Как в фотошопе разделить лист пополам: Как разделить холст в Photoshop на части? — Хабр Q&A
Вырезание, разделение и обрезка объектов в Illustrator
Руководство пользователя
Отмена
Поиск
- Руководство пользователя Illustrator
- Основы работы с Illustrator
- Введение в Illustrator
- Новые возможности в приложении Illustrator
- Часто задаваемые вопросы
- Системные требования Illustrator
- Illustrator для Apple Silicon
- Рабочая среда
- Основные сведения о рабочей среде
- Ускоренное обучение благодаря панели «Поиск» в Illustrator
- Создание документов
- Панель инструментов
- Комбинации клавиш по умолчанию
- Настройка комбинаций клавиш
- Общие сведения о монтажных областях
- Управление монтажными областями
- Настройка рабочей среды
- Панель свойств
- Установка параметров
- Рабочая среда «Сенсорное управление»
- Поддержка Microsoft Surface Dial в Illustrator
- Отмена изменений и управление историей дизайна
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Просмотр графических объектов
- Работа в Illustrator с использованием Touch Bar
- Файлы и шаблоны
- Инструменты в Illustrator
- Краткий обзор инструментов
- Выбор инструментов
- Выделение
- Частичное выделение
- Групповое выделение
- Волшебная палочка
- Лассо
- Монтажная область
- Инструменты для навигации
- Рука
- Повернуть вид
- Масштаб
- Инструменты рисования
- Градиент
- Сетка
- Создание фигур
- Текстовые инструменты
- Текст
- Текст по контуру
- Текст по вертикали
- Инструменты рисования
- Перо
- Добавить опорную точку
- Удалить опорные точки
- Опорная точка
- Кривизна
- Отрезок линии
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Многоугольник
- Звезда
- Кисть
- Кисть-клякса
- Карандаш
- Формирователь
- Фрагмент
- Инструменты модификации
- Поворот
- Отражение
- Масштаб
- Искривление
- Ширина
- Свободное трансформирование
- Пипетка
- Смешать
- Ластик
- Ножницы
- Быстрые действия
- Ретротекст
- Светящийся неоновый текст
- Старомодный текст
- Перекрашивание
- Преобразование эскиза в векторный формат
- Введение в Illustrator
- Illustrator на iPad
- Представляем Illustrator на iPad
- Обзор по Illustrator на iPad.

- Ответы на часто задаваемые вопросы по Illustrator на iPad
- Системные требования | Illustrator на iPad
- Что можно и нельзя делать в Illustrator на iPad
- Обзор по Illustrator на iPad.
- Рабочая среда
- Рабочая среда Illustrator на iPad
- Сенсорные ярлыки и жесты
- Комбинации клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбор и упорядочение объектов
- Создание повторяющихся объектов
- Объекты с переходами
- Рисование
- Создание и изменение контуров
- Рисование и редактирование фигур
- Текст
- Работа с текстом и шрифтами
- Создание текстовых надписей по контуру
- Добавление собственных шрифтов
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Представляем Illustrator на iPad
- Облачные документы
- Основы работы
- Работа с облачными документами Illustrator
- Общий доступ к облачным документам Illustrator и совместная работа над ними
- Публикация документов для проверки
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы в Illustrator | Часто задаваемые вопросы
- Устранение неполадок
- Устранение неполадок с созданием или сохранением облачных документов в Illustrator
- Устранение неполадок с облачными документами в Illustrator
- Основы работы
- Добавление и редактирование содержимого
- Рисование
- Основы рисования
- Редактирование контуров
- Рисование графического объекта с точностью на уровне пикселов
- Рисование с помощью инструментов «Перо», «Кривизна» и «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упрощение контура
- Определение сеток перспективы
- Инструменты для работы с символами и наборы символов
- Корректировка сегментов контура
- Создание цветка в пять простых шагов
- Рисование перспективы
- Символы
- Рисование контуров, выровненных по пикселам, при создании проектов для Интернета
- 3D-объекты и материалы
- Подробнее о 3D-эффектах в Illustrator
- Создание трехмерной графики
- Проецирование рисунка на трехмерные объекты
- Создание трехмерного текста
- Цвет
- О цвете
- Выбор цветов
- Использование и создание цветовых образцов
- Коррекция цвета
- Панель «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель «Темы Color»
- Перекрашивание графического объекта
- Раскрашивание
- О раскрашивании
- Раскрашивание с помощью заливок и обводок
- Группы с быстрой заливкой
- Градиенты
- Кисти
- Прозрачность и режимы наложения
- Применение обводок к объектам
- Создание и редактирование узоров
- Сетки
- Узоры
- Выбор и упорядочение объектов
- Выделение объектов
- Слои
- Группировка и разбор объектов
- Перемещение, выравнивание и распределение объектов
- Размещение объектов
- Блокировка, скрытие и удаление объектов
- Копирование и дублирование объектов
- Поворот и отражение объектов
- Переплетение объектов
- Перерисовка объектов
- Кадрирование изображений
- Трансформирование объектов
- Объединение объектов
- Вырезание, разделение и обрезка объектов
- Марионеточная деформация
- Масштабирование, наклон и искажение объектов
- Объекты с переходами
- Перерисовка с помощью оболочек
- Перерисовка объектов с эффектами
- Создание фигур с помощью инструментов «Мастер фигур» и «Создание фигур»
- Работа с динамическими углами
- Улучшенные процессы перерисовки с поддержкой сенсорного ввода
- Редактирование обтравочных масок
- Динамические фигуры
- Создание фигур с помощью инструмента «Создание фигур»
- Глобальное изменение
- Текст
- Дополнение текстовых и рабочих объектов типами объектов
- Создание маркированного и нумерованного списков
- Управление текстовой областью
- Шрифты и оформление
- Форматирование текста
- Импорт и экспорт текста
- Форматирование абзацев
- Специальные символы
- Создание текста по контуру
- Стили символов и абзацев
- Табуляция
- Текст и шрифты
- Поиск отсутствующих шрифтов (технологический процесс Typekit)
- Обновление текста из Illustrator 10
- Шрифт для арабского языка и иврита
- Шрифты | Часто задаваемые вопросы и советы по устранению проблем
- Создание эффекта 3D-текста
- Творческий подход к оформлению
- Масштабирование и поворот текста
- Интерлиньяж и межбуквенные интервалы
- Расстановка переносов и переходы на новую строку
- Усовершенствования работы с текстом
- Проверка орфографии и языковые словари
- Форматирование азиатских символов
- Компоновщики для азиатской письменности
- Создание текстовых проектов с переходами между объектами
- Создание текстового плаката с помощью трассировки изображения
- Создание специальных эффектов
- Работа с эффектами
- Стили графики
- Создание тени
- Атрибуты оформления
- Создание эскизов и мозаики
- Тени, свечения и растушевка
- Обзор эффектов
- Веб-графика
- Лучшие методы создания веб-графики
- Диаграммы
- SVG
- Создание анимации
- Фрагменты и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Помещение нескольких файлов в документ
- Управление связанными и встроенными файлами
- Сведения о связях
- Извлечение изображений
- Импорт графического объекта из Photoshop
- Импорт растровых изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Библиотеки Creative Cloud Libraries в Illustrator
- Библиотеки Creative Cloud Libraries в Illustrator
- Диалоговое окно «Сохранить»
- Сохранение иллюстраций
- Экспорт
- Использование графического объекта Illustrator в Photoshop
- Экспорт иллюстрации
- Сбор ресурсов и их массовый экспорт
- Упаковка файлов
- Создание файлов Adobe PDF
- Извлечение CSS | Illustrator CC
- Параметры Adobe PDF
- Информация о файле и метаданные
- Импорт
- Печать
- Подготовка к печати
- Настройка документов для печати
- Изменение размера и ориентации страницы
- Задание меток обреза для обрезки и выравнивания
- Начало работы с большим холстом
- Печать
- Наложение
- Печать с управлением цветами
- Печать PostScript
- Стили печати
- Метки и выпуск за обрез
- Печать и сохранение прозрачных графических объектов
- Треппинг
- Печать цветоделенных форм
- Печать градиентов, сеток и наложения цветов
- Наложение белого
- Подготовка к печати
- Автоматизация задач
- Объединение данных с помощью панели «Переменные»
- Автоматизация с использованием сценариев
- Автоматизация с использованием операций
- Устранение неполадок
- Проблемы с аварийным завершением работы
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером ГП
- Проблемы устройств Wacom
- Проблемы с файлами DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Как поделиться отчетом о сбое с Adobe
- Повышение производительности Illustrator
Узнайте, как вырезать, разделять и обрезать объекты, придавая им геометрические или свободные формы.
Вы можете вырезать объект, разделить его на сетку и разрезать контур в выбранных опорных точках, используя различные параметры меню. Вы также можете использовать инструмент «Ножницы», чтобы разделить контур, и инструмент «Нож», чтобы вырезать объекты вручную. Кроме того, вы можете выбрать обтравочную маску, чтобы скрыть части объекта, и навигатор, чтобы обрезать перекрывающиеся объекты.
Команды для разрезания и разделения объектов
Разделить нижние объекты
Пример использования команды «Разделить нижние объекты»
Команда Разделить нижние объекты действует как формочка для вырезания теста для печенья или трафарет. Этот инструмент использует выбранный объект для прорезки других объектов, сбрасывая первоначальное выделение.
Выберите объект, который будет использоваться в качестве трафарета, и поместите его так, чтобы он перекрывал объект для обрезки.
Выберите Объект > Контур > Разделить нижние объекты.

Разделение по сетке
Пример разделения по сетке
Команда Разделение по сетке позволяет разделить один или несколько объектов на множество прямоугольных объектов, выровненных по строкам и столбцам. Дает возможность точно менять высоту, ширину и размер средника между строками и столбцами, а также быстро создавать направляющие для планировки рисунка.
Выделите объект.
Если выделены несколько объектов, для полученной сетки объектов используются атрибуты оформления верхнего объекта.
Выберите Объект > Контур > Разделение по сетке.
Введите нужное число строк и столбцов.
(Необязательно) Выполните любые из следующих действий:
Для задания размера каждой строки и столбца введите значения Высота и Ширина.
Для указания пространства, которое отделяет строки и столбцы друг от друга, введите значение Средник.
Чтобы изменить размеры всей сетки объектов, введите значения Всего.

Чтобы добавить направляющие вдоль краев строк и столбцов, выберите Добавить направляющие.
Параметры разделения объекта по сетке
Нажмите кнопку ОК.
Вырезать контур по выделенным опорным точкам
Пример: использование инструмента «Вырезать контур по выделенным опорным точкам»
Инструмент «Вырезать контур по выделенным опорным точкам» (со значком ) разрезает контур в опорной точке, и в результате опорная точка превращается в две опорные точки, расположенные непосредственно друг над другом.
(Необязательно) Выделите контур, чтобы увидеть его текущие опорные точки.
При помощи инструмента Частичное выделение () выберите опорную точку, в которой хотите разделить контур.
Нажмите значок Вырезать контур по выделенным опорным точкам () на панели «Управление».
Если контур разделить в опорной точке, то над ней появится новая опорная точка, и одна из этих точек будет выделена.

Используйте инструмент Частичное выделение () для изменения новой опорной точки или сегмента контура.
Инструменты для разрезания и разделения объектов
Ножницы
Пример: инструмент «Ножницы»
Инструмент «Ножницы» позволяет разделить контур, графический фрейм или пустой текстовый фрейм в опорной точке или по сегменту.
Нажмите и удерживайте инструмент Ластик (), чтобы отобразить и выбрать инструмент Ножницы ().
Нажмите на контур в том месте, в котором хотите его разделить. При разделении контура будут созданы две опорные точки. Одна опорная точка выбрана по умолчанию.
Если не нажать на точку или контур с выбранным инструментом «Ножницы», в Illustrator отобразится напоминание о том, что вам необходимо применить инструмент к сегменту или опорной точке контура. Чтобы продолжить, нажмите кнопку ОК.
С помощью инструмента Частичное выделение () выберите ранее разрезанную опорную точку или контур, чтобы изменить объект.

Пример: инструмент «Нож»
Инструмент «Нож» разрезает объекты по контуру, нарисованному от руки с помощью инструмента, разделяя объекты на отдельные фрагменты с заливкой (фрагмент — это область, не разделенная отрезком линии).
Нажмите и удерживайте инструмент Ластик (), чтобы отобразить и выбрать инструмент Нож ().
Выполните одно из следующих действий:
- Чтобы разрезать по кривой линии, перетащите курсор по объекту.
- Чтобы разрезать объект по прямой, нажмите клавишу Alt (Windows) или Option (macOS) и, удерживая ее нажатой, перетащите курсор по объекту.
Сделанные инструментом «Нож» разрезы обозначаются пунктирной линией на объекте.
Выберите Выделение > Отменить выделение.
При разрезании Illustrator выбирает объект по умолчанию.
С помощью инструмента Частичное выделение () перетащите каждую часть.
Обрезка объектов при помощи обтравочных масок
Пример: обрезка объектов при помощи обтравочных масок
«Обтравочные маски» позволяют использовать объект для скрытия частей других объектов. Подробную информацию см. в разделе Обтравочные маски.
Подробную информацию см. в разделе Обтравочные маски.
Создайте объект, который будет использоваться в качестве маски. Этот объект называется обтравочным контуром. В качестве обтравочных контуров могут использоваться только векторные объекты.
Переместите обтравочный контур поверх объектов, которые предстоит маскировать, в порядке наложения.
Выберите обтравочный контур и объекты, которые следует маскировать.
Выберите Объект > Обтравочная маска > Создать.
Чтобы создать обтравочный контур из области, в которой перекрываются два и более объекта, следует сначала сгруппировать объекты.
Обрезка объектов с помощью эффектов обработки контуров
Эффекты обработки контуров предоставляют различные способы разделения и обрезки перекрывающихся объектов.
Обрезка объектов с использованием режимов взаимодействия составляющих на панели «Обработка контуров»
A. Добавление к фигуре при помощи режима «Соединение» B. Удаление из фигуры при помощи «Минус верхний» C. Пересечение с фигурой, используя режим «Пересечение» D. Исключение области пересечения фигур с использованием «Исключение»
Добавление к фигуре при помощи режима «Соединение» B. Удаление из фигуры при помощи «Минус верхний» C. Пересечение с фигурой, используя режим «Пересечение» D. Исключение области пересечения фигур с использованием «Исключение»
При помощи инструмента Выделение () выберите объекты, которые хотите обрезать.
Выберите Окно > Обработка контуров.
На панели «Обработка контуров» выберите Взаимодействие составляющих и эффекты обработки контуров. Дополнительные сведения см. в разделе Эффекты обработки контуров.
Связанные ресурсы
- Как быстро соединить или обрезать контуры
- Галерея инструментов
- Выделение объектов
- Объединение объектов
- Редактирование контуров
- Кадрирование изображений
- Обтравочные маски
- Фрагменты и карты изображения
Обращайтесь к нам
Мы будем рады узнать ваше мнение. Поделитесь своими мыслями с сообществом Adobe Illustrator.
Вход в учетную запись
Войти
Управление учетной записью
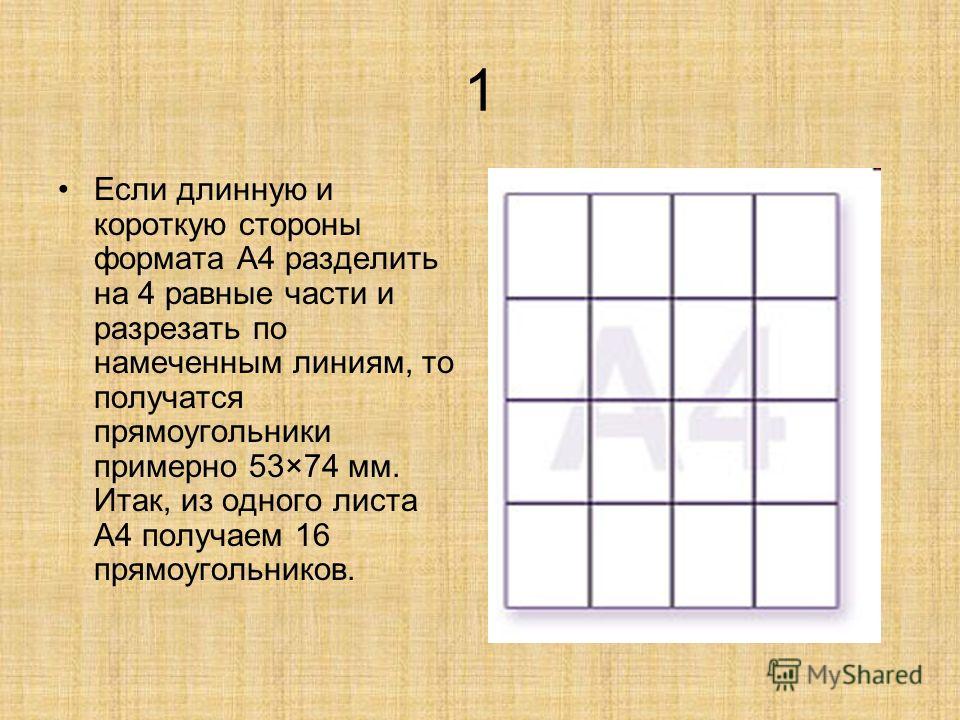
Как распечатать картинку на нескольких листах А4?
Печать картинки на нескольких листах А4 позволяет сделать постер, рекламный плакат, большую географическую карту или даже настольную игру при помощи обычного домашнего или офисного принтера. Рисунок можно распечатать даже без установки дополнительных программ – достаточно драйвера устройства и стандартного ПО, входящего в состав операционных систем Windows.
Подготовка к печати
В первую очередь нужно подобрать подходящий рисунок. У картинки должно быть достаточно большое разрешение, чтобы при печати на нескольких листах изображение сохранило четкость. Чем крупнее будет плакат, тем выше должно быть разрешение.
Следующий этап – выбор устройства. Для печати постеров в той или иной мере подходят все принтеры, но одни модели оказываются значительно удобнее других. Приведем пример. Нередко требуется распечатать большую картинку на нескольких А4 и совместить листы встык. Для этого нужна печать без полей, но такая опция есть не у всех принтеров. Если нужной функции у устройства нет, после печати придется обрезать поля. Это не всегда удобно, да и размер плаката в результате уменьшается.
Приведем пример. Нередко требуется распечатать большую картинку на нескольких А4 и совместить листы встык. Для этого нужна печать без полей, но такая опция есть не у всех принтеров. Если нужной функции у устройства нет, после печати придется обрезать поля. Это не всегда удобно, да и размер плаката в результате уменьшается.
Есть ли такая опция у вашего принтера и как ее включить, можно узнать из инструкции. Универсального варианта настроек не существует. В одних случаях достаточно поставить галочку «Печать без полей», в других нужно передвинуть ползунок, увеличив размер изображения на листе и пр. Особенности настройки зависят от производителя и от модели устройства.
Также у некоторых принтеров есть опция «Линии обрезки на полях». Если активировать ее, при печати устройство разметит каждую страницу и укажет часть листа, которую нужно обрезать, и границы повторяющихся фрагментов. Такая разметка удобна, если вы планируете не соединять листы встык, а накладывать друг на друга внахлест и склеивать.
Как напечатать постер на принтере
В большинстве случаев все необходимые настройки можно задать в меню устройства. Алгоритм простой:
- Открыть рисунок и нажать «Печать» или Ctrl+P.
- Выбрать «Свойства», а в открывшемся окне – вкладку «Страница».
- В разделе «Макет страницы» выбрать из списка «Печать постера», нажать «Задать».
- Выбрать оптимальный вариант разбивки: например, 3х3 или 4х4.
Такая настройка позволяет распечатать большой рисунок на нескольких А4 без использования специальных программ. Но, к сожалению, этот вариант подходит не всем: в меню некоторых принтеров не предусмотрена возможность печати постера. В таких случаях без дополнительного программного обеспечения не обойтись.
Печать постера через Paint
Paint входит в состав всех операционных систем Windows и не требует дополнительной установки. С помощью этой программы можно напечатать картинку на нескольких листах А4, не меняя свойства принтера.
Пошаговый алгоритм:
- Откройте картинку в Paint.

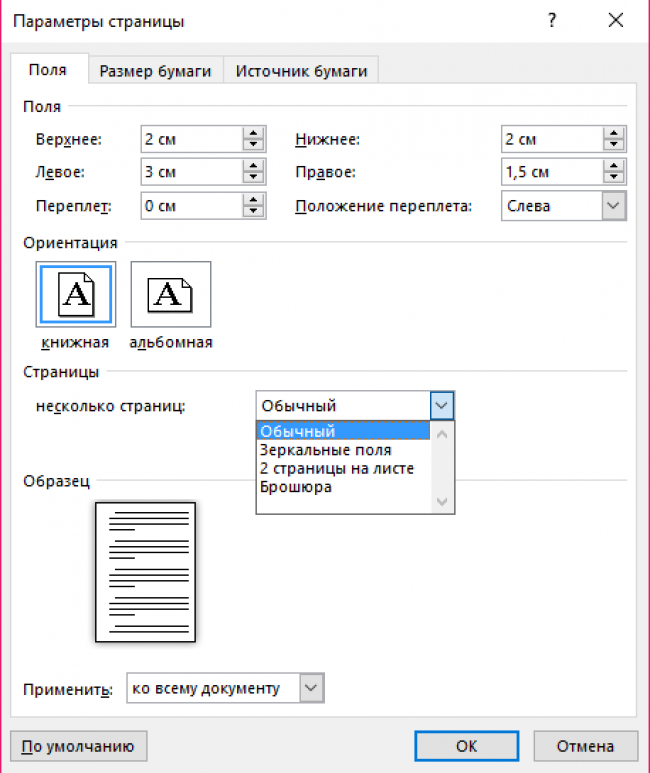
- Выберите в меню «Файл», затем «Печать» и «Параметры страницы».
- В открывшемся окне задайте нужную ориентацию – книжную или альбомную. Затем выберите пункт «Уместить» и укажите количество страниц по горизонтали и вертикали. Например, если вам нужен постер из 9 листов А4, выберите значение 3х3.
Чтобы убедиться, что программа правильно разбила картинку на части для печати, используйте предварительный просмотр. Если ошибок нет, можно приступать к изготовлению постера.
С помощью Paint можно напечатать плакат на нескольких листах А4 буквально за 5 минут. Это хорошее решение задачи, если нет времени разбираться в настройках принтера.
Печать через Excel
Распечатать рисунок на нескольких листах А4 можно даже с помощью электронных таблиц.
Откройте чистый документ Excel, перейдите на вкладку «Вставка» и нажмите на кнопку «Рисунок». Затем выберите изображение, которое вы хотите распечатать.
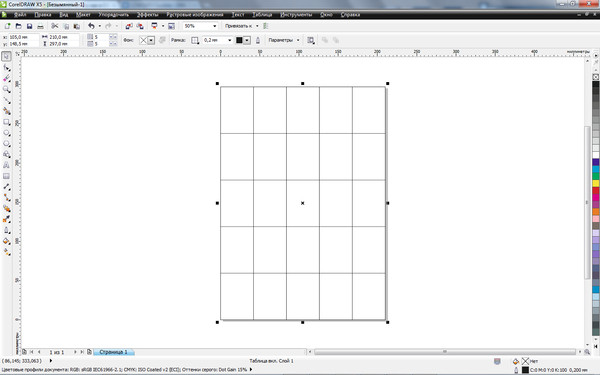
Перейдите на вкладку «Вид» и нажмите «Разметка страницы», а затем растягивайте рисунок, выводя его за маркеры. Изображение при этом можно растягивать по вертикали и горизонтали, меняя пропорции. Чтобы вам удобнее было работать с рисунком, уменьшите масштаб. Это можно сделать, передвигая ползунок в правом нижнем углу программы.
Изображение при этом можно растягивать по вертикали и горизонтали, меняя пропорции. Чтобы вам удобнее было работать с рисунком, уменьшите масштаб. Это можно сделать, передвигая ползунок в правом нижнем углу программы.
Растяните изображение на нужное количество страниц по горизонтали и вертикали и отправляйте на печать.
Обратите внимание: во вкладке «Файл» – «Печать» можно выбрать книжную или альбомную ориентацию, а также задать размер полей.
Таким образом, с помощью Excel можно распечатать изображение на нескольких листах А4, выбрав подходящие настройки. Предварительный просмотр поможет вам убедиться, что все параметры были заданы правильно.
Дополнительные варианты
Существуют также разнообразные онлайн-сервисы и программы для печати больших изображений на А4. В их число входят Poster Printer, Posteriza, Rasterbator. У каждой программы есть свои преимущества: например, Poster Printer позволяет указывать при печати поля склейки и обрезки, а Posteriza дает возможность добавить фоновое изображение, текст, рамку. Стоит изучить эти особенности, чтобы выбрать подходящий сервис.
Стоит изучить эти особенности, чтобы выбрать подходящий сервис.
Некоторые программы, с помощью которых можно распечатать большое изображение на листах А4, не имеют бесплатной версии. Именно поэтому их чаще всего используют люди, которым приходится регулярно делать плакаты, крупные чертежи или карты. Для однократного использования лучше предпочесть бесплатный сервис или один из способов, описанных выше.
Как в фотошопе разделить холст на 9 равных квадратов
спросил
Изменено
5 лет, 8 месяцев назад
Просмотрено
325 тысяч раз
Я попытался создать в фотошопе изображение из 9 одинаковых квадратов, и мне это ужасно не удалось. Есть ли простой способ разделить холст на прямоугольники одинакового размера без необходимости вычислять числа?
- adobe-photoshop
Для Photoshop CS6 или старше
Выберите View > New Guide , щелкните Vertical , введите 33,33%, нажмите OK.
Выберите View > New Guide , щелкните Vertical , введите 66,66% и нажмите OK.
Выберите View > New Guide , щелкните Horizontal , введите 33,33%, нажмите OK.
Выберите View > New Guide , щелкните Horizontal , введите 66,66% и нажмите OK.
Для Photoshop CC или новее
Выберите View > New Guide Layout... и введите 3 столбца и 3 строки, нажмите OK.
2
Да. Вы можете использовать путеводитель. Это довольно простое расширение, которое вы можете установить на фотошоп. С этого момента просто создайте столбцы (3) и строки (3) (в вашем случае), и у вас будет 9 пробелов на холсте.
Надеюсь, это поможет.
РЕДАКТИРОВАТЬ :
В настоящее время PS CC 2017 как «Новый макет руководства» до View > New Guide Layout , что позволяет делать то же самое, что и guideguide, но не так быстро.
1
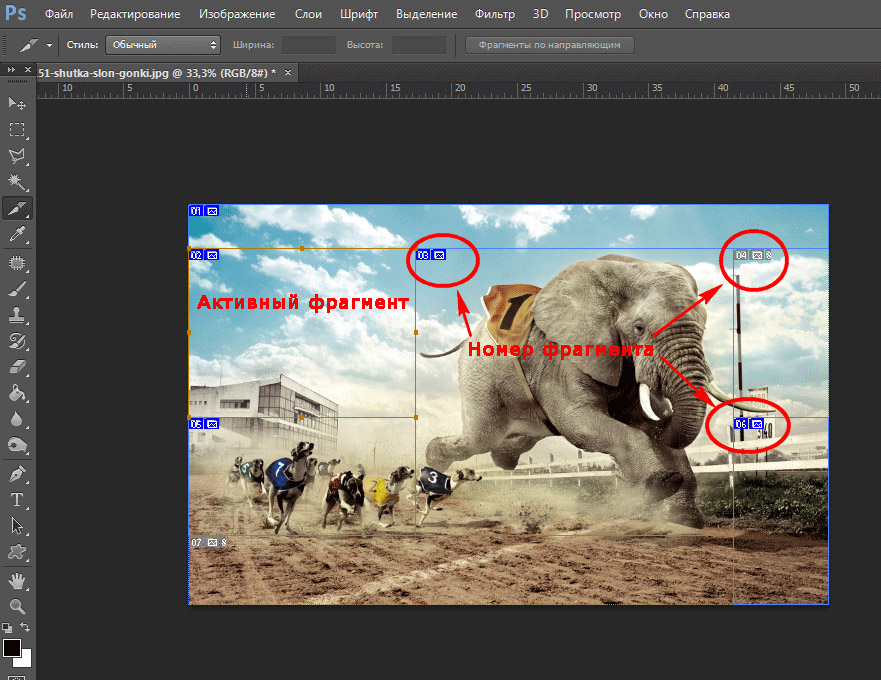
Щелкните правой кнопкой мыши инструмент кадрирования, выберите инструмент выбора фрагмента, щелкните правой кнопкой мыши изображение, разделите фрагмент, вставьте количество фрагментов по вертикали и горизонтали, и готово…
1
Вот он. Вы должны использовать инструмент среза, чтобы нарезать изображение. Вы можете найти полное руководство в видео ниже. https://www.youtube.com/watch?v=02FBnJB6k0Q
- Откройте файл изображения. Меню > Файл > открыть
- Выберите «Slice Tool» из набора инструментов
- Щелкните правой кнопкой мыши на «Slice Tool», есть 3 варианта. Нажмите «Выбрать инструмент среза»
- Вы увидите маленький прямоугольный значок в левом углу изображения
- Щелкните правой кнопкой мыши значок прямоугольника. Нажмите на опцию «Разделить фрагмент»
- Откроется окно «Разделить фрагмент».
 Вы увидите 2 варианта. Горизонтально и вертикально
Вы увидите 2 варианта. Горизонтально и вертикально - Выберите любой из них или оба.
- Теперь вы обнаружите, что изображение одинакового размера.
- Сохраните изображение. Вы закончили
.
0
Перейдите в верхнее меню Photoshop и выберите: Edit > Preferences > Guides, Grids & Slices . В появившемся окне настроек перейдите к третьему параметру «Сетка». Для «Gridline Every:» есть метка с текстовым полем и раскрывающимся меню. Введите 33,33 в текстовое поле и выберите «Процент» в раскрывающемся меню. Для «Подразделения» выберите 1 .
Затем покажите свои линии сетки. Вы можете сделать это, перейдя в верхнее меню и выбрав View > Show > Grid или нажав CNTRL и клавишу кавычки на клавиатуре (в Windows). Это покажет вашу сетку с девятью квадратами одинакового размера. Технически будет небольшое дополнительное пространство (возможно, 1-2 пикселя) в нижней строке и правом столбце.
Вы можете добавить направляющие на эти линии сетки или просто добавить туда свои квадраты.
0
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Обязательно, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания, политикой конфиденциальности и политикой использования файлов cookie
.
Нарезка текста, изображения и многое другое
Возможно, вы не думаете, что ваш набор навыков Photoshop особенно впечатляет, но есть несколько приемов, которые сделают вас настоящим профессионалом. И один из них — научиться нарезать текст в Photoshop.
Эта техника требует небольшой практики, но как только вы ее освоите, вы будете делать ее постоянно (особенно если вы работаете в сфере брендинга).
Это также полезно для создания потрясающих фонов для плакатов и других дизайнов.
В этом уроке мы покажем вам, как нарезать текст в Photoshop с помощью нескольких быстрых и простых приемов.
Мы также покажем вам, как превратить нарезанный текст в привлекательный фон для вашего следующего проекта.
Этот изящный трюк позволит вам разбивать текст и переупорядочивать его по-разному.
Допустим, у вас есть фрагмент текста в дизайне, которому вы хотите придать уникальный вид.
Разрезать его на части и разделить буквы может быть отличным способом решить эту проблему, а также может быть очень весело.
Итак, давайте углубимся в эту технику, рассмотрев, почему и когда вы должны нарезать текст, а также несколько советов о том, как добиться эффективных результатов.
Нарезанный текст всегда имеет классный эффект, независимо от того, используете ли вы его в качестве фона, плаката или изображения в социальных сетях.
Использовать код: блог10 при оформлении кассы, чтобы сэкономить 10% с наших онлайн-курсов Adobe Photoshop
СОДЕРЖА Шаг 1: Загрузите или создайте фон
Как нарезать текст в Photoshop: пошаговое руководство
Давайте посмотрим, как нарезать текст в Photoshop, выполнив несколько простых шагов.
Шаг 1: Загрузите или создайте фон
Если вы хотите научиться нарезать текст в Photoshop, сначала вам нужно загрузить или создать фон по вашему выбору.
Вы можете использовать фотографию, изображение со сплошным цветовым градиентом или даже создать свой собственный фон с помощью инструмента «Ведро с краской».
Когда у вас есть фон, пришло время создать текст! Используйте любой шрифт, размер и цвет, который вам больше нравится.
Просто дважды щелкните текстовый слой и начните писать.
На этом фоне напишем слово Срез.
Я предлагаю вам использовать цвет, который контрастирует с фоном для более «вау» эффекта.
Шаг 2. Преобразование в смарт-объект
По умолчанию слои Photoshop недоступны для редактирования.
Без предварительной растеризации вы не сможете применить к слою какое-либо преобразование, например повернуть или наклонить его.
Вот почему вам нужно конвертировать текстовые слои в смарт-объекты. Смарт-объекты позволяют изменять форму и содержимое слоя на панели «Слои».
Это полезно для работы с векторными файлами в Photoshop, но также пригодится, когда вы учитесь нарезать текст в Photoshop!
Для этого щелкните правой кнопкой мыши слой в Панель слоев и выберите Преобразовать в смарт-объект в появившемся меню.
Шаг 3: Нарисуйте контур
Убедитесь, что Rectangle Tool (U) выбран на левой вертикальной панели инструментов.
Щелкните Путь в раскрывающемся меню, затем щелкните и перетащите курсор, чтобы нарисовать прямоугольник слева направо по изображению.
Таким образом, вы нарисуете путь на половине изображения.
Шаг 4: Измените форму пути по своему вкусу
Теперь, когда вы выбрали путь, вы можете изменить его форму.
Используйте инструмент прямого выделения (A) , чтобы щелкнуть верхнюю левую опорную точку и перетащить ее в нужное место (я придал ей вид по диагонали).
Шаг 5. Примените векторную маску
После того, как вы нарисовали контур на половине изображения, вам нужно выбрать Инструмент для создания прямоугольников .
Затем щелкните значок Маска на верхней панели инструментов, чтобы превратить этот путь в векторную маску.
Это поможет нам убрать первую половину текста.
Шаг 6. Дублируйте замаскированный слой
Если вы хотите научиться нарезать текст в Photoshop, продублируйте слой.
Мы можем сделать это, щелкнув правой кнопкой мыши по слою, выбрав Дублировать слой, , а затем нажмите OK .
Можно также нажать сочетание клавиш CMD/CTRL+J.
Когда вы это сделаете, вы заметите, что теперь есть копия вашего слоя на панели слоев в правой части экрана.
Шаг 7. Инвертируйте маску
Теперь вы всего в одном шаге от того, чтобы научиться нарезать текст в Photoshop.
Все, что вам нужно сделать, это инвертировать маску (что несложно) с помощью опции Subtract Front Shape .
Просто выберите слой, а затем с активным Инструментом «Прямоугольник» щелкните панель параметров в верхней части экрана, перейдите к Операции с контуром и выберите Вычесть переднюю форму.
Инструмент «Прямоугольник» -> Параметры -> Операции с контуром -> Вычесть переднюю форму
Параметр Вычесть переднюю форму позволяет выбрать фрагмент текста, а затем вычесть передний план этого текста из фона.
Это оставит только ту часть текста, которая не находится перед фоном.
Просто переместите другую половину слова с помощью инструмента Move , и вы получите действительно классный эффект среза.
Шаг 8: Сохраните изображение
Всё! Теперь вы знаете, как нарезать текст в Photoshop и использовать эффект «Нарезка текста».
Осталось только сохранить вашу замечательную работу.
Теперь нажмите Файл->Сохранить как и сохраните изображение в нужном формате.
Нарезка информации
Теперь, когда вы знаете, как нарезать текст в Photoshop, используйте свои новые навыки и создавайте потрясающую графику для своего веб-сайта или блога. Поэкспериментируйте с разными шрифтами, цветами и макетами, пока не найдете то, что вам подходит.
Есть несколько способов сделать это, поэтому мы описали наиболее важные шаги (плюс добавили несколько полезных снимков экрана), чтобы помочь вам начать работу.






 Вы увидите 2 варианта. Горизонтально и вертикально
Вы увидите 2 варианта. Горизонтально и вертикально