Как в фотошопе разделить изображение на 4 части: How to divide the image into Photoshop for a few parts
Как в фотошопе разделить лист пополам. Как распечатать изображение на нескольких листах A4
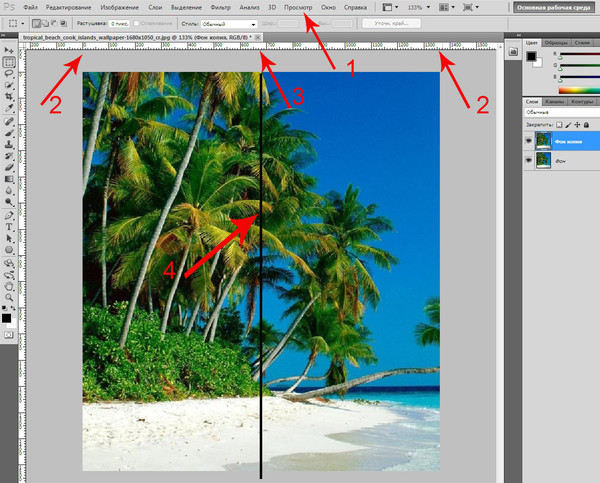
Сегодня я расскажу как разрезать фото на равные части с помощью программы
фотошоп. Для начала открываем фотографию и выбираем инструмент «Раскройка», который находится в той же группе что и инструмент «Рамка».
Следующим шагом нам нужно щелкнуть правой клавишей мыши по нашей фотографии и из выпадающего меню выбрать пункт «Разделить фрагмент».
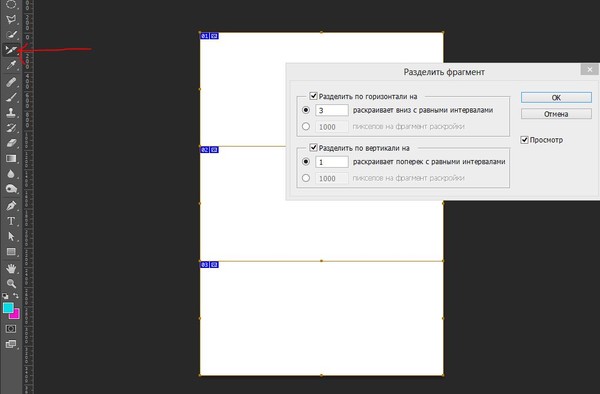
Открывается новое окно с настройками. Здесь есть 2 настройки: Разделить по горизонтали и Разделить по вертикали.
Давайте по порядку. Ставим галку на настройке «Разделить по горизонтали на». У нее в свою очередь есть еще две настройки: разделение на равные фрагменты, а также разделение с указанием определенного размера фрагмента. Выставляя число в первой настройке, мы говорим фотошопу о том, на сколько равных кусков делить фотографию по горизонтали.
Если мы воспользуемся второй настройкой, то этим мы скажем по сколько пикселей должен быть фрагмент, а программа сама определит количество фрагментов, которое должно будет получиться с таким размером фрагмента.
Настройка «Разделить по вертикали на» делает то же самое, но уже в вертикальной ориентации.
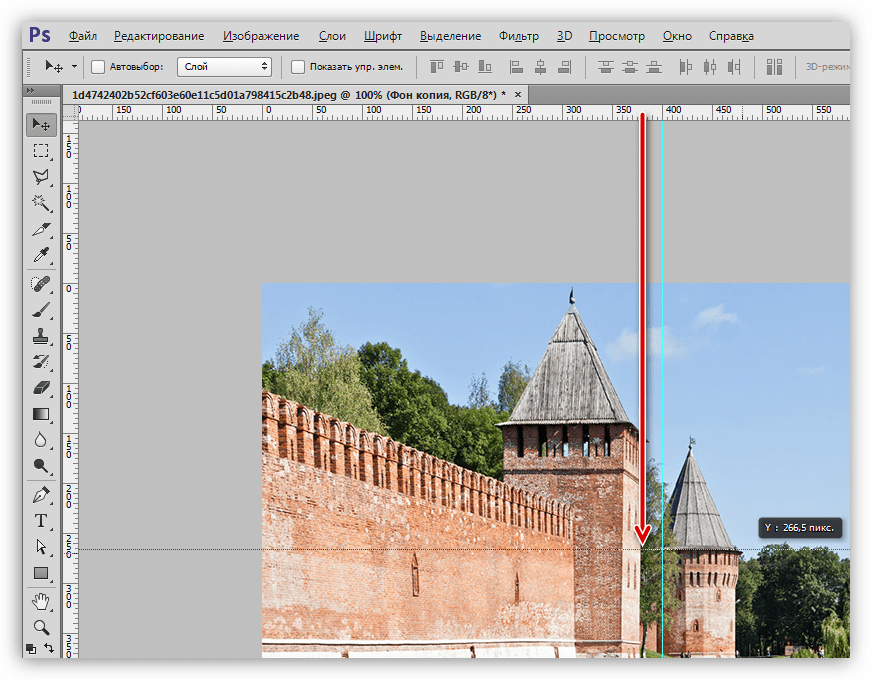
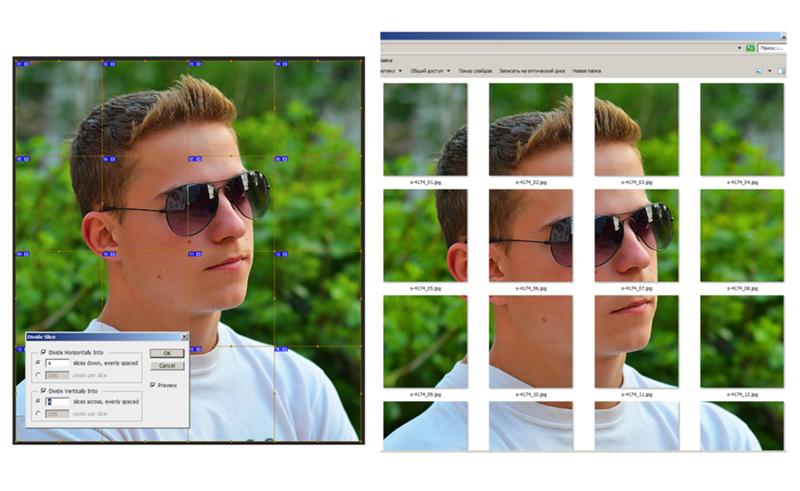
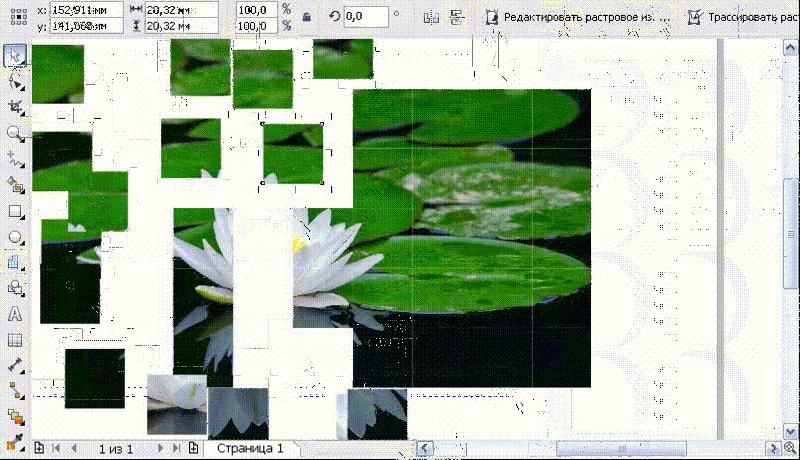
Давайте, для примера, поставим обе галки и выберем и там и там первую настройку, указав количество фрагментов, на которые должна фотография разделиться, в количестве 7 штук. На фотографии у нас появилась разметка, согласно которой будет разрезаться наше изображение. В конце просто нажимаем «Ок».
Второй момент, который хотелось бы обсудить — это название фрагментов. Очень часто с ним возникают проблемы, поэтому, чтобы установить имя для фрагментов либо его убрать, щелкаем по одному из фрагментов правой клавишей мыши и выбираем «Редактировать параметры фрагмента». Открывается новое окно в котором или добавляем или убираем название из поля «Имя».
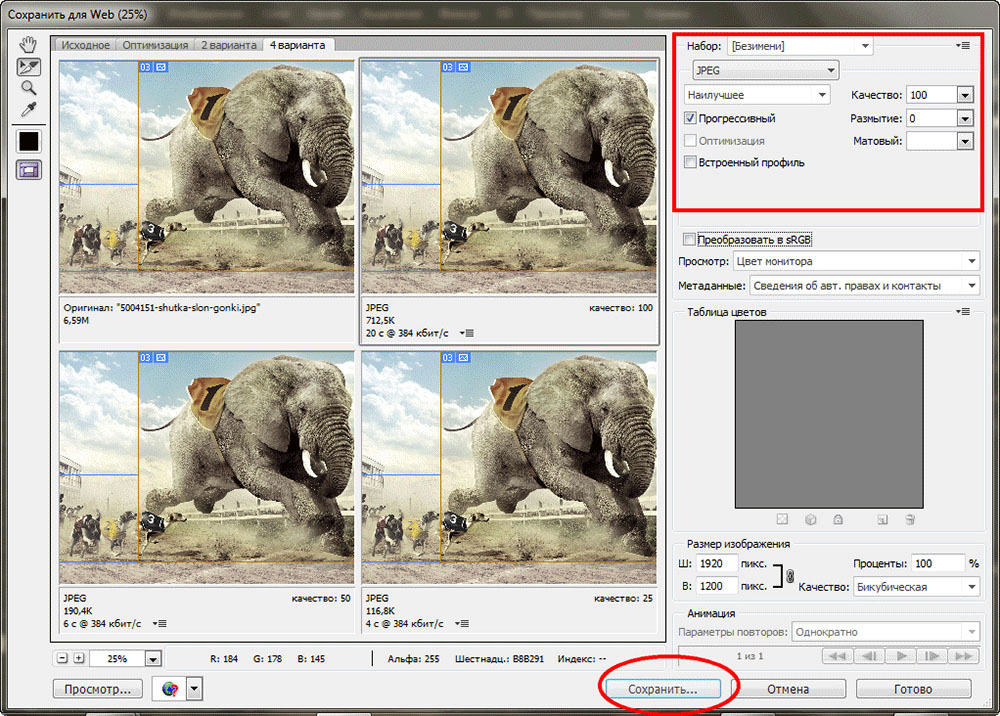
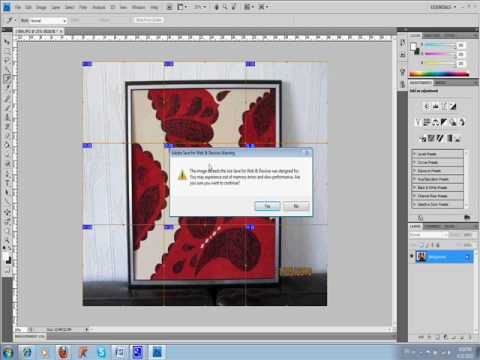
Откроется новое окно. Выбираем формат изображения, у меня это *.jpg, и качество — 100. Нажимаем кнопку «Сохранить».
Далее выбираем папку, в которую будем сохранять полученные фрагменты. На следующем шаге просто необходимо дождаться пока произойдет разрезание фото на части и сохранение каждого кусочка как отдельного файла. После сохранения на компьютере появится новая папка images, в которой будет ваше изображение, которое разделено на равные части. Каждую часть изображения мы можем использовать по отдельности.
На следующем шаге просто необходимо дождаться пока произойдет разрезание фото на части и сохранение каждого кусочка как отдельного файла. После сохранения на компьютере появится новая папка images, в которой будет ваше изображение, которое разделено на равные части. Каждую часть изображения мы можем использовать по отдельности.
Видеоурок:
45288
,
П
ри работе с графикой иногда возникает потребность разделить целое изображение на фрагменты. Сделать это можно в любом графическом редакторе, но лучше всего для этих целей использовать Adobe Photoshop. Этот редактор установлен у многих пользователей, но что интересно, большая часть из них не умеют с ним по-настоящему работать. И даже когда нужно выполнить такую простую операцию как разделение изображения на фрагменты, они начинают что-то мудрить, копируя и вставляя выделенные области на новый холст.
На самом деле, всё это делается элементарно. В Adobe Photoshop для этих целей предусмотрен специальный инструмент . Он позволяет разрезать целое изображение на прямоугольные части и сохранять их в виде отдельных изображений всего несколькими кликами мыши. Так как является вложенным элементом панели инструментов, начинающие пользователи его попросту не видят. Находится он в том же меню, что и «Рамка»
Он позволяет разрезать целое изображение на прямоугольные части и сохранять их в виде отдельных изображений всего несколькими кликами мыши. Так как является вложенным элементом панели инструментов, начинающие пользователи его попросту не видят. Находится он в том же меню, что и «Рамка»
.
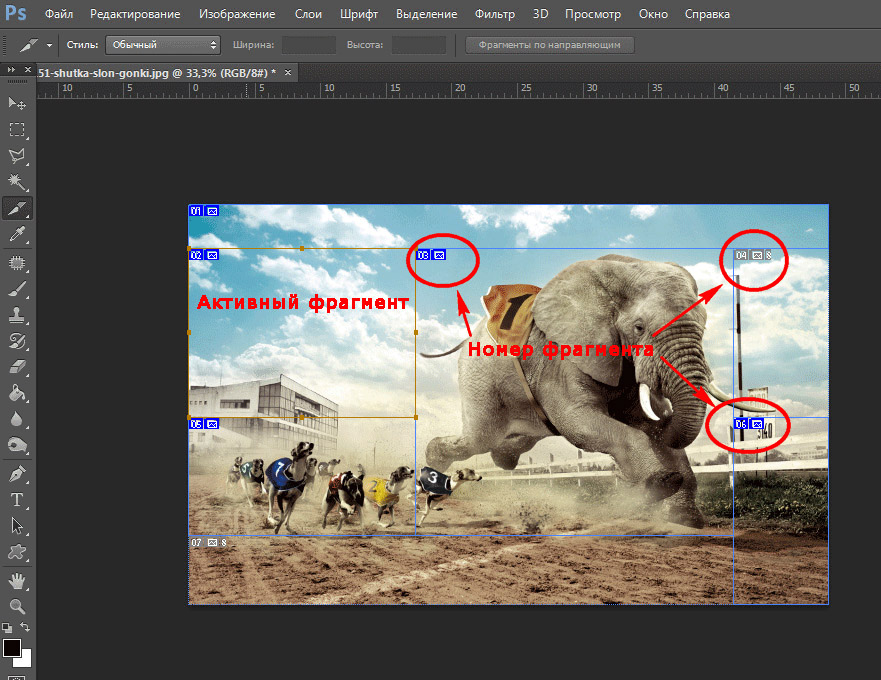
Внешне напоминает обычный скальпель. Берём его и водим им по открытой картинке, а он разделяет её на части, которые тут же отмечаются тонкими линями
. Каждый фрагмент также автоматически нумеруется, чтобы пользователь мог ясно видеть, на сколько частей будет разделено исходное изображение.
Активный фрагмент выделяется оранжевой рамкой, тогда как границы прочих частей имеют синий или голубой цвет. Выделяя область с помощью инструмента «Выделение фрагмента»
, расположенного в том же меню, можно изменять её размер, растягивать по вертикали и горизонтали.
А теперь самое главное.
Чтобы сохранить изображение в виде отдельных частей, в главном меню нужно выбирать опцию не «Сохранить как»
, а .
При этом откроется окно оптимизации, в котором можно будет настроить параметры сохранения фрагментов, например, выбрать формат и уровень качества.
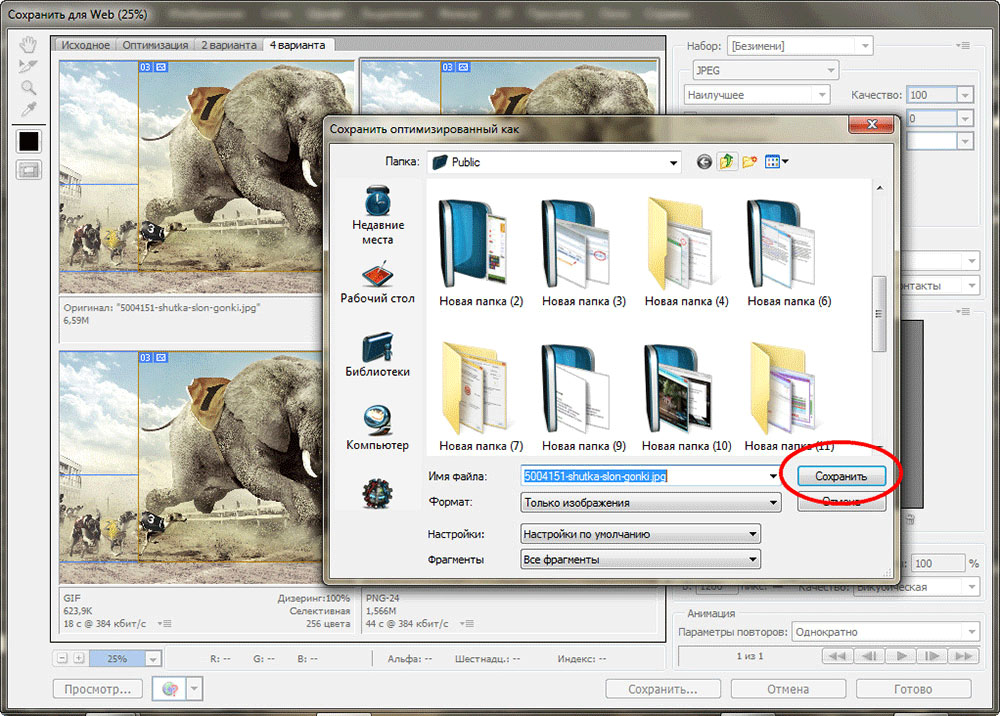
После этого жмём кнопку и указываем режим сохранения.
Доступны три режима:
«Только изображения»
, «HTML и изображения»
и «Только HTML»
. Если вы не собираетесь создавать HTML-страничку, можете оставить всё по умолчанию.
Все выделенные фрагменты будут сохранены в отдельную папку «images» в указанном вами месте.
С развитием коммерческих аккаунтов в Instagram большую популярность получили рекламные баннеры, представляющие собой изображение, разделенное на 6 или 9 фрагментов. Хотите узнать, какие онлайн инструменты позволяют быстро разрезать картинку на части? Сегодня мы расскажем о 4 удобных и бесплатных сервисах, которые вам в этом помогут.
: как разделить фото на части
: разрезаем фото онлайн и делаем плакат
В отличие от предыдущего сервиса, работает в пошаговом формате и оформлен на английском языке. Для того, чтобы разделить снимок на части, сначала необходимо загрузить фотографию с компьютера или ввести ссылку на нее.
Для того, чтобы разделить снимок на части, сначала необходимо загрузить фотографию с компьютера или ввести ссылку на нее.
Также можно воспользоваться стандартными изображениями, предложенными для примера
Параметры можно задавать как стандартные, так и свои. Удобно, что сетка изображения сразу перестраивается, стоит изменить габариты картинки
Интересная особенность Rasterbator – возможность сравнивать масштабы плаката с фигурой человека на заднем фоне. Так вы точно не ошибетесь с размером и не запутаетесь в форматах А4, А3 и т. д.
На фотографию можно накладывать интересные эффекты.
Переключайтесь между режимами «Оригинал» и «Превью», чтобы сравнить, какой была картинка и какой стала
В настройках можно указать параметры печати – добавить нумерацию фрагментов картинки и линию разреза.
Готовое изображение автоматически скачается на ваш компьютер в формате PDF.
Вот так выглядит результат нашей работы. Теперь его можно распечатать или скачать по частям
Деление любой картинки на отдельные фрагменты представляется довольно необходимым в некоторых случаях процессом. Например, есть желание создать на имеющемся фото необычный эффект, или выделить в кадр отдельный элемент изображения, или разбить фото на равные части для того, чтобы в итоге перенести изображение на твердый носитель. Например, керамическую плитку. Что бы там ни было, поработать с объектом можно самостоятельно, не прибегая к помощи специалистов.
Например, есть желание создать на имеющемся фото необычный эффект, или выделить в кадр отдельный элемент изображения, или разбить фото на равные части для того, чтобы в итоге перенести изображение на твердый носитель. Например, керамическую плитку. Что бы там ни было, поработать с объектом можно самостоятельно, не прибегая к помощи специалистов.
Итак, существует несколько вариантов, как разбить картинку на несколько частей. Первый – это воспользоваться программой Paint.NET, второй – разделить изображение с помощью Фотошопа. Обе программы находятся в интернете в бесплатном доступе. Скачивайте и читайте наши инструкции.
Как разделить картинку на части с помощью Paint.NET
Для примера возьмем картинку размером 400*400 пикселей и разрежем ее на четыре одинаковых квадрата размерами 200*200.
- Открываем изображение в редакторе Paint.NET.
- Поверх фото создаем дополнительный прозрачный слой. На нем рисуем сетку, которая делит картинку на нужное количество частей.
 Для этого можно воспользоваться инструментом программы под названием «линия или кривая» или дополнительным внешним эффектом «прямоугольная сетка».
Для этого можно воспользоваться инструментом программы под названием «линия или кривая» или дополнительным внешним эффектом «прямоугольная сетка». - Установим необходимую высоту и ширину клеток (выберем соответствующий пункт в меню программы и впишем формат в необходимые ячейки). В нашем случае это будет 200 пикселей (ширина). Также изменяя ширину и высоту, можно задать другие параметры ячеек.
- Чтобы создать кадры, воспользуемся инструментом «волшебная палочка»: щелкаем им в произвольно выбранное место в необходимой нам ячейке на сетке. Слой с фото делаем активным и копируем выделенный фрагмент.
- Скопированный элемент сохраняем в виде отдельного изображения.
Как разбить картинку на части с помощью Adobe Photoshop 7
Инструкция также подойдет для работы и с другой, более совершенной версией программы. Работать с графическим редактором при решении этой задачи более чем удобно: благодаря специальным функциям, нудный процесс «раскадровки» происходит автоматически и занимает несколько секунд.
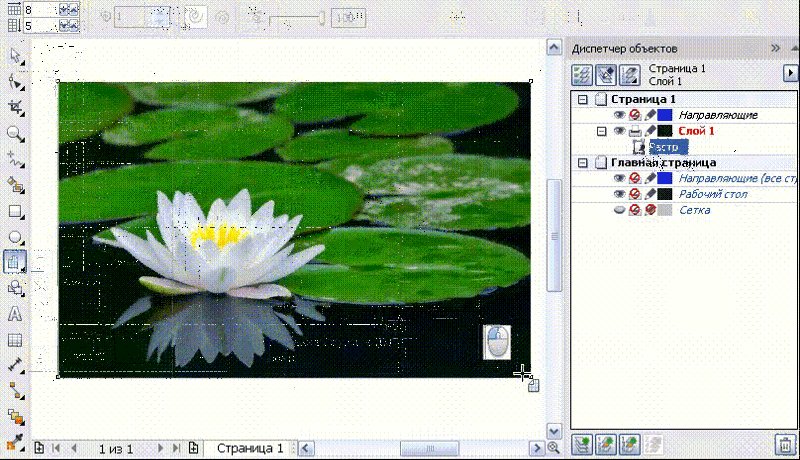
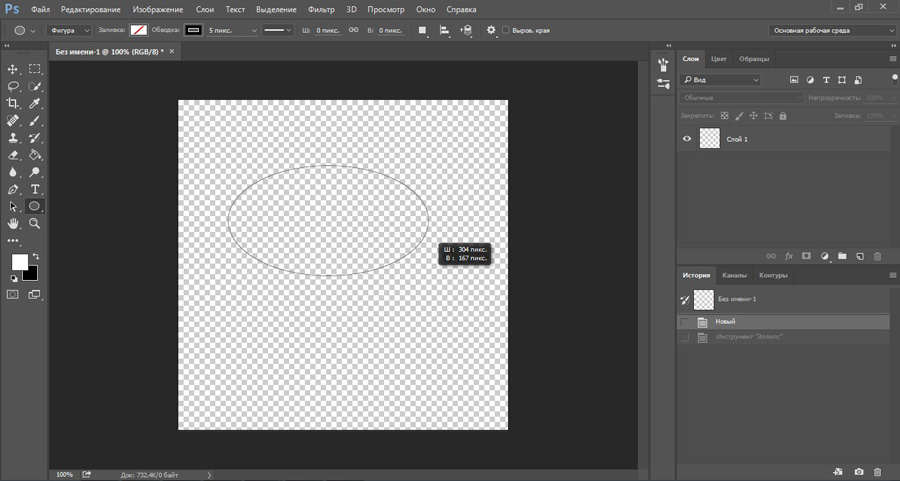
- Открываем изображение, с которым предстоит работать. Можно воспользоваться горячими клавишами Ctrl+О. Вокруг открывшейся фотографии должно быть максимум рабочего пространство серого цвета.
- Выбираем инструмент программы «Раскройка» и выделяем им фото. Подводим «Раскройку» к правому верхнему углу и тянем по диагонали вниз в левый нижний угол, не отпуская левую кнопку мышки. Теперь вокруг картинки должна появиться рамка, а справа сверху – синий ярлык с номером 01.
- Открываем контекстное меню, щелкнув по изображению правой кнопкой мышки. Далее выбираем «Разделить фрагмент» или «Divide Slice». При правильных действиях должно появиться окошко, разделенное на две части: разделить по горизонтали и по вертикали.
- Рядом с нужным пунктом устанавливаем галочку.
- Чтобы разделить картинку на части, зададим параметры раскройки. Для этого можно либо задать количество частей (Adobe Photoshop автоматически рассчитает размер каждой), либо установить размер частей (Photoshop автоматически рассчитает их количество).
 Выбираем один из вариантов и нажимаем ОК.
Выбираем один из вариантов и нажимаем ОК. - Сохраним картинку в формате jpg. Каждый разрезанный фрагмент изображения при этом будет в отдельном файле в автоматически созданной папке images. Файлы будут называться также, как первоначально изображение, но к каждому из них добавится порядковый номер: 01,02 и тому подобное.
Пробуйте, творите, экспериментируйте с программами. Удачи!
Для нарезки изображений чаще всего пользуются графическими редакторами вроде , или . Имеются и специальные программные решения для этих целей. Но что если фото нужно разрезать как можно быстрее, а нужного инструмента под рукой не оказалось, да и скачивать его нет времени. В этом случае вам поможет один из доступных в сети веб-сервисов. О том, как разрезать картинку на части онлайн и пойдет речь в данной статье.
Несмотря на то, что процесс разделения картинки на ряд фрагментов не представляет собой чего-то уж совсем сложного, онлайн-сервисов, позволяющих это сделать, достаточно немного. Но те, которые сейчас доступны, свою работу выполняют быстро и являются простыми в использовании. Далее мы рассмотрим лучшие из таких решений.
Но те, которые сейчас доступны, свою работу выполняют быстро и являются простыми в использовании. Далее мы рассмотрим лучшие из таких решений.
Способ 1: IMGonline
Мощный русскоязычный сервис для нарезки фотографий, позволяющий разделить любое изображение на части. Количество фрагментов, получаемых в результате работы инструмента, может составлять до 900 единиц. Поддерживаются картинки с такими расширениями, как JPEG, PNG, BMP, GIF и TIFF.
Кроме того, IMGonline умеет нарезать изображения непосредственно для их публикации в , привязывая разделение к определенной области картинки.
Таким образом, с помощью IMGonline буквально за пару кликов можно выполнить нарезку изображения на части. При этом и сам процесс обработки занимает совсем немного времени — от 0,5 до 30 секунд.
Способ 2: ImageSpliter
Этот инструмент в плане функциональных возможностей идентичен предыдущему, однако работа в нем представляется более наглядной. К примеру, указав необходимые параметры нарезки, вы сразу видите, каким образом будет разделено изображение в итоге. Кроме того, использовать ImageSpliter имеет смысл, если вам необходимо разрезать на фрагменты ico-файл.
Кроме того, использовать ImageSpliter имеет смысл, если вам необходимо разрезать на фрагменты ico-файл.
Больше ничего делать не нужно. Спустя несколько секунд ваш браузер автоматически начнет загрузку архива с пронумерованными фрагментами исходной картинки.
Способ 3: Online Image Splitter
Если вам нужно быстро выполнить нарезку для создания HTML-карты изображения, данный онлайн-сервис — идеальный вариант. В Online Image Splitter вы можете не только разрезать фотографию на определенное количество фрагментов, но и сгенерировать код с прописанными ссылками, а также эффектом смены цвета при наведении курсора.
Инструмент поддерживает изображения в форматах JPG, PNG и GIF.
В результате работы сервиса на ваш компьютер будет загружен архив с перечнем изображений, пронумерованных с указанием соответствующих рядов и столбцов в общей картине. Там же вы найдете файл, представляющий собою HTML-интерпретацию карты изображения.
Способ 4: The Rasterbator
Ну а для нарезки фотографий для последующего объединения их в плакат вы можете воспользоваться онлайн-сервисом The Rasterbator. Инструмент работает в пошаговом формате и позволяет разрезать изображение, учитывая реальный размер итогового постера и используемый формат листов.
Инструмент работает в пошаговом формате и позволяет разрезать изображение, учитывая реальный размер итогового постера и используемый формат листов.
После выполнения этих действий на ваш компьютер будет автоматически загружен PDF-файл, в котором каждый фрагмент исходной фотографии занимает одну страницу. Таким образом, вы в дальнейшем сможете распечатать эти картинки и совместить их в один большой плакат.
Как в фотошопе обрезать фото без потери качества: несколько способов
Рад видеть вас на просторах моего блога. С вами на связи, Тимур Мустаев. Сегодня поговорим мы с вами на тему связанная с фотошопом. Очень много вопрос возникают у новичков с работой в данном редакторе. Самый часто возникающий вопрос, как в фотошопе обрезать фото.
Сегодня я вам расскажу несколько методов, как обрезать фотографию правильно, без потери качества и какие комбинации клавиш будут вам в помощь при обрезке.
И так, давайте начнем.
Мы рассмотрим обрезку по контуру, по размеру и по кругу. Я буду показывать на примере фотошопа версии CS6. То, что я буду показывать, есть в каждой версии данного графического редактора. Я как фотограф, буду учить вас, правильному обрезу, с точки зрения фотоискусства, а это только плюс для вас.
Я буду показывать на примере фотошопа версии CS6. То, что я буду показывать, есть в каждой версии данного графического редактора. Я как фотограф, буду учить вас, правильному обрезу, с точки зрения фотоискусства, а это только плюс для вас.
1 способ обрезки по контуру
1. Открываем Photoshop
2. Открываем фотографию
Я вам покажу классический способ открытия. Файл – Открыть или нажать комбинацию клавиш Ctrl+O (латинская буква O, не ноль).
В появившемся дополнительном окне, выберите нужное изображение и нажмите кнопку Открыть.
После чего появится предупреждение, что ваш цветовой профиль не соответствует текущему рабочему пространству. Соглашаемся и нажимаем Ок.
3. Обрезка фотографии
При помощи инструмента «Рамка». Он располагается в правой части панели инструментов. Выглядит он следующим образом:
После нажатия левой клавишей мышки по данному значку, вкруг фото появится окантовка:
Это говорит о том, что теперь взяв любой элемент окантовка (выделенный красным), можно в ту или иную сторону обрезать фото.
Если вы хотите уменьшать, не меняя пропорции, нажимаем и удерживаем клавишу Shift на клавиатуре, и взявшись за любой элемент окантовки, водим в ту или иную сторону!
В данном случае я взялся мышкой за крайнюю часть и потянул вправо. Таким образом, видно из картинки она уменьшилась. И теперь, чтобы применить обрезание, необходимо нажать клавишу Enter на клавиатуре.
И мы видим, фото обрезалось. Таким образом ведя за любые края, мы можем обрезать фотографию в ту или иную сторону.
Обрезка по размеру
Еще можно обрезать фото по размеру. Для этого после нажатия на значок Рамка, в верхней части редактора вам нужно ввести размер. В моем примере я ввел 560×330 пикселей.
Видно, она обрела размер пореза. После чего нажимает Enter на клавиатуре, чтобы применить выбранное действие.
Если вам необходимо порезать под размер 3×4 см. или 10×15 см., тогда добавьте только см.
Совет от фотографа
Обычно, чтобы предать наилучший вид изображения, необходимо знать основы композиции. Существует, так называемое правило третей, изображение делится на 9 равных частей, 3×3. В пересечениях этих линий, или на самих линиях, сосредотачивается главный объект, например, глаза, лицо человека, яркий предмет и так далее, то на что вы хотите обратить внимание зрителя.
Не всегда получается при фотографировании, чтобы основной предмет попадал в точку пересечения, или на линию. Он приблизительно находится рядом. Для этого, фотографы используют обрезку по третям. Как это сделать? Все очень просто. Я покажу, на моей же фотографии с собакой.
Для этого необходимо выбрать элемент Рамка. После чего, в верхней части, кликнуть на вкладку вид и выбрать вместо Сетка, Правило 1/3.
После чего, изображение разделится на девять равных частей.
Теперь мне нужно дать акцент, в моем случае на глаз собаки. Для этого, взяв за крайний бегунок, в пропорциях, я уменьшаю рамку. В точку пересечения он не попадает, зато попадает на линию.
Для этого, взяв за крайний бегунок, в пропорциях, я уменьшаю рамку. В точку пересечения он не попадает, зато попадает на линию.
После выбора нужной части нажимаем Enter на клавиатуре. Тем самым мы обрезали изображение, согласно правилу третей!
После чего сохраняем готовое фото.
2 способ обрезки по контуру
Второй способ тоже очень простой и быстрый.
Открываем фотографию, способом, описанным выше. Выбираем инструмент – Прямоугольная область. После чего выделяем нужный элемент.
После чего выбираем инструмент – Рамка, и нажимаем клавишу Enter на клавиатуре 2 раза.
Все, готово. Сохраняем готовый элемент.
Обрезка фотографии по кругу
Еще один способ резки фотографии кругом. Здесь тоже все очень просто. Открываем изображение, выбираем инструмент «Овальная область». Где ее найти? Она спрятана в инструменте «Прямоугольная область». Кликнете мышкой по значку Прямоугольная область, и не отпуская ее, появится дополнительные вкладки инструментов. В ней выберите Овальная область.
Кликнете мышкой по значку Прямоугольная область, и не отпуская ее, появится дополнительные вкладки инструментов. В ней выберите Овальная область.
После чего выделите нужный вам участок. Если хотите, чтобы круг был ровным, удерживайте клавишу Shift.
После чего нажмите на инструмент «Перемещение». Далее кликнете по выделенной части и вставьте на другое место, например, заранее созданный лист.
После чего, у вас вырезанная часть, окажется на новом листе. При необходимости, можете подогнать его по размерам, двигая по крайним квадратикам на вырезанном изображении, для соблюдения пропорций нажимаем Shift. После подгона изображения нажимаем Enter. Получаем готовую картинку. Сохраняем ее.
Примечание. Для создания новой вкладки, нажимаем Файл – Создать. В появившемся окне ставим необходимый вам размер, новой области. Разрешение можете оставить 72 Пикселы/Дюйм.
Разрешение можете оставить 72 Пикселы/Дюйм.
Ну вот и все. Согласитесь, все не так уж и сложно. Самое главное знать азы, и все у вас получится.
Напоследок, хочу вам порекомендовать, очень хороший видео курс для начинающих «Фотошоп с нуля в видеоформате VIP 3.0». Очень существенный, грамотный и простой курс, специально разработан для новичков в Photoshop.
Фотошоп с нуля в видеоформате VIP 3.0
Удачи вам в ваших начинаниях. Заходите еще, сморите другие статьи связанные с обработкой фотографий. Подписывайтесь на обновление блога и делитесь с друзьями в социальных сетях.
Всех вам благ, Тимур Мустаев.
Как распечатать картинку на нескольких A4
Можно быть опытным «компьютерщиком», но не знать некоторых интересных вещей. Например, вы знаете, каким образом распечатать картинку или фото на нескольких листах формата A4? Если ответ — нет, то в данной статье мы подробно об этом расскажем. Приготовьте бумагу, принтер и свой компьютер.
Как распечатать картинку на нескольких листах A4 онлайн
Большинство основных функций умеет выполнять операционная система вместе с драйверами устройств или определённым ПО. Дополнительные программы существуют для более комфортного управления вашим компьютером. Таким софтом является онлайн сервис https://rasterbator.net/. Этот ресурс проведёт вас через несколько простых этапов для создания красивого постера или картинки из множества элементов в формате A4.
Дополнительные программы существуют для более комфортного управления вашим компьютером. Таким софтом является онлайн сервис https://rasterbator.net/. Этот ресурс проведёт вас через несколько простых этапов для создания красивого постера или картинки из множества элементов в формате A4.
На сайте нет русского языка, поэтому придётся повторять все шаги за инструкцией для распечатывания. Это не будет сложно:
- На главной странице нажмите на большую кнопку «Create your poster»;
Нажмите на кнопку «Create you poster» - На экране появится форма, в которой нужно добавить ваши фотографии или картинки. Вы можете сделать это перетаскиванием в правое окно под названием «Drag Image File Here». Или указать ссылку на фотографию в первой форме «Load From URL». Для того, чтобы найти картинки на своём компьютере, нажмите на кнопку «Upload»;
Форма для добавления фотографии на сайте - Укажите файлы на диске вашего компьютера и нажмите кнопку «Upload» в данной форме;
Выберите изображение на вашем компьютере - В окне справа появится ваша картинка уже разделённая на части.
 На фоне страницы расположена фигура человека ростом 180 см. Она необходима для сравнения вашего постера, каким он будет размером в реальности;
На фоне страницы расположена фигура человека ростом 180 см. Она необходима для сравнения вашего постера, каким он будет размером в реальности;
Фигура человека для сравнения размера фотографии - Слева от загруженного нами изображения появляются настройки нового постера. Можно указать количество листов A4, ориентацию (портретную, книжную и т.д.), добавить отступы между листами (margin) или добавить накладки. Выполните эти настройки и нажмите на кнопку «Continue»;
- Затем мы можем выбрать эффект для своей фотографии или будущего постера, который хотите распечатать. Оставьте фотографию оригинальной, если не хотите добавлять эффекты. Для этого выберите пункт «No effect»;
Добавьте эффект к изображению - Следующий пункт можно пропустить. Затем нажмите на кнопку «Rasterbate pages». На кнопке будет указано количество страниц, которое у вас получилось в итоге.
Когда процесс завершится, на экране появится проводник Windows с предложением сохранить файл.
Сохраните файлы на компьютере
Сохранённые изображения можно открыть и просмотреть. Теперь осталось распечатать каждый листок А4.
Просмотр изображений в разделённом виде
Что делать с готовыми изображениями, надеемся, вы знаете.
Читайте также: как сканировать документы с принтера на компьютер.
Печатаем большую фотографию на нескольких А4 в Paint
Графический редактор от компании Microsoft — Paint, есть в каждой ОС Windows. Поэтому этот способ подойдёт для всех владельцев ПК с данной ОС. Запустить её можно при помощи кнопку «Пуск».
Выберите пункт «Стандартные» в меню
Нажмите её и выберите папку «Стандартные». В ней нужно найти Paint.
Дальнейший порядок действий для распечатки изображения сразу на нескольких листах формата А4:
- В редакторе необходимо открыть изображение. Нажмите кнопку «Файл» и пункт «Открыть»;
Нажмите на кнопку «Открыть» - Выберите в проводнике свою картинку. Если она в данный момент находится на телефоне, передайте её на компьютер и откройте в редакторе;
- Далее необходимо снова нажать на кнопку «Файл» и выбрать пункт «Печать».
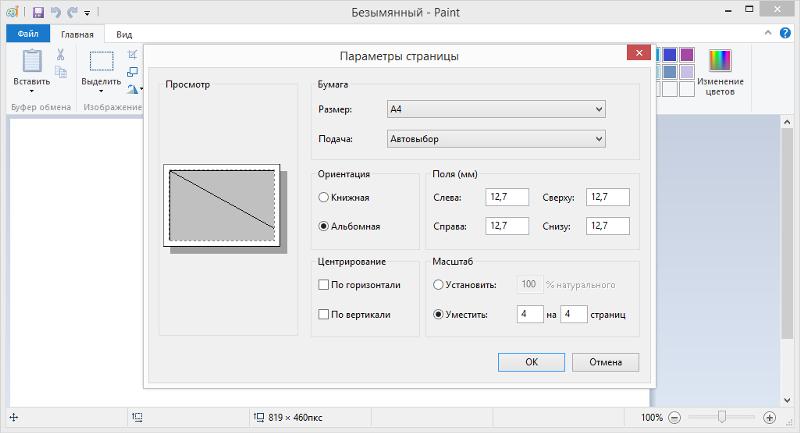
 А в выпадающем списке выберите пункт «Параметры страницы»;
А в выпадающем списке выберите пункт «Параметры страницы»;
Выберите пункт «Параметры страницы» - В параметрах можно изменить ориентацию рисунка. Но самый главный для нас параметр — «Уместить». Поставьте на нём флажок. В нём расположены две строки для ввода цифр. Здесь нужно установить соотношение сторон и частей вашего рисунка. По умолчанию установлено 1:1. Но если изменить этот параметр и указать 2:2, то изображение будет разрезано на 4 части и войдет в формат А4. Сохраните эти значения и перейдите в «Предпросмотр»;
Выберите необходимые параметры будущего изображения - Установите нужное соотношение и снова сохраните свой рисунок.
При помощи кнопок вверху на панели созданные части можно листать.
Часть одного изображения
Далее нужно вернуться в меню программы и снова выбрать кнопку «Печать». Теперь вы сможете сделать печать своей картинки на нескольких бумагах A4.
Кнопки для «листания» частей изображения
В параметрах также можно изменить отступы между частями изображений. Если нужен другой формат листа — выберите его в меню и сохраните настройки.
Если нужен другой формат листа — выберите его в меню и сохраните настройки.
Читайте также: как сделать брошюру в Ворде 2007 и 2010.
Как напечатать картинку на нескольких листах A4 при помощи Excel
Продолжаем пользоваться инструментами, которые есть практически на каждом компьютере. Распечатать постер можно при помощи табличного движка Excel. Программа подойдёт любой версии и независимо от версии и разрядности самой Windows.
Запустите программу:
- Вверху в панели инструментов выберите кнопку «Вставка» и выберите «Рисунок из файла». В более поздних версиях нужно выбрать сначала кнопку «Рисунок», а после «Рисунок из файла»;
Выберите пункт «Рисунок» из панели инструментов - Далее нажмите на кнопку «Вид» и выберите пункт «Разметка страницы»;
Выберите пункт «Разметка страницы» - Теперь нужно растянуть рисунок на столько страниц А4, сколько вам нужно. Если убрать в сторону изображение, то мы увидим количество страниц, из которых будет состоять наш рисунок при печати;
Части картинки для печати - Чтобы посмотреть результат, нам нужно повторить те же действия, которые мы проделывали в Paint — нажмите на кнопку «Файл» и выберите «Печать».
 Затем нажмите на «Предварительный просмотр»;
Затем нажмите на «Предварительный просмотр»;
Выберите «Предварительный просмотр» - Далее нужно нажать на кнопку «Печать» в меню.
Раскройка изображения для распечатки в Adobe Photoshop
Очень быстро и удобно разделить изображение на несколько частей позволяет популярный, профессиональный графический редактор — Фотошоп. Программа платная, но её можно скачать с трекеров бесплатно (мы вам этого не говорили).
И, когда она у вас появится, дальнейшие ваши действия будут такими:
- Нажмите на кнопку «Файл» и «Открыть». Найдите картинку в проводнике. Или перетащите изображение на экране программы;
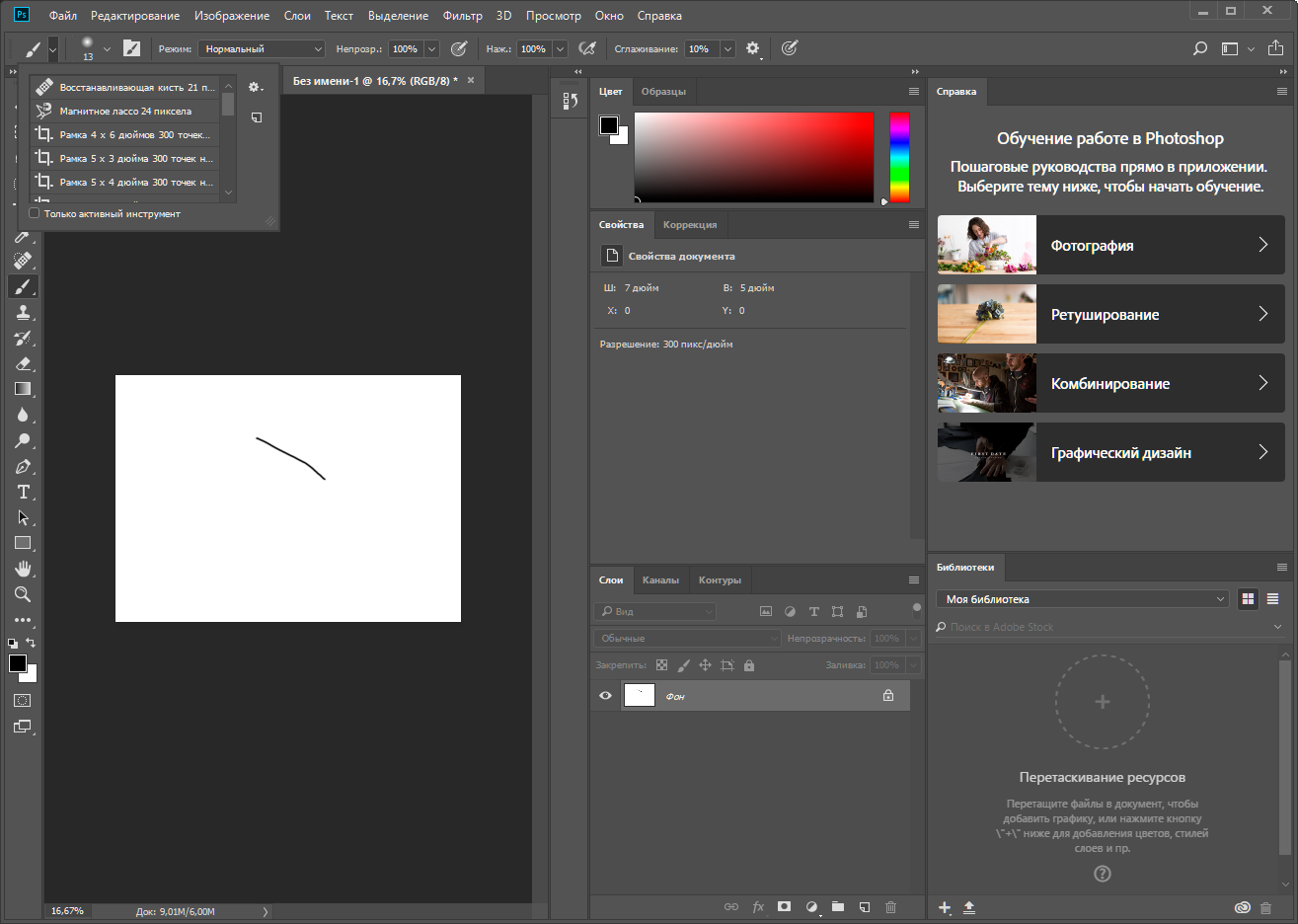
Откройте изображение в Photoshop - Слева на панели нажмите правой кнопкой мыши на инструмент «Рамка». Выберите в меню «Раскройка»;
Найдите инструмент «Раскройка» - Снова нажимаем правую кнопку посередине картинки и выберите «Разделить фрагмент»;
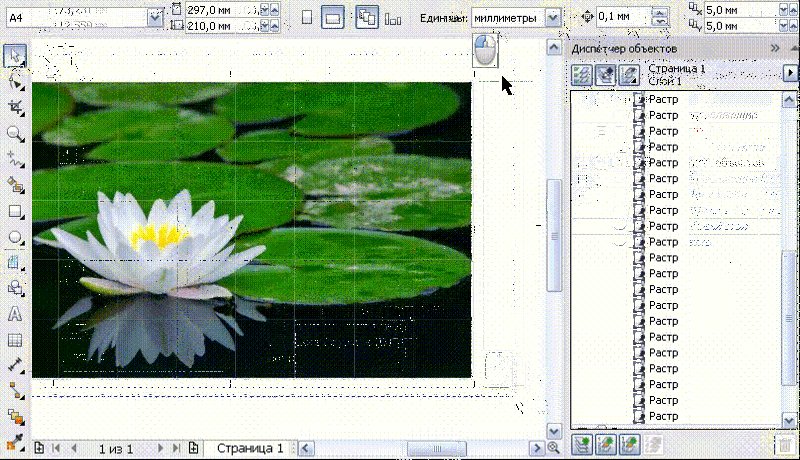
Выберите пункт меню «Разделить фрагмент» - В новом окне нужно указать количество частей по горизонтали и вертикали.
 А также остальные параметры для разделения фотографии.
А также остальные параметры для разделения фотографии.
Установите параметры раскройки в Photoshop
На картинке появится сетка, которая будет подсказывать вам, сколько частей будет после раскройки. А также как это всё выглядит. Каждый из фрагментов программа называет своим именем. После чего их можно сохранить по отдельности или сразу же распечатать из окна программы Фотошоп. Чтобы сохранить картинку по частям, нажмите на кнопку «Файл» и пункт «Экспортировать». Выберите пункт «Сохранить для Web». Из этого окна вам будут доступны другие форматы для экспортирования и печати на А4.
Это может быть полезным: Как наложить фото на фото в Фотошопе.
Где взять красивые картинки для печати
Если перед вами стоит задача создать красивый постер из нескольких частей одного изображений, но нет самой картинки, вы сможете скачать её бесплатно с фотостоков. Это такие сайты, где фотографы и дизайнеры выкладывают изображения для общего использования. Подобных сайтов очень много.
Подобных сайтов очень много.
Вы можете выбрать один из следующих:
| Ссылки на сайты: | Описание: |
|---|---|
| https://www.sitebuilderreport.com/ | Бесплатный и простой сервис, позволяет загружать фото даже без регистрации. |
| https://www.pexels.com/ru-ru/ | Сервис с большим количество бесплатных фотографий людей. |
| https://www.freestockimages.ru/ | Огромное количество картинок на разные темы. |
Картинки на фотостоке
Преимущество в картинках и фотографиях из фотостоков в том, что можно найти варианты с большими размерами. А также в хорошем качестве. Что немаловажно при распечатке какой-либо картинки на нескольких листах A4. Каждая её часть будет увеличена, а это значит, что изображение на ней будет размыто, если изначально оно было среднего или низкого качества. Поэтому старайтесь выбирать чёткие и хорошо детализированные изображения.
Видео инструкция
Как обрезать фото в Фотошопе / Фотообработка в Photoshop / Уроки фотографии
Дата публикации: 04.12.2017
Кадрирование фотографии позволяет немного изменить композицию или выделить какой-то один объект, убрать отвлекающие детали с периферии кадра. Кроме этого, обрезать фотографию в Фотошопе бывает нужно при подготовке к печати, чтобы во время процесса важные части кадра не оказались отрезанными.
В этой статье мы поговорим о том, как в Фотошопе обрезать фотографию.
В Adobe Photoshop есть специальный инструмент, который называется Crop Tool/«Инструмент “Рамка”». И с помощью него мы узнаем, как обрезать фотографию в Фотошопе легко, наглядно и быстро.
Давайте на примере рассмотрим, как в Фотошопе обрезать фото.
Открываем фотографию в программе и выбираем инструмент Crop Tool/«Инструмент “Рамка”» в левой панели инструментов.
Просто кликаем на инструмент и мышкой выделяем нужную область на фотографии. Всё, что будет отрезано, станет более тёмным, а часть, которая останется после кадрирования — светлой. Когда основная рамка кадрирования нарисована, можно изменять её размеры или положение с помощью мыши.
Всё, что будет отрезано, станет более тёмным, а часть, которая останется после кадрирования — светлой. Когда основная рамка кадрирования нарисована, можно изменять её размеры или положение с помощью мыши.
Для того, чтобы изменить размер рамки, просто подведите мышку к её краю и переместите границу, удерживая нажатой левую клавишу мыши. Для пропорционального изменения границ кадрирования можно «перетащить» угол.
Чтобы обрезать фотографию в Фотошоп и применить изменения, надо либо нажать на клавишу Enter, либо на кнопку Ok (обозначена галочкой) в верхней панели инструментов.
Описанный ранее способ позволяет обрезать фотографию в Фотошопе под произвольный размер. А чтобы сделать кадрирование под определённые пропорции, нужно задать необходимые значения в настройках.
С помощью выпадающего списка в меню Ration можно задать различные варианты пропорций будущего кадрирования, чаще всего используемые при решении различных задач.
W x H x Resolution/«Ш х В x Разрешение» — указать ширину и высоту в пикселях при заданном разрешении снимка.
Original Ratio/«Исходные пропорции» — сохранять оригинальные пропорции; в этом случае при изменении одной стороны рамки кадрирования вторая будет изменяться пропорционально.
Пропорции от 1:1 до 16:9 указывают принятые соотношения сторон; рамка кадрирования будет автоматически изменяться, чтобы соответствовать заданным пропорциям.
New Crop Preset/«Новый набор кадрирования» — создать и сохранить свой набор предустановленных настроек для кадрирования.
Ещё один полезный блок настроек позволяет включить или отключить показ сетки кадрирования поверх изображения. Это может помочь, если вы хотите немного изменить композицию снимка и подогнать его под различные правила кадрирования.
На скриншоте снизу приведены различные варианты сеток, которые могут подойти под ту или иную ситуацию.
- Rule of Thirds/«Правило 1/3» — сетка по правилу третей;
- Grid/«Сетка» — обычная сетка;
- Diagonal/«По диагонали» — диагональная сетка;
- Triangle/«Треугольник» — треугольная сетка;
- Golden Ratio/«Золотое сечение» — золотые пропорции;
Golden Spiral/«Золотая спираль».
- Auto Show Overlaу/«Автоматически показывать перекрытие» — показывать сетку автоматически;
- Always Show Overlay/«Всегда показывать перекрытие»;
Never Show Overlay/«Никогда не показывать перекрытие» — не показывать сетку.
- Cycle Overlay/«Цикл перекрытия» — позволяет циклически перебирать все варианты сеток.
На этом примере наглядно видно, как откадрировать фотографию в Фотошопе с использованием правила композиции, основанного на принципе «золотой спирали».
Таким образом, с помощью инструмента Crop Tool/«Инструмент “Рамка”» можно наглядно и легко обрезать фотографию в Фотошопе и убрать всё лишнее.
Обрезка фотографий до нужного формата в Photoshop
В этой статье мы рассмотрим, как можно легко обрезать фотографию до нужного вам размера. Мы будем иметь дело с изменением размера снимка. Рассмотрим, как получить фотографии стандартного размера: 5 на 7, 8 на 10 или 11 на 14 без искажения и того, чтобы все казалось вытянутым и тонким или сплюснутым и толстым.
Вот пример проблемы. Я получаю многие фотографии с моего Canon Digital Rebel XT, который имеет разрешение 8 мегапикселей. Вот фотография, которую я сделал с него прошлой зимой:
Оригинальное фото
Теперь, давайте предположим, что я хочу напечатать фотографии в формате 8 на 10. Поскольку фотография была сделана с 8-мегапиксельной камеры, вывести на печать снимок 8 на 10 с качеством профессионального уровня не должно стать проблемой. Давайте посмотрим на длину и ширину этого изображения в пикселях, чтобы мы могли рассчитать каков его общий размер.
Я открываю в Photoshop диалоговое окно «Размер изображения», выбрав его из меню «Изображение». Если мы посмотрим в раздел «Размеры в пикселях» в верхней части окна, мы увидим, что моя фотография в том виде, в каком я перебросил ее с фотоаппарата, имеет ширину 3456 пикселей и высоту 2304 пикселей:
Диалоговое окно Photoshop «Размер изображения» с указанием размеров фотографии в пикселях
Размер в пикселях может дать нам информацию о том, из скольких пикселей состоит наше изображение, но это не имеет ничего общего с размером изображения при печати. Чтобы просмотреть или изменить размер фотографии на печати, мы должны обратиться к разделу «Размер документа».
В настоящее время указанные длина и ширина документа говорят о том, что при разрешении в 240 пикселей на дюйм, что является стандартным разрешением для профессионального качества печати, моя фотография будет напечатана в формате 14,4 на 9,6 дюймов. Это, конечно, фото приличного размера, но, скорее всего, я не смогу найти формат бумаги, который бы соответствовал этим размерам.
Давайте посмотрим, что произойдет, если я с помощью диалогового окна «Размер изображения» попытаюсь изменить размер печати фотографии на 8 на 10. Как правило, именно такой формат мы используем при печати. Так как моя фотография имеет альбомную ориентацию (т.е. ширина больше, чем высота), я на самом деле хочу получить фото 10 на 8.
Поэтому я изменяю значение ширины в разделе «Размер документа» на 10 дюймов. Я хочу быть уверенным, что при изменении размера пропорции изображения не будут искажены. Поэтому я выбираю опцию «Сохранять пропорции» в нижней части диалогового окна. Вот я изменил значение ширины на 10 дюймов:
Изменение размера печати изображения в разделе «Размер документа»
После того, как я изменил ширину моих фото на 10 дюймов, так как опция «Сохранять пропорции» была включена, мы можем видеть на рисунке, что Photoshop сам изменил высоту моих фото на … 6,667 дюймов? Это не правильно. Нам нужен формат 10 на 8, не 10 на 6.667. Хм … Я думаю, мне просто нужно изменить высоту на 8 дюймов:
Изменение высоты изображения в разделе «Размер документа вручную»
Хорошо, сделано. Я изменил высоту фото на 8 дюймов, и теперь в разделе «Размер документа» я вижу, что моя фотография имеет формат … 12 на 8?! Эй, что происходит? Все, что я хочу сделать, это изменить размер печати на 10 на 8. Но если я изменяю значение ширины, тогда высота мне не подходит, и если я изменяю высоту, ширина не та! Как мне изменить размер фотографии на 10 на 8?
Я изменил высоту фото на 8 дюймов, и теперь в разделе «Размер документа» я вижу, что моя фотография имеет формат … 12 на 8?! Эй, что происходит? Все, что я хочу сделать, это изменить размер печати на 10 на 8. Но если я изменяю значение ширины, тогда высота мне не подходит, и если я изменяю высоту, ширина не та! Как мне изменить размер фотографии на 10 на 8?
Ответ: Никак. По крайней мере, через окно «Размер изображения». Оригинальные размеры фото не позволят изменить его на 10 на 8 без искажения изображения. Так что же нам делать? Все просто! Мы забываем о диалоговом окне «Размер изображения».
Вместо этого мы обрежем фотографию в таких размерах, как нам нужно! Для этого мы используем инструмент Photoshop «Кадрирование»!
Первое, что нужно сделать, это выбрать «Кадрирование» в панели инструментов или нажать букву С на клавиатуре:
Выбираем инструмент «Кадрирование»
Если вы посмотрите на панель параметров в верхней части экрана, то при выбранном инструменте «Кадрирование», вы увидите опцию «Ширина и Высота». Здесь вы можете ввести точные значения ширины и высоты, которые вам нужны.
Здесь вы можете ввести точные значения ширины и высоты, которые вам нужны.
А также единицы измерения (дюймы, сантиметры, пиксели и т.д.). Так как я хочу обрезать свое изображение в формате 10 на 8, я ввожу 10 в поле ширины, а дальше «in«, что означает «дюймы«. После этого я ввожу 8 в поле высоты, а затем снова «in«:
Ввод точных значений ширины и высоты в панели параметров
После того, как вы ввели точные размеры, просто кликните внутри изображения и установите рамку кадрирования. Область фотографии внутри рамки останется, а все остальное, что сейчас немного затемнено, будет обрезано. Вы заметите, как при растягивании границ рамки, стороны изменяются пропорционально, так как мы задали точные параметры.
Единственное, что мы можем сделать, это настроить общий размер границы с неизменным соотношением сторон. Для этого нужно потянуть за один из углов рамки. Вы также можете переместить рамку кадрирования в пределах изображения. Для этого нужно переместить курсор внутрь рамки (он примет вид черной стрелки), а затем нажать и, удерживая нажатой клавишу мыши, перетащить рамку:
Перемещение рамки кадрирования с помощью инструмента «Кадрирование»
Когда вы установите нужные размеры и положение рамки кадрирования, просто нажмите Enter (Win) / Return (Mac), чтобы обрезать изображение:
Нажмите Enter (Win) / Return (Mac), чтобы обрезать изображение
Именно так я обрезал свое изображение в формате 10 на 8, не искажая его. Если мы вернемся в диалоговое окно «Размер изображения», мы увидим, что в нем теперь значатся размеры документа ширина — 10 дюймов и высота 8 дюймов:
Если мы вернемся в диалоговое окно «Размер изображения», мы увидим, что в нем теперь значатся размеры документа ширина — 10 дюймов и высота 8 дюймов:
Изображение можно будет распечатать в формате 10 на 8
Вот и все! Именно так вы можете легко обрезать изображение до любого размера!
Данная публикация является переводом статьи «Cropping Photos To Specific Frame Sizes In Photoshop» , подготовленная редакцией проекта.
Нарезка изображений
Научитесь разрезать изображения на кусочки нужных размеров вручную или при помощи специализированных инструментов.
Никого сегодня уже не удивишь качественным фотопринтером, на котором можно печатать фотографии в домашних условиях. Однако, иногда случаются нетипичные задачи. Например, Вы хотите напечатать плакат и подарить его на День рождения другу. Или нужно распечатать большой настенный календарь…
Стандартного формата фотобумаги (даже А4) для этих целей будет явно маловато. Но ничто не мешает Вам распечатать нужную картинку на нескольких листах, а затем склеить из них готовый постер. Ничто, кроме незнания, как это сделать. Поэтому сегодняшняя статья позволит Вам восполнить пробел в знаниях и научиться разрезать картинку на несколько частей нужного размера.
Ничто, кроме незнания, как это сделать. Поэтому сегодняшняя статья позволит Вам восполнить пробел в знаниях и научиться разрезать картинку на несколько частей нужного размера.
Нарезка в графических редакторах
Самый очевидный, но не самый удобный способ нарезки изображений на фрагменты – использовать графический редактор. Даже Гугл при поиске по фразе «нарезка изображений на части» подсказывает нам первым делом «в Фотошопе». Однако, Photoshop – платный, а стандартным Paint реализовать задачу, увы, не получится.
На помощь нам могут прийти бесплатные альтернативы Фотошопа. Например, GIMP! Скачаем данный графический редактор, откроем в нём картинку, которую нужно разрезать и воспользуемся инструментом создания направляющих, которые аналогичны направляющим Photoshop.
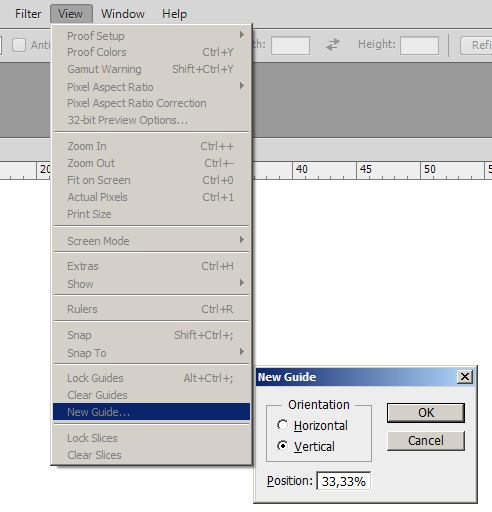
Чтобы направляющие создавались точно, используйте для их добавления специальный диалог «Создать направляющую» или «Создать направляющую по %», который находится в меню «Изображение» в разделе «Направляющие». Первый из них позволяет установить направляющую в указанной точке в пикселях, а второй, соответственно, в процентах:
Первый из них позволяет установить направляющую в указанной точке в пикселях, а второй, соответственно, в процентах:
В примере на скриншоте выше я разбил изображение на 16 равных частей (4 ряда по 4 фрагмента) при помощи процентов. Если же Вам нужно разметить Вашу картинку для печати на листе А4, можете воспользоваться разбивкой по пикселям, высчитав соотношение плотности пикселей на изображении с учётом размера листа А4 (210 на 296 мм).
Например, на нашей картинке плотность пикселей 72 точки на дюйм или это 2.8346 точек на мм (посмотреть эти размеры можно в меню «Изображение» – «Размер изображения»). Умножаем 210 мм (ширина листа А4) и 296 мм (высота листа) на 2.8346 и получаем прямоугольник со сторонами примерно 595 на 839 пикселей. С таким ходом и выставляем направляющие по горизонтали и вертикали.
После того, как направляющие выставлены нужным для Вас образом, осталось разрезать по ним наше изображение на части. Для этого снова зайдём в меню «Изображение» и в разделе «Преобразования» активируем последний пункт «Гильотина». Картинка будет автоматически разрезана на нужные нам части, которые останется только сохранить или распечатать.
Картинка будет автоматически разрезана на нужные нам части, которые останется только сохранить или распечатать.
Способ с использованием графического редактора, как видите, не из быстрых. Однако, он самый гибкий, поскольку позволяет разрезать картинку на любые фрагменты по форме и размеру.
Впрочем, если Вам не хочется возиться с математикой и полновесным и графическими редакторами, то в большинстве случаев Вас вполне могут устроить специализированные программы для нарезки изображений на части.
Программы для нарезки изображений
Нарезка изображений в графическом редакторе – занятие, порой, довольно муторное. Поэтому иногда проще и быстрее прибегнуть к услугам специализированного софта. Проблема только в том, что хороших бесплатных программ для этого дела не так уж много. Предлагаю на Ваш суд несколько лучших из них.
PosteRazor
Для произвольной нарезки изображений на заранее известные по размеру фрагменты хорошо подойдёт небольшая программка PosteRazor:
Как явствует из названия, данная программа была создана для распечатки постеров, которые можно получить, склеив несколько листов стандартных размеров. Работает PosteRazor по принципу мастера и обрабатывает изображение за 5 шагов:
Работает PosteRazor по принципу мастера и обрабатывает изображение за 5 шагов:
- Загрузка изображения. На этом этапе Вам нужно выбрать картинку, которую нужно разрезать, и программа выдаст её размеры, разрешение и глубину цвета. По умолчанию размеры будущего распечатанного изображения измеряются в сантиметрах, однако, в настройках (кнопка «Settings») рекомендую переключиться на миллиметры (mm) или (если разрешение 72 dpi) на точки (pt).
- Выбор формата бумаги. Здесь можно выбрать тип бумаги, на которой будет распечатываться наша картинка. Причём выбирать можно как из предустановленных (международные: А4, А3; американские стандарты: Letter, Legal и Tabloid) так и задавать размеры вручную, выбрав нужные единицы измерения. Кроме того можно настроить отступы на распечатке ото всех краёв.
- Установка нахлёста. На третьем шаге нам можно настроить положение и размер нахлёста для более удобного склеивания готового постера.

- Финальное масштабирование. На этом экране нам будет продемонстрирован предварительный вид разбивки нашей картинки, а также дана возможность перенастроить её, если она нас не устраивает (например, задать количество листов, указать процентное соотношение или абсолютные размеры в установленных единицах измерения).
- Сохранение в PDF. Последний шаг позволяет сохранить разбитую на части картинку в виде PDF-документа, готового к распечатке.
Как видите, программа прекрасно подходит для распечатки плакатов. Дополнительным её преимуществом является наличие портативной версии, не требующей установки. Пожалуй, единственным недостатком PosteRazor можно назвать, разве, отсутствие русскоязычного интерфейса и некоторых форматов бумаги (например, фотобумаги 10х15).
PlaCard Advanced
Если Вы хотите максимально упростить разрезание Вашей картинки для распечатки на стандартном листе формата А4, то Вам может подойти программа отечественного производства PlaCard Advanced:
Здесь все настройки собраны в одном окне и Вы сразу можете видеть любые изменения в разбивке. По умолчанию программа разрезает открытую картинку таким образом, чтобы все её распечатанные фрагменты полностью уместились на стандартных листах А4.
По умолчанию программа разрезает открытую картинку таким образом, чтобы все её распечатанные фрагменты полностью уместились на стандартных листах А4.
Если же листов получилось слишком много, Вы всегда можете изменить размеры фрагментов в миллиметрах и за счёт этого уменьшить их количество. К сожалению, программа не даёт полного контроля над формой фрагментов, поэтому они всегда будут лишь прямоугольными…
Результаты нарезки изображения можно сразу распечатать на принтере или сохранить в виде пронумерованной последовательности JPG-картинок.
Нарезка фото 1.0.1
Если же Вам нужно разделить Вашу картинку на фрагменты произвольного размера и формы, то с этим может прекрасно справиться отечественная утилитка Нарезка фото. К сожалению, официальный её сайт, видимо, приказал долго жить, поэтому скачать последнюю доступную версию программы предлагаю с нашего сайта:
В силу того, что программа не подписана цифровой подписью и малораспространена в Интернете некоторые антивирусы могут поднять ложную тревогу. Чтобы запустить Нарезку фото просто добавьте скачанный исполняемый файл в исключения.
Чтобы запустить Нарезку фото просто добавьте скачанный исполняемый файл в исключения.
Работать с программой проще простого. Всё, что нужно сделать – загрузить нужное изображение, задать произвольные ширину и высоту фрагмента в пикселях, при необходимости, изменить маску формирования имён фрагметов и нажать кнопку «Начать нарезку )».
Если задание завершится успешно, программа выдаст уведомление об этом и всё :). Первый раз меня такое поведение смутило, но, как выяснилось, Нарезка фото просто сохраняет готовые фрагменты в папке с исходным изображением и больше нас не тревожит :).
Сервисы разрезки картинок
Технически процесс деления изображения на фрагменты не является чем-то особо сложным. Однако в Интернете для этой цели существует не так уж много специализированных сервисов, которые позволяют разрезать любые картинки без установки какого-либо стороннего софта. Предлагаю Вам испробовать некоторые из них.
HTML-kit.com
Одним из простейших онлайн-инструментов для нарезки изображений на равные фрагменты можно назвать сервис Online Image Splitter от разработчиков популярного некогда HTML-редактора HTML-Kit:
Сервис англоязычный, но, в принципе, понятен без особых пояснений. Загружаем изображение, которое нужно разрезать, выбираем количество рядов и колонок, а также, при необходимости, изменяем формат сохранения фрагментов. После этого жмём вначале кнопку «Process» для применения изменений, а затем «Download» для загрузки архива с частями картинки.
Загружаем изображение, которое нужно разрезать, выбираем количество рядов и колонок, а также, при необходимости, изменяем формат сохранения фрагментов. После этого жмём вначале кнопку «Process» для применения изменений, а затем «Download» для загрузки архива с частями картинки.
В архиве Вы найдёте два варианта фрагментов (монохромный и цветной), а также HTML-файл с полной картинкой, собранной при помощи таблицы из них.
Главным преимуществом Online Image Splitter является поддержка не только JPG-изображений, но и картинок в форматах PNG и GIF!
IMGonline.com.ua
Если Вам нужно разрезать на равные части только фото или изображение в формате JPG, то Вас вполне должен устроить русскоязычный сервис IMGonline.com.ua:
Сервис практически полностью повторяет функционал предыдущего с той лишь разницей, что он русскоязычный. Единственный минус – в нём не поддерживаются изображения форматов PNG и GIF. Зато есть возможность обрезки и добавления нахлёста, а также регулирования качества фрагментов.
Результаты разрезания можно скачать как единым архивом, так и в виде отдельных изображений.
Rasterbator.net
Более интересным, на мой взгляд, является англоязычный сервис Rasterbator.net:
Работает он в пошаговом режиме и уже на втором шаге позволяет разбить загруженную картинку на фрагменты нужного размера. По умолчанию установлен размер листа А4, но доступно ещё несколько шаблонов (А3, А3, A2, Letter и Legal), а также вариант «Custom», который позволяет делить картинку на части произвольного размера!
Что интересно, слева от размечаемой картинки можно увидеть силуэт человека. Он там отображается для сравнения размера готового плаката с реальной человеческой фигурой ростом 1.8 метра. То есть, Вы сможете сразу прикинуть насколько большой плакат Вам нужен и задать нужное количество фрагментов для нарезки.
Но на этапе разметки всё не кончается. Далее Растербатор позволяет стилизировать наш плакат, обработав его одним из модных эффектов, выбрать метод увеличения изображения (если требуется) и включить или выключить печать меток для удобного разрезания.
Сервис бесплатный, а желающих сделать качественный плакат может быть много, поэтому на финальном шаге Вам может потребоваться постоять в небольшой очереди. Просто не обновляйте и не закрывайте вкладку. Когда очередь подойдёт и Ваш плакат будет готов, браузер сам загрузит готовый PDF-файл с проектом Вашего плаката.
Стоит также сказать, что существует и устанавливаемый клиент Растербатора, однако, он не даёт никаких существенных преимуществ перед функционалом сервиса.
Выводы
Как видим, на сегодняшний день существует довольно много различных способов и инструментов для того, чтобы разрезать картинку на части. Какой из них выбрать зависит только от Ваших предпочтений. В результате Вы практически всегда получите то, что нужно.
Лично мне больше всего понравилась программка Нарезка фото, которая без лишних телодвижений позволяет рарезать изображение на фрагменты произвольного размера. Из онлайн-же сервисов я бы отметил Растербатор, единственный минус которого – англоязычность.
Для сильно любознательных и знакомых с PHP-программированием могу дать ряд ссылок на то, как реализовать анализ, создание и копирование фрагментов изображений. Возможно, в будущем кто-то из нас напишет что-то получше «забугорных» сервисов, а пока, как говорил один бывший украинский президент: «Маємо, що маємо» 🙂
P.S. Разрешается свободно копировать и цитировать данную статью при условии указания открытой активной ссылки на источник и сохранения авторства Руслана Тертышного.
Photoshop Advanced Blending: смесь, если ползунки
В этом учебном пособии по эффектам Photoshop мы рассмотрим некоторые из более сложных параметров наложения Photoshop, в частности ползунки «Смешать, если». Не позволяйте слову «продвинутый» напугать вас, они действительно очень просты в использовании и доставляют массу удовольствия, и они не только могут дать вам гораздо лучшие результаты смешивания, чем все, что вы можете получить, используя стандартные режимы смешивания слоев, они также дать вам гораздо больше контроля.
Мы собираемся использовать их здесь, чтобы какой-то простой текст выглядел так, как будто он был написан на стене позади него, но вы можете использовать их, чтобы смешать любые два изображения вместе для реалистичных или творческих эффектов, и, как мы увидим, в этом уроке использовать их так же просто, как перетащить пару ползунков влево и вправо.
Вот изображение, с которого я собираюсь начать, простая фотография довольно шероховатой кирпичной стены с текстом, который я добавил поверх него:
Прямо сейчас это выглядит как текст перед кирпичной стеной. Но с небольшой помощью ползунков «Смешать, если», мы можем сделать так, чтобы это выглядело примерно так:
Этот учебник Advanced Blending из нашей коллекции Photo Effects . Давайте начнем!
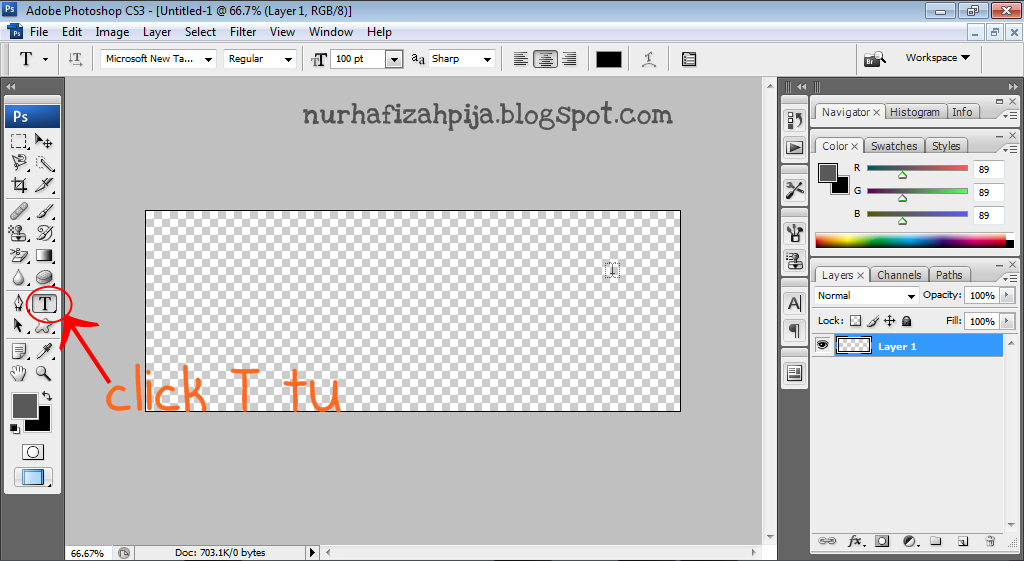
Шаг 1: откройте свое изображение в фотошопе и добавьте текст
Откройте свое изображение в Photoshop, затем нажмите букву T на клавиатуре, чтобы быстро получить доступ к инструменту « Текст», выберите шрифт и размер шрифта на панели параметров в верхней части экрана и добавьте текст над изображением. Я уже пошел вперед и сделал это здесь, как мы можем видеть в моей палитре слоев:
Я уже пошел вперед и сделал это здесь, как мы можем видеть в моей палитре слоев:
Палитра «Слои» в Photoshop, показывающая исходное изображение на фоновом слое и текстовый слой над ним.
Я добавил «ФОТОШОП WUZ ЗДЕСЬ!» (да, я знаю, я специально написал это неправильно, потому что я сумасшедший), как мы можем видеть на картинке ниже:
Исходное изображение с текстом над ним.
Шаг 2: Доступ к параметрам наложения Photoshop
Далее нам нужно получить доступ к параметрам наложения Photoshop, и есть несколько способов сделать это. Мы могли бы перейти в меню «Слой» в верхней части экрана, выбрать « Стиль слоя», а затем « Параметры наложения» , но есть более быстрый способ. Выбрав слой типа в палитре слоев, щелкните значок « Добавить стиль слоя» в нижней части палитры слоев:
Нажмите значок «Добавить стиль слоя» в нижней части палитры «Слои».
Мы не будем выбирать ни один из стандартных стилей слоя, таких как Drop Shadow или Stroke. Вместо этого мы хотим вариант в самом верху списка, параметры смешивания . Нажмите на него, чтобы выбрать его:
Вместо этого мы хотим вариант в самом верху списка, параметры смешивания . Нажмите на него, чтобы выбрать его:
Выберите Blending Options от вершины списка стилей слоя.
Это вызывает диалоговое окно Layer Style с настройками Blending Options, а ползунки «Blend If», которые мы ищем, находятся в самом низу:
Диалоговое окно «Стиль слоя» с ползунками «Смешать, если» в центре внизу.
Шаг 3: перетащите черно-белые ползунки в центр, чтобы смешать слои
Давайте внимательнее посмотрим на ползунки Blend If:
Photoshop’s Blend Если ползунки в настройках смешивания.
Есть две полосы Blend Если и ползунки, и если вы не знакомы с ними, вы, вероятно, думаете, что они выглядят одинаково, и вы были бы правы. У них обоих есть градиент, простирающийся от черного слева до белого справа, и у них обоих есть маленькие черные и белые ползунки на обоих концах. Но хотя они оба выглядят одинаково, они делают немного разные вещи.
Если вы посмотрите внимательно, вы увидите «Этот слой», написанный над верхней ползунком, и «Подстилающий слой», написанный над нижней. Панель сверху влияет на слой, который вы выбрали в палитре слоев. Хотя нижняя панель немного вводит в заблуждение, потому что, хотя она говорит «Базовый слой», она действительно влияет на каждый слой ниже текущего выбранного слоя. В моем случае здесь у меня есть только один слой, мой фоновый слой, ниже моего слоя с типом, но если бы у меня было более одного слоя под моим слоем с типом, он бы смотрел на все из них, а не только на один.
Как я уже говорил, оба бара могут выглядеть одинаково, но между ними есть небольшая разница. Перемещение черно-белых ползунков для панели сверху приведет к тому, что области текущего выбранного слоя исчезнут из поля зрения. Перемещение ползунков для панели внизу приведет к тому, что области слоя (-ов) ниже текущего выбранного слоя будут отображаться через выбранный слой, как если бы он пробивал отверстия в слое. Другими словами, так как у меня был выбран слой с типом, если я переместу ползунки на верхней панели в направлении центра, я сделаю так, чтобы области в моем типе исчезали. Если я переместу ползунки нижней панели по направлению к центру, я сделаю так, чтобы области моего фото на кирпичной стене показывались по моему типу. Перемещение белого ползунка влияет на самые светлые области изображения, а перемещение черного ползунка влияет на самые темные области.
Другими словами, так как у меня был выбран слой с типом, если я переместу ползунки на верхней панели в направлении центра, я сделаю так, чтобы области в моем типе исчезали. Если я переместу ползунки нижней панели по направлению к центру, я сделаю так, чтобы области моего фото на кирпичной стене показывались по моему типу. Перемещение белого ползунка влияет на самые светлые области изображения, а перемещение черного ползунка влияет на самые темные области.
Я хочу, чтобы мой шрифт выглядел так, как будто он был нарисован на кирпичной стене позади него, и чтобы сделать это, мне нужно, чтобы часть стены была видна через мой шрифт. Поскольку в палитре «Слои» выбран типовой слой, а фотография кирпичной стены находится под слоем под ним, я собираюсь переместить ползунки на нижней панели «Смешать, если» по направлению к центру, чтобы заставить некоторые стены отображаться. через мой тип. Я начну с перемещения черного ползунка к центру:
Перетаскивание нижнего бленда, если черный ползунок вправо.
Когда я перетаскиваю черный ползунок вправо, темные участки кирпичной стены начинают просвечивать мой текст:
Более темные области на фотографии кирпичной стены теперь просвечивают через мой текст.
Это выглядит довольно хорошо, но есть проблема. Области, где кирпичная стена видна сквозь шрифт, слишком жесткие. Это либо текст, показывающий 100%, либо стена за ним, показывающая 100%. Мне нужно больше тонкого перехода между двумя, чтобы сгладить вещи и сделать его более реалистичным, и я сделаю это дальше.
Шаг 4: сгладить смешивание, разделив ползунки на две части
Чтобы сгладить смешивание и создать больше переходов между двумя слоями, я буду удерживать нажатой клавишу Alt (Win) / Option (Mac) и перетаскивать черный ползунок назад влево. Удерживая нажатой клавишу Alt / Option, слайдер раскололся пополам, как мы видим здесь:
Удерживайте Alt (Win) / Option (Mac), чтобы разделить ползунки пополам и создать плавные переходы при смешивании.
Теперь, когда черный ползунок разделен на две части, половина слева находится там, где начинается смешивание, половина справа — там, где смешивание достигает 100%, а область между ними — область перехода. Теперь я могу перетаскивать обе половины независимо друг от друга, пока я не буду доволен результатами. Вот мое изображение после перетаскивания черного ползунка вправо, чтобы заставить темные части кирпичной стены показывать тип, затем разделение ползунка на две части и перетаскивание левой половины ползунка назад влево, чтобы сгладить переход:
Изображение после перемещения и регулировки нижнего черного ползунка.
Я собираюсь сделать то же самое с нижним белым ползунком, чтобы некоторые светлые участки фотографии кирпичной стены просвечивали сквозь мой текст. Сначала я буду перетаскивать белый ползунок влево до тех пор, пока не буду доволен тем, сколько сквозь стену просвечивает:
Перетащите нижний белый ползунок, чтобы некоторые светлые области на фотографии кирпичной стены были видны сквозь текст.
Затем я зажму клавишу Alt (Победа) / Option (Mac), чтобы разделить белый бегунок пополам, и перетащу правую половину назад вправо, чтобы создать еще один приятный переход между двумя слоями:
Удерживая нажатой клавишу «Alt» («Победа») или «Option» (Mac), разделите белый ползунок пополам и перетащите правую половину назад вправо.
И там мы идем, все готово. Я переместил как черный, так и белый ползунки к центру, чтобы заставить некоторую кирпичную стену просвечивать шрифтом, затем разделил ползунки пополам, чтобы сгладить переходы между двумя слоями. Вот еще раз исходное изображение с моим шрифтом над ним до того, как я использовал ползунки Blend If:
Исходное изображение.
И вот, благодаря расширенным параметрам наложения Photoshop и нескольким простым движениям ползунков «Смешать, если», это мой последний, гораздо более реалистичный результат:
Конечный результат.
И там у нас это есть! Вот как можно создать некоторые расширенные эффекты наложения, используя ползунки «Смешать, если» в Photoshop! Посетите наш раздел « Фотоэффекты », чтобы узнать больше об эффектах Photoshop!
Как в Photoshop разделить изображение на 3 части? — Mvorganizing.
 org
org
Как в Photoshop разделить изображение на 3 части?
Для Photoshop CC или новее Выберите «Просмотр»> «Новый макет направляющей»… и введите 3 столбца и 3 строки, нажмите «ОК». Щелкните правой кнопкой мыши инструмент кадрирования, выберите инструмент выбора фрагмента, щелкните правой кнопкой мыши изображение, разделите фрагмент, вставьте количество фрагментов по вертикали и горизонтали, и готово …
Как разделить файл формата a4 в Photoshop?
- Откройте файл изображения.
- Выберите «Slice Tool» из панели инструментов.
- Щелкните правой кнопкой мыши «Slice Tool», есть 3 варианта.
- Вы увидите маленький прямоугольник в левом углу изображения.
- Щелкните правой кнопкой мыши значок прямоугольника.
- Откроется окно «Разделить срез».
- Выберите любой из них или оба.
- Теперь вы обнаружите, что изображение одинакового размера.
Как получить сетку по правилу третей в Photoshop?
Чтобы создать сетку по правилу третей в Photoshop, нажмите Command-K (Mac) или Ctrl-K (Win), чтобы открыть настройки. Нажмите «Направляющие, сетка и фрагменты» в списке слева. Установите Gridline каждые 100 процентов и Subdivisions 3. Обратной стороной является то, что эта сетка не является частью вашего дизайна и не отображается в печати.
Нажмите «Направляющие, сетка и фрагменты» в списке слева. Установите Gridline каждые 100 процентов и Subdivisions 3. Обратной стороной является то, что эта сетка не является частью вашего дизайна и не отображается в печати.
Как отделить часть изображения в Photoshop?
- Щелкните правой кнопкой мыши значок лассо на панели инструментов Photoshop и выберите «Инструмент многоугольного лассо».
- Щелкните каждый угол части, которую вы хотите отделить, а затем дважды щелкните, чтобы выбрать область, которую вы обвели.
- Щелкните «Слои» в строке меню и щелкните «Создать», чтобы открыть новое каскадное меню.
Как превратить изображение в слой?
После выбора области, которую вы хотите разделить на отдельный слой, нажмите «Ctrl-C», чтобы скопировать, или «Ctrl-X», чтобы вырезать ее. Когда вы нажимаете «Ctrl-V», выделенная область вставляется в новый слой. Чтобы разделить изображение на разные слои по цвету, используйте параметр «Цветовой диапазон» в меню «Выбор».
Как разбить файл PNG?
Как разделить документ PNG
- Откройте браузер на веб-сайте бесплатного приложения Aspose PDF и перейдите в приложение Splitter Tool.
- Щелкните внутри области размещения файла, чтобы загрузить файл PNG, или перетащите файл PNG.
- Нажмите кнопку «SPLIT», файл будет автоматически загружен для разделения.
Как включить сетку в Photoshop?
Показать или скрыть сетку, направляющие или быстрые направляющие
- Выберите «Просмотр»> «Показать»> «Сетка».
- Выберите «Просмотр»> «Показать»> «Направляющие».
- Выберите «Просмотр»> «Показать»> «Быстрые направляющие».
- Выберите «Просмотр»> «Дополнительно». Эта команда также показывает или скрывает края слоя, края выделения, целевые контуры и срезы.
Как сделать сетку в фотошопе?
Перейдите в меню «Просмотр»> «Показать» и выберите «Сетка», чтобы добавить сетку в рабочее пространство. Он появится сразу. Сетка состоит из линий и пунктирных линий. Теперь вы можете редактировать внешний вид линий, единиц и подразделений.
Он появится сразу. Сетка состоит из линий и пунктирных линий. Теперь вы можете редактировать внешний вид линий, единиц и подразделений.
Как нанести сетку на картинку?
Как нанести сетку чертежа на цифровую фотографию
- Шаг 1. Сохраните контрольную фотографию под новым именем.
- Шаг 2. При необходимости обрежьте эталонную фотографию и измените ее размер.
- Шаг 3. Настройте линейки.
- Шаг 4: Добавьте новый слой к фотографии.
- Шаг 5: Начните рисовать сетку.
- Шаг 6: Пронумеруйте сетку.
- Шаг 7. Создайте сетку для печати.
А в фотошопе сетка есть?
Чтобы добавить сетку, выберите «Просмотр»> «Показать»> «Сетка». Вы сразу увидите сетку, наложенную на ваш новый документ. Сетка, которую вы видите, не печатается, она просто предназначена для вашего удобства и справки.
Как нанести сетку на картинку на Picsart?
- Шаг 1. Откройте приложение для создания коллажей.
 Нажмите на оранжевый значок карандаша и выберите Коллаж.
Нажмите на оранжевый значок карандаша и выберите Коллаж. - Шаг 2: Выберите сетку. Нажмите на сетку и выберите раздел Портрет.
- Шаг 3. Настройте границу. Выберите шаблон коллажа, который хотите использовать.
- Шаг 4: Добавьте фото.
- Шаг 5: Заливка коллажа.
- Шаг 6: Выберите цвет границы.
- Шаг 7: Подтвердите и сохраните.
Не обманывает ли метод сетки?
Используется ли сетка для рисования жульничества? Нет, сетка поможет рисовать быстрее и точнее, но все равно придется самому придумывать творческую тематику.Многие известные художники обводят фотографии или используют метод сетки для создания своих рисунков.
Как распечатать картинку на сетке?
Приведенные ниже шаги — это всего лишь обходной путь, который может помочь вам распечатать линии сетки при работе с документом Word.
- Откройте Microsoft Word.
- Щелкните вкладку «Просмотр».
- Нажмите кнопку «Одна страница» на ленте вкладки «Просмотр».

- Запустить Paint.
- Щелкните раскрывающееся меню кнопки «Краска» и выберите «Печать».
Как поставить сетку на iPhone?
Как включить линии сетки
- Запустите приложение «Настройки» с главного экрана iPhone или iPad.
- Нажмите на «Фото и камера». Вам нужно немного прокрутить вниз, чтобы найти его.
- Коснитесь переключателя рядом с Grid, чтобы включить его. Это примерно на полпути вниз, под разделом «Камера».
Что такое сетка в настройках камеры?
Большинство современных камер смартфонов теперь могут накладывать линии на экран перед съемкой.Они называются сетками или линиями сетки — и они не отображаются на фотографии! Вы можете установить этот оверлей на экран вашего iPhone и Android-смартфона.
Как установить сетку фотографий на iPhone?
Чтобы включить линии сетки камеры в iOS 7, вам нужно открыть приложение «Настройки» и затем прокрутить вниз до «Фото и камера». Нажмите «Фото и камера», чтобы получить доступ к настройкам, и прокрутите вниз, пока не увидите «Сетка». Вы можете включить или выключить сетку с помощью переключателя.Вы узнаете, что он включен, когда переключатель станет зеленым.
Нажмите «Фото и камера», чтобы получить доступ к настройкам, и прокрутите вниз, пока не увидите «Сетка». Вы можете включить или выключить сетку с помощью переключателя.Вы узнаете, что он включен, когда переключатель станет зеленым.
Что такое фиксация автоэкспозиции в камере iPhone?
AE / AF Lock — это функция камеры iPhone, которая позволяет заблокировать значения фокусировки и экспозиции при съемке фотографии. AE расшифровывается как Auto Exposure. Экспозиция относится к яркости изображения. AF означает автофокус. Чтобы установить точку фокусировки, вы можете просто один раз коснуться экрана iPhone.
Как снять блокировку автофокусировки на моем iPhone?
Конечно, можно отключить. Игнорируйте первый пост.Коснитесь объекта, на котором хотите сфокусироваться, но удерживайте палец на экране в течение нескольких секунд, когда квадрат начнет пульсировать, отпустите палец. Квадрат исчезнет, и внизу появится блокировка AE / AF.
Что такое фиксация автоэкспозиции на камере?
Основы: Функция фиксации автоэкспозиции позволяет заблокировать настройки экспозиции и продолжить съемку без постоянной корректировки ISO, диафрагмы и выдержки при изменении композиции кадра. Кнопка фиксации автоэкспозиции на камерах Canon EOS обозначена символом * и находится в пределах досягаемости большим пальцем правой руки.
Кнопка фиксации автоэкспозиции на камерах Canon EOS обозначена символом * и находится в пределах досягаемости большим пальцем правой руки.
Как отключить блокировку автоэкспозиции?
Блокировка фокуса и экспозиции Чтобы избежать этого, прижмите палец к экрану, чтобы сфокусироваться, и удерживайте его там несколько секунд. На экране появится сообщение «AE / AF LOCK», означающее, что фокус и экспозиция автоматически заблокированы. Чтобы выключить это, снова коснитесь экрана пальцем.
Что такое фиксация автоэкспозиции Nikon?
Блокировка АЭ (Удерживать) — экспозиция будет заблокирована при нажатии кнопки и останется заблокированной, даже если вы сделаете несколько снимков.Блокировка будет автоматически снята, если камера неактивна в течение периода времени, установленного в настройке меню «Задержка автоматического выключения измерителя», или также может быть снята повторным нажатием кнопки AE-L / AF-L.
Как заблокировать камеру iPhone?
Как заблокировать объектив камеры iPhone при съемке видео
- Нажмите «Настройки» на главном экране.

- Нажмите «Фото и камера». Возможно, вам придется немного пролистать, чтобы найти его.
- Нажмите «Запись видео». Он будет в разделе «Камера».
- Нажмите «Заблокировать объектив камеры».
Что такое блокировка FE?
FE обозначает экспозицию вспышки. FE-Lock особенно полезен при фотографировании отражающих поверхностей, которые могут затруднить замер вспышки, или когда объекту не хватает определенной точки фокусировки. В некоторых камерах FE-Lock работает всего около 15 секунд или до тех пор, пока вы удерживаете кнопку спуска затвора наполовину нажатой.
Как сделать снимок крупным планом с помощью iPhone?
Как сделать красивые снимки природы крупным планом на iPhone
- Сделайте фокус правильно.Фокус — это ключевой момент в любой фотографии, но особенно он важен при съемке крупным планом.
- Держи ровно.
- Подумайте о предыстории.
- Сделайте минималистичный вид.
- Попробуйте что-нибудь более хаотичное.

- Создавайте образы с мыслью.
- Попробуйте необычные углы.
- Ищите необычное.
Как настроить экран блокировки iPhone?
Как поменять обои на экране блокировки
- Запустите «Настройки» с главного экрана.
- Коснитесь Обои.
- Нажмите «Выбрать новые обои».
- Нажмите на расположение новых обоев, которые хотите выбрать:
- Нажмите на изображение, которое хотите использовать.
- Если вас не устраивают настройки по умолчанию, измените их:
- Нажмите Установить.
Можете ли вы настроить экран блокировки?
Смартфоны Android
имеют несколько вариантов разблокировки. Чтобы установить или изменить экран блокировки: перейдите в «Настройки». Коснитесь Безопасность и местоположение> Блокировка экрана.
Как разрезать изображение пополам в Photoshop — Креатив Брендана Уильямса
Чтобы разделить изображение пополам в Photoshop, вы можете легко сделать это по вертикали, горизонтали или диагонали. Используя инструменты выделения и инструмент «Многоугольное лассо», ваши изображения можно разделить всего за пару кликов. Прежде чем мы погрузимся в подробности процесса, вот один из самых простых способов его завершить.
Используя инструменты выделения и инструмент «Многоугольное лассо», ваши изображения можно разделить всего за пару кликов. Прежде чем мы погрузимся в подробности процесса, вот один из самых простых способов его завершить.
Чтобы разделить изображение пополам в Photoshop, выберите инструмент выделения, нажав M, затем щелкните и перетащите половину изображения, чтобы создать прямоугольное выделение.При активном выборе щелкните правой кнопкой мыши и выберите «Новый слой через вырез». Это разрежет изображение пополам и поместит выбранную половину на новый слой.
Теперь, чтобы сделать этот процесс еще более точным, вы научитесь использовать направляющие, которые помогут сделать ваши вырезы идеальными. Итак, к концу этого урока вы станете профессионалом в области разделения изображений и даже будете знать, как экспортировать разделенные изображения в разные файлы, чтобы все закончить!
Как разделить изображение пополам в Photoshop
В этом первом разделе рассказывается, как разделить фотографию пополам по горизонтали или вертикали с помощью инструмента Rectangular Marquee Tool. Хотя в этом примере я создаю горизонтальное разделение, те же шаги можно выполнить и для вертикального разделения. Вот как это сделать:
Хотя в этом примере я создаю горизонтальное разделение, те же шаги можно выполнить и для вертикального разделения. Вот как это сделать:
Шаг 1. Импортируйте изображение в Photoshop
Откройте Photoshop, нажмите Файл> Открыть, или нажмите Command / Control + O на клавиатуре.
Выберите изображение и нажмите «Открыть», чтобы перенести его в Photoshop. Если у вас уже открыт проект, вы можете вместо этого перетащить изображения со своего компьютера в рабочее пространство Photoshop.
Шаг 2. Создайте руководство по середине изображения
Направляющие
похожи на маленьких помощников, которые помогут вам создать точное разделение вашего изображения. Чтобы создать направляющую, сначала включите линейку, нажав Command или Control + R.
Затем переместите курсор к линейке и перетащите его вниз с линейки, и будет создана направляющая.
Еще лучший способ сделать это — перейти в меню View> New Guide.
С помощью этого метода вы можете автоматически разместить направляющую в точном месте.В появившемся всплывающем окне новой направляющей вы можете выбрать параметр с надписью Горизонтально и установить значение положения на 50% , чтобы разместить горизонтальную направляющую в центре фотографии. Если вы хотите создать вертикальное разделение, просто выберите вариант «Вертикаль». Нажмите OK, чтобы разместить новое руководство на вашем изображении.
Шаг 3. Разделите фотографию с помощью инструмента «Прямоугольная область»
Теперь выберите инструмент Rectangular Marquee Tool и создайте рамку вокруг той части, которую вы хотите разделить.
Обязательно следуйте инструкциям для точного разделения. К счастью, инструмент Marquee Tool будет привязан к вашей направляющей, что упростит согласование вашего выделения.
После того, как вы выбрали область, выберите инструмент перемещения (V), затем перейдите к Layer> New> Layer Via Cut.
Вы также можете использовать ярлык Command или Control + Shift + J
Это отделяет слой от исходного изображения и создает из него новый слой. На панели слоев вы можете увидеть, как выделенная область изображения была удалена из исходного изображения и помещена на новый слой (слой 1).
Если вы выберете «Слой через копию», изображение скопируется и будет создан новый слой, не удаляя выделенную половину исходной фотографии. Если вы не хотите, чтобы ваше изображение было разделено между двумя разными слоями, эта опция создаст только копию выбранной области, оставляя исходное изображение нетронутым.
В этом примере я хотел, чтобы две части моего изображения находились на разных слоях, поэтому вместо этого я использовал слой через вырез.
Как разделить изображение пополам по диагонали
Если вы хотите разделить изображение по диагонали, инструмент прямоугольной области вам не подходит.Поскольку этот инструмент создает только вертикальные линии, он не совсем подходит для диагональных разрезов в Photoshop. К счастью, вы можете использовать инструмент под названием Polygonal Lasso Tool, который идеально подходит для этой работы.
К счастью, вы можете использовать инструмент под названием Polygonal Lasso Tool, который идеально подходит для этой работы.
Чтобы разделить изображение пополам по диагонали, выберите инструмент «Многоугольное лассо» и щелкните между двумя углами изображения, чтобы создать диагональное разделение. Затем обойдите край фотографии, чтобы выделить ее. С активным выделением перейдите в Layer> New> Layer Via Cut, чтобы разделить изображение пополам.
Шаг 1. Выберите инструмент «Многоугольное лассо»
Инструмент «Многоугольное лассо» находится прямо под инструментом «Лассо». Если вы его не видите, щелкните правой кнопкой мыши значок под инструментом «Лассо» и выберите «Инструмент» Многоугольное лассо «в раскрывающемся меню.
Шаг 2. Выбор по диагонали
Вооружившись инструментом Polygonal Lasso Tool, сделаем диагональный разрез. Для этого просто перетащите курсор, чтобы сделать выбор. Вы также можете создать точку привязки, щелкнув мышью, чтобы вы могли настроить форму нарисованного выделения. Вот как в моем случае выглядит выделение по диагонали:
Вот как в моем случае выглядит выделение по диагонали:
Шаг 3. Сделайте разделение
Теперь, чтобы разделить изображение на две части, перейдите в меню Layer> New> Layer via cut. Или используйте сочетание клавиш Shift + Command / Control + J .
И теперь вы увидите, что панель слоев изменилась соответствующим образом.
Вот как выглядит наше изображение, разделенное по диагонали:
Теперь вы можете использовать каждую половину вашего фото независимо!
Как сохранить фрагменты как отдельные изображения в Photoshop
Если вы хотите экспортировать различные разделенные изображения, есть простой способ экспортировать слои в файлы в Photoshop.
Шаг 1: перейдите в «Файл»> «Экспорт»> «Слои в файлы»
После разделения изображения на верхней панели выберите Файл> Экспорт> Слои в файлы.
Шаг 2. Выберите формат файла
Теперь вы увидите окно, в котором у вас будут различные параметры экспорта.
Прежде всего, вам необходимо выбрать формат файла, в который вы хотите экспортировать слои. Photoshop имеет множество доступных форматов файлов. Вот список популярных:
JPEG: Это, вероятно, самый распространенный формат изображений наряду с PNG, он немного сжимает изображения для файлов меньшего размера, но при нормальных обстоятельствах он незаметен для человеческого глаза.Этот тип файла лучше всего подходит для общего использования и совместим с любым устройством или программой.
PDF: PDF означает «Portable Document Format». Это было разработано Adobe. Эти файлы в основном используются для печати и документирования, и самое приятное то, что эти файлы очень портативны и не влияют на содержимое ваших изображений. В основном они используются в юридических и деловых целях или для создания многостраничных документов в Photoshop.
PSD: PSD означает документы Photoshop, и это формат, который используется для хранения проектов Photoshop. Эти файлы поддерживаются многими программами редактирования изображений и хранят ваши файлы в высоком качестве, сохраняя при этом информацию о слоях. Вы можете узнать больше об этом типе файлов здесь.
Эти файлы поддерживаются многими программами редактирования изображений и хранят ваши файлы в высоком качестве, сохраняя при этом информацию о слоях. Вы можете узнать больше об этом типе файлов здесь.
TIFF: TIFF означает формат файла изображения тега и используется в основном для хранения высококачественной графики, предназначенной для редактирования. Он не используется в Интернете, но хорошо подходит для сохранения изображений RAW, поскольку сохраняет всю цветовую информацию без сжатия.
PNG: Это один из самых популярных форматов файлов, который часто используется в Интернете.Это сохраняет ваши изображения без сжатия и делает их высококачественными. Он также используется для прозрачности.
Шаг 3. Выберите место для экспорта
Теперь выберите место, где вы хотите сохранить экспортированные слои. Нажмите кнопку «Обзор», чтобы выбрать местоположение на своем компьютере.
Шаг 4. Создайте имя для экспортируемых слоев
Затем выберите префикс имени файла для имени экспортируемых файлов. Это будет имя ваших экспортированных слоев, найденных в вашем местоположении экспорта.
Шаг 5: Нажмите «Выполнить», чтобы экспортировать слои
Теперь, чтобы экспортировать эти слои, нажмите «Выполнить». Теперь Photoshop экспортирует разделенное изображение в два разных файла в папку для экспорта.
Таким образом, с помощью этих простых приемов вы можете быстро разделить изображение пополам по вертикали, горизонтали или диагонали в Photoshop. Затем, используя технику экспорта слоев в файлы, вы можете легко сделать ваши изображения двумя отдельными файлами для использования позже. Я рекомендую экспортировать ваши разделенные изображения как файлы PNG, чтобы сохранить прозрачность и упростить работу с двумя файлами в дальнейшем.
Удачного редактирования!
Как разбить изображение на части в PowerPoint
PowerPoint может создавать эффекты для ваших изображений, такие как Photoshop и Paint.net, или любые другие редакторы изображений, используя только правильную технику. Вы представляли, как разделите изображение на части с помощью PowerPoint? В этом руководстве объясняются шаги по созданию эффекта разделения фотографий в Microsoft PowerPoint. Разделить означает разделить или разделить на слои.
Как разбить изображение на части в PowerPoint
Откройте PowerPoint .
Вставьте картинку.
Сначала щелкните изображение, вставленное в слайд.
Появится вкладка Формат изображения .
Поскольку мы хотим разделить изображение на три части, мы перейдем к группе Size .
В зависимости от ширины изображения в группе Size , мы разделим ширину на три, потому что мы хотим знать необходимое деление на третьи единицы; например, размер картинки 10.46, поэтому мы вычислим 10,46 / 3, что даст ответ 3,487, но мы округлим его до 3,49.
Щелкните вкладку Home и выберите прямоугольник из списка фигур в группе Drawing .
Нарисуйте прямоугольник по краю рисунка.
Появится вкладка Формат формы .
Убедитесь, что ширина прямоугольника — это ответ, который вы получили, разделив ширину на три; вы увидите его в группе Размер в поле Ширина .
Нажмите кнопку Контур фигуры в группе Стили фигур.
В раскрывающемся списке щелкните Без структуры .
Контур вокруг прямоугольника исчезнет.
Щелкните прямоугольник и нажмите Ctrl-D на клавиатуре, чтобы продублировать прямоугольник и использовать их для закрытия изображения.
Вы можете дать каждому прямоугольнику цвет, если хотите лучше их представить.
Теперь отправим эти три прямоугольника сзади.
Удерживая нажатой клавишу Shift , щелкните каждый прямоугольник, чтобы выделить их все, затем щелкните правой кнопкой мыши и выберите Отправить на задний план .
Прямоугольник будет отправлен на обратную сторону фотографии.
Щелкните фотографию правой кнопкой мыши и выберите Копировать , потому что мы хотим использовать ее позже в руководстве.
Теперь разделим фото на части.
Щелкните фотографию, затем, удерживая нажатой кнопку Shift , выберите первый прямоугольник за изображением.
Затем перейдите на вкладку Формат фигуры и нажмите кнопку Объединить фигуры в группе «Вставить фигуры».
В раскрывающемся списке выберите Intersect .
Он разделяет фотографию на точную ширину прямоугольника позади нее.
Теперь мы наклеим скопированное изображение на прямоугольники.
Затем мы сделаем то же самое, что и раньше, чтобы разделить фотографию выше, поэтому следуйте инструкциям для оставшихся двух прямоугольников.
Обратите внимание, что каждая часть изображения разделена на части.
Если вы хотите добавить 3D-эффекты к разделенной фотографии, удерживайте нажатой клавишу Shift и щелкните каждую часть фотографии.
Затем щелкните фотографию правой кнопкой мыши и выберите Форматировать объект .
A Формат изображения Панель откроется справа.
Убедитесь, что на панели Format Picture вы находитесь на странице Effects .Значок в форме пятиугольника выше.
На странице Effects щелкните 3D Rotations .
В разделе Preset в группе 3D Rotation нажмите кнопку Preset .
Выберите эффект 3D Rotation из списка.
В этом уроке мы выбираем Перспектива: повернутая налево, наклоненная вверх .
Теперь мы нажимаем 3D Format.
Выберите эффект 3D Format из Top Bevel или Bottom Bevel .
В этом руководстве мы выбираем Top Bevels Relaxed Inset .
Теперь у нас есть уникальное разделенное фото на слайде PowerPoint.
Мы надеемся, что это руководство поможет вам понять, как создать эффект разделения фотографий в PowerPoint.
Если у вас есть вопросы по учебнику, дайте нам знать в комментариях.
Читать далее : Как создать 3D Picture Cube в PowerPoint.
Как сделать нарезку меньше отстой: советы и рекомендации по нарезке PSD
Джереми Х.
У меня есть маленький грязный секрет, я ненавижу нарезать файлы Photoshop. Под этим я не имею в виду, что ненавижу превращать PSD-файлы в веб-сайты, я имею в виду, что ненавижу инструменты нарезки в Photoshop. Весь процесс заставляет мой PSD выглядеть загруженным, загроможденным и чрезмерно сложным, поэтому я обычно вообще его пропускаю и вместо этого выбираю вручную обрезать и сохранять изображения по отдельности по мере необходимости.
Чтобы бороться с этой тенденцией и попытаться увидеть истинную полезность инструментов нарезки в Photoshop, я поставил перед собой задачу изучить все тонкости работы нарезки.Ниже представлена коллекция советов и приемов, которые стали результатом этого путешествия. Надеюсь, вы узнаете кое-что, о чем никогда не знали!
В Photoshop
есть три типа фрагментов
Три вида ломтиков !? Это была одна из самых интересных и удивительных вещей, которые я узнал. Не слишком много экспериментировав с функциями нарезки, я просто подумал, что есть только один способ сделать это. Я был неправ.
Три различных типа фрагментов — это пользовательские фрагменты, автоматические фрагменты и фрагменты на основе слоев.Для начала давайте поговорим о двух, с которыми вы, вероятно, знакомы: пользовательские фрагменты и автоматические фрагменты. Они очень тесно связаны, по сути, одно создает другое.
Как вы знаете, чтобы нарезать PSD, вы начинаете с того, что берете инструмент Slice Tool (C) и рисуете рамку вокруг области, которую вы хотите экспортировать как отдельное изображение. Добавляя фрагменты во все области вашего изображения, которые вы хотите сделать, вы можете быстро и легко оптимизировать и экспортировать несколько изображений одновременно.
Когда вы выполняете срез, вы должны получить что-то вроде результата, показанного ниже.
Я нарисовал рамку вокруг логотипа вверху страницы. Это одно действие создало как пользовательский фрагмент, так и несколько автоматических фрагментов. Когда вы создаете фрагмент, Photoshop предполагает, что ваша конечная цель — превратить весь PSD в серию фрагментов. Я лично считаю, что это предположение довольно раздражает, и мы обсудим позже, как его обойти. А пока просто знайте, что из-за этого предположения Photoshop расширяет края вашего фрагмента на всем протяжении PSD, тем самым автоматически создавая несколько других разделов.Это показано на изображении выше.
Приемы работы с пользовательскими и автоматическими фрагментами
Пока мы говорим о пользовательских и автоматических срезах, давайте рассмотрим некоторые очевидные и не столь очевидные функции, чтобы вы могли действительно почувствовать, какие инструменты и параметры есть в вашем распоряжении.
Перемещение и редактирование фрагментов
После того, как вы сделали срез, вы должны увидеть элементы управления, аналогичные элементам управления Free Transform, которые позволят вам перемещать и редактировать его. Вы также можете использовать инструмент «Выбор фрагмента», чтобы убедиться, что вы редактируете только текущие фрагменты, а не создаете новые.Этот инструмент находится под инструментом «Срез» во всплывающем меню.
Преобразование автоматических фрагментов в пользовательские фрагменты
На протяжении всего процесса нарезки автосрезы постоянно создаются и обновляются, и они остаются отличными от пользовательских. Позже мы рассмотрим, как экспортировать их как файлы или игнорировать их при экспорте, а пока давайте посмотрим, как превратить Auto Slice в User Slice.
Процесс очень прост. Во-первых, вы должны выбрать автоматический слайс с помощью инструмента выбора слайса.Затем выберите Auto Slice, который вы хотите преобразовать, и нажмите кнопку «Продвинуть» вверху.
Вот и все! Теперь Auto Slice должен изменить цвет, показывая, что теперь это User Slice. Теперь вы сможете лучше контролировать его размер и способ экспорта.
Автоматическое разделение ломтиков
Когда у вас есть ряд объектов, распределенных по горизонтали, вертикали или даже в сетке, вам не нужно тратить время на то, чтобы пройтись и сделать срез вокруг каждой отдельной единицы.Вместо этого вы можете сделать один срез, покрывающий все объекты, и приказать Photoshop сделать все остальное.
Для этого сначала сделайте большой кусок, обведя все объекты рамкой. Затем, включив инструмент «Выбор фрагмента», нажмите кнопку «Разделить» вверху страницы.
Это должно вызвать диалоговое окно «Разделить фрагмент», показанное выше. Используя это окно, вы можете быстро вставить дополнительные вертикальные и горизонтальные срезы. Если они не выровнены правильно, вы можете отрегулировать их вручную, нажав кнопку «ОК».”
Ломтики из направляющих
Многим из вас, вероятно, гораздо удобнее работать с направляющими, чем с фрагментами в Photoshop. Реальность такова, что они оба работают очень похоже, но система направляющих, по общему признанию, кажется немного более плавной.
Если вы катаетесь именно так, это прекрасно вписывается в простой рабочий процесс создания ломтиков. Просто перетащите направляющие, чтобы разрезать PSD, и полностью игнорируйте инструменты нарезки. Затем, когда все будет готово, выберите инструмент «Срез» и нажмите кнопку «Срезы из направляющих» вверху.
Именование фрагментов
Одна из неприятных вещей, которая вас беспокоит, когда вы впервые работаете со срезами, заключается в том, что при их экспорте все файлы получат большие уродливые имена, которые не имеют никакого смысла. Чтобы исправить это, вам нужно убедиться, что вы вошли и назвали каждый фрагмент соответствующим образом. Какое бы имя вы ни назвали, оно будет сохранено как имя файла при экспорте.
Чтобы назвать фрагмент, просто дважды щелкните его содержимое с выбранным инструментом «Срез».Это вызовет диалоговое окно ниже.
Обратите внимание, что здесь у вас есть несколько опций, в том числе установка цвета для среза, ручной ввод размеров и присвоение имени. Также существует множество HTML-файлов, таких как URL, Target и т. Д. Оказывается, Photoshop может взять ваш нарезанный PSD и вывести его как веб-страницу. Некоторые bash эту функциональность, потому что настройки по умолчанию создают макет на основе таблицы, однако вы можете переключить их, чтобы использовать CSS.
А теперь не волнуйтесь.Даже с выбранными параметрами CSS Photoshop все еще не умеет создавать веб-сайт для вас. Гораздо лучше делать это вручную или, по крайней мере, передать в Dreamweaver, а это значит, что вам следует полностью игнорировать все эти другие варианты.
слоев на основе фрагментов и почему они лучше
Одна из основных функций, которые сделали нарезку для меня намного менее отстойной, — это срезы на основе слоев. Это особая марка пользовательских фрагментов, которые превосходят по нескольким параметрам.
Как следует из названия, эти фрагменты не основаны на прямоугольнике, который вы рисуете вручную, а вместо этого автоматически придерживаются границ слоя.Чтобы создать слой на основе слоя, выберите слой в палитре слоев, затем перейдите в меню и выберите «Слой»> «Новый слой на основе слоя». Обратите внимание, что это работает, даже если у вас выбрано несколько слоев, каждый слой будет просто превращен в свой собственный фрагмент!
Очевидно, что для того, чтобы это работало должным образом, вы должны хорошо разбираться в том, как вы структурируете свои слои. В любом случае вы должны создавать свои макеты как полностью многоуровневые и упорядоченные файлы, так что это не должно быть проблемой.
Преимущество
Одна из основных причин того, что обычные срезы такие неубедительные, заключается в том, что они создают много дополнительной работы, если вы хотите вернуться и настроить свой дизайн.После того, как вы перетасовываете иллюстрацию, вам нужно вернуться и переместить все свои фрагменты, чтобы выровнять их с новым макетом. Это раздражает, почему я всегда вручную сохраняю отдельные части путем кадрирования.
Однако на самом деле слои на основе слоев довольно умны. Когда вы перемещаетесь по слоям, ваши срезы автоматически следуют за ними. Если вы добавляете эффект, изменяющий границы, например Outer Glow, срез расширяется, чтобы включить его. Если вы преобразуете слой до 30% от его исходного размера, срез снова обновится автоматически!
Очевидно, здесь есть явный аргумент в пользу использования слоев на основе фрагментов, когда это возможно, поскольку это экономит вам невероятное количество времени на этапе неизбежного редизайна.
Убивая беспорядок
Еще одно из моих самых больших неудобств при нарезке — это то, что он может создать действительно загроможденный PSD. В основном это связано с побочным эффектом Auto Slicing.
В качестве примера взгляните на изображение ниже (здесь оно немного упрощено, но вы поняли). Здесь я действительно хотел создать только три фрагмента, но Photoshop автоматически превратил его в и двенадцать фрагментов !
Не знаю, как вы, но я не создаю веб-страницы как одну большую коллекцию изображений, собранных вместе.Так что мне просто не нужны все эти лишние кусочки! Я не собираюсь экспортировать эти области в изображения, поэтому все, что они делают, это добавляет шум в мой интерфейс. Когда я вижу такой документ, срезы перестают быть для меня значимым инструментом.
Чтобы исправить это, мы можем взять инструмент «Выбор фрагмента» и нажать кнопку «Скрыть автоматические фрагменты» в верхней части экрана. Это делает именно то, что подразумевает название, убирает все эти неприятные Auto Slices из поля зрения.
Посмотрите, насколько упростится наш документ! Несколько фрагментов, которые мы использовали, четко идентифицируются и поэтому сохраняют свою полезность.На мой взгляд, этот метод просмотра ваших фрагментов очень предпочтителен. Это один из тех случаев, когда Photoshop просто слишком старается предсказать мой предпочтительный рабочий процесс и в конечном итоге переусердствует с функциями.
Экспорт ломтиков
Вот где действительно вступает в игру полезность нарезки. Не разрезая, вы должны сохранять каждую часть композиции по одной. Рабочий процесс будет примерно таким: сделать выбор, обрезать, оптимизировать в «Сохранить для Интернета», сохранить, отменить кадрирование и повторить.Это много ненужных шагов! Давайте посмотрим, как это работает с нарезкой.
После того, как вы, наконец, разобрались со всеми тонкостями нарезки и подготовили свой PSD-файл, пора перейти в меню «Файл» и выбрать «Сохранить для Интернета и устройств». Вы, наверное, уже знакомы с этим диалоговым окном, но он немного отличается, когда в документе есть фрагменты.
Если у вас есть какие-либо фрагменты, предварительный просмотр вашего документа в этом окне показывает их все (к сожалению, сюда входят и раздражающие автосрезы).Отсюда вы можете просто щелкнуть, чтобы выбрать каждый фрагмент и оптимизировать настройки для каждого отдельно. Это включает тип файла, качество и т. Д. Таким образом, за один сеанс вы можете настроить экспорт трех файлов JPG и PNG, каждый с качеством, которое вы сочтете подходящим.
После того, как вы все настроили по своему вкусу, нажмите кнопку «Сохранить». Должно появиться диалоговое окно, в котором вы можете выбрать папку для размещения всех изображений. Помните, что мы уже установили соглашение об именах, поэтому просто оставьте это как есть.Главное здесь — убедиться, что вы экспортируете только «Все пользовательские фрагменты» или «Выбранные фрагменты».
В зависимости от желаемого рабочего процесса любой из этих вариантов отлично работает. Параметр по умолчанию — просто «Все фрагменты», который будет включать не только ваши пользовательские и многослойные фрагменты, но и совершенно бесполезные автосрезы, которые вам все равно придется выбросить. Избавьте себя от неприятностей и бросьте их здесь, прежде чем произойдет фактическое сохранение.
Заключение
Сегодня мы рассмотрели много технических деталей Photoshop, поэтому я постараюсь подытожить их.Во-первых, нарезка PSD может показаться неуклюжим процессом, если вы не знаете, что делаете. Убедитесь, что вы действительно смотрите в Photoshop, и поэкспериментируйте с приведенными выше советами, чтобы максимально эффективно использовать доступные вам инструменты.
Во-вторых, помните, что существует три типа срезов: автоматические срезы, пользовательские срезы и срезы на основе слоев. Автоматические срезы довольно неубедительны и являются скорее неприятным побочным эффектом нарезки, чем полезной функцией. Необязательно соглашаться со мной в этом, но если согласитесь, спрячьте их, чтобы они не так сильно отвлекали.Пользовательские фрагменты — это просто те, которые вы намеренно создаете. Вы можете настроить их с помощью инструмента «Выбор фрагмента» и присвоить им имена, дважды щелкнув содержимое. Срезы на основе слоев похожи на пользовательские фрагменты, только они намного умнее, потому что они автоматически придерживаются границ данного слоя. Вы можете перемещать, изменять размер и добавлять эффекты к слою, и фрагмент будет постоянно обновляться сам по себе.
Наконец, при экспорте документа с фрагментами выберите команду «Сохранить для Интернета» и оптимизируйте каждый фрагмент как отдельный файл.Также убедитесь, что вы экспортируете только пользовательские фрагменты или выбранные фрагменты, иначе все автоматические фрагменты, созданные Photoshop, заполнят вашу папку изображений.
Вероятно, это больше, чем вы когда-либо хотели знать о нарезке в Photoshop, но, надеюсь, это помогло вам выявить недостатки в системе, чтобы вы могли настроить и при этом воспользоваться этим полезным набором инструментов, не испытывая затруднений из-за его неудобства. .
Оставьте комментарий ниже и расскажите, как вы нарезаете PSD.Рабочий процесс, который я здесь создал, — лишь одно из многих возможных решений, и я очень хочу услышать ваше мнение и поучиться у него!
Разделенное тонирование черно-белых фотографий с помощью Photoshop
Автор Стив Паттерсон.
В этом уроке Photoshop Effects мы рассмотрим простой способ придать фотографии эффект разделения тонирования . Термин «разделенное тонирование» означает, что мы будем добавлять цветовой оттенок к светлым участкам, используя один цвет, а затем использовать другой цвет для окрашивания теней.Два цвета, которые вы используете, могут быть похожими, создавая тонкий эффект, или могут быть полностью противоположными. Это действительно зависит от вас и желаемого эффекта.
Какие бы цвета вы ни выбрали, разделенное тонирование изображения может стать отличным способом добавить больше визуального интереса к черно-белой фотографии . Как и в большинстве случаев в Photoshop, существует несколько различных способов создания эффекта разделения тонирования, но в этом уроке мы рассмотрим один из самых простых способов. Мы будем использовать пару корректирующих слоев Photoshop, один для преобразования нашего полноцветного изображения в пользовательскую черно-белую фотографию, а затем другой, чтобы добавить наши цвета к светлым участкам и теням.Хорошая вещь в этой технике, помимо того, что она проста, заключается в том, что она позволяет нам создать эффект разделения тонирования, не повредив ни единого пикселя в нашем изображении!
Вот фото, которое я буду использовать в этом уроке:
Исходное фото.
Вот как это будет выглядеть с нашим раздельным тонирующим эффектом:
Фотография после применения эффекта сплит-тонирования.
Как разделить тона черно-белой фотографии
Шаг 1. Добавьте корректирующий слой микшера каналов
Первое, что нам нужно сделать с нашим эффектом разделения тонирования, — это преобразовать наше изображение в черно-белое.Существует довольно много способов преобразовать цветную фотографию в черно-белую в Photoshop, но один из лучших способов — использовать корректирующий слой Channel Mixer , который позволит нам создавать нашу собственную черно-белую версию, а не разрешать Photoshop принимает все решения за нас. Поскольку мы используем версию микшера каналов с корректирующим слоем, мы можем безопасно преобразовать наше изображение в черно-белое, оставив исходное полноцветное изображение нетронутым. Щелкните значок New Adjustment Layer в нижней части палитры слоев и выберите Channel Mixer из появившегося списка:
Щелкните значок «Новый корректирующий слой» и выберите «Микшер каналов» из списка.
Шаг 2. Выберите вариант «Монохромный»
Откроется диалоговое окно «Микшер каналов» Photoshop. В нижнем левом углу диалогового окна находится параметр Монохромный . Щелкните внутри флажка, чтобы выбрать эту опцию. Как только вы выберете его, вы увидите, что ваше изображение в окне документа преобразовано в черно-белое:
Выберите параметр «Монохромный» в нижней части диалогового окна «Микшер каналов».
Шаг 3. Создайте индивидуальную черно-белую версию изображения
В центре диалогового окна Channel Mixer находятся три ползунка, обозначенные сверху вниз «Красный», «Зеленый» и «Синий».Эти ползунки представляют красный, зеленый и синий цветовых каналов на изображении. Если вы хотите узнать больше о цветовых каналах в Photoshop, обязательно ознакомьтесь с нашим учебным пособием RGB и Color Channels Explained в разделе Digital Photo Essentials на веб-сайте, но в основном эти три ползунка позволяют нам создавать пользовательская черно-белая версия нашей фотографии путем смешивания разного количества красного, зеленого и синего цветов в изображении, чтобы дать нам разные результаты.Например, перетаскивание красного ползунка вправо приводит к тому, что любые области с красным в них будут светлее в черно-белой версии, а перетаскивание ползунка влево заставляет области с красным в них казаться темнее. То же самое касается зеленого и синего ползунков. Для ползунков нет «правильных» настроек, поскольку каждое изображение уникально, и ваше представление об «идеальной» черно-белой версии изображения также будет уникальным, поэтому лучше всего просто перетащить ползунки, пока следите за своей фотографией в окне документа, пока не будете довольны результатом.
Единственное правило, которое следует учитывать при работе с ползунками, заключается в том, что общий процент всех трех ползунков должен равняться 100% , когда вы закончите. Вы увидите поле ввода сверху и справа от каждого ползунка с числом в поле, которое меняется при перетаскивании ползунка. Число, которое вы видите, — это процент того цвета, который в настоящее время применяется к черно-белой версии. Когда вы закончите преобразование изображения в черно-белое, сумма всех трех полей должна равняться 100%.Если значение меньше 100%, изображение будет темнее, чем должно быть, а значение выше 100% приведет к потере деталей в светлых участках. К счастью, вам не нужно беспокоиться о вычислениях. Микшер каналов удобно отображает текущий процентный итог прямо под ползунками. Для моего изображения я собираюсь использовать смесь 70% красного, 20% зеленого и 10% синего, чтобы создать свою черно-белую версию, что дает мне в общей сложности 100%. Ваши значения, скорее всего, будут отличаться в зависимости от фотографии, с которой вы работаете:
Перетащите ползунки Красный, Зеленый и Синий, чтобы создать настраиваемую черно-белую версию фотографии, убедившись, что сумма всех трех равна 100%, когда вы закончите.
Нажмите OK, когда вы закончите, чтобы выйти из диалогового окна Channel Mixer, и теперь у вас будет черно-белая версия изображения. Вот как выглядит моя фотография после ее преобразования в черно-белую:
Изображение после преобразования его в черно-белое с помощью Channel Mixer.
Имейте в виду, что мы еще не преобразовали изображение в черно-белое. Исходная полноцветная фотография все еще там, она надежно сидит на фоновом слое палитры слоев.Все, что мы сделали для преобразования фотографии в черно-белую, обрабатывается корректирующим слоем Channel Mixer, расположенным над ним в палитре слоев. Если бы мы удалили корректирующий слой, наше полноцветное изображение снова появилось бы в окне документа.
Шаг 4. Добавьте корректирующий слой «Цветовой баланс»
Теперь, когда мы преобразовали нашу фотографию в черно-белую, мы готовы добавить цвет к светлым участкам и теням. Для этого мы воспользуемся еще одним корректирующим слоем Photoshop.Еще раз щелкните значок New Adjustment Layer в нижней части палитры слоев и на этот раз выберите Color Balance из списка:
Добавьте корректирующий слой «Цветовой баланс».
Шаг 5. Выберите «Мелирование» и выберите оттенок
Это вызывает диалоговое окно «Цветовой баланс Photoshop». Регулировка «Цветовой баланс» отлично подходит для нашего эффекта разделения тонирования, потому что она позволяет нам легко переключаться между тенями и светами на изображении, просто выбирая опцию «Тени» или «Света» в нижней части диалогового окна.После того, как мы выбрали тени или блики, мы можем использовать ползунки цвета, чтобы выбрать цвет, который мы хотим использовать, и он будет применяться только к теням или светам. Начнем с основных моментов на фото. Выберите Highlights внизу диалогового окна:
Выберите параметр «Основные моменты» в диалоговом окне «Цветовой баланс».
Теперь, когда выделены основные моменты, используйте ползунки цвета, чтобы выбрать цвет, которым вы хотите оттенять светлые участки. Верхний ползунок добавит к изображению красный или голубой цвет в зависимости от того, в каком направлении вы перетаскиваете ползунок.Чем дальше вы перетаскиваете ползунок, тем ярче цвет будет отображаться на изображении. Средний ползунок добавит зеленый или пурпурный цвет, опять же, в зависимости от того, как вы перетаскиваете ползунок. Нижний ползунок добавит синий или желтый цвет. Если вам нужно смешать цвета вместе, чтобы создать тот, который вы хотите, здесь полезно немного узнать о Теории цвета 101, но я собираюсь упростить. Я собираюсь добавить немного желтого к моим светлым участкам, перетащив нижний ползунок влево, пока третье поле ввода Color Levels в верхней части диалогового окна не покажет значение -15:
Перетащите нижний ползунок влево, чтобы добавить желтый цвет к светлым участкам изображения.
Если я сейчас посмотрю на свою фотографию в окне документа, то вижу, что светлые участки были слегка окрашены в желтый цвет:
Светлые участки на фотографии теперь окрашены в желтый цвет.
Шаг 6. Выберите «Тени» и выберите оттенок
Мы добавили цвет к светлым участкам. Теперь давайте добавим теням другой цвет. Выберите опцию Shadows внизу диалогового окна:
Выберите параметр «Тени» в нижней части диалогового окна «Цветовой баланс».
Теперь, когда тени выделены, мы можем выбрать другой цвет, чтобы завершить наш эффект разделения тонирования. Опять же, я собираюсь упростить задачу, добавив немного красного к моим теням. Я перетаскиваю верхний ползунок вправо до тех пор, пока первое поле ввода Color Levels в верхней части диалогового окна не покажет значение +35:
.
Перетащите верхний ползунок вправо, чтобы добавить красный цвет к теням на изображении.
Конечно, цвета, которые вы выбираете для теней и светов, могут полностью отличаться от тех, которые я выбрал здесь.Мне просто нравится этот конкретный эффект с желтым в светлых областях и красным в тенях. По завершении нажмите OK, чтобы выйти из диалогового окна «Цветовой баланс». Если мы посмотрим на нашу палитру слоев, мы увидим, что теперь у нас есть три слоя. Исходное полноцветное изображение находится на фоновом слое внизу, корректирующий слой Channel Mixer прямо над ним — это то, что дает нам наш черно-белый эффект, и, наконец, корректирующий слой Color Balance вверху добавляет наши оттенки к тени и блики:
Палитра слоев, показывающая два корректирующих слоя, используемых для создания эффекта разделения тонирования.
И на этом мы закончили! Вот мой последний тонирующий эффект после добавления красного к моим теням:
Окончательный тонизирующий эффект.
Как обрезать сразу несколько изображений в Photoshop — BatchPhoto
Редактирование десятков или сотен изображений может оказаться трудоемкой и сложной задачей. Представьте себе, что вы просматриваете 50 изображений одно за другим, чтобы вырезать ненужные части. Миссия была бы болезненной, правда?
К счастью, благодаря функции пакетной обработки в Photoshop, которая позволяет автоматизировать широкий спектр правок, мы можем превратить утомительный процесс в простой и эффективный.В этом пошаговом руководстве мы покажем вам, как массово кадрировать фотографии, предполагая, что вы должны обрезать их таким же образом.
Шаг 1
Перед тем, как приступить к редактированию изображений в Photoshop, желательно их правильно организовать. Так что вперед и создайте две новые папки на рабочем столе. Первый будет называться «Исходные фотографии», а второй, «Обрезанные фотографии», будет папкой, в которой вы сохраните отредактированные изображения.
Шаг 2
После того, как вы открыли в Photoshop одно из изображений из папки «Исходные фотографии», вам нужно будет записать новое действие.Самый простой способ сделать это — перейти в меню верхней панели и щелкнуть Windows> Действия .
Затем, когда в правом верхнем углу экрана появится новое диалоговое окно, щелкните значок «Создать новое действие». Дайте своему действию осмысленное имя, например «Обрезать», и нажмите Запись .
Шаг 3
Выберите инструмент кадрирования в левой строке меню или нажав C. Затем, чтобы начать кадрирование, просто перетащите один из угловых или боковых маркеров к центру фотографии.Если вы хотите изменить положение изображения внутри границы, просто щелкните и перетащите его. Также, если вы хотите сохранить такое же соотношение сторон, удерживайте нажатой клавишу Shift при перетаскивании угловых или боковых маркеров.
Шаг 4
Когда вас устраивает обрезка изображения, вы можете прекратить запись своего действия. Для этого щелкните квадратный значок «, остановить запись / воспроизведение, », расположенный в левой части окна «Действия».
Шаг 5
Пришло время применить правку ко всей группе изображений.Для этого перейдите в File> Automate> Batch .
В меню Play выберите действие, которое вы создали, в нашем случае это называется Crop. В меню «Источник» выберите папку «Исходные фотографии», которую мы создали на шаге 1, а в меню «Назначение» выберите папку «Обрезанные фотографии». который будет содержать все отредактированные изображения.
Затем просто нажмите кнопку ОК, и Photoshop начнет пакетную обработку ваших изображений.
В общем, пакетное кадрирование в Photoshop может быть отличным способом упростить работу по постобработке.Просто выполните указанные выше действия, и вы сможете сэкономить время и силы, необходимые для других личных или профессиональных проектов.
Если вы ищете альтернативу Photoshop и вам нужно более простое решение для кадрирования изображений в пакетном режиме, вы также можете попробовать BatchPhoto. Инструмент прост в использовании и позволяет обрабатывать десятки или сотни изображений одновременно. Вы можете узнать больше о том, как обрезать изображения с помощью BatchPhoto, здесь.
Pixlr Editor: Легкая резка с помощью волшебной палочки
Как все вырезать? Это один из вопросов, который мы слышим чаще всего.Вырезать изображение может быть очень легко или немного сложно. Многое зависит от фона вашей фотографии и сложности изображения. Сегодня мы покажем вам простой способ; позже на этой неделе мы покажем вам продвинутый способ.
Легкий путь: волшебная палочка
Волшебная палочка магически эффективна, когда ваш фон прост по своей природе. Если фон одноцветный или однотонный, или без большого количества сложных штриховок или тонов, или если область, которую вы хотите вырезать, имеет четкий контур, который отличает ее от фона (например,g., логотип), вы можете просто использовать волшебную палочку и щелкнуть по области, которую вы хотите скопировать, или по области, которую вы хотите вырезать. После этого вы увидите соответствующую область, обведенную мигающей пунктирной линией.
Пошаговое руководство: как использовать волшебную палочку
Вам нечего терять, а кнопка отмены всегда под рукой. Итак, приступайте к делу:
- Выберите инструмент «Волшебная палочка» на панели инструментов.
- Щелкните по области, которую вы хотите отобрать. Волшебная палочка обведет выбранную область мигающими пунктирными линиями.
- Удерживайте нажатой клавишу Shift, чтобы добавить больше областей к вашему выбору (при необходимости).
- Нажмите кнопку удаления или выберите «Вырезать» в меню «Правка», чтобы удалить выделенные области.
Два примера для начала
Легче всего изменить изображения, подобные этой иллюстрации робота Instructables, которая в основном представляет собой набор плоских цветов с очень четкими контурами. Я начал с открытия чистого прозрачного холста и вставил на него робота Instructables в качестве слоя.Один щелчок волшебной палочки, и я выделил всю область за пределами робота. Выбранная область обведена мигающими пикселями.
Если я выберу вырезать область с помощью простой команды «Вырезать», у меня будет робот сам по себе. Затем я мог бы скопировать и вставить в другое изображение, если это моя цель.
Использование волшебной палочки с затененным фоном
Точно так же можно легко вырезать реальные изображения, подобные этому, которые имеют относительно простую композицию с простым затенением.Я начинаю с одного щелчка волшебной палочки:
Я еще несколько раз щелкнул область неба за пределами памятника, удерживая клавишу Shift, и смог выделить всю область * за пределами * памятника. Первоначально волшебная палочка собирала только часть этого неба, но несколько щелчков мыши довольно легко привели меня к точке, где я выбрал все это — и изолировал памятник.
Я решил вырезать выбранную мной область — область за пределами памятника — из изображения. Альт. Я вырезал памятник и изолировал его.
Примечание о прозрачности
В этом втором примере я не использовал прозрачный фон. Если ваша цель — вырезать область так, чтобы за ней был прозрачный фон, помните, что вам нужно будет вставить свое изображение на прозрачный холст в качестве нового слоя * до * того, как вы начнете вырезать что-либо.
Регулировка волшебной палочки
Волшебная палочка смотрит на фотографию в целом и выбирает пиксели, похожие на тот, на который вы нажимаете.

 Для этого можно воспользоваться инструментом программы под названием «линия или кривая» или дополнительным внешним эффектом «прямоугольная сетка».
Для этого можно воспользоваться инструментом программы под названием «линия или кривая» или дополнительным внешним эффектом «прямоугольная сетка». Выбираем один из вариантов и нажимаем ОК.
Выбираем один из вариантов и нажимаем ОК. На фоне страницы расположена фигура человека ростом 180 см. Она необходима для сравнения вашего постера, каким он будет размером в реальности;
На фоне страницы расположена фигура человека ростом 180 см. Она необходима для сравнения вашего постера, каким он будет размером в реальности; А в выпадающем списке выберите пункт «Параметры страницы»;
А в выпадающем списке выберите пункт «Параметры страницы»; Затем нажмите на «Предварительный просмотр»;
Затем нажмите на «Предварительный просмотр»; А также остальные параметры для разделения фотографии.
А также остальные параметры для разделения фотографии.
 Нажмите на оранжевый значок карандаша и выберите Коллаж.
Нажмите на оранжевый значок карандаша и выберите Коллаж.

