Как в фотошопе создавать картинки: Создание в Photoshop коллажей, логотипов и других видов изображений
Создание в Photoshop коллажей, логотипов и других видов изображений
Как сделать картинку в Фотошопе
Как сделать визитку в Фотошопе
Как сделать логотип в Фотошопе
Как сделать печать в Фотошопе
Как сделать баннер в Фотошопе
Как сделать коллаж в Фотошопе
Как создать Gif-анимацию в Photoshop
Как сделать видео в Фотошопе
|
|
|
Как сделать картинку в Фотошопе
|
|
|
|
Как сделать визитку в Фотошопе
|
Как сделать логотип в Фотошопе
|
|
|
|
Как сделать печать в Фотошопе
|
Как сделать баннер в Фотошопе
|
|
|
|
Как сделать коллаж в Фотошопе
|
Как создать Gif-анимацию в Photoshop
|
|
|
|
Как сделать видео в Фотошопе
|
Как сделать картинку в Photoshop
- Анимированный баннер
Анимация
3D обложка
Картинка
Коллаж
Слои
Маски
Инструменты выделения
Надпись и Текст
CSS-спрайты
Видеокурсы Photoshop
Тема урока: как сделать картинку в Photoshop. В качестве примера сделаем картинку для обложки книги. Но принципиального значения это не имеет. Это может быть открытка, плакат, картинка для коробки или обложки диска.
Нам предстоит сделать градиентный фон картинки, добавить надписи и изображение. Новички, не вдаваясь в «премудрости» программы Photoshop, получат возможность «наладить производство» картинок самостоятельно. Вот что получится в итоге:
Такую картинку я использовал для создания 3D-обложки книги, но аналогично делаются любые другие обложки или упаковка. Приступим.
Приступим.
Открываем Photoshop и жмём Ctrl+N («Файл — Создать»). Вы можете задать другой размер, а я установил 21 х 29,7 см — размер стандартного листа A4:
Картинка будет служить не только для изготовления 3D-обложки, но и как титульная страница при создании электронной книги в формате PDF. Если сделать картинку меньшего размера, то при её увеличении, пострадает качество. Остальные параметры в окне не важны.
Создадим фон картинки, для заливки которого нужно установить цвет. Но т.к. мы будем делать градиентную заливку, нам потребуется выбрать два цвета: основной (Рис.1-1А) и фоновый (Рис.1-1Б). Кликните по квадратику, и откроется «Палитра цветов», где можно подобрать цвет или ввести в отмеченное поле вручную:
Рис.1. Панель инструментов и Палитра цветов
То же самое проделайте со вторым квадратиков, установив цвет потемнее. Инструмент «Заливка» может служить для заливки фона одним цветом, а мы выбираем инструмент «Градиент» (Рис. 1-2):
1-2):
Чтобы залить изображение градиентом, устанавливаем курсор в верхний левый угол и тянем его по диагонали в нижний угол. Отпустив кнопку мыши, получаем градиентный фон: в верхней точке — светлый цвет, а в нижней — тёмный.
Если используется изображение большого размера, то для удобства уменьшаем масштаб в нижнем уголке. Следующим шагом будет нанесение надписи. Выбираем инструмент «Текст» (Рис.1-3) и кликаем примерно в том месте, где он должен начинаться.
Точность места не важна, потому что готовую надпись мы сможем передвинуть, используя инструмент «Перемещение» (Рис.1-4).
Устанавливаем цвет текста (Рис.2-1) и набираем название книги. Если оно длинное, то для переноса строки используем клавишу Enter. Обратите внимание, наши две строчки получились неодинаковой длины:
Для того чтобы править текст, заходим в «Окно — Символ» и используем панель «Символ» (Рис. 2). Выделяем надпись или её часть и задаём шрифт (Рис.2-2), у меня это «Impact». Длину строки регулируем размером шрифта (Рис.2-3) или изменяем её ширину в процентах (Рис.2-5). Рядом можно изменить её высоту (Рис.2-4).
2). Выделяем надпись или её часть и задаём шрифт (Рис.2-2), у меня это «Impact». Длину строки регулируем размером шрифта (Рис.2-3) или изменяем её ширину в процентах (Рис.2-5). Рядом можно изменить её высоту (Рис.2-4).
Рис.2. Правка текста в панели «Символ»
В поле (Рис.2-6) регулируем междустрочный интервал, а после завершения всех действий жмём галочку (Рис.2-7), что их сохраняет. Перечёркнутый кружок служит для отмены произведённых изменений. Теперь сдвигаем надпись на её место, а заодно центрируем по горизонтали с помощью инструмента «Перемещение» (Рис.1-4).
Для того чтобы надпись стала более привлекательной наложим на неё тень: «Слои — Стиль слоя — Тень». Я оставил настройки, которые были по умолчанию, но вы можете их подкорректировать. Например, изменить угол отображения тени (тут 120°), или изменить её смещение и размер:
Теперь вы сможете сделать столько надписей, сколько требуется, повторив все процедуры. Для того чтобы повернуть надпись и сделать её вертикальной, идём в «Редактирование — Трансформирование — Поворот на 90° против часовой».
Для того чтобы повернуть надпись и сделать её вертикальной, идём в «Редактирование — Трансформирование — Поворот на 90° против часовой».
Осталось добавить изображения: сверху логотип, а второе, в формате PNG с прозрачным фоном:
Откройте изображение PNG, выделите его инструментом «Прямоугольная область» (Рис.1-5) и скопируйте: Ctrl+C («Редактирование — Скопировать»). Теперь выделите прямоугольник на нашей картинке и вставьте его: Ctrl+V («Редактирование — Вставить»).
Чтобы подогнать вставленное изображение по размеру, нажмите Ctrl+T («Редактирование — Свободное трансформирование»), и тяните курсором за уголки рамки. Затем подправьте местоположение инструментом «Перемещение» (Рис.1-4).
Чтобы вставить изображение с непрозрачным фоном, нужно уметь пользоваться другими инструментами выделения, например: «Лассо» (Рис.1-6), и некоторыми другими. Или делать картинку с белым фоном. Но вы без особого труда сможете найти изображения PNG с прозрачным фоном, применив фильтры для их поиска в Яндекс Картинках.
Но вы без особого труда сможете найти изображения PNG с прозрачным фоном, применив фильтры для их поиска в Яндекс Картинках.
Естественно, что всё «гладко» с первого раза может не получиться. Но мы спокойно может отредактировать любую надпись, изображение или даже поменять фон. Все они располагаются на отдельных слоях. Работать со слоями можно из панели «Слои», нажмите F7 («Окно — Слои»):
Рис.3. Работа в панели «Слои»
Видите, и картинки, и каждая надпись расположены в своём слое, которые образовались в процессе работы. Но вы сами можете создавать новые слои (Рис.3-1) или удалять их (Рис.3-2). Слева у каждого слоя находится глазик, он отвечает за его видимость. Кликните по глазику, и слой на картинке станет невидимым.
Рабочий слой всегда выделен, в нашем примере — это надпись «webmastersam.ru». Если сейчас выбрать инструмент «Текст» (Рис.1-3) и выделить эту надпись на нашей картинке, то её снова можно редактировать.
Выделяйте нужные слои и вносите изменения. Наиболее неудачные элементы картинки отключайте (глазиком) и создавайте альтернативные. Комбинируя, отбирайте удачные варианты.
Обычные веб-форматы изображений не имеют слоёв. Чтобы иметь шаблон картинки со слоями, для последующего использования, сохраните её в формате PSD: Shift+Ctrl+S («Файл — Сохранить как»).
Ну, а саму картинку, сохраните в формате JPG или PNG-8: Alt+Shift+Ctrl+S («Файл — Сохранить для Web и устройств»). Если требуется повышенное качество картинки, выбирайте формат PNG-24. Получится более полновесный файл, но картинка будет высокого качества.
Уроки Photoshop:
- Анимированный баннер
Анимация
3D обложка
Картинка
Коллаж
Слои
Маски
Инструменты выделения
Надпись и Текст
CSS-спрайты
Видеокурсы Photoshop
Поделиться с друзьями:
О партнёрках
получить
Сайт с нуля
получить
Создание, открытие и импорт изображений в Photoshop
Руководство пользователя
Отмена
Поиск
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай.
 Сделай это.
Сделай это. - Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Мечтай.
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Использование встроенного расширения Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Используйте сенсорную панель с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделать выделение и добавить маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью Кривых
- Применить операции преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия
- Введение в рабочее пространство
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Применение ограниченных правок к вашим облачным документам
- Сотрудничать с заинтересованными сторонами
- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы рабочего процесса
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью Photoshop Discover Panel
- Создание документов
- Разместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Используйте сенсорную панель с Photoshop
- Сенсорные возможности и настраиваемые рабочие области
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие пространства
- Поместите изображения Photoshop в другие приложения
- Линейки
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Положение с помощью инструмента «Линейка»
- Дизайн веб-сайтов, экранов и приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер изображения и разрешение
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Подберите цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Цветовые и монохромные настройки с использованием каналов
- Выберите цвета на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или Режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выбрать, сгруппировать и связать слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои-маски с векторными масками
- Управление слоями и группами
- Эффекты слоя и стили
- Редактировать маски слоя
- Извлечение активов
- Отображение слоев с помощью обтравочных масок
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения содержимого других слоев
- Выборки
- Начало работы с выборками
- Сделайте выбор в композите
- Рабочая область выбора и маски
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Настройка выбора пикселей
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Выберите диапазон цветов в изображении
- Преобразование между путями и границами выделения
- Основы канала
- Сохранить выделения и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Расчет канала
- Настройки изображения
- Замена цветов объекта
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры лечебных кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая настройка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью настройки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Подберите цвета на изображении
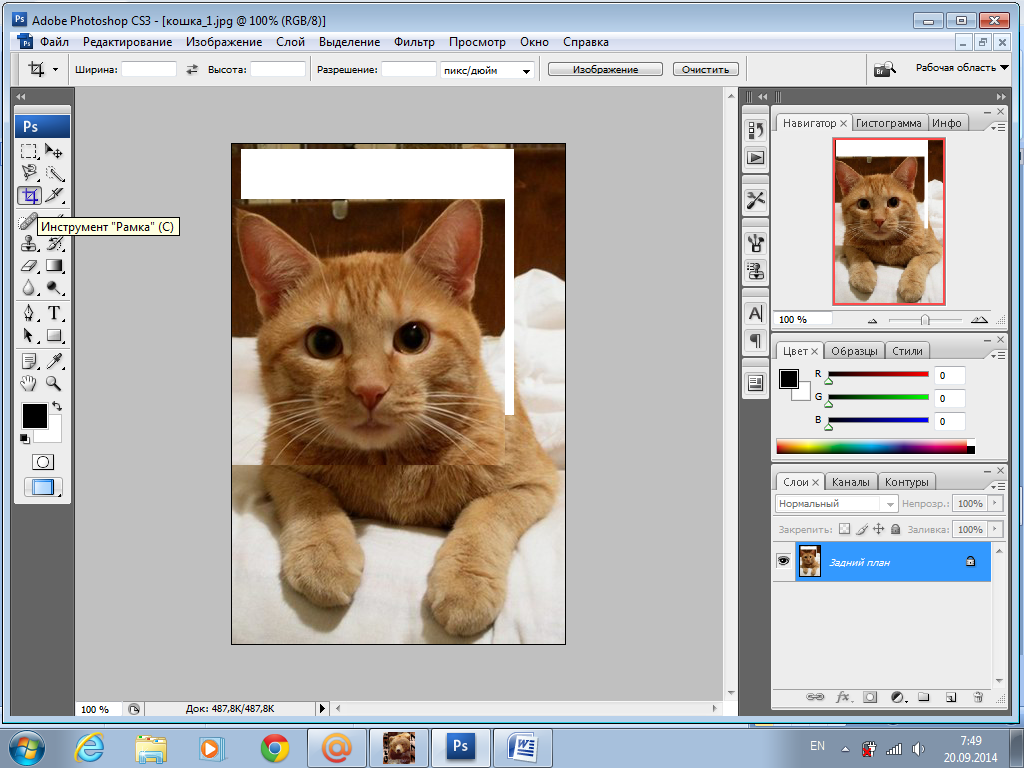
- Обрезка и выравнивание фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Регулировка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Осветлить или затемнить области изображения
- Выборочная настройка цвета
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Content-Aware Patch and Move
- Ретушь и исправление фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для устранения большинства проблем
- Улучшение изображения и трансформация
- Заменить небо на изображениях
- Преобразование объектов
- Настройка кадрирования, поворота и размера холста
- Как обрезать и выпрямить фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Контентно-зависимое масштабирование
- Преобразование изображений, форм и контуров
- Рисунок и живопись
- Симметричные узоры красками
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
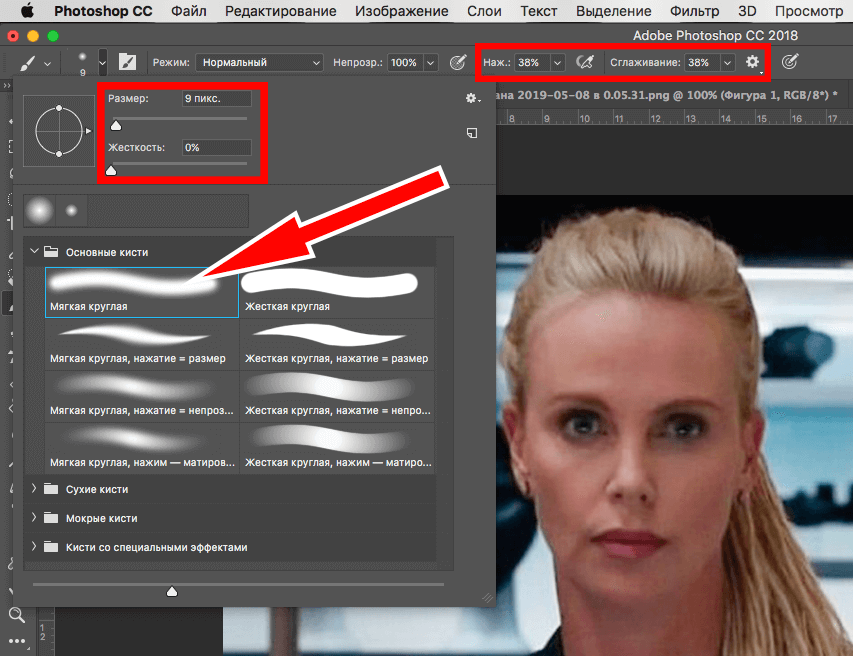
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти-миксера
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание узора с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисовать или рисовать на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Интервал между строками и символами
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Виндовс 8
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использовать галерею размытия
- Основы фильтра
- Ссылка на эффекты фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Используйте фильтр «Пластика»
- Эффекты слоя и стили
- Применить определенные фильтры
- Размазать области изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранять файлы в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Дуотоны
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Импортированные изображения с управлением цветом
- Пробные цвета
- Дизайн веб-сайтов, экранов и приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
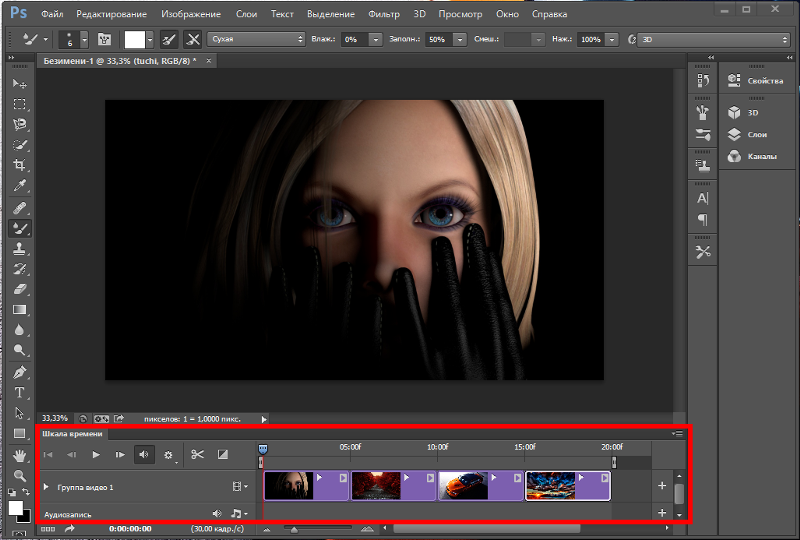
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Красить кадры в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Печать
- Печать 3D-объектов
- Печать из фотошопа
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарий
- Обработать пакет файлов
- Воспроизведение и управление действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Подлинность контента
- Узнайте об учетных данных контента
- Идентичность и происхождение для NFT
- Подключить учетные записи для атрибуции креативов
- Фотошоп 3D
- Фотошоп 3D | Общие вопросы о снятых с производства 3D-функциях
Создать образ
Выберите Файл > Создать.

В диалоговом окне «Создать» введите имя образа.
(Необязательно) Выберите размер документа в меню «Тип документа».
Примечание:
Для создания документа с установленными размерами в пикселях
для определенного устройства нажмите кнопку Device Central.Установите ширину и высоту, выбрав предустановку из
меню «Размер» или ввод значений в текстовые поля «Ширина» и «Высота».Примечание:
Чтобы согласовать ширину, высоту, разрешение, цветовой режим и разрядность нового изображения с любым открытым изображением, выберите имя файла в нижней части меню «Тип документа».
Набор
разрешение, цветовой режим и битовая глубина.
Если вы скопировали выделение в буфер обмена, изображение
размеры и разрешение автоматически основаны на этом изображении
данные.Выберите вариант содержимого фона:
Белый
Заполняет фоновый слой белым цветом, фоном по умолчанию.
цвет.Фоновый цвет
Заполняет фоновый слой текущим фоновым цветом.
Прозрачный
Делает первый слой прозрачным, без значений цвета.
Результирующий документ имеет один прозрачный слой в качестве содержимого.Другое Открывает диалоговое окно «Палитра цветов» для выбора цвета фона. Дополнительные сведения см. в разделе Обзор палитры цветов Adobe.
(необязательно) При необходимости нажмите кнопку «Дополнительно», чтобы
отображать дополнительные параметры.(Необязательно) В разделе «Дополнительно» выберите цветовой профиль или
выберите «Не управлять цветом этого документа». Формат пикселей
Формат пикселей
Соотношение, выберите «Квадрат», если вы не используете изображение для видео. В
В этом случае выберите другой вариант, чтобы использовать неквадратные пиксели.Когда вы закончите, вы можете сохранить настройки как пресет
нажав Сохранить пресет, или нажмите ОК, чтобы открыть
новый файл.
Дублируйте изображение
Вы
может дублировать все изображение (включая все слои, маски слоев,
и каналы) в доступную память без сохранения на диск.
Откройте изображение, которое хотите продублировать.
Выберите «Изображение» > «Дублировать».
Введите имя копии изображения.
Если
вы хотите дублировать изображение и объединить слои, выберите Дублировать объединенные
Только слои. Чтобы сохранить слои, убедитесь, что этот параметр
не выбран.Нажмите OK.

Открытие файлов
Файлы можно открывать с помощью команд «Открыть» и «Открыть последние». Вы также можете открывать файлы в Photoshop из других приложений Adobe, таких как Illustrator, Fresco, Lightroom или Bridge.
При открытии определенных файлов, таких как Camera Raw и PDF, вы указываете настройки и параметры в диалоговом окне, прежде чем файлы полностью откроются в Photoshop.
Помимо неподвижных изображений, пользователи Photoshop могут открывать и редактировать 3D-файлы, видео и файлы последовательности изображений. Дополнительные сведения см. в разделе Импорт видеофайлов и последовательностей изображений.
Примечание:
Фотошоп
использует подключаемые модули для открытия и импорта файлов многих форматов. Если
формат файла не отображается в диалоговом окне «Открыть» или в меню «Файл >
Импорт подменю, возможно, вам потребуется установить подключаемый модуль формата.
Иногда
Photoshop может быть не в состоянии определить правильный формат для
файл. Это может произойти, например, из-за того, что файл
был перенесен между двумя операционными системами. Иногда перевод
между Mac OS и Windows может привести к тому, что формат файла
быть неправильно маркированы. В таких случаях необходимо указать правильный формат
в котором открыть файл.
Примечание:
Вы можете сохранить (где
возможные) слои, маски, прозрачность, составные фигуры, срезы,
карты изображений и редактируемый шрифт при переносе вашего искусства Illustrator
в Фотошоп. В Illustrator экспортируйте арт в Photoshop.
(PSD) формат файла. Если ваше изображение Illustrator содержит элементы, которые
Фотошоп не поддерживает, внешний вид арта сохраняется,
но слои объединяются, а изображение растрируется.
Открытие файла с помощью команды Open
Выберите «Файл» > «Открыть».

Выберите имя файла, который хотите открыть. Если
файл не отображается, выберите параметр для отображения всех файлов из
во всплывающем меню «Тип файлов» (Windows) или «Включить» (Mac OS).Нажмите Открыть. В некоторых случаях появляется диалоговое окно, позволяющее
вы устанавливаете параметры, специфичные для формата.Примечание:
При появлении предупреждающего сообщения цветового профиля укажите, следует ли использовать встроенный профиль в качестве рабочего пространства, преобразовать цвет документа в рабочее пространство или отменить встроенный профиль.
Открыть недавно использованный файл
Выбрать
Файл > Открыть недавние и выберите файл в подменю.Примечание:
Кому
укажите количество файлов, перечисленных в меню «Открыть последние», измените
параметр «Список последних файлов содержит» в настройках «Обработка файлов».
Выберите «Правка» > «Настройки» > «Обработка файлов».
(Windows) или Photoshop > Настройки >
Работа с файлами (Mac OS).
Укажите формат файла, в котором
открыть файл
Если файл был сохранен с расширением,
не соответствует своему истинному формату (например, файл PSD, сохраненный с
расширение .gif) или не имеет расширения, Photoshop не сможет
чтобы открыть файл. Выбор правильного формата позволит Photoshop
чтобы распознать и открыть файл.
Делать
один из следующих:(Windows) Выберите «Файл» > «Открыть».
As и выберите файл, который хотите открыть. Затем выберите желаемое
формат во всплывающем меню «Открыть как» и нажмите «Открыть».(Mac OS) Выберите «Файл» > «Открыть»,
и выберите «Все документы» во всплывающем меню «Показать». Затем
выберите файл, который хотите открыть, выберите нужный формат файла
во всплывающем меню «Формат» и нажмите «Открыть».
Примечание:
Если файл не открывается, то выбранный формат может
не соответствует истинному формату файла, или файл может быть поврежден.
Открытие файлов PDF
Adobe
Portable Document Format (PDF) — универсальный формат файлов, который может представлять
как векторные, так и растровые данные. Имеет электронный поиск документов и навигацию
функции. PDF является основным форматом для Adobe Illustrator и Adobe Acrobat.
Некоторые
Файлы PDF содержат одно изображение, а другие содержат несколько страниц.
и изображения. Когда вы открываете файл PDF в Photoshop, вы можете выбрать
какие страницы или изображения открывать и указать параметры растеризации.
Вы
также может импортировать данные PDF с помощью команд «Поместить», «Вставить» и
функция перетаскивания. Страница или изображение размещается на отдельном
слой как смарт-объект.
Примечание:
Следующая процедура предназначена только для открытия общих файлов PDF в Photoshop. Вам не нужно указывать параметры в диалоговом окне «Импорт PDF» при открытии PDF-файлов Photoshop.
Делать
один из следующих:В диалоговом окне «Открыть» выберите имя файла,
и нажмите Открыть.В разделе «Выбрать» в диалоговом окне «Импорт PDF» выберите «Страницы».
или изображения, в зависимости от того, какие элементы документа PDF вы хотите
импортировать.Щелкайте по эскизам, чтобы выбрать страницы или изображения,
хочу открыть. Щелкните, удерживая клавишу Shift, чтобы выбрать более одной страницы или изображения.
Количество выбранных элементов отображается под окном предварительного просмотра. Если
вы импортируете изображения, перейдите к шагу 8.Примечание:
Используйте меню «Размер миниатюры» для настройки миниатюры.
просмотреть в окне предварительного просмотра. Параметр «Подогнать страницу» подходит для одного эскиза.
в окне предварительного просмотра. Полоса прокрутки появляется, если их несколько.
Полоса прокрутки появляется, если их несколько.
предметы.Чтобы дать новому документу имя, введите его в поле Имя
текстовое окно. Если вы импортируете более одной страницы или изображения, несколько
документы открываются с базовым именем, за которым следует номер.В разделе «Параметры страницы» выберите в меню «Обрезать до», чтобы указать
какую часть документа PDF включить:Ограничительная рамка
Обрезка до наименьшей прямоугольной области, включающей весь текст и графику страницы. Этот параметр устраняет лишнее пустое пространство и любые элементы документа за пределами поля обрезки.
Примечание:
Граничная рамка не обрезает пустое пространство, являющееся частью фона, созданного исходным приложением.
Медиабокс
Обрезка до исходного размера страницы.

Коробка обрезки
Обрезка области отсечения (поля обрезки) PDF
файл.Коробка кровотечения
Обрезает область, указанную в файле PDF, для учета ограничений
присущие производственным процессам, таким как резка, складывание и обрезка.Коробка обрезки
Посевы в район, указанный для предполагаемого завершения
размер страницы.Художественная коробка
Обрезка области, указанной в файле PDF для размещения
данные PDF в другое приложение.В разделе Размер изображения введите значения
(при необходимости) для ширины и высоты:Для сохранения пропорций страниц
поскольку они масштабируются, чтобы соответствовать прямоугольнику, определенному шириной
и высоты выберите «Сохранить пропорции».Для точного масштабирования страниц по ширине и высоте
значений, снимите флажок «Сохранить пропорции». Возможно некоторое искажение
Возможно некоторое искажение
когда страницы масштабируются.
Если выбрано более одной страницы, ширина и высота
текстовые поля отображают максимальные значения ширины и высоты выбранных
страницы. Все страницы отображаются в исходном размере, если параметр Constrain
Пропорции выбраны, и вы не меняете ширину и высоту
ценности. Изменение значений приведет к пропорциональному масштабированию всех страниц.
как они растеризованы.Укажите следующие параметры в разделе Изображение
Размер:Разрешение
Устанавливает разрешение для нового документа. См. также О размерах в пикселях и разрешении печатного изображения.
Режим
Задает цветовой режим для нового документа. См. также Цвет
режимы.Битовая глубина
Задает разрядность нового документа. См. также Бит
глубина.Значения ширины и высоты плюс разрешение определяют
окончательный размер результирующего документа в пикселях.
Чтобы отключить предупреждения цветового профиля, выберите «Подавить предупреждение».
Нажмите OK.
Открытие файла EPS
Инкапсулированный PostScript (EPS) может представлять
как векторные, так и растровые данные и поддерживается практически всеми графическими,
иллюстрации и программы для верстки страниц. Приложение Adobe, которое
в первую очередь производит иллюстрации PostScript Adobe Illustrator. Когда ты
откройте файл EPS, содержащий векторную графику, это растеризовано — математически
определенные линии и кривые векторного изображения преобразуются в
пиксели или биты растрового изображения.
Вы также можете принести PostScript
изображение в Photoshop с помощью команд «Поместить», «Вставить»,
и функция перетаскивания.
Выберите «Файл» > «Открыть».
Выберите файл, который хотите открыть, и нажмите «Открыть».

Укажите желаемые размеры, разрешение и режим.
Чтобы сохранить то же соотношение высоты и ширины, выберите «Сохранить пропорции».Чтобы свести к минимуму зубчатые линии по краям изображения,
выберите Сглаживание.
Еще нравится это
- Управление и работа с облачными документами в Photoshop
- Размещение файлов
- Копировать между приложениями
Купите Adobe Photoshop или начните бесплатную пробную версию .
Войдите в свою учетную запись
Войти
Управление учетной записью
Создать фотографию на фотографии в Photoshop
Автор сценария Стив Паттерсон.
В этом уроке по эффектам Photoshop мы узнаем, как добавить волнения к фотографии (не то чтобы ваши фотографии были недостаточно захватывающими, конечно) и привлечь больше внимания к вашему основному объекту, создав иллюзию уменьшенная, обрезанная версия изображения внутри себя. Мы будем использовать векторную фигуру для создания размеров меньшей фотографии, чтобы мы могли легко поворачивать и изменять ее размер без потери качества изображения, добавляя к ней пару стилей слоя, создавая обтравочную маску, пробуя цвета из оригинала. фотографию, используя корректирующие слои и добавляя забавный фильтр радиального размытия. Много хороших вещей. Любая последняя версия Photoshop отлично подойдет для этого эффекта. Я буду использовать Photoshop CS3.
Мы будем использовать векторную фигуру для создания размеров меньшей фотографии, чтобы мы могли легко поворачивать и изменять ее размер без потери качества изображения, добавляя к ней пару стилей слоя, создавая обтравочную маску, пробуя цвета из оригинала. фотографию, используя корректирующие слои и добавляя забавный фильтр радиального размытия. Много хороших вещей. Любая последняя версия Photoshop отлично подойдет для этого эффекта. Я буду использовать Photoshop CS3.
Вот исходное изображение, которое я буду использовать для этого урока:
Оригинальное фото.
И вот над чем мы будем работать на всех этапах:
Окончательный результат.
Этот урок из нашей серии фотоэффектов. Давайте начнем!
Шаг 1. Дублируйте фоновый слой
Когда моя исходная фотография открыта в Photoshop, я вижу в своей палитре слоев, что в настоящее время у меня есть только один слой, фоновый слой:
Палитра слоев Photoshop, показывающая фоновый слой, содержащий исходное изображение.
Первое, что мне нужно сделать, это продублировать фоновый слой , поэтому я воспользуюсь быстрым сочетанием клавиш Ctrl+J (Win) / Command+J (Mac). Теперь у меня есть копия фонового слоя, отображаемая в палитре слоев, которую Photoshop автоматически называет «Слой 1»:
.
Палитра «Слои», показывающая фоновый слой с его копией выше, названной «Слой 1»
Чтобы было легче следить за происходящим, и в качестве хорошей привычки, я собираюсь переименовать этот слой во что-то более описательное. Поскольку «Слой 1» в конечном итоге станет уменьшенной обрезанной версией фотографии, я собираюсь дважды щелкнуть имя слоя и изменить его имя с «Слой 1» на «Меньшая версия»:
.
Дважды щелкните имя «Слой 1» и измените имя слоя на «Меньшая версия».
Шаг 2. Создайте новый слой ниже слоя «Меньшая версия»
Следующее, что нам нужно сделать, это создать новый слой ниже слоя «Меньшая версия», чтобы он оказался между двумя слоями, которые у нас есть в настоящее время. Большинство людей сделали бы здесь щелчок по фоновому слою, чтобы выбрать его, а затем создать новый слой, поскольку по умолчанию Photoshop всегда создает новый слой непосредственно над слоем, выбранным в данный момент в палитре слоев.
Большинство людей сделали бы здесь щелчок по фоновому слою, чтобы выбрать его, а затем создать новый слой, поскольку по умолчанию Photoshop всегда создает новый слой непосредственно над слоем, выбранным в данный момент в палитре слоев.
Вот изящный трюк, который я предпочитаю использовать вместо этого, и если вы не знаете о нем, то, как только вы его узнаете, вы будете часто его использовать. Вместо создания нового слоя над текущим выбранным слоем, вы можете указать Photoshop создать его ниже текущего выбранного слоя, удерживая нажатой клавишу Ctrl (Win) / Command (Mac), щелкнув значок New Layer в нижней части палитры слоев, как я сделаю здесь:
Удерживая нажатой клавишу «Ctrl» (Win) / «Command» (Mac), щелкните значок «Новый слой», чтобы создать новый слой под слоем «Меньшая версия».
И теперь, благодаря этой маленькой хитрости, Photoshop создал для меня новый пустой слой прямо под слоем «Меньшая версия»:
Новый слой, снова названный «Слой 1», создан под слоем «Меньшая версия».
Поскольку я переименовал предыдущий «Слой 1» в «Меньшую версию», Photoshop пошел и назвал этот второй новый слой «Слой 1» вместо него. Я собираюсь дважды щелкнуть имя слоя и переименовать его в «Обтравочную маску», так как через мгновение мы будем использовать этот слой, чтобы «обрезать» слой над ним:
Дважды щелкните имя нового слоя и переименуйте его в «Обтравочную маску».
Шаг 3. Растяните форму меньшей фотографии с помощью инструмента «Прямоугольник»
Выбрав слой «Обтравочная маска» в палитре «Слои», выберите инструмент «Прямоугольник» либо из палитры инструментов Photoshop, либо нажав U на клавиатуре:
Выберите инструмент «Прямоугольник».
Инструмент «Прямоугольник» рисует прямоугольные векторные фигуры, и, выбрав его, я собираюсь нарисовать приблизительную форму и расположение моей уменьшенной обрезанной фотографии. Я хочу привлечь внимание к объекту фотографии, которым в данном случае является парень в каяке, поэтому я обведу вокруг него прямоугольную форму:
Нарисуйте приблизительную форму и расположение уменьшенной версии вокруг вашего объекта.
Когда нарисована векторная фигура, обратите внимание на то, что произошло в палитре слоев. Слой «Обтравочная маска», который мгновение назад был обычным пустым слоем, теперь стал слоем с векторной фигурой:
Слой «Обтравочная маска» стал слоем формы.
Шаг 4. Используйте векторную фигуру для создания обтравочной маски
Теперь, когда у нас есть форма нашей уменьшенной, обрезанной версии фотографии, мы можем использовать эту форму в качестве обтравочной маски, которая «обрежет» слой над ней до размеров фигуры. Для этого удерживайте Клавиша Alt (Win) / Клавиша Option (Mac) и перемещайте курсор мыши непосредственно между слоями «Меньшая версия» и «Обтравочная маска» , пока не увидите, что курсор изменится на значок обтравочной маски ( ниже обведено красным):
Удерживая нажатой клавишу Alt (Win)/Option (Mac), перемещайте указатель мыши непосредственно между двумя слоями, пока курсор не изменится на значок обтравочной маски.
Когда появится значок обтравочной маски, просто щелкните мышью, чтобы создать обтравочную маску . Кажется, что с вашим изображением еще ничего не произошло, но в палитре «Слои» слой «Меньшая версия» будет отступать вправо, указывая на то, что теперь он обрезается векторной фигурой под ним:
Палитра «Слои» теперь показывает слой «Меньшая версия», обрезанный слоем векторной фигуры под ним.
Ничего особенного с изображением пока не произошло, но мы собираемся это изменить. Мы собираемся создать внешний вид нашей маленькой обрезанной фотографии вокруг объекта, добавив пару стилей слоя к векторной фигуре.
Шаг 5. Добавьте белую обводку к векторной фигуре, чтобы создать границу меньшей фотографии
Убедитесь, что слой «Обтравочная маска» по-прежнему выбран в палитре «Слои» (выбранные слои выделены синим цветом), затем щелкните значок Стили слоя в нижней части палитры и выберите Обводка из списка слоев. стили, которые появляются:
стили, которые появляются:
Щелкните слой с векторной фигурой, чтобы выбрать его, затем щелкните значок Стили слоя в нижней части палитры слоев.
Это вызывает довольно массивное диалоговое окно Layer Style с параметрами Stroke в средней колонке:
Параметры «Обводка» в диалоговом окне «Стиль слоя».
Здесь мы хотим изменить три параметра, и я обвел их красным на скриншоте выше. Я установил для Stroke Size значение 12px , чтобы создать стандартную рамку фотографии вокруг моей маленькой фотографии. В зависимости от размера фотографии, с которой вы работаете, вы можете обнаружить, что другое значение работает лучше. Ниже этого убедитесь, что Позиция установлена на Внутри . Это означает, что наша обводка появится внутри границ фигуры. По умолчанию для параметра «Положение» установлено значение «Снаружи», из-за чего углы обводки выглядят закругленными. Мы хотим, чтобы наши углы были красивыми и острыми, и «Inside» сделает это за нас. Наконец, по умолчанию Photoshop устанавливает красный цвет обводки, что абсолютно бессмысленно, и, очевидно, нам не нужна красная рамка вокруг нашего изображения, поэтому измените обводку Color на white 9.0848, щелкнув образец цвета и выбрав белый из палитры цветов Photoshop .
Наконец, по умолчанию Photoshop устанавливает красный цвет обводки, что абсолютно бессмысленно, и, очевидно, нам не нужна красная рамка вокруг нашего изображения, поэтому измените обводку Color на white 9.0848, щелкнув образец цвета и выбрав белый из палитры цветов Photoshop .
Вот как выглядит мое изображение с примененной белой обводкой 12 пикселей:
Уменьшенная фотография теперь видна с примененной белой обводкой 10 пикселей.
Пока не выходите из диалогового окна Layer Style. У нас есть еще один стиль слоя, который нужно применить.
Шаг 6. Применение тени
Не закрывая диалоговое окно «Стиль слоя», щелкните самый первый стиль слоя в верхней части списка слева, Тень . Убедитесь, что вы щелкаете непосредственно по словам «Тень», а не просто щелкаете внутри флажка слева от них. Мы хотим вызвать параметры эффекта тени, и для этого вам нужно щелкнуть непосредственно по самим словам.
Нажмите непосредственно на слова «Тень» в верхней части списка стилей слоя слева.
Это изменяет параметры в среднем столбце диалогового окна «Стиль слоя» с параметров «Обводка» на параметры «Тень». Опустите Непрозрачность тени примерно до 50% , чтобы она не казалась такой темной, затем измените Угол тени на 130° . Наконец, установите Distance примерно на 10 пикселей , хотя вам может понадобиться увеличить это значение, если вы используете изображение большего размера, чем то, которое использую я:
Параметры «Тень» в диалоговом окне «Стиль слоя».
Вот мое изображение с белой обводкой и тенью:
Теперь к фотографии меньшего размера применена белая обводка и тень.
Шаг 7. Используйте «Свободное преобразование» для поворота и/или изменения размера фигуры по мере необходимости
Если вам нужно повернуть, изменить размер или изменить положение векторной фигуры в этот момент, убедитесь, что слой формы выбран в палитре слоев, затем используйте сочетание клавиш Ctrl+T (Win) / Command+T (Mac ), чтобы вызвать поле Photoshop Free Transform и обрабатывать меньшую фотографию.
Чтобы переместить фигуру, щелкните в любом месте поля «Свободное преобразование» и перетащите фигуру в новое место или используйте клавиши со стрелками на клавиатуре, чтобы подтолкнуть ее. Чтобы изменить размер фигуры, щелкните и перетащите любой из маркеров свободного преобразования. Чтобы просто увеличить или уменьшить фигуру, сохраняя при этом одинаковые пропорции ширины и высоты, удерживайте нажатой клавишу Shift при перетаскивании любого из угловых маркеров. Удерживание Alt (Win) / Option (Mac) при перетаскивании приведет к изменению размера фигуры от центра, а не от стороны или угла, противоположного тому, куда вы перетаскиваете. Наконец, чтобы повернуть фигуру, щелкните и перетащите мышь в любое место за пределами поля «Свободное преобразование»:
При необходимости измените размер, положение и/или поверните форму меньшей фотографии с помощью функции «Свободное преобразование».
Нажмите Введите (Win) / Верните (Mac), когда вы закончите, чтобы принять преобразование. Вращение фигуры добавляет немного больше волнения к изображению. Я также внес небольшие изменения в размер и положение моей фигуры. На этом наше маленькое обрезанное фото вокруг объекта готово! Далее мы закончим эффект, раскрасив и размыв исходное изображение на фоне.
Вращение фигуры добавляет немного больше волнения к изображению. Я также внес небольшие изменения в размер и положение моей фигуры. На этом наше маленькое обрезанное фото вокруг объекта готово! Далее мы закончим эффект, раскрасив и размыв исходное изображение на фоне.
Мы почти закончили. Вся работа по созданию иллюзии уменьшенной обрезанной фотографии внутри основного изображения завершена, и теперь осталось немного поработать над исходным изображением на заднем плане. Есть все виды вещей, которые вы могли бы сделать с ним. Технически вы могли бы оставить его в покое и быть довольным тем, что у вас есть на данный момент, но теперь, когда мы увеличили фокус на главном объекте, идея состоит в том, чтобы уменьшить фокус на остальной части изображения, которое находится на заднем плане. Вы можете обесцветить его и сделать черно-белым. Вы можете добавить простой фильтр Gaussian Blur, чтобы размыть фон. Вы можете использовать Уровни или Кривые, чтобы осветлить фон и придать ему «размытый» вид. Есть много вариантов, и вам, конечно же, не нужно делать то, что я собираюсь сделать здесь, то есть раскрашивать его и добавлять эффект радиального размытия, но если вы хотите, чтобы ваш фон выглядел так же, вот как вы это сделаете. сделай это.
Есть много вариантов, и вам, конечно же, не нужно делать то, что я собираюсь сделать здесь, то есть раскрашивать его и добавлять эффект радиального размытия, но если вы хотите, чтобы ваш фон выглядел так же, вот как вы это сделаете. сделай это.
Шаг 8. Используйте инструмент «Пипетка», чтобы взять образец цвета внутри меньшей области фотографии
Выберите инструмент «Пипетка» на палитре «Инструменты» или нажмите I на клавиатуре, чтобы выбрать его. Я собираюсь использовать пипетку, чтобы взять образец цвета из меньшей области фотографии, а затем использовать этот цвет для раскрашивания исходного изображения на заднем плане:
.
Выберите инструмент «Пипетка», чтобы взять образец цвета из меньшей области фотографии.
Выбрав пипетку, я собираюсь щелкнуть где-нибудь на шлеме парня, чтобы попробовать этот синий цвет:
Проба цвета со шлема.
Обратите внимание, что мой цвет переднего плана в палитре инструментов теперь изменился на тот синий цвет, который я только что пробовал. Теперь я могу использовать этот цвет, чтобы раскрасить исходную фотографию на заднем плане, используя корректирующий слой Цветовой тон/Насыщенность:
Теперь я могу использовать этот цвет, чтобы раскрасить исходную фотографию на заднем плане, используя корректирующий слой Цветовой тон/Насыщенность:
.
Цвет переднего плана в палитре «Инструменты» изменился на синий цвет, взятый из шлема.
Шаг 9. Раскрасьте фон с помощью корректирующего слоя оттенка/насыщенности
Щелкните фоновый слой в палитре слоев, чтобы выбрать его. Затем щелкните значок New Adjustment Layer в нижней части палитры и выберите Hue/Saturation из списка:
Щелкните значок «Новый корректирующий слой» в нижней части палитры «Слои» и выберите «Цветовой тон/Насыщенность».
Откроется диалоговое окно Цветовой тон/Насыщенность, которое я собираюсь использовать для раскрашивания фона. Не нужно начинать перетаскивать ползунки, чтобы выбрать цвет здесь. Я уже выбрал свой цвет с изображения, поэтому все, что мне нужно сделать, это нажать на Опция Colorize в правом нижнем углу диалогового окна:
Выберите параметр «Раскрасить» в диалоговом окне «Цветовой тон/Насыщенность».
Нажмите OK, чтобы выйти из диалогового окна Цветовой тон/Насыщенность. Photoshop использует образец цвета, чтобы раскрасить исходное изображение на заднем плане:
.
Исходное изображение на заднем плане теперь окрашено выбранным цветом.
Шаг 10. Дублируйте фоновый слой еще раз
Прежде чем мы начнем применять радиальное размытие, давайте продублируем фоновый слой еще раз, чтобы у нас был отдельный слой для применения фильтра, поскольку мы никогда не хотим касаться исходной информации о пикселях нашего изображения на фоновом слое. Выберите фоновый слой в палитре слоев, затем нажмите Ctrl+J (Win) / Command+J (Mac), чтобы продублировать его. Дважды щелкните имя нового слоя и переименуйте его в «Радиальное размытие:
».
Еще раз продублируйте фоновый слой и переименуйте его в «Радиальное размытие».
Шаг 11. Примените фильтр радиального размытия к новому слою
С новым слоем «Радиальное размытие», выбранным в палитре «Слои», перейдите к меню «Фильтр» в верхней части экрана, выберите «Размытие », а затем выберите «Радиальное размытие 9». 0848, который вызывает диалоговое окно «Радиальное размытие». Сначала установите Blur Method на Zoom , затем установите Quality на Best . Опция Amount вверху определяет степень размытия, которую вы получите. Я собираюсь установить свой на 40 , но вы можете использовать другое значение. Параметр Blur Center в правом нижнем углу диалогового окна определяет, откуда на изображении будет исходить размытие. Попробуйте расположить центр размытия ближе к тому месту, где находится объект на фотографии, щелкнув примерное место в поле «Центр размытия». Это не самая точная вещь в мире, и вам понадобится пара попыток, прежде чем вы сделаете это правильно, поэтому не бойтесь отменить фильтр с помощью 9.0847 Ctrl+Z (Win) / Command+Z (Mac) и повторите попытку, если сначала не получилось:
0848, который вызывает диалоговое окно «Радиальное размытие». Сначала установите Blur Method на Zoom , затем установите Quality на Best . Опция Amount вверху определяет степень размытия, которую вы получите. Я собираюсь установить свой на 40 , но вы можете использовать другое значение. Параметр Blur Center в правом нижнем углу диалогового окна определяет, откуда на изображении будет исходить размытие. Попробуйте расположить центр размытия ближе к тому месту, где находится объект на фотографии, щелкнув примерное место в поле «Центр размытия». Это не самая точная вещь в мире, и вам понадобится пара попыток, прежде чем вы сделаете это правильно, поэтому не бойтесь отменить фильтр с помощью 9.0847 Ctrl+Z (Win) / Command+Z (Mac) и повторите попытку, если сначала не получилось:
Фильтр > Размытие > Радиальное размытие, чтобы открыть диалоговое окно Радиальное размытие.

 Мы предлагаем рассмотреть процесс создания таких изображений в Adobe Photoshop, купить который у нас можно по доступной цене.
Мы предлагаем рассмотреть процесс создания таких изображений в Adobe Photoshop, купить который у нас можно по доступной цене.
 В зависимости от цели можно выбрать цвета RGB, CMYK, LAB, битовый формат или градации серого.
В зависимости от цели можно выбрать цвета RGB, CMYK, LAB, битовый формат или градации серого.
 Далее можете приступать к созданию визитки, размещать изображение, надпись и другие элементы.
Далее можете приступать к созданию визитки, размещать изображение, надпись и другие элементы.

 Стандартный рекламный баннер для сайта имеет размер 468*68 пикселей. Однако можно задать и другие параметры, если вам нужен больший или меньший размер. Далее вы можете использовать любые инструменты для создания красивого изображения.
Стандартный рекламный баннер для сайта имеет размер 468*68 пикселей. Однако можно задать и другие параметры, если вам нужен больший или меньший размер. Далее вы можете использовать любые инструменты для создания красивого изображения.
 Создайте фон нужного цвета. Можно применить текстуры и фильтры для создания более интересного эффекта.
Создайте фон нужного цвета. Можно применить текстуры и фильтры для создания более интересного эффекта.
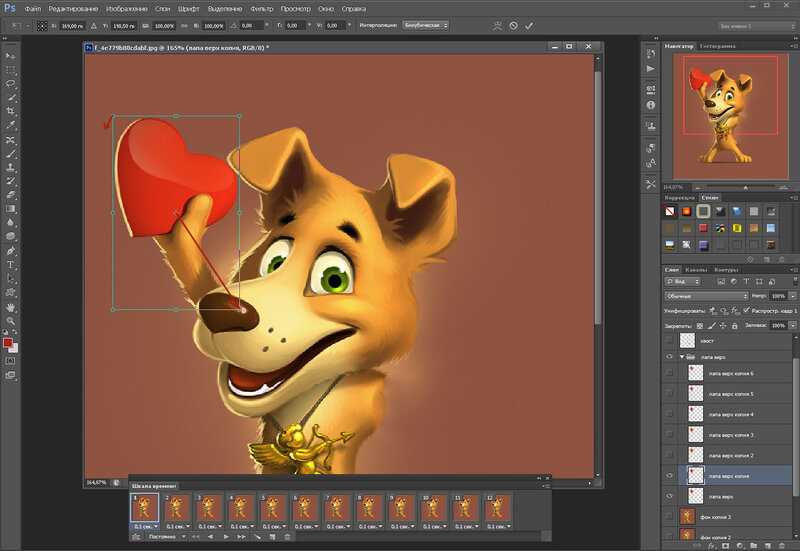
 После вырезания объекта из фона его нужно будет преобразовать в смарт-объект. Для этого кликните на слое с изображением дважды и укажите «Преобразовать в смарт-объект». После преобразования вам понадобится инструмент «Марионеточная деформация», который расположен во вкладке «Редактирование». Чтобы анимация была плавной, делайте большее количество кадров.
После вырезания объекта из фона его нужно будет преобразовать в смарт-объект. Для этого кликните на слое с изображением дважды и укажите «Преобразовать в смарт-объект». После преобразования вам понадобится инструмент «Марионеточная деформация», который расположен во вкладке «Редактирование». Чтобы анимация была плавной, делайте большее количество кадров.

 Сделай это.
Сделай это.

 Формат пикселей
Формат пикселей


 Полоса прокрутки появляется, если их несколько.
Полоса прокрутки появляется, если их несколько.
 Возможно некоторое искажение
Возможно некоторое искажение