Map html area: Тег | htmlbook.ru
Тег | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 4.0+ | 1.0+ | 2.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
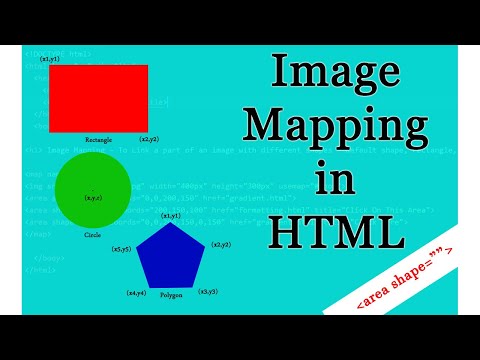
Каждый элемент <area> определяет активные области
изображения, которые являются ссылками. Рисунок с привязанными к нему активными
областями называется в совокупности картой-изображением. Такая карта по внешнему
виду ничем не отличается от обычного изображения, но при этом оно может быть
разбито на невидимые зоны разной формы, где каждая из областей служит ссылкой.
Тег <area> задает форму области, ее размеры,
устанавливает адрес документа, на который следует сделать ссылку, а также имя
окна или фрейма, куда браузер будет загружать документ. Этот тег всегда располагается
Этот тег всегда располагается
в контейнере <map>, который связывает координаты
областей с изображением.
Несколько областей могут перекрывать друг друга, сверху будет та, которая в коде HTML располагается выше.
Синтаксис
| HTML | <map> <area href="URL"> </map> |
| XHTML | <map> <area href="URL" /> </map> |
Атрибуты
- accesskey
- Переход к области с помощью комбинации клавиш.
- alt
- Альтернативный текст для области изображения.
- coords
- Координаты активной области.
- href
- Задает адрес документа, на который следует перейти.
- hreflang
- Указывает язык документа, на который ведет ссылка.
- nohref
- Область без ссылки на другой документ.
- shape
- Форма области.
- tabindex
- Задает последовательность перехода между элементами с помощью клавиши Tab.

- target
- Имя окна или фрейма, куда браузер будет загружать документ.
- type
- Устанавливает MIME-тип документа, на который ведёт ссылка.
Также для этого тега доступны универсальные атрибуты и события.
Закрывающий тег
Не требуется.
Пример
HTML5IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Тег AREA</title>
<style type="text/css">
#title {
line-height: 0; /* Изменяем межстрочное расстояние */
}
#title img {
border: none; /* Убираем рамку вокруг изображения */
}
</style>
</head>
<body>
<div><img src="images/ecctitle.png"
alt="Детский образовательный центр"><br>
<img src="images/navigate.png"
alt="Навигация по сайту" usemap="#Navigation"></div>
<p><map name="Navigation">
<area shape="poly" coords="113,24,211,24,233,0,137,0" href="inform. html" alt="Информация">
<area shape="poly" coords="210,24,233,0,329,0,307,24" href="activity.html" alt="Мероприятия">
<area shape="poly" coords="304,24,385,24,407,0,329,0" href="depart.html" alt="Отделения">
<area shape="poly" coords="384,24,449,24,473,0,406,0" href="techinfo.html" alt="Техническая информация">
<area shape="poly" coords="449,24,501,24,525,0,473,0" href="study.html" alt="Обучение">
<area shape="poly" coords="501,24,560,24,583,0,525,0" href="work.html" alt="Работа">
<area shape="poly" coords="560,24,615,24,639,0,585,0" href="misk.html" alt="Разное">
</map></p>
</body>
</html>
html" alt="Информация">
<area shape="poly" coords="210,24,233,0,329,0,307,24" href="activity.html" alt="Мероприятия">
<area shape="poly" coords="304,24,385,24,407,0,329,0" href="depart.html" alt="Отделения">
<area shape="poly" coords="384,24,449,24,473,0,406,0" href="techinfo.html" alt="Техническая информация">
<area shape="poly" coords="449,24,501,24,525,0,473,0" href="study.html" alt="Обучение">
<area shape="poly" coords="501,24,560,24,583,0,525,0" href="work.html" alt="Работа">
<area shape="poly" coords="560,24,615,24,639,0,585,0" href="misk.html" alt="Разное">
</map></p>
</body>
</html>Изображения
- Карты-изображения
HTML/Элемент map
Синтаксис
HTML
XHTML
<img src="..." alt="..." usemap="#Name"> ... <map name="Name"> ... <area shape="..." coords="..." href="..."> ... </map>
Описание
Элемент map (от англ. «map» ‒ «карта») создаёт карту-изображения.
«map» ‒ «карта») создаёт карту-изображения.
Примечание
В некоторых старых браузерах поддерживаются только контейнеры map с элементами area.
Условия использования
- Элемент
mapможет располагатся в любом месте тела документа. Внутри данного элемента одновременно могут размещаться либо элементыarea, либо элементыa. Комбинирование элементовareaиaв одном контейнереmapзапрещено. - Если в данный элемент вкладываются элементы гиперссылок, то им обязательно добавляются атрибуты «
coords» и «shape» с соответствующими значениями.
Поддержка браузерами
Chrome
Поддерж.
Firefox
Поддерж.
Opera
Поддерж.
Maxthon
Поддерж.
IExplorer
Поддерж.
Safari
Поддерж.
iOS
Поддерж.
Android
Поддерж.
Спецификация
| Верс. | Раздел |
|---|---|
| HTML | |
| 2.0 | |
| 3.2 | MAP |
| 4.01 | 13.6.1 Client-side image maps: the MAP and AREA elements DTD: Transitional |
| 5.0 | 4.7.11 The map element |
| 5.1 | 4.7.15. The map element |
| XHTML | |
| 1.0 | Extensible HyperText Markup Language DTD: Transitional |
1. 1 1 | Extensible HyperText Markup Language |
Атрибуты
- name
- Указывает имя карты-изображения.
- Глобальные атрибуты
- accesskey, class, contenteditable, contextmenu, data-*, dir, draggable, dropzone, hidden, id, inert, lang, spellcheck, style, tabindex, title, translate, xml:lang
Пример использования
Листинг кода
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Элемент map</title>
</head>
<body>
<h2>Пример использования элемента «map»</h2>
<img src=»/html/html-images/map_area.jpg» alt=»часть меню сайта» usemap=»#Menu»>
<map name=»Menu»>
<!— Задаём активные области —>
<area shape=»rect» coords=»0,1,100,26″ href=»/html/abbr/» alt=»abbr» title=»Аббревиатура»>
<area shape=»rect» coords=»0,27,100,52″ href=»/html/acronym/» alt=»acronym» title=»Акроним»>
<area shape=»rect» coords=»0,53,100,78″ href=»/html/address/» alt=»address» title=»Адрес»>
</map>
</body>
</html>
Элемент map
Тег области HTML
❮ Назад
Полный справочник HTML
Далее ❯
Пример
Карта-изображение с интерактивными областями:
 jpg» alt=»Workplace» usemap=»#workmap»
jpg» alt=»Workplace» usemap=»#workmap»
>
<область shape="rect" coords="290,172,333,250" alt="Phone" href="phone.htm">
<область shape="circle" coords="337,300,44" alt="Чашка кофе" href="coffee.htm">
Попробуйте сами »
Другие примеры «Попробуйте сами» ниже.
Определение и использование
Тег
<область> элементов всегда вложены внутри
<карта> тег.
Примечание: Атрибут usemap в связан с
<карта> элемент
атрибут name
Поддержка браузера
| Элемент | |||||
|---|---|---|---|---|---|
| <область> | Да | Да | Да | Да | Да |
Атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
| или | текст | Указывает альтернативный текст для области. Требуется, если присутствует атрибут href Требуется, если присутствует атрибут href |
| координаты | координаты | Указывает координаты области |
| скачать | имя файла | Указывает, что цель будет загружена, когда пользователь щелкнет гиперссылку |
| ссылка | URL-адрес | Указывает цель гиперссылки для области |
| hreflang | код_языка | Указывает язык целевого URL |
| носитель | медиа-запрос | Указывает, для какого носителя/устройства оптимизирован целевой URL-адрес. |
| реферальная политика | без реферера без реферера при переходе на более раннюю версию происхождение происхождение при перекрестном происхождении одно и то же происхождение строгое происхождение при перекрестном происхождении небезопасный URL | Указывает, какую информацию о реферере отправлять со ссылкой |
отн. | альтернативный автор закладка помощь лицензия следующий nofollow noreferrer предварительная выборка предыдущая поиск тег | Указывает связь между текущим документом и целевым URL-адресом |
| Форма | по умолчанию прямоугольник круг поли | Задает форму области |
| цель | _blank _parent _self _top имя кадра | Указывает, где открыть целевой URL |
| тип | тип_медиа | Указывает тип мультимедиа целевого URL-адреса |
Глобальные атрибуты
Тег
Атрибуты событий
Тег
Дополнительные примеры
Пример
Еще одна карта-изображение с интерактивными областями:
 gif»
gif»
alt=»Планеты»
usemap=»#planetmap»>
<карта имя="карта планеты">
Попробуйте сами »
Связанные страницы
Справочник HTML DOM :
Area Object
Настройки CSS по умолчанию
Большинство браузеров будут отображать элемент
область {
дисплей: нет;
}
❮ Предыдущий
Полный справочник HTML
Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник HTML
Учебник CSS
Учебник JavaScript
How To Tutorial
Учебник SQL
Учебник Python
Учебник W3.CSS
Учебник Bootstrap
Учебник PHP
Учебник Java
Учебник C++
Учебник jQuery
9000 3
Основные каталожные номера
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3. CSS
CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Top Примеры
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
ФОРУМ |
О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools использует W3.CSS.
Тег карты HTML
❮ Назад
Полный справочник HTML
Далее ❯
Пример
Карта-изображение с интерактивными областями:
 jpg» alt=»Workplace» usemap=»#workmap»
jpg» alt=»Workplace» usemap=»#workmap»
>
<область shape="rect" coords="290,172,333,250" alt="Phone" href="phone.htm">
Попробуйте сами »
Другие примеры «Попробуйте сами» ниже.
Определение и использование
Тег


 html" alt="Информация">
<area shape="poly" coords="210,24,233,0,329,0,307,24" href="activity.html" alt="Мероприятия">
<area shape="poly" coords="304,24,385,24,407,0,329,0" href="depart.html" alt="Отделения">
<area shape="poly" coords="384,24,449,24,473,0,406,0" href="techinfo.html" alt="Техническая информация">
<area shape="poly" coords="449,24,501,24,525,0,473,0" href="study.html" alt="Обучение">
<area shape="poly" coords="501,24,560,24,583,0,525,0" href="work.html" alt="Работа">
<area shape="poly" coords="560,24,615,24,639,0,585,0" href="misk.html" alt="Разное">
</map></p>
</body>
</html>
html" alt="Информация">
<area shape="poly" coords="210,24,233,0,329,0,307,24" href="activity.html" alt="Мероприятия">
<area shape="poly" coords="304,24,385,24,407,0,329,0" href="depart.html" alt="Отделения">
<area shape="poly" coords="384,24,449,24,473,0,406,0" href="techinfo.html" alt="Техническая информация">
<area shape="poly" coords="449,24,501,24,525,0,473,0" href="study.html" alt="Обучение">
<area shape="poly" coords="501,24,560,24,583,0,525,0" href="work.html" alt="Работа">
<area shape="poly" coords="560,24,615,24,639,0,585,0" href="misk.html" alt="Разное">
</map></p>
</body>
</html>