Как в фотошопе сделать текст на прозрачном фоне: Как в фотошопе сделать прозрачный фон текста
Использование флажков «Прозрачность» и «Подложка» в Photoshop Elements
Руководство пользователя
Отмена
Поиск
- Photoshop Elements User Guide
- Introduction to Photoshop Elements
- What’s new in Photoshop Elements
- System requirements | Photoshop Elements
- Workspace basics
- Guided mode
- Making photo projects
- Workspace and environment
- Get to know the Home screen
- Workspace basics
- Tools
- Panels and bins
- Open files
- Rulers, grids, and guides
- Enhanced Quick Mode
- File information
- Presets and libraries
- Multitouch support
- Scratch disks, plug‑ins, and application updates
- Undo, redo, and cancel actions
- Viewing images
- Fixing and enhancing photos
- Resize images
- Cropping
- Process camera raw image files
- Add blur, replace colors, and clone image areas
- Adjust shadows and light
- Retouch and correct photos
- Sharpen photos
- Transforming
- Auto Smart Tone
- Recomposing
- Using actions to process photos
- Photomerge Compose
- Create a panorama
- Moving Overlays
- Moving Elements
- Adding shapes and text
- Add text
- Edit text
- Create shapes
- Editing shapes
- Painting overview
- Painting tools
- Set up brushes
- Patterns
- Fills and strokes
- Gradients
- Work with Asian type
- Guided edits, effects, and filters
- Guided mode
- Filters
- Guided mode Photomerge edits
- Guided mode Basic edits
- Adjustment filters
- Effects
- Guided mode Fun edits
- Guided mode Special edits
- Artistic filters
- Guided mode Color edits
- Guided mode Black & White edits
- Blur filters
- Brush Stroke filters
- Distort filters
- Other filters
- Noise filters
- Render filters
- Sketch filters
- Stylize filters
- Texture filters
- Working with colors
- Understanding color
- Set up color management
- Color and tonal correction basics
- Choose colors
- Adjust color, saturation, and hue
- Fix color casts
- Using image modes and color tables
- Color and camera raw
- Working with selections
- Make selections in Photoshop Elements
- Saving selections
- Modifying selections
- Move and copy selections
- Edit and refine selections
- Smooth selection edges with anti-aliasing and feathering
- Working with layers
- Create layers
- Edit layers
- Copy and arrange layers
- Adjustment and fill layers
- Clipping masks
- Layer masks
- Layer styles
- Opacity and blending modes
- Creating photo projects
- Project basics
- Making photo projects
- Editing photo projects
- Saving, printing, and sharing photos
- Save images
- Printing photos
- Share photos online
- Optimizing images
- Optimizing images for the JPEG format
- Dithering in web images
- Guided Edits — Share panel
- Previewing web images
- Use transparency and mattes
- Optimizing images for the GIF or PNG-8 format
- Optimizing images for the PNG-24 format
- Keyboard shortcuts
- Keys for selecting tools
- Keys for selecting and moving objects
- Keys for the Layers panel
- Keys for showing or hiding panels (expert mode)
- Keys for painting and brushes
- Keys for using text
- Keys for the Liquify filter
- Keys for transforming selections
- Keys for the Color Swatches panel
- Keys for the Camera Raw dialog box
- Keys for the Filter Gallery
- Keys for using blending modes
- Keys for viewing images (expertmode)
Прозрачность позволяет создавать изображения разнообразной формы для веб-страниц. Прозрачность фона, поддерживаемая GIF и PNG сохраняет прозрачные пиксели в изображении позволяет фону веб-страницы проглядывать сквозь прозрачные области изображения. (Несмотря на то, что JPEG не поддерживает прозрачность, поэтому прозрачные пиксели оригинала, если они есть, можно заполнить цветом подложки, имитирующей прозрачность оригинала.)
Прозрачность фона, поддерживаемая GIF и PNG сохраняет прозрачные пиксели в изображении позволяет фону веб-страницы проглядывать сквозь прозрачные области изображения. (Несмотря на то, что JPEG не поддерживает прозрачность, поэтому прозрачные пиксели оригинала, если они есть, можно заполнить цветом подложки, имитирующей прозрачность оригинала.)
Кнопка веб-страницы без прозрачности (слева) и с прозрачностью (справа)
Заполнение фоновых областей цветом подложки, поддерживаемое GIF, PNG, и JPEG имитирует прозрачность путем смешения прозрачных пикселей с цветом подложки, идентичным фону веб-страницы. Заполнение фоновых областей цветом подложки дает блестящие результаты, если фон заполнен сплошным цветом, координаты которого вы знаете.
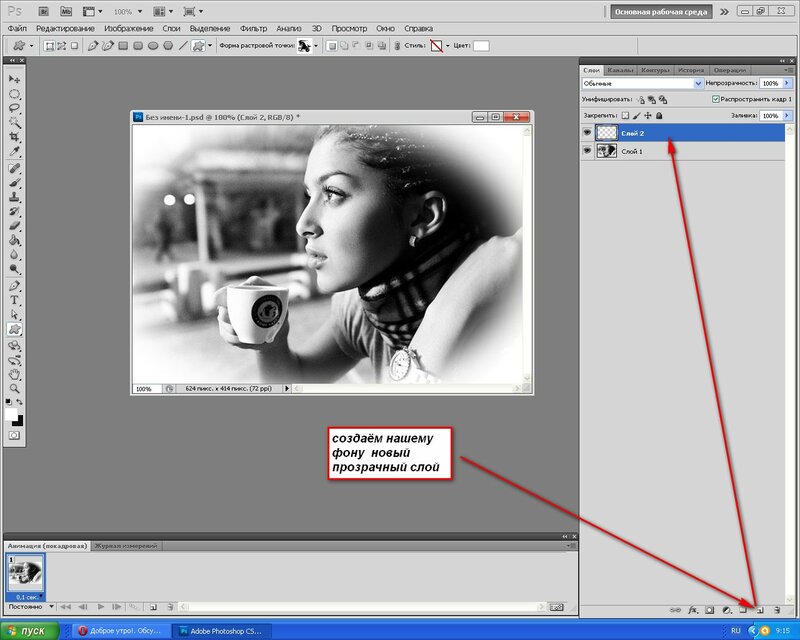
Чтобы создать прозрачность фона или заполнить его цветом подложки в оптимизированном изображении, изображение должно содержать прозрачные области. Прозрачность можно создать при создании нового слоя или применении инструментов «Фоновый ластик» или «Волшебный ластик».
При работе с файлами в формате GIF или PNG-8 можно создать области с высокой прозрачностью на краях: все пиксели, прозрачность которых в оригинальном изображении выше 50% становятся полностью прозрачными в оптимизированном изображении, в все пиксели, непрозрачность которых в оригинальном изображении выше 50% становятся полностью непрозрачными в оптимизированном изображении. Применяйте высокую прозрачность на краях в случае, когда вам неизвестен цвет фона веб-страницы или он представляет собой текстурную или узорную заливку. Однако помните о том, что высокая прозрачность на краях может привести к зубчатые границам в изображении.
GIF без высокой прозрачности на краях (слева) и с высокой прозрачностью на краях (справа)
Формат GIF и PNG-8 поддерживают один уровень прозрачности — пиксели могут быть либо полностью прозрачными, либо полностью непрозрачными. Частичная прозрачность не допускается. (И наоборот, формат PNG-24 поддерживает многоуровневую прозрачность, т. е. пиксели в изображении могут иметь до 256 уровней непрозрачности, начиная с полной прозрачности и заканчивая полной непрозрачностью.)
е. пиксели в изображении могут иметь до 256 уровней непрозрачности, начиная с полной прозрачности и заканчивая полной непрозрачностью.)
Откройте или создайте изображение, которое содержит прозрачные области, и выполните команду «Файл» > «Сохранить для Web».
В диалоговом окне «Сохранить для Web» выберите «GIF», «PNG-8» или «PNG-24» в качестве формата оптимизации.
Установите флажок «Прозрачность».
Для форматов GIF и PNG-8 можно указать, как должны себя вести частично прозрачные пиксели в оригинальном изображении. Такие пиксели можно смешивать с цветом подложки или создавать высокую прозрачность на краях.
Для создания незаметного перехода кромки изображения к фоновому цвету веб-страницы заполните фоновые области цветом подложки, если фон веб-страницы заполнен сплошным цветом, координаты которого вы знаете.
Откройте или создайте изображение, которое содержит прозрачные области, и выполните команду «Файл» > «Сохранить для Web».

В диалоговом окне «Сохранить для Web» выберите «GIF», «PNG-8» или «PNG-24» в качестве формата оптимизации.
В окне сохранения в формате «GIF» и «PNG-8» выполните одно из следующих действий.
Чтобы полностью прозрачные пиксели оставались прозрачными, а частично прозрачные пиксели смешивались с цветом подложки, установите флажок «Прозрачность». Этот параметр предотвращает возникновение ореола, который часто имеет место пир размещении изображения со сглаживанием на фон веб-страницы, отличающийся от фона изображения. Этот флажок также предотвращает зазубренность краев областей с высокой прозрачностью.
Чтобы полностью прозрачные пиксели заполнялись цветом подложки, а частично прозрачные пиксели смешивались с цветом подложки, снимите флажок «Прозрачность».
Выберите один из вариантов заполнения фона:
«Без фона», «Цвет, выбранный пипеткой» (для использования пипетки для выбора цвета),
«Белый», «Черный» и «Произвольный» (для выбора цвета на палитре «Выбор цвета»).

Применяйте высокую прозрачность на краях в случае, когда вам неизвестен цвет фона веб-страницы или он представляет собой текстурную или узорную заливку. Однако помните о том, что высокая прозрачность на краях может привести к зубчатые границам в изображении.
Откройте или создайте изображение, которое содержит прозрачные области, и выполните команду «Файл» > «Сохранить для Web».
В диалоговом окне «Сохранить для Web» выберите «GIF» или «PNG-8» в качестве формата оптимизации.
Установите флажок «Прозрачность».
Выберите из списка вариантов заполнения фона параметр «Без фона» для отмены использования цвета подложки для заполнения фона.
Несмотря на то, что JPEG не поддерживает прозрачность, прозрачные пиксели оригинала, если они есть, можно заполнить цветом подложки, имитирующей прозрачность оригинала. Цвет подложки заполняет полностью прозрачные пиксели и смешивается с частично прозрачными пикселями. При размещении JPEG на веб-странице с фоном, идентичным цвету подложки создается впечатление, что изображение сливается с фоном.
При размещении JPEG на веб-странице с фоном, идентичным цвету подложки создается впечатление, что изображение сливается с фоном.
Откройте или создайте изображение, которое содержит прозрачные области, и выполните команду «Файл» > «Сохранить для Web».
В диалоговом окне «Сохранить для Web» выберите «JPEG» в качестве формата оптимизации.
Выберите один из вариантов заполнения фона: «Без фона», «Цвет, выбранный пипеткой» (для использования пипетки для выбора цвета), «Белый», «Черный» и «Произвольный» ( для выбора цвета на палитре «Выбор цвета»).
При выборе команды «Без фона» в качестве цвета подложки используется белый цвет.
Справки по другим продуктам
- Добавление слоев
- Оптимизированные форматы файлов для веб-страниц
- Формат GIF
- Формат PNG-24
- Формат PNG-8
- Формат JPEG
Вход в учетную запись
Войти
Управление учетной записью
Как сделать прозрачный фон в Photoshop
26 февраля
Ликбез
Технологии
Пять проверенных способов, с которыми у вас всё получится.
Как сделать прозрачный фон в Photoshop с помощью функции «Удалить фон»
Самый простой метод, который подойдёт для картинок на однотонном или относительно однородном фоне. Можно использовать и для более сложных изображений, но результат в этом случае будет не таким идеальным.
Откройте изображение и разблокируйте фоновый слой, щёлкнув по замку напротив его названия.
Раскройте меню «Быстрые действия» и нажмите «Удалить фон».
Через секунду фон исчезнет, и останется только сохранить фото. Для этого перейдите в меню «Файл» → «Экспорт» → «Быстрый экспорт в PNG» и выберите нужную папку.
Как в Photoshop сделать прозрачный фон «Волшебной палочкой»
Как и предыдущий, этот способ хорош для изображений со сплошным фоном. Близкие по тону цвета довольно точно выделяются инструментом «Волшебная палочка», после чего нужно лишь удалить выбранную область.
Импортируйте фото и кликните по иконке замка на фоновом слое, чтобы разблокировать его.
Выберите «Волшебную палочку» на панели инструментов и нажмите на фон. Если выделяется не вся нужная область — зажмите Shift и кликните по оставшимся участкам, чтобы захватить всё вокруг объекта в кадре.
Нажмите клавишу Delete для очистки фона, а затем Ctrl + D (Cmd + D), чтобы снять выделение.
Для сохранения зайдите в меню «Файл» → «Экспорт» → «Быстрый экспорт в PNG» и укажите расположение для новой картинки.
Как в Photoshop сделать прозрачный фон «Магнитным лассо»
Таким способом можно вырезать фон на снимках с объектами сложной формы. Благодаря способности этого инструмента определять края силуэтов довольно точно придётся приложить минимум усилий.
Загрузите картинку в Photoshop и снимите блокировку со слоя, кликнув по замку.
Переключитесь на «Магнитное лассо» в панели инструментов, кликните по произвольной точке на границе объекта и фона, а затем ведите по контуру, отпустив кнопку мыши.
Если ключевая точка добавилась не очень точно — отмените её создание, нажав клавишу Delete. Для корректировки можете самостоятельно добавлять точки в нужных местах, просто кликая по ним мышью.
Для корректировки можете самостоятельно добавлять точки в нужных местах, просто кликая по ним мышью.
Продолжайте, пока не обведёте весь объект. Затем кликните по первой ключевой точке, чтобы образовать выделение.
Нажмите Shift + Ctrl + I (Shift + Cmd + I) для инвертирования выделения, а затем Delete, чтобы удалить фон.
Снимите выделение, нажав Ctrl + D (Cmd + D), и сохраните результат через меню «Файл» → «Экспорт» → «Быстрый экспорт в PNG».
Как сделать прозрачный фон в Photoshop с помощью «Быстрой маски»
Ещё один способ для ситуаций, когда фон сложный и плохо определяется автоматически, — «Быстрая маска». Эта функция позволяет закрасить обычной кистью нужную область, после чего она будет выделена. Придётся немного повозиться, но оно того стоит.
Откройте изображение, разблокируйте слой, щёлкнув по значку замка, и нажмите клавишу Q, чтобы переключиться в режим «Быстрая маска».
Выберите обычную кисть, установите чёрный цвет и аккуратно закрасьте объект в кадре (он будет малиновым). Если где‑то ошибётесь, отмените действие с помощью Ctrl + Z (Cmd + Z).
Если где‑то ошибётесь, отмените действие с помощью Ctrl + Z (Cmd + Z).
Когда закончите, снова нажмите Q, и закрашенная область превратится в выделение. С помощью клавиши Delete удалите фон.
Для сохранения результата откройте меню «Файл» → «Экспорт» → «Быстрый экспорт в PNG» и укажите нужную папку.
Как сделать прозрачный фон в Photoshop с помощью «Пера»
Этот способ похож на предыдущий и тоже удобен для снимков, где есть объекты сложной формы. Отличие лишь в том, что для выделения используется инструмент «Перо», позволяющий очень точно формировать кривые для обводки контуров. Такой вариант отнимает больше всего времени, но и результат получается соответствующий.
Откройте фото, выберите «Перо» на панели инструментов и начните создавать контур объекта, кликая по его границе.
Не старайтесь поставить как можно больше ключевых точек — наоборот, делайте их только в тех местах, где начинаются и заканчиваются изгибы линий. Затем замкните контур, кликнув по первой точке.
Теперь выберите инструмент «Перо+» и добавьте вспомогательные точки посередине линий в местах, где контур получился угловатым.
Тяните за дополнительные отметки, чтобы сделать из прямых линий кривые, и добейтесь того, чтобы они максимально точно повторяли контур.
Кликните правой кнопкой мыши и выберите «Выделить область». Если на выделении есть неточности, попробуйте изменить радиус растушёвки с 0 на 1–3 пикселя и поэкспериментируйте с этим параметром.
Сочетанием Shift + Ctrl + I (Shift + Cmd + I) инвертируйте выделение и нажмите Delete для удаления фона.
Сохраните изображение, выбрав в меню «Файл» → «Экспорт» → «Быстрый экспорт в PNG» и указав нужную папку на диске.
Читайте также 🧐
- 15 лучших графических редакторов, которые не стоят ни копейки
- Как обрезать фото в Photoshop
- Как сделать тень в Photoshop
- Как сделать водяной знак на фото
- Как установить шрифт в Photoshop
3 быстрых способа сделать текст прозрачным в Photoshop
Скажи что!? Весь смысл написания текста в том, чтобы уметь его читать, верно? Почему вы хотите сделать текст прозрачным в Photoshop?
Привет, я Кара! Я любитель всего фотошопа и фотографии. Сегодня я здесь, чтобы показать вам, почему вы хотите сделать текст прозрачным и как это сделать. Существует более одного метода, и какой из них вы используете, зависит от эффекта, который вы хотите создать. Позволь мне показать тебе!
Сегодня я здесь, чтобы показать вам, почему вы хотите сделать текст прозрачным и как это сделать. Существует более одного метода, и какой из них вы используете, зависит от эффекта, который вы хотите создать. Позволь мне показать тебе!
Обратите внимание, что приведенные ниже руководства и скриншоты основаны на Photoshop CC для Windows. Они могут немного отличаться, если вы используете Mac или другие версии.
Оглавление
- Способ 1. Обводка текста
- Способ 2. Граница за текстом
- Способ 3. Текст со скосом
Способ 1. Обводка текста
900 контур к тексту, добавляя обводку. В другом уроке я объясню, как добавить обводку к тексту. Проверьте это, если вы не знаете, как это сделать.
Цвет текста белый, обводка черная. Я хочу сделать текст прозрачным, чтобы мы могли видеть изображение ниже.
Вы можете понизить непрозрачность текстового слоя. Однако это также сделает прозрачными все эффекты слоя. Обводка — это эффект слоя, так что это не сработает.
Вместо этого я понижу слой Заливка до 0% и вуаля! Текст по-прежнему легко читается, но гораздо меньше блокирует изображение.
При этом убедитесь, что на панели «Слои» выбран текстовый слой.
Метод 2: граница за текстом
В другой раз нам может понадобиться прозрачный текст, когда мы используем границу. Давайте создадим границу с помощью инструмента Rectangular Shape .
Нажмите и перетащите, чтобы создать прямоугольник в нужном месте. В разделе Appearance меню Properties убедитесь, что поле Fill не перечеркнуто, как в этом примере поле Stroke . Дважды щелкните на образце цвета, чтобы открыть палитру цветов и выбрать цвет.
Добавьте текст вне прямоугольника . Мы поместим его туда в конце концов, но если вы разместите его там изначально, ваши возможности редактирования будут ограничены.
Напишите свой текст и примите изменения, нажав галочку вверх на панели параметров. Нажмите Ctrl + T или Command + T на клавиатуре, чтобы получить доступ к инструменту Transform и изменить размер текста. Когда вы довольны результатом, нажмите и перетащите, чтобы поместить текст в границу.
Нажмите Ctrl + T или Command + T на клавиатуре, чтобы получить доступ к инструменту Transform и изменить размер текста. Когда вы довольны результатом, нажмите и перетащите, чтобы поместить текст в границу.
Дважды щелкните на текстовом слое, чтобы получить доступ к панели «Стили слоя» и перейдите к «Параметры наложения». Измените параметр в поле Knockout на Shallow.
Должны быть отмечены оба параметра: Смешать обрезанные слои как группу и Прозрачный слой фигур . Уменьшите Fill Opacity до нуля.
Бум!
Что, если бы вы точно следовали моим инструкциям и вместо этого получили вот это?
Не волнуйтесь, это легко исправить. Взгляните на панель слоев. Если у вас заблокирован фоновый слой, вы получите первый результат.
Но если ваш фоновый слой разблокирован и превращается в Слой 1, прозрачность также пробьет фоновый слой. Вот почему вы получаете второй результат.
Вот почему вы получаете второй результат.
Чтобы исправить это, вам просто нужно сгруппировать границы и текстовые слои вместе, чтобы используемые эффекты влияли только на эти два слоя. Выделите оба слоя, нажав на один, затем удерживая Клавиша Shift , нажимая на другую.
Теперь нажмите Ctrl + G или Command + G , чтобы сгруппировать слои вместе.
Теперь эффект нокаута не будет касаться нижнего слоя, и вы получите это.
Метод 3: скошенный текст
Последний метод, который мы обсудим, — это создание прозрачного скошенного эффекта. Давайте избавимся от границы прямоугольника и удалим стили слоя, которые мы использовали ранее.
Дважды щелкните на текстовом слое, чтобы снова открыть панель «Стили слоя». На вкладке Blending Options уменьшите Fill Opacity до нуля.
Теперь нажмите Bevel & Emboss прямо под вкладкой параметров наложения. Настройки регулировки появятся справа, как обычно. Поле Style определяет способ применения скоса. Поиграйте с ними, чтобы увидеть, какие из них подходят для вашего дизайна.
Настройки регулировки появятся справа, как обычно. Поле Style определяет способ применения скоса. Поиграйте с ними, чтобы увидеть, какие из них подходят для вашего дизайна.
Ниже можно изменить Глубину , который определяет, насколько сильно буквы выделяются на фоне. Вы также можете выбрать Direction . Например, Up выводит буквы из изображения вверх, Down впечатывает их в изображение.
Размер изменяет степень мягкости или резкости краев, а Soften позволяет смягчить общий эффект.
Раздел Shading ниже дает вам возможность сделать эффект более реалистичным. Проверьте Используйте кнопки Global Light и Anti-Aliased .
Используйте круг Угол , чтобы выбрать направление света. Ползунки непрозрачности Highlight Mode и Shadow Mode позволяют выбрать силу каждого эффекта соответственно.
Поиграйте с этими ползунками, чтобы получить желаемый эффект. Пока у вас установлен флажок Preview справа, вы сможете видеть свои изменения в режиме реального времени за панелью Layer Styles.
Вот мой!
Вот оно! Три простых способа добавить прозрачный текст к изображению или дизайну для создания интригующих эффектов.
Хотите знать, что еще можно сделать с текстом в Photoshop? Узнайте, как создать металлический эффект здесь!
О Каре Кох
Кара увлеклась фотографией примерно в 2014 году и с тех пор исследует все уголки мира изображений. Когда она почувствовала, что Lightroom ограничена, она с головой погрузилась в Photoshop, чтобы научиться создавать изображения, которые она хотела.
Прозрачный текст в Photoshop | Как создать прозрачный текст?
Прозрачный текст пользуется популярностью в графическом дизайне. С помощью прозрачного текста мы можем манипулировать графическим эффектом в тексте и сделать текст потрясающим на изображении. Здесь, в этой статье, мы обсудим, как создать прозрачный текст в Photoshop Cs6 с помощью нескольких примеров.
Здесь, в этой статье, мы обсудим, как создать прозрачный текст в Photoshop Cs6 с помощью нескольких примеров.
Как создать прозрачный текст в Photoshop?
Существует несколько способов создания прозрачного текста в Photoshop, чтобы изображение выглядело потрясающе. Давайте рассмотрим два простых и быстрых метода прозрачного текста в Photoshop один за другим. Как мы можем сделать прозрачный текст в Photoshop
Метод №1 — использование обтравочной маски
Первый метод прозрачного текста в Photoshop показан пошагово.
Шаг 1: Перейдите в меню «Файл» и нажмите «Открыть». После нажатия кнопки «Открыть» появится всплывающее окно, как показано на изображении ниже.
Шаг 2: Выберите нужное изображение и откройте его.
Шаг 3 : Щелкните правой кнопкой мыши текстовый инструмент, выберите инструмент «Горизонтальный текст» и напишите текст, который хотите использовать. Я собираюсь написать текст, т. е. Лондон.
е. Лондон.
Шаг 4: Перейдите в меню «Правка» и выберите «Свободное преобразование» или нажмите сочетание клавиш Ctrl + t, чтобы масштабировать текст до нужного размера.
Примечание : Текстовый слой должен располагаться вверху фонового слоя.
Шаг 5 : Теперь создайте один новый слой.
Существует три варианта создания нового слоя.
- Вариант 1 : Перейдите в меню «Слой», нажмите «Создать» и выберите «Слой…»
- Опция 2 : Нажмите сочетание клавиш Shift + Ctrl + N; это создаст слой для вас.
- Вариант 3 : Непосредственно создайте слой, щелкнув вправо в углу рядом со свойствами слоя, как показано на изображении ниже.
Шаг 6: Выберите инструмент прямоугольного выделения.
Шаг 7: Сделайте выделение вокруг текста, как показано на рисунке ниже.
Шаг 8: Теперь выберите нужный цвет фона; Я выберу белый цвет. Затем нажмите Ctrl + Backspace, чтобы заполнить фон.
Шаг 9: Держите текстовый слой над заполненным белым фоновым слоем, который мы только что создали.
Затем отрегулируйте непрозрачность и залейте фоновый слой с заливкой белого цвета. Я только что уменьшил непрозрачность и немного заполнил.
Шаг 10 : Сделайте одну копию фонового слоя, нажав Ctrl + J; он создаст дубликат слоя фона и поместит этот слой поверх текста Лондона, как показано на изображении ниже.
Шаг 11: Щелкните правой кнопкой мыши фоновое изображение и выберите «Создать обтравочную маску».
Теперь он почти готов, как вы можете видеть на изображении.
Шаг 12 : Затем перейдите в режим наложения, и после выбора режима наложения вы получите несколько вариантов смешивания; из этого вы должны выбрать опцию «Умножение», как показано на изображении ниже.
Этот небольшой бит увеличивает непрозрачность изображения, чтобы затемнить тень. Теперь прозрачный текст готов, как вы можете видеть на изображении ниже.
Метод № 2: использование метода мягкого света
Второй метод прозрачного текста в Photoshop показан пошагово.
Шаг 1: Перейдите к файлу и откройте его. Появится всплывающее окно, как показано на рисунке ниже. Выберите подходящее изображение, которое вы хотите.
Шаг 2 : Дважды щелкните слой и разблокируйте его.
Шаг 3: Щелкните правой кнопкой мыши текстовый инструмент и выберите инструмент «Горизонтальный текст».
Шаг 4: Нажмите на изображение в любом месте.
Шаг 5: Нажмите кнопку «Текст».
Шаг 6: Перейдите в меню «Правка» и выберите «Свободное преобразование» или нажмите сочетание клавиш Ctrl + t, чтобы масштабировать текст до нужного размера.
Примечание : Текстовый слой должен быть выше фонового слоя.
Шаг 7: Выберите инструмент горизонтального текста, выберите заданный цвет текста и измените цвет текста на черный.
Шаг 8: Теперь перейдите в режим смешивания, и после выбора режима смешивания вы получите несколько вариантов смешивания; из этого вы должны выбрать мягкий свет, как показано на изображении ниже.
После выбора мягкого света ваше изображение будет выглядеть немного прозрачным, как показано на изображении ниже.
Шаг 9: Нажмите клавишу Ctrl и щелкните текстовый слой, чтобы сделать выбор.
Шаг 10: Перейдите в меню «Выбор», затем нажмите «Инвертировать» или нажмите (Shift + Ctrl + I), чтобы сделать выделение инвертированным. Он выберет весь фон, кроме текста. После выбора ваше изображение будет выглядеть так, как показано ниже.
Шаг 11: Перейдите к корректирующему слою в правом нижнем углу, как показано на изображении ниже, и выберите сплошной цвет; после этого вы должны выбрать цвет, который вы хотите. Я собираюсь выбрать белый цвет.
Я собираюсь выбрать белый цвет.
Будет создан сплошной белый фон, за исключением текста, который не был выделен при выделении. И делает новый слой. После выбора сплошного цвета ваше изображение будет выглядеть так, как показано ниже.
Шаг 10: Отрегулируйте непрозрачность и заполните его в соответствии с вашим изображением. Я собираюсь выбрать непрозрачность 80% и заполнить 70%, как показано на изображении ниже.
Осветлит белый фон и отобразит фон с прозрачным текстом.
Итоговое изображение получаем!!!!!!
Заключение
Это означает, что мы рассмотрели все, что вам нужно сделать в этой практике, когда изображение, которое вам нужно раскрыть через ваш контент, находится на фоновом слое, в случае, если у вас есть изображение поверх фонового слоя, которое вам нужно появиться через содержание. И вот оно! Это способ эффективно добавить простой контент к изображению Photoshop! И сделать прозрачный текст в фотошопе.


