Как вставить в фотошоп фото в рамку: Как в готовую PSD-рамку вставить фотографию?
Как в готовую PSD-рамку вставить фотографию?
1. Каким образом в готовую рамку (формат PSD) можно вставить фотографию
Это сделать несложно. Для начала открываем в Фотошопе рамку, к примеру, вот эту
Для примера я специально взял файл посложнее, с большим количеством слоёв. Открываем файл в Фотошопе, открываем палитру слоёв (палитра открывается нажатием клавиши F7) и ищем слой с рамкой. Под ним находится слой с демонстрационной фоткой:
Кликаем по слою, находящемуся ПОД РАМКОЙ, он должен подсветиться синим, как это показано на картинке вверху.
Затем открываем в Фотошопе файл с Вашей фоткой. Нажимаем комбинацию клавиш Ctrl+A, затем Ctrl+C. Переходим на документ с рамкой. Нажимаем Ctrl+V. Ваша фотка вставилась над выделенным слоем под слоем с рамкой.
Далее надо нажать клавишу V (активируется инструмент «Перемещение» (Move Tool) и мышкой с зажатой левой клавишей переместить фотку примерно в нужное место.
Демонстрационные изображения под рамкой (если они есть, как в этом примере), можно удалить, выделив их в палитре слоёв и нажав клавишу Delete.
И вот тут мы дошли до подгонки размеров.
2. Можно ли в рамку вставить фотографию целиком или же она будет обрезана?
Подгоняем размеры фото к рамке.
Если фото не соответствует по пропорциям, то её обязательно придётся обрезать, тут уж ничего не поделать. Но можно максимально уменьшить процент обрезаемого, для чего надо оптимально совместить размеры фото и рамки.
Если фото больше рамки, надо уменьшать фотку, а если рамка больше, то следует уменьшать все слои рамки, для чего их следует выделить в палитре слоёв (все слои кроме фотки).
Масштабировать документ следует с помощью свободного трансформирования, нажав комбинацию Ctrl+T. Вокруг документа появится габаритная рамка, далее зажимаем клавишу Shift (для сохранения пропорций документа) и тянем за уголок рамки. Таким образом можно подогнать размер фотографии под рамку. Для завершения трансформирования нажимаем клавишу Enter.
Теперь, если необходимо, можно подправить ориентацию фотографии. Так же жмём Ctrl+T, подводим курсор мыши к любому углу габаритной рамки, и аккуратно перемещаем. По завершении также нажимаем Enter.
По завершении также нажимаем Enter.
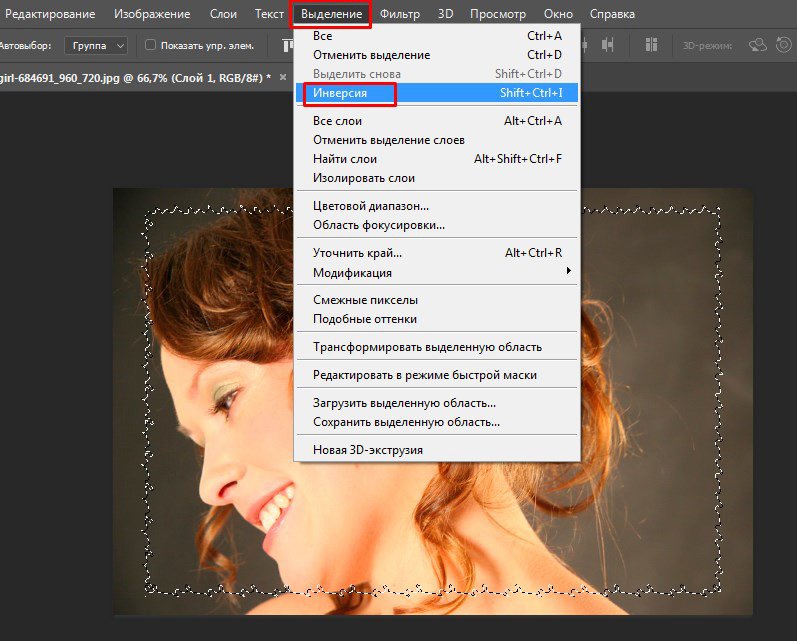
Теперь можно обрезать лишнее у фотки. Берём инструмент «Прямолинейное лассо» (Polygonal Lasso Tool) и обводим фото по границам рамки, затем нажимаем комбинацию клавиш Ctrl+Shift+I (инверсия выделенной области) и затем клавишу Delete.
Вроде как всё.
Как в фотошопе вставить фото в рамку | Pixelbox.ru — Дополнения и уроки по Фотошопу
Всем привет! Сегодняшний урок фотошопа посвящен подробной инструкции — как вставить фотографию в рамку используя фотошоп. Все это делается очень просто!
Я использовал в работе Photoshop CC. Урок подходит для любых версий фотошопа, в том числе и CS6, CS5, CS4 и так далее..
План вашей работы на ближайшие 5 минут в фотошопе:
- Найти подходящую рамку для фотошопа и скачать ее
- Открыть рамку в фотошопе
- Открыть фотографию в фотошопе
- Переместить фото в рамку
- Определить местоположении фотографии
- Сохранить или распечатать
Начнем выполнять урок.
Для начала вам нужно выбрать и скачать рамку для фотошопа.
Мы выбрали эту детскую рамку для фото. Можно вставить себя самого любимого в детстве, либо своих детей или родственников.
После выполнения урока результат будет примерно таким:
Итак, вы скачали рамку. Если вы скачали такую же рамку как и мы, то у вас она тоже в формате png.
Шаг 1. Открыть рамку в фотошопе.
Откройте её в фотошопе. Нажмите CTRL+O или меню Файл — Открыть, выберите файл рамки.
Выберите файл рамки и нажмите Открыть
После этого, рамка откроется в фотошопе.
Шаг 2. Открыть фотографию в фотошопе
Точно таким же способом откройте свою фотографию.
Шаг 3. Перетащить фото в рамку
Теперь наша задача соединить рамку с фотографией. Для этого фотографию мы переместим в рамку.
Щелкните правой кнопкой мыши на слой с фотографией, выберите Создать дубликат слоя.
Назначение выберите файл с рамкой. Нажмите Ок.
Наша фотография переместилась! Перейдите в документ с рамкой.
Шаг 4. Помещаем фото за рамку и меняем ее расположение
Теперь мы видим, что фотография слишком большая и она поверх рамки. Потому что слой с фото выше слоя с рамкой, вы это можете увидеть в окне со слоями.
Перетащите слой с фото под слой с рамкой.
Отлично! Теперь рамка будет поверх фото, то что нам нужно!
Шаг 5. Делаем правильный масштаб фото
Но фото слишком большая, поэтому нам нужно уменьшить её.
Для этого выберите слой с фотографией, нажмите CTRL+T
У фотографии появится выделение трансформации, опустить с помощью курсора фотографию чуть ниже чтобы можно было тянуть за край выделения фотографии.
Тяните теперь мышкой за уголок вправо-вниз по диагоноли с зажатым SHIFT+ALT — это позволит уменьшат фотографию пропорционально.
Когда вы точно расположите фотографию по рамке, нажмите ENTER, чтобы закончить работу с трансформацией.
Шаг 6. Сохраните фото
Теперь, когда вы вставили фото в рамку, вы можете сохранить полученное изображение.
Для этого нажмите в меню Файл — Сохранить как. Выберите сохранить в формате JPG.
Распечатка фото.
Чтобы отдать на распечатку фотографию вы должны убедится, что она имеет разрешение 300 dpi. Иначе фотография распечатается не качественно.
Для того, чтобы установить 300 dpi или убедиться, что оно установлено, зайдите в меню Изображение — Размер изображения
Спасибо за внимание!
Автор урока — pixelbox.ru
Если вы нашли ошибку/опечатку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Как вставить фото в рамку в Фотошопе (Adobe Photoshop)
Обычную фотографию с помощью красочной рамки можно изысканно украсить на свой вкус. Причем различных рамок для фотографий в сети Интернет не мало. Но тут многие начинающие пользователи сталкиваются с проблемой: они не знают как вставить фото в рамку.
Причем различных рамок для фотографий в сети Интернет не мало. Но тут многие начинающие пользователи сталкиваются с проблемой: они не знают как вставить фото в рамку.
Сегодняшняя статья — бесплатный урок Фотошопа для начинающих пользователей. В процессе ознакомления с ней мы научимся вставлять свои фотографии в рамки с помощью программы Adobe Photoshop. Если вы никогда не работали в Фотошопе — это не беда, прочитав эту статью, в дальнейшем вы с легкостью сможете вставлять свои фотографии в рамки — все очень просто.
Популярными форматами рамок для фотографий являются форматы .psd и .png, общая особенность этих форматов изображений заключается в том, что в изображениях с данными форматами есть возможность сделать фон прозрачным. Как раз вместо этого прозрачного фона и вставляется фотография.
В изображении в формате .jpg, вместо прозрачного фона будет фон белым цветом.
Итак, приступим к вставке нашей фотографии в красивую новогоднюю рамку в формате . psd.
psd.
1. Для начала открываем Adobe Photoshop. Далее открываем изображение выбранной рамки (Меню Файл -> Открыть…) или при помощи сочетания клавиш Ctrl+O:
В центре открывшейся рамки мы видим область (обозначается белыми и серыми квадратиками) для вставки фотографии.
Область из белых и серых квадратиков говорит нам о том, что в этом месте прозрачный фон у картинки, он обозначается именно так.
На панели слоев (в правой части окна программы) мы видим, что рамка в формате .psd состоит из нескольких слоев — в этом особенность изображений в формате .psd.
При желании, можно отключать ненужные слои не перерисовывая изображение заново. Можете немного побаловаться отключением и включением слоев, нажимая на иконку в виде глаза напротив каждого слоя.
Побаловались? Идем дальше.
2. Так же открываем фотографию, которую собираемся вставить в рамку.
Слева на панели инструментов выбираем инструмент «Перемещение» . Переводим указатель мыши на фотографию и зажав левую кнопку мыши перетаскиваем фото на окошко с рамкой.
Переводим указатель мыши на фотографию и зажав левую кнопку мыши перетаскиваем фото на окошко с рамкой.
3. Мы видим, что фотография наложилась на рамку и нам нужно ее опустить.
Для этого переходим к панели слоев. Видим, что к слоям рамки добавился еще один слой «Слой 1» — слой с фотографией.
В моем случае он находится над всеми слоями рамки. Нам нужно его переместить под определенный слой, чтобы фотография вписалась в рамку. Для этого кликаем (выделяем) слой с фотографией и зажав левую кнопку мыши поочередно перемещаем слой с фото под каждый слой рамки. В моем случае мне пришлось переместить слой с фотографией под все слои рамки, чтобы фотография вписалась в рамку.
4. Теперь нам нужно подогнать фотографию под размер рамки, если фотография вышла больше рамки — мы ее уменьшаем; если меньше, как у меня, то мы ее увеличиваем.
Для начала убедимся, что слой с фотографией активен (т.е. выделен). После этого сочетанием клавиш Ctrl+T или через меню (Редактирование -> Свободное трансформирование) вызываем «Свободное трансформирование». После этого вокруг фотографии появится вот такая рамка:
После этого вокруг фотографии появится вот такая рамка:
Теперь увеличиваете, уменьшаете или поворачиваете фотографию под размеры рамки. Чтобы фотография у вас не искажалась и сохраняла пропорции, при изменении фотографии удерживайте клавишу Shift. Если при редактировании фотографии у вас она выходит за пределы рамки, как у меня, то в этом нет ничего страшного:
После того как фото подогнали под размеры рамки делаем двойной клик левой кнопкой мыши или нажимаем клавишу Enter. Рамка редактирования вокруг фото исчезнет:
5. Теперь сохраняем нашу фотографию с рамкой, для этого выбираем меню (Файл -> Сохранить как…):
В открывшемся окне вводим имя нашей сделанной картинки по вашему желанию, в моем случае «Новогодняя фотография». И выбираем тип изображения .jpg. Выбираем место для сохранения фотографии и нажимаем кнопку «Сохранить».
6. После нажатия на кнопку «Сохранить» появится вот такое окошко с настройками сохранения:
После нажатия на кнопку «Сохранить» появится вот такое окошко с настройками сохранения:
Здесь в поле «Качество» ставим цифру «8» — высокое качество изображения. Обычно “восьмерки” хватает для сохранения изображения в хорошем качестве.
Вот на этом вставка фото в рамку завершена. Мы получили вот такую новогоднюю фотографию:
Теперь рассмотрим вставку фото в рамку форматом .png.
Данный способ вставки фото в рамку ничем не отличается от предыдущего. Как я уже говорил, рамка форматом .png так же может иметь прозрачный фон.
1. Точно так же открываем рамку в формате .png.
На панели слоев мы видим, что данная рамка имеет всего один слой.
2. Я специально выбрал рамку не для одной фотографии, а для нескольких, дабы показать, что вставка нескольких фотографий или одной ничем не отличаются, но тут есть свои нюансы, о которых читайте ниже.
Открываем фотографию. Вызываем «Свободное трансформирование» и подгоняем фото под первую область для фото в рамке.
Вызываем «Свободное трансформирование» и подгоняем фото под первую область для фото в рамке.
Видим, что фото выходит за пределы области снизу — ничего страшного, в последующем мы закроем эту часть третьей фотографией. Фото также выходит за пределы области сверху и по бокам, но это все скрывается самой рамкой.
3. Точно также добавляем и подгоняем вторую фотографию.
4. Теперь нам осталось добавить и подогнать последнюю фотографию. Слой с третьей фотографией должен быть выше слоев с предыдущими двумя фотографиями, чтобы скрыть их наезды на область вставки третьего фото.
5. Я подогнал по размерам фотографию, но все равно в одном из углов фото выходит за пределы области. Нужно это исправить. Для этого выбираем инструмент «Прямоугольная область выделения» и выделяем выпирающую часть фотографии:
Нажимаем клавишу Delete и выпирающая часть фото удаляется. Для снятия выделения нажимаем сочетание клавиш Ctrl+D.
6. Вот и все. Теперь повторяем шаги 5 и 6 с предыдущего примера вставки фото в рамку, для сохранения нашей новогодней фотографии.
В итоге мы получили вот такую фотографию:
Если у вас не установлен Фотошоп, то пробную версию вы можете скачать с нашего сайта — Adobe Photoshop.
Если у вас возникают вопросы по работе в программе Adobe Photoshop, то задавайте их в комментариях и возможно в следующем уроке по Фотошопу мы рассмотрим именно ваш вопрос.
Как в фотошопе вставить фото в рамку. Как вставить фото в рамку в Фотошопе (Adobe Photoshop) Как работать с готовыми рамками в фотошопе
Обычную фотографию с помощью красочной рамки можно изысканно украсить на свой вкус. Причем различных рамок для фотографий в сети Интернет не мало. Но тут многие начинающие пользователи сталкиваются с проблемой: они не знают как вставить фото в рамку.
Сегодняшняя статья — бесплатный урок Фотошопа для начинающих пользователей. В процессе ознакомления с ней мы научимся вставлять свои фотографии в рамки с помощью программы Adobe Photoshop. Если вы никогда не работали в Фотошопе — это не беда, прочитав эту статью, в дальнейшем вы с легкостью сможете вставлять свои фотографии в рамки — все очень просто.
Если вы никогда не работали в Фотошопе — это не беда, прочитав эту статью, в дальнейшем вы с легкостью сможете вставлять свои фотографии в рамки — все очень просто.
Популярными форматами рамок для фотографий являются форматы .psd
и .png
, общая особенность этих форматов изображений заключается в том, что в изображениях с данными форматами есть возможность сделать фон прозрачным. Как раз вместо этого прозрачного фона и вставляется фотография.
В изображении в формате.jpg, вместо прозрачного фона будет фон белым цветом.
Итак, приступим к вставке нашей фотографии в красивую новогоднюю рамку в формате.psd.
1. Для начала открываем Adobe Photoshop. Далее открываем изображение выбранной рамки (Меню Файл -> Открыть…
) или при помощи сочетания клавиш Ctrl+O
:
В центре открывшейся рамки мы видим область (обозначается белыми и серыми квадратиками) для вставки фотографии.
Область из белых и серых квадратиков говорит нам о том, что в этом месте прозрачный фон у картинки, он обозначается именно так.
На панели слоев (в правой части окна программы) мы видим, что рамка в формате.psd состоит из нескольких слоев — в этом особенность изображений в формате.psd.
При желании, можно отключать ненужные слои не перерисовывая изображение заново. Можете немного побаловаться отключением и включением слоев, нажимая на иконку в виде глаза напротив каждого слоя.
2. Так же открываем фотографию, которую собираемся вставить в рамку.
Слева на панели инструментов выбираем инструмент «Перемещение»
. Переводим указатель мыши на фотографию и зажав левую кнопку мыши перетаскиваем фото на окошко с рамкой.
3. Мы видим, что фотография наложилась на рамку и нам нужно ее опустить.
Для этого переходим к панели слоев. Видим, что к слоям рамки добавился еще один слой «Слой 1»
— слой с фотографией.
В моем случае он находится над всеми слоями рамки. Нам нужно его переместить под определенный слой, чтобы фотография вписалась в рамку. Для этого кликаем (выделяем) слой с фотографией и зажав левую кнопку мыши поочередно перемещаем слой с фото под каждый слой рамки. В моем случае мне пришлось переместить слой с фотографией под все слои рамки, чтобы фотография вписалась в рамку.
Для этого кликаем (выделяем) слой с фотографией и зажав левую кнопку мыши поочередно перемещаем слой с фото под каждый слой рамки. В моем случае мне пришлось переместить слой с фотографией под все слои рамки, чтобы фотография вписалась в рамку.
4. Теперь нам нужно подогнать фотографию под размер рамки, если фотография вышла больше рамки — мы ее уменьшаем; если меньше, как у меня, то мы ее увеличиваем.
Для начала убедимся, что слой с фотографией активен (т.е. выделен). После этого сочетанием клавиш Ctrl+T
или через меню (Редактирование -> Свободное трансформирование
) вызываем . После этого вокруг фотографии появится вот такая рамка:
Теперь увеличиваете, уменьшаете или поворачиваете фотографию под размеры рамки. Чтобы фотография у вас не искажалась и сохраняла пропорции, при изменении фотографии удерживайте клавишу Shift
. Если при редактировании фотографии у вас она выходит за пределы рамки, как у меня, то в этом нет ничего страшного:
После того как фото подогнали под размеры рамки делаем двойной клик левой кнопкой мыши или нажимаем клавишу Enter
. Рамка редактирования вокруг фото исчезнет:
Рамка редактирования вокруг фото исчезнет:
5. Теперь сохраняем нашу фотографию с рамкой, для этого выбираем меню (Файл -> Сохранить как…
):
В открывшемся окне вводим имя нашей сделанной картинки по вашему желанию, в моем случае «Новогодняя фотография»
. И выбираем тип изображения .jpg
. Выбираем место для сохранения фотографии и нажимаем кнопку «Сохранить»
.
Здесь в поле «Качество»
ставим цифру «8»
— высокое качество изображения. Обычно “восьмерки” хватает для сохранения изображения в хорошем качестве.
Вот на этом вставка фото в рамку завершена. Мы получили вот такую новогоднюю фотографию:
Теперь рассмотрим вставку фото в рамку форматом.png.
Данный способ вставки фото в рамку ничем не отличается от предыдущего. Как я уже говорил, рамка форматом.png так же может иметь прозрачный фон.
1. Точно так же открываем рамку в формате.png.
На панели слоев мы видим, что данная рамка имеет всего один слой.
2. Я специально выбрал рамку не для одной фотографии, а для нескольких, дабы показать, что вставка нескольких фотографий или одной ничем не отличаются, но тут есть свои нюансы, о которых читайте ниже.
Открываем фотографию. Вызываем «Свободное трансформирование»
и подгоняем фото под первую область для фото в рамке.
Видим, что фото выходит за пределы области снизу — ничего страшного, в последующем мы закроем эту часть третьей фотографией. Фото также выходит за пределы области сверху и по бокам, но это все скрывается самой рамкой.
3. Точно также добавляем и подгоняем вторую фотографию.
4. Теперь нам осталось добавить и подогнать последнюю фотографию. Слой с третьей фотографией должен быть выше слоев с предыдущими двумя фотографиями, чтобы скрыть их наезды на область вставки третьего фото.
5. Я подогнал по размерам фотографию, но все равно в одном из углов фото выходит за пределы области. Нужно это исправить. Для этого выбираем инструмент «Прямоугольная область выделения»
и выделяем выпирающую часть фотографии:
Нажимаем клавишу Delete
и выпирающая часть фото удаляется. Для снятия выделения нажимаем сочетание клавиш Ctrl+D
Для снятия выделения нажимаем сочетание клавиш Ctrl+D
.
6. Вот и все. Теперь повторяем шаги 5 и 6 с предыдущего примера вставки фото в рамку, для сохранения нашей новогодней фотографии.
В итоге мы получили вот такую фотографию:
Если у вас не установлен Фотошоп, то пробную версию вы можете скачать с нашего сайта — Adobe Photoshop .
Если у вас возникают вопросы по работе в программе Adobe Photoshop, то задавайте их в комментариях и возможно в следующем уроке по Фотошопу мы рассмотрим именно ваш вопрос.
7 простых способов как делать свои рамки в фотошоп.
Приветствуем тебя, дорогой читатель сайта !
Чтобы сделать рамку в фотошоп, совсем не обязательно хорошо знать программу.
Достаточно и минимальных знаний фотошопа.
Итак, начинаем от простого к более сложному.
Способ 1
– выполнить обводку
.
Открываем изображение. Выделяем или все изображение или его часть.
Если необходимо сделать рамку для всего изображения, то лучше всего использовать сочетание клавиш CTRL+A, если же необходимо выделить часть изображения используем инструменты выделения.
После того, как выделение готово, идем в –
В появившемся окне выбираем указываем толщину, цвет, расположение обводки –внутри.
Если же будет выбрано расположение обводки –снаружи-, то тогда размер изображения можно уменьшить воспользовавшись командой –Свободное трансформирование – сочетание клавиш CTRL+T, удерживая клавишу Shift для сохранения пропорций.
Или же увеличить размер холста на необходимые размеры.
Из вышесказанного вытекает способ 2
: с использованием подлежащего слоя
:
Полученное пустое пространство можно заполнить любым цветом, градиентом или текстурой на новом слое.
При этом слой с изображением должен находиться выше цветного слоя или слоя с текстурой.
Если же ваш слой с изображением является фоновым, то его следует перевести в обычный слой, дважды кликнув по нему и нажать в появившемся окне ОК.
Способ 3. Используем стили.
Создаем новый слой над слоем с изображением и заливаем его любым стилем. Стили на любой вкус можно скачать в Интернет.
Стили на любой вкус можно скачать в Интернет.
Выделяем, допустим, овальную область, ощищаем ее – нажимая клавишу Del.
При этом нижний слой с изображением можно перемещать, подгоняя под полученную рамку.
Можно добавить текст, также применив к нему стиль.
Способ 4. Используем параметры наложения – стили слоя
.
Создаем новый документ, допустим 10 см х15 см.
Заливаем слой понравившемся узором.
Выделяем область, ощищаем содержимое – клавиша Del
Снимаем выделение, Ctrl+D.
Дважды кликаем по слою, или же вызываем параметры наложения, кликнув по значку:
Выбираем параметры наложения, допустим: тень, тиснение, обводка.
Под полученный слой помещаем изображение.
Способ 5. в фотошоп.
Открываем изображение, добавляем новый слой.
На новом слое создаем быструю маску – клавиша Q.
Затем свободная трансформация – уменьшаем маску в размере.
Идем в Фильтр –Штрихи- Аэрограф.
Размеры устанавливаем по своему вкусу
Выходим из быстрой маски: еще раз нажимаем клавишу Q
Получили выделение:
Инвертируем выделение
Заливаем выделенную область (слой 1) цветом или градиентом.
Снимаем выделение.
Способ 6. Используем растровые фигуры.
Открываем изображение, разблокируем фоновый слой.
В панели инструментов выбираем растровую фигуру, которая больше устраивает для получения рамки. Фигуры также можно найти в сети Интернет.
Выделяем нужный фрагмент
Меняем расположение слоев, и нажав клавишу Alt встаем мышкой между слоями.
Появится значок – кликаем.
Затем можно объединить слои Ctrl+E
Добавить новый слой ниже слоя с изображением
В слое с изображением добавить эффекты наложения
Нижний слой залить , и можно применить фильтр .
Или любой другой, поиграться – что больше всего будет по душе.
Меняя прозрачность слоя, применяя маски можно добиться различных эффектов.
Способ 7. Делаем прозрачную рамку в фотошоп.
Открываем изображение, дублируем три раза фоновый слой – нажимая три раза сочетания клавиш Ctrl+J
Два верхних слоя отключаем, нажимая на значок глаза напротив слоя. И сразу переименуем слои, чтобы не путаться.
Находясь на слое 1 идем в —.
Размываем изображение
Добавим шум. Идем в —
Теперь проделаем ту же операцию с помощью другой популярной программы — Photoshop.
У меня на компьютере установлена старая версия — Adobe Photoshop CS2. И она меня всем устраивает. Если у вас стоит другая версия, возможно, что некоторые моменты работы с программой будут отличаться от показанных, но в целом алгоритм будет таким же.
Открываем программу Adobe Photoshop. Заходим Файл — Открыть
и в открывшемся окошке выбираем наш шаблон из папки, где он находится. Теперь наш шаблон появился в окне программы:
Теперь нам нужно открыть фотографию нашей морячки. Снова идем в меню Файл — Открыть
и находим наш портрет на компьютере. Наша морячка появилась в окне программы поверх нашего шаблона.
Все свои шаблоны я сохраняю с разрешением 300 точек/на дюйм и размером 200 х 90 мм. Поэтому, после открытия фотографии девушки, я подгоняю ее (фотографию) под размер шаблона. Иначе фото и шаблон могут очень сильно различаться. Для этого в меню программы идем Изображение — Размер изображения…
и в появившемся окошке выставляю то же разрешение, что и у шаблона, а так же высоту, примерно равную высоте шаблона:
При изменении размера фотографии, не забудьте поставить галочку в строке Сохранить пропорции
.
Теперь нам нужно переместить нашу морячку на шаблон. Для начала активируем Инструмент «Перемещение»
после чего, наведя курсор на фотографию и зажав левую кнопку мыши, нужно «перетащить» морячку на шаблон.
Некоторые версии Фотошопа не поддерживают прямого перетаскивания мышью. В этом случае мы поступим по другому: на вкладке с фотографией морячки идем Выделить — Все
(наше фото выделилось), затем Редактирование — Скопировать
. Теперь переходим на вкладку с шаблоном (рамкой) и нажимаем Редактирование — Вклеить.
Если выскочит такое окошко, жмем Преобразовать
:
Теперь наша фотография находится поверх шаблона и мы с помощью мыши можем ее свободно перемещать. Чтобы перемещалась именно морячка, а не сам шаблон, в окне Слои
должен быть активирован слой с фотографией девушки (нажмите на него и он примет темно-синий цвет):
Подвинем фотографию поближе к вырезу рамки. Теперь нам нужно переместить ее за рамку, чтобы она просматривалась только сквозь ее вырез. Для этого в окне Слои
, наведя курсор на слой с морячкой и, зажав левую кнопку мыши «опустим» (перетащим) этот слой вниз:
Слои поменялись местами и, наша морячка «спряталась» за рамку:
Хочется немного увеличить размер нашей фотографии. Убедившись, что в окне Слои
активен именно слой с нашей фотографией, идем в меню Редактирование — Свободное трансформирование
:
Вокруг фотографии появилась рамка. Удерживая нажатой клавишу Shift
, с помощью курсора можно уменьшать или увеличивать размер фотографии, удерживая ее за любой из ее углов:
Изменив размер и подогнав фотографию в окошке шаблона, жмем Enter
и рамка вокруг фотографии исчезнет. Остался пустяк — сохранить для сублимации наш шаблон в «зеркале». Заходим в меню Изображение — Повернуть холст — Отразить холст по горизонтали:
Наш шаблон готов!
Ну и для закрепления посмотрите этот видеоурок:
vYUDIdl4L6o
Всем привет, мои дорогие друзья. Вернемся к моему любимому графическому редактору, и именно сегодня, для начинающих, я хотел бы рассказать и показать, как сделать рамку в фотошопе вокруг фотографии, вставить готовую, либо же нарисовать ее самому в виде прямоугольника. Я сам был свидетелем того, как жестко и неправильно это делают люди. Они просто накладывают фотку на рамку и стирают все вокруг. Но это жутко неудобно и неправильно, поэтому мы всё сделаем как надо.
Вставляем фотографию в готовую рамку
С этим способом справится даже полный чайник, который только сегодня узнал о фотошопе. Если у нас уже есть определенная рамка или заготовка для виньетки, которых сегодня в интернете можно найти целую кучу, то с этим проблем вообще нет. Допустим, у нас есть два фото: Потрет девочки и заготовка с прозрачным фоном в нужном месте.
Но так можно делать только при самом идеальным раскладе, когда наша заготовка уже содержит прозрачный фон.
Вставка готовой рамки без прозрачного фона
Ситуация становится сложнее, когда изображение не предназначено для того, чтобы быть рамкой. Тогда ее придется сделать самим. Можно, конечно, наложить изображения поверх объекта, срезав ненужные концы, но это, как я говорил в самом начале, ужасно. Если потом вы захотите изменить фото, его размер или положение, то это может стать проблематично. Лучше просто проделать дырку и просто вставить нашу рамку вокруг фотографии.
- Откройте изображение с предполагаемой рамкой и выберите инструмент выделения. В данном случае можно взять прямоугольное выделение, но я все же предпочту использовать инструмент «Прямоугольное лассо». Ве таки у картинки могут быть погрешности.
- Далее, начинаем выделять место внутри рамки по периметру. У вас должны будут появиться пунктирные линии.
- После этого проверьте, стоит ли у вас на миниатюре слоя значок замочка. Если да. то нажмите на него, чтобы он исчез. После этого нажмите клавишу DELETE
, после чего внутренность рамки станет прозрачной. Именно этого мы и добивались. - Далее, открываем изображение девочки (ну или что там у вас) в этом же документе.
- Но опять же она у нас стоит первым слоем, поэтому нам ее нужно будет сместить. Идем в панель слоев, и уже также как в первом варианте переносим миниатюру слоя с девочкой ниже, чем слой рамки.
- Далее, останется только с помощью перемещения и трансформирования подвинуть и подогнать размер как надо. Также можете применить какой-нибудь стиль слоя, например внутреннюю тень. Будет смотреться реалистичнее.
Вот, какой у нас получился итоговый вариант, и не пришлось даже обрезать фотографию.
Обтравочная маска
Очень классный способ, который давно себя зарекомендовал среди дизайнеров — это создание обтравочной маски. Этот способ я уже рассматривал, когда писал статью про то, но здесь я рассмотрю этот момент подробнее.
Делаем обрамление сами
Самый простой способ, как сделать рамку в фотошопе — это нарисовать ее самому, например в виде цветного прямоугольника. Она будет простенькая, но стильная.
- Идем в и берем «Прямоугольник»
. После этого выставляем в свойствах цвет обводки (какой пожелаете), а цвет заливки ставьте любой от балды, так как потом он все равно уберется. Я поставлю желтый. - Теперь, рисуем нужный нам прямоугольник на холсте. Можете зажать SHIFT
, чтобы он получился квадратным. Если толщина не устраивает, то вы всегда сможете изменить ее в свойствах. Важно только, чтобы в этот момент был активирован инструмент «Фигура»
. - Если вы хотите, чтобы внешняя сторона обводки была закругленной или многоугольной, то можете выбрать этот параметр в свойствах.
- Также вы можете придать неких эффектов вашей рамке с помощью . Я, например, поставил тиснение и тень. Остальные свойства вряд ли особо повлияют на обводку, так как будут ориентированы на внутреннее содержимое.
- Теперь открываем изображение с девочкой (ну или кто там у вас). Оно, как вы уже поняли появится новым слоем поверх фигуры.
- Далее, жмем правой кнопкой мыши на миниатюру слоя с девочкой и выбираем пункт «Создать обтравочную маску»
. Только перед эти убедитесь, что под миниатюрой с девочкой находится наш прямоугольник с обводкой. - Как видите, теперь девочка оказалась внутри, словно в окне дома. Осталось только передвинуть ее с помощью « ». Также можете увеличить или уменьшить изображение, чтобы оно соответствовало вашему видению. Самое главное, что картинка не обрезалась, а просто ее края находятся за пределами видимости.
Как видите, все просто. Вы можете добавить еще каких-либо эффектов, ну или написать текст внутри, чтобы было понятно, кто изображен. Загрузите какой-нибудь красивый шрифт, который будет отлично смотреться.
Чуть позже я обязательно выложу видеоурок, чтобы не было никаких проблем.
Обтравочкная маска для готовой рамки
Если рамка находится отдельно, то есть находится на своем слое и является всего лишь элементом какой-либо композиции, то здесь нужно будет поступить немного по другому, так как спрятать за слой изображение просто не получится.
Конечно, вы можете попробовать это сделать, но результат вас вряд ли устроит. Во многих случаях люди приходят в обрезке лишнего. И я не устану повторять, что это неправильно.
Но есть идеальный выход — сделать обтравочную маску.
В принципе, тут всё очень просто.
Вуаля. Теперь девочка попала в рамочку и ее можно двигать с помощью инструмента «Перемещение». Самое главное, что перемещение будет происходить за пределами рамки и никаких краев вылезать не будет.
Фотошоп онлайн
Самое интересное, что вставить фото в рамку вы сможете и в фотошопе онлайн, правда про способ с обтравочной маской забудьте. Эта вещь, к сожалению, отсутствует в онлайн версии графического редактора. Давайте рассмотрим наши действия из второго примера.
- Войдите в сервис online-fotoshop
и откройте изображение с вашего компьютера, а именно ту самую рамку, в которое вы затем вставите свое фото.
- Далее, обязательно снимите замочек со слоя. Для этого нажмите на него левой кнопкуой мыши дважды. Это позволит нам удалить ненужную часть с картинки.
- Теперь, выбираем любой инструмент выделения. Правда в онлайн фотошопе особо выбирать не приходится, так как здесь есть только прямоугольное выделение и обычное лассо. Пожалуй, здесь будет удобно использовать именно прямоугольное выделение.
- А дальше, зажав левую кнопку мыши в одном углу углубления, протяните его в противоположный угол. Таким образом у вас должно будет выделено это самое углубление.
- После этого тут же нажмите кнопку DELETE
, чтобы удалить сердцевину. Часть картинки в центре должна будет стать прозрачной. - Теперь, выберите в меню «Файл»
— «Открыть изображение»
и найдите фото, которое вы хотите использовать внутри. Я возьму ту же самую девочку. Но только фотка откроется в другом документе. Чтобы перетащить ее на документ с рамкой зажмите левую кнопку мышки на миниатюре слоя с девочкой и просто перенесите на нужный нам слой, где мы уже поработали. - Как видите, картинка перенеслась слишком уж маленькой. Чтобы увеличить ее, выберите в меню пункт «Редактировать»
— «Free Transform»
. - Теперь, потяните ее за угол, чтобы увеличить фото в размерах. Только обязательно зажмите клавишу SHIFT
, чтобы после увеличения сохранились все пропорции. Тяните до того момента, пока вам не будет достаточно, либо пока фото не будет перекрывать рамку. - Последним штрихом нам нужно будет переместить миниатюру слоя с девочкой под слой с рамкой, чтобы она оказалась сзади и никакие края не мешали.
Мы получили то, что хотели. Так что, как видите, даже фотошоп онлайн может справится с этой задачей. Конечно, большинство функций здесь кастрированы, но все же даже стандартного функционала иногда может хватить.
Ну а если вы хотите серьезно изучить фотошоп, то обязательно посмотрите этим классные видеоуроки
. Они отлично структурированы по методы от простого к сложному, все рассказано простым и человеческим языком, так что после изучения у вас просто не должно будет остаться вопросов.
Ну а на этом у меня всё. Обязательно подписывайтесь на все мои паблики и канал на ютубе, чтобы всегда быть в курсе всего интересного. Жду вас снова. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин
На любой вкус, но все они имеют разные форматы – Png, Jpeg, PSD.
Как вставить рамку в Фотошопе: формат Jpeg
- Прежде всего, откройте исходное изображение.
- Основной слой нужно . Для этого щелкните два раза левой кнопкой мыши по пиктограмме слоя. Когда откроется окно «Новый слой», просто нажмите «Да». Слой получит имя «Слой 0».
- Теперь необходимо выделить место, в которое будет вставлено фото. Для этого можно использовать любой привычный инструмент выделения.
- Нажмите Delete. Шахматный узор, который появится в выделенной области, означает, что образовалась прозрачная область. Теперь следует нажать Ctrl+D и снять выделение.
- Откройте фотографию, которую хотите поместить в , а затем выберете инструмент «Перемещение» и перетащите фото на рамочку. Если оно больше , нажмите Ctrl+T.
- Щелкните по любому угловому маркеру, удерживая Shift, и тяните его внутрь фото. Изображение необходимо расположить над рамочкой, оно должно быть чуть больше ее размера. Нажмите Enter.
- Последний шаг – поменять слои . Осталось слить слои с помощью сочетания клавиш Shift+Ctrl+E, и фото готово.
Как правильно вставить рамку в Фотошопе: формат PNG
- Откройте исходное изображение в формате PNG и фотографию, которую будете вставлять в рамку.
- Необходимо выбрать инструмент «Перемещение», щелкнуть по второму фото левой кнопкой мыши и перетащить его на изображение с рамочкой.
- Фото нужно расположить над рамкой.
- Теперь поменяйте местами слои.
- Разместите фото так, как вам нравится, нажав Ctrl+T и удерживая Shift. Слейте слои с помощью сочетания Shift+Ctrl+E.
- Hажмите клавиши Shift+Ctrl+S и введите в появившемся окне сохранения имя файла и тип – jpeg, затем нажмите «Сохранить».
Как вставить рамку в Фотошопе: формат PSD
Этот формат является наиболее удобным, но, чтобы правильно вставить рамку в Фотошопе, необходимо учесть некоторые его особенности.
- Откройте исходное изображение и фотографию.
- С помощью инструмента «Перемещение» перетащите фото на изображение с рамкой.
- На палитре «Слои» будет множество слоев, а не один, как в случаях с другими форматами. Найдите слой с рамкой и расположите под ним фото.
- Нажмите Ctrl+T и, удерживая Shift, уменьшите фотографию до нужного размера. Расположите ее в рамке так, как вам нравится. Нажмите Enter.
- В данном случае множество слоев дает простор для творчества – многие элементы, которые составляют рамку, находятся на отдельных слоях. Если вам что-то не нравится, вы можете отключить или удалить этот элемент.
- Нажмите Shift+Ctrl+S и сохраните фото в формате PSD или Jpeg, если хотите распечатать фотографию в рамочке.
Как сделать рамку в фотошопе вокруг фотографии или вставить готовую
Автор Дмитрий Костин На чтение 8 мин. Опубликовано
Всем привет, мои дорогие друзья. Вернемся к моему любимому графическому редактору, и именно сегодня, для начинающих, я хотел бы рассказать и показать, как сделать рамку в фотошопе вокруг фотографии, вставить готовую, либо же нарисовать ее самому в виде прямоугольника. Я сам был свидетелем того, как жестко и неправильно это делают люди. Они просто накладывают фотку на рамку и стирают все вокруг. Но это жутко неудобно и неправильно, поэтому мы всё сделаем как надо.
Вставляем фотографию в готовую рамку
С этим способом справится даже полный чайник, который только сегодня узнал о фотошопе. Если у нас уже есть определенная рамка или заготовка для виньетки, которых сегодня в интернете можно найти целую кучу, то с этим проблем вообще нет. Допустим, у нас есть два фото: Потрет девочки и заготовка с прозрачным фоном в нужном месте.
- Открываем обе фотографии в фотошопе в одном документе. Не страшно, что одно изображение налезет на другое.
- Зажмите левой кнопкой мыши на миниатюре с девочкой, после чего перетащите ее прямо под слой с рамкой.
- При необходимости берем инструмент перемещение и с помощью левой кнопки мыши двигаем фотографию девочки так, чтобы она хорошо смотрелась.
- Также, при необходимости, вы сможете нажать комбинацию клавиш CTRL+T, чтобы перейти в режим трансформирования. Иногда необходимо уменьшить или увеличить фото, чтобы оно смотрелось как надо.
Но так можно делать только при самом идеальным раскладе, когда наша заготовка уже содержит прозрачный фон.
Вставка готовой рамки без прозрачного фона
Ситуация становится сложнее, когда изображение не предназначено для того, чтобы быть рамкой. Тогда ее придется сделать самим. Можно, конечно, наложить изображения поверх объекта, срезав ненужные концы, но это, как я говорил в самом начале, ужасно. Если потом вы захотите изменить фото, его размер или положение, то это может стать проблематично. Лучше просто проделать дырку и просто вставить нашу рамку вокруг фотографии.
- Откройте изображение с предполагаемой рамкой и выберите инструмент выделения. В данном случае можно взять прямоугольное выделение, но я все же предпочту использовать инструмент «Прямоугольное лассо». Ве таки у картинки могут быть погрешности.
- Далее, начинаем выделять место внутри рамки по периметру. У вас должны будут появиться пунктирные линии.
- После этого проверьте, стоит ли у вас на миниатюре слоя значок замочка. Если да. то нажмите на него, чтобы он исчез. После этого нажмите клавишу DELETE, после чего внутренность рамки станет прозрачной. Именно этого мы и добивались.
- Далее, открываем изображение девочки (ну или что там у вас) в этом же документе.
- Но опять же она у нас стоит первым слоем, поэтому нам ее нужно будет сместить. Идем в панель слоев, и уже также как в первом варианте переносим миниатюру слоя с девочкой ниже, чем слой рамки.
- Далее, останется только с помощью перемещения и трансформирования подвинуть и подогнать размер как надо. Также можете применить какой-нибудь стиль слоя, например внутреннюю тень. Будет смотреться реалистичнее.
Вот, какой у нас получился итоговый вариант, и не пришлось даже обрезать фотографию.
Обтравочная маска
Очень классный способ, который давно себя зарекомендовал среди дизайнеров — это создание обтравочной маски. Этот способ я уже рассматривал, когда писал статью про то, как нарисовать круг и что с ним можно сделать, но здесь я рассмотрю этот момент подробнее.
Делаем обрамление сами
Самый простой способ, как сделать рамку в фотошопе — это нарисовать ее самому, например в виде цветного прямоугольника. Она будет простенькая, но стильная.
- Идем в инструмент «Фигуры» и берем «Прямоугольник». После этого выставляем в свойствах цвет обводки (какой пожелаете), а цвет заливки ставьте любой от балды, так как потом он все равно уберется. Я поставлю желтый.
- Теперь, рисуем нужный нам прямоугольник на холсте. Можете зажать SHIFT, чтобы он получился квадратным. Если толщина не устраивает, то вы всегда сможете изменить ее в свойствах. Важно только, чтобы в этот момент был активирован инструмент «Фигура».
- Если вы хотите, чтобы внешняя сторона обводки была закругленной или многоугольной, то можете выбрать этот параметр в свойствах.
- Также вы можете придать неких эффектов вашей рамке с помощью стилей слоя. Я, например, поставил тиснение и тень. Остальные свойства вряд ли особо повлияют на обводку, так как будут ориентированы на внутреннее содержимое.
- Теперь открываем изображение с девочкой (ну или кто там у вас). Оно, как вы уже поняли появится новым слоем поверх фигуры.
- Далее, жмем правой кнопкой мыши на миниатюру слоя с девочкой и выбираем пункт «Создать обтравочную маску». Только перед эти убедитесь, что под миниатюрой с девочкой находится наш прямоугольник с обводкой.
- Как видите, теперь девочка оказалась внутри, словно в окне дома. Осталось только передвинуть ее с помощью «Перемещения». Также можете увеличить или уменьшить изображение, чтобы оно соответствовало вашему видению. Самое главное, что картинка не обрезалась, а просто ее края находятся за пределами видимости.
Как видите, все просто. Вы можете добавить еще каких-либо эффектов, ну или написать текст внутри, чтобы было понятно, кто изображен. Загрузите какой-нибудь красивый шрифт, который будет отлично смотреться.
Чуть позже я обязательно выложу видеоурок, чтобы не было никаких проблем.
Обтравочкная маска для готовой рамки
Если рамка находится отдельно, то есть находится на своем слое и является всего лишь элементом какой-либо композиции, то здесь нужно будет поступить немного по другому, так как спрятать за слой изображение просто не получится.
Конечно, вы можете попробовать это сделать, но результат вас вряд ли устроит. Во многих случаях люди приходят в обрезке лишнего. И я не устану повторять, что это неправильно.
Но есть идеальный выход — сделать обтравочную маску.
В принципе, тут всё очень просто.
- Для начала убедитесь, что слой с фотографией (у меня девочка) расположен под миниатюрой рамки.
- Теперь, берем инструмент «Фигура» и выбираем «Прямоугольник». После этого рисуем прямоугольник так, чтобы его края нахлестывали на все 4 стороны рамки.
- После этого, прячьте фигуру под миниатюру с девочкой. После этого ваш прямоугольник исчезнет с ваших глаз. Но это нормально.
- Далее, нажимаем на слое с девочкой правой кнопкой мыши и выбираем пункт «Создать обтравочную маску».
Вуаля. Теперь девочка попала в рамочку и ее можно двигать с помощью инструмента «Перемещение». Самое главное, что перемещение будет происходить за пределами рамки и никаких краев вылезать не будет.
Фотошоп онлайн
Самое интересное, что вставить фото в рамку вы сможете и в фотошопе онлайн, правда про способ с обтравочной маской забудьте. Эта вещь, к сожалению, отсутствует в онлайн версии графического редактора. Давайте рассмотрим наши действия из второго примера.
- Войдите в сервис online-fotoshop и откройте изображение с вашего компьютера, а именно ту самую рамку, в которое вы затем вставите свое фото.
- Далее, обязательно снимите замочек со слоя. Для этого нажмите на него левой кнопкуой мыши дважды. Это позволит нам удалить ненужную часть с картинки.
- Теперь, выбираем любой инструмент выделения. Правда в онлайн фотошопе особо выбирать не приходится, так как здесь есть только прямоугольное выделение и обычное лассо. Пожалуй, здесь будет удобно использовать именно прямоугольное выделение.
- А дальше, зажав левую кнопку мыши в одном углу углубления, протяните его в противоположный угол. Таким образом у вас должно будет выделено это самое углубление.
- После этого тут же нажмите кнопку DELETE, чтобы удалить сердцевину. Часть картинки в центре должна будет стать прозрачной.
- Теперь, выберите в меню «Файл» — «Открыть изображение» и найдите фото, которое вы хотите использовать внутри. Я возьму ту же самую девочку. Но только фотка откроется в другом документе. Чтобы перетащить ее на документ с рамкой зажмите левую кнопку мышки на миниатюре слоя с девочкой и просто перенесите на нужный нам слой, где мы уже поработали.
- Как видите, картинка перенеслась слишком уж маленькой. Чтобы увеличить ее, выберите в меню пункт «Редактировать» — «Free Transform».
- Теперь, потяните ее за угол, чтобы увеличить фото в размерах. Только обязательно зажмите клавишу SHIFT, чтобы после увеличения сохранились все пропорции. Тяните до того момента, пока вам не будет достаточно, либо пока фото не будет перекрывать рамку.
- Последним штрихом нам нужно будет переместить миниатюру слоя с девочкой под слой с рамкой, чтобы она оказалась сзади и никакие края не мешали.
Мы получили то, что хотели. Так что, как видите, даже фотошоп онлайн может справится с этой задачей. Конечно, большинство функций здесь кастрированы, но все же даже стандартного функционала иногда может хватить.
Ну а если вы хотите серьезно изучить фотошоп, то обязательно посмотрите этим классные видеоуроки. Они отлично структурированы по методы от простого к сложному, все рассказано простым и человеческим языком, так что после изучения у вас просто не должно будет остаться вопросов.
Ну а на этом у меня всё. Обязательно подписывайтесь на все мои паблики и канал на ютубе, чтобы всегда быть в курсе всего интересного. Жду вас снова. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин
Вставляем фото в рамку с помощью Paint.Net
Сегодня будем учиться делать простую, но очень нужную в нашем деле операцию – вставлять картинки в шаблоны и рамки.
Способов это сделать много, как и инструментов для этого. Поэтому, я просто расскажу, как это делаю я. А вы сами разберетесь, повторять за мной или найти свой способ для этого.
Вы, наверное, уже успели заметить, что подавляющее большинство шаблонов и фоторамок форматированы в два популярных формата – PNG или PSD. С ними мы и будем работать.
В своей работе я использую два популярных графических редактора – Adobe Photoshop и старый добрый Paint.NET. С последнего и начнем.
Я использую Paint.NET версии 3.35. Это довольно старая версия, но я настолько к ней привык, что даже поставил ее на ноутбук с OS Win7. А родной версией, что стоит на «семерке», просто не пользуюсь.
Итак, у нас есть шаблон в формате PNG, куда мы будем вставлять наше фото.
Шаг 1.
Открываем Paint.NET, затем переходим на вкладку Файл — Открыть, и в появившемся окошке выбираем наш шаблон и нажимаем Открыть.
Наш шаблон появился в окне программы:
Шаг 2.
Следующим шагом нам нужно добавить фотографию, которую мы будем вставлять в нашу рамку. Открываем вкладку Слои — Импортировать из файла… и, в открывшемся окошке выбираем нашу фотографию.
Наш портрет появляется поверх шаблона:
Шаг 3.
Для начала нам нужно поместить фотографию за наш шаблон, для чего в правом нижнем углу в окне «Слои» мы нажимаем на синюю стрелочку, направленную вниз:
Наша фотография переместилась за шаблон. Ее видно лишь сквозь вырез рамки:
Шаг 4.
Хотя фотография и «спряталась» за шаблоном, нам видна пунктирная обводка по ее периметру. С помощью этой обводки мы можем менять размер нашего фото, подгоняя под рамку-вырез. Наведите курсор на любой уголок нашего фото — курсор примет форму руки. Удерживая нажатыми клавишу Shift и левую кнопку мыши, изменяйте размер фотографии как вам угодно. Удерживая Shift при изменении размера, вы сохраните пропорции вашего фото, поэтому не забывайте это делать. Изменив фотографию до нужного размера, подгоните ее под размер окошка вашего шаблона, двигая мышью с нажатой левой клавишей. Если фотографию не удается перемещать с помощью мыши, значит у вас не активирована функция «Переместить выделенное» в левом верхнем углу в окне «Инструменты»:
После всех «мучений» фото вставлено и подогнано по размеру:
Шаг 5.
Мы помним, что для сублимационной печати на кружку, майку, пазлы и прочее нам нужно изображение в «зеркале», то есть отраженное. Заходим во вкладку Изображение — Отразить по горизонтали:
И получаем зеркальное отображение нашего шаблона:
Осталось сохранить его и распечатать.
Если будете сохранять шаблон в формате JPEG, появится окно с предложением выровнять ваше изображение. Смело соглашайтесь — программа объединит все слои в один и только тогда сохранит ваш шаблон.
Вот и все!
Возможно, весь процесс вам показался сложным и долгим? На самом деле вы дольше читали эти строки, чем вставляли бы фотографию. Попробуйте и, набив руку, вы будете все делать быстро, на автомате.
Посмотрите видеоурок, если у вас остались какие-либо вопросы:
[youtube]hpsef9X0L_8[/youtube]
Успеха в бизнесе!
Понравилась статья? Вы можете подписаться на новости и первыми узнавать о новых статьях и уроках сайта СублиМастер.
Статьи по теме:
Купить лучшие кружечные шаблоны
Видеоурок: как вставить фото в рамку в программе Paint.Net
Видеоурок: как вставить фото в рамку в программе Photoshop
Вставляем фото в рамку с помощью Photoshop
Как вставить фото в рамку фотошоп рамка в PSD размещаем фото
Чтобы добавить рамку на совершенно любую фотографию необходимо воспользоваться редактором Photoshop от компании Adobe. Это может вызвать затруднение у новичков в этой сфере, потому как данное приложение является набором для профессионалов и «с наскока» разобраться с ним врядли получится. Однако, не отчаивайтесь, достаточно всего-лишь следовать данному гайду и уже спустя пару минут вы увидите результат своей работы.
Для начала необходимо загрузить рамку из сети и добавить ее графический редактор. Нужно будет перейти в пункт меню «File», затем выбрать подпункт «Open» и добавить ваше изображение в проект. Вы заметите прозрачную область в центре картинки. Сюда впоследствии нужно будет разместить фотографию.
Следующим шагом будет открытие именно желанного изображения. Механизм действий описан выше. После добавления фотографии в проект нужно выбрать ее и перетащить внутрь рамки. Естественно, возникнут проблемы с взаимным расположением картинок, поэтому нужно выбрать на панели палитра пункт «Layers». Для изменения положения слоя следует просто перетянуть его вниз или вверх в списке.
После этого нужно выполнить подгонку фотографии под необходимые размеры. Для этого нужно зайти в пункт меню «Edit» и выбрать там «Free Transform». Теперь вы сможете изменить фотографию так, как необходимо: повернуть, наклонить, изменить форму и многое другое. Изменение размеров без искажений можно получить путем выполнения действий с зажатой кнопкой Shift.
Если все, что вы сделали, вас устраивает, то вы можете отправить изображение на печать или же выполнить сохранение результата. Для этого всего лишь необходимо зайти в пункт меню «File» и выбрать подпункт «Save as …». Здесь будет доступен широкий выбор параметров сохранения, которые зависят от ваших дальнейших потребностей. Если вы хотите просто использовать картинку в электронном виде или отправить её друзьям в соц. сетях, то будет достаточно сохранения фотографии в формате .jpg с использованием стандартных настроек. В том случае, если целью вашей работы служит печать изображения, то лучше выполнять сохранение в формате .tiff, ведь именно он является шаблонным для большинства типографий и предоставляет широкий выбор аспектов печати. Ну а если целью работы служит возможность использования данного проекта в будущем, то нужно выбирать формат .psd, который обеспечит сохранения всех нюансов проекта.
картинки тут http://allforchildren.ru/pictures/frame_howto.php
Как совмещать с помощью инструмента «Рамка» и обтравочных масок
Описание учебного пособия
Сегодня мы познакомимся с инструментом «Рамка», новым дополнением в Photoshop CC 2019, которое обещает сделать маскирование проще, чем когда-либо! Посмотрите, как работает инструмент «Рамка» и как он сравнивается с обтравочными масками, предпочтительным методом Аарона для вставки изображений в фигуры или текст.
Использование инструмента Frame Tool
Frame Tool легко подобрать и сразу начать использовать. Выберите значок Frame Tool на панели инструментов или нажмите сочетание клавиш K.
По умолчанию инструмент Frame Tool предоставит вам два варианта формы для вашего нового слоя рамки; прямоугольник или эллипс. Выберите желаемую форму, а затем нажмите и перетащите мышью на область изображения, которую хотите заменить. После того, как вы разместили рамку, перейдите в меню «Файл» и выберите «Поместить встроенный» или «Поместить связанный».
Place Embedded перенесет изображение и поместит его в ваш проект Photoshop, что увеличит размер файла, но позволит вам перенести проект и взять его с собой.Place Linked свяжет любое изображение из другого файла без увеличения размера файла вашего проекта.
Выберите изображение, которое вы хотите вставить в свой проект Photoshop, и оно будет размещено как маска слоя на слое кадра. Изображение будет автоматически масштабировано по размеру вашего кадра, но у вас будет возможность перемещать и изменять его размер по мере необходимости.
И все! Вы также можете создавать рамки из произвольных фигур и текста, что делает инструмент «Рамка» столь же универсальным, сколь и простым в использовании.
Делайте больше с обтравочными масками
Если вам нужно замаскировать изображение в более сложную форму или среду, вы можете обнаружить, что инструмент «Рамка» не справляется со своей задачей. Обтравочные маски — это мощный инструмент, позволяющий очень точно вставлять одно изображение в другое. В нашем примере у нас есть изображение некоторых листьев, которые мы хотим использовать в качестве рамки для изображения лесного пейзажа.
Сначала мы выбираем листья с помощью Select Color Range.Как только наш выбор сделан, нам нужно продублировать его на новый слой. С новым слоем в форме листьев последний шаг — добавить наше изображение, поместить его поверх нашего нового слоя, щелкнуть по нему правой кнопкой мыши и выбрать «Создать обтравочную маску». Теперь изображение леса будет отображаться только там, где видна форма листа.
Вы можете создать множество интересных эффектов с помощью инструмента «Рамка» и обтравочных масок. Попробуйте эти примеры, а затем поэкспериментируйте с собственными изображениями!
Как Залить фигуру фотографией в Фотошопе, 3 способа.
Этот учебник Photoshop создан в Photoshop CC, но работает в любой версии Photoshop. Узнайте, как заполнить фигуру фотографией.
1. Использование расширенного наложения: Смешайте, если .. в Photoshop
Если вы работаете с чистой формой на сплошном фоне, этот метод является самым быстрым. Вот фигура, которую я нарисовал, черный на белом.
Шаг 2.
Поместите фотографию над формой на новый слой. (Как объединить изображения в Photoshop)
Шаг 3.
Выбрав слой изображения (1)…
Щелкните fx (2) на панели «Слой» и выберите Параметры наложения в раскрывающемся меню.
Перетащите треугольник на нижней панели (4) влево.
Края будут неровными. Удерживая Alt / Option, перетащите правую сторону треугольника вправо. Края теперь будут гладкими.
Щелкните ОК
Метод № 2: Вставить в. Photoshop Layer Mask Техника
Хорошо подходит для плоских форм с отображением фона.
Шаг 1.
Когда фотография находится на слое над формой, нажмите Cmd / Ctrl + A, чтобы выделить все
Нажмите Cmd / Ctrl + C, чтобы скопировать фотографию в буфер обмена.
Шаг 2.
Скройте слой изображения и выберите фигуру на фоне
Выберите Select> Color Range
Выберите параметр Shadows, чтобы просто выбрать черный
Step 3
Нажмите кнопку ОК и форма выбрана
Выберите «Правка»> «Специальная вставка»> «Вставить в
». Теперь вы увидите изображение в форме.
Форма фактически находится на маске слоя. Если вы перетащите изображение, вы можете перемещать его внутри фигуры.
Следующий метод я использую чаще всего. Однако вам нужно вырезать фигуру с прозрачным вокруг нее. Так работают любые произвольные формы в Photoshop. Вы также можете вырезать его самостоятельно, смотрите видео выше, чтобы узнать, как это сделать.
Шаг 1.
Убедитесь, что у вас есть форма с прозрачностью.
Поместите фотографию на слой над фигурой.(Здесь он скрыт, поэтому вы можете видеть форму)
Шаг 2.
Сделайте изображение видимым, вы не увидите форму на холсте в данный момент.
Поместите курсор между фотографией и слоем-фигурой на панели слоев.
Удерживайте / Alt / Option, курсор превратится в квадратную стрелку.
Щелкните, чтобы применить
Теперь вы можете перетащить верхний слой, чтобы изменить его размер или положение внутри фигуры.
Это называется группой отсечения, и ее следует часто использовать.
Здесь я добавил текстурированный фон и небольшую внутреннюю тень, чтобы добавить немного глубины нашему эффекту. Это делает его похожим на резной матовый.
В видеоуроке вверху я шаг за шагом прохожу через это.
Надеюсь, вам понравился этот урок, так что поделитесь им со своими друзьями. (Есть кнопки, которыми можно поделиться в социальных сетях или просто вырезать и вставить адрес вверху страницы).
Спасибо,
Colin
PS Не забудьте присоединиться к нашему списку рассылки и подписаться на меня в социальных сетях>
(в последнее время я публиковал забавные истории в Instagram и Facebook)
Вы можете получить мой бесплатный слой Электронная книга режимов наложения здесь
Создайте рамку для вашей фотографии в Photoshop CC
от
Криста Лав
·
Опубликовано
· Обновлено
В
Photoshop CC есть несколько рамок, которые можно наложить поверх фотографии.Регулируя стиль слоя кадра, вы можете создать уникальный дизайн, улучшающий изображение. Попытайся!
Поэкспериментируйте со стилями слоя для создания уникального кадра
- Откройте новый документ в Adobe Photoshop CC.
- Вставьте фотографию по вашему выбору. В меню «Файл» выберите Поместить встроенный . Выберите изображение и нажмите «Поместить».
- Разместите фотографию на странице. Измените размер фотографии, щелкнув и перетащив угловой маркер.
- Когда фотография будет выглядеть так, как вам нравится, щелкните инструмент COMMIT на панели параметров (он выглядит как галочка).
- Создайте новый слой. На панели «Слои» нажмите инструмент Create a new layer (он выглядит как лист бумаги внизу панели «Слои»).
- Дважды щелкните новый слой и переименуйте его в Frame . Слой Frame должен быть ВЕРХНИМ. Если это не так, перетащите его ВВЕРХ на панели «Слои».
- Выберите слой Frame. Щелкните инструмент Custom Shape Tool на панели инструментов.
- На панели параметров выберите ФОРМА, а затем выберите цвет заливки, цвет обводки, толщину обводки и стиль обводки.
- Щелкните стрелку «Пользовательская форма» на панели параметров.
- Щелкните элемент выбора меню Custom Shape (он выглядит как шестеренка).
- Выберите Frames из списка. Если вас попросят заменить текущие фигуры, нажмите ОК.
- Щелкните и перетащите, чтобы нарисовать рамку на изображении. Нажмите COMMIT, когда вам это нравится. СОВЕТ. Чтобы изменить размер или переместить фрейм, щелкните инструмент «Перемещение» на панели «Инструменты».
- Придайте рамке великолепный вид, отрегулировав стиль слоя. В меню Layer выберите Layer Style . Выберите Satin .
- Поэкспериментируйте с режимом наложения, непрозрачностью, углом, расстоянием, размером и контуром, чтобы создать уникальный дизайн. Чтобы восстановить его, нажмите «Восстановить по умолчанию».
- Дважды щелкните имя любого стиля в ЛЕВОЙ части диалогового окна, чтобы применить еще больше стилей слоя. Вот несколько идей:
Создайте новый слой. Переименуйте его в КАДР.
Щелкните стрелку «Форма» на панели параметров.
Отображение пользовательских форм рамок.
Изучите параметры стиля слоя Satin.
- Bevel & Emboss — Выберите Inner Bevel для создания уникального 3D-эффекта.Отрегулируйте контур и текстуру, чтобы рамка выглядела великолепно!
- Outer Glow — выберите нормальный режим наложения и измените непрозрачность на 100%. Выберите БЕЛЫЙ. Отрегулируйте Spread и Size так, чтобы они выглядели так, как будто они матируются внутри рамки.
Наслаждайтесь изучением стилей слоев, чтобы сделать вашу рамку уникальной!
Изучите стили слоя.
Есть много идей по использованию Photoshop CC в технологическом проекте TechnoKids TechnoPhotoshop CC. Удачного редактирования фотографий!
Теги: стиль фоторедакторафотошоп cc
Криста Лав
Криста Лав, разработчик учебных программ и преподаватель
~
Я увлечен добавлением технологий в учебную программу.Будь то программирование, производство видео, графический дизайн или цифровое гражданство, меня интересует, как приложения и инструменты могут быть использованы для улучшения обучения. На протяжении многих лет я разработал множество технологических проектов TechnoKids. Моя любимая часть разработки учебной программы — это полевое тестирование идей, чтобы определить упражнения, которые лучше всего работают в реальных классах. Я пишу о том, что я узнал, что может сэкономить учителям время при планировании их собственной учебной программы.
Вам также может понравиться…
Как добавить рамку в Photoshop
от Alexandra Bateman 24 сентября 2020 г.
Как сделать свое изображение ярким? Ответ может быть таким же простым, как добавление рамки в Photoshop CC!
Границы могут обрамлять ваше изображение, чтобы добавить творческий штрих, который иначе мог бы отсутствовать.
В этом уроке мы рассмотрим:
- Типы границ в Photoshop
- Самые простые способы добавления границы в Photoshop
- Шаги по добавлению границы в Photoshop
- Лучшие уроки по добавлению границы в Photoshop
Конечно, это руководство полезно только в том случае, если у вас уже есть Photoshop, загруженный на ваш компьютер! Вы можете получить Photoshop по плану Adobe Creative Cloud всего за 9 долларов.99 / мес. Этот план также включает Lightroom для всех ваших потребностей в редактировании фотографий!
Типы границ в Photoshop
В Photoshop CC можно создать два типа границ для ваших фотографий. Хотя двух вариантов может показаться не так много, это все, что вам нужно, чтобы сделать границу, которую вы воображали, чтобы завершить свое изображение.
Сплошные границы — это границы с прямыми линиями, которые проходят по краям фотографии. Представьте себе фотографический принт, обрамленный циновкой.В Photoshop вы можете создать сплошную рамку вокруг изображения, как если бы оно было обрамлено циновкой. Так будет выглядеть белая или черная рамка.
В Photoshop можно настроить каждый аспект сплошной границы, включая ее ширину, цвет и узор заливки. Хотя это называется «сплошной рамкой», вы можете заполнить сплошную границу градиентом или узором вместо сплошного цвета.
Вы также можете настроить ширину или толщину сплошной границы. При желании вы можете установить ширину верхней и нижней границы, отличной от ширины границ по бокам.Photoshop позволяет вам полностью контролировать создаваемые сплошные границы.
Сплошные границы бывают традиционной квадратной и прямоугольной формы, но ими также можно управлять, чтобы они имели закругленные углы для менее геометрического вида. Закругленные углы отлично смотрятся на любых фотографиях!
Photoshop также помогает создавать собственные границы, если вам нужно нечто большее, чем сплошная рамка вокруг изображения. Используя инструмент «Кисть» Photoshop, вы можете создать любую настраиваемую границу, какую захотите.
Например, вы можете использовать кисть, похожую на мел, чтобы нарисовать на доске границу вокруг вашего изображения.Или вы можете выбрать кисть с узором в виде листьев, чтобы создать границу из падающих листьев для вашей фотографии. Благодаря обширной библиотеке кистей Photoshop выбор действительно за вами!
Оба типа границ должны быть применены к вашему изображению после того, как вы закончили все ретуши. Прежде чем создавать границу, убедитесь, что все операции по редактированию фотографий, например добавление тепла и регулировка экспозиции, завершены. Границы работают только на отдельных слоях, поэтому ваше фоновое изображение должно содержаться на одном слое.
Самые простые способы добавления границы в Photoshop
Возможно, вы хотите добавить рамку поляроида к портрету вашей семьи.Может быть, вы хотите создать собственную рамку для фотографии пейзажной фотографии. Как бы то ни было, это руководство для вас.
Теперь, когда вы знаете, какие типы границ может создавать Photoshop, давайте поговорим о том, как создать свою собственную рамку.
Какие самые простые способы добавить рамку в Photoshop?
Создание сплошной границы
Самый простой способ создания границы — это сплошная рамка. Чтобы создать сплошную границу, сначала откройте свою фотографию в Photoshop.
В рамках этого урока я буду работать с неотредактированной фотографией:
Если вы добавляете границу к отредактированной фотографии с несколькими слоями, сначала убедитесь, что сгладит ваши слои .
Чтобы выровнять слои в Photoshop CS или CC, выберите все активные слои на панели «Слои» в нижней правой части рабочего пространства. Затем щелкните правой кнопкой мыши и выберите Flatten Image из раскрывающегося меню.
Ваше рабочее пространство будет выглядеть так:
Затем перейдите на панель Layers еще раз.Найдите слой, содержащий вашу фотографию. Щелкните значок замка один раз, чтобы разблокировать слой.
Имя слоя изменится после того, как вы нажмете на замок. Теперь ваша фотография будет содержаться в «Слое 0». Не стесняйтесь переименовать этот слой, как хотите.
Затем вам нужно увеличить холст, чтобы было место для границы. Выберите Изображение >> Размер холста в верхней части панели инструментов Photoshop.
В появившемся диалоговом окне обязательно отметьте Relative .Затем введите желаемую ширину границы. В данном случае я решил создать 2-дюймовую рамку вокруг фотографии.
В этом диалоговом окне вы также можете выбрать цвет границы. Найдите расширение Canvas, цвет внизу поля, и выберите желаемый цвет. Я решил сделать его простым с белой рамкой.
Как только вы выполните эти шаги, ваша фотография будет иметь рамку! Вы можете изменить размеры рамки, отрегулировав размер холста.
Создание пользовательской границы в Photoshop
Если простая рамка вам не подходит, не бойтесь! Инструмент кисти в Photoshop CS упрощает создание настраиваемой границы.
Откройте фотографию в Photoshop:
Еще раз оставлю это фото без редактирования. Если вы работаете с более чем одним слоем, Сверните их сейчас .
Далее я собираюсь создать маску слоя для этой фотографии.Слой-маска позволит нам скрыть и раскрыть части фотографии, не манипулируя ею напрямую.
Чтобы создать маску, щелкните значок Adjustment Layer внизу панели «Слои». Затем выберите Solid Color из появившихся опций.
Выберите цвет рамки.
После того, как вы выбрали цвет, обратите внимание, что цвет созданного вами корректирующего слоя изменяется, чтобы соответствовать ему.
Вы увидите, что маска покрывает всю фотографию.Мы хотим, чтобы наша фотография отображалась сквозь маску, поэтому дважды щелкните на маске и выберите Инвертировать . Цвет вашей маски станет черным, и ваша фотография станет видна.
Теперь вы готовы нарисовать собственную рамку. Для этого мы будем использовать инструмент «Кисть » в Photoshop . Щелкните значок кисти , чтобы открыть каталог кистей Photoshop. Найдите кисть, которая соответствует вашему видению.
Если вы не видите здесь кистей, которые вам нравятся, вы всегда можете создать свои собственные.Здесь я воспользуюсь мелкой кистью, чтобы создать границу.
Используя кисть, закрасьте маску белым цветом, чтобы скрыть края фотографии.
Маска показывает вашу границу везде, где вы рисуете. Мазки кисти, которые вы рисуете, отображаются на черной маске как белые штрихи, даже если они открывают синий фон на фотографии.
Моя граница выглядит так:
Вы можете изменить цвет границы, щелкнув сплошной слой. Для этой версии я использовал палитру цветов , чтобы взять образец розового на фотографии:
Я взял образец сине-зеленого цвета с фотографии, используя палитру цветов для этой границы:
Экспериментируйте с цветом границы, пока не получите Радуйтесь, тогда экспортируют вашу фотографию.Сохраните файл Photoshop, чтобы вы могли редактировать границу в будущем.
Шаги по добавлению рамки в Photoshop
Шаги по добавлению рамки в Photoshop зависят от типа рамки, которую вы хотите окружить своей фотографией.
Чтобы создать простую однотонную рамку вокруг фотографии, выполните следующие действия:
- Откройте фотографию в Photoshop CC
- Выровняйте отредактированную фотографию
- Разблокируйте слой, содержащий вашу фотографию
- Перейти к Image >> Размер холста
- В появившемся диалоговом окне нажмите Относительный
- Импортируйте размеры границы
- Выберите цвет границы рядом с Цвет расширения холста
- Нажмите ОК
- Сохраните Photoshop файл, чтобы вы могли редактировать границу в будущем.
Создание настраиваемой рамки вокруг фотографии в Photoshop требует нескольких дополнительных шагов.Но если вы будете следовать этому протоколу, у вас не будет проблем!
- Откройте фотографию в Photoshop
- Полное редактирование фотографий
- Сведите отредактированную фотографию
- Создайте сплошной слой из Новая кнопка заливки / корректирующего слоя
- Выберите цвет границы
- Инвертируйте слой маска
- Выберите кисть для границы
- Нарисуйте белым цветом на черной маске, чтобы создать границу
- Сохраните файл Photoshop
Если вы выполните следующие действия для добавления границы в Photoshop, у вас не должно возникнуть проблем.Но есть и другие онлайн-руководства, которые могут помочь.
Лучший учебник по добавлению границы в Photoshop
Какой лучший учебник по добавлению границы в Photoshop? Если вы практический ученик, то лучший способ — это попрактиковаться. Но в Интернете есть множество отличных руководств по добавлению границ к вашей фотографии в Photoshop CC.
Лучший учебник по добавлению рамки в Photoshop может зависеть от того, как вы хотите, чтобы ваша граница выглядела. Вот несколько хороших уроков:
- Из этого видео-урока вы узнаете, как добавить рамку к фотографии, которую вы планируете опубликовать в Instagram.
- Этот учебник поможет вам в использовании палитры цветов в Photoshop для создания границы.
- Следуйте этому руководству, чтобы узнать, как размыть края фотографии перед добавлением границы для еще более интересного вида.
Загрузите Photoshop с помощью Creative Cloud Plan от Adobe, чтобы создавать интересные границы для всех своих фотографий.
Дайте нам знать в комментариях ниже, как выглядят ваши границы Photoshop! Следуйте за нами в Twitter и Facebook для получения дополнительных руководств по Photoshop и советов по редактированию фотографий.
Используете WordPress и хотите получить Envira Gallery бесплатно?
Envira Gallery помогает фотографам создавать красивые фото и видео галереи всего за несколько кликов, чтобы они могли демонстрировать и продавать свои работы.
Как создать макет любой фотографии внутри рамки с помощью Photoshop — Medialoot
Наложите фотографию на фотографию. Фото вступления?
Это краткое руководство проведет вас через шаги по созданию макета любой фотографии внутри фотографии в рамке.В этой технике используются основные обтравочные маски, стили слоев и корректирующие слои для достижения эффекта.
Что вам понадобится
- Photoshop CS6 +
- Стандартная фотография рамки.
- Еще фото ни чего.
Если вы хотите следовать этому руководству, мы используем две отличные стоковые фотографии с stocksnap.io, вы можете скачать их здесь и здесь.
Шаг 1
Откройте фотографию рамки в Photoshop.
Шаг 2
Выберите инструмент Pen Tool и на верхней панели выберите Shape из раскрывающегося списка. Затем аккуратно нарисуйте фигуру вокруг внутреннего края рамки. Большинство рамок имеют прямоугольную форму, как эта, но этот метод будет работать и с рамками других фигур.
Шаг 3
Поместите другую фотографию в документ над фигурой, которую мы только что нарисовали. Отрегулируйте фотографию с помощью ручек так, чтобы она примерно покрывала область внутри рамки.Затем подтвердите размещение.
Шаг 4
Убедитесь, что слой с фотографией находится над слоем с фигурой, и щелкните его правой кнопкой мыши, затем выберите Create Clipping Mas k.
Шаг 5
Дважды щелкните слой-фигуру, чтобы открыть панель Layer Style , выберите Inner Shadow и введите Opacity 100% , Distance 4 , Choke 0 и Size 12 .
Шаг 6
Таким образом рамка должна казаться выше фотографии и выглядеть более реалистично.При необходимости отрегулируйте внутреннюю тень.
Шаг 7
Выберите слой Background , затем, удерживая нажатой Alt , нажмите и щелкните слой формы, чтобы сделать выделение .
Шаг 8
Скопируйте выделение (CMD + C) и вставьте (CMD + V) на новый слой поверх всех остальных слоев.
Шаг 9
Обесцветьте слой, используя Image> Adjustments> Desturate .
Шаг 10
Перейдите к Image> Adjustments> Levels … и настройте вывод теней так, чтобы на черном фоне оставались видимыми только некоторые небольшие участки белого цвета.
Шаг 11
Установите Blending Mode верхнего слоя на Screen и Opacity 50% . Этот эффект очень тонкий, но он делает результат более реалистичным.
Шаг 12
Теперь эта последняя часть является необязательной, но мы также собираемся изменить цвет рамки, чтобы сделать ее Золотым.Снова выберите инструмент Pen Tool и на этот раз выберите Path из раскрывающегося списка. Аккуратно обведите серебряную часть рамки.
Шаг 13
Выберите путь и создайте новый корректирующий слой Hue / Saturation . На панели Properties щелкните Colorize и введите Hue 34 , Saturation 20 и Lightness 0 .
Шаг 14
Щелкните значок в верхней части панели свойств , чтобы переключиться на Маски и введите 1.0 пикселей Перо . Это немного размывает края маски.
Шаг 15
Снова выберите путь и на этот раз создайте новый корректирующий слой Levels . Введите 12 , 1.06 и 216 для выходных значений.
Шаг 16
Снова переключитесь в раздел Masks панели Properties и введите 1.0 px Feather .
Результат и заключение
Вот окончательный результат.Мы наложили фотографию на фотографию и даже изменили цвет рамки в соответствии с нашими конкретными потребностями. Целью этого урока было научить вас надежной технике добавления фотографий в рамки, с некоторыми настройками, которые можно использовать практически на любой фоторамке и фотографии.
5 различных способов размещения изображений в Adobe InDesign
5 различных способов размещения изображений в Adobe InDesign
При размещении изображений или любого внешнего содержимого в Adobe Indesign существует множество различных вариантов, здесь мы рассмотрим 5 наиболее полезных способов размещения изображений в Adobe InDesign.
1) Размещение изображений по одному
Чтобы разместить любое изображение в Adobe InDesign, нам сначала нужно перейти в меню «Файл»> «Поместить» и найти изображение, которое мы хотим импортировать.
У нас будет загруженный курсор с предварительным просмотром изображения на его конце. Теперь есть два способа разместить изображение в Adobe InDesign: мы можем либо просто щелкнуть один раз, и изображение будет помещено в его полном размере, либо мы можем щелкнуть и перетащить, чтобы контролировать размер изображения при его размещении.
2) Одновременное размещение нескольких изображений в Adobe InDesign.
На этот раз мы собираемся загрузить в наш курсор Adobe InDesign ряд различных изображений, которые нужно быстро разместить одно за другим. Сначала мы переходим в File> Place as ранее. Затем в окне выбора изображения мы собираемся удерживать нажатой клавишу Shift и выбирать наши изображения рядом друг с другом, если изображения, которые мы хотим выбрать, не находятся рядом друг с другом, мы можем нажать клавишу Control или Command и выбрать случайные изображения.
3) Размещение изображений в уже созданных фреймах Adobe InDesign.
Могут быть случаи, когда мы уже разместили пустые рамки на странице Adobe InDesign, например, если мы хотим, чтобы изображение помещалось в круг или рамку InDesign другой формы, которую мы нарисовали с помощью инструмента «Перо» или создали с помощью InDesigns. панель Pathfinder.
После того, как мы создали кадры на странице Adobe InDesign, мы можем перейти в меню «Файл»> «Поместить» и выбрать изображения, которые мы хотим разместить в InDesign, затем с курсором, загруженным изображениями, щелкните созданные кадры, и изображения будут помещены в кадры на странице Adobe InDesign.
4) Размещение изображений в Adobe InDesign в виде сетки
Чтобы разместить изображения в виде сетки в Adobe InDesign, мы собираемся перейти в меню «Файл»> «Поместить» и выбрать несколько изображений, затем, когда мы вернемся на страницу Adobe InDesign, мы будем щелкать и перетаскивать, как будто мы просто размещая одно изображение, но прежде чем мы отпустим кнопку мыши, мы собираемся использовать наши курсоры на клавиатуре, если мы нажмем правый курсор, он будет предварительно просматривать больше кадров вправо, а если мы нажмем курсор вверх, он увеличит количество Кадры Adobe InDesign выше, мы также можем уменьшить количество кадров, нажимая курсоры влево и вниз.Когда у вас есть правильное количество предварительно просматриваемых кадров для количества изображений, которые вы должны разместить, отпустите мышь, и все изображения появятся в этих кадрах. Вам нужно будет нажать кнопку «Заполнить кадры пропорционально» на панели управления, чтобы изображения лучше вписывались в рамки Adobe InDesign.
5) Размещение изображений в Adobe InDesign с использованием составных контуров
На этот раз мы будем использовать нашу панель поиска пути Adobe InDesign, которую можно найти в Window> Object & Layout> Pathfinder.
Мы собираемся создать множество рамок на странице Adobe InDesign, убедившись, что ни одна из них не соприкасается и не перекрывается. Затем, выбрав все кадры вместе, мы собираемся нажать кнопку добавления на нашей панели навигации Adobe InDesign. Это создаст составной контур, в котором все кадры будут рассматриваться как один.
Выбрав этот составной путь, перейдите в меню «Файл»> «Поместить» и выберите изображение. Изображение будет отображаться за всеми кадрами, которые вы хотите щелкнуть пропорционально заливке кадра на панели управления, чтобы изображение поместилось удобно.
Если вы хотите узнать больше об Adobe InDesign, почему бы не пройти наш учебный курс по Adobe InDesign?
Даже если вы не можете прийти к нам лично, вы можете воспользоваться нашими онлайн-курсами обучения Adobe, которые в настоящее время предлагаются менее чем за полцены, и все они включают пожизненный доступ ко всем нашим подробным материалам. видеоуроки.
Просмотрите наш сайт — мы знаем, что у нас есть подходящий пакет для вас — и воспользуйтесь нашей контактной страницей, чтобы связаться с нами.
Как из Photoshop кого-то превратить в картинку
Возможно, вы найдете идеальный пейзаж, на котором можно сфотографировать людей, но у вас нет модели. Или, может быть, у вас получится отличная фотография безмятежного пляжа или самой популярной улицы, и вы захотите сделать автопортрет в этом месте.
Вместо того, чтобы сожалеть о том, что вы не подумали о том, чтобы вставить человеческий объект в свою рамку во время съемки фотографии, вам следует научиться фотошопу кого-то на снимке, потому что, да, это очень возможно!
Узнайте, как создать фотошоп
Фотошопирование изображения — это не только настройка его цветов и экспозиции, удаление шума, обрезка до нестандартного размера и добавление фильтров.Это гораздо больше. Photoshop — это программное обеспечение, которое позволяет пользователям редактировать текст до пикселя. Это означает, что вы можете выбрать один пиксель изображения и отредактировать его, если хотите. При таком уровне контроля неудивительно, что Photoshop позволяет вам вставить кого-то в совершенно другую фотографию за несколько простых шагов.
Если, однако, вы здесь только ради хорошей программы для редактирования фотографий без всех этих сверхсовременных функций, то мы рекомендуем вам сначала попробовать удобный и функциональный Luminar.
Люминар 3
Luminar 3 — Время имеет значение
Самый быстрый способ выделить ваши фотографии Сложное редактирование фотографий стало проще с помощью инструментов
AI
- Акцент AI 2.0
- AI Sky Enhancer
- Более 70 мгновенных образов
- Быстрое стирание ненужных объектов
- Denoise
- Заточка
- и — более
Фотошопирование изображения простыми шагами
Фотошопинг кого-то в другое изображение — простой процесс, но вам нужно следовать некоторым рекомендациям, чтобы успешно его осуществить.Давайте посмотрим на некоторые этапы процесса:
- Найдите нужные фотографии
- Помните о масштабе
- Убрать новую прибавку
- Вернуться к основам
- Акцент AI 2.
Первое, что вам нужно понять, это то, что вы не можете добавить человека с одной фотографии на другую, если две фотографии несовместимы визуально. Что означает визуальная совместимость? Это просто означает, что оба изображения должны иметь схожие характеристики, такие как освещение, перспектива и общее окружение.
Например, у вас есть фотография зеленого холмистого пейзажа, сделанная в золотой час, и вы хотите вставить в рамку свою фотографию.Вы не можете просто встать в своей комнате перед простой стеной, сделать снимок и добавить его в сцену, потому что освещение будет другим, даже если вы профессионал в фотошопе. Окончательный результат будет выглядеть неестественно.
Итак, для этого было бы идеально, если бы вы действительно использовали свою фотографию в аналогичном месте. Вы также должны помнить о перспективе вашего пейзажа, а также о погоде, в которой он был снят. Вы не можете добавить фотографию себя в зимней одежде к зеленому и солнечному пейзажу.
Еще одна вещь, о которой многие забывают при фотошопе таким образом, — это сторона, откуда исходит свет. Если на вашем пейзажном снимке видно солнце или любой другой источник света или видно направление света, вам нужно убедиться, что на снимке, который вы переносите в этот пейзаж, источник света также находится в том же направлении.
Обратите внимание, как свет падает на фигуру слева в кадре.
Когда вы будете довольны своим выбором фотографий, самое время объединить их.Чтобы начать процесс, используйте инструмент лассо в Photoshop, чтобы сделать грубый выбор вокруг человека, которого вы хотите добавить в свой пейзаж. Скопируйте свой выбор и вставьте его в пейзаж.
Одна очень важная вещь, которую следует помнить для того, чтобы этот процесс работал, — это то, что вам нужно сохранить добавленное выделение на отдельном уровне. После того, как вы вставите его в Photoshop, он будет автоматически добавлен как новый слой, поэтому не объединяйте его с другими слоями. Вы хотите сохранить гибкость, необходимую для работы с ним.Еще одна вещь, о которой люди, изучающие, как работать с изображениями в Photoshop, часто забывают, — это сделать копию нового слоя и сохранить оригинал скрытым на тот случай, если вы напортачите и вам нужно будет начать заново.
Следующий шаг — это, вероятно, одна из самых важных вещей, которые вам нужно учитывать при изучении того, как редактировать изображение в Photoshop для этой цели. Как только вы приведете человека к тому, что станет окончательным изображением, вам нужно быть очень осторожным с изменением его размера в соответствии с масштабом. Мы не говорим об изменении размера фотографии для такой платформы, как Facebook, а скорее об уменьшении изображения человека, чтобы оно соответствовало ландшафту.Во время изменения размера удерживайте клавишу Shift, чтобы пропорции не искажались.
Правильное масштабирование делает такие фотографии убедительными.
Теперь, когда вы добавили новую фотографию в пейзаж и масштабировали ее, пришло время сделать так, чтобы она выглядела так, как будто это естественное изображение, а не фотошоп. Для этого вам нужно очистить грубый выбор.
Выберите инструмент «Маска» и увеличьте или уменьшите размер кисти в зависимости от того, сколько требуется очистки.Рекомендуется использовать небольшую кисть, поскольку она позволяет выполнить более тонкую настройку, делая окончательное изображение более естественным. Как только вы это сделаете, просто закрасьте лишний фон, который сопровождает фотографию того, кого вы вставляете в пейзаж. При этом вы увидите, как лишние элементы вставленной фотографии исчезнут.
Прежде чем вы начнете чувствовать себя счастливым, узнав, как преобразовать человека из одной фотографии в другую, вам необходимо включить в свое творение некоторые основы редактирования фотографий.Отрегулируйте цвета нового дополнения, чтобы они соответствовали атмосфере пейзажного изображения. Поиграйте немного с экспозицией и контрастом, настройте освещение, используйте уровни для редактирования красных и синих оттенков и настройте баланс белого. Все это играет очень важную роль в том, чтобы фотография выглядела естественной, а не обработанной цифровым способом.
Чтобы научиться правильно и убедительно создавать изображения в Photoshop, нужно время, поэтому ничего страшного, если вы не получите идеальных результатов с первой попытки.С учетом сказанного, это очень простой и быстрый способ поместить человека на совершенно другую фотографию, если вам когда-нибудь понадобится. Просто будьте осторожны с типами фотографий, которые вы используете, и конечный результат должен быть близким к естественному.
Один аспект, о котором люди иногда забывают при фотошопе изображений с помощью этого метода, заключается в том, что фотографии, которые будут использоваться, могут быть отредактированы перед тем, как вы также выполните все эти шаги. Таким образом, вместо того, чтобы помещать фотографию человека в пейзаж с другой атмосферой, вы можете фактически отредактировать одну из двух фотографий, чтобы она выглядела похожей по цвету и экспозиции на другую.Этот процесс можно легко выполнить в такой программе, как Luminar, поскольку вы сможете делать это с помощью простых в использовании инструментов, вместо того, чтобы тратить больше времени на сложные элементы управления Photoshop. Вы даже можете накладывать изображения в Luminar, например, добавляя другое небо к вашему ландшафту и помогая вам добиться желаемого вида.
Если вы не хотите самостоятельно создавать изображения из кого-либо, вы можете купить пакет профессионального ретуширования фотографий и получить возможность редактировать до 24 фотографий по доступной цене и в соответствии с вашими требованиями.
Так чего же вы ждете? Скачайте бесплатную пробную версию Luminar, чтобы упростить добавление человека на пустой пейзаж и сделать конечный результат более естественным!
Люминар 3
Luminar 3 — Время имеет значение
Самый быстрый способ выделить ваши фотографии Сложное редактирование фотографий стало проще с помощью инструментов
AI
