Как вставить фото в рамку в фотошопе cs5: Объединение нескольких фрагментов в одно изображение в Adobe Photoshop
Объединение нескольких фрагментов в одно изображение в Adobe Photoshop
Руководство пользователя
Отмена
Поиск
Последнее обновление
Nov 15, 2022 09:22:01 AM GMT
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Совместная работа с заинтересованными сторонами
- Ограниченные возможности редактирования облачных документов
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Работа в Photoshop с использованием Touch Bar
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Сенсорные жесты
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Комбинации клавиш по умолчанию
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Установки
- Комбинации клавиш по умолчанию
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Помещение файлов
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Наборы настроек
- Настройка комбинаций клавиш
- Сетка и направляющие
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Слой
- Сведение
- Совмещенные изображения
- Фон
- Выделения
- Рабочая среда «Выделение и маска»
- Быстрое выделение областей
- Начало работы с выделениями
- Выделение при помощи группы инструментов «Область»
- Выделение при помощи инструментов группы «Лассо»
- Выбор цветового диапазона в изображении
- Настройка выделения пикселей
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Выделение
- Ограничительная рамка
- Коррекции изображений
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выпрямление фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Обратимое редактирование в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Краткий обзор функций | Adobe Camera Raw | Выпуски за 2018 г.

- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Преобразование изображений
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Использование фильтра «Пластика»
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Деформация
- Трансформирование
- Панорама
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Дуплексы
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- 3D-объекты и технические изображения
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
- 3D-анимация Creative Cloud (предварительная версия)
- Печать 3D-объектов
- 3D-рисование
- Усовершенствование панели «3D» | Photoshop
- Основные понятия и инструменты для работы с 3D-графикой
- Рендеринг и сохранение 3D-объектов
- Создание 3D-объектов и анимаций
- Стеки изображений
- Процесс работы с 3D-графикой
- Измерения
- Файлы формата DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Коррекция экспозиции и тонирования HDR
- Настройки панели «3D»
Команду «Автоматическое выравнивание слоев» можно использовать для создания совмещенной фотографии из пары практически идентичных, содержащих нежелательные области. Например, на одном групповом снимке все идеально, кроме одного человека, у которого закрыты глаза. На другом снимке у него глаза открыты. Используя команду «Автоматически выровнять слои» и маскирование слоя, можно объединить эти снимки и в конечном итоге устранить дефект.
Например, на одном групповом снимке все идеально, кроме одного человека, у которого закрыты глаза. На другом снимке у него глаза открыты. Используя команду «Автоматически выровнять слои» и маскирование слоя, можно объединить эти снимки и в конечном итоге устранить дефект.
Откройте два изображения, которые необходимо совместить.
Создайте новое изображение (меню «Файл» > «Новый») с
теми же размерами, что и у двух исходных изображений.Для каждого исходного изображения выберите на панели
«Слои» слой, содержащий изображение, и перетащите его в
окно нового изображения. После этого панель «Слои» нового изображения будет содержать два
слоя, каждый из которых содержит одно исходное изображение.На панели «Слои» нового изображения разместите
слои так, чтобы изображение, которое нужно корректировать
(портрет с закрытыми глазами), размещалось выше слоя с
правильным содержимым (портрет с открытыми глазами).Выберите два новых слоя и в меню «Редактирование» выберите
«Автоматически выравнивать слои».
Выберите режим «Только перемещение» и нажмите кнопку ОК. Photoshop найдет
общие для каждого слоя области и выровняет их так, чтобы они
совпали.Щелкните верхний слой, чтобы выбрать только его.
Добавьте пустой слой-маску:
- Нажмите кнопку «Добавить слой-маску» на панели «Слои».
- В меню «Слой» выберите команду «Слой-маска» >
«Показать все».
Установите в качестве основного цвета черный, выберите размер и
отпечаток кисти и при необходимости измените масштаб
корректируемой части изображения.С помощью инструмента «Кисть» добавьте на слой маску, рисуя поверх верхнего слоя. Рисование черным цветом полностью скрывает верхний слой, градации серого создают частичную прозрачность, а белый цвет полностью восстанавливает верхний слой. См. раздел Маскирование слоев. Продолжайте редактирование слоя-маски до успешного слияния слоев и создания единого изображения.
Убедитесь, что при
маскировании на панели «Слои» выбрана именно
миниатюра слоя-маски, а не самого изображения.
Чтобы сохранить возможность дальнейшего редактирования, сохраните
версию изображения со слоями и маской и сделайте еще одну копию, в которой можно
свести слои в один для уменьшения размера файла.
Еще похожее
- О масках и альфа-каналах
- Маскирование слоев
- Объединение и склеивание слоев
- Автоматическое выравнивание слоев
Вход в учетную запись
Войти
Управление учетной записью
Инструмент «Рамка кадрирования» в фотошоп
Сегодня речь пойдет о том, как обрезать фото в фотошопе cs5 инструментом «Рамка». Не путать! Именно обрезать изображение, а не вырезать деталь и не уменьшить размер с изменением масштаба.
Об этом говорилось в других статьях.
Имеем картинку, на которой нас интересует только одна область, например – с собакой. Остальное хотим убрать. И для нас не имеет значения, что размер фотографии уменьшится. Обратим внимание, что теперь размер 1600х1200рх.
И для нас не имеет значения, что размер фотографии уменьшится. Обратим внимание, что теперь размер 1600х1200рх.
Если обрезку нужно провести строго по каким-то определенным границам, выставляем направляющие или задаем значения. Если достаточно захватить любую произвольную область, этого можно не делать.
Используем инструмент Рамка на панели инструментов. Активируем его, нажав на значок , или клавишей С на клавиатуре.
Кадрирование без привязки к размерам
Допустим, требуется произвольно кадрировать фото и не имеет значения, какой получится формат.
Зажимаем мышкой в верхнем левом углу выделяемой области и, не отпуская, протягиваем по диагонали. В нижнем правом углу мышку отпускаем. В настройках по умолчанию видимой остается обозначенная часть фотографии, а остальное поле затемняется.
Подведя курсор в видимую часть, ее можно передвигать, выбирая лучшее положение. Когда результат устраивает, нажимаем на клавиатуре Enter, либо делаем двойной щелчок мышкой внутри выделенной области, либо нажимаем галочку в панели опций. Круглый значок рядом с галочкой или нажатие клавиши Esc сбрасывает выделение.
Круглый значок рядом с галочкой или нажатие клавиши Esc сбрасывает выделение.
Чтобы фото обрезалось по нужным размерам, задаем в Фотошоп значения или выравниваем границы по направляющим.
Чтобы установить значения, разберемся с настройками.
Настройки инструмента Рамка
Когда инструмент активен, но выделение еще не сделано, панель параметров выглядит так:
Ширина и высота
Чтобы определить область кадрирования произвольно, окошки «Ширина» и «Высота» оставляем пустыми. Когда мы знаем требуемое соотношение параметров, вводим туда цифрами соответствующие значения. То есть, если указать ширину 20, а высоту 10, то прямоугольник будет растягиваться в таком же соотношении – ширина в 2 раза больше высоты.
Нажатие на стрелочки между ними поменяет местами цифры.
Когда какое-то значение установлено, можно выбрать градацию шкалы (см, дюймы, мм и т.д.). Цифры будут переведены в соотношении с новым единицами измерения и их можно просто заменить на нужные.
Изначально единицы измерения установлены те же, что и в градации шкалы Линеек. Как изменить их по умолчанию рассказывается в этой статье.
Расширение
Не будем говорить о понятиях расширения – это отдельная тема.
Окошко «Расширение» можно оставить пустым. В этом случае при обрезке сохранится расширение изображения, с которым работаем. Для картинки, которая будет размещаться на сайте, достаточно значения 72 пикс/дюйм. Если она готовится для печатной продукции – нужно знать требования типографии. Чаще это 300 пикс/дюйм.
Сохранение параметров
Если часто приходится устанавливать те же размеры, для удобства их лучше сохранить. Для этого вписываем их в окошки, затем открываем набор параметров инструмента Рамка, нажав на стрелочку рядом с ним (1). Откроется окно, в котором нажимаем стрелочку в кружочке (2). Открывается новое окно, в котором выбираем «Новый набор параметров для инструмента» (3). В следующем выпавшем окошке уже стоит название параметра, которое можно изменить по своему усмотрению. Нажимаем ОК.
Нажимаем ОК.
Параметр появляется в наборе.
Теперь, когда понадобится установить такие цифры, просто выбираем в наборе этот параметр и его значения впишутся в окошки.
Кнопка «Изображение» вставляет в окошки полный размер открытого файла, а «Удалить», соответственно, удаляет все записи в окошках размеров и расширения.
Другие настройки
Когда область кадрирования уже определена, панель параметров приобретает такой вид:
«Удалить» и «Скрыть»
Кнопки «Удалить» и «Скрыть» работают только в том случае, когда кроме закрепленного фонового слоя есть другие слои, или если фоновый слой не закреплен, то есть снят замочек.
Чтобы обрезать фото в фотошопе, выбирайте значение Удалить.
Ставим значение Скрыть, когда нужно внешнюю область не удалить, а сделать невидимой.
При этом параметр «Перспектива» неактивный.
Тип наложения кадра
Функция «Правило 1/3» делит обозначенную область на 3 части по горизонтали и по вертикали. Такое разделение помогает грамотно расположить детали для правильного визуального восприятия картинки.
- «Сетка» имеет то же назначение, что и «Правило 1/3», но с более мелкой шкалой делений.
- При активном параметре «Нет» деления не отражаются.
Цвет экрана
Если отметить галочкой «Экран» — внешняя область затемняться не будет. Когда Экран не выбран, рядом можно определить цвет затемнения и его непрозрачность по своему усмотрению.
Изменение размера, поворот, перспектива
Увеличиваем масштаб и проверяем привязку границ к направляющим. Обычно они не требуют корректировки. Но при необходимости правки или изменения размера, подводим курсор к границе, и когда он приобретает вид прямой двухсторонней стрелочки, зажимаем мышкой и тянем в нужном направлении. Этот край смещается.
Чтобы растянуть или сузить сразу все стороны, курсор подводим к одному из углов и тянем за него.
Когда стрелочка приобретает изогнутый вид, рамку можно повернуть. При зажатой клавише Shift, вращение производится шагами – от строго горизонтального до строго вертикального положения – 6 шагов.
Центр вращения обозначен внутри рамки . Его можно переместить в любой пункт простым перетягиванием мышкой или при зажатой клавише Alt кликнуть по месту, куда хотите установить центр вращения. Вокруг этой точки изображение будет вращаться.
Если поставить галочку в функции «Перспектива», можно корректировать перспективу, растягивая или сужая мышкой углы рамки .
Еще раз повторим, как обрезать изображение: нажатием клавиши Enter, или двойным щелчком внутри обозначенной области, или нажатием галочки на панели опций .
О том, как обрезать фото в фотошопе при помощи инструментов выделения и функции «Кадрирование», читайте в этой статье.
Еще больше полезной информации о рамке Кадрирование версии CS6 смотрите в видео:
Как добавить рамку к фотографии с помощью Photoshop
Узнайте, как добавить простую фоторамку или даже две рамки вокруг изображения с помощью Photoshop! Пошаговое руководство для Photoshop CC, CS6 и более ранних версий.
Автор сценария Стив Паттерсон.
Фоторамки
— отличный способ придать изображению ощущение класса и элегантности. И добавить границу легко, если вы знаете шаги. Мы начнем с добавления большего пространства вокруг изображения с помощью команды Photoshop Размер холста. Затем, чтобы создать границу, мы заполним пространство цветом, используя слой заливки сплошным цветом. Вы узнаете, как выбрать цвет границы из палитры цветов и как смешать границу с фотографией, выбрав цвет непосредственно на самом изображении!
После того, как мы добавили основную рамку фотографии, я покажу вам, как добавить вторую, меньшую рамку вокруг изображения, используя эффект слоя.
Я буду использовать это изображение, загруженное из Adobe Stock:
Исходное изображение. Кредит: Adobe Stock.
А вот и изображение с фоторамкой вокруг него. Вы узнаете, как настроить размер и цвет границы, по мере того, как мы будем работать по шагам:
Эффект границы фото.
Начнем!
Как создать фоторамку в Photoshop
Для этого урока я использую Photoshop CC, но подойдет любая последняя версия Photoshop. Вы также можете следить за моим видео этого урока на нашем канале YouTube. Или загрузите это руководство в виде готового к печати PDF-файла!
Вы также можете следить за моим видео этого урока на нашем канале YouTube. Или загрузите это руководство в виде готового к печати PDF-файла!
Шаг 1: уменьшите масштаб, чтобы освободить место для границы
Чтобы создать рамку для фотографии, мы добавим больше пространства холста вокруг изображения. Итак, давайте дадим себе больше места для работы, уменьшив масштаб. Чтобы уменьшить масштаб с клавиатуры, нажмите и удерживайте Ctrl на ПК с Windows или Command на Mac и нажмите клавишу минус . Это дает нам больше места, чтобы увидеть границу:
Уменьшение изображения, чтобы освободить место для рамки фотографии.
Шаг 2. Разблокируйте фоновый слой
Если мы посмотрим на панель «Слои», мы увидим изображение на фоновом слое:
Панель «Слои», показывающая изображение на фоновом слое.
Нам нужно разблокировать фоновый слой, чтобы мы могли добавить другие слои под ним. Чтобы разблокировать его, в Photoshop CC просто щелкните значок значок замка . В CS6 или более ранней версии нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре и дважды щелкните . Это удалит значок замка и переименует слой в «Слой 0»:
В CS6 или более ранней версии нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре и дважды щелкните . Это удалит значок замка и переименует слой в «Слой 0»:
.
Разблокировка фонового слоя.
Шаг 3. Откройте диалоговое окно «Размер холста»
Чтобы добавить больше пространства на холсте вокруг изображения, перейдите в меню Изображение в строке меню и выберите Размер холста :
.
Перейдите в Изображение > Размер холста.
Шаг 4. Добавьте больше холста вокруг фотографии
Убедитесь, что в диалоговом окне Размер холста установлен флажок Относительно . А затем в якорной сетке убедитесь, что выбран центральный квадрат . Это добавит новое пространство холста равномерно вокруг изображения:
Убедитесь, что выбраны Относительный и центральный квадрат.
Затем введите размер, который вам нужен для вашей фоторамки, в Ширина и Высота полей. Имейте в виду, что введенное вами значение будет разделено поровну между обеими сторонами. И это верно как для ширины, так и для высоты. Поэтому, если вы хотите, чтобы вокруг изображения была рамка в четверть дюйма, вам нужно ввести 0,5 дюйма для ширины и высоты. Для 1-дюймовой границы вам нужно ввести 2 дюйма. Другими словами, какой бы размер вам ни понадобился, введите дважды этой суммы.
Имейте в виду, что введенное вами значение будет разделено поровну между обеими сторонами. И это верно как для ширины, так и для высоты. Поэтому, если вы хотите, чтобы вокруг изображения была рамка в четверть дюйма, вам нужно ввести 0,5 дюйма для ширины и высоты. Для 1-дюймовой границы вам нужно ввести 2 дюйма. Другими словами, какой бы размер вам ни понадобился, введите дважды этой суммы.
В моем случае я хочу полудюймовую границу, поэтому я установлю ширину и .Высота в два раза больше или 1 дюйм :
Введите двойной размер в поля Ширина и Высота.
Затем, чтобы добавить пространство холста, нажмите OK, чтобы закрыть диалоговое окно. И здесь мы видим новый холст вокруг изображения. Шаблон шахматной доски означает, что пространство в настоящее время заполнено прозрачностью, но мы добавим к нему цвет дальше:
Новое пространство холста, которое станет рамкой фотографии.
Как отменить размер холста и повторить попытку
Если вы выбрали неправильный размер границы, вы можете отменить его, перейдя в меню Edit и выбрав Undo Canvas Size . Затем снова откройте диалоговое окно «Размер холста» (выберите «Изображение» > «Размер холста») и повторите попытку:
Затем снова откройте диалоговое окно «Размер холста» (выберите «Изображение» > «Размер холста») и повторите попытку:
.
Перейдите в меню «Правка» > «Отменить размер холста».
Шаг 5. Добавьте слой заливки сплошным цветом
Чтобы заполнить границу цветом, мы будем использовать один из слоев заливки Solid Color в Photoshop. На панели «Слои» щелкните «Новый слой-заливка» или «Корректирующий слой 9».значок 0030 внизу:
Щелчок по значку «Новый слой-заливка» или «Корректирующий слой».
Затем выберите Solid Color из списка:
Добавление слоя заливки сплошным цветом.
Шаг 6. Выберите белый цвет рамки фотографии
В Color Picker выберите цвет границы. Сейчас я выберу белый , но сейчас я покажу вам, как изменить цвет:
Выбор белого цвета в палитре цветов.
Когда закончите, нажмите OK, чтобы закрыть палитру цветов. И Photoshop временно заполняет весь документ белым цветом, блокируя изображение из поля зрения:
Слой заливки блокирует изображение.
Шаг 7. Перетащите слой заливки под изображение
Чтобы исправить это, вернитесь на панель «Слои», щелкните и перетащите слой заливки под изображением:
Перетаскивание слоя заливки ниже «Слоя 0».
И теперь цвет слоя заливки появляется только внутри границы:
Начальный эффект границы фотографии.
Шаг 8. Измените цвет границы (необязательно)
Если вы хотите что-то другое, кроме белого, вы можете выбрать другой цвет для границы, дважды щелкнув образец цвета слоя заливки :
.
Двойной щелчок по образцу цвета на панели «Слои».
Это повторно открывает палитру цветов, где вы можете выбрать что-то другое. И когда вы пробуете разные цвета, вы увидите предварительный просмотр нового цвета вокруг изображения. Итак, если я выберу черный вместо белого:
Выбор черного цвета в палитре цветов.
Затем моя рамка мгновенно становится черной:
Та же рамка, теперь черная.
Как выбрать цвет рамки на изображении
Вы можете выбрать любой цвет из палитры цветов. Или вы можете выбрать цвет прямо из самого изображения. Просто наведите курсор на изображение и нажмите на нужный цвет. Я выберу светло-серый из окна на заднем плане:
Выбор цвета границы фотографии из изображения.
И снова граница мгновенно меняет цвет на новый. Чтобы принять его, нажмите OK, чтобы закрыть палитру цветов:
Рамка фотографии теперь лучше сочетается с изображением.
Добавление рамки меньшего размера внутри основной границы
Теперь, когда мы добавили основную границу, давайте добавим вторую, меньшую границу внутри основной. И мы сделаем это, используя эффект слоя.
Шаг 9: Выберите «Слой 0»
На панели «Слои» выберите изображение «Слой 0»:
Щелкните слой изображения, чтобы выбрать его.
Шаг 10. Добавьте стиль слоя «Обводка»
Затем щелкните значок Стили слоя (значок «fx»):
Щелкните значок «fx» на панели «Слои».
И выбираем Stroke из списка:
Выбор эффекта слоя «Обводка».
В диалоговом окне «Стиль слоя» оставьте для обводки цвет установленным на .черный на данный момент, и убедитесь, что Позиция установлена на Внутри . Затем увеличьте ширину обводки, перетащив ползунок Размер :
Параметры обводки.
При перетаскивании вы увидите, как увеличивается размер обводки внутри основной границы:
Между фотографией и рамкой появляется обводка.
Шаг 11. Измените цвет обводки (необязательно)
Если вы не хотите использовать черный цвет в качестве цвета обводки, вы можете изменить его, нажав кнопку образец цвета :
Щелчок по образцу цвета обводки.
Затем в палитре цветов выберите другой цвет. Или, как мы сделали для основной границы, вы можете выбрать цвет прямо на изображении. Я нажму на цвет фона:
Выбор цвета обводки по изображению.
И штрих мгновенно обновляется до нового цвета. Когда вы довольны цветом, нажмите OK, чтобы закрыть палитру цветов:
И граница, и обводка теперь используют цвета изображения.
Шаг 12. Отрегулируйте размер обводки
Наконец, я завершу эффект, отрегулировав ползунок «Размер», чтобы точно настроить толщину обводки. Я использую здесь довольно большое изображение, поэтому я выберу значение размера около 32 пикселей. Затем, чтобы принять его, я нажму «ОК», чтобы закрыть диалоговое окно «Стиль слоя»:
Тонкая настройка размера обводки.
И вот мой окончательный результат:
Финальный эффект «рамки фото».
И вот оно! Вот как легко добавить рамку вокруг ваших фотографий с помощью Photoshop! Чтобы узнать больше о фотограницах, ознакомьтесь с моей фоторамкой с тенью и моими учебными пособиями по фоторамке, а также моим учебным пособием о том, как создать границу с окрашенными краями. Или посетите мой раздел «Фотоэффекты», чтобы узнать больше уроков! И не забывайте, что все наши руководства теперь доступны для скачивания в формате PDF!
Фоновый слой в Photoshop CS5
ПОДЕЛИТЬСЯ
ShareTweetPinterest
Прежде чем мы начнем. .. Эта версия нашего руководства по фоновому слою предназначена для Photoshop CS5 и более ранних версий. Если вы используете Photoshop CS6, ознакомьтесь с нашим обновленным руководством по фоновому слою. Для Photoshop CC см. наш фоновый слой в учебнике Photoshop CC.
.. Эта версия нашего руководства по фоновому слою предназначена для Photoshop CS5 и более ранних версий. Если вы используете Photoshop CS6, ознакомьтесь с нашим обновленным руководством по фоновому слою. Для Photoshop CC см. наш фоновый слой в учебнике Photoshop CC.
Автор сценария Стив Паттерсон.
В предыдущем уроке мы изучили основные навыки работы со слоями на панели «Слои» в Photoshop. Мы узнали, как добавлять новые слои, удалять слои, перемещать слои выше и ниже друг друга, как добавлять корректирующие слои и стили слоев, изменять режим наложения и уровень прозрачности слоя и многое другое, и все это на панели «Слои»!
Но прежде чем мы перейдем к более удивительным вещам, которые мы можем делать со слоями, нам нужно рассмотреть один особый тип слоя, и это фоновый слой . Причина, по которой нам нужно узнать об этом, заключается в том, что есть несколько вещей, которые мы можем делать с обычными слоями, но которые мы не можем сделать с фоновым слоем, и если мы не знаем о них заранее, они могут легко привести к путанице. и разочарование.
и разочарование.
Вот изображение фоторамки, которую я только что открыл в Photoshop. Изображение доступно в библиотеке изображений Fotolia:
Исходное изображение.
Всякий раз, когда мы открываем новое изображение в Photoshop, оно открывается внутри своего собственного документа, и Photoshop помещает изображение на свой собственный слой с именем «Фон», как мы можем видеть, взглянув на мою панель «Слои». Обратите внимание, что слово «Фон» написано курсивом, что является способом Photoshop сообщить нам, что в этом конкретном слое есть что-то особенное:
Панель «Слои», показывающая изображение на фоновом слое.
Photoshop называет этот слой фоном по той простой причине, что он служит фоном для нашего документа. Любые дополнительные слои, которые мы добавляем в документ, будут отображаться над фоновым слоем. Поскольку вся его цель — служить фоном, есть несколько вещей, которые Photoshop не позволит нам сделать с ним. Давайте кратко рассмотрим эти несколько простых правил, которые нам необходимо запомнить. Затем, в конце урока, мы узнаем, как легко обойти каждую из них!
Затем, в конце урока, мы узнаем, как легко обойти каждую из них!
Правило 1. Мы не можем перемещать содержимое фонового слоя
Одна из вещей, которую мы не можем делать с фоновым слоем, — это перемещение его содержимого. Обычно, чтобы переместить содержимое слоя, мы берем инструмент «Перемещение» в верхней части панели «Инструменты»:
Выбор инструмента «Перемещение» на панели «Инструменты».
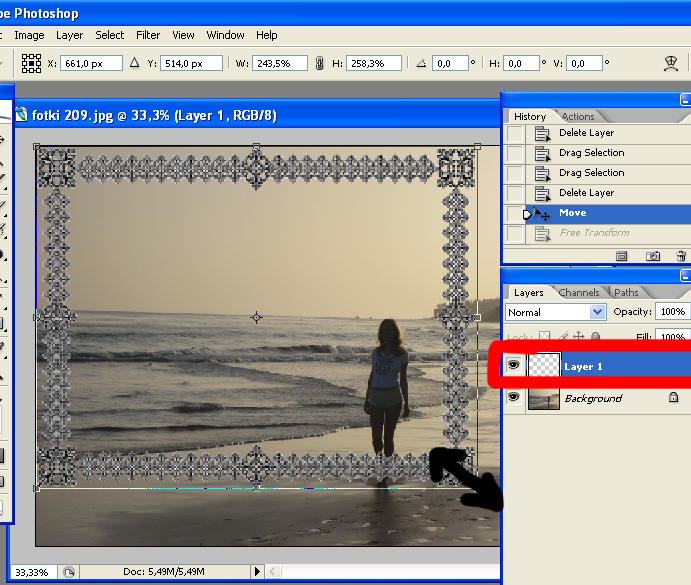
Затем мы просто щелкаем инструментом «Перемещение» внутри документа и перетаскиваем содержимое с помощью мыши. Однако посмотрите, что происходит, когда я пытаюсь перетащить фоторамку в другое место. Photoshop открывает диалоговое окно, говорящее мне, что он не может переместить содержимое, потому что слой заблокирован:
Вместо перемещения фоторамки Photoshop сообщает мне, что слой заблокирован.
Если мы снова посмотрим на фоновый слой в моей панели «Слои», мы увидим маленький значок замка , информирующий нас о том, что этот слой действительно заблокирован на месте, и мы не можем его переместить. Нет способа разблокировать фоновый слой, но, как я уже сказал, в конце урока мы увидим, как обойти это маленькое правило, запрещающее перемещать его содержимое, а также как обойти другое правила, которые мы собираемся рассмотреть:
Нет способа разблокировать фоновый слой, но, как я уже сказал, в конце урока мы увидим, как обойти это маленькое правило, запрещающее перемещать его содержимое, а также как обойти другое правила, которые мы собираемся рассмотреть:
Значок замка сообщает нам, что некоторые аспекты этого слоя заблокированы.
Правило 2: Нет прозрачных пикселей
Через мгновение я собираюсь импортировать другое изображение в свой документ и поместить его в фоторамку, но центр рамки в настоящее время заполнен белым, а это значит, что мне нужно удалите эту белую область, прежде чем я смогу поместить в нее свою фотографию. Обычно, когда мы удаляем пиксели на слое, удаленная область становится прозрачной, что позволяет нам видеть сквозь нее слои ниже. Однако давайте посмотрим, что произойдет, когда я попытаюсь удалить что-то на фоновом слое.
Во-первых, мне нужно выделить область внутри рамки, и поскольку она заполнена сплошным белым цветом, я воспользуюсь инструментом Magic Wand Tool . В Photoshop CS2 и более ранних версиях мы можем выбрать волшебную палочку, просто щелкнув ее значок на панели инструментов. В Photoshop CS3 и выше (здесь я использую Photoshop CS5) «Волшебная палочка» скрывается за инструментом быстрого выделения, поэтому щелкните инструмент быстрого выделения и удерживайте кнопку мыши нажатой в течение секунды или двух, пока не появится всплывающее меню. Появится окно, показывающее другие инструменты, вложенные за ним, затем выберите инструмент «Волшебная палочка» из списка:
В Photoshop CS2 и более ранних версиях мы можем выбрать волшебную палочку, просто щелкнув ее значок на панели инструментов. В Photoshop CS3 и выше (здесь я использую Photoshop CS5) «Волшебная палочка» скрывается за инструментом быстрого выделения, поэтому щелкните инструмент быстрого выделения и удерживайте кнопку мыши нажатой в течение секунды или двух, пока не появится всплывающее меню. Появится окно, показывающее другие инструменты, вложенные за ним, затем выберите инструмент «Волшебная палочка» из списка:
Выбор инструмента «Волшебная палочка».
С помощью инструмента «Волшебная палочка» я щелкну в любом месте в центре кадра, чтобы мгновенно выделить всю белую область. По краям появляется контур выделения, сообщающий мне, что область выбрана:
Белая область внутри рамки теперь выделена.
Чтобы удалить область внутри рамки, я нажму Backspace (Win) / Удалить (Mac) на клавиатуре, но вместо того, чтобы удалить область и заменить ее прозрачностью, как мы ожидаем на обычном слой, Photoshop таинственным образом открывает Диалоговое окно «Заливка », чтобы я мог выбрать другой цвет для заливки области:
Вместо удаления области Photoshop открывает диалоговое окно «Заливка».
Я нажму «Отмена», чтобы закрыть диалоговое окно «Заливка», так как это совсем не то, что я хотел сделать. Я хотел удалить белую область внутри рамки, а не заливать ее другим цветом. Может Фотошоп просто запутался, так что попробую что-нибудь другое. Я подойду к меню Edit в строке меню в верхней части экрана и выберу Cut :
Выбор Cut из меню Edit.
На обычном слое это вырезало бы выделенную область из слоя, оставляя на ее месте прозрачную область, но снова мы получаем неожиданный результат. На этот раз, как будто намеренно издеваясь надо мной, Photoshop заполняет область черным цветом:
Белая область внутри рамки теперь заполнена черным цветом.
Что сказать? Откуда взялся черный? Как оказалось, Photoshop заполнил область черным цветом, потому что, если мы посмотрим на мой передний план и фон образцов цвета в нижней части панели «Инструменты», мы видим, что мой цвет фона (нижний правый образец) в настоящее время установлен на черный, и Photoshop заполнил область цветом фона. Если бы мой цвет фона был установлен на фиолетовый, он заполнил бы область фиолетовым цветом. Он просто оказался черным:
Если бы мой цвет фона был установлен на фиолетовый, он заполнил бы область фиолетовым цветом. Он просто оказался черным:
Образцы цвета переднего плана (вверху слева) и фона (внизу справа).
Так почему же Photoshop не удаляет белую область внутри кадра? Почему он все время хочет залить его другим цветом? Причина в том, что Фоновые слои не поддерживают прозрачность . В конце концов, поскольку фоновый слой должен быть фоном документа, не должно быть необходимости видеть сквозь него, потому что за ним не должно быть ничего, что можно было бы увидеть. Фон, в конце концов, фон! Как бы я ни старался, мне никогда не удастся удалить область внутри центра кадра, пока изображение остается на фоновом слое. Как же тогда я смогу отобразить другую фотографию внутри рамки? Оставим пока эту проблему в покое. Мы вернемся к нему чуть позже.
Правило 3: мы не можем переместить фоновый слой выше другого слоя
Вот фотография, которую я хочу поместить в фоторамку. Это изображение также доступно в библиотеке изображений Fotolia:
Это изображение также доступно в библиотеке изображений Fotolia:
Изображение, которое будет помещено в рамку.
Изображение в настоящее время открыто в собственном окне документа, поэтому я быстро скопирую его в документ фоторамки, нажав Ctrl+A (Win) / Command+A (Mac), чтобы выбрать всю фотографию, тогда я нажму Ctrl+C (Win) / Command+C (Mac), чтобы скопировать изображение в буфер обмена. Я переключусь на документ фоторамки, затем нажму Ctrl+V (Win)/ Command+V (Mac), чтобы вставить изображение в документ. Photoshop помещает изображение на новый слой с именем «Слой 1» над фоторамкой на фоновом слое:
Вторая фотография размещается на отдельном слое над фоновым слоем.
И мы видим новую фотографию, появляющуюся перед рамкой в окне документа:
Второе изображение появляется перед фоторамкой.
Чтобы моя вторая фотография появилась внутри рамки, мне нужно изменить порядок слоев на панели «Слои», чтобы рамка оказалась над фотографией. Обычно переместить один слой над другим так же просто, как щелкнуть слой, который нам нужно переместить, и перетащить его над другим слоем, но это не тот случай, когда слой, который нам нужно переместить, является фоновым слоем. Когда я нажимаю на фоновый слой и пытаюсь перетащить его над фотографией на слое 1, Photoshop отображает значок круга с диагональной линией через него (международный символ «не произойдет»), сообщая мне, что по какой-то причине это не так. позволь мне сделать это:
Обычно переместить один слой над другим так же просто, как щелкнуть слой, который нам нужно переместить, и перетащить его над другим слоем, но это не тот случай, когда слой, который нам нужно переместить, является фоновым слоем. Когда я нажимаю на фоновый слой и пытаюсь перетащить его над фотографией на слое 1, Photoshop отображает значок круга с диагональной линией через него (международный символ «не произойдет»), сообщая мне, что по какой-то причине это не так. позволь мне сделать это:
Круг с диагональной линией говорит мне, что я не могу перетащить фоновый слой выше слоя 1.
Причина, по которой я не могу перетащить фоновый слой выше слоя 1, заключается в том, что фоновый слой всегда должен оставаться фон документа . Photoshop не позволит нам переместить его выше любых других слоев.
Правило 4: мы не можем перемещать другие слои ниже фонового слоя
Итак, мы не можем перемещать фоновый слой поверх другого слоя. Что, если мы попробуем переместить еще один слой ниже фонового слоя? Я нажму на слой 1 и попытаюсь перетащить его под фоновый слой, но это тоже не работает. Я получаю тот же маленький символ охотников за привидениями, говорящий мне, что Photoshop не позволит мне это сделать:
Я получаю тот же маленький символ охотников за привидениями, говорящий мне, что Photoshop не позволит мне это сделать:
Тот же самый значок «не произойдет» появляется при попытке перетащить слой 1 ниже фонового слоя.
Опять же, причина в том, что фоновый слой всегда должен оставаться фоном документа. Мы не можем перетаскивать его поверх других слоев и не можем перетаскивать другие слои под ним.
Простое решение
Давайте быстро подведем итоги. Мы узнали, что Photoshop не позволяет нам перемещать содержимое фонового слоя с помощью инструмента «Перемещение», потому что слой заблокирован на месте. Мы узнали, что фоновый слой не поддерживает прозрачность, поэтому удалить что-либо на этом слое невозможно. И мы узнали, что фоновый слой всегда должен оставаться нижним слоем на панели «Слои». Мы не можем перетащить его над другими слоями, и мы не можем перетащить другие слои под ним.
Поскольку основная цель жизни фонового слоя — быть фоном документа, каждое из этих правил имеет смысл. Тем не менее, как и в случае с большинством правил, есть способы обойти их, когда нам нужно их нарушить. В этом случае есть простой способ обойти их все сразу! Все, что нам нужно сделать, это переименовать фоновый слой во что-то другое, кроме фона! Чтобы переименовать фоновый слой, вы можете перейти в меню Слой в верхней части экрана, выбрать Новый , а затем выберите Слой из фона :
Тем не менее, как и в случае с большинством правил, есть способы обойти их, когда нам нужно их нарушить. В этом случае есть простой способ обойти их все сразу! Все, что нам нужно сделать, это переименовать фоновый слой во что-то другое, кроме фона! Чтобы переименовать фоновый слой, вы можете перейти в меню Слой в верхней части экрана, выбрать Новый , а затем выберите Слой из фона :
Перейдите в Слой > Создать > Слой из фона.
Более быстрый способ — просто дважды щелкнуть непосредственно по слову Фон на панели «Слои»:
Дважды щелкнуть непосредственно по имени фонового слоя.
В любом случае открывается диалоговое окно New Layer , в котором мы можем ввести новое имя для слоя. Имя по умолчанию «Слой 0» работает нормально. Подойдет любое имя, кроме «Фон», поэтому, если у вас нет конкретного имени, которое вы хотите назвать для слоя, просто нажмите «ОК», чтобы принять «Слой 0» в качестве нового имени и закрыть диалоговое окно:
Вы можете принять Слой 0 в качестве нового имени для слоя или ввести другое имя, если хотите.
СОВЕТ: Чтобы еще быстрее переименовать фоновый слой, просто нажмите и удерживайте клавишу Alt (Win) / Option (Mac) и дважды щелкните слово Background . Photoshop мгновенно переименует слой в «Слой 0», полностью минуя диалоговое окно «Новый слой».
Теперь мы видим, что имя фонового слоя было изменено на Слой 0:
Фоновый слой был переименован в Слой 0.
Просто переименовав его, мы преобразовали фоновый слой в обычный слой, а это значит, что мы больше не связаны ни одним из правил, которые мы только что рассмотрели! Мы можем перемещать содержимое слоя с помощью инструмента «Перемещение», мы можем удалить что-либо на слое и заменить его прозрачностью, и мы можем свободно перемещать слой выше или ниже других слоев!
Например, мне все еще нужно переместить фоторамку над изображением на слое 1. Теперь, когда рамка больше не находится на фоновом слое, это легко! Я могу просто щелкнуть слой 0 на панели «Слои» и перетащить его вверх, пока над слоем 1 не появится тонкая полоса выделения:
Перетаскивание слоя 0 над слоем 1.
Я отпущу кнопку мыши, и Photoshop поместит слой 0 над слоем 1 точно так, как мне нужно:
Слой 0 теперь появляется над слоем 1, что было бы невозможно Слой 0 по-прежнему был фоновым слоем.
Ранее мы видели, что мне не удалось удалить белую область внутри кадра, пока изображение находилось на фоновом слое, но теперь, когда я переименовал его в слой 0, это больше не проблема. Я щелкну внутри области с помощью инструмента «Волшебная палочка», чтобы мгновенно выбрать ее, как я делал раньше:
Снова выбрана белая область внутри рамки.
Затем я нажму Backspace (Win) / Удалить (Mac) на клавиатуре, и на этот раз вместо приветствия диалогового окна «Заливка» Photoshop фактически сделает то, что я ожидал, удалив область из слой и открывающаяся фотография за ним:
Область внутри рамки наконец-то удалена, открывая фотографию под ней.
Я нажму Ctrl+D (Win) / Command+D (Mac) на моей клавиатуре, чтобы снять выделение с области внутри рамки и удалить контур выделения.


