Как в фотошопе разделить картинку на части: How to divide the image into Photoshop for a few parts
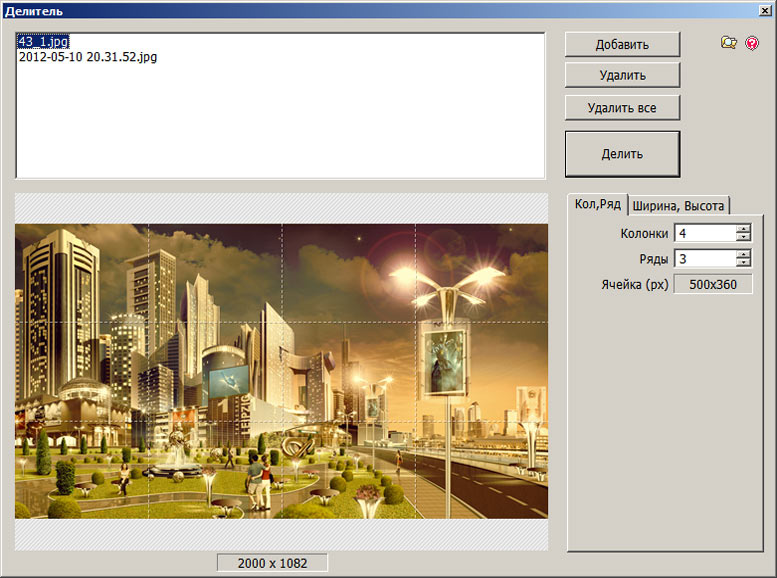
Разрезать фото для инстаграм в фотошопе
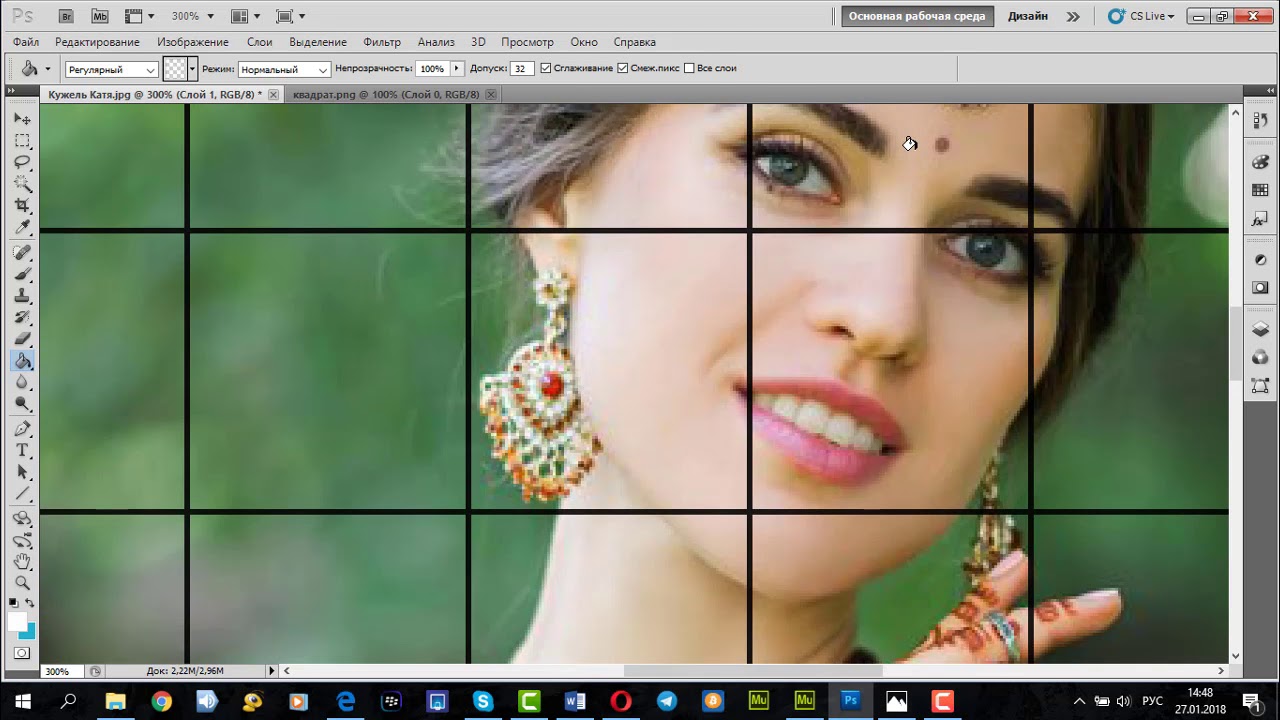
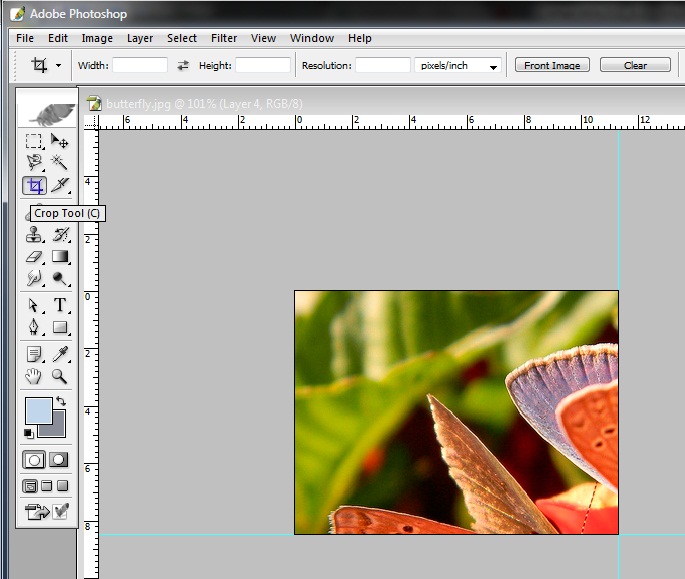
Сегодня я расскажу как разрезать фото на равные части с помощью программы фотошоп. Для начала открываем фотографию и выбираем инструмент «Раскройка», который находится в той же группе что и инструмент «Рамка».
Следующим шагом нам нужно щелкнуть правой клавишей мыши по нашей фотографии и из выпадающего меню выбрать пункт «Разделить фрагмент».
Открывается новое окно с настройками. Здесь есть 2 настройки: Разделить по горизонтали и Разделить по вертикали.
Давайте по порядку. Ставим галку на настройке «Разделить по горизонтали на». У нее в свою очередь есть еще две настройки: разделение на равные фрагменты, а также разделение с указанием определенного размера фрагмента. Выставляя число в первой настройке, мы говорим фотошопу о том, на сколько равных кусков делить фотографию по горизонтали.
Если мы воспользуемся второй настройкой, то этим мы скажем по сколько пикселей должен быть фрагмент, а программа сама определит количество фрагментов, которое должно будет получиться с таким размером фрагмента.
Настройка «Разделить по вертикали на» делает то же самое, но уже в вертикальной ориентации.
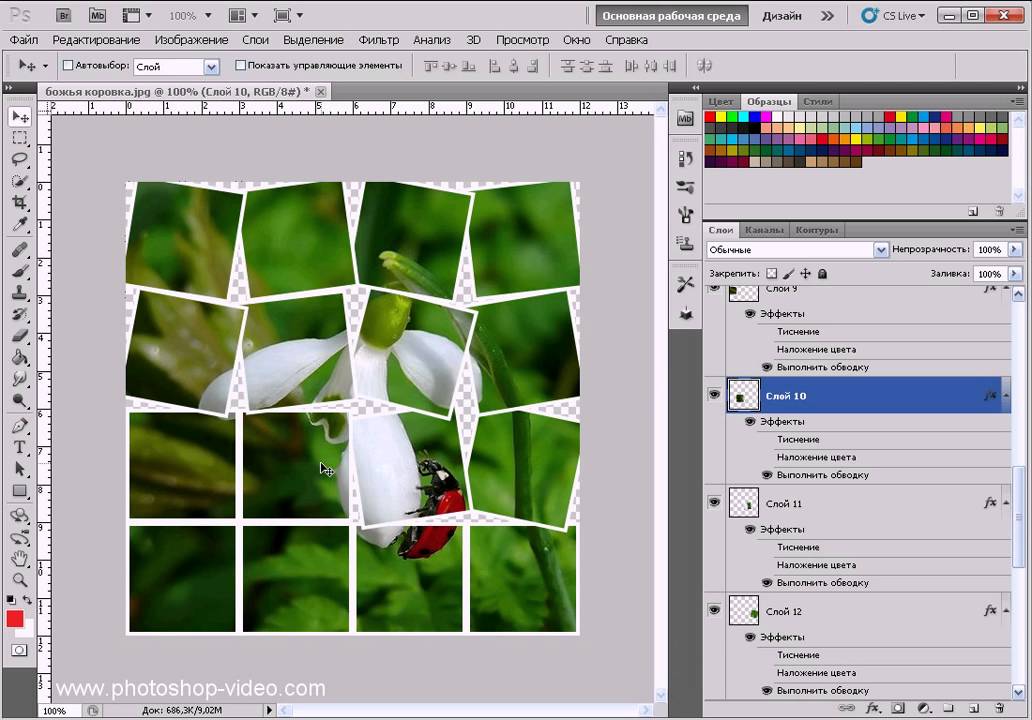
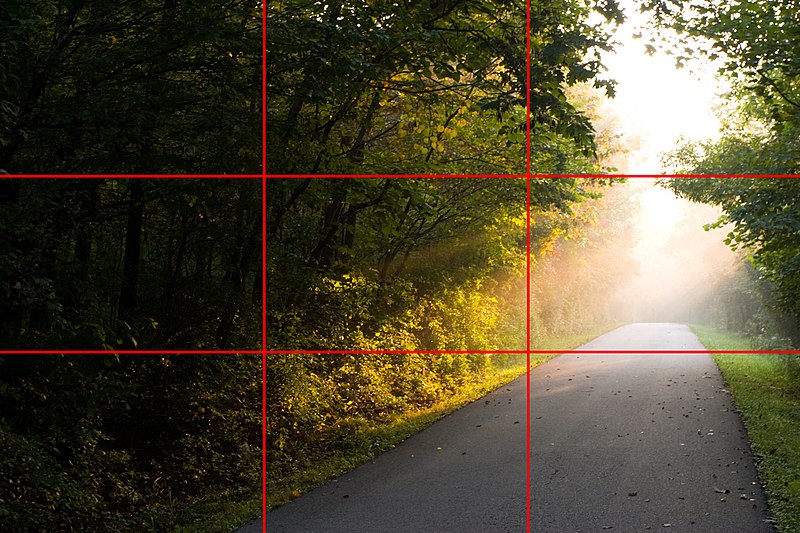
Давайте, для примера, поставим обе галки и выберем и там и там первую настройку, указав количество фрагментов, на которые должна фотография разделиться, в количестве 7 штук. На фотографии у нас появилась разметка, согласно которой будет разрезаться наше изображение. В конце просто нажимаем «Ок».
Второй момент, который хотелось бы обсудить – это название фрагментов. Очень часто с ним возникают проблемы, поэтому, чтобы установить имя для фрагментов либо его убрать, щелкаем по одному из фрагментов правой клавишей мыши и выбираем «Редактировать параметры фрагмента». Открывается новое окно в котором или добавляем или убираем название из поля «Имя».
Теперь необходимо сохранить полученный результат. Для этого заходим в меню «Файл -> Сохранить для Web» или нажимаем горячее сочетание клавиш Alt+Shift+Ctrl+S.
Откроется новое окно. Выбираем формат изображения, у меня это *. jpg, и качество – 100. Нажимаем кнопку «Сохранить».
jpg, и качество – 100. Нажимаем кнопку «Сохранить».
Далее выбираем папку, в которую будем сохранять полученные фрагменты. На следующем шаге просто необходимо дождаться пока произойдет разрезание фото на части и сохранение каждого кусочка как отдельного файла. После сохранения на компьютере появится новая папка images, в которой будет ваше изображение, которое разделено на равные части. Каждую часть изображения мы можем использовать по отдельности.
Обновлено – 18 октября 2019
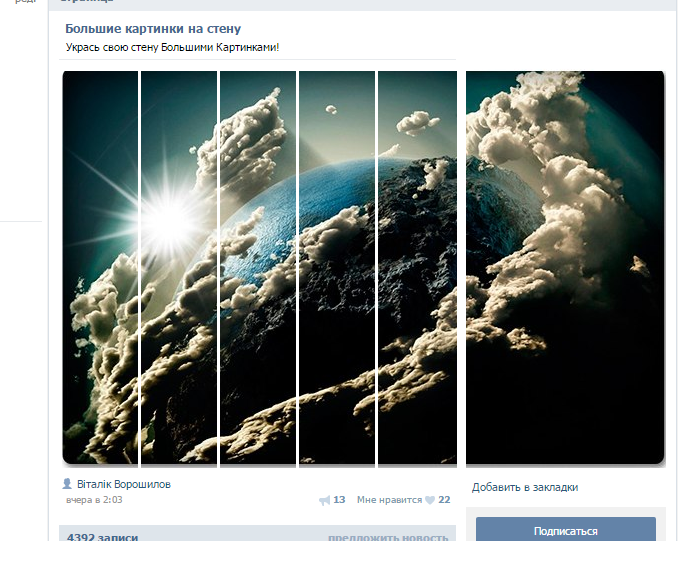
Вы можете разрезать фото для Инстаграм на 9 частей, чтобы украсить свой профиль.
Выглядит это очень симпатично (мозаика).
Чтобы разделить фото онлайн достаточно выполнить несколько простых действий.
Как разрезать фото для Инстаграм на 9 частей
- Переходим на сервис Imgonline по ссылке.
- Касаемся «Выберите файл» и загружаем фото из галереи на своём устройстве.

- Указываем следующие настройки (остальные не трогаем):
- Частей по ширине: 3;
- Частей по высоте 3;
- Сделать квадратные части «Для Instagram»;
- Формат изображений на выходе: PNG-24 (или любой другой).
- Касаемся «ОК» .
- Открываем каждую картинку и скачиваем на своё устройство.
- Чтобы скачать — выполните долгий тап (нажмите и удерживайте) по картинке и коснитесь «Скачать изображение».
Теперь остаётся добавить фото в Инстаграм обычным способом.
Как разделить фото на части онлайн
Важно: нужно загрузить 9 фотографий по-очереди, начиная с самой последней. В видеоуроке ниже можно увидеть на примере.
- Открываем Инстаграм и внизу касаемся .
- Выбираем последнее фото (оно будет самым первым при загрузке).
- Не вносим никаких изменений и публикуем фото.
- Затем публикуем предпоследнее фото и т.д.
- Всего должно получится 9 публикаций.

Откройте свой профиль, если сделали всё правильно — то будет очень красиво.
Узнайте, как использовать другие виды интересных публикаций (секреты Инстаграм):
Видеоурок на тему: как разрезать фото для Инстаграм на 9 частей.
Сегодня для большого количества подписчиков в Инстаграме важно не только наполнение, но и визуальное оформление блога. Один из способов добавить внешнему виду профиля оригинальности – выложить целую панораму из фотографий. Ниже мы расскажем, как разрезать фото для Инстаграма на 9 частей и кому пригодится такой визуал.
Актуальность разделения фото на 9 частей для бизнеса
Бизнес-аккаунту особенно нужно грамотное оформление. Потенциальный покупатель, который попадает на страницу бренда в Инстаграме, в первую очередь обращает внимание на красивую «картинку», а уже после переходит к описанию. Яркий, цепляющий баннер – один из способов сделать акцент на товаре, услуге или специализации профиля в целом.
Многие Инстаграм-страницы украшают панорамы на 3, 6 или 9 фото. Именно последний вариант наиболее популярный и действенный. Это объясняется тем, что сама социальная сеть построена на формате 1:1. Раньше можно было загружать только такие изображения, сегодня разрешены и вертикальные. Тем не менее, при открытии профиля пользователь всегда видит квадратные фотографии. Баннер из 9 равных частей тоже образует квадрат, что смотрится в Инстаграме органично и естественно.
Такой способ организации профиля станет изюминкой для бизнес-аккаунта. Ярким баннером можно рассказать о продукции или услуге деталях, сделать изображение объемным и заметным.
Приложения для нарезки фото на 9 частей
Нарезку фото для Инстаграм легко сделать прямо с телефона или планшета при помощи мобильных приложений. Их существует очень много, и ниже мы перечислим самые популярные:
- Instagrid.
- Giant Square #1.
- TRYPTpic.
- Tile Pic.
- PicSlit.
- Banner Piс.

У всех этих программ похожий интерфейс и функционал. Использовать их для разделения изображения на 9 частей нужно так:
- Запускаем установленное приложение.
- Загружаем в него нужную фотографию.
- Выбираем формат разрезки (в нашем случае – 3х3).
- Нажимаем на «Обрезать».
Готов, после этого приложение автоматически предоставит вам 9 отдельных фото. В большинстве программ они все нумеруются, чтобы в дальнейшем было удобнее публиковать баннер.
Онлайн-сервисы для нарезки фото
Если по каким-то причинам вы хотите скачивать мобильные приложения, нарезать фото помогут специальные онлайн-ресурсы. Их большое преимущество – возможность использовать не только с гаджета, но с компьютера или ноутбука. Вот два наиболее удобных:
https://www.imgonline.com.ua/cut-photo-into-pieces.php – простой русскоязычный сайт. Представляет собой базу данных для хранения фотографий, но также дает возможность их редактировать.
Сделать из одного фото 9 можно следующим образом:
- Выбираем файл.

- Указываем количество частей и их положение.
- Определяем будущий формат изображения.
- Жмем кнопку «ОК».
Сохранить изображение можно, перейдя по ссылке. Там будет предоставлен архив с фотографиями для загрузки.
https://imagesplitter.net – англоязычный ресурс с богатым функционалом, который можно использовать для нарезки фото.
Делается это так:
- В окне «Upload Image File» жмем на значок пейзажа.
- Выбираем из памяти компьютера нужное фото.
- Кликаем на синюю кнопку «UPLOAD IMAGE».
- В открывшемся окне жмем на «SPLIT IMAGE».
- В полях «Rows» и «Columns» прописываем по цифре «3».
- Снова нажимаем на «SPLIT IMAGE».
Готово, теперь файловый архив с 9-ю частями фото доступен для скачивания.
Как выложить фото, разделенное на 9 частей, в Инстаграм?
Как уже было сказано ранее, мобильные приложения после обрезки нумеруют части фотографии, чтобы их легко можно было загрузить в профиль. Так что самый распространенный способ – это постить фото по одному, сохраняя нумерацию.
Так что самый распространенный способ – это постить фото по одному, сохраняя нумерацию.
Второй пусть, более простой и удобный – воспользоваться отправкой через само приложение. После обработки изображения оно предлагает кнопку «Поделиться». Нужно на нее тапнуть, после чего выбирать из открывшегося списка Инстаграм.
Также существуют программы для планирования профиля. Если части фото не пронумерованы, вы можете воспользоваться таким приложением и посмотреть, как они будут смотреться вместе в вашем аккаунте, не загружая их на свою страницу.
Заключение
Баннер из 9 частей – это простой и оригинальный способ привлечь внимание к своему профилю в Инстаграм. Это можно сделать как с помощью мобильных приложений, так и через специальные онлайн-ресурсы.
Как разрезать фото на 9 частей для Инстаграм онлайн
Активные пользователи часто встречают в своей ленте баннеры, но не все участники медиаплощадки знают, как их разместить у себя на странице. Изучив эту статью, вы быстро разберетесь, как разделить фото на 9 частей для Инстаграмма, и какие инструменты требуются для этого действия. Публикация новых фотографий и видеозаписей осуществляется при помощи мобильного приложения, поэтому выполнять процедуру рекомендуется на смартфоне или планшете. Также мы рассмотрим способ для компьютера.
Изучив эту статью, вы быстро разберетесь, как разделить фото на 9 частей для Инстаграмма, и какие инструменты требуются для этого действия. Публикация новых фотографий и видеозаписей осуществляется при помощи мобильного приложения, поэтому выполнять процедуру рекомендуется на смартфоне или планшете. Также мы рассмотрим способ для компьютера.
Справка! Баннером в Instagram называется изображение, разделенное на несколько частей и опубликованное в профиле. Масштабная картинка оригинально выглядит и привлекает внимание к аккаунту.
Нам необходимо «разрезать» изображение на равные части: 3, 6, 9 или более. Основное требование – количество кусков должно быть кратно трем. В ленте в один ряд помещается 3 снимка, отсюда и правило. Высоту вы можете регулировать самостоятельно. Задача владельца профиля заключается в равномерном разделении, чтобы каждая сторона была одинакового размера. Мучиться и проводить расчеты в Photoshop или Paint не нужно, воспользуемся простыми сервисами.
Как разделить фотографию на 9 частей для Инстограмма
Если вы хорошо знакомы с инструментами в Фотошопе, наши инструкции вам не пригодятся. Если же с фоторедактором вы не работали, установите на свой смартфон или планшет утилиту InstaGrid. Из названия понятно, что оно предназначено для этой социальной сети.
Помимо разделения в мобильном редакторе присутствует другие инструменты. Распространяется приложение бесплатно, вы найдете его в Play Market или в аналогичном магазине, предназначенном для вашей площадки.
После загрузки и установки программы можно переходить к основному процессу:
- Открыв приложение, вам необходимо добавить новое изображение. Загрузите снимок из галереи смартфона или планшета или сделайте новую фотографию.
- При помощи свайпа выберете область на фотографии, которую необходимо разделить. На скриншоте ниже показано несколько вариантов: квадрат из девяти кусков, три части в строку и т.д.
- На примере показано разделение 3х3, получится девять одинаковых по размеру частей одного изображения.
 Определившись с размером, тапните по кнопке «Готово», которая находится в нижней части экрана.
Определившись с размером, тапните по кнопке «Готово», которая находится в нижней части экрана. - Приложение предложит сохранить новые картинки в память телефона или перейти к публикации в Instagram.
InstaGrid подскажет, какое фото должно быть опубликовано первым, вторым и т.д. Поэтапно добавьте каждый пост, чтобы получить цельное большое изображение в своей ленте. Единственный недостаток программы – наличие рекламных записей. Но такая особенность присутствует у всех бесплатных приложений, предназначенных для Android, iOS или Windows Phone. Если вы ошиблись в нумерации, удалите фотографию из профиля Инсты.
Как разбить фото на 9 частей для Инстаграма
Некоторым пользователям будет удобнее пользоваться инструментами на компьютере. Рекомендуем воспользоваться онлайн-сервисом, чтобы не тратить время на скачивание и установку громоздких программ (Фотошоп, Corel Draw и т.д.). Для примера взят сервис ImageSplitter, он работает бесплатно и не требует регистрации. Вы легко найдете его в любой поисковой системе. Чтобы понять, как разделить картинку на 9 частей в Фотошопе для Инстограмма, нужно сначала научить работать с простыми редакторами.
Чтобы понять, как разделить картинку на 9 частей в Фотошопе для Инстограмма, нужно сначала научить работать с простыми редакторами.
- На главной странице есть кнопка для загрузки изображения, она отмечена на скриншоте. Вставьте ссылку на картинку, нажав на «Upload by URL».
- Выбираем нужную фотографию на компьютере и кликаем по кнопке «Открыть».
- Теперь на сайте нажимаем на активную клавишу «Upload», скорость загрузки зависит от размера изображения.
- Когда на экране появится нужный файл, перейдите в раздел «Split Image».
- Здесь необходимо указать количество квадратов, изначально стоит 2х2, что видно и на скриншоте выше. Наша задача – получить девять ровных квадратов. В поле Rows выставляем 3 и тоже же самое проделываем в поле Columns.
Готово, осталось нажать на кнопку «Split» и сохранить результат на жесткий диск. Эти части можно перенести на телефон или планшет, а затем опубликовать в своем аккаунте Instagram.
com/embed/LxSVuRVZLAs» allowfullscreen=»allowfullscreen»/>
Как разрезать картинку на части в фотошопе и разделить как надо
Здравствуйте, уважаемые читатели. В трилогии своих статей о создании классного оформления группы Вконтакте, я уже описывал технику, о которой сегодня пойдет речь.
Еще несколько лет назад разделение картинок на части пользовалось большой популярностью, но это умение пригодится и сегодня. К примеру, если вы захотите самостоятельно создать модульную картину, состоящую из нескольких частей. Они очень популярны и действительно эффектно смотрятся в интерьере, а значит могут сделать и интерфейс любого сайта более привлекательным.
Сегодня мы поговорим о том, как разрезать картинку на части в фотошопе. Урок очень простой. Помимо описания работы с программой, вы получите видео инструкцию и неплохую альтернативу, если сегодняшняя задача для вас имеет разовое значение и не пригодится в будущем.
Давайте приступать?
Фотошоп
Нет ничего проще, чем разделить изображение на части в Photoshop. Открывает иллюстрацию. Для этого перетаскиваем ее из папки в рабочее поле или пользуемся категорией «Файл» в верхней панели управления, а затем кнопкой «Открыть».
Открывает иллюстрацию. Для этого перетаскиваем ее из папки в рабочее поле или пользуемся категорией «Файл» в верхней панели управления, а затем кнопкой «Открыть».
Затем выбираем инструмент «Раскройка». Он может прятаться под «Рамкой». Чтобы его открыть, необходимо кликнуть правой кнопкой мыши по иконке с этим инструментом или недолго зажать левую клавишу все той же мыши.
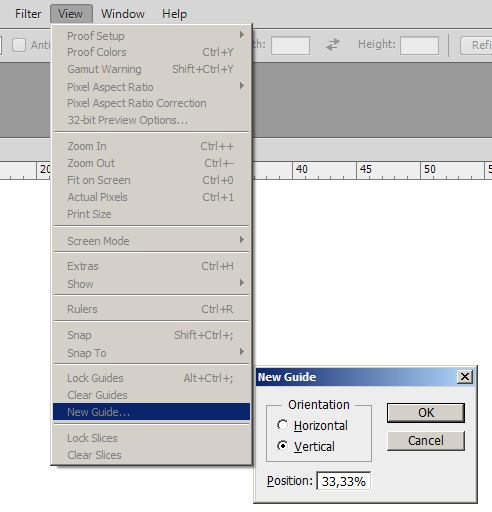
Теперь переходим к самому фото, и щелкаем правой кнопкой мыши, чтобы вызвать дополнительное меню, в котором выбираем пункт «Разделить фрагмент».
Появляется дополнительное окно, в котором вы можете выбрать на сколько равных частей будет поделено фото. Нужно только поставить галочки напротив «по вертикали» или «горизонтали» собираетесь делить.
Вот такой результат у меня получился.
Обратите внимание, что вы можете определить количество фрагментов не только исходя из их числа, но и относительно пикселей, по размеру. Должен отметить, что в этом случае вам нужно четко рассчитать размеры картинки, иначе некоторые части будут меньше, пикселей не хватит.
Осталось только нажать «Ок». Вернусь все-таки к первоначальному варианту.
Готово. Осталось только сохранить все части нашей картинки. Делать это нужно при помощи функции «Сохранить для веб». В моей версии она прячется во вкладке «Экспортировать», но у вас может скрываться и в основном меню «Файл».
Если вам лень искать, то просто используйте сочетание клавиш Ctrl+Shift+Alt+C. Я часто его использую, чуть позже объясню почему. Изначально пальцы не слушались, немного корявое расположение надо было принять, но из раза в раз все стало значительно проще. Дело в привычке.
Смотрите, в правой верхней части, рядом с картинкой, вы можете выбрать формат (jpg, png и так далее) и уровень качества. Мне также нередко пригождается возможность прямо здесь поменять пропорции картинки в пункте «Размер изображения». Незаменимая штука при редактировании изображений и дальнейшей публикации их на сайте. Все значительно быстрее, чем морочить голову со стандартными инструментами.
Остается только сохранить.
Выбираете папку и готово.
Теперь, открыв папку, в которую вы сохраняли свой результат, вы увидите несколько файлов, в которых будут содержаться несколько фрагментов единой фотографии. Используйте в свое удовольствие.
Видео инструкция
Понимаю желание многих учиться по видео, а потому прикладываю вам неплохой урок, в котором можно найти аналогичный вариант работы, который описан в этой публикации.
Если вам нравится этот формат, то я могу также порекомендовать отличный курс, в котором собрано множество полезных уроков по профессиональной работе с фотошопом для новичков «Фотошоп для начинающих в видеоформате». Можно иногда заходить в эту программу и ждать, когда у вас появится интересная идея, но интереснее будет изучить инструменты и пользоваться ими исходя из своих потребностей.
Понадобилось что-то и вы сами примерно представляете, как это сделать. Представьте что фотошоп – это автомобиль. Одно дело вы срочно звоните другу с криком: «Как останавливается эта штуковина» или ищете подходящий урок на YouTube, и совсем другое, если у вас уже есть все необходимые знания.
Еще одна интересная вещь, которую мне бы хотелось вам презентовать «Фотошоп. Уроки повышения мастерства». Наверняка рано или поздно вам приходила идея сделать глаза черного цвета в фотошопе или профессионально поменять лица местами. Это все здорово, но идеи – это дело внезапное, а тут все придумали за вас и подробно рассказали про ретушь, дизайн открыток и календарей, создание интересных эффектов, коллажирование и многое другое.
Простой вариант для разового использования — онлайн
Понимаю, что не все настроены на то, чтобы работать с фотошопом и становиться мастером дизайна.
Так зачем вообще открывать эту программу для такой элементарной задачи, как деление картинки на части? Тем более, не вижу смысла в этом случае скачивать тяжеловесный Photoshop, если не хотите в будущем делать деньги на этой программе и умении работать с ней.
К сожалению, онлайн версия этой программы не справится с раскройкой фото. Нет подходящего инструмента. Зато вы можете зайти на сайт Imgonline.com.ua и разрезать фото тут.
Просто выбираете файл с компьютера, задаете свои параметры (на сколько частей будем делить и в каком формате скачивать конечный вариант), а затем кликаете «Ок».
Готово, осталось лишь скачать архив и все фрагменты как на ладони.
Работа не заняла и минуты.
Вот в принципе и все, не забывайте подписываться на рассылку, чтобы получать самые полезные советы, быстрые способы решения ваших проблем, а также идеи для заработка. До новых встреч и удачи. Для вас она может начаться прямо здесь и сейчас.
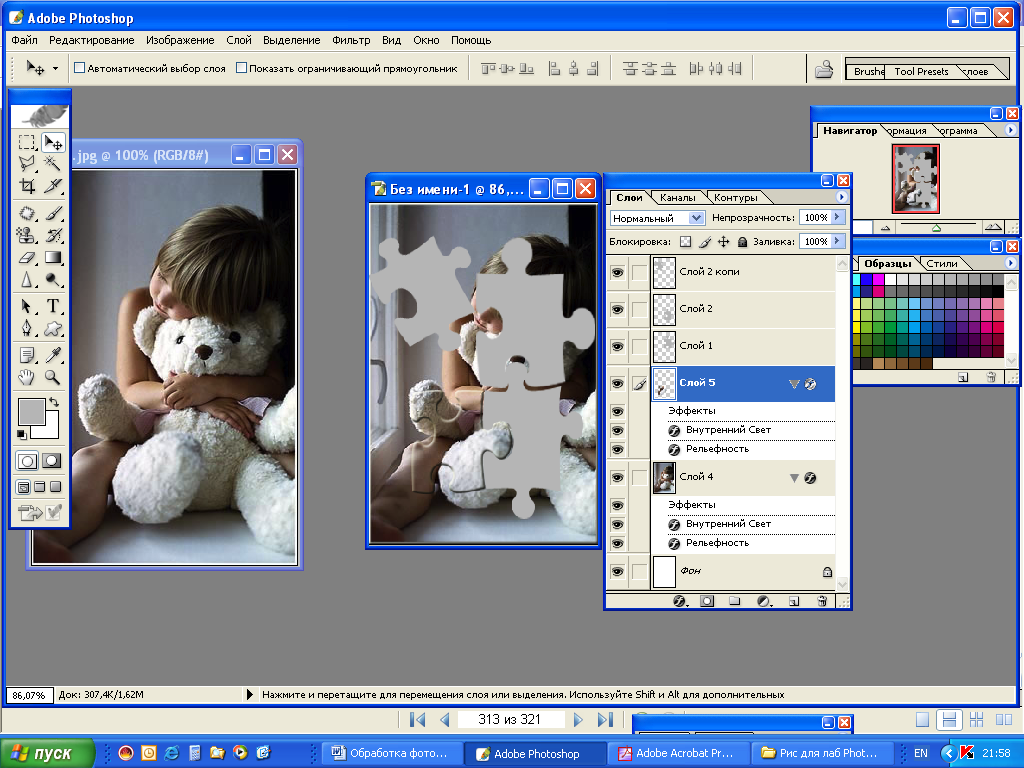
Нарезка объекта в фотошопе по частям
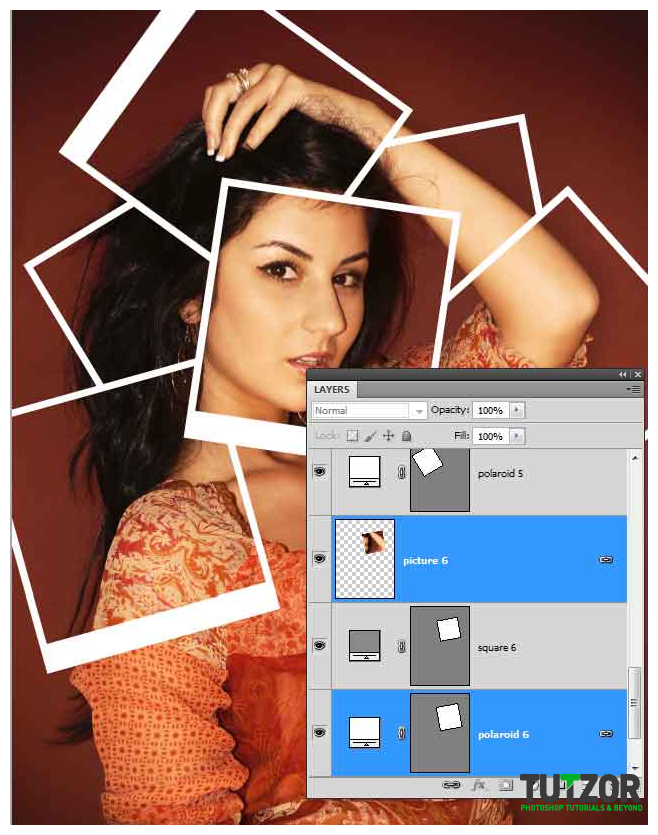
В данной статье мы рассмотрим пошаговую инструкцию создания интересного коллажа с нарезанным объектом в программе фотошоп. Данным способом можно сделать красивый рекламный баннер или просто интересную композицию, которая несомненно привлечет внимание. Для примера я сделал две композиции, представленные ниже.
Для примера я сделал две композиции, представленные ниже.
Оба представленных коллажа делаются абсолютно одинаково, в данной статье мы рассмотрим как сделать коллаж с нарезанной банкой консервированного ананаса. Исходник готового коллажа и картинки, используемые в уроке вы можете скачать здесь, в блоке «Материалы к уроку» в правом столбце. Для работы нам понадобиться изображение банки, которая должна быть вырезана и изображение ананаса в разрезе.
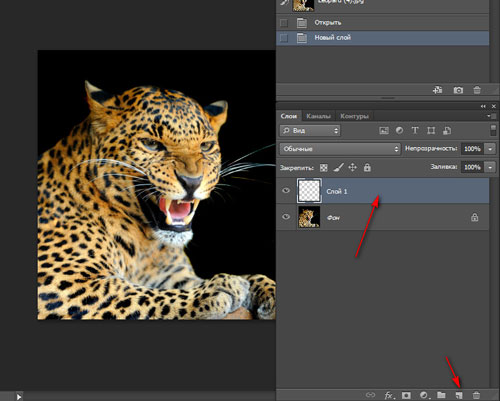
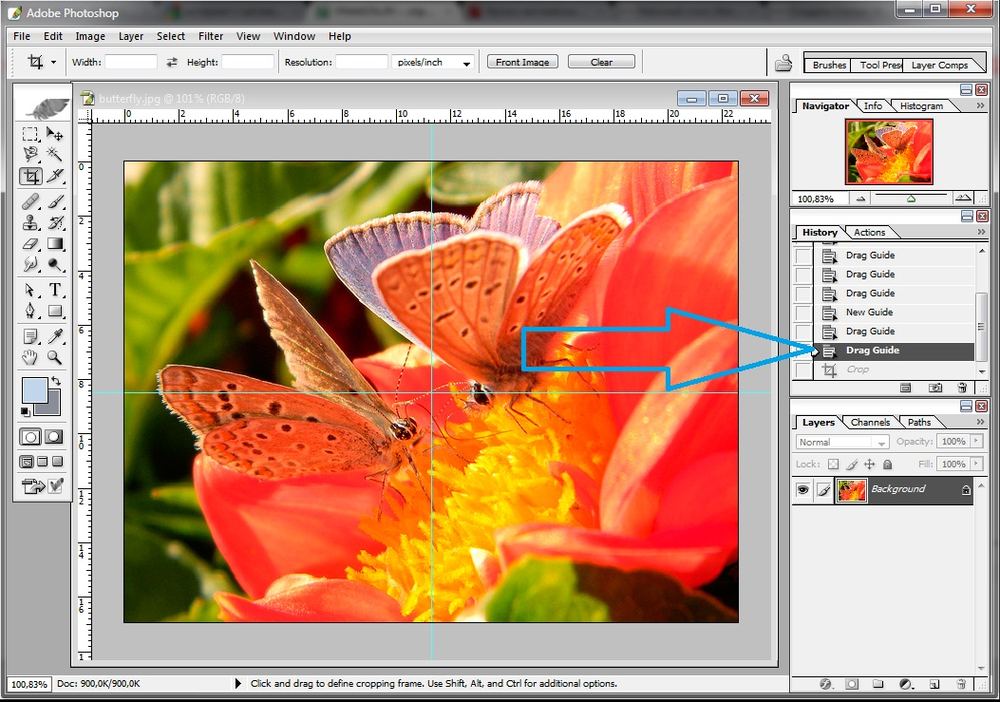
1. Создаем новый документ нужного вам размера, в программе фотошоп, я сделал холст квадратным — 1024px на 1024px. Открываем изображение банки программой фотошоп и помещаем его на наш холст. Первым делом необходимо сделать разметку, по которой будем резать банку. Разметку удобно делать вспомогательным инструментом фотошоп — «Линейка». Линейка отображается по левой и верхней панели программы и пользоваться ей достаточно просто, необходимо навести курсор мыши на верхнюю или боковую линейку, в зависимости от необходимой вам линии (горизонтальной или вертикальной), зажать левую кнопку мыши и потащить курсор на рабочий холст. Таким образом мы размечаем (ставим линии) места, в которых будем делать срез изображение. Я разрежу банку на четыре части.
Таким образом мы размечаем (ставим линии) места, в которых будем делать срез изображение. Я разрежу банку на четыре части.
Если у вас в интерфейсе программы фотошоп не отображаются линейки, значит они выключены и их просто необходимо активировать. Для включения линеек необходимо просто в верхней панели меню выбрать «Просмотр» — «Линейки», либо нажать сочетание клавиш Ctrl + R. Напротив пункта «Линейки» должна появиться галочка, обозначающая активацию данного инструмента.
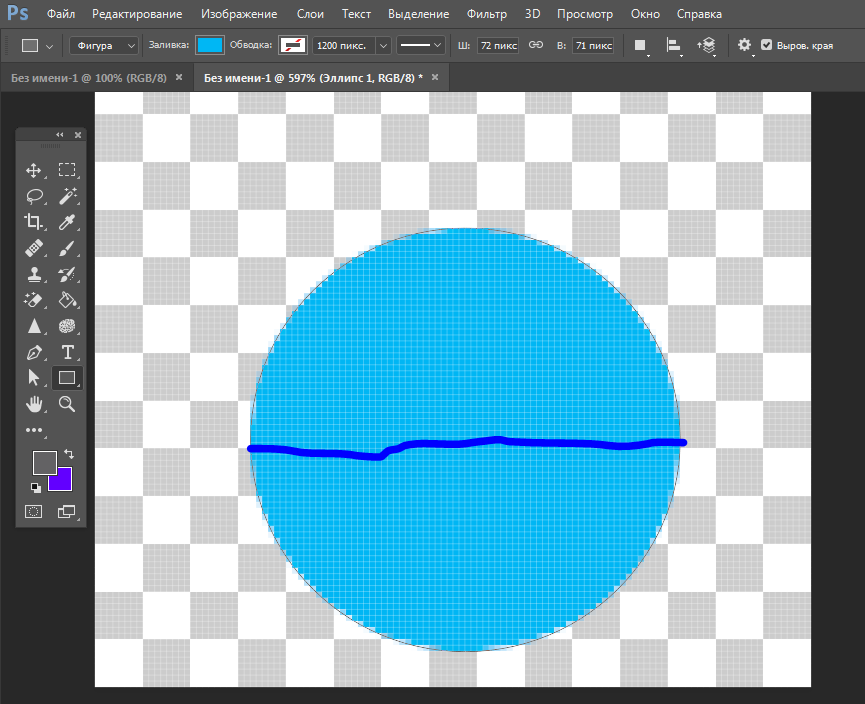
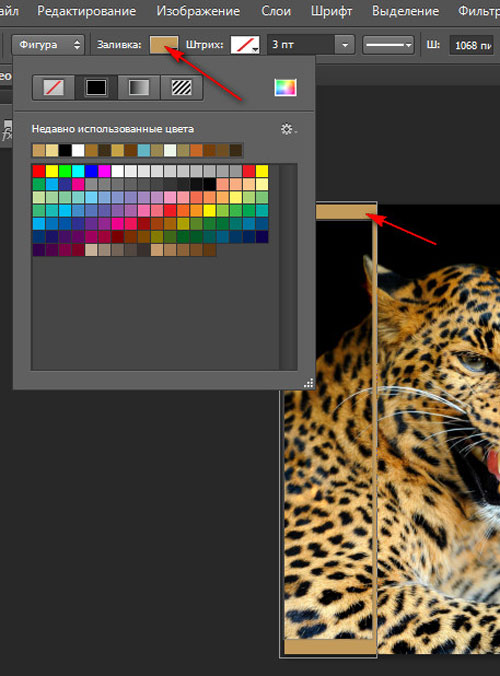
2. После того, как мы определились с местами среза банки и отметили их, необходимо разрезать банку таким образом, чтобы это выглядело реалистично, относительно формы объекта и его расположения в пространстве. В данном случае мы воспользуемся инструментом «Эллипс», выбрав его в левой панели инструментов программы.
Выбрав данный инструмент, необходимо выполнить его настройку в верхней панели меню, а именно установить режим «Фигура», отключить обводку и поставить любой цвет заливки.
После этого в местах разметки рисуем элепсы, учитывая расположение объекта и его форму.
Важно, чтобы эллипсы были точно по размеру банки, по ее ширине, не больше и не меньше, поскольку данный момент повлияет на качество дальнейшего вырезания.
3. После того, как эллипсы размещены в местах для среза, можно отключить отображение линеек и приступить к резке. Чтобы отключить видимость линеек, в верхней панели меню выберите «Просмотр» — «Показать» — «Направляющие».
Теперь приступим к разрезанию объекта на части по форме нарисованных эллипсов и начнем с нижней части банки. Выделяем нижний эллипс, для этого в панели слоев кликаем левой кнопкой мыши по нужному эллипсу, удерживая клавишу «Ctrl». В результате эллипс должен подсветиться пунктирной обводкой.
Теперь нужно сделать инверсию выделенной области, для этого в верхней панели меню выбираем «Выделение» — «Инверсия», либо нажимаем комбинацию клавиш «Shift + Ctrl + I». После этого возьмем инструмент выделения «Лассо» и выставим для него режим «Пересечение выделенной областью».
После этого возьмем инструмент выделения «Лассо» и выставим для него режим «Пересечение выделенной областью».
Затем данным инструментом «Лассо» выделяем нужную (отрезаемую область).
Выделив нужную область необходимо в панели слоев выделить слой из которого будет из которого вырезаться часть (слой с изображением банки), кликнув по нему левой кнопкой мыши. Затем наводим курсор на выделенную область изображения и кликаем правой кнопкой мыши, в выпадающем меню выбираем «Вырезать на новый слой».
В результате, выделенная область будет вырезана на новый слой, что можно увидеть в панели слоев.
Далее, для того чтобы было легко ориентироваться, мы сгруппируем соответствующие слои по папкам. Выделяем слой с нижней вырезанной частью банки и соответствующий ему слой с эллипсом, удерживая Ctrl и кликая по каждому из них левой кнопкой мыши. После этого под панелью слоев кликаем на значок «Создать новую группу».
И называем папку со сгруппированными слоями удобным именем, я просто пронумерую цифрами папку с каждой частью банки снизу вверх, т. е. это будет папка №1. Данную папку так же перемещаем в самый низ, так как это у нас будет нижняя часть банки (удерживаем левую кнопку мыши и просто перетаскиваем ее в самый низ, под слой с изображением банки.
е. это будет папка №1. Данную папку так же перемещаем в самый низ, так как это у нас будет нижняя часть банки (удерживаем левую кнопку мыши и просто перетаскиваем ее в самый низ, под слой с изображением банки.
Таким образом мы поступаем и далее, вырезаем остальные части банки и группируем их по папкам с соответствующими эллипсами. Верхняя часть банки будет без эллипса и ее не обязательно помещать в папку.
4. На следующем этапе мы будем накладывать текстуру ананаса на каждый срез банки, а именно на каждый эллипс. Начнем с самой нижней части банки, слои которой расположены в папке №1. Для удобства работы на время отключим не используемые слои, кликнув на значок «Глаз» каждого из слоев и будем работать с первой папкой.
Открываем изображение ананаса в разрезе программной фотошоп и инструментом, берем инструмент «Овальная область» в левой панели меню и выделяем дольку ананаса, удерживая левую кнопку мыши и настраивая размер по нужной области. Сразу на глаз это сделать идеально не получится, придется немного повозиться. Идеально выделять дольку не нужно, важно, чтобы в выделяемую область не попало лишних объектов или пустого пространства.
Сразу на глаз это сделать идеально не получится, придется немного повозиться. Идеально выделять дольку не нужно, важно, чтобы в выделяемую область не попало лишних объектов или пустого пространства.
Если при открытии изображения ананаса у вас на слое с данным изображением появился значок замочка, то его необходимо снять, кликнув по данному значку левой кнопкой мыши.
Выделив нужную область, кликаем по ней правой кнопкой мыши и выбираем «Вырезать на новый слой». После этого перетаскиваем данный слой с вырезанной долькой ананаса в наш документ и помещаем его в первую папку, с которой работаем.
Далее, мы будем подгонять изображение дольки ананаса под размер эллипса, для этого при выделенном слое с долькой ананаса выбираем в верхней панели меню «Редактирование» — «Свободное трансформирование» и редактируем изображение до нужного результата.
Если долька не подходит немного по размеру, ничего страшного, ее можно сделать немного больше эллипса, чтобы она его перекрывала полностью. Далее накладываем слой отредактированного изображения дольки ананаса на эллипс, для этого удерживая клавишу Alt наводим курсор мыши между слоем с долькой и слоем с эллипсом и в момент появления значка (стрелочки) кликаем левой клавишей мыши. В результате слой с долькой наложится на эллипс и примет его форму.
Далее накладываем слой отредактированного изображения дольки ананаса на эллипс, для этого удерживая клавишу Alt наводим курсор мыши между слоем с долькой и слоем с эллипсом и в момент появления значка (стрелочки) кликаем левой клавишей мыши. В результате слой с долькой наложится на эллипс и примет его форму.
Одна часть банки у нас готова, то же самое проделываем с остальными частями. По итогу мы получим целую, собранную банку, состоящую из четырех частей.
5. Теперь расставим части банки в хаотичном порядке, для придания нужного эффекта. Для этого просто выделяем в панели слоев нужную группу (папку с частью банки) и в верхнем меню выбираем «Редактирование» — «Свободное трансформирование», либо нажимаем сочетание клавиш «Ctrl + T» и перемещаем и поворачиваем часть банки до нужного результата.
Таким образом расставляем все части банки.
Далее для реалистичности будем накладывать падающие тени на все части банки. Начнем с верхней части, создаем новый слой над папкой №3 и выбрав инструмент «Эллипс» создаем эллипс на данном слое шириной, как данная часть банки. При создании эллипса, важно задать черный цвет фигуре, а не красный, как был до этого.
При создании эллипса, важно задать черный цвет фигуре, а не красный, как был до этого.
Далее настраиваем (размещаем) эллипс в качестве тени в зависимости от того, с какой стороны предполагается падение света. Я буду делать так, как буд-то свет падает сверху. В моем случае это будет выглядеть так:
Теперь накладываю получившийся слой с эллипсом на слой (папку) с вырезанной частью банки. Как и ранее наводим между слоями курсор, удерживая клавишу Alt и при появлении стрелочки кликаем левой кнопкой мыши. Получиться должно следующее:
Далее применим к слою с эллипсом фильтр «Размытие по Гауссу», для этого выделив данный слой выбираем в верхней панели меню «Фильтр» — «Размытие» — «Размытие по Гауссу» и в открывшемся меню настроек фильтра устанавливаем значение «Радиус» = 2 пикселям.
И последним моментом в панели слоев настраиваем непрозрачность слоя с эллипсом под нужный результат.
Таким образом делаем тени для всех частей банки и получаем следующий результат:
Таким вот образом в фотошопе можно разрезать объект и получить интересный коллаж. Для полной реалистичности и привлекательности изображения можно еще сделать фон и изобразить отражение банки от поверхности на которой она стоит, а так же положить рядом соответствующий продукт. Как сделать фон и отражение вы можете посмотреть в видео к данному уроку.
Для полной реалистичности и привлекательности изображения можно еще сделать фон и изобразить отражение банки от поверхности на которой она стоит, а так же положить рядом соответствующий продукт. Как сделать фон и отражение вы можете посмотреть в видео к данному уроку.
Как разрезать картинку в фотошопе и сохранить в одной папке
Привет! Предлагаю сегодня поработать с программой Фотошоп. Разберем тему, как разрезать картинку в фотошопе на несколько частей.
22 мая на моем сайте была опубликована статья как оформить пост через вики-страницу Вконтакте. Если вы обладаете знаниями в продвижении групп ВК, вам известно, что меню в группах можно оформлять именно через вики-страницу. Я периодически встречаю такой запрос в Интернете, как разрезать картинку на части в фотошопе для вики разметки. Думаю, что моя статья в какой-то мере поможет вам решить данную проблему. На простом примере вы поймете, как происходит весь процесс!
Кстати, я никогда не устану рекомендовать вам курс Елены Минаковой по работе в программе Photoshop «Фотошоп с нуля в видеоформате». Там есть все уроки, после изучения которых, вы будете владеть этой программой на профессиональном уровне.
Там есть все уроки, после изучения которых, вы будете владеть этой программой на профессиональном уровне.
Как включить линейку в Фотошопе
Для того, чтобы разрезать картинку в фотошопе на несколько частей, вам понадобится инструмент Линейки. Активировать этот инструмент можно тогда, когда у вас уже загружена картинка в программу. Кликните в меню по разделу Просмотр – далее Линейки. Так же эту функцию можно включить через горячие клавиши на клавиатуре Ctrl+R.
После этого по периметру рабочего окна вашей программы отобразится шкала линейки. Обратите внимание, что единицы измерения у линейки можно изменять кликом правой кнопкой мыши по ней.
Доступные единицы измерения:
- Пиксели
- Дюймы
- Сантиметры
- Миллиметры
- Пункты
- Пики
- Проценты.
Я обычно работаю в пикселях.
Как разметить картинку в Фотошопе с помощью линейки
Уверена, что перед тем, как разрезать картинку в Фотошопе, вы уже определились, на какие части вы ее будете делить. В этой статье я разрежу картинку на пять горизонтальных полос одинаковой высоты. Моя картинка высотой 500 px. Соответственно, каждая часть высотой будет составлять 100 px. Это не трудно посчитать.
В этой статье я разрежу картинку на пять горизонтальных полос одинаковой высоты. Моя картинка высотой 500 px. Соответственно, каждая часть высотой будет составлять 100 px. Это не трудно посчитать.
Чтобы воспользоваться линейкой и сделать предварительную разметку для раскройки, кликните левой кнопкой мыши по шкале линейки и не отпуская ее, тяните линию до нужного вам размера.
Не понятно? Смотрите видеоурок – все подробности здесь:
Как разрезать картинку в фотошопе с помощью инструмента Раскройка
После того, как вы сделаете разметку на картинке, нам понадобится инструмент Раскройка.
Теперь мы просто обведем по линиям, которые сделали с помощью линейки. Инструментом проходите именно по тем частям картинки или фото, которые вам необходимо разделить. При этом выделяемые части изображения по периметру заключаются в рамку бежевого цвета.
Как сохранить части картинки в одну папку
Согласитесь, что разрезанную картинку в фотошопе легче сохранить в одну папку, чем по частям. Это можно сделать через функцию программы Файл – Сохранить для web.
В новом окне оставьте настройки по умолчанию. Кнопка Сохранить.
Далее на компьютере выберите место, куда вы хотите сохранить разрезанную картинку. Обратите внимание, что ее части автоматически сохранятся в отдельную папку.
И на моем примере выглядеть это будет вот так:
Все ровненько и красиво.
Сегодня мы вместе с вами разобрали тему как разрезать картинку на части в фотошопе, используя два инструмента: линейки и раскройка. Обязательно посмотрите видеоурок, там больше информации.
Для тех, кто изучает Photoshop, напомню, что на моем сайте есть статья, 8 способов как вырезать объект в Фотошопе. Возможно, вам понадобится эта информация. Спасибо!
Денежные ручейки
Как в фотошопе фото разделить на части
Делим фотографию на равные части в Фотошопе
Разделение фотографий на несколько частей может понадобиться в разных ситуациях, от необходимости использования только одного фрагмента снимка до составления больших композиций (коллажей).
Этот урок будет полностью практическим. В нем мы разделим одну фотографию на части и создадим подобие коллажа. Коллаж составим только для того, чтобы потренироваться в обработке отдельных фрагментов снимка.
Скачать последнюю версию Photoshop
Урок: Создаем коллажи в Фотошопе
Разделение фото на части
1. Открываем необходимую фотографию в Фотошопе и создаем копию фонового слоя. Именно эту копию мы и будем резать.
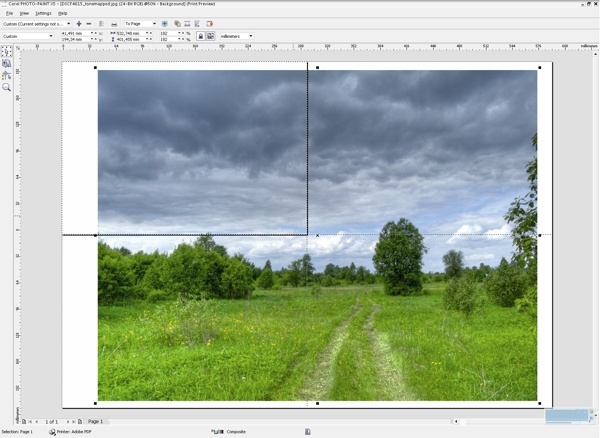
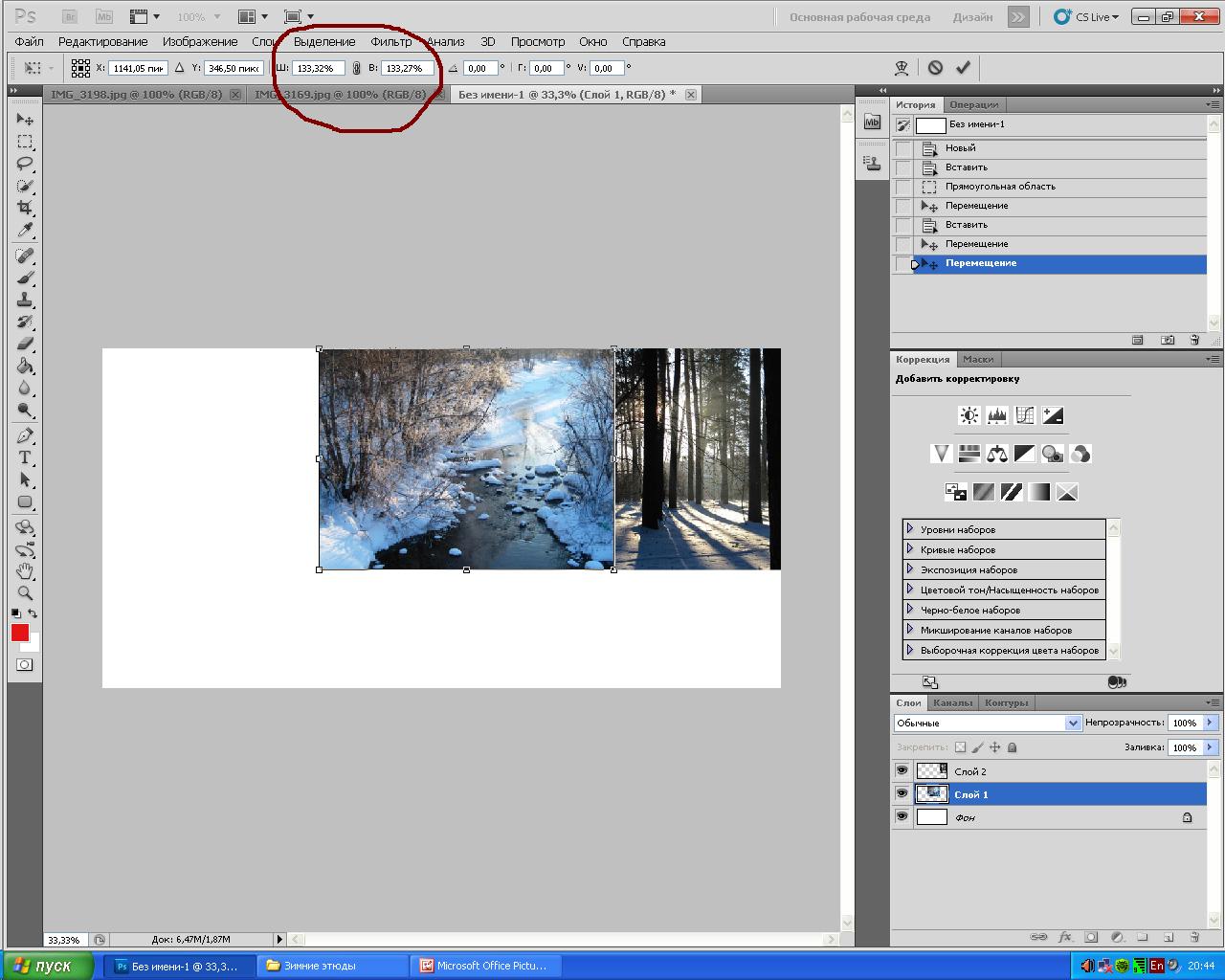
2. Разрезать фото на четыре равные части нам помогут направляющие. Для установки, например, вертикальной линии, нужно взяться за линейку слева и потянуть направляющую направо до середины холста. Горизонтальная направляющая тянется от верхней линейки.
Урок: Применение направляющих в Фотошопе
Советы: • Если у Вас не отображаются линейки, то необходимо их включить сочетанием клавиш CTRL+R; • Для того чтобы направляющие «прилипали» к центру холста, нужно перейти в меню «Просмотр – Привязать к…» и поставить все галки. Также необходимо поставить галку напротив пункта «Привязка»;
• Скрываются направляющие сочетанием клавиш CTRL+H.
3. Выбираем инструмент «Прямоугольная область» и выделяем один из фрагментов, ограниченных направляющими.
4. Нажимаем сочетание клавиш CTRL+J, скопировав выделенный фрагмент на новый слой.
5. Поскольку программа автоматически активирует только что созданный слой, то переходим обратно на копию фона и повторяем действие со вторым фрагментом.
6. То же проделываем с оставшимися фрагментами. Панель слоев у нас будет выглядеть так:
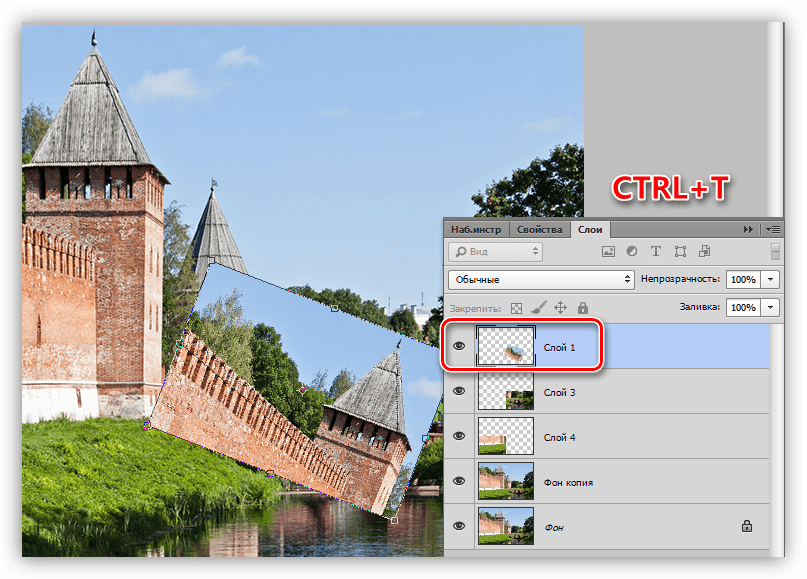
7. Удалим фрагмент, на котором изображено только небо и верхушка башни, для наших целей он не подходит. Выделяем слой и нажимаем DEL.
8. Переходим на любой слой с фрагментом и нажимаем CTRL+T, вызывая функцию «Свободное трансформирование». Перемещаем, поворачиваем и уменьшаем фрагмент. По окончанию нажимаем ОК.
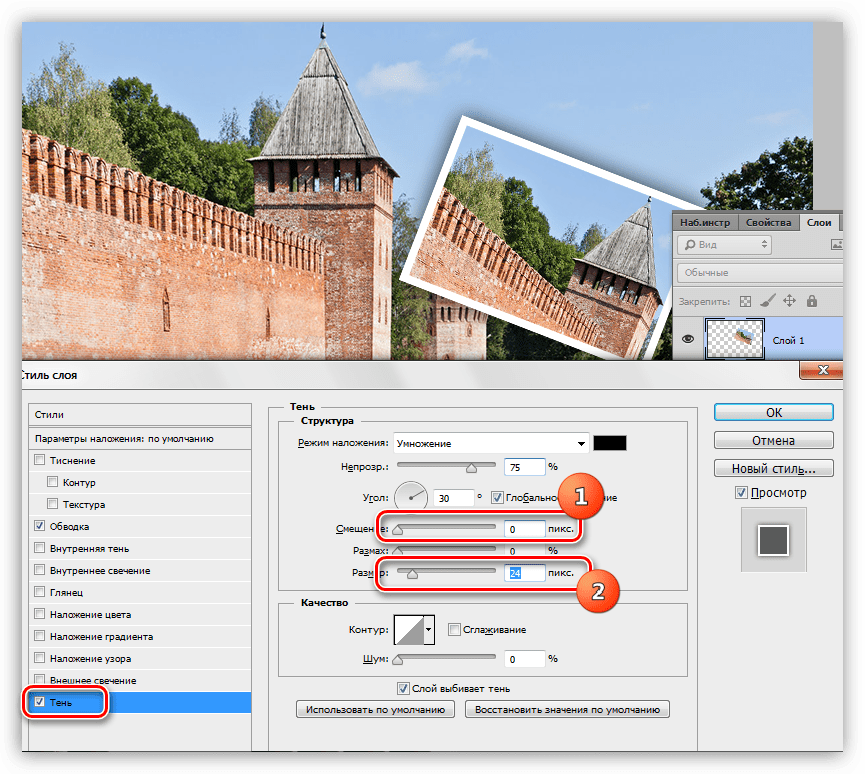
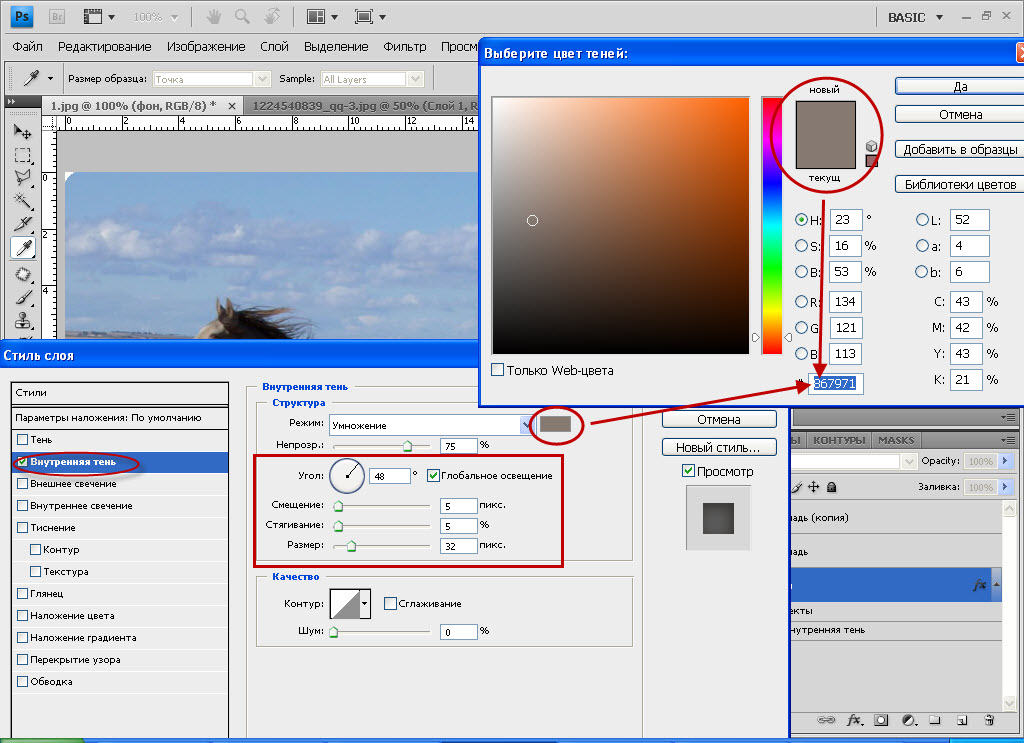
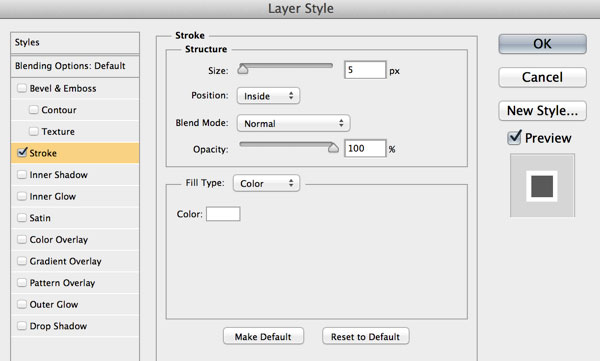
9. Применим несколько стилей к фрагменту, для этого двойным кликом по слою откроем окно настроек, и перейдем к пункту «Обводка». Положение обводки – внутри, цвет – белый, размер 8 пикселей.
Затем применяем тень. Смещение тени должно быть нулевым, размер – по ситуации.
10. Повторяем действия с остальными фрагментами фото. Располагать их лучше в хаотичном порядке, так композиция будет выглядеть органично.
Поскольку урок не о составлении коллажей, то на этом остановимся. Мы научились разрезать фотографии на фрагменты и обрабатывать их по отдельности. Если интересуетесь созданием коллажей, то обязательно изучите приемы, описанные в уроке, ссылка на который находится в начале статьи. Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТ
Как разрезать картинку на части в Adobe Photoshop
При работе с графикой иногда возникает потребность разделить целое изображение на фрагменты. Сделать это можно в любом графическом редакторе, но лучше всего для этих целей использовать Adobe Photoshop. Этот редактор установлен у многих пользователей, но что интересно, большая часть из них не умеют с ним по-настоящему работать. И даже когда нужно выполнить такую простую операцию как разделение изображения на фрагменты, они начинают что-то мудрить, копируя и вставляя выделенные области на новый холст.
И даже когда нужно выполнить такую простую операцию как разделение изображения на фрагменты, они начинают что-то мудрить, копируя и вставляя выделенные области на новый холст.
На самом деле, всё это делается элементарно. В Adobe Photoshop для этих целей предусмотрен специальный инструмент «Раскройка». Он позволяет разрезать целое изображение на прямоугольные части и сохранять их в виде отдельных изображений всего несколькими кликами мыши. Так как «Раскройка» является вложенным элементом панели инструментов, начинающие пользователи его попросту не видят. Находится он в том же меню, что и «Рамка».
Внешне «Раскройка» напоминает обычный скальпель. Берём его и водим им по открытой картинке, а он разделяет её на части, которые тут же отмечаются тонкими линями. Каждый фрагмент также автоматически нумеруется, чтобы пользователь мог ясно видеть, на сколько частей будет разделено исходное изображение.
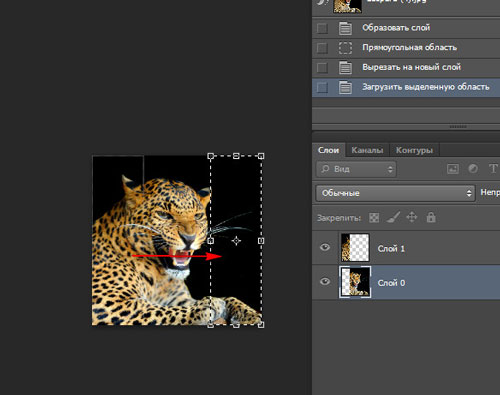
Активный фрагмент выделяется оранжевой рамкой, тогда как границы прочих частей имеют синий или голубой цвет. Выделяя область с помощью инструмента «Выделение фрагмента», расположенного в том же меню, можно изменять её размер, растягивать по вертикали и горизонтали.
Выделяя область с помощью инструмента «Выделение фрагмента», расположенного в том же меню, можно изменять её размер, растягивать по вертикали и горизонтали.
А теперь самое главное. Чтобы сохранить изображение в виде отдельных частей, в главном меню нужно выбирать опцию не «Сохранить как», а «Сохранить для Web».
При этом откроется окно оптимизации, в котором можно будет настроить параметры сохранения фрагментов, например, выбрать формат и уровень качества.
После этого жмём кнопку «Сохранить» и указываем режим сохранения.
Доступны три режима: «Только изображения», «HTML и изображения» и «Только HTML». Если вы не собираетесь создавать HTML-страничку, можете оставить всё по умолчанию.
Все выделенные фрагменты будут сохранены в отдельную папку «images» в указанном вами месте.
Как разрезать картинку на части в фотошопе и разделить как надо
Здравствуйте, уважаемые читатели. В трилогии своих статей о создании классного оформления группы Вконтакте, я уже описывал технику, о которой сегодня пойдет речь.
Еще несколько лет назад разделение картинок на части пользовалось большой популярностью, но это умение пригодится и сегодня. К примеру, если вы захотите самостоятельно создать модульную картину, состоящую из нескольких частей. Они очень популярны и действительно эффектно смотрятся в интерьере, а значит могут сделать и интерфейс любого сайта более привлекательным.
Сегодня мы поговорим о том, как разрезать картинку на части в фотошопе. Урок очень простой. Помимо описания работы с программой, вы получите видео инструкцию и неплохую альтернативу, если сегодняшняя задача для вас имеет разовое значение и не пригодится в будущем.
Давайте приступать?
Фотошоп
Нет ничего проще, чем разделить изображение на части в Photoshop. Открывает иллюстрацию. Для этого перетаскиваем ее из папки в рабочее поле или пользуемся категорией «Файл» в верхней панели управления, а затем кнопкой «Открыть».
Затем выбираем инструмент «Раскройка». Он может прятаться под «Рамкой». Чтобы его открыть, необходимо кликнуть правой кнопкой мыши по иконке с этим инструментом или недолго зажать левую клавишу все той же мыши.
Чтобы его открыть, необходимо кликнуть правой кнопкой мыши по иконке с этим инструментом или недолго зажать левую клавишу все той же мыши.
Теперь переходим к самому фото, и щелкаем правой кнопкой мыши, чтобы вызвать дополнительное меню, в котором выбираем пункт «Разделить фрагмент».
Появляется дополнительное окно, в котором вы можете выбрать на сколько равных частей будет поделено фото. Нужно только поставить галочки напротив «по вертикали» или «горизонтали» собираетесь делить.
Вот такой результат у меня получился.
Обратите внимание, что вы можете определить количество фрагментов не только исходя из их числа, но и относительно пикселей, по размеру. Должен отметить, что в этом случае вам нужно четко рассчитать размеры картинки, иначе некоторые части будут меньше, пикселей не хватит.
Осталось только нажать «Ок». Вернусь все-таки к первоначальному варианту.
Готово. Осталось только сохранить все части нашей картинки. Делать это нужно при помощи функции «Сохранить для веб». В моей версии она прячется во вкладке «Экспортировать», но у вас может скрываться и в основном меню «Файл».
Делать это нужно при помощи функции «Сохранить для веб». В моей версии она прячется во вкладке «Экспортировать», но у вас может скрываться и в основном меню «Файл».
Если вам лень искать, то просто используйте сочетание клавиш Ctrl+Shift+Alt+C. Я часто его использую, чуть позже объясню почему. Изначально пальцы не слушались, немного корявое расположение надо было принять, но из раза в раз все стало значительно проще. Дело в привычке.
Смотрите, в правой верхней части, рядом с картинкой, вы можете выбрать формат (jpg, png и так далее) и уровень качества. Мне также нередко пригождается возможность прямо здесь поменять пропорции картинки в пункте «Размер изображения». Незаменимая штука при редактировании изображений и дальнейшей публикации их на сайте. Все значительно быстрее, чем морочить голову со стандартными инструментами.
Остается только сохранить.
Выбираете папку и готово.
Теперь, открыв папку, в которую вы сохраняли свой результат, вы увидите несколько файлов, в которых будут содержаться несколько фрагментов единой фотографии. Используйте в свое удовольствие.
Используйте в свое удовольствие.
Видео инструкция
Понимаю желание многих учиться по видео, а потому прикладываю вам неплохой урок, в котором можно найти аналогичный вариант работы, который описан в этой публикации.
Если вам нравится этот формат, то я могу также порекомендовать отличный курс, в котором собрано множество полезных уроков по профессиональной работе с фотошопом для новичков «Фотошоп для начинающих в видеоформате». Можно иногда заходить в эту программу и ждать, когда у вас появится интересная идея, но интереснее будет изучить инструменты и пользоваться ими исходя из своих потребностей.
Понадобилось что-то и вы сами примерно представляете, как это сделать. Представьте что фотошоп – это автомобиль. Одно дело вы срочно звоните другу с криком: «Как останавливается эта штуковина» или ищете подходящий урок на YouTube, и совсем другое, если у вас уже есть все необходимые знания.
Еще одна интересная вещь, которую мне бы хотелось вам презентовать «Фотошоп. Уроки повышения мастерства». Наверняка рано или поздно вам приходила идея сделать глаза черного цвета в фотошопе или профессионально поменять лица местами. Это все здорово, но идеи – это дело внезапное, а тут все придумали за вас и подробно рассказали про ретушь, дизайн открыток и календарей, создание интересных эффектов, коллажирование и многое другое.
Простой вариант для разового использования — онлайн
Понимаю, что не все настроены на то, чтобы работать с фотошопом и становиться мастером дизайна.
Так зачем вообще открывать эту программу для такой элементарной задачи, как деление картинки на части? Тем более, не вижу смысла в этом случае скачивать тяжеловесный Photoshop, если не хотите в будущем делать деньги на этой программе и умении работать с ней.
К сожалению, онлайн версия этой программы не справится с раскройкой фото. Нет подходящего инструмента. Зато вы можете зайти на сайт Imgonline. com.ua и разрезать фото тут.
com.ua и разрезать фото тут.
Просто выбираете файл с компьютера, задаете свои параметры (на сколько частей будем делить и в каком формате скачивать конечный вариант), а затем кликаете «Ок».
Готово, осталось лишь скачать архив и все фрагменты как на ладони.
Работа не заняла и минуты.
Вот в принципе и все, не забывайте подписываться на рассылку, чтобы получать самые полезные советы, быстрые способы решения ваших проблем, а также идеи для заработка. До новых встреч и удачи. Для вас она может начаться прямо здесь и сейчас.
Как разделить фото на несколько частей
Вам понадобится
Инструкция
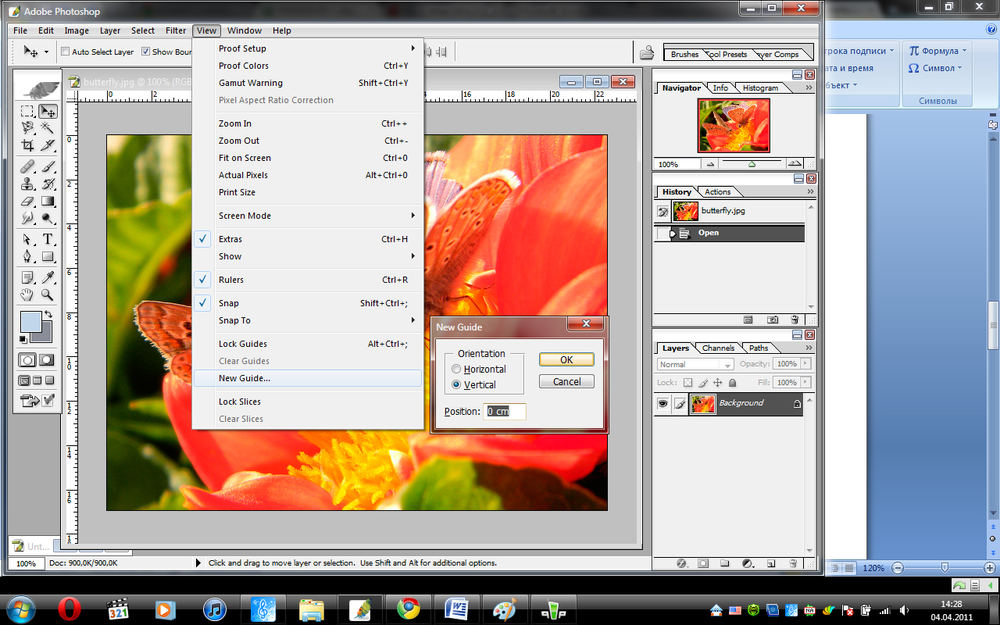
Для начала, если у вас еще не включены линейки, включите их (Ctrl+R). В меню «Просмотр» возле пункта «Линейки» должна стоять галочка. Теперь вы получили возможность разделить иллюстрацию с помощью направляющих. Подведите мышь к линейке, нажмите левую кнопку мыши и тяните. При этом вы «вытянете» из линейки направляющую – цветную тонкую линию. Таким образом, можно вытаскивать сколько угодно направляющих.Чтобы вытянуть вертикальную направляющую, тяните ее из вертикальной линейки слева. Горизонтальная направляющая вытягивается аналогично из горизонтальной верхней линейки. По направляющим в дальнейшем будет происходить разметка картинки на отдельные элементы для их последующей разрезки. Поэтому, это наиболее ответственный шаг. Положение направляющей при необходимости можно изменить. Для этого подведите к ней курсор так, чтобы его иконка изменилась и перетяните с помощью левой кнопки мыши. После того как вы закончите размещать направляющие, на панели инструментов возьмите инструмент «Раскройка». Его еще часто называют «нож» – за внешнее сходство. С помощью этого инструмента и будет происходить разрезка картинки. Подведите его к верхнему левому углу первого фрагмента и выделите нужную область. Это сделать достаточно легко, так как инструмент будет сам «прилипать» к направляющим. Имейте ввиду, что для отличного результата не следует выделять половину фрагмента, но вы можете выбрать несколько фрагментов сразу.
Таким образом, можно вытаскивать сколько угодно направляющих.Чтобы вытянуть вертикальную направляющую, тяните ее из вертикальной линейки слева. Горизонтальная направляющая вытягивается аналогично из горизонтальной верхней линейки. По направляющим в дальнейшем будет происходить разметка картинки на отдельные элементы для их последующей разрезки. Поэтому, это наиболее ответственный шаг. Положение направляющей при необходимости можно изменить. Для этого подведите к ней курсор так, чтобы его иконка изменилась и перетяните с помощью левой кнопки мыши. После того как вы закончите размещать направляющие, на панели инструментов возьмите инструмент «Раскройка». Его еще часто называют «нож» – за внешнее сходство. С помощью этого инструмента и будет происходить разрезка картинки. Подведите его к верхнему левому углу первого фрагмента и выделите нужную область. Это сделать достаточно легко, так как инструмент будет сам «прилипать» к направляющим. Имейте ввиду, что для отличного результата не следует выделять половину фрагмента, но вы можете выбрать несколько фрагментов сразу. На скриншоте картинка разделена направляющими на шесть фрагментов, но с помощью инструмента «разметка» выделено только 5 блоков (первый и второй объединены в один). Так что на выходе получится всего пять фрагментов. После того как все фрагменты выделены, остается только сохранить вашу, уже разрезанную картинку. Чтобы это сделать, выберите команду «Сохранить для Web и устройств» в меню «Файл». Затем в появившемся диалоговом окне выберите папку для сохранения изображений, уровень качества, формат и нажмите «Сохранить». Каждый фрагмент разрезанной картинки сохранится в отдельном файле.
На скриншоте картинка разделена направляющими на шесть фрагментов, но с помощью инструмента «разметка» выделено только 5 блоков (первый и второй объединены в один). Так что на выходе получится всего пять фрагментов. После того как все фрагменты выделены, остается только сохранить вашу, уже разрезанную картинку. Чтобы это сделать, выберите команду «Сохранить для Web и устройств» в меню «Файл». Затем в появившемся диалоговом окне выберите папку для сохранения изображений, уровень качества, формат и нажмите «Сохранить». Каждый фрагмент разрезанной картинки сохранится в отдельном файле.
Как в фотошопе разрезать фотографию на несколько частей
Главная » Разное » Как в фотошопе разрезать фотографию на несколько частей
Как разделить картинку на равные части
Вам понадобится
- Adobe Photoshop 7 или выше
Инструкция
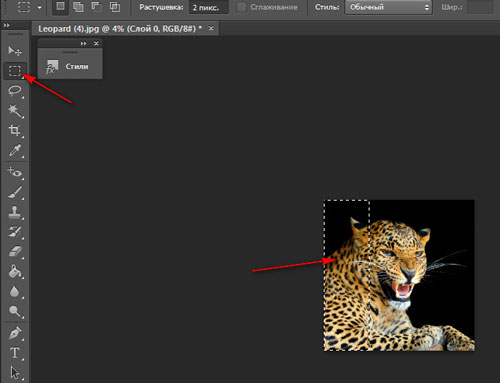
Откройте изображение, которое вы планируете разрезать (Ctrl+O). Когда файл откроется, убедитесь, что вокруг изображения достаточно рабочей области серого цвета. Это свободное пространство сделает проще следующий шаг. Выберите инструмент «Раскройка» (клавиша K). Он отмечен красным кружком на скриншоте, и с его помощью выделите изображение. Подведите инструмент к верхнему правому углу (вот тут серое пространство и пригодится – смело «захватите лишнего» выйдя за границы картинки) и потяните вниз по диагонали в нижний левый угол. При этом не забывайте удерживать левую кнопку мыши.Если вы все сделаете правильно, вокруг изображения появиться тонкая рамка, а в верхнем правом углу – ярлык синего цвета с номером «01».
Это свободное пространство сделает проще следующий шаг. Выберите инструмент «Раскройка» (клавиша K). Он отмечен красным кружком на скриншоте, и с его помощью выделите изображение. Подведите инструмент к верхнему правому углу (вот тут серое пространство и пригодится – смело «захватите лишнего» выйдя за границы картинки) и потяните вниз по диагонали в нижний левый угол. При этом не забывайте удерживать левую кнопку мыши.Если вы все сделаете правильно, вокруг изображения появиться тонкая рамка, а в верхнем правом углу – ярлык синего цвета с номером «01».
Из контекстного меню выберите «Разделить фрагмент» (в англоязычной версии «Divide Slice»). Чтобы открыть контекстное меню, просто щелкните в пределах изображения правой кнопкой мыши.
В результате должно открыться окно, похожее на то, которое изображено на скриншоте. Это окно разделено на две области: «разделить по-горизонтали» и «разделить по вертикали». Чтобы получить доступ к опциям, нужно поставить галочки рядом с соответствующими пунктами. Существует две возможности разрезания картинки на равные части. Вы можете задать либо количество необходимых на выходе частей, и тогда программа самостоятельно рассчитает размер каждого из фрагментов, либо вы можете задать размер фрагментов, и в этом случае программа самостоятельно рассчитает их количество.В данном примере, картинка будет разрезана по-горизонтали на три части, и на три части по-вертикали. Таким образом, всего получится 9 фрагментов.Задайте необходимые параметры раскройки (либо количество фрагментов, либо их размер в пикселях) и нажмите «ОК» чтобы принять изменения. Больше ничего делать не потребуется. Достаточно лишь сохранить уже разрезанную на равные части картинку. В большинстве случаев рекомендуется сохранять изображения как «для Web и устройств» в формате jpg.На выходе вы получите заданное количество фрагментов – каждый в отдельном файле. По умолчанию все они помещаются в папку «images», которую Photoshop создает автоматически. Все файлы наследуют имя оригинального изображения, к которому добавляется порядковый номер (*_01, *_02, *_03 и так далее).
Существует две возможности разрезания картинки на равные части. Вы можете задать либо количество необходимых на выходе частей, и тогда программа самостоятельно рассчитает размер каждого из фрагментов, либо вы можете задать размер фрагментов, и в этом случае программа самостоятельно рассчитает их количество.В данном примере, картинка будет разрезана по-горизонтали на три части, и на три части по-вертикали. Таким образом, всего получится 9 фрагментов.Задайте необходимые параметры раскройки (либо количество фрагментов, либо их размер в пикселях) и нажмите «ОК» чтобы принять изменения. Больше ничего делать не потребуется. Достаточно лишь сохранить уже разрезанную на равные части картинку. В большинстве случаев рекомендуется сохранять изображения как «для Web и устройств» в формате jpg.На выходе вы получите заданное количество фрагментов – каждый в отдельном файле. По умолчанию все они помещаются в папку «images», которую Photoshop создает автоматически. Все файлы наследуют имя оригинального изображения, к которому добавляется порядковый номер (*_01, *_02, *_03 и так далее).
Источники:
- картинка разделенная на части
Как разрезать фото на части онлайн
Для нарезки изображений чаще всего пользуются графическими редакторами вроде Adobe Photoshop, GIMP или CorelDRAW. Имеются и специальные программные решения для этих целей. Но что если фото нужно разрезать как можно быстрее, а нужного инструмента под рукой не оказалось, да и скачивать его нет времени. В этом случае вам поможет один из доступных в сети веб-сервисов. О том, как разрезать картинку на части онлайн и пойдет речь в данной статье.
Нарезаем фото на части онлайн
Несмотря на то, что процесс разделения картинки на ряд фрагментов не представляет собой чего-то уж совсем сложного, онлайн-сервисов, позволяющих это сделать, достаточно немного. Но те, которые сейчас доступны, свою работу выполняют быстро и являются простыми в использовании. Далее мы рассмотрим лучшие из таких решений.
Способ 1: IMGonline
Мощный русскоязычный сервис для нарезки фотографий, позволяющий разделить любое изображение на части. Количество фрагментов, получаемых в результате работы инструмента, может составлять до 900 единиц. Поддерживаются картинки с такими расширениями, как JPEG, PNG, BMP, GIF и TIFF.
Количество фрагментов, получаемых в результате работы инструмента, может составлять до 900 единиц. Поддерживаются картинки с такими расширениями, как JPEG, PNG, BMP, GIF и TIFF.
Кроме того, IMGonline умеет нарезать изображения непосредственно для их публикации в Instagram, привязывая разделение к определенной области картинки.
Онлайн-сервис IMGonline
- Для начала работы с инструментом перейдите по ссылке выше и в нижней части страницы найдите форму для загрузки фотографии. Нажмите кнопку «Выберите файл» и импортируйте изображение на сайт с компьютера.
- Настройте параметры разрезки фотографии и установите желаемый формат, а также качество изображений на выходе.
Затем щелкните «ОК». - В результате вы можете скачать все картинки в одном архиве либо же каждую фотографию отдельно.
Таким образом, с помощью IMGonline буквально за пару кликов можно выполнить нарезку изображения на части. При этом и сам процесс обработки занимает совсем немного времени — от 0,5 до 30 секунд.
Способ 2: ImageSpliter
Этот инструмент в плане функциональных возможностей идентичен предыдущему, однако работа в нем представляется более наглядной. К примеру, указав необходимые параметры нарезки, вы сразу видите, каким образом будет разделено изображение в итоге. Кроме того, использовать ImageSpliter имеет смысл, если вам необходимо разрезать на фрагменты ico-файл.
Онлайн-сервис ImageSpliter
- Для загрузки картинки на сервис воспользуйтесь формой «Upload Image File» на главной странице сайта. Щелкните в пределах поля «Click here to select your image», выберите нужное изображение в окне Проводника и нажмите на кнопку «Upload Image».
- В открывшейся странице перейдите во вкладку «Split Image» верхней панели меню. Укажите необходимое количество рядов и столбцов для нарезки картинки, выберите формат итогового изображения и нажмите «Split Image».
Больше ничего делать не нужно. Спустя несколько секунд ваш браузер автоматически начнет загрузку архива с пронумерованными фрагментами исходной картинки.
Способ 3: Online Image Splitter
Если вам нужно быстро выполнить нарезку для создания HTML-карты изображения, данный онлайн-сервис — идеальный вариант. В Online Image Splitter вы можете не только разрезать фотографию на определенное количество фрагментов, но и сгенерировать код с прописанными ссылками, а также эффектом смены цвета при наведении курсора.
Инструмент поддерживает изображения в форматах JPG, PNG и GIF.
Онлайн-сервис Online Image Splitter
- В форме «Source Image» по ссылке выше выберите файл для загрузки с компьютера при помощи кнопки «Выберите файл». Затем нажмите «Start».
- На странице с параметрами обработки выберите количество рядов и столбцов в выпадающих списках «Rows» и «Columns» соответственно. Максимальное значение для каждой опции — восемь. В разделе «Advanced Options» снимите отметки с чекбоксов «Enable links» и «Mouse-over effect», если создание карты изображения вам не требуется.
Выберите формат и качество итоговой картинки и нажмите «Process».

- После недолгой обработки вы можете взглянуть на результат в поле «Preview». Для скачивания готовых картинок щелкните по кнопке «Download».
В результате работы сервиса на ваш компьютер будет загружен архив с перечнем изображений, пронумерованных с указанием соответствующих рядов и столбцов в общей картине. Там же вы найдете файл, представляющий собою HTML-интерпретацию карты изображения.
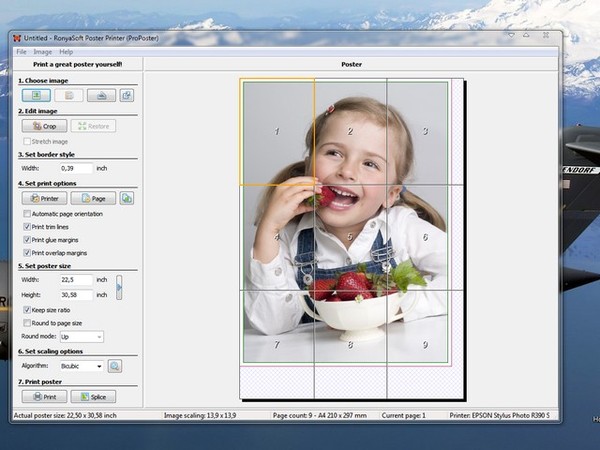
Способ 4: The Rasterbator
Ну а для нарезки фотографий для последующего объединения их в плакат вы можете воспользоваться онлайн-сервисом The Rasterbator. Инструмент работает в пошаговом формате и позволяет разрезать изображение, учитывая реальный размер итогового постера и используемый формат листов.
Онлайн-сервис The Rasterbator
- Для начала выберите желаемую фотографию при помощи формы «Select source image».
- После определитесь с размером плаката и форматом листов для него. Разбить картинку можно даже под A4.
Сервис даже позволяет визуально сравнить масштаб постера относительно фигуры человека с ростом 1.
 8 метра.
8 метра.Установив желаемые параметры, нажмите «Continue».
- Примените к изображению любой доступный эффект из списка или же оставьте все как есть, выбрав пункт «No effects». Затем щелкните по кнопке «Continue».
- Настройте цветовую палитру эффекта, если вы применяли таковой, и снова щелкните «Continue».
- На новой вкладке просто нажмите «Complete X page poster!», где «X» — количество используемых в плакате фрагментов.
После выполнения этих действий на ваш компьютер будет автоматически загружен PDF-файл, в котором каждый фрагмент исходной фотографии занимает одну страницу. Таким образом, вы в дальнейшем сможете распечатать эти картинки и совместить их в один большой плакат.
Читайте также: Делим фотографию на равные части в Фотошопе
Как видите, разрезать картинку на части, используя всего лишь браузер и доступ в сеть, более чем возможно. Каждый может подобрать онлайн-инструмент согласно своим потребностям. Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТ
Уроки по фотошопу
Нарезание изображения на части
Разрезать изображение на несколько частей можно с помощью инструмента Slice Tool (K). Есть два спопоба «нарезки»: ручной и автоматический.
1) В первом случае можно произвольно выделять нужные вам куски. Откройте изображение เว็บการพนัน сайте. . Активируйте Slice Tool. К примеру, разрежем наше изображение на три неравные части: две вертикальные и одну горизонтальную. Выделим первый, наиболее большой кусок.
На скриншоте видно, что этот участок изображения выделен светло-коричневой линией: Теперь выделим второй участок: И третий: Мы раздели изображение на три неравные части. Теперь осталось только сохранить их: File > Save for Web & Devices > вкладка Optimized > Save. 2) Второй способ гораздо проще. Активируйте Slice Tool. Кликните правой кнопкой по изображению и выберите Divide Slice: Появится небольшое окно, в котором вы можете установить количество участков по горизонтали и вертикали. К примеру, разделим изображение на четыре равные части: После этого сохраняем его также, как и в первом случае: File > Save for Web & Devices > вкладка Optimized > Save. Автор урока: Thea Перепечатка разрешена только с указанием ссылки на источник!
К примеру, разделим изображение на четыре равные части: После этого сохраняем его также, как и в первом случае: File > Save for Web & Devices > вкладка Optimized > Save. Автор урока: Thea Перепечатка разрешена только с указанием ссылки на источник!
Photoshop: как обрезать множественное выделение и сохранять в отдельные изображения
Photoshop: как обрезать множественный выбор и сохранять в отдельные изображения — Graphic Design Stack Exchange
Сеть обмена стеков
Сеть Stack Exchange состоит из 177 сообществ вопросов и ответов, включая Stack Overflow, крупнейшее и пользующееся наибольшим доверием онлайн-сообщество, где разработчики могут учиться, делиться своими знаниями и строить свою карьеру.
Посетить Stack Exchange
0
+0
- Авторизоваться
Зарегистрироваться
Graphic Design Stack Exchange — это сайт вопросов и ответов для профессионалов, студентов и энтузиастов графического дизайна. Регистрация займет всего минуту.
Регистрация займет всего минуту.
Зарегистрируйтесь, чтобы присоединиться к этому сообществу
Кто угодно может задать вопрос
Кто угодно может ответить
Лучшие ответы голосуются и поднимаются наверх
Спросил
Просмотрено
27к раз
На этот вопрос уже есть ответы здесь :
Закрыт 5 лет назад.
Взгляните на это изображение:
У меня вопрос, как обрезать сразу несколько выделений в изображения (каждый квадрат комикса). Я хочу выбрать каждый кадр комикса и экспортировать их как отдельные изображения и выполнить несколько операций экспорта одновременно. У вас есть предложения, как это сделать? Извините, но я понятия не имею, как это сделать.
Заранее спасибо
Создан 17 авг.
ePascoalePascoal
12711 золотой знак11 серебряный знак55 бронзовых знаков
2
Самый простой способ сделать это — использовать инструмент среза (C) в Photoshop. Вы можете нажать shift + C для прокрутки этих параметров или удерживать и щелкнуть, чтобы увидеть больше.
Вы можете нажать shift + C для прокрутки этих параметров или удерживать и щелкнуть, чтобы увидеть больше.
Сделайте выделение вокруг каждого рисунка. Если вам нужно переместить выделение, используйте инструмент выделения срезов (C) , который находится в той же области, что и инструмент выделения.
Затем вы захотите перейти к файлу — сохранить для Интернета. Убедитесь, что вы сохранили только как изображения (вам не нужно включать HTML).
Создан 17 авг.
Эндрю
12.2,135 золотых знаков2828 серебряных знаков5353 бронзовых знака
2
Хотите улучшить этот пост? Дайте подробные ответы на этот вопрос, включая цитаты и объяснение того, почему ваш ответ правильный. Ответы с недостаточной детализацией могут быть отредактированы или удалены.
Ответы с недостаточной детализацией могут быть отредактированы или удалены.
Вы говорите о ломтиках?
Решение вашей проблемы — использовать нарезку изображения, которая позволит вам сохранить изображение, по кусочку!
Как: http://www.creativebloq.com/adobe/image-slicing-photoshop-61412081
Создан 17 авг.
Pinhapinha
1733 бронзовых знака
6
Graphic Design Stack Exchange лучше всего работает с включенным JavaScript
Ваша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Принимать все файлы cookie
Настроить параметры
обтравочных масок в Adobe Photoshop или Elements
Что нужно знать
- Откройте изображение> выберите Layer > New > Layer from Background . Назовите слой > OK .
- Затем выберите инструмент фигур > выберите инструмент нестандартной формы > выберите нестандартную форму > нарисуйте форму внутри изображения.
- Затем в палитре Layers : перетащите слой формы ниже слоя изображения . Щелкните правой кнопкой мыши слой изображения > выберите Создать обтравочную маску .

В этой статье объясняется, как использовать обтравочные маски в Photoshop CC и Photoshop Elements для вырезания изображения в произвольной форме.Также включено: как добавить градуированную прозрачность и эффекты слоев к вырезам.
Как вырезать изображение в форму с помощью Photoshop CC
Откройте картинку, которую хотите вырезать, и выполните следующие действия:
Откройте изображение в Photoshop. Выберите Layer > New > Layer from Background .
Введите имя слоя и выберите OK .
Щелкните инструмент Shapes и выберите инструмент Custom Shape Tool .
Выберите произвольную форму для выреза на панели параметров инструмента.
Нарисуйте фигуру примерно в том месте, где вы хотите, чтобы фигура обрезала изображение. Форма закроет выбранную область рисунка.

В палитре Layers измените порядок слоев, перетащив слой-фигуру под слой изображения.
Если палитра слоев не отображается, выберите Window > Layer , чтобы открыть ее.
Щелкните правой кнопкой мыши слой изображения в палитре Layers и выберите Create Clipping Mask .
В более старых версиях Photoshop эта команда называется Group с предыдущим .
Слой изображения обрезается до формы под ним. Палитра «Слои» показывает обрезанный слой со стрелкой, указывающей вниз на слой-фигуру, чтобы показать, что они объединены в группу обрезки. Оба слоя независимы, поэтому вы можете выбрать инструмент перемещения и настроить размер и положение изображения или формы.
Как вырезать картинку в форму с помощью Photoshop Elements
Процесс нарезки изображений на формы с помощью Photoshop Elements в основном такой же, но интерфейс немного отличается:
В Photoshop Elements выберите Layer > New > Layer from Background .

Введите имя слоя и выберите OK .
Щелкните инструмент Shapes и выберите инструмент Custom Shape Tool .
Выберите произвольную форму для выреза на панели параметров инструмента.
Нарисуйте фигуру примерно в том месте, где вы хотите обрезать изображение. Форма закроет ваше изображение.
В палитре Layers измените порядок слоев, перетащив слой-фигуру под слой изображения.
Если палитра слоев не отображается, выберите Window > Layer , чтобы открыть ее.
Щелкните правой кнопкой мыши слой изображения в палитре Layers и выберите Create Clipping Mask .
Вы также можете использовать инструмент «резак для печенья» в Photoshop Elements, чтобы быстро вырезать изображение по заранее заданной форме, но использование обтравочной маски дает вам больший контроль над тем, как выглядит окончательное изображение.
Сохранение и использование вырезанного изображения
Если вы хотите использовать прозрачное изображение в другом месте, вам необходимо сохранить его в формате, поддерживающем прозрачность, например PNG.Вам также необходимо убедиться, что исходная программа поддерживает выбранный вами формат с прозрачностью.
Если вы хотите сохранить слои для возможного редактирования позже, сохраните копию в формате PSD. Если вы хотите сразу же использовать вырез в другом проекте Photoshop, нажмите Ctrl + A (для Windows) или Command + A (для Mac), чтобы выбрать все, а затем перейдите к Edit > Копия Объединено . Затем вы можете вставить вырез в другой документ.
Сохранение редактируемых слоев как смарт-объекта В Photoshop выберите оба слоя, затем щелкните правой кнопкой мыши на палитре «Слои» и выберите « Преобразовать в смарт-объект ». Затем вы можете перетащить смарт-объект в другой документ Photoshop.
Затем вы можете перетащить смарт-объект в другой документ Photoshop.
Как сделать обтравочные маски с градуированной прозрачностью
Обтравочная маска также работает с текстовыми или пиксельными слоями, поэтому вы не ограничены использованием инструмента формы. Области, которые прозрачны в слое обтравочной маски, делают эти области прозрачными в слое выше.Если ваш слой с обтравочной маской содержит градуированную прозрачность, то слой выше также имеет градуированную прозрачность.
Чтобы добавить градуированную прозрачность к вырезу в Photoshop CC или Photoshop Elements:
В Photoshop щелкните правой кнопкой мыши слой-фигуру в палитре «Слои» и выберите « Растрировать слой ».
В Photoshop Elements используется команда Упростить слой .
Перейдите к Filter > Blur > Gaussian Blur .
Установите для Radius большое число, например 30 и , затем выберите OK .
 Обратите внимание, что края вашего изображения теперь блекнут.
Обратите внимание, что края вашего изображения теперь блекнут.
Как добавить эффекты слоя к вырезам
В Photoshop CC выберите слой-фигуру и перейдите к Layer > Layer Style , чтобы добавить эффекты к слою-фигуре. Например, вы можете добавить тень , а затем добавить слой заливки узором под всем для фона.
В Photoshop Elements выберите Layer > Layer Style > Style Settings , чтобы открыть диалоговое окно, в котором можно добавить тень и настроить параметры обводки.
Спасибо, что сообщили нам об этом!
Расскажите, почему!
Другой
Недостаточно подробностей
Сложно понять
Как разделить изображения для нескольких постов в Instagram (бесшовные панорамы)
Бесшовные панорамы для Instagram
Если вы когда-нибудь задумывались, как сделать в Instagram бесшовную публикацию нескольких сообщений (те сообщения, где вы можете провести пальцем по одному панорамному изображению), мы здесь, чтобы показать вам, как это делается!
Самое приятное то, что это можно сделать всего за пару минут с помощью очень простых в использовании автоматизированных инструментов.
Лучшие размеры изображения для Instagram
Перед загрузкой в Instagram вы захотите узнать, какие размеры и пропорции лучше всего использовать, чтобы ваши изображения отображались правильно. Вот краткий список для справки:
- Квадрат: Рекомендуется 1080 × 1080 пикселей (минимум 600 × 600 — максимум 2048 × 2048)
- Пейзаж: Рекомендуется 1080 × 566 пикселей (от 600 × 400 мин. До 2048 × 1365 макс.)
- Портрет: Рекомендуется 1080 × 1350 пикселей (600 × 750 мин.до 1638 × 2048 макс.)
Имея в виду эти размеры, мы можем придумать, как разделить изображение на несколько частей равной ширины. Давайте посмотрим на наш пример и посмотрим, как это делается!
Изменение размера изображения для Instagram
В нашем примере мы используем очень и очень широкое панорамное изображение. Мы не сможем опубликовать это в Instagram как есть, не обрезая часть изображения.
Но, используя размеры, перечисленные выше, мы можем разделить изображение на несколько разделов, каждый из которых имеет идеальную ширину для публикации в Instagram.
Это относительно легко вычислить, и для этого достаточно быстрых вычислений. Мы решили, что хотим разместить это изображение на 5 постах в Instagram. Рекомендуемая ширина для одного поста — 1080 пикселей. Поскольку мы стремимся к 5 сообщениям, нам нужно, чтобы наше изображение было в 5 раз больше ширины одного сообщения.
Итак: 5 x 1080 пикселей = 5400 пикселей . Теперь мы можем взять это число в 5400 пикселей и изменить размер изображения в соответствии с ним.
Перейдите в меню изображения и выберите размер изображения.Установите ширину 5400 и нажмите ОК. Теперь у нас есть изображение, которое ровно в 5 раз превышает ширину одного сообщения в Instagram.
Имейте в виду, что высота может не соответствовать рекомендуемым размерам, поэтому при загрузке окончательных фотографий может произойти дополнительное кадрирование.
Разделение изображения с помощью направляющих
Теперь, когда у нас есть фотография шириной 5400 пикселей, нам нужно разделить ее на 5 равных частей (поскольку нам понадобится 5 отдельных постов шириной 1080 пикселей каждая).
Photoshop делает такое деление довольно безболезненным.Откройте меню «Просмотр» и выберите «Новый макет направляющей» в нижней части списка.
Затем установите количество столбцов, равное количеству разделов, которое вы хотите — в нашем случае 5.
Photoshop автоматически создаст направляющие, показывающие, где изображение можно разделить на 5 равных частей.
Затем, чтобы фактически разделить изображение, выберите инструмент «Склейка».
Выбрав инструмент «Склейка», нажмите кнопку на панели инструментов выше с надписью «Срезы из направляющих».Photoshop автоматически отделит изображение именно там, где падает каждый проводник.
Теперь изображения готовы к экспорту. Откройте меню «Файл», выберите «Экспорт» и выберите «Сохранить для Интернета (устаревшая версия)». Удерживая SHIFT , щелкните каждый из отдельных разделов изображения, дважды проверьте остальные параметры экспорта, а затем нажмите «Сохранить».
Откройте меню «Файл», выберите «Экспорт» и выберите «Сохранить для Интернета (устаревшая версия)». Удерживая SHIFT , щелкните каждый из отдельных разделов изображения, дважды проверьте остальные параметры экспорта, а затем нажмите «Сохранить».
Photoshop экспортирует 5 отдельных изображений шириной 1080 пикселей каждое. Просто загрузите их в Instagram в виде нескольких сообщений, и ваша панорама будет готова!
Как вырезать изображение в Photoshop
Photoshop, пожалуй, лучший редактор фотографий в целом, когда дело доходит до количества функций и элементов управления.Он не только содержит несколько инструментов для коррекции экспозиции, цвета, температуры и резкости; он также позволяет пользователям изменять содержимое изображений. Это означает, что пользователи могут обрезать, вращать и даже свободно преобразовывать свои изображения или их части.
Как кадрировать в фотошопе? Начните с инструментов, позволяющих выбирать части изображения. С помощью этих инструментов вы можете удалить ненужные объекты, заменить небо на более яркое или переместить часть изображения на другое изображение.
С помощью этих инструментов вы можете удалить ненужные объекты, заменить небо на более яркое или переместить часть изображения на другое изображение.
Примечание: Если вы ищете простую в использовании, но высокотехнологичную программу для редактирования фотографий и не хотите обрезать изображения в Photoshop с помощью необычных инструментов, тогда попробуйте Luminar.
Люминар 3
Luminar 3 — Время имеет значение
Самый быстрый способ выделить ваши фотографии Сложное редактирование фотографий стало проще с помощью инструментов
AI
- Акцент AI 2.0
- AI Sky Enhancer
- Более 70 мгновенных образов
- Быстро стереть ненужные объекты
- Denoise
- Заточка
- и — более
Давайте посмотрим, как в Photoshop изображения удалить или заменить часть фотографии.
Как выборочно кадрировать изображение в Photoshop
Если вам интересно, как вырезать изображение в Photoshop, вы будете рады узнать, что на самом деле существует несколько инструментов для этого. Если вы пытаетесь вырезать цельный кусок изображения (например, небо) или удалить небольшой нежелательный объект, в Photoshop есть инструмент для этой работы. Давайте кратко представим каждый инструмент, прежде чем перейти к подробному руководству.
- Фигурные выделения — выделение определенных форм, таких как прямоугольники и круги
- Инструменты лассо — свободное выделение частей изображения
- Быстрое выделение и Magic Wand — легкое выделение больших фрагментов изображения
Как вырезать что-либо в Photoshop за 3 простых шага
Теперь, когда вы знаете инструменты, давайте рассмотрим шаги, чтобы вы знали, как кадрировать в Photoshop.
1. Как кадрировать в Photoshop с помощью инструментов фигурных
Перед тем, как вырезать изображение с помощью инструментов фигурного выделения, убедитесь, что часть, которую вы хотите вырезать, имеет определенную форму или может быть разбита на определенные формы. В противном случае ваш выбор не будет чистым.
В противном случае ваш выбор не будет чистым.
Чтобы использовать инструменты выделения формы, выберите на панели инструментов форму, которая лучше всего соответствует вашим потребностям. Затем просто нарисуйте фигуру над той частью изображения, которую вы хотите обрезать, и она будет выделена. Когда вы будете довольны своим выбором, нажмите Удалить , чтобы удалить его с вашей фотографии.
Довольно просто, правда? Если вы когда-нибудь задумывались, как вырезать изображение в Photoshop, не беспокойтесь; это достаточно простой процесс, если вы к нему привыкнете.
2. Легко вырезать изображение с помощью инструментов Lasso
Инструменты Lasso в Photoshop отлично подходят для вырезания областей, не имеющих определенной геометрической формы. Этот инструмент имеет три подтипа:
- Лассо — для выделения от руки
- Многоугольное лассо — для выделения по прямым линиям
- Магнитное лассо — для автоматического следования определенной границе
Метод выделения немного отличается от каждого инструмента.
- Используя обычное лассо, удерживайте кнопку мыши нажатой, пока делаете выбор. Как только вы отпустите кнопку, выбор будет сделан. Это один из самых простых способов обрезать изображение в Photoshop.
- С помощью многоугольного лассо щелкните мышью и отпустите, чтобы начать выделение. Затем щелкните еще раз в том месте, где вы хотите, чтобы линия выбора заканчивалась, а следующая строка автоматически начиналась. После того, как вы проведете эти линии вокруг объекта и вернетесь в исходную точку, выбор будет сделан.В качестве альтернативы, если вы хотите закрыть окно выбора автоматически, просто дважды щелкните мышью, и Photoshop вырежет область между начальной точкой и точкой, в которой вы дважды щелкнули.
- С помощью магнитного лассо нажмите один раз и отпустите, чтобы начать процесс выбора. Теперь все, что вам нужно сделать, это переместить указатель мыши вдоль любого определенного края, и инструмент будет автоматически следовать за этим краем.
 Выбор будет сделан, когда вы вернетесь к начальной точке или дважды щелкните.
Выбор будет сделан, когда вы вернетесь к начальной точке или дважды щелкните.
Магнитное лассо аккуратно выделяет определенные границы, прикрепляясь к краям, даже если курсор не находится прямо над ними.
Теперь вы знаете, как кадрировать изображение в Photoshop с большим контролем, чем это дает инструменты фигурного выделения.
3. Обрезка изображений с помощью инструментов Quick Selection и Magic Wand
Для кадрирования в Photoshop изображения с большими фрагментами, такими как небо или земля, лучше всего использовать инструмент Quick Selection или инструмент Волшебная палочка .Когда вы учитесь вырезать что-либо в Photoshop, знание этих инструментов очень важно.
- Инструмент Quick Selection работает, выбирая большие (или маленькие) области аналогичного цвета. Размер кисти выбора можно настроить в зависимости от того, насколько точным должно быть выделение.
Хотите узнать, как что-то вырезать в фотошопе? Например, вы хотите выбрать гору, которая явно отличается по цвету от остального изображения. Перемещая кисть Quick Selection по ее краям, вы начнете выделять границу горы. Как только граница выбрана, просто переместите кисть к середине горы, и вся гора будет выделена.
Перемещая кисть Quick Selection по ее краям, вы начнете выделять границу горы. Как только граница выбрана, просто переместите кисть к середине горы, и вся гора будет выделена.
Quick Selection отлично работает, когда вы хотите обрезать изображение в Photoshop, выбрав что-нибудь занятное, например гору, из такой сцены, как эта.
- Magic Wand работает аналогично инструменту Quick Selection , но не очень хорошо работает с частями с более мелкими деталями.Этот инструмент идеально подходит для вырезания изображений с большими кусками, например неба. Просто щелкните часть изображения, которую вы хотите вырезать, и Magic Wand выделит все связанные области одинакового цвета или тона.
Существует возможность увеличить или уменьшить допуск выбора при кадрировании изображений с помощью Magic Wand . Допуск определяет, насколько широк или узок выбранный цветовой спектр. Если допуск выше, Жезл может также выделять облака в небе, например, поскольку они имеют голубоватый оттенок. Но если допуск ниже, он может не выделить облака, так как их цвет заметно отличается от неба.
Но если допуск ниже, он может не выделить облака, так как их цвет заметно отличается от неба.
При допуске 30 (слева) более темный серый цвет не выбирается, но когда допуск увеличивается до 60, выбирается весь спектр серого.
Многие люди хотят знать, как кадрировать изображение в Photoshop, но, как вы теперь видите, это не так уж и сложно. После того, как вы сделали свой выбор одним из упомянутых нами методов, просто нажмите клавишу Delete , чтобы удалить эту часть с вашей фотографии.Если вам нужно вырезать деталь и перенести ее в другое место, просто щелкните и перетащите выбранную часть в нужное место.
Обрезка изображения в Luminar
Теперь вы знаете, как с легкостью кадрировать изображение в Photoshop. Если вы новичок в редактировании фотографий, и Photoshop кажется непосильным, попробуйте Luminar и легко кадрируйте изображения. Luminar — это интуитивно понятный и простой в использовании редактор, призванный помочь вам расти как фотографу.
Вот простые шаги, которые нужно выполнить для кадрирования изображений в Luminar:
1.Откройте изображение в режиме Edit .
2. В верхней строке меню щелкните Tools и выберите Crop.
3. Откроется режим кадрирования. В этом окне вы можете вырезать изображение по своему усмотрению с различными вариантами изменения размера и коэффициентами кадрирования.
4. Щелкните Готово , и Luminar покажет вам вырезанное изображение.
Это все, что вам нужно сделать, если вы хотите кадрировать изображение в Luminar.
Спасибо, что прочитали эту статью о том, как вырезать изображение в Photoshop.К настоящему времени вы освоили основы лассо , быстрого выбора, волшебной палочки и других инструментов. Если вам нужен быстрый и простой способ кадрирования изображений, рассмотрите Luminar. Вам больше никогда не придется гуглить «как кадрировать изображение в Photoshop». Не готовы покупать? В вашем распоряжении пробная версия Luminar. Просто нажмите кнопку ниже.
Просто нажмите кнопку ниже.
Люминар 3
Luminar 3 — Время имеет значение
Самый быстрый способ выделить ваши фотографии Сложное редактирование фотографий стало проще с помощью инструментов
AI
- Акцент AI 2.0
- AI Sky Enhancer
- Более 70 мгновенных образов
- Быстро стереть ненужные объекты
- Denoise
- Заточка
- и — более
Создайте пост в Instagram из 3 частей для повышения вовлеченности
Instagram быстро становится моей любимой платформой социальных сетей для взаимодействия с нашей аудиторией. Одна из моих любимых вещей для вовлечения людей, начала разговоров и заинтересовать людей смесью Ivory — создание поста в Instagram из трех частей, который охватывает всю ширину моей ленты Instagram. С тех пор, как я загрузил свой самый первый набор из трех фотографий, я получаю сообщения и комментарии, в которых спрашивают, как именно я это делаю. Итак, я решил создать краткое руководство о том, как создать пост в Instagram из трех частей, который заинтересует людей вашим творчеством и будет взаимодействовать с вами.
Одна из моих любимых вещей для вовлечения людей, начала разговоров и заинтересовать людей смесью Ivory — создание поста в Instagram из трех частей, который охватывает всю ширину моей ленты Instagram. С тех пор, как я загрузил свой самый первый набор из трех фотографий, я получаю сообщения и комментарии, в которых спрашивают, как именно я это делаю. Итак, я решил создать краткое руководство о том, как создать пост в Instagram из трех частей, который заинтересует людей вашим творчеством и будет взаимодействовать с вами.
Связанное сообщение: Создайте 30 дней контента Instagram за 8 простых шагов
приложения, которые можно использовать для создания поста в Instagram из трех частей:
Giant Square — ПЕРВОЕ приложение, позволяющее создавать большие картинки, панорамы и баннеры в Instagram!
Giant Square также является первым приложением, которое позволяет легко создавать БОЛЬШИЕ коллажи в Twitter!
Это также позволяет избежать обрезки изображений в Instagram с помощью нашего редактора Square, который позволяет избежать обрезки панорамных изображений при их загрузке в Instagram.
ОСНОВНЫЕ ХАРАКТЕРИСТИКИ:
1) Позвольте вам работать с НЕСКОЛЬКИМИ фотографиями одновременно
2) Полностью БЕСПЛАТНО использовать ВСЕ наши функции
3) Имеет уникальный производитель этикеток, который поможет пронумеровать ваши фотографии в вашей галерее
4) Обеспечивает вы с расширенным редактором коллажей для Instagram, Twitter и Facebook
5) Имеет квадратный редактор!
Связанное сообщение: Как создать ленту пазлов в Instagram
СЕТКИ ДЛЯ INSTAGRAM
С помощью этого приложения вы можете обрезать свои изображения до сеток 3 × 1, 3 × 2, 3 × 3, 3 × 4, 3 × 5 и загружать прямо в Instagram.
ОСНОВНЫЕ ХАРАКТЕРИСТИКИ:
★ Обрезка любого изображения в сетку 3 × 1, 3 × 2, 3 × 3, 3 × 4, 3 × 5
★ Изображения с высоким разрешением
★ Публикация изображений непосредственно в Instagram
★ Сохранение на SDCard
★ Очень простой и легкий в использовании
Приложение
PhotoGrids позволяет вам разделить (обрезать) ваши большие прямоугольные фотографии на несколько квадратных изображений и загрузить их в Instagram, чтобы произвести впечатление на ваших друзей и посетителей страницы вашего профиля!
Особенности:
1. Вы можете сделать 5 типов сеток: 3X5, 3X4, 3X3, 3X2 и 3X1
Вы можете сделать 5 типов сеток: 3X5, 3X4, 3X3, 3X2 и 3X1
2.Приложение позволяет добавлять забавные наложения и различные стили сетки.
3. Вы также можете применять разные цвета к наложениям и стилям сетки.
4. Масштабирование или перемещение фотографии
5. Приложение предложит вам сделать заказ, чтобы вы могли легко загружать одно за другим изображение.
6. Создавайте большие картинки и баннеры в Instagram.
7. Photo Grid — это быстрое и простое средство для создания гигантских квадратов
Загрузите сейчас и получайте удовольствие!
ОСНОВНЫЕ ХАРАКТЕРИСТИКИ:
★ Обрезка любого изображения в сетку 3 × 1, 3 × 2, 3 × 3, 3 × 4, 3 × 5
★ Изображения с высоким разрешением
★ Публикация изображений непосредственно в Instagram
★ Сохранение на SDCard
★ Очень простой и удобный в использовании
СОВЕТ: используйте приложение 9Square + Canva для создания сетки пазлов
Еще один интересный вариант — использование двух приложений вместе для создания тех сеток Puzzle Instagram, которые вы, возможно, видели. Я подробно расскажу, как это сделать, здесь с полным руководством.
Я подробно расскажу, как это сделать, здесь с полным руководством.
Хотите создать сетку из 3 частей без приложения?
Попробуйте это бесплатное программное обеспечение для настольных ПК:
Основная функция, которая вам понадобится, называется «Splitter» — она помогает вам разрезать фотографию на несколько частей
Инструменты рабочего стола, необходимые для создания поста в Instagram из 3 частей:
- Камера или графическое ПО, например Canva.com
- Ноутбук / настольный компьютер
- Программа для редактирования изображений (я использую бесплатный инструмент под названием PhotoScape или Photoscape X)
- Доступ к электронной почте на ноутбуке и смартфоне
- Смартфон
- Приложение Instagram
Вот видео, показывающее, как работает сплиттер в Photoscape:
youtube.com/embed/bpXdzyQ-0b8?rel=0&showinfo=0″ frameborder=»0″ allowfullscreen=»allowfullscreen»/>
Шаг 1. Выберите изображение, которое хорошо выглядит после кадрирования с соотношением сторон 3 x 1:
С помощью камеры или Canva.com, возьмите или создайте изображение, которое хотите опубликовать в Instagram. Выбранное изображение должно хорошо выглядеть в соотношении 3 x 1. Это означает, что он будет в 3 раза шире, чем его высота.
Шаг 2. Обрежьте изображение 3 x 1 и сохраните копию:
Используя программное обеспечение для редактирования фотографий на портативном или настольном компьютере, вы захотите обрезать изображение до размера 3 x 1. Я использую PhotoScape как минимум 5 лет для редактирования всех своих фотографий. Я никоим образом не связан с ними.Я только что обнаружил, что в их программном обеспечении есть множество инструментов, которые мне нужны для добавления фильтров, кадрирования, ретуши и т. Д.
Д.
Соотношение 3 x 1, которое я использовал каждый раз, составляет 1000 пикселей на 333 пикселя. На скриншоте ниже, что я имею в виду.
Шаг 3. Используйте разделитель изображений, чтобы разделить только что обрезанное изображение на 3 равные части:
Я не уверен в каком-либо другом программном обеспечении и есть ли у них возможность разделения, но в PhotoScape есть инструмент разделения, специально предназначенный для этой функции.
Когда разделитель открыт, вы захотите добавить только что обрезанную фотографию с соотношением сторон 3 x 1. Затем дайте инструменту разделения знать, что вы хотите, чтобы это изображение было разделено на 3 разных изображения по ширине и всего 1 изображение в высоту. См. Снимок экрана ниже, чтобы понять, что я имею в виду.
Шаг 4. Сохраните изображения в порядке их загрузки
Уловка с постом из 3 частей в Instagram заключается в том, чтобы загружать 3 изображения в обратном порядке.После того, как вы сохранили отдельные разделенные изображения на свой компьютер, вы захотите переименовать их в том порядке, в котором вы будете загружать их, чтобы избежать путаницы, когда вы это сделаете. Если вы относитесь к тому типу людей, которые планируют свои публикации в Instagram на несколько дней вперед, то переименование файлов изображений в том порядке, в котором вы хотите их загружать, пригодится, чтобы вы не забыли!
Шаг 5. Отправьте свои изображения себе по электронной почте с заголовком и хэштегами, которые вы хотите использовать.
Я пытался использовать приложения для планирования Instagram, но пока не нашел того, которым я бы очень доволен.Тем не менее, вы всегда можете отправить свои изображения и подписи к публикациям со своими хэштегами по электронной почте, а также ссылаться на электронную почту, когда захотите (используя свое почтовое приложение на телефоне), в тот день, когда вы хотите загрузить в Instagram. Если я планирую свои публикации на неделю, я могу отправить себе 7 писем.
Шаг 6 — Загрузите изображения и скопируйте / вставьте текст.
Когда придет время загрузить пост из трех частей в Instagram, вы просто загрузите изображения из своего электронного письма, скопируете и вставите текст для немедленного использования.
Начните загружать изображения в правильном порядке. Вы захотите публиковать их последовательно (один за другим). Не забывайте использовать текст, который вы скопировали из электронного письма, для публикации с каждым изображением. Мне нравится поощрять людей видеть мой профиль целиком. Это помогает привлечь людей ко всей вашей ленте Instagram, и оттуда они с большей вероятностью нажмут кнопку подписки и поставят лайки или прокомментируют больше изображений из вашей ленты.
Шаг 7. Следите за тем, как ваши подписчики, лайки и комментарии приходят сразу после того, как вы разместили
Одна из лучших причин делать пост в Instagram из трех частей каждые несколько дней — это то, что он вызывает интерес у новых подписчиков, когда они проверяют вашу ленту.Люди, кажется, что-то чувствуют, когда видят их, и будут продолжать комментировать и лайкать ваши старые посты из трех частей задолго до того, как вы их разместили.
Удачи! Не могу дождаться, чтобы увидеть, что вы придумаете.
НУЖНА ПОМОЩЬ В ДИЗАЙНЕ?
T Загрузите этот бесплатный шаблон и тему, созданные для вас в Canva.
ИЩЕТЕ ДОПОЛНИТЕЛЬНЫХ СОВЕТОВ И Уловок для INSTAGRAM? ЗДЕСЬ НЕКОТОРЫЕ ИЗ НАШИХ ИЗБРАННЫХ:
Во-первых, убедитесь, что вы прочитали это сообщение в блоге о создании 30-дневного контента Instagram здесь и изучите , как создать красочный месяц контента всего за 5 минут.
ВЫБЕРИТЕ ДРУГИЕ ИЗДЕЛИЯ ТОЖЕ:
Обрезка изображения по размеру
Если вы хотите изменить контур фотографии, чтобы придать ей форму (например, круг или прямоугольник с закругленными углами), используйте инструмент обрезки на ленте.
.
Вы можете кадрировать до формы в Word, PowerPoint, Outlook или Excel.
Обрезать изображение до формы, например круга
Вы можете быстро изменить форму изображения, обрезав его до определенной формы.Изображение автоматически обрезается, чтобы заполнить геометрию выбранной формы с сохранением ее пропорций.
(Если вы хотите обрезать одно и то же изображение для получения более чем одной формы, сделайте копии изображения и обрежьте каждую до нужной формы по отдельности.)
Используйте Insert > Picture , чтобы добавить изображение в файл Office (например, документ Word, презентацию PowerPoint или сообщение электронной почты Outlook).
Щелкните по картинке.
Вы можете обрезать несколько изображений одновременно, но вы должны обрезать их до одинаковой формы. (Но в Word это сложно, потому что вы не можете выбрать несколько изображений, для которых по умолчанию используется вариант макета In Line с текстом .)
Щелкните Работа с рисунками > Формат и в группе Размер щелкните стрелку под Обрезать .
В появившемся меню выберите Обрезать до формы , а затем щелкните фигуру, до которой нужно обрезать.
Форма сразу же применяется к изображению.
Затем используйте Обрезка > Подгонка или Обрезка > Заливка , чтобы изменить размер изображения, помещаемого в форму, которую вы применили:
Заливка Заполняет всю форму изображением.Некоторые внешние края изображения могут быть обрезаны. По краям фигуры не останется пустого места.
По размеру Умещает все изображение в пределах формы с сохранением исходного соотношения сторон изображения. По краям фигуры может быть пустое пространство.
(Черные метки обрезки появляются по краям и углам изображения, когда вы выбираете параметр «По размеру» или «Заливка».)
Вы можете отрегулировать положение изображения в кадре, выбрав изображение и перетащив его в нужное место. Например, это может помочь вам центрировать наиболее важную часть изображения внутри формы, которую вы применили к изображению.
Обрежьте поля изображения, перетащив черный маркер кадрирования следующим образом:
Описание
Действие
Обрезка односторонняя
Потяните внутрь за боковую ручку обрезки
Обрезка двух смежных сторон одновременно
Перетащите внутрь угловую ручку обрезки
Равномерная обрезка сразу с двух параллельных сторон
Нажмите и удерживайте Ctrl, перетаскивая внутрь боковой маркер обрезки
По завершении нажмите кнопку Crop еще раз.
Начните с формы и добавьте к ней изображение
Вы можете добавить рисунок в качестве заливки для фигуры, а затем отредактировать или обрезать фигуру.
Добавить изображение к фигуре
Добавьте фигуру в документ (инструкции см. В разделе Добавление фигур) и щелкните фигуру, чтобы выбрать ее.
Щелкните Инструменты рисования > Формат и в группе Стили фигур щелкните Заливка формы > Изображение .
Выберите нужный тип изображения (например, из файла или онлайн-изображения ), а затем перейдите к нужному изображению и вставьте его.
Изменить размер формы
Чтобы изменить размеры заполненной фигуры при сохранении ее основного формата, выберите ее и перетащите любой из маркеров изменения размера.
Выберите, как изображение вписывается в форму
Если ваше изображение перекошено, обрезано или не заполняет форму так, как вы хотите, используйте инструменты Fit и Fill в меню Crop для точной настройки:
Щелкните фигуру, созданную с помощью Заливка фигуры > Рисунок .
Щелкните Работа с рисунками > Формат и в группе Размер щелкните стрелку под Обрезать .Появится меню с параметрами обрезки.
Выберите Fit , если вы хотите, чтобы все изображение соответствовало форме; исходное соотношение сторон изображения будет сохранено, но внутри вашей фигуры может быть пустое пространство.
Выберите Заливка , чтобы форма поместилась в границах изображения, обрезая все, что находится за пределами формы.
Click Fill или Fit .
Заливка устанавливает размер изображения в соответствии с высотой или шириной фигуры, в зависимости от того, что больше. Это заполняет фигуру изображением, удаляя все, что находится за периметром фигуры.
Fit устанавливает размер изображения таким образом, чтобы высота и ширина изображения совпадали с границами фигуры.Это поместит как можно большую часть изображения в форму, но некоторые области фигуры могут остаться пустыми.
Вы можете перетащить изображение, чтобы изменить отображаемую часть в форме.
При желании отрегулируйте область обрезки с помощью маркеров обрезки, как описано в разделе Обрезка изображения.
Когда вы закончите, нажмите Esc или щелкните в любом месте документа за пределами изображения.
Используйте точки редактирования для редактирования или обрезки формы
Хотя инструменты обрезки недоступны для фигур, вы можете использовать инструмент Редактировать точки для редактирования формы вручную.
Выберите фигуру, которую вы хотите отредактировать.
Щелкните Инструменты рисования > Формат и в группе Вставить фигуры щелкните Изменить форму
кнопку, затем нажмите Редактировать точки .
Перетаскивайте точки вершин фигуры (которые отображаются в виде черных точек по периметру фигуры), пока форма не будет выглядеть так, как вы хотите.
Чтобы удалить точку вершины, удерживайте Ctrl и щелкните по ней. Чтобы добавить точку вершины, удерживайте Ctrl, одновременно щелкая в любом месте периметра фигуры, на которой еще нет точки вершины.
См. Также
Обрезать изображение в Office
Вырежьте или закройте часть изображения
Если вы хотите изменить контур фотографии, чтобы придать ей форму (например, круг или прямоугольник с закругленными углами), используйте инструмент обрезки на ленте.
.
Вы можете кадрировать до формы в Word, PowerPoint или Excel.
Обрезка до определенной формы
Быстро изменить форму изображения, обрезав его до определенной формы. Изображение автоматически обрезается, чтобы заполнить геометрию выбранной формы с сохранением ее пропорций.
Если вы хотите обрезать одно и то же изображение для получения более чем одной формы, сделайте копии изображения и обрежьте каждую до нужной формы по отдельности.
Используйте Insert > Picture , чтобы добавить изображение в файл Office (например, документ Word, презентацию PowerPoint или книгу Excel).
В вашем файле выберите изображение, которое вы хотите обрезать.
На вкладке Формат изображения щелкните стрелку рядом с Обрезать .
(Если вы не видите вкладку Формат изображения , убедитесь, что вы выбрали изображение (а не фигуру).)
Наведите указатель на Обрезать до фигуры и затем щелкните фигуру, до которой нужно обрезать.
Форма сразу же применяется к изображению.
Если вы хотите изменить форму, нажмите кнопку Crop еще раз на ленте.
По краям и углам изображения появляются черные метки обрезки.
Обрежьте изображение, перетащив любой маркер кадрирования внутрь. Если вы перетащите один из угловых маркеров, он обрежет две смежные стороны одновременно.
Обрезать по форме или заполнить ее
После того, как вы добавили изображение к фигуре, вы можете выбрать, как изображение вписывается в форму, используя инструменты Fit и Fill для точной настройки.
В вашем файле выберите изображение, которое вы хотите в форме.
На вкладке Формат изображения щелкните стрелку рядом с Обрезать .
Если вы не видите вкладку Формат изображения , убедитесь, что вы выбрали изображение (а не фигуру).
Щелкните Заливка или Заливка , а затем щелкните за пределами изображения.
Опция
Описание
Заливка
Удаляет (или «обрезает») часть изображения, но все равно заполняет всю форму.
Подходит
Умещает все изображение в форме. Исходное соотношение сторон изображения сохраняется, но внутри фигуры может быть пустое пространство.
Обрезка до определенной формы
Быстрый способ изменить форму изображения — обрезать его до определенной формы.При кадрировании до определенной формы изображение автоматически обрезается, чтобы заполнить геометрию формы. Пропорции рисунка сохранены.
В своем файле выберите изображение, которое вы хотите обрезать до определенной формы.
Щелкните вкладку Формат изображения .
(Если вы не видите вкладку Формат изображения , убедитесь, что вы выбрали изображение (а не фигуру).)
В разделе Настроить щелкните стрелку рядом с Обрезать , укажите на Маска в фигуру , укажите тип фигуры и затем щелкните фигуру, по которой вы хотите обрезать изображение.
Форма сразу же применяется к изображению.
Если вы хотите изменить форму, нажмите кнопку Crop еще раз на ленте.
По краям и углам изображения появляются черные метки обрезки.
Перетащите маркеры обрезки по мере необходимости, чтобы обрезать поля изображения, а затем щелкните за пределами изображения.
Когда вы закончите, щелкните за пределами изображения.
Обрезать по форме или заполнить ее
После добавления изображения к фигуре вы можете выбрать, как изображение вписывается в форму, используя инструменты Обрезать по размеру и Обрезать по заливке для точной настройки.
Щелкните нужный рисунок внутри фигуры.
Щелкните вкладку Формат изображения .
(Если вы не видите вкладку Формат изображения , убедитесь, что вы выбрали свое изображение.)
В разделе Настроить щелкните стрелку рядом с Обрезать , щелкните Обрезать до заполнения или Обрезать по размеру , а затем щелкните за пределами изображения:
Опция
Описание
Обрезка для заполнения
Удаляет (или «обрезает») часть изображения, но все равно заполняет всю форму.
Обрезать по размеру
Умещает все изображение в форме. Исходное соотношение сторон изображения сохраняется, но внутри фигуры может быть пустое пространство.
Когда вы закончите, нажмите ESC.
Поместить изображение внутрь формы
В
Word для Интернета и PowerPoint для Интернета есть быстрые параметры стиля рисунка, которые позволяют применить к рисунку заранее заданную форму. Доступные формы включают три разных овала и несколько прямоугольников.
Таким образом, хотя в этих приложениях нет функции «кадрирования по форме», которая есть в настольных приложениях, вы все равно можете применить эти базовые формы к изображению, как описано ниже:
Вставьте изображение в ваш документ. (Выберите Insert > Picture и затем перейдите к изображению, которое вы хотите использовать.)
Выделив изображение на холсте, выберите вкладку Picture на ленте, а затем откройте галерею Picture Styles :
Выберите форму, чтобы применить ее к изображению.
После того, как форма будет применена, вы можете изменить ее размер по мере необходимости.
5 способов перемещения изображения или слоя между документами Photoshop —
Из этого туториала Вы узнаете, как переместить изображение или слой из одного документа Photoshop в другой. Вы узнаете, как копировать и вставлять изображение между документами, как дублировать слой и три способа перетаскивания изображений между документами.
Автор Стив Паттерсон.
Когда дело доходит до смешивания и компоновки изображений, Adobe Photoshop — бесспорный чемпион. Фактически, Photoshop дает нам столько интересных и эффективных способов комбинировать изображения, что наше творчество ограничено только нашими навыками и воображением. Но прежде чем мы сможем начать комбинировать изображения, нам сначала нужно знать, как поместить несколько изображений в один и тот же документ. Если вы новичок в Photoshop, объединение даже двух фотографий может показаться невыполнимой задачей.Это потому, что Photoshop открывает каждое изображение в отдельном документе. Чтобы смешать или составить изображения, они должны находиться в одном документе .
В предыдущем уроке мы узнали все о вкладках и плавающих окнах документов в Photoshop. Мы также узнали, как просматривать и размещать несколько открытых изображений на экране с помощью макетов нескольких документов Photoshop. В этом руководстве мы воспользуемся тем, что узнали, и рассмотрим пять различных способов простого перемещения изображений между документами.
Загрузите это руководство в виде готового к печати PDF-файла!
Что вы узнаете
Мы начнем с вашего основного метода копирования и вставки . Затем мы узнаем, как скопировать слой из одного документа в другой. Наконец, мы рассмотрим три способа перетаскивания изображения между документами. Мы узнаем, как перетаскивать изображения между документами с вкладками, между документами в многодокументном макете и между двумя плавающими окнами документов.Как только вы увидите, как все они работают, вы сможете выбрать метод, который вам больше всего нравится! Я буду использовать Photoshop CC, но этот урок полностью совместим с Photoshop CS6.
Это урок 8 из 10 нашей серии статей «Изучение интерфейса Photoshop».
Приступим!
Открытие изображений в Photoshop
Чтобы продолжить, вам понадобятся два изображения. Здесь я использовал Adobe Bridge для перехода к папке, содержащей фотографии, которые я буду использовать. Чтобы открыть их в Photoshop, я нажимаю на первое изображение слева, чтобы выбрать его.Затем, чтобы выбрать и второе изображение, я нажимаю и удерживаю клавишу Shift и нажимаю на второе изображение. Выбрав обе фотографии, я дважды щелкаю любое изображение, чтобы открыть их в Photoshop:
Выбор и открытие двух изображений в Photoshop из Adobe Bridge ..
По умолчанию Photoshop открывает изображения как документы с вкладками, при этом одновременно отображается только один документ. Вот мое первое изображение (портретное фото из Adobe Stock):
Первая из двух фотографий открывается в Photoshop.Фото: Adobe Stock.
Чтобы переключаться между открытыми изображениями, мы нажимаем на вкладки в верхней части окон документов. Я переключусь на свое второе изображение, щелкнув его вкладку:
Щелкните вкладку документа, чтобы просмотреть второе открытое изображение.
И вот мы видим мое второе изображение. Я буду использовать это изображение в качестве текстуры, чтобы смешаться с исходным изображением. Мы узнаем, как быстро смешивать изображения вместе в конце этого урока (фото текстуры из Adobe Stock):
Второй образ.Фото: Adobe Stock.
Как перемещать изображение между документами
Метод 1. Скопируйте и вставьте
Первый метод, который мы узнаем для перемещения изображений между документами, — это копирование и вставка изображения из одного документа в другой. Чтобы скопировать и вставить изображение, сначала выберите документ, содержащий изображение, которое вы хотите переместить. При активном документе выберите изображение внутри документа, перейдя в меню Выбрать в строке меню и выбрав Все .Чтобы скопировать изображение, перейдите в меню Правка и выберите Копировать . Переключитесь на документ, в который вы хотите вставить изображение. Затем перейдите в меню Edit и выберите Paste . Вставленное изображение появится на отдельном слое над исходным изображением на панели «Слои».
Шаг 1. Выберите первый документ
Давайте рассмотрим шаги по копированию и вставке изображения между документами на примере моих изображений. Я хочу переместить изображение текстуры в тот же документ, что и портретное изображение.Итак, первое, что я сделаю, это выберу мой документ «texture.jpg», щелкнув его вкладку :
Выбор документа, содержащего изображение для копирования.
Шаг 2: Выберите изображение
Чтобы выбрать само изображение, я перейду к меню Select в строке меню в верхней части экрана. Затем я выберу Все . Это помещает контур выделения вокруг моего изображения, давая мне знать, что изображение выбрано:
Выбираю> Все.
Шаг 3. Скопируйте изображение
Выбрав изображение, я скопирую его в буфер обмена, перейдя в меню Правка в строке меню и выбрав Копировать :
Переход к редактированию> Копировать
Шаг 4. Перейти ко второму документу
Затем я переключусь на свой документ «portrait.jpg», щелкнув его вкладку :
Выбор документа, в который я хочу вставить изображение.
Прежде чем я вставлю изображение в документ, давайте сначала заглянем в мою панель «Слои».Панель «Слои» — это то место, где мы можем увидеть все слои в нашем документе. Мы узнаем все о слоях в других уроках. А пока обратите внимание, что изображение находится на фоновом слое. Фоновый слой в настоящее время является единственным слоем в документе:
.
Панель «Слои», показывающая исходное изображение документа.
Шаг 5. Вставьте изображение
Чтобы вставить изображение текстуры, я перейду в меню Edit в строке меню. Затем я выберу Вставить :
Идем в меню «Правка»> «Вставить».
Photoshop вставляет изображение текстуры в документ. Похоже, моя фотография текстуры теперь это только фотография в документе. Это потому, что фотография текстуры находится перед портретной фотографией. Поскольку обе фотографии имеют одинаковый размер, изображение текстуры закрывает портретное изображение:
Изображение «texture.jpg» было вставлено в документ изображения «portrait.jpg».
Чтобы убедиться, что документ действительно содержит оба изображения, давайте еще раз взглянем на панель «Слои».На этот раз мы видим, что теперь у нас есть не один, а два слоя . Исходное портретное изображение все еще находится на фоновом слое. И Photoshop поместил изображение текстуры на новый слой, названный «Layer 1», над ним. Разумеется, теперь оба изображения находятся в одном документе:
.
На панели «Слои» теперь отображаются оба изображения в одном документе Photoshop.
Сброс документов
Итак, это первый способ перемещения изображений между документами. Если вы хотите использовать следующие методы, вам сначала нужно вернуть два документа в исходное состояние.Сначала мы сбросим документ, в который вы вставили изображение. Убедитесь, что документ все еще активен. Затем перейдите в меню Edit в строке меню и выберите Undo Paste . Это удалит вставленное изображение из документа, оставив только исходное изображение:
Идем в меню «Правка»> «Отменить вставку».
Затем переключитесь на документ, содержащий скопированное изображение. Чтобы удалить контур выделения вокруг изображения, перейдите в меню Select и выберите Deselect .Теперь вы готовы перейти к следующему методу:
.
Собираюсь Выбрать> Отменить выбор.
Метод 2: Дублирование слоя
Далее мы узнаем, как переместить изображение из одного документа Photoshop в другой путем дублирования слоя. Во-первых, убедитесь, что выбран документ, содержащий изображение, которое нужно переместить. Поднимитесь в меню Layer в строке меню и выберите Duplicate Layer . В диалоговом окне «Дублировать слой» дайте слою имя (необязательно).В разделе Destination диалогового окна выберите другой документ в качестве места назначения. Затем нажмите ОК. Изображение появится на новом слое другого документа.
Шаг 1. Выберите документ, содержащий изображение, которое нужно переместить
Давайте рассмотрим шаги более подробно. Во-первых, поскольку я хочу переместить изображение текстуры в документ портретной фотографии, я выберу свой документ «texture.jpg», щелкнув его вкладку:
Выбор документа, содержащего перемещаемое изображение.
Если мы посмотрим на панель «Слои», мы увидим мое изображение текстуры, расположенное на фоновом слое. Это слой, который мы собираемся продублировать:
.
Панель «Слои» с изображением текстуры.
Шаг 2: Выберите «Дублировать слой» в меню «Слой».
Чтобы продублировать слой, я перейду к меню Layer в строке меню. Затем я выберу Duplicate Layer :
.
Переход к слою> Дублировать слой.
Шаг 3. Установите другой документ как место назначения
Откроется диалоговое окно «Дублировать слой» в Photoshop.В верхней части диалогового окна отображается имя слоя, который вы будете дублировать. В моем случае это фоновый слой. По умолчанию Photoshop просто добавляет слово «копия» в конец исходного имени слоя. Это станет именем слоя («Фоновая копия»), когда он будет перемещен в другой документ. Но вы можете дать дублирующему слою более информативное имя. Поскольку этот слой содержит мое изображение текстуры, я изменю имя слоя на «Текстура».
В разделе Место назначения выберите документ, в который нужно переместить изображение, в качестве места назначения.Я выберу свой документ «portrait.jpg». Когда будете готовы, нажмите ОК. Photoshop дублирует слой и отправляет его в другой документ:
Установка другого документа в качестве места назначения для слоя.
Шаг 4. Переход к другому документу
Я переключусь на свой документ «portrait.jpg», щелкнув его вкладку:
Щелчок по вкладке для переключения документов.
И если мы посмотрим на панель «Слои», мы увидим мой слой «Текстура», который содержит мое изображение текстуры, который теперь находится над портретной фотографией на фоновом слое.Оба изображения теперь находятся в одном документе:
Слой текстуры был дублирован в портретный документ.
Связанный: Как открыть несколько изображений как слои в Photoshop
Сброс документа
Опять же, если вы следуете каждому методу, вам нужно будет сбросить свои документы, прежде чем продолжить. На этот раз нам нужно сбросить только тот документ, в который мы переместили изображение (в моем случае это документ «portrait.jpg»). Чтобы удалить дублирующийся слой из документа, перейдите в меню Edit в строке меню и выберите Undo Duplicate Layer :
.
Идем в Edit> Undo Duplicate Layer.
Метод 3. Перетаскивание документов с вкладками
Следующие несколько способов перемещения изображений между документами, которые мы рассмотрим, включают перетаскивание изображения. Мы начнем с изучения того, как перетаскивать изображение между документами с вкладками. Сначала выберите документ, содержащий изображение, которое вы хотите переместить. Выберите инструмент Move Tool на панели инструментов . Щелкните изображение и перетащите его вверх на вкладку другого документа. Подождите, пока Photoshop переключит документы.Затем перетащите изображение с вкладки вниз в окно документа. Нажмите и удерживайте клавишу Shift и отпустите кнопку мыши, чтобы опустить и центрировать изображение в документе.
Шаг 1. Выберите документ с изображением, которое вы хотите переместить
Еще раз, я начну с выбора документа, который содержит мое изображение текстуры. Я сделаю это, щелкнув вкладку документа:
Выбор документа «texture.jpg».
Шаг 2. Выберите инструмент «Перемещение»
Чтобы перетащить изображение, нам понадобится инструмент Photoshop Move Tool .Я выберу инструмент «Перемещение» на панели инструментов в левой части экрана:
Выбор инструмента «Перемещение».
Шаг 3. Перетащите изображение на вкладку другого документа
С помощью инструмента «Перемещение» я нажимаю на свое изображение текстуры. Затем перетащу его на вкладку для моего документа «portrait.jpg»:
Щелкните и перетащите изображение текстуры на вкладку документа с портретной ориентацией.
Шаг 4. Перетащите из вкладки в документ
Удерживайте нажатой кнопку мыши и курсор мыши прямо над вкладкой, пока не увидите, как Photoshop переключает документы.В моем случае я буду ждать, пока он переключится с моего изображения текстуры на портретное изображение. Затем я перетащу изображение текстуры с вкладки вниз в окно портретного документа:
После того, как Photoshop переключит документы, перетащите изображение в документ.
Шаг 5. Отпустите кнопку мыши
Чтобы поместить изображение в документ, я нажимаю и удерживаю клавишу Shift . Затем отпущу кнопку мыши. Клавиша Shift указывает Photoshop центрировать изображение в документе.Если центрировать изображение не нужно, отпустите кнопку мыши, не удерживая Shift. Если вы посмотрите на панель «Слои», вы увидите, что оба изображения теперь находятся в одном документе:
Удерживая Shift, отпустите кнопку мыши, чтобы поместить изображение по центру.
Сброс документа
Давайте сбросим документ, чтобы перейти к четвертому методу. Чтобы удалить изображение, которое вы перетащили в документ, перейдите в меню Edit и выберите Undo Drag Layer :
Идем в меню «Правка»> «Отменить перетаскивание слоя».
Метод 4. Перетаскивание с использованием макета из нескольких документов
Мы видели, как перетаскивать между двумя документами с вкладками. Теперь давайте узнаем, как перетаскивать изображение между документами с помощью одного из многодокументных макетов Photoshop. Мы узнали все о многодокументных макетах в предыдущем уроке.
Перейдите в меню Window в строке меню, выберите Упорядочить , а затем выберите макет 2-up Vertical . Это поместит ваши два документа рядом на экране.Выберите Move Tool на панели инструментов. Щелкните изображение, которое хотите переместить, и перетащите его в другое окно документа. Нажмите и удерживайте Shift и отпустите кнопку мыши, чтобы опустить и центрировать изображение в документе. Поднимитесь в меню Window , выберите Arrange , затем выберите Consolidate All to Tabs , чтобы вернуться к просмотру документа с вкладками по умолчанию.
Шаг 1. Выберите макет «2-up вертикаль»
Я начну с перехода к меню Window в строке меню и выбора Arrange .Оттуда я выберу макет 2-up Vertical :
Переход к окну> Упорядочить> 2 по вертикали.
При этом оба моих документа помещаются рядом друг с другом, что позволяет мне видеть оба изображения одновременно:
Оба изображения теперь видны на экране.
Шаг 2. Выберите инструмент «Перемещение»
Затем я выберу инструмент Move Tool на панели инструментов:
Выбор инструмента «Перемещение».
Шаг 3. Щелкните и перетащите изображение в другой документ
Выбрав инструмент «Перемещение», я нажимаю на свое изображение текстуры и, удерживая кнопку мыши нажатой, перетаскиваю его в окно документа портретной фотографии:
Перетаскивание фотографии текстуры в другой документ рядом с ней.
Шаг 4. Отпустите кнопку мыши
Чтобы отбросить и центрировать изображение текстуры, я нажму и удерживаю Shift , затем отпущу кнопку мыши. Photoshop копирует изображение текстуры из исходного документа в портретный документ:
Перетаскивание фотографии текстуры в другой документ рядом с ней.
Шаг 5. Выберите «Объединить все в вкладки»
Чтобы переключить представление с макета «2-up Vertical» обратно на представление документа по умолчанию с вкладками, перейдите в меню Window , выберите Arrange , затем выберите Consolidate All to Tabs :
Переход к меню «Окно»> «Упорядочить»> «Сгруппировать все по вкладкам».
И теперь мы вернулись к виду по умолчанию, с обоими изображениями в одном документе:
Возврат к просмотру документа с вкладками по умолчанию.
Сброс документа
Еще раз, чтобы вернуть документ в исходное состояние, чтобы мы могли посмотреть на окончательный способ перемещения изображений между документами, перейдите в меню Edit и выберите Undo Drag Layer :
Идем в меню «Правка»> «Отменить перетаскивание слоя».
Метод 5. Перетаскивание между плавающими окнами
Наконец, давайте узнаем, как перемещать изображение из одного документа в другой в Photoshop, перетаскивая его между двумя плавающими окнами.Поднимитесь в меню Window , выберите Arrange , а затем выберите Float All в Windows . Оба изображения будут видны внутри их собственного плавающего документа. Выберите инструмент Move Tool . Щелкните внутри окна изображения, которое вы хотите переместить, и перетащите его в другое окно. Нажмите и удерживайте Shift и отпустите кнопку мыши, чтобы поместить изображение по центру документа. Чтобы вернуться к представлению документа с вкладками, перейдите в меню Окно , выберите Упорядочить , а затем выберите Объединить все в вкладки .
Шаг 1. Все в Windows
Чтобы переключить представление с документов с вкладками на плавающие окна, я перейду в меню Окно и выберу Упорядочить . Затем я выберу Float All в Windows :
Переход к окну> Упорядочить> Переместить все в Windows.
При этом каждое изображение помещается в плавающее окно документа. Нажмите на серую вкладку в верхней части окон, чтобы перетащить и переместить их на экране, чтобы было легко перетащить изображение из одного окна в другое:
Каждая фотография отображается в отдельном плавающем окне.
Шаг 2. Выберите инструмент «Перемещение»
Затем я выберу инструмент Move Tool на панели инструментов:
Выбор инструмента «Перемещение».
Шаг 3. Перетащите изображение в другое плавающее окно
Выбрав инструмент «Перемещение», я нажимаю на свое изображение текстуры и перетаскиваю его в окно, в котором находится мое портретное изображение:
Перетаскивание изображения из одного окна в другое.
Шаг 4. Отпустите кнопку мыши
Чтобы опустить и центрировать изображение внутри портретного документа, я нажимаю и удерживаю клавишу Shift , затем отпущу кнопку мыши:
Фотография текстуры теперь отображается в обоих окнах.
Шаг 5. Вернуться к просмотру документов с вкладками
Теперь, когда оба изображения находятся в одном документе, я переключусь с плавающих окон обратно на документы с вкладками, перейдя в меню Окно , выбрав Упорядочить , а затем выбрав Объединить все на вкладки :
Переход к меню «Окно»> «Упорядочить»> «Сгруппировать все по вкладкам».
Оба изображения теперь находятся в одном документе с вкладками:
Снова вернемся к просмотру документа с вкладками.
Объединение изображений вместе
Теперь, когда мы знаем, как перемещать изображения в один и тот же документ Photoshop, как нам смешать их вместе? На данный момент мое изображение текстуры полностью закрывает мою портретную фотографию. Чтобы смешать два изображения, мы можем использовать один из режимов наложения слоев Photoshop. Я быстро пройдусь по этому поводу, но вы можете узнать больше о смешивании изображений в нашем руководстве «Как смешивать текстуры с фотографиями».
Если мы посмотрим на мою панель «Слои», мы увидим мое изображение текстуры (на «Слое 1»), расположенное над моим портретным изображением (на фоновом слое).Причина, по которой текстура закрывает портрет, заключается в том, что для режима наложения слоя текстуры в настоящее время установлено значение Нормальный . Параметр «Режим наложения» находится в верхнем левом углу панели «Слои»:
.
Режим наложения для слоя текстуры установлен на Нормальный.
Нормальный режим наложения — это режим наложения по умолчанию в Photoshop. «Нормальный» означает, что слой вообще не смешивается со слоем под ним. Чтобы смешать мою текстуру с портретным изображением, все, что мне нужно сделать, это изменить режим наложения на что-нибудь другое.Я нажму на слово «Нормальный», чтобы открыть список других режимов наложения. Вы можете попробовать различные режимы наложения с вашими изображениями, чтобы увидеть, какой из них работает лучше всего. Я выберу Soft Light :
Изменение режима наложения слоя текстуры на Мягкий свет.
И здесь мы видим, что просто изменив режим наложения с Нормального на Мягкий свет, моя текстура теперь хорошо сочетается с портретом, создавая интересный эффект. Вы можете узнать еще больше о режимах наложения, включая советы по легкому переключению между ними, в нашем учебнике «Переворот, зеркальное отражение и вращение дизайнов и узоров»:
Результат после изменения режима наложения текстурного слоя на Soft Light.





 Определившись с размером, тапните по кнопке «Готово», которая находится в нижней части экрана.
Определившись с размером, тапните по кнопке «Готово», которая находится в нижней части экрана.
 8 метра.
8 метра.


 Обратите внимание, что края вашего изображения теперь блекнут.
Обратите внимание, что края вашего изображения теперь блекнут. Выбор будет сделан, когда вы вернетесь к начальной точке или дважды щелкните.
Выбор будет сделан, когда вы вернетесь к начальной точке или дважды щелкните.