Как в фотошопе разделить картинку на 2 части: Как разделить изображение на части
Основы Photoshop — работа со слоями.
Обработка фотографий
При творческой обработке фотографии в Adobe Photoshop работа со слоями является одним из основных приемов. Слои позволяют независимо изменять части фотографии, применять к ним разные эффекты, усиливать или ослаблять действие фильтров. Мы рассмотрим базовые вопросы работы со слоями, не вдаваясь в детали. Эти навыки составляют основу работы в Фотошопе и помогут в дальнейшем для более сложной обработки фотографий.
Итак, при открытии фотографии в Фотошопе в палитре слоев есть только один — «Background«. На нем лучше не производить никаких изменений, это некий эталон, начальная точка, по которой мы сможем в дальнейшем оценить правильность всех изменений фотографии.
Общий вид окна Photoshop. Выделена палитра слои.
Палитра слоев может быть расположена и в другом месте, это зависит от версии программы и настроек, но внешний вид у нее аналогичный, по-этому найти ее не составит труда. Если же она просто отключена, то достаточно включить ее в меню «Window — Layers» («Окно — Слои«) или нажав F7.
Чтобы начать работу нам нужно сделать копию слоя. Для этого достаточно перенести его на иконку копии слоя (на палитре внизу вторая справа), взяв левой кнопкой мыши, или просто нажать «Ctrl+J«.
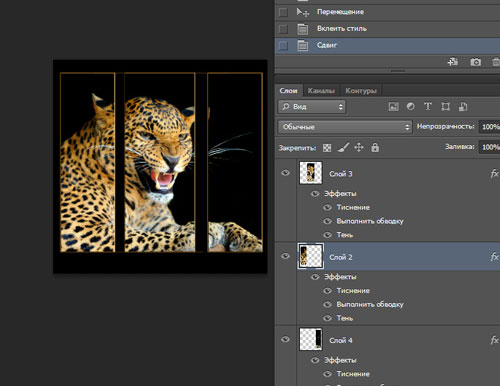
Теперь у нас есть 2 слоя (нижняя картинка). Все изменения сделанные на одном из них никак не отразятся на остальных. Если мы хотим что-то сделать на слое, нужно его выбрать, для этого нужно просто кликнуть по нем, в нашем случае выбран верхний слой (подсвеченный синим). Чтобы скрыть слой достаточно нажать на иконку «видимости» слева от него, при этом будет показан слой, находящийся под ним. Так как мы пока ничего не меняли, то разница при скрытии слоя не будет заметна. Если нужно удалить слой, то его можно перенести на иконку корзины или просто нажать кнопку «Delete«.
Теперь решим, что же мы будем делать с фотографией. Мне хотелось бы сделать четче спицы колеса и при этом оставить траву под ним такой же нерезкой. На самом деле это удобнее сделать при помощи маски, но и для нашей темы задача вполне подойдет. Кроме этого нужно немного повернуть фотографию т.к. сейчас ракурс выглядит несколько неестественно.
Кроме этого нужно немного повернуть фотографию т.к. сейчас ракурс выглядит несколько неестественно.
Выбираем нужный слой кликнув по нему мышкой в нашем случае верхний и применяем фильтр из группы Sharpen — «Sharpen More» и затем сразу в меню «Edit — Fade Sharpen More«, чтобы ослабить действие фильтр выбираем 55%. Стало четче, но задаче еще не решена т.к. фильтр был применен ко всей фотографии и трава внизу, шина и некоторые детали тоже стали существенно резче и выглядят неестественно.
Чтобы этого избежать сотрем их на верхнем слое, для этого нужно выбрать ластик в режиме «Brush» («Кисть«). В настройках кисти ставим Hardness где-то 50% для того, чтобы получить мягкий переход между стертой частью и той, которая осталась. Для удобства работы можно скрыть нижний слой, чтобы точно видеть, что мы стираем.
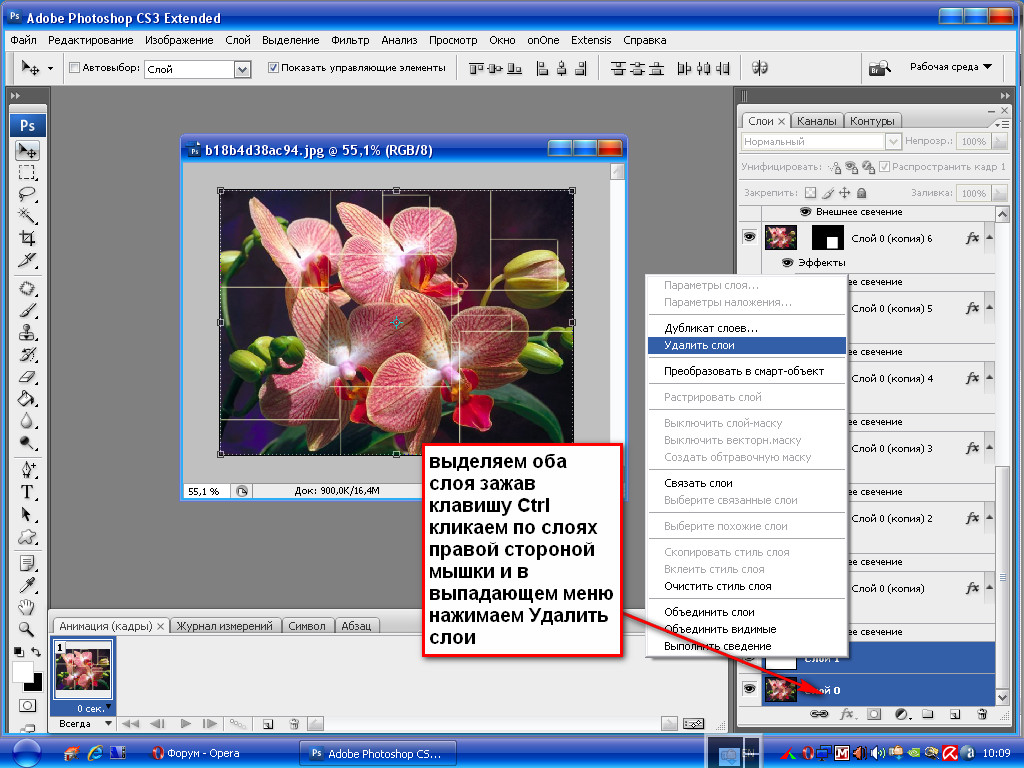
Если включить нижний слой, то видно, что с резкостью задачу мы решили полностью, осталось повернуть изображение. Если мы начнем поворачивать верхний слой, то он переместится относительно нижнего, а это значит, что мы получим искажения на фотографии. Поэтому сделаем еще одну копию нижнего слоя и склеим ее с верхним. Для склейки нужно, чтобы оба слоя были не скрыты, итак объединяем слои через меню «Layer — Merge Down» («Слой — Объединить с нижним«) или нажав «Ctrl+E«.
Если мы начнем поворачивать верхний слой, то он переместится относительно нижнего, а это значит, что мы получим искажения на фотографии. Поэтому сделаем еще одну копию нижнего слоя и склеим ее с верхним. Для склейки нужно, чтобы оба слоя были не скрыты, итак объединяем слои через меню «Layer — Merge Down» («Слой — Объединить с нижним«) или нажав «Ctrl+E«.
Теперь у нас есть два слоя — исходный (нижний) и исправленный (верхний). Поворачиваем верхний слой через меню «Edit — Transform — Rotate» против часовой стрелки. Для этого нужно подвести мышку к верхнему левому углу и потянуть вниз. Для более точного результата можно воспользоваться заданием угла поворота вручную в верхней панели (отмечена на рисунке красным кружком).
Осталось обрезать края, иначе после поворота на фотографии видна часть нижнего слоя и кусочки изображения дублируются, если скрыть нижний слой, то можно увидеть где именно это происходит. Это можно сделать при помощи «Crop Tool» — достаточно на клавиатуре нажать клавишу «C«.
Это можно сделать при помощи «Crop Tool» — достаточно на клавиатуре нажать клавишу «C«.
Итак, подводя итоги, использование слоев это очень гибкий и удобный метод работы с изображением, который позволяет независимо редактировать его части. Мы можем вносить индивидуальные изменения в любой слой не боясь затронуть остальные. Так же в любой момент можно создать дополнительный слой, проделать над ним какие-либо операции и, если результат не понравился, удалить его, при этом остальные слои не изменяться. Это позволяет добиться очень большой гибкости при обработке фотографий, поэтому в дальнейших уроках слои будут использоваться практически всегда.
Как напечатать большое изображение на нескольких страницах в Photoshop
Как партнер Amazon, мы зарабатываем на соответствующих покупках.
При создании плаката или баннера большого размера печати изображения на одной странице может быть недостаточно. Вам нужно решение, чтобы разделить изображение и распечатать его на нескольких страницах. Знание того, как распечатать большое изображение на нескольких страницах в Photoshop, — лучший способ сохранить качество изображения большого размера.
Знание того, как распечатать большое изображение на нескольких страницах в Photoshop, — лучший способ сохранить качество изображения большого размера.
Быстрая Навигация
- Как напечатать большое изображение на нескольких страницах в Photoshop
- Метод 1. Использование инструмента «Срез»
- Способ 2: копирование выделенного вручную
- Заключение
Как напечатать большое изображение на нескольких страницах в Photoshop
Самый простой способ распечатать большое изображение на нескольких страницах в Photoshop — преобразовать большое изображение в PDF-файл Photoshop, а затем открыть файл с помощью Adobe Acrobat Reader и распечатать большое изображение в качестве баннера. Вы также можете использовать инструмент «Срез», чтобы разделить изображение на несколько частей, или вручную скопировать и вставить выделенные фрагменты в отдельные изображения меньшего размера для печати.
Adobe Photoshop позволяет нам вырезать и вставлять части изображений в разные файлы. Более новые версии Photoshop CC оснащены инструментом Slice, который отлично справляется со своей задачей. Но есть способ сделать ту же функцию и в более ранних версиях, который мы объясним.
Более новые версии Photoshop CC оснащены инструментом Slice, который отлично справляется со своей задачей. Но есть способ сделать ту же функцию и в более ранних версиях, который мы объясним.
Если вы с помощью обычного принтера, невозможно получить печать большого размера плаката. Важно разделить изображение, которое вы можете позже собрать, чтобы сформировать плакат. Сделать это в Photoshop очень просто, но вам нужно позаботиться о нескольких вещах, чтобы обеспечить хорошее качество конечного печатного изображения.
Метод 1. Использование инструмента «Срез»
В первом методе мы будем использовать инструмент «Срез», чтобы разделить наше изображение на несколько частей. перед печатью.
Определите размер изображения в соответствии с максимальным размером для печати
Во-первых, определите размер изображения, которое необходимо распечатать. В зависимости от размера бумаги, вам нужно будет решить, на сколько частей вы разделите свое изображение.
Простой способ сделать это — разделить размер изображения на максимальный размер, который может напечатать ваш принтер. Это даст вам необходимое количество секций. Выберите принтер с широким форматом для лучших результатов.
Это даст вам необходимое количество секций. Выберите принтер с широким форматом для лучших результатов.
Открыть изображение
Откройте файл изображения в Adobe Photoshop CC.
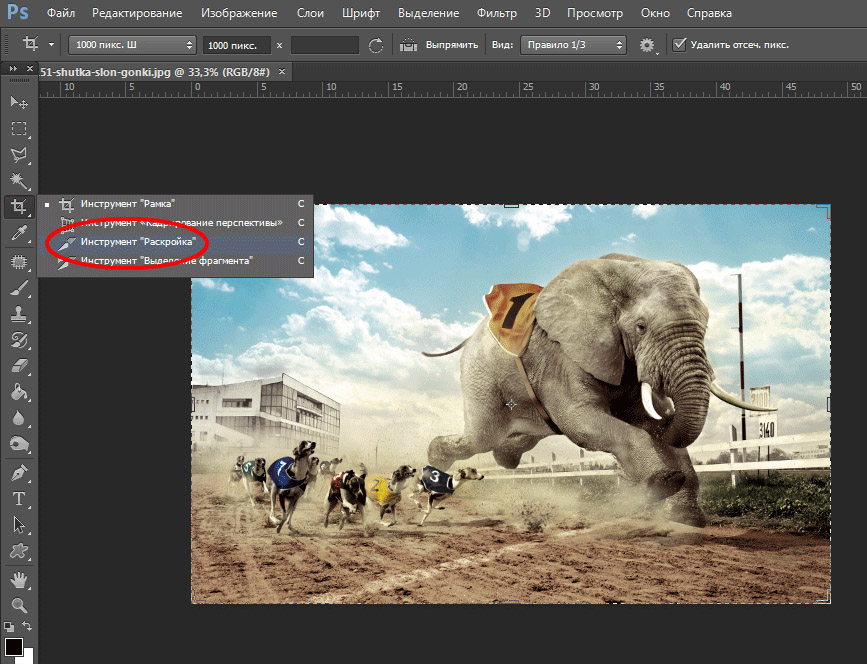
Используйте инструмент «Разделить фрагмент»
На панели инструментов щелкните правой кнопкой мыши инструмент обрезки и выберите инструмент «Разрез».
Если вы ранее выбрали инструмент «Разрез» для изображения, он будет отображаться на панели инструментов вместо инструмента «Обрезка».
Щелкните правой кнопкой мыши изображение и выберите «Разделить фрагмент».
Выберите настройки в диалоговом окне инструмента «Разделить фрагмент»
- В диалоговом окне «Разделить фрагмент» установите флажки «Разделить по горизонтали на» и «Разделить по вертикали на».
- Введите необходимое количество секций по горизонтали и вертикали.
- Установите разрешение для горизонтальных и вертикальных участков.
- Нажмите на кнопку OK.
Сохранить изображение
- Щелкните меню «Файл» и разверните Возможность экспорта.

- Нажмите «Сохранить для Интернета (старые версии)».
- Кроме того, вы можете использовать сочетание клавиш для сохранения для Интернета: ALT + SHIFT + CTRL + S в Windows или OPT + SHIFT + CMD + S на Mac.
- Выберите Preset как JPEG и Maximum из выпадающего списка.
- Нажмите на Сохранить.
Распечатать изображения
Photoshop создает папку с изображениями, которые вы нарезали. Откройте его и распечатайте как обычно.
После печати вы можете собрать изображения, как пазл, и смонтировать их, чтобы создать большой баннер или плакат.
Способ 2: копирование выделенного вручную
Предположим, вы используете более раннюю версию Photoshop, в которой инструмент «Срез» недоступен. В этом случае вы можете использовать следующий метод для печати большого изображения на нескольких страницах с помощью Photoshop. Разница между обоими методами заключается в том, что инструмент среза делает работу быстрее, и вам не нужно беспокоиться о правильном размере разделов.
Более того, в этом методе вам нужно вручную копировать и вставлять выделенные фрагменты в отдельные изображения, в отличие от инструмента разделения фрагментов, который автоматически создает и сохраняет фрагменты изображения на вашем компьютере. Простота расширенного инструмента дает нам еще одну причину обновить программное обеспечение до последней версии.
Открыть изображение
Откройте изображение в Adobe Photoshop.
Определите максимальный размер для печати и размер печатного изображения
Оцените максимальные размеры печати вашего принтера. Печать большого изображения означает, что вам необходимо знать максимальный размер, который может напечатать ваш принтер. В результате вы получите представление о том, сколько страниц вам потребуется для печати этого конкретного изображения.
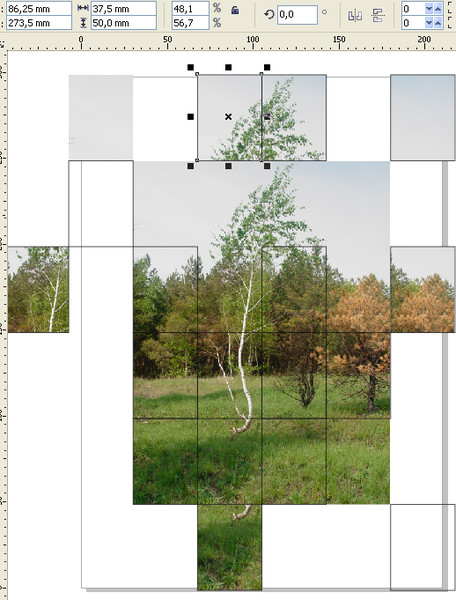
Разделите изображение на части с помощью Marquee Tool
Как только вы узнаете точный размер каждой секции и количество секций, разделите изображение на необходимое количество секций.
Вы можете использовать инструмент Rectangular Marquee для создания выделения. Выберите инструмент на панели инструментов и сделайте выделение, соответствующее размеру отдельного раздела.
Скопируйте разделы в новые файлы как отдельные изображения
- Теперь вам нужно скопировать выделение, которое вы сделали. Перейдите в меню «Правка» вверху и нажмите «Копировать».
- После этого перейдите в меню «Файл» и нажмите «Создать».
- Вставьте выделение в новый документ. Photoshop автоматически подгоняет изображение под скопированный сегмент. Нажмите «ОК».
- Сделайте то же самое для всех созданных разделов, вставив их в новые файлы.
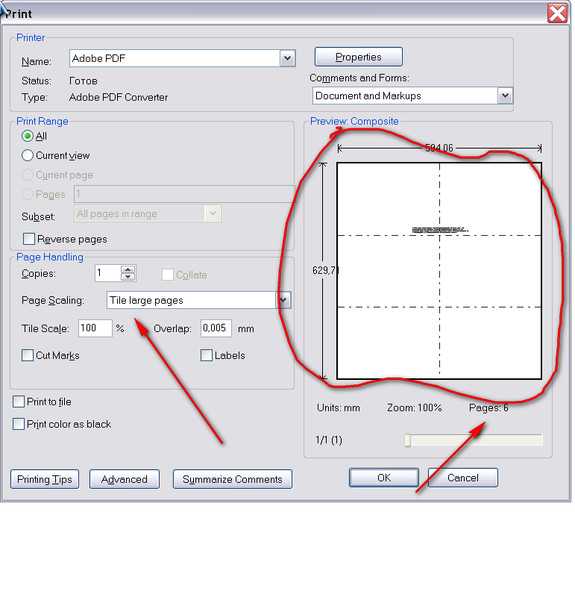
Определите разрешение печати и ориентацию
- Перейдите в меню «Файл» и выберите «Печать».
- В открывшемся диалоговом окне выберите качество печати и тип бумаги.
- Убедитесь, что разрешение печати установлено как минимум на 150 DPI, если вы печатаете для настольных ПК, или на 300 DPI, если вы печатаете в профессиональных целях.

- Установите ориентацию в настройках печати. Выберите альбомную (горизонтальную) или портретную (вертикальную) в зависимости от ваших требований.
- Щелкните Печать.
Распечатайте файлы по отдельности
Распечатайте все сегменты (теперь отдельные изображения) один за другим. Настоятельно рекомендуется использовать для печати глянцевую бумагу, если вы хотите получать отпечатки профессионального качества.
Соедините вместе все страницы, чтобы сформировать изображение
Соедините отдельные напечатанные страницы, чтобы сформировать законченное большое изображение. Вы можете отрезать белые поля или использовать их для перекрытия следующего сегмента, когда будете соединять их вместе.
Заключение
Использование Photoshop для печати большого изображения включает в себя простые шаги, которые обеспечивают более высокое качество и точность сегментов, которые вы можете собрать. Процесс зависит от вашего принтера, а также от версии Photoshop, которую вы используете. Для вашего удобства мы изложили способы печати большого изображения в новой и старой версии Adobe Photoshop.
Для вашего удобства мы изложили способы печати большого изображения в новой и старой версии Adobe Photoshop.
Объединение изображений с помощью Auto-Blend Layers в Adobe Photoshop
Руководство пользователя
Отмена
Поиск
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай. Сделай это.
- Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Использование встроенного расширения Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Используйте сенсорную панель с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделать выделение и добавить маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью Кривых
- Применить операции преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия
- Введение в рабочее пространство
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Применение ограниченных правок к вашим облачным документам
- Сотрудничать с заинтересованными сторонами
- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы рабочего процесса
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью Photoshop Discover Panel
- Создание документов
- Разместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Используйте сенсорную панель с Photoshop
- Сенсорные возможности и настраиваемые рабочие области
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие пространства
- Поместите изображения Photoshop в другие приложения
- Линейки
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Положение с помощью инструмента «Линейка»
- Дизайн веб-сайтов, экранов и приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер изображения и разрешение
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Подберите цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Цветовые и монохромные настройки с использованием каналов
- Выберите цвета на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или Режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выбрать, сгруппировать и связать слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои-маски с векторными масками
- Управление слоями и группами
- Эффекты слоя и стили
- Редактировать маски слоя
- Извлечение активов
- Отображение слоев с помощью обтравочных масок
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения содержимого других слоев
- Выборки
- Начало работы с выборками
- Сделайте выбор в композите
- Рабочая область выбора и маски
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Настройка выбора пикселей
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Выберите диапазон цветов в изображении
- Преобразование между путями и границами выделения
- Основы канала
- Сохранить выделения и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Расчет канала
- Настройки изображения
- Замена цветов объекта
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры лечебных кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая настройка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью настройки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Подберите цвета на изображении
- Обрезка и выравнивание фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Регулировка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Осветлить или затемнить области изображения
- Выборочная настройка цвета
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Как сделать неразрушающее редактирование в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Обзор функций | Adobe Camera Raw | 2018 выпусков
- Обзор новых функций
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Content-Aware Patch and Move
- Ретушь и исправление фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для устранения большинства проблем
- Улучшение и преобразование изображения
- Замените небо на изображениях
- Преобразование объектов
- Настройка кадрирования, поворота и размера холста
- Как обрезать и выпрямить фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Контентно-зависимое масштабирование
- Преобразование изображений, форм и контуров
- Рисунок и живопись
- Симметричные узоры красками
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти-миксера
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание рисунка с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисовать или рисовать на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Интервал между строками и символами
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Виндовс 8
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использовать галерею размытия
- Основы фильтра
- Ссылка на эффекты фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Используйте фильтр «Пластика»
- Эффекты и стили слоя
- Применить определенные фильтры
- Размазать области изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранять файлы в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Дуотоны
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Импортированные изображения с управлением цветом
- Пробные цвета
- Дизайн веб-сайтов, экранов и приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Красить кадры в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Печать
- Печать 3D-объектов
- Печать из фотошопа
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарий
- Обработать пакет файлов
- Воспроизведение и управление действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Подлинность контента
- Узнайте об учетных данных контента
- Идентичность и происхождение для NFT
- Подключить учетные записи для атрибуции креативов
- 3D и техническое изображение
- Photoshop 3D | Общие вопросы о снятых с производства 3D-функциях
- Creative Cloud 3D-анимация (предварительная версия)
- Печать 3D-объектов
- 3D живопись
- Усовершенствования 3D-панели | Фотошоп
- Основные концепции и инструменты 3D
- 3D-рендеринг и сохранение
- Создание 3D-объектов и анимации
- Стопки изображений
- Рабочий процесс 3D
- Измерение
- DICOM-файлы
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Настройка экспозиции HDR и тона
- Настройки панели 3D
Команда автоматического смешивания слоев
Используйте команду Auto-Blend Layers, чтобы соединить или объединить изображения с плавными переходами в окончательное составное изображение. Auto-Blend Layers применяет маски слоя по мере необходимости к каждому слою, чтобы замаскировать переэкспонированные или недоэкспонированные области или различия в содержании. Слои Auto-Blend доступны только для изображений RGB или оттенков серого. Он не работает со смарт-объектами, слоями видео, 3D-слоями или фоновыми слоями.
Auto-Blend Layers применяет маски слоя по мере необходимости к каждому слою, чтобы замаскировать переэкспонированные или недоэкспонированные области или различия в содержании. Слои Auto-Blend доступны только для изображений RGB или оттенков серого. Он не работает со смарт-объектами, слоями видео, 3D-слоями или фоновыми слоями.
Среди многих применений команды Auto-Blend Layers можно смешивать несколько изображений сцены с разными областями в фокусе для получения составного изображения с увеличенной глубиной резкости. Точно так же вы можете создать композицию, смешивая несколько изображений сцены с разным освещением. Помимо объединения изображений сцены, вы можете склеивать изображения в панораму. (Хотя для создания панорам из нескольких изображений лучше использовать команду Photomerge.)
Auto-Blend Layers применяет маски слоя по мере необходимости к каждому слою, чтобы замаскировать переэкспонированные или недоэкспонированные области или различия содержимого и создать бесшовную композицию.
Смешивание глубины резкости
Скопируйте или поместите изображения, которые вы хотите объединить в
тот же документ.Каждое изображение будет в отдельном слое. Посмотреть дубликат
слои.Выберите слои, которые вы хотите смешать.
(Необязательно) Выровняйте слои.
Вы можете выровнять слои вручную или с помощью функции автоматического выравнивания.
Команда Слои. См. автоматически
выравнивание слоев изображения.Не снимая выделения со слоями, выберите «Правка» >
Автоматическое смешение слоев.Выберите цель автоматического смешивания:
Панорама
Смешивает перекрывающиеся слои в панорамное изображение.
Стек изображений
Смешивает лучшие детали в каждой соответствующей области. Этот параметр лучше всего работает с выровненными слоями.
Стек изображений позволяет смешивать несколько изображений сцены с разными областями фокусировки или разным освещением для достижения наилучших результатов для всех изображений (сначала необходимо выполнить автоматическое выравнивание изображений).

Выберите бесшовные тона и цвета, чтобы настроить цвет
и тональность для смешивания.Нажмите OK.
Еще подобные
- Перемещение, наложение и блокировка слоев
- Объединение нескольких изображений в групповой портрет
- Создавайте панорамные изображения с помощью Photomerge
Купите Adobe Photoshop или начните бесплатную пробную версию .
Войдите в свою учетную запись
Войти
Управление учетной записью
Как разделить изображение в Adobe Photoshop
Существует множество причин, по которым вам может понадобиться разделить изображение, будь то выборочное редактирование фотографии или сохранение изображения как части. Возможно, вам придется разрезать изображение пополам или на несколько частей, чтобы загрузить его в виде карусели или нескольких постов в Instagram. К счастью, Photoshop предлагает множество способов сделать это.
К счастью, Photoshop предлагает множество способов сделать это.
Независимо от причины разделения изображения, я использую три основных способа сделать это с помощью инструментов «Срез», «Выделение» и «Линейка». После того, как вы вырезали изображение, вы можете оставить его нетронутым или поместить разные части на отдельные слои в зависимости от вашей конечной цели.
Вот полные шаги для разделения изображения с использованием этих трех методов.
Содержание
- 1 Разделение изображения с помощью инструмента «Срез»
- 2 Разделите изображение с помощью инструмента Marquee Tool
- 3 Разделите изображение с помощью инструмента «Линейка»
Разделение изображения с помощью инструмента «Срез»
Инструмент «Срез» находится в разделе «Инструмент кадрирования» и работает, разделяя фотографию на части, фактически не обрезая изображение. В результате получаются простые линии, определяющие, где разбивается картинка, и только при экспорте сегменты разделяются и сохраняются как отдельные файлы.
Чтобы точно разделить изображение, необходимо создать на странице направляющие, чтобы отметить, где изображение будет разделено. Для этого добавьте макет направляющей, нажав на Вид > Направляющие > Новый макет направляющих .
В поле нового макета направляющих добавьте нужное количество направляющих, изменив количество строк и столбцов. Если вы хотите разделить изображение на три вертикальные части, добавьте 3 в поле «Столбцы». Убедитесь, что вы установили Gutters на 0 пикселей. Нажмите OK, когда добавите нужное количество столбцов и строк.
Направляющие отображаются на изображении в виде голубых линий. Вы можете перейти к нарезке фотографии, если размещение правильное.
Создайте фрагменты, выбрав инструмент «Срез», который вы найдете, удерживая нажатым инструмент «Кадрирование».
Когда вы выбрали инструмент, есть несколько настроек, которые вы можете изменить на панели вверху, известной как панель параметров. Все, на чем вам нужно сосредоточиться, это кнопка с надписью Slices From Guides . Нажмите эту кнопку, чтобы превратить созданные вами направляющие в фрагменты.
Нажмите эту кнопку, чтобы превратить созданные вами направляющие в фрагменты.
Срезы будут отображаться более темно-синим цветом поверх созданных вами исходных направляющих.
Фрагменты полезны только при сохранении фрагментов в виде отдельных файлов. Итак, вам нужно экспортировать эти части по отдельности. Проще всего это сделать, нажав на Файл > Экспорт > Сохранить для Интернета (предыдущая версия) или с помощью сочетания клавиш Shift + Alt + Control + S в Windows или Shift + Option + Command + S на Mac .
Используйте раскрывающееся меню Preset, чтобы выбрать тип файла, в котором вы хотите сохранить изображение.
Затем нажмите Сохранить в нижней части окна.
Когда откроется окно «Сохранить как», назовите файл, выберите папку для его сохранения и используйте раскрывающееся меню внизу, чтобы выбрать «Все фрагменты».
Части изображения будут сохранены в виде отдельных файлов.
Разделение изображения с помощью инструмента «Выделение»
Если вы хотите отредактировать половину изображения (или часть), не затрагивая остальную часть изображения, лучше использовать инструмент «Прямоугольная область». Этот инструмент создает квадратное или прямоугольное выделение, к которому затем можно применить изменения или вырезать и вставить на отдельный слой.
Этот инструмент создает квадратное или прямоугольное выделение, к которому затем можно применить изменения или вырезать и вставить на отдельный слой.
Создайте дубликат слоя изображения с помощью сочетания клавиш Control + J в Windows и Command + J на Mac , чтобы сохранить исходный слой изображения нетронутым.
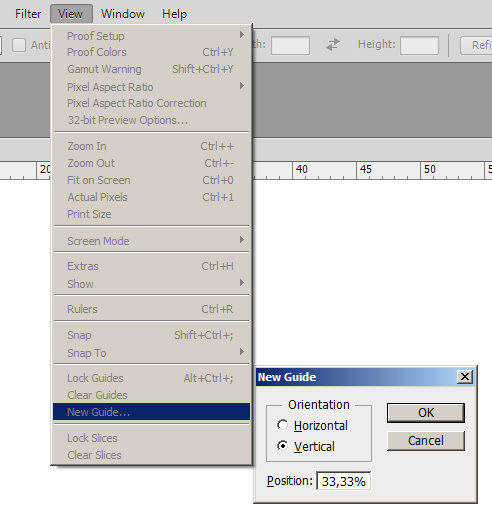
Затем используйте направляющую, чтобы найти центр изображения, если вы хотите разрезать изображение пополам или отредактировать половину изображения. Нажмите View > Guides > New Guide .
Если вы хотите расположить направляющую вертикально в центре изображения, нажмите Вертикально и введите 50% в поле положения.
После нажатия кнопки «ОК» направляющая размещается в центре изображения.
Чтобы создать выделение, найдите Rectangular Marquee Tool на панели инструментов или нажмите M , чтобы выбрать его.
Выбрав инструмент, щелкните и перетащите изображение, чтобы создать выделение вокруг половины изображения, используя голубую линию в качестве ориентира, чтобы выделить половину пути.
Если вы хотите скопировать это выделение на новый слой, вы можете нажать Control + J на Windows или Command + J на Mac . Выделение копируется на новый слой, и вы будете видеть только выделенную половину, скрывая остальные слои. Вы можете повторить процесс для другой половины изображения, если хотите, чтобы эта часть была на отдельном слое.
Если вы не хотите вырезать изображение, а вместо этого отредактируете половину, вы можете пропустить шаг выше и просто добавить любые изменения, которые вы хотите, и они появятся только на выбранной вами половине.
Разделение изображения с помощью инструмента «Линейка»
В последнем методе используется инструмент «Линейка», который является полезной функцией для измерения фотографии и добавления элементов в определенные области изображения.
После того, как ваше изображение открыто в Photoshop, убедитесь, что линейка видна вокруг фотографии с помощью ярлыка Control + R в Windows или Command + R в Mac .
Если вы хотите найти вертикальный или горизонтальный центр изображения, быстрый способ сделать это — открыть функцию преобразования, которая создает блок вокруг фотографии для изменения ее размера или управления ею. Используйте сочетание клавиш Control + T в Windows или Command + T в Mac . Вы увидите два квадратных блока по краям изображения в горизонтальном и вертикальном центрах.
Вы можете использовать эти блоки в качестве ориентира или посмотреть на числа на линейке, чтобы найти определенные точки на изображении. Когда вы знаете, где вы хотите создать свой выбор, вы можете добавить направляющую, щелкнув одну из линеек и перетащив ее вниз на изображение.
При нажатии на верхнюю линейку создается горизонтальная направляющая. Перетащите направляющую в нужное место и отпустите, чтобы добавить ее к изображению. Используйте блок преобразования для руководства.
При нажатии на левую линейку создается вертикальная направляющая. Перетащите его туда, где вы хотите разместить его.