Как в кореле сделать заливку прозрачную: Эффект Прозрачность в CorelDRAW | CorelTUTORIALS
Как в Corel сделать прозрачную заливку?
Как в Corel сделать прозрачную заливку?
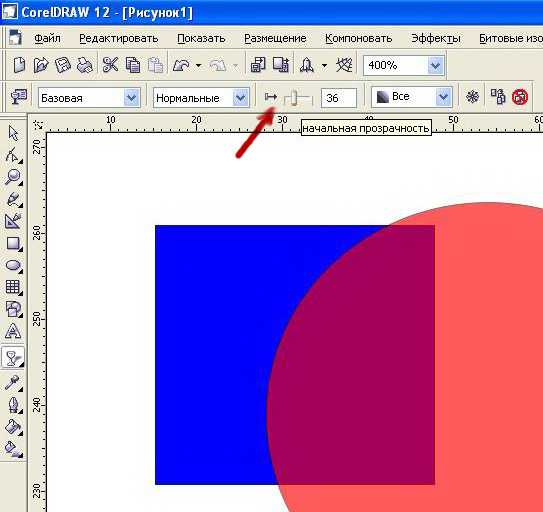
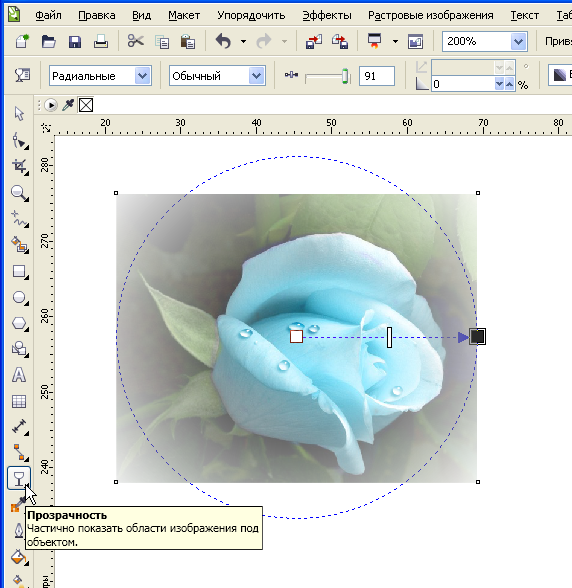
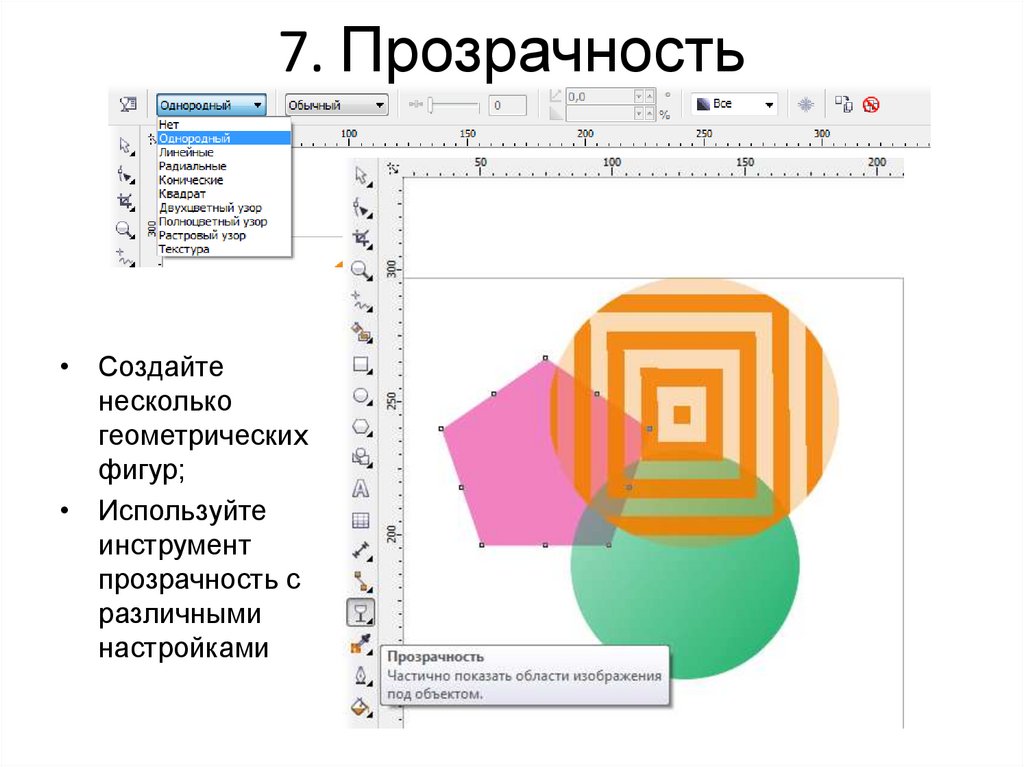
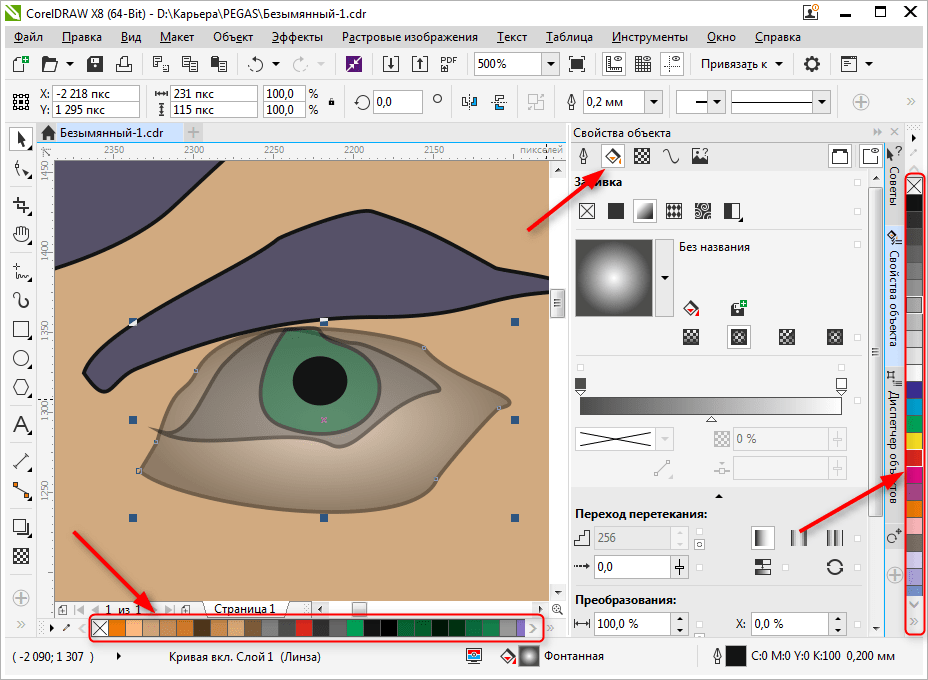
Чтобы применить прозрачность только к заливке или абрису объекта, нажмите кнопку Заливка или кнопку Абрис в области Прозрачность окна настройки Свойства объекта. Чтобы изменить прозрачность, нажмите кнопку Изменить прозрачность в окне настройки Свойства объекта и укажите нужные параметры.
Как убрать прозрачность в Corel Draw?
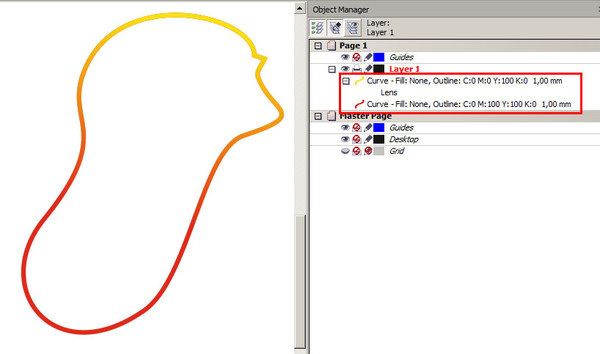
Откройте Окно> Окна настройки> Эффекты> Линза. Выберите объект с прозрачностью. Убедитесь, что нет эффекта линзы, который выбирается в выпадающем меню. Нажмите кнопку Применить — теперь линзы или прозрачные объекты будут удалены.
Как в Corel сохранить в PNG?
- • Импорт файла переносимой сетевой графики • …
- Импорт файла переносимой сетевой графики
- 1 . Выберите Файл Импорт.
- 2 . Выберите папку, в которой хранится файл.
- 3 . Выберите PNG – переносимая сетевая графика (*.
 …
… - 4 . Щелкните имя файла.
- 5 . Нажмите кнопку Импорт.
- 6 . Щелкните страницу рисования.
Как сохранить векторный рисунок в Corel Draw?
Выберите пункт Файл Сохранить как. В поле Имя файла введите имя файла. Выберите папку, в которой необходимо сохранить файл. Если рисунок необходимо сохранить в векторном формате, отличном от CorelDRAW (CDR), выберите этот формат в списке Тип файла.
Как убрать фон в фотошопе?
Волшебная палочка/Magic Wand — самый простой и быстрый способ удаления лишних частей изображения. Чтобы убрать фон с картинки при помощи Волшебной палочки, нужно задать значение допуска — чем оно выше, тем больше будет область выделения. Далее щелкните по области, которую хотите скрыть, и залейте ее черным цветом.
Как убрать фон в фотошопе 2020?
На панели слоев щелкните значок глаза рядом с фоновым слоем, чтобы скрыть фон. Отсюда вы будете работать только с новым слоем, который вы только что создали. В разделе «Быстрые действия» нажмите «Удалить фон». Вам нужно будет подождать несколько минут, чтобы программа нашла объект и удалила фон.
В разделе «Быстрые действия» нажмите «Удалить фон». Вам нужно будет подождать несколько минут, чтобы программа нашла объект и удалила фон.
Как убрать шахматный фон в фотошопе?
Чтобы не видеть этот узор, его можно легко отключить. Перейдём в «Редактирование — Установки — Прозрачность и цветовой охват». Щёлкаем по чёрной стрелочке, направленной вниз, правее поля «Размер сетки» и выбираем пункт «Не задана». Нажимаем в окне «Установки» «Да».
В каком приложении можно сделать белый фон?
Приложение Product Camera создает белый фон вокруг снимаемых объектов Разработчики популярного приложения для Android Camera51 объявили о создании еще одного приложения, которое помогает людям делать снимки, которые им нужны.
Как сделать белый фон на отсканированном документе?
попробуй в фотошопе Ctrl + L, а затем пипетку крайнюю слева и на черный фон, фон букв! По идее все остальное станет практически белым!
Как заменить задний фон на фотографии в фотошопе?
Замена фона в Photoshop
- На панели Слои выберите слой Model.
 …
… - Переместите ползунок Сместить край влево (-100%). …
- На панели Слои нажмите Добавить слой-маску. …
- На панели Слои, удерживая нажатой клавишу Alt, перетащите слой New Background вверх и разместите его над слоем Model, так появится слой New Background копия.
Как сделать задний фон в фотошопе?
Выберите «Слой» > «Новый» > «Слой из заднего плана». Выделите слой «Задний план» и выполните команду «Создать дубликат слоя» из всплывающего меню на панели «Слои», чтобы сохранить слой заднего плана нетронутым и создать его дубликат в виде нового слоя.
Как сменить фон на фотографии в фотошопе?
Итак, возьмите Инструмент Быстрое выделение — Quick Selection Tool (W), удерживайте Shift, чтобы добавлять области к выделению. Выделите фон, который вы хотите удалить (заменить), кликая и перетягивая инструмент по фону. Если вы случайно выделили лишние области, удерживая Alt, мышью убирайте лишние области выделения.
Как сделать задний фон на фотографии?
Перейдите в меню «Инструменты» и выберите пункт «Замена фона».
- Откройте фото и выберите функцию «Замена фона» …
- Зеленой кистью отметьте объект, который надо оставить …
- Красной кистью обозначьте фон …
- Избавьтесь от оставшегося фона и верните случайно удаленные нужные фрагменты
Как поменять фон на фотографии с телефона?
Для замены необходимо выполнить несколько простых шагов.
- Открыть приложение и необходимое фото;
- Перейти во вкладку «Инструменты» и выбрать «Двойную экспозицию»;
- Открыть изображение, которое будет служить фоном, и выбрать режим наложения фона;
- Перейти в меню и выбрать «Посмотреть изменения»;
Как изменить фон на фотографии в PicsArt?
Изменение цвета фона
- Откройте приложение PicsArt на своем смартфоне.
- Коснитесь значка + в нижней части экрана приложения.

- Выберите изображение, которое хотите отредактировать.
- Когда изображение откроется, нажмите кнопку «Эффекты» в нижнем меню.
- Прокрутите влево и нажмите «Цвета» в меню «Эффекты».
Фонтанная заливка в CorelDRAW
В этом уроке демонстрируем процесс создания прозрачного 3D контейнера с помощью фонтанной заливки и заливки сетки в CorelDRAW X7.
Нам понадобятся такие команды и инструменты, как Прямоугольник, Эллипс, Тень, Заливка сетки, Отображение, Дублирование, Наклон, Масштаб и Поворот.
Создание документа
Запустите CorelDRAW X7. Щелкните Создать на экране приветствия или выберите Файл > Создать. Задайте указанные параметры в диалоговом окне Создание документа. Установите флажок Привязка к объектам (Вид > Привязать к > Привязка к объектам).
Создание плоскостей куба
Активируйте инструмент Прямоугольник (F6) в наборе инструментов и начертите прямоугольник. Измените ширину прямоугольника на 50 мм, а высоту — на 60 мм (см. рис. 2 ниже). Назовем этот объект Объект-1. Откройте окно настройки Преобразования и выберите пункт Наклон (как вариант, можно выбрать Объект > Преобразования > Наклон в строке меню). Введите значение -25 в поле Y: и щелкните Применить. Получившийся объект должен выглядеть так, как показано на рис. 3.
Измените ширину прямоугольника на 50 мм, а высоту — на 60 мм (см. рис. 2 ниже). Назовем этот объект Объект-1. Откройте окно настройки Преобразования и выберите пункт Наклон (как вариант, можно выбрать Объект > Преобразования > Наклон в строке меню). Введите значение -25 в поле Y: и щелкните Применить. Получившийся объект должен выглядеть так, как показано на рис. 3.
Теперь, удерживая клавишу Ctrl, щелкните и протащите средний левый маркер вправо, чтобы создать отраженный объект, а затем щелкните один раз правой кнопкой мыши, чтобы дублировать объект. Получившийся объект назовем Объект-2 (см. рис. 4).
Заполнение плоскостей объекта цветом
Объект-1
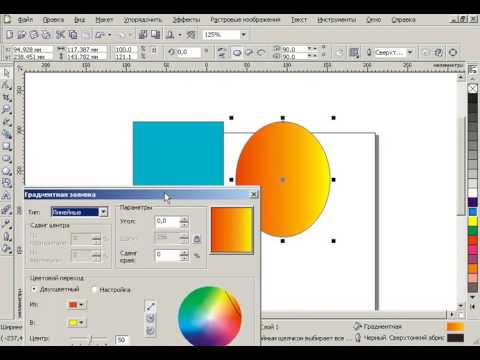
Выделите Объект-1 и залейте его красным цветом (C0 M100 Y100 K0). Удалите абрис (для этого правой кнопкой мыши щелкните перечеркнутую ячейку Нет цвета). Нажмите клавишу F11, чтобы открыть диалоговое окно Фонтанная заливка. Щелкните конечный цветовой узел (позиция 100%) и измените цвет на более насыщенный красный (C0 M100 Y100 K80). Для этого щелкните маленький черный треугольник (рядом с образцом цвета узла) и введите параметры цвета. Нажмите кнопку ОК.
Для этого щелкните маленький черный треугольник (рядом с образцом цвета узла) и введите параметры цвета. Нажмите кнопку ОК.
Теперь выберите инструмент Заливка сетки в наборе инструментов и выделите рамкой центральный узел. Щелкните образец оранжевого цвета (C0 M60 Y100 K0) на цветовой палитре. С помощью активированного инструмента Заливка сетки выделите рамкой все узлы и измените уровень прозрачности на 30% на панели свойств. (См. рис. 5 ниже.)
Объект-2
Выделите Объект-2 и залейте его желтым цветом (C0 M20 Y100 K0). Удалите абрис (для этого правой кнопкой мыши щелкните перечеркнутую ячейку Нет цвета). Нажмите клавишу F11, чтобы открыть диалоговое окно Фонтанная заливка. Щелкните конечный цветовой узел (позиция 100%), измените цвет на более насыщенный желтый (C0 M20 Y60 K80) и щелкните OK.
Теперь выберите инструмент Заливка сетки в наборе инструментов и выделите рамкой центральный узел. Щелкните образец желтого цвета (C0 M0 Y100 K0) на цветовой палитре. С помощью активированного инструмента Заливка сетки выделите рамкой все узлы и на панели свойств измените уровень прозрачности на 30%. (См. рис. 6 ниже.)
С помощью активированного инструмента Заливка сетки выделите рамкой все узлы и на панели свойств измените уровень прозрачности на 30%. (См. рис. 6 ниже.)
Создание двух оставшихся плоскостей
Протащите Объект-2 из нижнего левого угла так, чтобы привязать этот объект к нижнему левому углу Объекта-1. Не отпуская левую кнопку мыши, щелкните один раз правой кнопкой мыши, чтобы дублировать объект.
Нажмите Shift + PgDn, чтобы переместить объект на задний план. В окне настройки Преобразования выберите пункт Повернуть. В поле Угол поворота введите значение 180°. Нажмите кнопку Применить. Назовем этот объект Объект-3. Получившийся объект должен выглядеть так, как показано на рис. 7. Протащите Объект-1 из верхнего левого угла так, чтобы привязать этот объект к верхнему правому углу Объекта-3. Не отпуская левую кнопку мыши, щелкните один раз правой кнопкой мыши, чтобы дублировать объект.
Нажмите Shift + PgDn, чтобы переместить объект на задний план. В окне настройки Преобразования оставьте все как есть и нажмите кнопку Применить. Назовем этот объект Объект-4. Получившийся объект должен выглядеть так, как показано на рис. 8.
В окне настройки Преобразования оставьте все как есть и нажмите кнопку Применить. Назовем этот объект Объект-4. Получившийся объект должен выглядеть так, как показано на рис. 8.
Создание сферы
Активируйте инструмент Эллипс (F7) и нарисуйте правильную окружность, удерживая клавишу Ctrl. Измените высоту и ширину окружности на 50 мм. Для заливки формы на цветовой палитре выберите пурпурный цвет (C0 M100 Y0 K0). Удалите абрис (для этого правой кнопкой мыши щелкните перечеркнутую ячейку Нет цвета).
Нажмите клавишу F11, чтобы открыть диалоговое окно Фонтанная заливка. Измените тип перехода перетекания на эллиптический. Щелкните конечный цветовой узел (позиция 100%) и измените цвет на розовый (C0 M40 Y20 K0). Сгладьте фонтанную заливку, щелкнув значок Сглаживание (справа внизу под полем Обтекание). В области Преобразования в поле X: введите значение -22% в графе Горизонтальный сдвиг. В поле Y: введите значение 30% в графе Вертикальное смещение. На иллюстрации ниже указаны нужные параметры для фонтанной заливки.
На иллюстрации ниже указаны нужные параметры для фонтанной заливки.
Получившийся объект должен выглядеть так, как показано на рис. 9.
Выберите инструмент Тень в наборе инструментов и, удерживая клавишу Ctrl, слегка протащите курсор снизу вверх от центральной части сферы. В настройках инструмента Тень на панели свойств установите значения в полях Непрозрачность и Размытие на 25 (см. рис. 10).
Расположите сферу с тенью так, как показано на рис. 11 ниже. Выделите Объект-1 и Объект-2 и нажмите Shift + PgUp. Получившийся объект должен выглядеть так, как показано на рис. 12.
Ссылка на источник
Пример HTML-страницы
Создание прозрачных стилизованных кнопок с помощью CorelDRAW
Стив Бэйн
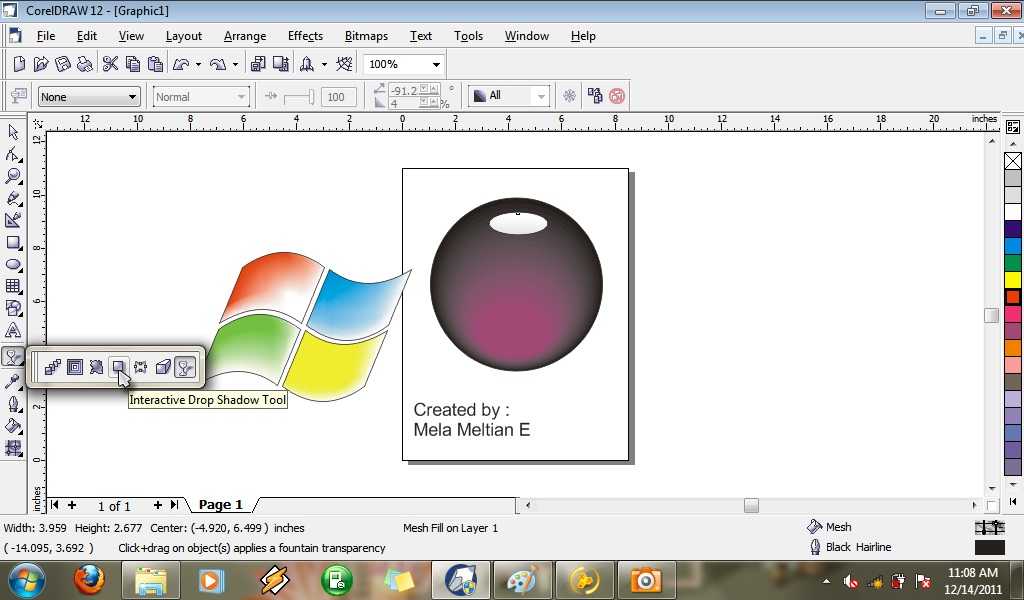
Если вы обнаружили, что хотите знать, как создавать эти крутые стеклянные прозрачные кнопки, популярные в определенных дизайнах интерфейсов, ваше желание сбылось. Я говорю о кнопках в форме таблеток, которые, кажется, сделаны из цветного стекла или прозрачного пластика. В этом уроке я покажу вам, как использовать CorelDRAW для создания стеклянных объектов, подобных этим:
Я говорю о кнопках в форме таблеток, которые, кажется, сделаны из цветного стекла или прозрачного пластика. В этом уроке я покажу вам, как использовать CorelDRAW для создания стеклянных объектов, подобных этим:
Нажмите, чтобы увеличить
На первый взгляд эффект выглядит так, как будто он создан с помощью дорогого программного обеспечения для 3D-моделирования, но правда в том, что вы можете очень близко проиллюстрировать тот же эффект, используя всего две или три тщательно подобранные векторные фигуры. Хотя в этом руководстве демонстрируется интерфейс CorelDRAW 12, практически любую последнюю версию CorelDRAW можно использовать, чтобы следовать инструкциям и использовать эти методы иллюстрирования.
Создать прозрачную стеклянную сферу
Стеклянные эффекты зависят от таких ключевых факторов, как направление освещения, интенсивность света, отражение, фокус и цвет. В любом твердом прозрачном объекте цвет по краям темнее, чем в середине. Мягкий верхний свет отражается от блестящей поверхности стекла, создавая отражение источника света. Чем более сфокусировано отражение, тем более гладкой будет поверхность.
Чем более сфокусировано отражение, тем более гладкой будет поверхность.
Использование CorelDRAW для имитации эффектов стекла требует тщательного применения векторных объектов с эффектами цвета и прозрачности. Чтобы продемонстрировать, как цвет и освещение влияют на эффект, давайте начнем с простого создания объекта из цветного стекла:
- С помощью инструмента «Эллипс» нарисуйте круг диаметром примерно 2 дюйма. Удерживание клавиши Ctrl ограничивает форму эллипса кругом.
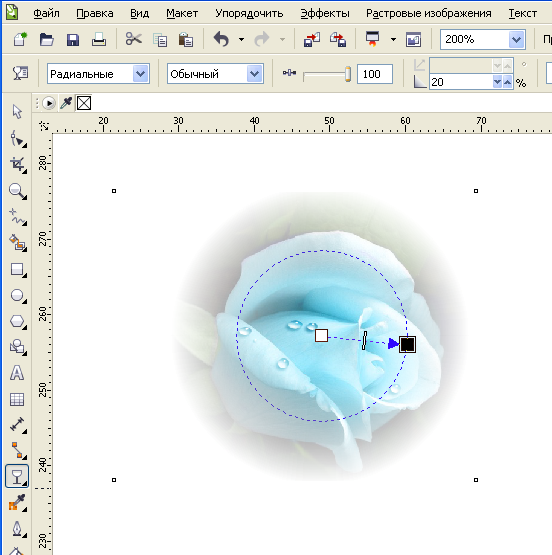
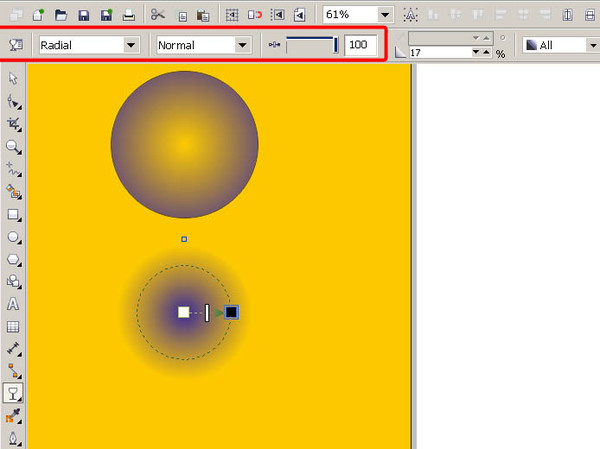
- Для цветового режима используйте палитру CMYK по умолчанию. Если цветовая палитра не отображается, вы можете отобразить ее, выбрав «Окно» > «Цветовые палитры» > «Палитра CMYK по умолчанию». Не снимая выделения с круга, нажмите на желтую ячейку ( C0, M0, Y100, K0 ), чтобы установить цвет заливки круга. Выберите инструмент «Интерактивная заливка» (клавиша быстрого доступа G ) и используйте параметры панели свойств, чтобы установить для параметра «Тип заливки» значение «Радиальная» (, см.
 ниже ).
ниже ). - Для точной настройки цветов фонтанной заливки и положения цветов в этом примере я рекомендую использовать диалоговое окно Фонтанная заливка ( нажмите F11 ). Чтобы указать цвета фонтана, щелкните переключатель «Пользовательский». Нажмите крайний левый ( 0 процентов позиции ) цветной маркер ( — черный при выборе ) и нажмите кнопку «Другие», чтобы получить доступ к дополнительным параметрам цвета. Установите значения CMYK на C40, M50, Y100, K20. Установите крайний правый ( 100-процентная позиция ) цветовой маркер на C0, M0, Y100, K0. Дважды щелкните, чтобы добавить еще два цветных маркера на 25 процентов и 80 процентов, и установите их на C0, M5, Y100, K20 и C0, M0, Y100, K0 соответственно (, как показано ниже ).
- Чтобы закончить цветовой эффект, установите для параметра Edge Pad на панели свойств значение 5 процентов и удалите все свойства контура, примененные к кругу, щелкнув правой кнопкой мыши область цвета «Нет» в цветовой палитре на экране.
 Пользовательское заполнение завершено ( см. ниже ).
Пользовательское заполнение завершено ( см. ниже ). - Для эффекта отражения создайте второй круг примерно 1,5 дюйма в диаметре, залейте его белым цветом и расположите по центру и немного ниже верхней части первого круга. Не снимая выделения с окружности, выберите инструмент «Интерактивная прозрачность» и перетащите фигуру сверху вниз. Удалите любой контур из нового круга.
- Точно расположите белые, черные и средние узлы ползунка прозрачности, как показано ниже. Перетащите черный маркер в центр желтого круга, перетащите белый маркер чуть ниже верхнего края круга и перетащите маркер средней точки вверх, на три четверти пути между ними.
С помощью всего двух объектов вы создали реалистично выглядящий стеклянный объект. Обратите внимание, что пользовательские цвета, которые я указал, создают иллюзию того, что края фигуры пропускают меньше света, чем средняя часть, создавая впечатление плоской формы. Чем более выражены затемненные края, тем более плоской кажется форма.
Те же шаги можно использовать для превращения практически любой простой формы в стекло. Просто имейте в виду, что вам нужно уделять пристальное внимание как пользовательской фонтанной заливке, так и положениям маркера прозрачности, чтобы эффект выглядел реалистично.
Нарисуйте больше стеклянных кнопок
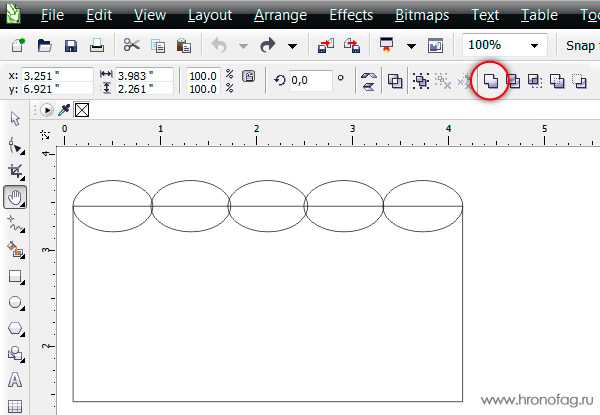
Тот же базовый эффект можно использовать для имитации классного трехмерного внешнего вида стеклянных кнопок в форме таблеток. Шаги включают скругление углов прямоугольника, заполненного определенной линейной фонтанной заливкой, и применение измененных белых копий прямоугольника с прозрачностью для имитации отражения. Хотя существует несколько способов изготовления пуговиц в виде стеклянных таблеток, этот метод, пожалуй, самый быстрый и требует наименьшего количества форм:
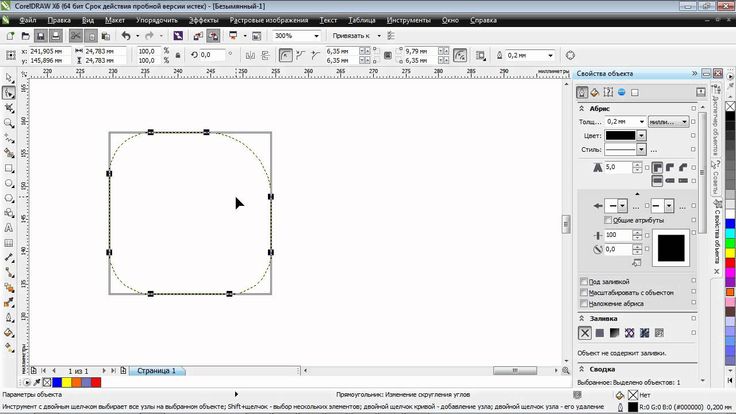
- Инструментом «Прямоугольник» ( F6 ) нарисуйте прямоугольник высотой примерно 1 дюйм и шириной 4,5 дюйма. ( При необходимости используйте разные пропорции для больших или меньших текстовых меток кнопок.
 )
) - Выделив прямоугольник, используйте параметры «Скругление углов прямоугольника» и «Скругление углов вместе» на панели свойств, чтобы скруглить все четыре угла на 100 процентов, как показано ниже. Вы также можете сделать это в интерактивном режиме с помощью Инструмента «Форма» ( F10 ). Примечание. Чтобы сохранить симметрию скругленных углов прямоугольника, создайте фигуру точного размера, который вам нужен, вместо того, чтобы настраивать ее по вертикали или горизонтали путем масштабирования. Операции масштабирования влияют на пропорции скругленных углов прямоугольника.
- Выберите инструмент «Интерактивная заливка» и перетащите вертикально сверху вниз фигуры, чтобы применить линейную фонтанную заливку по умолчанию. Чтобы добавить цвета в определенные точки, откройте диалоговое окно «Фонтанная заливка» ( F11 ) и нажмите «Пользовательский». В этом примере я использовал голубовато-голубую цветовую схему. Установите маркер 0 процентов на C100, M20, Y0, K80 и маркер 100 процентов на C10, M0, Y0, K0.
 Добавьте третий цветной маркер в положение 40 процентов и установите его на C100, M20, Y0, K20 ( , как показано ниже ). Прежде чем закрыть диалоговое окно, установите параметр Edge Pad на 5 процентов. Удалите все свойства контура из фигуры.
Добавьте третий цветной маркер в положение 40 процентов и установите его на C100, M20, Y0, K20 ( , как показано ниже ). Прежде чем закрыть диалоговое окно, установите параметр Edge Pad на 5 процентов. Удалите все свойства контура из фигуры. - Создайте второй прямоугольник высотой примерно 0,4 дюйма ( чуть меньше половины дюйма ) и шириной 4 дюйма и скруглите углы на 100 процентов. Залейте новый прямоугольник белым цветом, удалите все свойства контура и расположите его вертикально по центру первого прямоугольника и немного ниже верхнего края (см. ниже).
- Выберите инструмент «Интерактивная прозрачность» и перетащите его вертикально от верхнего края к нижнему краю белого прямоугольника, чтобы применить эффект линейной прозрачности по умолчанию ( см. ниже ). Используйте панель свойств, чтобы установить значение Edge Pad на 8 процентов.
- Выберите инструмент Указатель и продублируйте прозрачный прямоугольник, нажав клавишу со знаком плюс ( + ) на цифровой клавиатуре.
 Масштабируйте эту новую копию, перетащив центральный нижний маркер вниз чуть выше нижнего края аранжировки. Установите цвет заливки этого нового объекта на 100-процентный голубой, щелкнув область голубого в цветовой палитре на экране.
Масштабируйте эту новую копию, перетащив центральный нижний маркер вниз чуть выше нижнего края аранжировки. Установите цвет заливки этого нового объекта на 100-процентный голубой, щелкнув область голубого в цветовой палитре на экране. - Выберите инструмент «Интерактивная прозрачность» и перетащите вертикально вверх от чуть ниже нижнего края до точки на полпути вверх по высоте фигуры. Чтобы немного смягчить эффект, перетащите из палитры CMYK ячейку 60 процентов черного на белый маркер прозрачности. Чтобы завершить эффект, установите для параметра «Операция с прозрачностью» на панели свойств значение «Добавить». Выберите и сгруппируйте объекты вместе ( Ctrl+G ). Кнопка практически готова ( см. ниже ).
Хотя в этом примере используется синяя тема, вы можете настроить ее практически на любую цветовую тему по своему желанию, отредактировав каждый из четырех цветовых маркеров пользовательской фонтанной заливки для создания вариантов ( см. ниже ).
ниже ).
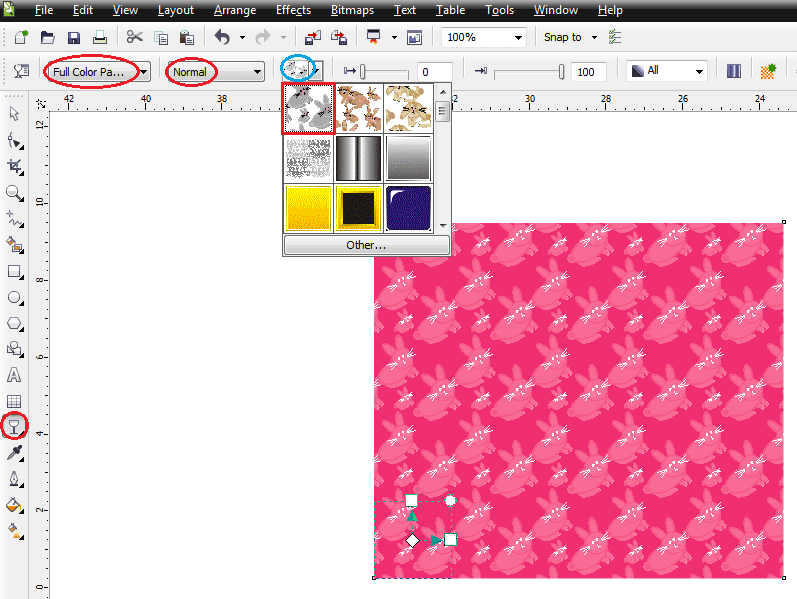
В качестве альтернативы созданию пользовательской кнопки цветовой заливки можно применить эффект линзы, чтобы создать иллюзию прозрачного стекла, искажающего рисунок подстилающей поверхности ( см. ниже ). Для этого сначала создайте большую прямоугольную форму, которая будет служить фоном для кнопки. В этом примере использовалась растровая заливка. Чтобы применить растровую заливку к любому выделенному объекту, выберите инструмент «Интерактивная заливка» и установите для параметра «Тип заливки» на панели свойств значение «Растровый узор». Создайте форму прямоугольника со скругленными углами для кнопки поверх фона, затем откройте окно настройки «Линза» ( Alt+F3 ) и выберите «Рыбий глаз». Увеличьте параметр «Скорость», чтобы исказить основную поверхность, и нажмите кнопку «Применить». Чем выше скорость, тем больше искажений. После применения линзы к первой фигуре создайте и выровняйте две меньшие фигуры прямоугольника со скругленными углами, установите для них белый цвет заливки и примените прозрачность ( сверху вниз для меньшей формы, снизу вверх для большей формы ) для создания эффекта фонтана.
Добавьте на кнопки художественный текст с помощью инструмента «Текст». Выровняйте текст по центру. Если выделить текст и сгруппированные формы кнопок, можно использовать горячие клавиши выравнивания в CorelDRAW для выравнивания текста и группы кнопок по центру по вертикали (, нажмите C ) и по горизонтали (, нажмите E ). Если вам нужно создать несколько кнопок с разным текстом, но с одинаковым дизайном, вы можете использовать эту первую версию в качестве шаблона ( см. ниже ).
Создать состояния прокрутки кнопки
Чтобы сделать кнопку интерактивной, можно добавить реалистичный эффект прокрутки. Поскольку вы имитируете эффект трехмерных объектов с реалистичным освещением, следующим логическим шагом будет добавление теней. В следующих шагах мы будем использовать панель инструментов Интернета, чтобы преобразовать кнопку в ролловер и отредактировать состояния кнопки.
- Используя дизайн кнопки, созданный в предыдущей последовательности шагов, выберите инструмент «Указатель» и разгруппируйте ( Ctrl+U ) формы кнопок, которые вы сгруппировали на предыдущих шагах.
- Выберите инструмент «Интерактивная тень» и щелкните прямоугольник в форме пилюли. Удерживая нажатой клавишу Ctrl, перетащите из центра фигуры вниз, чтобы применить тень с настройками по умолчанию. Используйте параметры панели свойств, чтобы установить смещение тени по X на 0 и смещение по Y на –0,03 дюйма ( отрицательное значение ). Установите непрозрачность тени на 80 и растушевку на 7. Установите цвет тени на основной цвет кнопки — в данном случае голубой ( см. ниже ).
- Выберите все объекты в расположении и откройте панель инструментов Интернета, выбрав «Окно» > «Панели инструментов» > «Интернет». Нажмите кнопку «Создать ролловер» (, показанная ниже ), чтобы преобразовать все расположение кнопок в ролловерную кнопку.
 Убедитесь, что кнопка Live Preview of Rollovers отключена.
Убедитесь, что кнопка Live Preview of Rollovers отключена. - Нажмите кнопку «Редактировать ролловер» на панели инструментов Интернета, чтобы установить для активного ролловера значение «Нормальное», как указано как параметром панели инструментов, так и вкладками страниц в нижней части окна документа ( см. ниже ). Мы уже создали базовую кнопку, поэтому оставим нормальное состояние без изменений.
- Чтобы переключиться в состояние при наведении курсора мыши, выберите «Над» в селекторе «Активное состояние при наведении курсора» на панели инструментов Интернета. Выберите текст кнопки и измените его цвет. В моем случае я смоделировал эффект осветления, изменив заливку текста с черного на белый, как показано ниже.
- Переключитесь в состояние редактирования с нажатой мышью, выбрав «Вниз» в селекторе «Состояние активного ролловера». С помощью инструмента «Указатель» выберите тень и выберите «Эффекты» > «Очистить тень», чтобы удалить ее.
- Находясь в состоянии редактирования «Вниз», выберите все объекты в расположении и откройте окно настройки «Преобразование» на вкладке «Положение», выбрав «Расстановка» > «Преобразования» > «Положение» ( Alt+F7 ).
 Введите 0 в поле H и -0,03 в поле V ( см. ниже ) и нажмите кнопку Применить. Это действие смещает всю кнопку на то же смещение, что и тень.
Введите 0 в поле H и -0,03 в поле V ( см. ниже ) и нажмите кнопку Применить. Это действие смещает всю кнопку на то же смещение, что и тень. - Закройте окно настройки «Преобразование» и нажмите кнопку «Завершить редактирование ролловера» на панели инструментов Интернета. Ваш перенос завершен.
Временно активируйте предварительный просмотр ролловеров, переключив кнопку «Живой предварительный просмотр ролловеров» в состояние «включено», и протестируйте новую кнопку ролловеров. Наведение курсора на кнопку приводит к изменению цвета текстовой метки. При нажатии кнопка смещается по вертикали, а тень смещается.
Чтобы просмотреть или изучить окончательные результаты кнопок и эффектов, примененных в этом руководстве, загрузите этот заархивированный файл примера кнопки, сохраненный в формате CorelDRAW версии 12.
Если вы нашли это руководство полезным, сделайте пожертвование. Ваша демонстрация поддержки поможет финансировать будущие учебники и направлять направление нового контента сайта.
Стив Бейн — отмеченный наградами иллюстратор и дизайнер, автор почти дюжины книг, в том числе CorelDRAW: The Official Guide.
Нравится:
Нравится Загрузка…
Эта запись была опубликована в Advanced, CorelDRAW, Дизайн, Иллюстрация, Спецэффекты с тегами Advanced, Кнопки, CorelDRAW, Дизайн, Стеклянные эффекты, Иллюстрация, Советы, Прозрачные кнопки. Добавьте постоянную ссылку в закладки.
Рабочая тетрадь Xara Xone — страница 4
Один из самых мощных инструментов Xara, отличающий его от любого другого приложения, — это Transparency Tool ( F6 ). Когда Xara была представлена и продемонстрирована на конференции CorelWorld в Далласе более 10
лет назад (Corel продавала Xara в течение нескольких лет, пока Xara Ltd. не вернула контроль над продуктом), инструмент Transparency Tool поразил всех. Все участники конференции не могли дождаться, чтобы получить в свои руки это
невероятный новый продукт. Хотя в то время CorelDRAW 6 имел некоторые возможности плоской прозрачности, в нем не было абсолютно ничего, что могло бы сравниться с градиентной прозрачностью Xara. Corel быстро скопировала лучшие функции Xara, в том числе
Хотя в то время CorelDRAW 6 имел некоторые возможности плоской прозрачности, в нем не было абсолютно ничего, что могло бы сравниться с градиентной прозрачностью Xara. Corel быстро скопировала лучшие функции Xara, в том числе
градиент прозрачности. Но они никогда не шли ни в какое сравнение с простотой использования или исключительным сглаженным дисплеем Xara, который делает прозрачность градиента такой плавной.
Итак, ваш редактор подумал, что было бы неплохо подробно рассказать об инструменте Transparency Tool для некоторых новых пользователей, которые, возможно, еще не открыли для себя мощь, глубину и красоту этого уникального инструмента.
Выберите любой из инструментов Xara, и контекстно-зависимая информационная панель в верхней части экрана изменится, чтобы представить ряд параметров, доступных для выбранного инструмента. (Еще одна функция, которую Corel быстро «позаимствовала» в CorelDRAW 7).
Когда вы выбираете Transparency Tool ( F6 ), это параметры информационной панели.
- а. Форма прозрачности: 90 200 К ним относятся плоские, градиентные, растровые и фрактальные параметры.
- б. Тип прозрачности: , например Mix, Stained Glass и Bleach
- с . Мозаика прозрачности: Включает возможность повторения прозрачности
- д. Имя растрового изображения: Раскрывающийся список доступных растровых изображений, которые можно применить в качестве прозрачности растрового изображения
- д. Профиль: См. в рабочей тетради 47 обсуждение профилей
- эл. Selected Fill Handle: Идентифицирует (хотя и тонко) начало или конец заливки. Тот факт, что я никогда не осознавал, что этот дисплей также существует на инструменте Fill Tool , свидетельствует о том, насколько тонким он является.

- ф. Ползунок прозрачности: Позволяет редактировать процент прозрачности либо путем перемещения ползунка, либо путем ввода определенного значения в текстовом поле ввода, нажав Введите , чтобы применить изменение.
.
.
Выше показаны прозрачные формы . Flat применяет к выделению общую прозрачность. Линейный , Круглый , Эллиптический , Конический , Ромбовидный , Три и Четырехточечный
все градиентные прозрачности. Bitmap прозрачно применяет выбранное растровое изображение, а Fractal Clouds и Fractal Plasma — это две прозрачности, в которых для формирования прозрачности используются фракталы.
Здесь показаны типы прозрачных пленок , которые включают:
- Микс: Смешивает прозрачный объект с фоном.

- Витраж: Субтрактивная прозрачность. Считает белый цвет невидимым. Делает цвета под прозрачностью темнее, сохраняя оттенок.
- Отбеливатель: Добавка прозрачности. Считает черный цвет невидимым и делает вещи в целом светлее. Хорошее применение отбеливателя — поместить клон темной фотографии поверх оригинала и применить отбеливатель, чтобы сделать темную фотографию светлее.
- Контрастность: Использует оттенки черного для увеличения или уменьшения контрастности объекта ниже уровня прозрачности. Белый дает самый высокий уровень контраста (обычно слишком большой), а черный создает 0% контраста.
- Насыщенность: Аналогично Контрастности, но увеличивает и уменьшает насыщенность цветов с помощью различных оттенков черного (оттенки серого).
- Затемнение: Влияет на настройки более темного значения цвета.

- Светлее: Делает цвета светлее, но также снижает их насыщенность.
- Яркость: Осветляет и затемняет объект под прозрачностью в зависимости от количества света и тени в прозрачном объекте.
- Яркость: Управляет элементом оттенков серого цветов. Это похоже на элемент управления Value в цветовой модели HSV.
- Оттенок: Подкрашивает основной цвет прозрачным цветом. Аналогично ползунку Hue в цветовой модели HSV.
Мозаика прозрачности имеет две настройки: Простой и Повторяющийся . В Simple , Linear Transparency прозрачность является постепенной и последовательной от начальной точки до конечной точки. Повторение
заставляет прозрачность повторяться по крайней мере один раз в зависимости от длины стрелки пути заливки.
Имя растрового изображения представляет собой раскрывающийся список доступных растровых изображений, которые можно применять в качестве формы прозрачности (когда выбран параметр Bitmap Форма прозрачности ). Любое растровое изображение в Bitmap Gallery доступно.
Профили (описаны в рабочей тетради 47) влияют на распределение прозрачности
и измените вес, с которым применяется прозрачность.
Ползунок «Прозрачность» регулирует степень прозрачности выделения или выбранного маркера управления. Серое поле слева от ползунка показывает (если
вы смотрите очень внимательно) независимо от того, выбрана ли ручка управления началом или концом.
Ползунок можно использовать двумя способами.

 …
… …
…
 ниже ).
ниже ). Пользовательское заполнение завершено ( см. ниже ).
Пользовательское заполнение завершено ( см. ниже ). )
) Добавьте третий цветной маркер в положение 40 процентов и установите его на C100, M20, Y0, K20 ( , как показано ниже ). Прежде чем закрыть диалоговое окно, установите параметр Edge Pad на 5 процентов. Удалите все свойства контура из фигуры.
Добавьте третий цветной маркер в положение 40 процентов и установите его на C100, M20, Y0, K20 ( , как показано ниже ). Прежде чем закрыть диалоговое окно, установите параметр Edge Pad на 5 процентов. Удалите все свойства контура из фигуры. Масштабируйте эту новую копию, перетащив центральный нижний маркер вниз чуть выше нижнего края аранжировки. Установите цвет заливки этого нового объекта на 100-процентный голубой, щелкнув область голубого в цветовой палитре на экране.
Масштабируйте эту новую копию, перетащив центральный нижний маркер вниз чуть выше нижнего края аранжировки. Установите цвет заливки этого нового объекта на 100-процентный голубой, щелкнув область голубого в цветовой палитре на экране. Убедитесь, что кнопка Live Preview of Rollovers отключена.
Убедитесь, что кнопка Live Preview of Rollovers отключена. Введите 0 в поле H и -0,03 в поле V ( см. ниже ) и нажмите кнопку Применить. Это действие смещает всю кнопку на то же смещение, что и тень.
Введите 0 в поле H и -0,03 в поле V ( см. ниже ) и нажмите кнопку Применить. Это действие смещает всю кнопку на то же смещение, что и тень.