: читаю форум только после работы, редко бывает желание что-то еще объясняться, но иногда задевает какая-нить тема… так что уж извините за длинный монолог.
Как добавить эффект прозрачности к моему тексту в CorelDRAW — Chrome Border
CorelDRAW продолжает оставаться самым легким и функциональным инструментом разработки программного обеспечения, и многие новые пользователи проявляют интерес к , учатся использовать все его функции, чтобы достичь самые оригинальные и яркие результаты.
Если вы один из них, немедленно узнайте, как создать эффект хрома , один из самых востребованных благодаря своей эффектности и универсальности, в зависимости от того, как настенные светильники могут выглядеть урбанистично или элегантно. Вы заинтересованы? Читайте дальше, и мы покажем вам, как добавить этот эффект.
Вы заинтересованы? Читайте дальше, и мы покажем вам, как добавить этот эффект.
1
Какие инструменты необходимы для добавления прозрачности тексту и границе?
1.1
функция кисти
1,2
диаметр инструмента
1,3
параметр прозрачности
2
Как сохранить эффект прозрачности вашего изображения с текстом и хромированной рамкой?
3
Почему вы не можете добавить эффект прозрачности к тексту и границе в CorelDRAW?
Какие инструменты необходимы для придания прозрачности тексту и границам?
CorelDRAW Graphics Suite предоставляет нам CorelDRAW в качестве основного приложения, главного приложения для рисования, дизайна и компоновки всех видов элементов, которые позволяет или требует ваше воображение. Это профессиональное программное обеспечение одинаково полезно для любителей благодаря своей простоте, поэтому, если вы интересуетесь графическим дизайном, вам следует скачать Corel Draw.
Это профессиональное программное обеспечение одинаково полезно для любителей благодаря своей простоте, поэтому, если вы интересуетесь графическим дизайном, вам следует скачать Corel Draw.
Как только вы его загрузите и установите, самое время начать экскурсию по различным инструментам, которые есть в программе. Основные из них, которые мы рассмотрим сегодня, 9.0003 текст, прозрачность, маски выделения, путь и кисть они позволяют нам видеть вариации внешнего вида в одном и том же тексте.
функция кисти
Когда вы просто изучаете приложение, часто случайно входите в какую-то неизвестную функцию , что даже мешает нам использовать функции, если это произойдет с вами, важно, чтобы вы узнали, как удалить режим просмотра в Корел Дроу. Это необходимо для того, чтобы иметь возможность продолжить редактирование любого проекта в программе.
Первая функция, с которой мы хотим вас познакомить, это функция кисти, она, как настоящая кисть, позволяет вам создайте любой штрих с большим разнообразием доступных рисунков. Вы можете, от добавления стрелки к линии, до изменения гладкости и ширины штриха с радужным узором. Применительно к созданию эффекта прозрачности текста необходимо выполнить следующие шаги:
Вы можете, от добавления стрелки к линии, до изменения гладкости и ширины штриха с радужным узором. Применительно к созданию эффекта прозрачности текста необходимо выполнить следующие шаги:
- Откройте приложение и введите текст для изменения.
- Чтобы создать границу, вам нужно будет создать маску выделения, поэтому после выбора вновь сгенерированного текста перейдите в раздел диспетчера объектов и щелкните правой кнопкой мыши слой объектов.
- Из отображаемых параметров выберите «Создать маску из объекта».
- Затем в верхнем меню выберите «Маска», а затем «Создать».
- Установите сглаживание на «0», затем удалите маску выделения.
- Вернувшись в диспетчер предметов, нажмите кнопку «Новый предмет» в левом нижнем углу.
- Чтобы изменить только что созданную границу, выберите цвет переднего плана и перейдите к инструменту кисти (P).
диаметр инструмента
Теперь, когда дело доходит до кистей, вы также можете изменять их диаметр, что влияет на результат мазка. В случае, который мы рассматриваем сейчас, после входа в инструмент «Кисть» вы увидите верхнюю ленту, где вы можете изменить тип, форму и диаметр , которые вы примените к краю текста.
В случае, который мы рассматриваем сейчас, после входа в инструмент «Кисть» вы увидите верхнюю ленту, где вы можете изменить тип, форму и диаметр , которые вы примените к краю текста.
- Следующий шаг — щелкнуть правой кнопкой мыши по рассматриваемому тексту и выбрать « Мазок кисти по пути », вы сразу увидите, как край вашего текста заполняется мазком кисти.
- Затем пришло время деактивировать только что созданный слой пути, для этого откройте окно « Путешествие », расположенное в правой части программы.
- Там вы нажимаете кнопку « Скрыть » в левом нижнем углу, затем возвращаетесь в диспетчер предметов.
параметр прозрачности
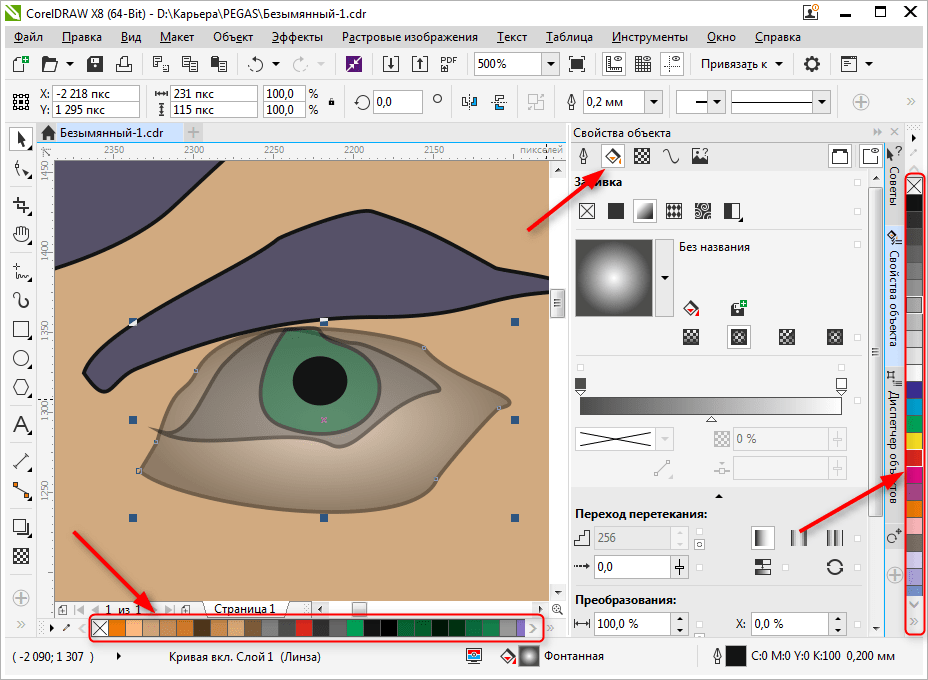
Когда нам требуется изменить прозрачность определенного объекта , через CorelDRAW процедура очень проста благодаря свойствам объекта, найденным на панели объектов. Продолжая модификацию прозрачности текста, вы должны:
- Чтобы выбрать слой, который вы хотите иметь эффект хрома, либо текст, заполняющий только границу, либо оба, так как в этом случае это отдельные объекты, вы можете обрабатывать их отдельно.

- Предполагая, что это граница, после того, как вы выберете ее, перейдите в правый раздел и нажмите « Transparency ».
- В верхней ленте, которую вы увидите, выберите « Degraded » среди первых вариантов. В раскрывающемся списке «Заливка» вы увидите предварительно разработанные параметры градиента. Вы заметите, что цвета зависят от основного и дополнительного тона, который вы выбрали.
- Выберите и нажмите « Применить », вы можете изменить длину и направление с помощью стрелки текста.
Если предположить, что текст требуется для работы в другом расширении или в онлайн-приложении, после его редактирования вы можете преобразовать файл Corel Draw CDR в целевой файл и работать с ним без проблем.
Как сохранить эффект прозрачности изображения с текстом и хромированной рамкой?
Если вы хотите создать свой собственный шаблон градиента, чтобы иметь собственный эффект хрома, вы можете сделать это с помощью опции Object > Properties > Transparency > Gradient Transparency , укажите значение начальной, конечной и средней непрозрачности и, наконец, нажмите Сохранить как новый. Вы найдете в этом инструменте бесконечные возможности для изменения, хотя, если у вас возникнут проблемы с сохранением вашего прогресса, узнайте, как решить режим просмотра Corel Draw, если он не позволяет вам сохранить.
Вы найдете в этом инструменте бесконечные возможности для изменения, хотя, если у вас возникнут проблемы с сохранением вашего прогресса, узнайте, как решить режим просмотра Corel Draw, если он не позволяет вам сохранить.
Почему вы не можете добавить эффект прозрачности к тексту и границе в CorelDRAW?
Самый распространенный случай ошибки при попытке изменить прозрачность текста или границы — это работа над самим текстом, помните, что первые нужно создать объект из текста . В этот момент вы сможете, следуя предыдущим указаниям, редактировать заливку или контур в различных градиентах или текстурах.
Transparent — Вопросы и отзывы
BrianNgocNguyen
#1
Есть ли способ сделать белый (или любой цвет) дизайна/логотипа прозрачным?
ЭлленМ
#2
Вы уже заглянули сюда?
Ура
БрайанНгокНгуен
#3
Извините. Я должен был быть более тщательным с тем, что я спросил. Если есть несколько слоев, как бы вы сделали облако прозрачным, если бы был черный фон.
ЭлленМ
#4
Это зависит от того, насколько сложны ваши несколько слоев, но я думаю, вам нужно вычесть удвоенную форму переднего плана из нижнего слоя, чтобы получить полную прозрачность фона:
23 октября 2018 г. , 16:19
, 16:19
#5
https://discuss-designer-io.s3-us-west-2.amazonaws.com/original/2X/6/6691f891a364cc2642092cdcc1a71181a38b051a.mov
Это то, что я пытаюсь понять. Я пытаюсь сделать слово прозрачным поверх круга, где вы сможете увидеть фон (белый или любой другой цвет). Каков наилучший способ добиться этого?
1 Нравится
Густаво Рейс
#6
Дублируйте текст, скройте исходный текст и преобразуйте дублированный текст в путь, а также Объедините векторизованный текст с эллипсом, используя составную форму (примените разницу).
1 Нравится
ЭлленМ
#7
Установите Text в режим наложения: обратная маска, и он пробьет дыру через слои — ровный фон и сделает его экспортным в PNG:
Ура
1 Нравится
23 октября 2018 г., 21:46
#8
Когда я пытаюсь это сделать, это делает только первую букву. Можете ли вы сказать мне, что я делаю неправильно?
https://discuss-designer-io.s3-us-west-2.amazonaws.com/original/2X/5/540cc5e582a4d0271a65e4ffc367392c69fa1afb.mov
GustavoReis
#9
Выберите составную форму и измените значение с разности на вычитание.
изображение1600×387 36,4 КБ
1 Нравится
Густаво Рейс
#10
Если он хочет использовать SVG, обратная маска — очень плохая идея, потому что она не поддерживается в некоторых определенных браузерах, как в случае браузеров, построенных на KDE.
1 Нравится
ЭлленМ
#11
Он не сообщил целевому приложению. И меня не интересуют какие-то экзотические браузеры; он работает в Safari, Opera, Seamonkey, например, как SVG и во всем остальном как PNG.
Ура
1 Нравится
система
закрыто

 Для установки нужно выделить точку, щелкнув на ней (при этом
Для установки нужно выделить точку, щелкнув на ней (при этом