Как в рамку вставить фотку в фотошопе: Фото в рамку — Вставить фото в рамку онлайн!
Как сделать рамку в Фотошопе вокруг фотографии – нарисовать или добавить круглую, овальную, белую или размытую красивую рамку в Photoshop
Рамка в Фотошопе может придать эффектности фотографии. Она позволяет сделать акцент на изображении, придает ему законченность. Также, иногда рамки используют при оформлении сайтов. В общем, независимо от цели, для тех, кто только начинает осваивать данный графический редактор, знание, как сделать рамку в Фотошоп будет очень полезным.
Использование обводки
Откройте фотографию в программе. Фон будет заблокирован (рядом с изображением нарисован замочек). Чтобы разблокировать его нажмите дважды по значку. После этого он должен пропасть.
Выделяем фотографию Выделение — Все (Ctrl+A). Затем на панели находим: Редактирование — Выполнить обводку.
Откроется меню, в котором можно установить размеры, непрозрачность, расположение и цвет.
Если установить расположение снаружи, то нужно изменить размер изображения с учетом толщины обводки, иначе работы не будет видно. Для этого перейдите в верхней панели Изображение — Размер холста и увеличьте ширину и высоту.
Для этого перейдите в верхней панели Изображение — Размер холста и увеличьте ширину и высоту.
После выбора параметров жмем «ОК», рамка в Фотошопе готова. Таким образом можно использовать любой цвет, в том числе сделать белую рамку в Фотошопе.
Параметры наложения
Создадим новый слой и нанесем на него нужный рисунок, например градиент. Выбираем его в панели инструментов.
Там же выбираем два понравившихся цвета. У меня это будут синий и зеленый.
Проводим по фотографии с зажатой левой кнопкой мыши. Появляется градиент.
Выбираем один из инструментов выделения и выделяем область, где будет фотография.
На клавиатуре нажимаем клавишу Delete.
Снимаем выделение — Ctrl+D. Воспользуемся параметрами наложения. Для этого правой кнопкой мыши щелкаем по слою и выбираем «Параметры наложения».
Попробуем изменять разные параметры для получения нужного результата.
Скругленные углы внутри
Первый способ
Скругленный края можно получить предыдущим способом, если использовать инструмент «Овальная область».
Второй способ
Чтобы нарисовать рамку используйте инструмент «прямоугольник со скругленными краями». Внутреннюю область прямоугольника сделайте пустой. Растяните до нужного размера с помощью свободного трансформирования Ctrl+T.
Создание неровных краев
Откроем фотографию в графическом редакторе. Разблокируем слой, создадим новый и добавим быструю маску (Q). Для этого нажмем на панели инструментов по значку маски.
На панели инструментов выбираем кисть и зарисовываем область, где хотим сделать маску. Она станет красной.
Снова нажимаем на иконку быстрой маски или Q. Наша область будет показана пунктиром. Ее заливаем цветом или градиентом.
Ступенчатая маска
Для начала воспользуемся инструментом выделения «прямоугольная область» и нарисуем первую часть рамки. Инвертируем с помощью клавиш Ctrl+Shift+I.
Перейдем в режим быстрой маски (Q).
Применяем в верхней панели фильтр — оформление — фрагмент до тех пор, пока результат нас не устроит.
Выходим из режима быстрой маски с помощью клавиши Q и инвертируем: Выделение — Инверсия (или Shift+Ctrl+I). Теперь можно залить выделенную область любым цветом или градиентом.
Внутренняя рамка
Выделяем изображение: Выделение — Все или Ctrl+A.
В верхней панели переходим Выделение – Модификация — Сжать. Выбираем каким будет отступ в пикселях и ставим галочку.
Точно так же, как в первом случае, выбираем в верхней панели Редактирование — Выполнить обводку. Задаем необходимую ширину и цвет.
Задаем необходимую ширину и цвет.
Снимаем выделение клавишами Ctrl+D и наша работа закончена. Осталось сохранить результат.
Круглая или овальная рамка
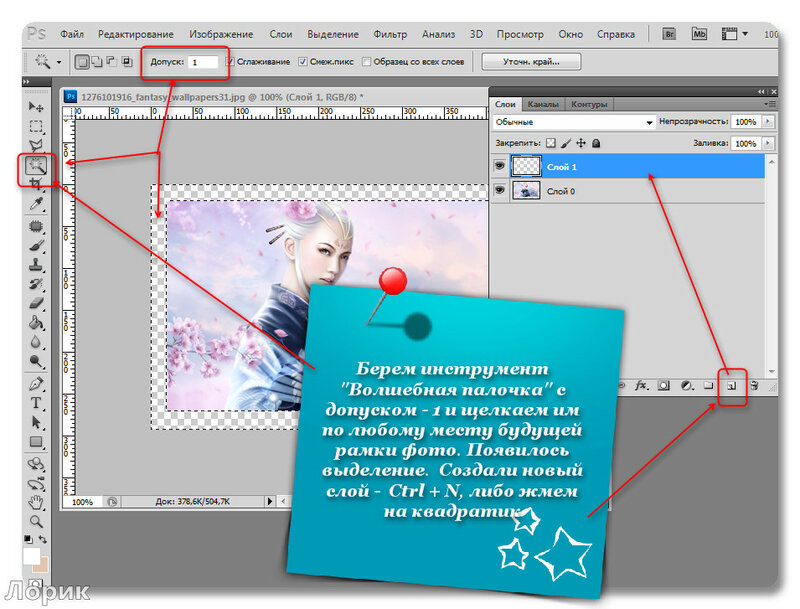
Чтобы сделать круглую рамку вокруг, открываем фотографию и с помощью инструмента выделения «Овальная область» выделяем нужную область, инвертируем (Shift+Ctrl+I) и клавишей Delete удаляем лишнее. Снова делаем инверсию, выделенным будет наш круг.
Преобразуем его в рабочий контур. Нажимаем на изображение правой кнопкой мыши — образовать рабочий контур. На панели инструментов выберем кисть и настроим ее по своему желанию.
Создаем новый слой, на нем и будем рисовать. Переходим в контуры и делаем обводку.
Фоторамка готова. При желании можно сделать еще несколько разных обводок. Таким был наш результат:
Размытые края
Открываем изображение и делаем три копии горячими клавишами Ctrl+J или перетаскиванием на иконку «создать новый слой». Отключаем видимость двух верхних слоев (нажимаем на значок глаза так, чтобы он пропал).
Отключаем видимость двух верхних слоев (нажимаем на значок глаза так, чтобы он пропал).
Активируем вторую снизу копию и на верхней панели переходим Фильтр — Размытие — Размытие по Гауссу.
Ползунком регулируем степень размытия.
Двумя щелчками по тому же слою вызываем стили слоя и щелкаем на «выполнить обводку».
Делаем все слои видимыми и с зажатой кнопкой Alt нажимаем между первыми двумя слоями. Вот, то должно получиться:
Уменьшаем размер второго сверху изображения функцией свободное трансформирование. На него же накладываем обводку, градиент и внутреннюю тень. У нас были примерно следующие значения:
Уменьшаем верхнее изображение. Получаем размытую рамку.
Также можно ознакомиться с видео.
Как вставить фотографию в рамку
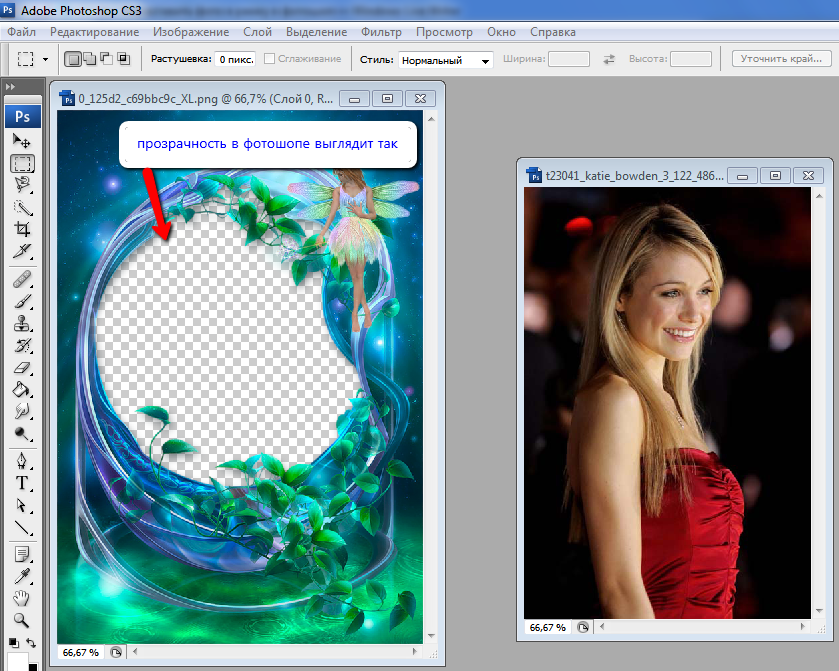
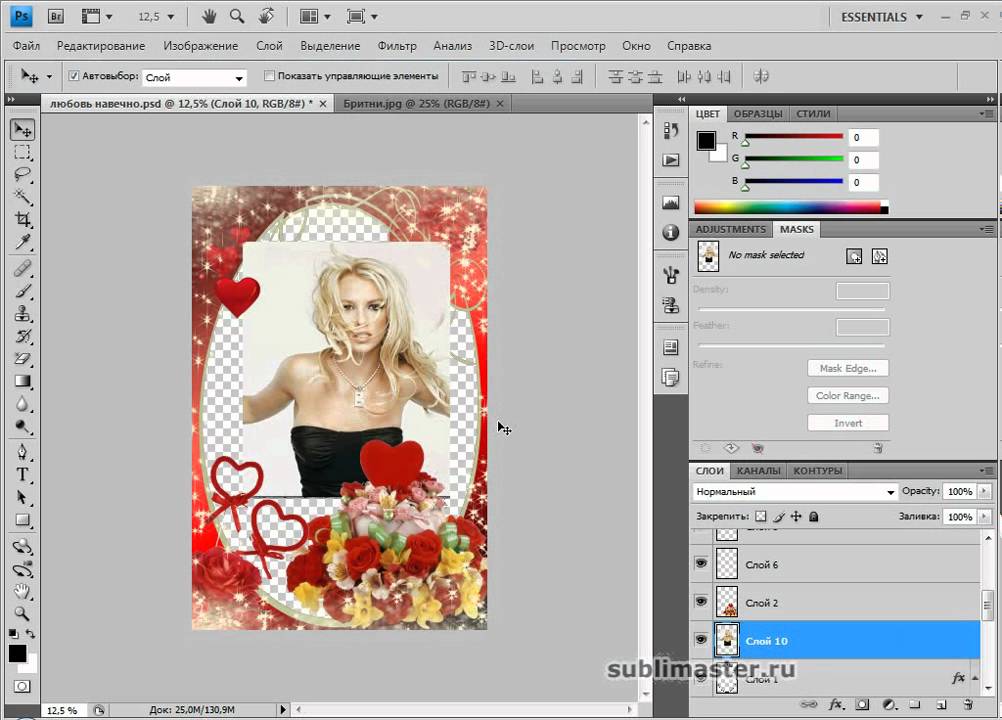
В интернете можно найти много ресурсов с красивыми фоторамками в формате PNG. Разберемся, как вставить фотографию в рамку, скачанную из интернета.
Разберемся, как вставить фотографию в рамку, скачанную из интернета.
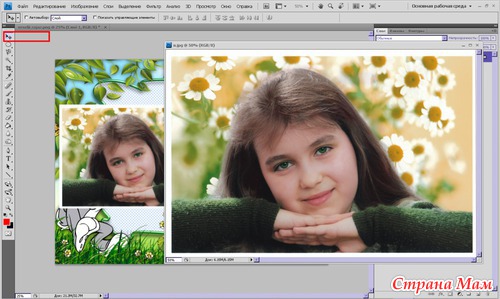
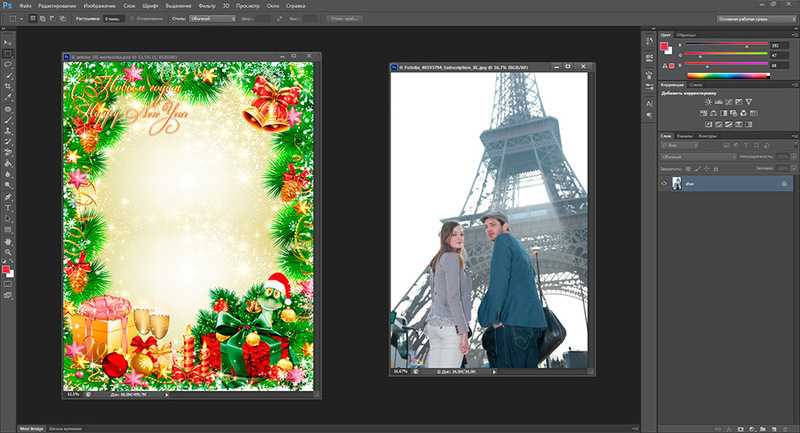
- Откроем два документа: скачанный файл и фотографию.
- В документе с рамкой идем на верхнюю панель Выделение — Все (ctrl+a), затем Редактирование — Копировать, потом переходим к фотографии Редактирование — Вставить.
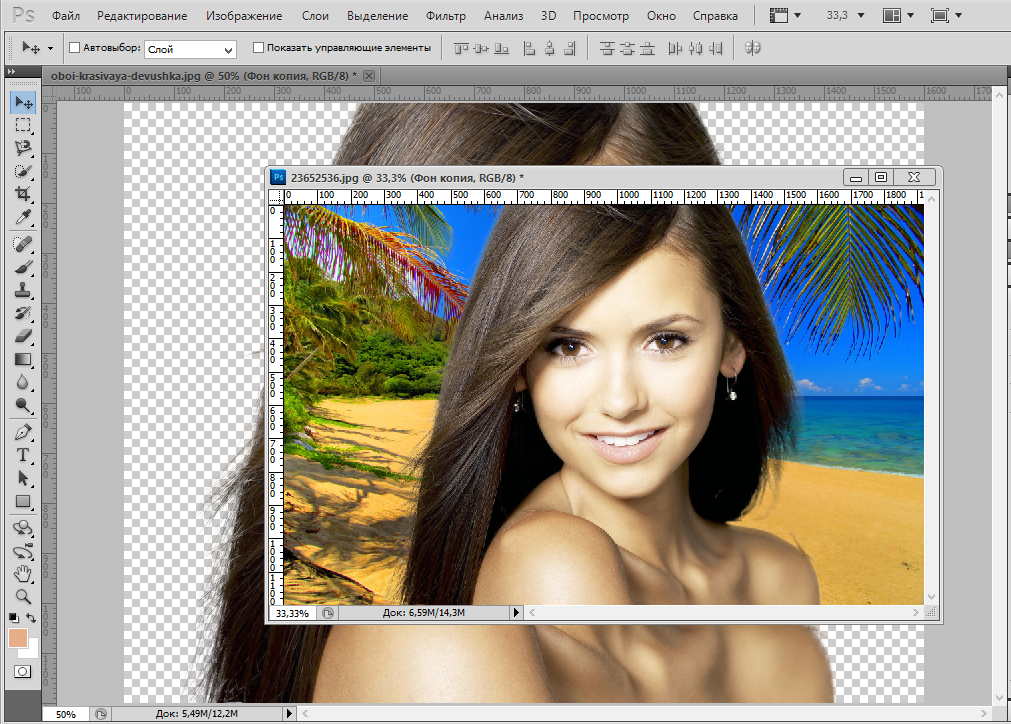
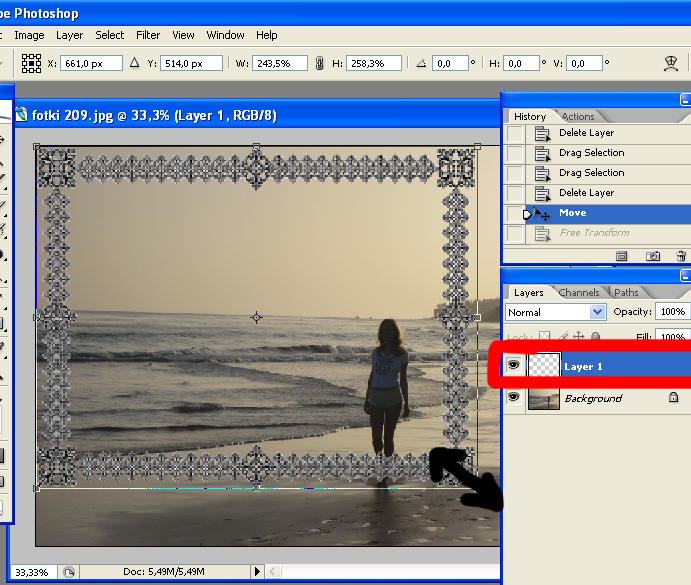
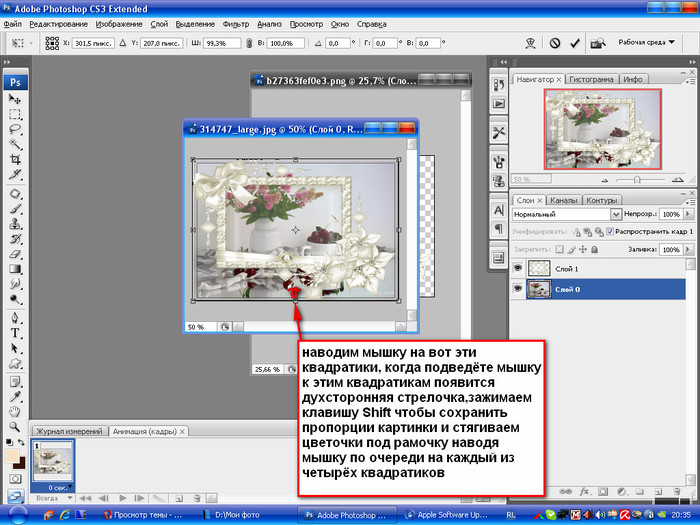
- С помощью свободного трансформирования Ctrl+T подгоняем до нужного размера, красивая рамка в Фотошопе готова.
Как сделать рамку в фотошопе вокруг фотографии. Добавление рамок на фото в Photoshop: подробная инструкция
Содержание
- 1 Способы создания рамки в Photoshop
- 1.1 Обводка фотографии
- 1.2 Использование кисти
- 1.3 Внутренняя рамка
- 1.4 Эффект наждачки или шероховатый контур
- 1.5 Круглая рамка
- 1.6 Рамка с неровными краями
- 1.7 Рамка вокруг картинки как эффект фона
- 1.
 8 Рамка с многоступенчатым переходом
8 Рамка с многоступенчатым переходом - 1.9 Паспарту
- 1.10 Прозрачная рамка
- 2 Вставка фотографии в рамку
- 3 Как отменить в фотошопе то, что сделано
Способы создания рамки в Photoshop
В данной статье мы рассмотрим, каким образом можно украсить фотографии и изображения в программе Photoshop, добавив вокруг них рамки разных видов:
Какждый из способов подойдет для создании рамок под фотографии или любые другие изображения. Если следовать иснтрукциям, тогда рамка получится с первого раза, даже у неопытного пользователя.
Кажый из описанных способов работает на любых версиях фотошопа. Единственное о чем следует помнить, это то, что название некоторых панелей и пунктов меню могут отличаться. Несмотря на это, все шаги описаны понятно, поэтому найти нужный пункт не составит труда.
Обводка фотографии
Самый простой способ того, как сделать рамку в Фотошопе, связан с использованием свойств слоя.
Открываем фотографию в Adobe Photoshop. На панели слоёв кликаем правой кнопкой мыши по слою с нашей фотографией. Если панели слоёв не видно, то открыть её можно с помощью пункта меню Window/«Окно» → Layers/«Слои».
Если в фотографии один слой, то он будет основным. Рядом с его изображением на панели слоёв появится пиктограмма в виде замочка, что означает блокировку слоя ради предотвращения случайных правок.
Для того, чтобы его разблокировать, просто дважды кликнем по этому слою мышкой. Замочек исчезнет, а сам слой станет называться Layer 0. После этого кликаем по слою правой кнопкой мыши и в контекстном меню выбираем пункт Blending Options/«Параметры наложения».
Появившееся диалоговое окно немного пугает количеством пунктов, но нам из них нужны всего два.
За добавление обводки по краю кадра отвечает пункт Stroke/«Выполнить обводку». Находим его в левой панели и отмечаем галочкой. После этого в центральной части можно задать параметры обводки:
После этого в центральной части можно задать параметры обводки:
- Size/«Размер» — толщина обводки в пикселях. Чем больше разрешение фотографии, тем больше должно быть это значение для заметного эффекта.
- Position/«Положение» — положение обводки. Возможны варианты расположения внутри, снаружи и по центру. У нас обводка по краю кадра, а значит все варианты, кроме расположения внутри (Inside), не имеют смысла.
- Blending Mode/«Режим наложения» — режим наложения обводки.
- Opacity/«Непрозр.» — плотность (непрозрачность) обводки.
- Color/«Цвет» — цвет.
В принципе, этого достаточно, чтобы по периметру кадра нарисовать линию той или иной толщины, но можно пойти ещё дальше и сделать рамку более креативной.
Так, добавить рамке объём можно с помощью настроек Bevel & Emboss/«Тиснение». Их выбор тут довольно велик, а влияние на изображение каждой наглядно отображается на превью, поэтому предлагаем просто попробовать разные варианты и подобрать нужный.
Результат:
Использование кисти
Для того чтобы сделать произвольную рамку для рисунка или отдельной его части, можно воспользоваться кистью. Выберите с помощью горячей клавиши B кисть и укажите её толщину:
Цветом рамки будет активный в данный момент цвет. Кликните кистью в том месте, откуда вы будете начинать рисование обводки, зажмите клавишу shift и, не отпуская кнопку, нарисуйте прямую линию.
Повторите данное действие ещё трижды ко всем сторонам картинки, и получится простая обводка. Неудачные действия можно отменить с помощью комбинации ctrl+z. Конечный результат мало отличается от первого способа, однако делать такую рамку вы можете не только по краям изображения, но и в любой части рисунка:
Внутренняя рамка
Открываем фотографию в Adobe Photoshop. Для того, чтобы сделать белую рамку в Фотошопе, надо выделить всю фотографию целиком. Сделать это можно либо с помощью комбинации клавиш Ctrl+A, либо с помощью команды меню Select/«Выделение» → All/«Все».
После этого весь снимок будет обведён так называемыми бегущими муравьями, представляющими собой чередование белых и чёрных штрихов.
После того как фотография выделена по периметру, нужно сделать так, чтобы выделение проходило именно там, где нужна рамка. Для этого воспользуемся командой Select/«Выделение» → Modify/«Модификация» → Contract…/«Сжать…».
В появившемся диалоговом окне нужно будет ввести отступ в пикселях от края кадра, на котором должна находится рамка. Отступ будет сделан внутрь. Значение отступа зависит как от того, насколько далеко от края вы хотите сделать рамку на фотографии, так и от разрешения исходного снимка. Не забудьте поставить галочку Apply effect at canvas bounds/«Применить эффект на границах холста», которая указывает на то, что отступ нужно делать от границы.
Нажимаем Ok и видим, что выделение сместилось к центру кадра. Если положение будущей рамки нас устраивает, то двигаемся дальше, если нет — отменяем выделение с помощью комбинации клавиш Ctrl+D и повторяем всё сначала, пока не найдём идеальное положение.
Когда нужное положение выделения подобрано, надо просто выполнить обводку по этому контуру. Для этого воспользуемся командой Edit/«Редактирование» → Stroke…/«Выполнить обводку…».
В появившемся диалоговом окне задаём параметры обводки: толщину и цвет линии, её положение относительно выделения и параметры наложения.
В этом примере мы указали, что обводка должна быть толщиной в 3 пикселя и белого цвета. А располагаться должна по центру выделения. Это значит, что линия выделения в виде «бегущих муравьёв» будет проходить по центру будущей обводки.
А вот и результат.
Эффект наждачки или шероховатый контур
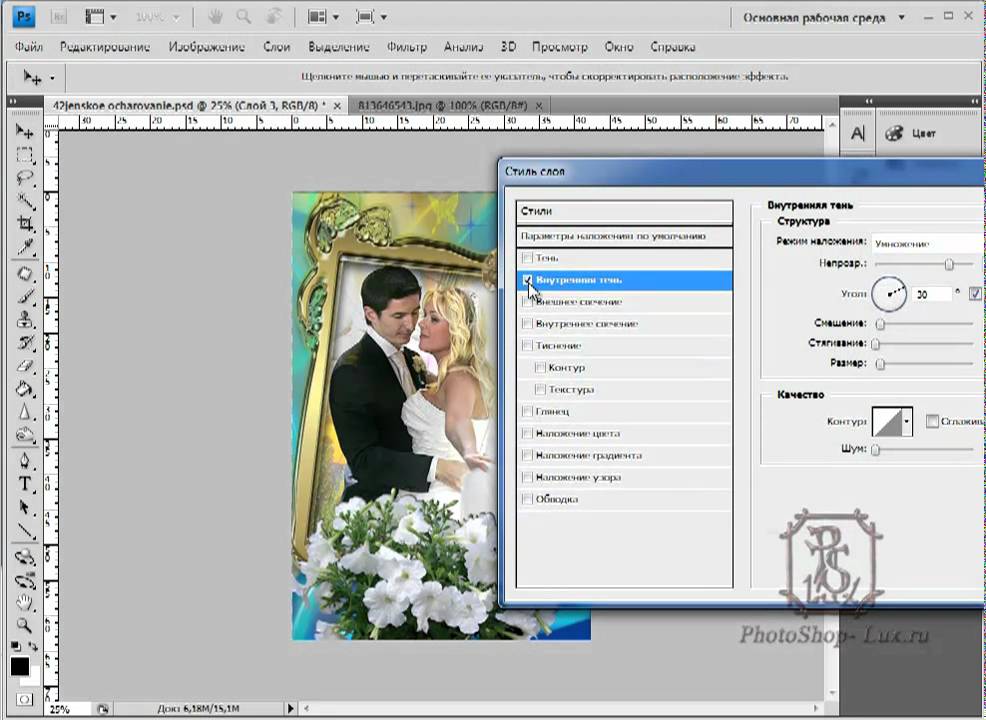
Наиболее широкий спектр возможностей предоставляет функция Стили слоя. В ней можно создать рамку на любой каприз – свечение, затемнение, прозрачные оттенки, шероховатые поверхности. Достаточно набраться храбрости и запастись терпением.
Перебрав поочередно все варианты, можно найти свой идеальный. В русифицированных версиях ориентироваться новичку проще – все действия подписаны просто и понятно. В англоязычных придется пробовать, смотреть, что получилось, запоминать и идти дальше.
В англоязычных придется пробовать, смотреть, что получилось, запоминать и идти дальше.
В качестве наглядного примера – создание рамки с шероховатым эффектом:
- создать дубликат слоя;
- в меню слои перейти в подменю стили слоя, затем внутреннее свечение;
- в Режим наложения установить мягкий свет;
- непрозрачность 75%;
- шум 83%;
- стягивание 97%;
- размер порядка 30 пикселей, Ок.
Прозрачная рамка:
- открыть фотографию;
- создать дубликат слоя;
- выделить второй слой в специальном окошке слоев;
- зайти в меню слои;
- выбрать стили слоя, перейти в обводку;
- в графе размер задать ширину рамки – 32 пикселя;
- положение выставить внутри;
- непрозрачность установить на 43%;
- цвет – черный.
Важно! Если манипуляции с обводкой совершать на одном единственном слое, эффекта не будет. Функция «срезает» периметр слоя, заменяя его обводкой. Затемнение видно благодаря второму слою. Когда полупрозрачная окантовка ложиться на яркий нижний рисунок, создается специфический эффект.
Когда полупрозрачная окантовка ложиться на яркий нижний рисунок, создается специфический эффект.
Размытая рамка:
- открыть фото в редакторе;
- выполнить дубликат;
- второй слой скрыть для удобства – кликнуть по глазу в перечне слоев;
- первый слой размыть – меню Фильтр, подменю Размытие, выбрать «по Гаусу»;
- вернуть второму слою видимость и на выбор: свободным трансформированием уменьшить размер или через обводку, снизив непрозрачность до минимума.
Круглая рамка
Рамки могут быть не только прямоугольные, но и иметь иную фигуру, например круглую или овальную. Начинаем с того, что открываем наше фото в программе, затем выбираем «овальное выделение» и с зажатой клавишей Shift делаем выделение вокруг нужного объекта.
Далее, необходимо инвертировать выделение. Для этого идем в меню «выделение«-«инверсия«.
На следующем шаге нажимаем клавишу Delete. В результате этот слой очиститься. На иконке слоя в палитре слоев увидим, что она стала белой, а в середине осталась картинка, которую выделяли.
В результате этот слой очиститься. На иконке слоя в палитре слоев увидим, что она стала белой, а в середине осталась картинка, которую выделяли.
Затем снова инвертируем выделение и отключаем фоновый слой. Должно получиться так:
Теперь снимаем выделение: жмем при активном инструменте «выделение» в любом месте документа и оно исчезнет. Дважды кликаем по слою с круглым фрагментом и в открывшемся окне отмечаем флагами пункты «тиснение» и «контур«.
Здесь видим много различных параметров. Начинаем с цвета, который будет обозначать цвет рамки. Затем работаем с другими параметрами, изменяя их. По ходу работы увидим, как наша картинка тоже меняется. Поэтому редактировать будет несложно. Когда все будет готово, жмем ОК и включаем нижний слой.
В результате получим следующую картинку:
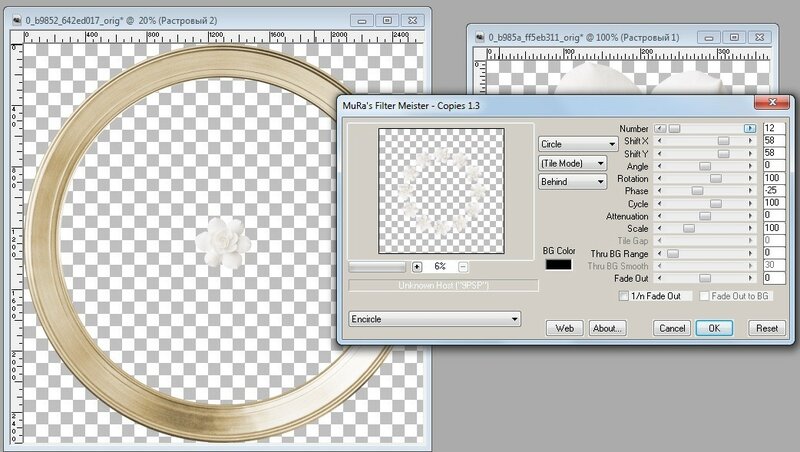
В программе можно так же просто создать круглую рамку, которую использовать для вставки в любое фото. Для этого создаем новый документ с прозрачным фоном.
Затем выбираем инструмент «выделение» и рисуем круг или овал.
Далее, наводим курсор в центр выделения и нажимаем правую кнопку мыши. В открывшемся окне выбираем «выполнить обводку«.
В открывшемся окне устанавливаем цвет, размер. Расположение ставим по центру.
Жмем ОК и получаем результат.
На этом можно и остановиться, но рамку такую можно сделать еще интереснее. Для этого нажимаем два раза по слою с рамкой. Откроется окно настроек. Первым делом выбираем пункт «наложение градиента». Это если нас не устраивает однотонный цвет. Здесь подбираем нужный градиент.
В интернете можно найти и скачать дополнительные наборы градиентов для фотошопа, так как типовые наборы не всегда устраивают пользователей.
Далее экспериментируем по всем остальным пунктам, в результате получим нечто подобное:
Сохраняем рамку. Поскольку она сделана на прозрачном фоне, то в нее очень хорошо встанет любая фотография.
Рамка с неровными краями
Как сделать красивую рамку в Фотошопе? Для этого можно добавить к фотографии рамку с неровными и рваными краями.
Как и в предыдущих случаях, делаем выделение с отступом от края кадра.
После этого переходим в режим быстрой маски либо с помощью клавиши Q, либо кликая по пиктограмме быстрой маски на левой панели инструментов.
Область для рамки теперь выделена красным. Осталось добавить к ней неровные края. Для этого воспользуемся фильтрами, которых в Adobe Photoshop имеется в изобилии. Это пункт меню Filter/«Фильтр» → Filter Gallery…/«Галерея фильтров…».
Чтобы получить нужный эффект, нам потребуются фильтры из блока Brush Strokes/«Штрихи». Выбираем подходящий на свой вкус и задаём ему параметры. Чем больше разрешение фотографии, тем больше должны быть значения параметров, иначе эффект не будет заметен.
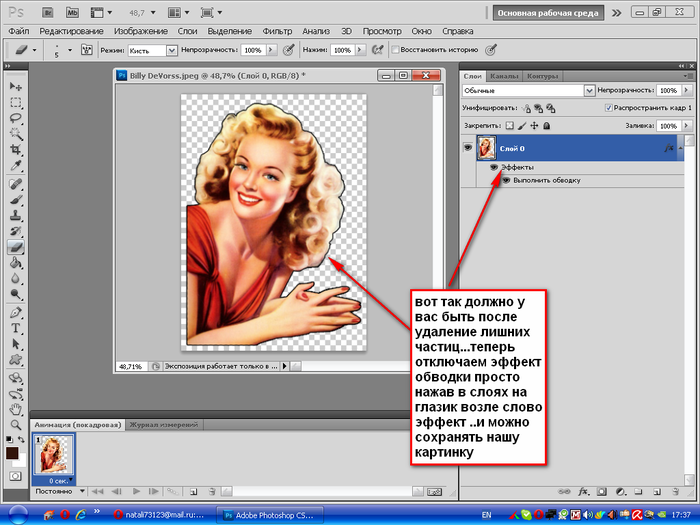
После применения фильтра рваные края добавляются к красной быстрой маске. Выходим из режима быстрой маски, преобразовывая маску в выделение, кликнув по пиктограмме быстрой маски.
Выходим из режима быстрой маски, преобразовывая маску в выделение, кликнув по пиктограмме быстрой маски.
Теперь инвертируем выделение с помощью команды Select/«Выделение» → Inverse/«Инверсия».
После этого нажимаем на клавишу Delete на клавиатуре для того, чтобы удалить выделенную область. При удалении Photoshop предложит сразу сделать заливку вместо удаляемой части фотографии. Указываем, какой цвет использовать для заливки.
Вот результат.
Рамка вокруг картинки как эффект фона
Предположим, что нужная нам рамка имеет толщину 2 пикселя. Если у открытой в Photoshop картинки имеется всего один слой, то он же и является фоновым.
Нажмите F7, дважды кликните по фоновому слою, и, когда откроется окно «Стиль слоя», выберите панель «Обводка». Селектор «Снаружи» обязательно необходимо поменять на «Внутри». Указав все необходимые вам параметры, кликните на «ОК»:
Рамка с многоступенчатым переходом
- Выбрав инструмент “Прямоугольная область” выполняем выделение, а затем инвертируем его нажатием клавиш Ctrl+Shift+I.

- Активируем режим быстрой маски (клавиша Q или специальный значок на панели инструментов).
- Заходим в меню “Фильтр” и выбираем “Фрагмент” (группа “Оформление”). Выполняем это действие несколько раз.
- Должно получиться примерно следующее.
- Отключаем режим быстрой маски (так же, как включили), создаем новый слой и заливаем (с помощью инструмент “Заливка”) выделенную область цветом, который считаем наиболее подходящим.
- Все готово, можно снять выделение (Ctrl+D) и оценить полученный результат.
Паспарту
Все описанные раньше в этой статье способы так или иначе способствовали обрезке части фотографии и сдвигу границ внутрь кадра. То есть часть рамки перекрывала часть фотографии. Теперь рассмотрим способ, который позволяет добавить к фотографии белую рамку — аналог паспарту.
Как и раньше, открываем фотографию в Adobe Photoshop и снимаем блокировку с основного слоя.
После этого нам надо увеличить размер холста, для чего воспользуемся командой Image/«Изображение» → Canvas Size…/«Размер холста…».
В появившемся диалоговом окне указываем новые размеры холста. При этом не обязательно увеличивать холст равномерно по горизонтали и вертикали. Тут вы можете экспериментировать.
После применения команды размер холста увеличится и новые области будут прозрачными. Осталось только заполнить их нужным цветом.
Для этого на панели слоёв создаём новый пустой слой. Он автоматически окажется над основным слоем, нам надо будет перетащить его вниз мышкой.
После этого просто заливаем новый слой нужным цветом.
Результат.
Прозрачная рамка
Откройте изображение и продублируйте фоновый слой дважды с помощью сочетания клавиш ctrl+j. Отключите два верхних слоя, кликая на значок глаза напротив каждого.
Находясь на первом слое, выберите «Фильтр», «Размытие» и «Размытие по Гауссу» и размойте изображение.
Затем в окне «Фильтр» кликните на «Шум» — «Добавить шум». В параметрах наложения слоёв слоя 2 уже знакомым способом выполните одно пиксельную черную или белую обводку.
Включите видимость всех слоёв и слой 2, применив свободное трансформирование, уменьшите по контуру на необходимую величину.
Экспериментируя с наложением слоёв и размытием, можно создать красивую и эффектную рамку для фото. Однако, иногда необходимо, чтобы фотография имела более сложную или тематическую рамку.
Для того чтобы не изобретать велосипед, в интернете без особых усилий можно найти множество различных бесплатных .psd или .png файлов, в которые остаётся лишь вставить изображение.
Вставка фотографии в рамку
В качестве последнего способа рассмотрим, как сделать красивую рамку в Фотошопе. На стоках и бесплатных ресурсах можно найти довольно много разных рамок для фотографий. Они могут быть в формате PNG или PSD. Но при обращении к подобным ресурсам обязательно проверяйте лицензию на конкретный файл с рамкой. Она может подразумевать просто бесплатное использование или же непременное указание автора.
Итак, допустим вы нашли подходящую рамку и открыли ее в Adobe Photoshop. Вторым документом откройте фотографию, которую надо вставить в рамку.
Вторым документом откройте фотографию, которую надо вставить в рамку.
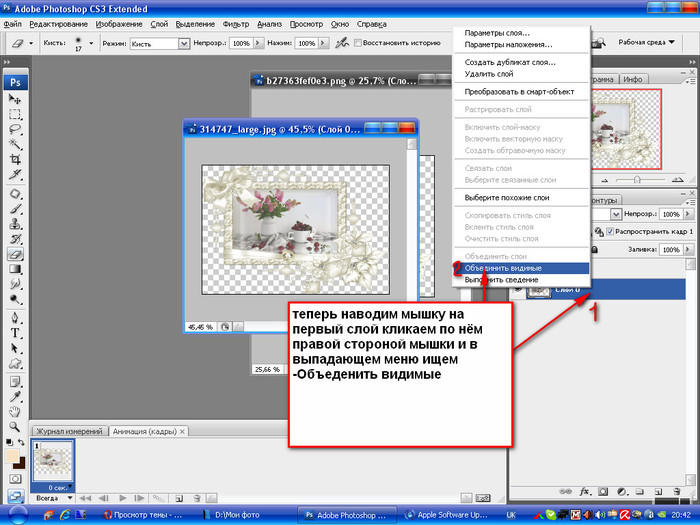
После этого перемещаемся в документ с рамкой, выделяем её целиком с помощью комбинации клавиш Ctrl+A, после этого копируем выделение Ctrl+C, переключаемся на файл с фотографией и вставляем скопированную рамку туда Ctrl+V.
Из-за того, что размеры и формат рамки и фотографии отличались, аккуратно вставить не получилось. Поэтому надо изменить размер рамки и подогнать под неё фотографию. Делаем активным слой с рамкой, кликнув по нему мышкой, и с помощью инструмента трансформации изменяем размер рамки Edit/«Редактирование» → Free Transform/«Свободное трансформирование».
В зависимости от размера и пропорций рамки и фотографии иногда удобнее бывает изменять размер именно фотографии. Это делается аналогично.
Как отменить в фотошопе то, что сделано
Новички часто забредают не туда, куда надо и жмут не то. Что нужно. В результате. Почти готовая работа приходит в негодное состояние, а виной тому один единственный клик мышкой в неизведанности.
Что нужно. В результате. Почти готовая работа приходит в негодное состояние, а виной тому один единственный клик мышкой в неизведанности.
Комбинация клавиш Ctrl+Z не всегда спасает ситуацию, так как срабатывает на одно единственное последнее действие. В программе работает комбинация Ctrl+Alt+Z, но жать три клавиши неудобно, если отменять нужно много.
Фотошоп – умный редактор и помогает своим владельцам избежать фатальной ошибки. В нем присутствует «История». Это наглядно, удобно и быстро. Достаточно открыть перечень выполненных действий и кликнуть в то, которое можно назвать «последним правильным», а затем продолжить работу, забыв о всем ужасном.
Источники
- https://www.internet-technologies.ru/articles/kak-sdelat-ramku-v-adobe-photoshop.html
- https://fast-wolker.ru/kak-sdelat-ramku-v-fotoshope-vokrug-fotografii.html
- https://Prophotos.ru/lessons/19905-kak-sdelat-ramku
- https://vacenko.ru/sozdanie-konturov-ramki-v-fotoshope/
- https://MyPhotoshop.
 ru/ramka-vokrug-fotografii/
ru/ramka-vokrug-fotografii/
[свернуть]
Инструмент «Рамка» для удобного маскирования в Photoshop
Руководство пользователя
Отмена
Поиск
Последнее обновление:
16 ноября 2022 г., 04:57:02 по Гринвичу
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай. Сделай это.
- Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Используйте встроенное расширение Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Используйте сенсорную панель с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделайте выделение и добавьте маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью Кривых
- Применение операций преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия
- Введение в рабочее пространство
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Применение ограниченных правок к вашим облачным документам
- Сотрудничать с заинтересованными сторонами
- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы по рабочему процессу
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью панели Photoshop Discover
- Создание документов
- Разместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Используйте сенсорную панель с Photoshop
- Сенсорные возможности и настраиваемые рабочие области
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие пространства
- Поместите изображения Photoshop в другие приложения
- Правители
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Положение с помощью инструмента «Линейка»
- Веб-дизайн, экранный дизайн и дизайн приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Сопоставьте цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Настройка цвета и монохрома с использованием каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выбрать, сгруппировать и связать слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои маски с векторными масками
- Управление слоями и группами
- Эффекты слоя и стили
- Редактировать маски слоя
- Извлечение активов
- Показать слои с обтравочными масками
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения содержимого других слоев
- Подборки
- Начало работы с подборками
- Сделайте выбор в композите
- Рабочая область выбора и маски
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Настройка выбора пикселей
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Выбор цветового диапазона изображения
- Преобразование между путями и границами выделения
- Основы канала
- Сохранить выделение и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Вычисления каналов
- Настройки изображения
- Замена цветов объекта
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры лечебных кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая настройка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью регулировки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Сопоставьте цвета на изображении
- Обрезка и выравнивание фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Настройка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Осветлить или затемнить области изображения
- Выборочная настройка цвета
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Как сделать неразрушающее редактирование в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Обзор функций | Adobe Camera Raw | 2018 выпусков
- Обзор новых функций
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Content-Aware Patch and Move
- Ретушь и исправление фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для решения большинства проблем
- Улучшение и преобразование изображения
- Замена неба на изображениях
- Преобразование объектов
- Настройка кадрирования, поворота и размера холста
- Как обрезать и выпрямить фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Контентно-зависимое масштабирование
- Преобразование изображений, форм и контуров
- Рисунок и живопись
- Симметричные узоры красками
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти-миксера
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание рисунка с помощью Pattern Maker
- Управление путями
- Управление библиотеками рисунков и пресетами
- Рисуйте или раскрашивайте на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Интервал между строками и символами
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использовать галерею размытия
- Основы фильтра
- Ссылка на эффекты фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Используйте фильтр «Пластика»
- Эффекты слоя и стили
- Применить определенные фильтры
- Размазать области изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Дуотоны
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Импортированные изображения с управлением цветом
- Пробные цвета
- Веб-дизайн, экранный дизайн и дизайн приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Отрисовка кадров в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Печать
- Печать 3D-объектов
- Печать из Photoshop
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарии
- Обработать пакет файлов
- Играть и управлять действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Подлинность контента
- Узнайте об учетных данных контента
- Идентичность и происхождение для NFT
- Подключить учетные записи для атрибуции креативов
- 3D и техническое изображение
- Photoshop 3D | Общие вопросы о снятых с производства 3D-функциях
- Creative Cloud 3D-анимация (предварительная версия)
- Печать 3D-объектов
- 3D живопись
- Усовершенствования 3D-панели | Фотошоп
- Основные концепции и инструменты 3D
- 3D-рендеринг и сохранение
- Создание 3D-объектов и анимации
- Стопки изображений
- Рабочий процесс 3D
- Измерение
- DICOM-файлы
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Настройка экспозиции и тонирования HDR
- Настройки панели 3D
Узнайте, как легко маскировать изображения. Превратите фигуры или текст в рамки, которые можно использовать в качестве заполнителей и заполнить изображениями. Легко замените изображение, поместив в рамку другое — оно автоматически масштабируется по размеру.
Превратите фигуры или текст в рамки, которые можно использовать в качестве заполнителей и заполнить изображениями. Легко замените изображение, поместив в рамку другое — оно автоматически масштабируется по размеру.
Создание рамки-заполнителя
Вы можете создавать рамки-заполнители для изображений любым из следующих способов:
- Используйте инструмент «Рамка», чтобы нарисовать пустые прямоугольные или эллиптические рамки на холсте.
- Преобразование любой существующей фигуры или текста во фрейм.
- Имея существующее изображение на холсте, используйте инструмент «Рамка», чтобы нарисовать нужную область изображения.
Создание рамок с помощью инструмента «Рамка»
- Выберите инструмент «Рамка» на панели «Инструменты» или нажмите «K».
- На панели параметров инструмента выберите прямоугольную или эллиптическую рамку.
- Нарисуйте новую рамку на холсте.
Преобразование любой фигуры или текста во фрейм
- На панели «Слои» щелкните правой кнопкой мыши (Win) или щелкните, удерживая клавишу «Control» (Mac), текстовый слой или слой фигуры и выберите «Преобразовать во фрейм» в контекстном меню.
 .
. - В диалоговом окне «Новый кадр» введите имя и задайте ширину и высоту кадра.
- Нажмите OK.
Нарисуйте рамку поверх существующего изображения на холсте
- Выберите инструмент «Рамка» на панели «Инструменты» или нажмите «K».
- На панели параметров инструмента выберите прямоугольную или эллиптическую рамку.
- Имея существующее изображение на холсте, нарисуйте рамку над нужной областью изображения.
- Когда вы рисуете рамку, изображение маскируется границами рамки.
Когда вы рисуете рамку на слое пикселей или перетаскиваете слой пикселей в пустой кадр на панели «Слои», слой пикселей автоматически преобразуется в смарт-объект.
Помещение изображения из результатов поиска Adobe Stock в рамки.
Поместите изображение во фрейм
Содержимое, помещенное во фреймы, всегда размещается как Смарт-объекты , чтобы его можно было масштабировать без разрушения. Содержимое автоматически масштабируется, чтобы соответствовать размеру фрейма. Вы можете поместить содержимое во фрейм любым из следующих способов:
Содержимое автоматически масштабируется, чтобы соответствовать размеру фрейма. Вы можете поместить содержимое во фрейм любым из следующих способов:
- Перетащите ресурс Adobe Stock или ресурс библиотеки с панели «Библиотеки» в рамку. Ресурс размещается как смарт-объект, который по умолчанию связан с библиотеками Creative Cloud. Чтобы получить исходный отдельный слой (не связанный с библиотеками), удерживайте нажатой клавишу Alt (Win)/клавиша Option (Mac) при перетаскивании с панели «Библиотеки» или используйте команду «Поместить слои» на панели «Библиотеки».
- Перетащите изображение с локального диска в рамку. Изображение размещается как встроенный смарт-объект. : Чтобы создать связанный смарт-объект, удерживайте нажатой клавишу Alt (Win)/клавиша Option (Mac) при перетаскивании изображения.
- Выберите кадр. В строке меню выберите «Файл» > «Поместить связанный» или «Поместить встроенный». В появившемся диалоговом окне выберите изображение, которое хотите поместить в выбранный кадр.
 Изображение размещается как связанный или встроенный смарт-объект.
Изображение размещается как связанный или встроенный смарт-объект. - На панели «Слои» перетащите пиксельный слой в пустой кадр. Пиксельный слой автоматически преобразуется в смарт-объект.
Слой кадра на панели «Слои»
На панели «Слои» кадры представлены типом слоя «Кадр». Слой кадра отображает две миниатюры — миниатюру рамки и миниатюру содержимого.
Слой кадра на панели «Слои»
A. Миниатюра кадра B. Миниатюра содержимого; Смарт-объект, связанный с библиотеками C. Слой кадра
Если открыть документ со слоями кадров в Photoshop CC 2018 или более ранних версиях, слой кадра откроется как смарт-объект с векторной маской поверх него.
Выберите фрейм или его содержимое
Кадр и его содержимое можно выбрать вместе или по отдельности, что позволяет независимо преобразовывать фрейм и его содержимое.
Состояния выбора кадра и вложенного изображения.
A. Выбраны кадр и его изображение B. Выбрано только изображение (показано с включенными элементами управления преобразованием) C. Выбран только кадр
Выберите и рамку, и ее изображение
Чтобы выбрать и рамку, и ее изображение, выполните одно из следующих действий:
- На холсте один раз щелкните вложенное изображение.
- На панели «Слои» щелкните слой с рамкой.
В этом состоянии выбора рамку и изображение можно перемещать или трансформировать вместе.
Выбрать только изображение
Чтобы выбрать только вставленное изображение, а не рамку, выполните одно из следующих действий:
- На холсте дважды щелкните изображение.
- На панели «Слои» щелкните миниатюру содержимого в слое с рамкой.
В состоянии выбора вложенное изображение может быть преобразовано независимо. Повторный двойной щелчок в этом состоянии выбора возвращает к выбору как кадра, так и его изображения.
Выберите только рамку
Чтобы выбрать только рамку, выполните любое из следующих действий:
- В любом из состояний выбора, упомянутых выше, щелкните один раз по границе рамки в области холста.
- На панели «Слои» щелкните миниатюру кадра в слое кадра.
Теперь вы можете трансформировать рамку самостоятельно.
Замена содержимого фрейма
Добавление нового изображения во фрейм заменяет его существующее вложенное изображение. Выполните одно из следующих действий:
- Перетащите изображение с панели «Библиотеки» в рамку в области «Холст» или поверх слоя с рамкой на панели «Слои».
- Перетащите изображение с локального диска в рамку в области холста.
- Выберите кадр или его изображение и используйте параметры в разделе «Вставка изображения» на панели «Свойства»: «Найти в Adobe Stock», «Открыть библиотеки», «Поместить с локального диска — связанный» или «Поместить с локального стола — встроенный».

- Выберите кадр. В строке меню выберите «Файл» > «Поместить связанный» или «Поместить встроенный». В появившемся диалоговом окне выберите изображение, которое хотите поместить в выбранный кадр.
Добавление обводки к кадру
Обновлено в Photoshop 21.2 (выпуск за июнь 2020 г.)
- На панели «Слои» выберите слой с рамкой.
- На панели «Свойства» («Окно» > «Свойства») в разделе «Параметры обводки» установите следующие параметры:
- Установите тип обводки рамки: сплошной цвет, градиент или узор.
Начиная с Photoshop 21.2, вы также можете установить угол поворота рисунка обводки рамки и легко изменить его ориентацию. - Установка ширины обводки кадра (в пикселях).
- Установить тип выравнивания для хода — внутри, по центру, снаружи.
- Установите тип обводки рамки: сплошной цвет, градиент или узор.
Подробнее, как это
- Работа с Smart Objects
- Создание типа
- Draw Formes
- Используйте Adobe Stock с Creative Cloud Libraries
- Объекты Transform
- Слои маски с Vector Masks
Знак.
Войти
Управление учетной записью
Рамки и рамки Photoshop — матовая фоторамка
Шаг 1. Дублируйте фоновый слой
Первое, что нам нужно сделать, чтобы создать матовую рамку, это продублировать фоновый слой. Если вы недавно открыли свое изображение в Photoshop, как я, вы увидите на панели «Слои», что фоновый слой в настоящее время является единственным слоем в документе:
.
Исходное изображение, расположенное на фоновом слое.
Чтобы продублировать его и одновременно назвать новый слой, нажмите и удерживайте Alt (Win) / Option (Mac) нажмите клавишу на клавиатуре, когда вы нажмете фоновый слой и перетащите его вниз на значок «Новый слой» в нижней части панели «Слои»:
Нажмите и удерживайте Alt (Win) / Option (Mac) и перетащите фоновый слой на значок «Новый слой».
Когда вы отпустите кнопку мыши, Photoshop откроет диалоговое окно Duplicate Layer , что даст нам возможность назвать новый слой до его добавления. Назовите слой «фото» (поскольку это будет слой, на котором находится наша фотография), затем нажмите «ОК»:
Имя нового слоя в диалоговом окне Дублировать слой.
Копия фонового слоя теперь появляется на новом слое с именем «фотография» над оригиналом:
Панель «Слои» с новым слоем «фото».
Шаг 2: выберите фоновый слой
Нажмите на фоновый слой на панели «Слои», чтобы он снова стал активным:
Выбор фонового слоя.
Шаг 3. Добавьте больше пространства холста вокруг изображения
Давайте добавим белую рамку вокруг изображения, которая будет служить ковриком между рамкой и фотографией, и мы сделаем это с помощью команды Размер холста в Photoshop. Перейдите к меню Image в строке меню в верхней части экрана и выберите Размер холста :
.
Перейдите в Изображение > Размер холста.
Откроется диалоговое окно Размер холста. Во-первых, убедитесь, что опция Relative отмечена как . Это позволит нам начать с нашего текущего размера холста и добавить к нему дополнительное пространство:
Параметр «Относительный» в диалоговом окне «Размер холста».
Отметив Относительно, введите размер холста, который вы хотите добавить для коврика, в поля Ширина и Высота , используя тот тип измерения, который проще (обычно либо пикселей , либо дюймов ). Решая, сколько места добавить, имейте в виду, что любое значение, которое вы введете для ширины, будет равно , разделенному между левой и правой сторонами . Так, например, ввод значения 2 дюйма, как я собираюсь сделать, добавит 1 дюйм пространства слева и 1 дюйм справа. То же самое происходит со значением высоты. Получается разделен между верхним и нижним , поэтому ввод 2 дюймов для высоты добавит 1 дюйм пространства вверху и 1 дюйм внизу. Фактические значения, которые вы вводите, будут во многом зависеть от размера вашего изображения, поэтому, хотя я устанавливаю значения ширины и высоты на 2 дюйма, вы можете обнаружить, что меньшие или большие значения работают лучше:
Фактические значения, которые вы вводите, будут во многом зависеть от размера вашего изображения, поэтому, хотя я устанавливаю значения ширины и высоты на 2 дюйма, вы можете обнаружить, что меньшие или большие значения работают лучше:
Введите необходимое дополнительное пространство на холсте.
Затем убедитесь, что центральный квадрат выбран в якоре 9.Сетка 0906 непосредственно под опцией Relative. Выбор центрального квадрата указывает Photoshop равномерно добавить дополнительное пространство вокруг холста. Наконец, так как мы хотим, чтобы наш мат был белым, установите цвет расширения холста на Белый :
.
Выберите центральный квадрат сетки привязки и установите белый цвет расширения холста.
Когда закончите, нажмите OK, чтобы закрыть диалоговое окно Размер холста, после чего Photoshop добавит дополнительное пространство вокруг изображения, создав белый мат. Если вы обнаружите, что добавили слишком много или слишком мало места, просто нажмите Ctrl+Z (Win) / Command+Z (Mac) на клавиатуре, чтобы отменить действие, затем вернитесь к Изображение > Размер холста и повторите попытку с другими значениями ширины и высоты:
Изображение после добавления белого холста вокруг него.
Шаг 4. Переименуйте фоновый слой
Поскольку мы используем фоновый слой в качестве мата, давайте дадим этому слою более описательное имя. Дважды щелкните непосредственно на имени «Фон» на панели «Слои». Это откроет Диалоговое окно «Новый слой «. Введите «mat» в качестве нового имени слоя, затем нажмите «ОК»:
.
Диалоговое окно «Новый слой».
Photoshop меняет название слоя с «Фон» на «мат»:
Недавно переименованный слой «mat».
Шаг 5. Добавьте новый слой
Далее мы добавим еще один новый слой, на этот раз для удерживания рамки. Выбрав слой «mat», нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре и нажмите Значок нового слоя в нижней части панели «Слои»:
Щелчок значка «Новый слой» при нажатой клавише «Alt» (Win) / «Option» (Mac).
Это снова открывает диалоговое окно «Новый слой». Назовите новый слой «кадр», затем нажмите «ОК»:
.
Имя нового слоя.
Новый пустой слой с именем «рамка» появляется между слоями «фото» и «коврик»:
Слой «frame» добавляется между двумя предыдущими слоями.
Шаг 6: Залейте новый слой белым цветом
Перейдите в меню Edit в верхней части экрана и выберите Fill :
Переходим к Правка > Заполнить.
Откроется диалоговое окно «Заливка». Мы собираемся временно заполнить слой «frame» белым цветом, поэтому установите параметр Use в верхней части диалогового окна на White . Убедитесь, что для двух других параметров установлены значения по умолчанию ( Режим установлен на Нормальный и Непрозрачность установлен на 100% ), затем нажмите OK:
Установка для параметра «Использовать» значения «Белый» в диалоговом окне «Заливка».
Казалось бы, в документе ничего не произошло, но если мы посмотрим на миниатюру предварительного просмотра слоя «кадр» на панели «Слои», мы увидим, что слой на самом деле был заполнен белым цветом:
Миниатюра предварительного просмотра слоя «frame».
Шаг 7. Примените стиль слоя «Обводка»
Далее, чтобы нарисовать рамку, мы будем использовать несколько стилей слоя Photoshop (эффекты). Нажмите на Стили слоя Значок (значок «fx») в нижней части панели «Слои»:
Щелкните значок Стили слоя.
Выберите Stroke из появившегося списка стилей слоя:
Выбор стиля слоя «Обводка».
Откроется диалоговое окно «Стиль слоя» в Photoshop, для которого заданы параметры «Обводка» в среднем столбце. Мы хотим, чтобы наш кадр был черным , а это значит, что нам нужно, чтобы обводка была черной. Если ваш штрих еще не установлен в черный цвет, нажмите на образец цвета справа от слова Цвет:
Щелкните образец цвета обводки, если он еще не установлен в черный цвет.
Откроется палитра цветов . Выберите черный для цвета обводки, затем нажмите OK:
Выбор черного из палитры цветов.
Затем, чтобы придать обводке острые углы, измените параметр Position на Inside . Затем следите за своим документом, перетаскивая размер 909 909 909.06 ползунок вправо, чтобы увеличить толщину обводки, создавая начальный кадр. Здесь нет значения «один размер подходит всем», потому что размер, который вам нужен для вашей рамки, будет во многом зависеть от размера вашего изображения, а также от вашего личного вкуса. Я работаю с довольно большим изображением, поэтому я думаю, что размер обводки 80 пикселей выглядит хорошо. Ваше значение может быть другим, но какое бы значение вы ни выбрали, запомните его, потому что оно нам понадобится снова через мгновение:
.
Установите положение внутри и увеличьте значение размера.
Вот как выглядит мой документ с обводкой по внешним краям. Пока не закрывайте диалоговое окно «Стиль слоя». У нас есть еще один стиль для применения:
Штрих создает базовую рамку.
Шаг 8.
 Примените стиль слоя Bevel & Emboss
Примените стиль слоя Bevel & Emboss
Давайте придадим нашему кадру глубину, используя другой стиль слоя Photoshop — Bevel & Emboss. Не закрывая диалоговое окно «Стиль слоя», щелкните непосредственно слова 9.0905 Bevel & Emboss вверху списка стилей слева. Убедитесь, что вы нажали на сами слова , а не только внутри флажка, иначе параметры Bevel & Emboss не появятся:
Нажатие непосредственно на слова Bevel & Emboss.
Средний столбец диалогового окна «Стиль слоя» изменится на параметры «Скос и тиснение». Нам нужно применить этот эффект непосредственно к обводке, которую мы добавили на предыдущем шаге, и мы можем сделать это, изменив Параметр Style вверху от Inner Bevel (настройка по умолчанию) до Stroke Emboss :
Изменение стиля на штриховое тиснение.
Затем измените параметр Technique прямо под ним с Smooth на Chisel Hard . Затем установите значение Size на то же значение, которое вы использовали для размера обводки на предыдущем шаге. Для меня это было 80 px . Если вы не помните точное значение, которое вы использовали, ничего страшного. Просто следите за своим документом, когда перетаскиваете ползунок «Размер» вправо и убедитесь, что вы установили его достаточно высоко, чтобы эффект тиснения покрывал всю толщину обводки:
Для меня это было 80 px . Если вы не помните точное значение, которое вы использовали, ничего страшного. Просто следите за своим документом, когда перетаскиваете ползунок «Размер» вправо и убедитесь, что вы установили его достаточно высоко, чтобы эффект тиснения покрывал всю толщину обводки:
Изменение техники на Chisel Hard и установка размера на размер штриха.
Вот как должна выглядеть рамка на данный момент, но мы еще не совсем закончили:
Кадр после применения первой из настроек Bevel & Emboss.
Вернитесь к параметрам Bevel & Emboss, измените значение Angle в разделе Shading на 120° , чтобы свет падал на кадр сверху слева:
Изменение угла на 120°.
Давайте внесем еще пару изменений в освещение. Внизу внизу есть несколько параметров для настройки бликов и теней эффекта. Уменьшите значение Highlight Opacity с 75% (настройка по умолчанию) до 50% . Вы можете даже захотеть пойти немного ниже, чем это. Это затемнит самые яркие участки кадра:
Вы можете даже захотеть пойти немного ниже, чем это. Это затемнит самые яркие участки кадра:
Снижение непрозрачности подсветки до 50%.
Затем, чтобы осветлить более темные области (которые в данный момент чисто черные), сначала измените Shadow Mode от Multiply до Screen, затем щелкните образец цвета рядом с ним, чтобы изменить цвет тени:
Изменение режима тени на экран и щелчок по образцу цвета.
Когда откроется окно выбора цвета , выберите белый для нового цвета тени (я знаю, я знаю… белый для тени? Просто поверьте мне в этом), затем нажмите OK:
Выбор белого цвета из палитры цветов для нового цвета тени.
Почему мы выбрали белый цвет тени? Это потому, что нам на самом деле не нужна тень, так как наш кадр уже чисто черный. Вместо этого нам нужен второй блик, и, изменив режим тени с «Умножение» на «Экран», а затем изменив его цвет с черного на белый, мы эффективно превратили тень в блик! С белым теперь в качестве нового цвета, уменьшите значение Shadow Opacity с 75% до 10-20% . Я разделю разницу и установлю свою на 15%. Части кадра, которые раньше были чисто черными, теперь выглядят немного ярче, раскрывая некоторые детали в углах, где встречаются части кадра:
Я разделю разницу и установлю свою на 15%. Части кадра, которые раньше были чисто черными, теперь выглядят немного ярче, раскрывая некоторые детали в углах, где встречаются части кадра:
Уменьшение значения непрозрачности тени.
Нажмите кнопку «ОК», чтобы закрыть диалоговое окно «Стиль слоя». Вот как должен выглядеть кадр:
Кадр со всеми примененными настройками Bevel & Emboss.
Узнайте больше о пяти основных режимах наложения, которые должен знать каждый пользователь Photoshop!
Шаг 9. Растеризация стилей слоя
Далее мы добавим тень к кадру. Для этого нам сначала нужно удалить все на слое, кроме самого кадра. И сделать и , нам нужно растеризовать наши два стиля слоя, по существу сведя (объединив) их на слой как обычные пиксели. Щелкните правой кнопкой мыши (Win) / , удерживая нажатой клавишу Control, (Mac) на слое «кадр»:
Щелкните правой кнопкой мыши (Win) или щелкните, удерживая клавишу Control, в любом месте, кроме эскиза предварительного просмотра.
Выберите Rasterize Layer Style из появившегося меню:
Выбор «Растрировать стиль слоя».
Рамка по-прежнему будет выглядеть так же, как и раньше, но два стиля слоя больше не перечисляются отдельно под слоем «рамка» на панели «Слои». Теперь они объединены в слой. это означает, что означает, что мы потеряли возможность вернуться и отредактировать их позже, но это нормально, потому что мы уже сделали с ними все, что нужно было сделать:
Панель «Слои» после растеризации стилей слоя.
Шаг 10. Выберите инструмент «Волшебная палочка»
Выберите инструмент Magic Wand Tool на панели инструментов. По умолчанию он вложен за инструментом быстрого выбора , поэтому, чтобы получить к нему доступ, нажмите и удерживайте инструмент быстрого выбора, пока не появится всплывающее меню, затем выберите инструмент «Волшебная палочка» из меню:
Выбор инструмента «Волшебная палочка».
Шаг 11. Отключите «Образец всех слоев»
Наверху на панели параметров убедитесь, что в параметрах Sample All Layers в снят флажок (выключен). Это ограничит наш выбор только содержимым слоя «frame»:
.
Опция Sample All Layers. Убедитесь, что он выключен.
Шаг 12: выберите белую область и удалите ее
Чтобы было легче видеть, что мы собираемся делать, нажмите и удерживайте 9Нажмите клавишу 0905 Alt (Win) / Option (Mac) на клавиатуре и щелкните значок видимости («глазное яблоко») в крайнем левом углу слоя «кадр» на панели «Слои». Это временно скроет все слои в документе, кроме слоя «frame»:
.
Щелчок по значку видимости слоя «кадр».
Затем щелкните инструментом Magic Wand Tool в любом месте внутри белой области , чтобы выбрать ее. Вы увидите контур выделения вокруг внешних краев. Теперь выделено все, кроме рамки:
Щелчок инструментом Magic Wand Tool внутри белой области.
Выделив белую область, нажмите клавишу Backspace (Win) / Delete (Mac) на клавиатуре, чтобы удалить ее. Та же самая область теперь будет заполнена прозрачностью, обозначенной узором в шахматном порядке. Остается только сама рамка:
Белая область исчезла.
Контур выделения нам больше не нужен, поэтому чтобы его убрать, подойдите к меню Select в верхней части экрана и выберите Отменить выбор . Или просто нажмите Ctrl+D (Win) / Command+D (Mac) на клавиатуре:
Собираюсь выбрать > Отменить выбор.
Затем, чтобы снова включить другие слои в документе, вернув фотографию и белую подложку, еще раз нажмите и удерживайте Alt (Win) / Option (Mac) на клавиатуре и нажмите на «рамку». значок видимости слоя:
Нажмите и удерживайте Alt (Win) / Option (Mac) и щелкните тот же значок видимости.
Шаг 13.
 Добавьте тень
Добавьте тень
Щелкните еще раз значок Стили слоя в нижней части панели «Слои»:
Щелкните значок Стили слоя.
Выберите Тень из нижней части списка:
Выбор эффекта слоя «Тень».
Откроется диалоговое окно «Стиль слоя» с параметрами «Тень». Во-первых, уменьшите Непрозрачность тени с 75% (значение по умолчанию) до 50-60% так что не так интенсивно. Оставьте для Angle значение 120° , чтобы направление освещения оставалось таким же, каким оно было при создании кадра. Затем отрегулируйте значения Distance и Size в соответствии с вашим изображением. Параметр «Расстояние» определяет, насколько далеко тень появляется от источника (кадра), а параметр «Размер» определяет мягкость тени. Я оставлю значение расстояния по умолчанию 5 пикселей , но увеличу значение размера до 9.0905 10 пикселей :
Параметры тени.
Нажмите кнопку «ОК», чтобы закрыть диалоговое окно «Стиль слоя». Теперь вы должны увидеть довольно мягкую тонкую тень вдоль верхнего и левого внутреннего краев кадра:
.
Кадр с примененной тенью.
Шаг 14. Добавьте новый слой
Мы закончим нашу рамку, добавив вторую, меньшую рамку вокруг фотографии, создав эффект двойной матовости. Еще раз нажмите и удерживайте Alt (Win)/ Option (Mac) на клавиатуре и щелкните значок New Layer в нижней части панели слоев:
Нажатие и удерживание клавиши «Alt» (Win)/Option (Mac) и щелчок по значку «Новый слой».
Когда появится диалоговое окно «Новый слой», назовите слой «внутренняя тень» и нажмите «ОК»:
Назовите новый слой «внутренняя тень».
Новый пустой слой с именем «внутренняя тень» появляется между слоями «кадр» и «фото»:
Photoshop добавляет слой «внутренняя тень» над слоем «рамка».
Шаг 15. Выберите инструмент «Прямоугольная область»
Возьмите инструмент Rectangular Marquee Tool на панели инструментов:
Выбор инструмента «Прямоугольное выделение».
Шаг 16. Нарисуйте выделение вокруг фотографии
Используя Rectangular Marquee Tool, выделите прямоугольную область вокруг фотографии, сделав ее немного больше самой фотографии. Начните с нажатия выше и левее верхнего левого угла фотографии, затем, удерживая кнопку мыши нажатой, перетащите по диагонали чуть ниже и правее нижнего правого угла, оставляя одинаковое пространство вокруг всех четырех сторон. . Если вам нужно изменить положение контура выделения во время его рисования, нажмите и удерживайте Пробел , переместите выделение с помощью мыши, затем отпустите пробел и продолжайте перетаскивание:
Сохраняйте одинаковое пространство вокруг фотографии при выделении.
Шаг 17: Залейте выделение белым цветом
Перейдите в меню Edit в верхней части экрана и выберите Fill :
Переходим к Правка > Заполнить.
Когда откроется диалоговое окно «Заливка», установите для параметра «Использовать » значение « Белый », если это еще не сделано, затем нажмите «ОК»:
Снова установить для параметра «Использовать» значение «Белый».
Это заполняет выделение белым цветом на слое «внутренняя тень». Вы еще не сможете увидеть его в документе, но вы можете увидеть его на миниатюре предварительного просмотра слоя :
Миниатюра предварительного просмотра показывает, что выбранная область теперь заполнена белым цветом.
Нам больше не нужен контур выделения, поэтому перейдите в меню Select и выберите Deselect или нажмите Ctrl+D (Win) / Command+D (Mac) на клавиатуре, чтобы быстро удалить его:
Собираюсь выбрать > Отменить выбор.
Шаг 18. Применение эффекта внутреннего свечения к слою
Чтобы создать эту вторую границу, все, что нам нужно сделать, это применить тонкую внутреннюю тень к области, которую мы только что залили белым (именно поэтому мы назвали слой «внутренняя тень»). В Photoshop есть фактический стиль слоя «Внутренняя тень», мы не собираемся его использовать, потому что он создаст тень только вдоль двух из четырех сторон (аналогично тому, как тень выглядит на кадре). Вместо этого мы создадим собственную внутреннюю тень, используя другой стиль слоя — Внутреннее свечение.
Вместо этого мы создадим собственную внутреннюю тень, используя другой стиль слоя — Внутреннее свечение.
Щелкните значок Стили слоя в нижней части панели «Слои»:
Щелкните значок Стили слоя.
Выберите Внутреннее свечение из списка:
Выбор стиля слоя «Внутреннее свечение».
Когда откроется диалоговое окно «Стиль слоя», измените режим наложения на в верхней части параметров «Внутреннее свечение» с «Экран» на «Умножение». Это превращает свечение в тень, или, по крайней мере, оно будет, когда мы также изменим его цвет:
Изменение режима наложения на умножение.
Щелкните образец цвета , чтобы открыть палитру цветов и изменить цвет внутреннего свечения:
Щелчок по образцу цвета.
Выберите черный , затем нажмите OK, чтобы закрыть палитру цветов:
Изменение цвета внутреннего свечения на черный.
Это создает тонкую рамку вокруг фотографии:
Вокруг области, которую мы залили белым цветом, появляется тень.

 8 Рамка с многоступенчатым переходом
8 Рамка с многоступенчатым переходом
 ru/ramka-vokrug-fotografii/
ru/ramka-vokrug-fotografii/ .
. Изображение размещается как связанный или встроенный смарт-объект.
Изображение размещается как связанный или встроенный смарт-объект.