Как сделать в фотошопе светящийся текст: Яркий светящийся текст в Фотошоп / Creativo.one
Эффект свечения текста в фотошопе
С помощью фотошоп можно сделать различные эффекты текста, которые помогут украсить оформление странички социальной сити или какой-нибудь рекламный баннер. В данном случае рассмотрим способ реализации эффекта свечения текста, который достаточно просто делается и смотрится привлекательно.
Любой эффект свечения (света) особенно хорошо смотрится на темном фоне, благодаря которому видно все детали данного эффекта. Именно поэтому фон будем делать темный и не сильно выраженный. За основу я взял изображение космоса с астронавтом, буду делать эффект в тематике космоса. Исходники к данному уроку, изображение и используемый шрифт вы можете скачать на данной странице справа в блоке «Материалы к уроку».
1. Открываем изображение, которое будем использовать в качестве фона, программой фотошоп и создаем под слоем с данным изображением новый слой. Данный слой мы зальем темным цветом с помощью инструмента «Заливка». Цвет можно взять пипеткой из темной области самого изображения.
После этого к верхнему слою с изображением применим наложение «Мягкий свет». Для этого в панели слоев выделяем слой с изображением, кликнув по нему левой кнопкой мыши и устанавливаем ему наложение «Мягкий свет», вместо «Обычное».
Таким образом мы подготовили фон, сделали изображение космоса и астронавта темным и менее видным, что и требовалось.
2. Теперь добавляем текст по центру изображения, настраиваем нужный размер и шрифт. Я подобрал шрифт необычный и с намеком на что-то космическое ;).
Далее необходимо наложить на текст градиент. Для этого кликаем правой кнопкой мыши по слою с текстом в панели слоев и в появившемся меню выбираем «Параметры наложения». В результате данного действия откроется окно с настройками параметров слоя.
В данном окне выбираем «Наложение градиента» и задаем настройки: линейный градиент, угол 90 градусов, ну и все остальное, как на скриншоте выше.
Для того чтобы настроить необходимые цвета градиента нужно кликнуть левой кнопкой мыши по градиенту и в появившемся окне задать необходимые цвета.
В данном случае это будут синие тона, верхнюю часть градиента сделаем светлой, нижнюю — темной.
3. После настройки градиента необходимо сделать «тиснение» текста, чтобы придать ему эффект объема и выделить края. Для этого в той же панели «Параметры наложения» выбираем «Тиснение» и делаем соответствующий настройки (как на скриншоте ниже).
В результате получаем вот такой текст с эффектом тиснения.
4. Далее полученный слой с текстом необходимо копировать 3 раза, для этого выделяем данный слой, кликнув по нему левой кнопкой мыши и нажимаем на клавиатуре комбинацию клавиш Ctrl + C (стандартная команда копирования), после чего 3 раза нажимаем комбинацию клавиш Ctrl + V (вставить). В результате в панели слоев мы получим 3 копии слоя с текстом.
После этого выделяем эти получившиеся три слоя, кликая по каждому из них левой кнопкой мыши и удерживая клавишу Ctrl. После того как данные три слоя выделили необходимо нажать правую кнопку мыши и в появившемся меню выбрать «Растрировать текст»,
после чего снова нажать на правую кнопку мыши и в появившемся меню выбрать «Объединить слои». Таким образом у нас получится один слой с изображением надписи.
Таким образом у нас получится один слой с изображением надписи.
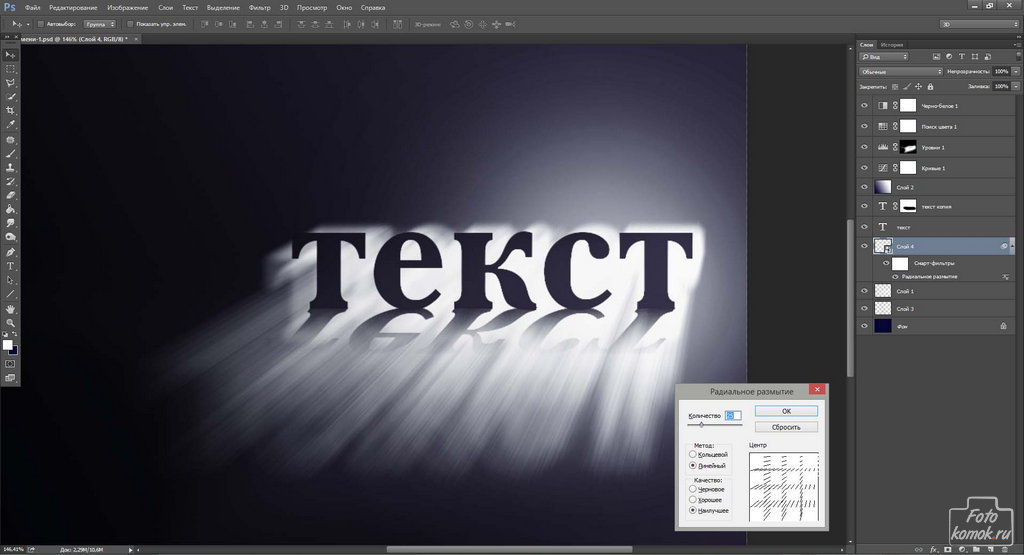
5. Теперь к получившемуся слою с изображением текста применим фильтр «Радиальное размытие». Выделяем данный слой, кликнув по нему левой кнопкой мыши и в верхней панели меню выбираем «Фильтр» — «Размытие» — «Радиальное размытие».
Далее, в открывшемся окне настроек фильтра устанавливаем максимальное количество — 100, метод размытия — линейный и качество — наилучшее.
В результате применения фильтра получится эффект свечения.
Свечение получилось тусклым и для того, чтобы увеличить его яркость мы к данному слою применим наложение «Линейный осветлитель». Выделяем данный слой и в панели слоев устанавливаем наложение «Линейный осветлитель», вместо «Обычный».
В результате получим уже более насыщенный и яркий свет.
Следующим шагом повторим применение фильтра «Радиальное размытие» к этому слою, т.е. опять применим к нему данный фильтр с теми же настройками, чтобы сделать свет распространенный на большее пространство.
Последним шагом сделаем еще одну копию данного слоя с эффектом поместим ее под первый слой и установим ему наложение «Осветление основы» вместо «Линейный осветлитель». Так же данному слоу установим непрозрачность на 50%.
В итоге получаем необходимый эффект свечения текста.
Таким образом в фотошопе можно сделать эффект свечения не сложным и быстрым способом.
Помогла ли вам статья?
Как создать неоновый текст за 5 шагов в Adobe Photoshop
Adobe Photoshop предлагает удивительные инструменты для смешивания. Если вы знаете, как им пользоваться, и если вы обращаете внимание на детали, с ними вы сможете создавать бесконечные очень реалистичные эффекты. В графическом дизайне, как и в моде, все возвращается, и в этом году мы стали свидетелями того, как эстетика 80-х снова стала тенденцией. Яркие цвета, темные изображения, различные текстуры, неоновые огни — эти элементы наводнили плакаты и рекламные кампании, возвращая нас в десятилетие трансгрессии.
Неоновые огни — это классика рекламы восьмидесятых, поэтому я хотел восстановить их для этого поста. Так, Я покажу вам, как создать неоновый текст в Adobe Photoshop за 5 простых шагов.
Индекс
- 1 Выберите подходящий фон
- 2 Выбор шрифта и размера текста
- 3 Изменить стиль текстового слоя
- 4 Примените неоновый эффект
- 5 Получите больше реализма
- 5.1 Выберите и настройте инструмент кисти
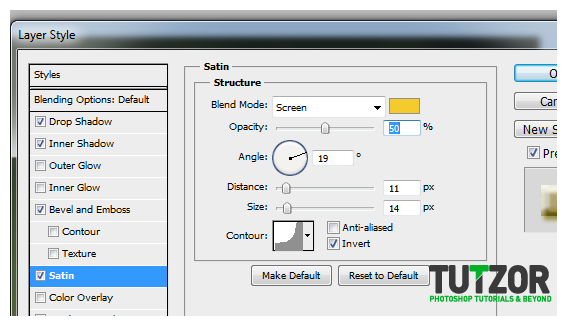
- 5.2 Получите эффект мягкого света
Выберите подходящий фон
Хотя это правда, что вы можете наносить его на фон разного цвета, если выбрать темный фон, результат будет лучше и намного реалистичнее. Вы можете сделать это прямо на черном фоне, а можете выбрать текстуру. В данном случае я выбрал фон, имитирующий темную кирпичную стену, и собираюсь работать с файлом формата A4 в горизонтальном положении.
Вы можете сделать это прямо на черном фоне, а можете выбрать текстуру. В данном случае я выбрал фон, имитирующий темную кирпичную стену, и собираюсь работать с файлом формата A4 в горизонтальном положении.
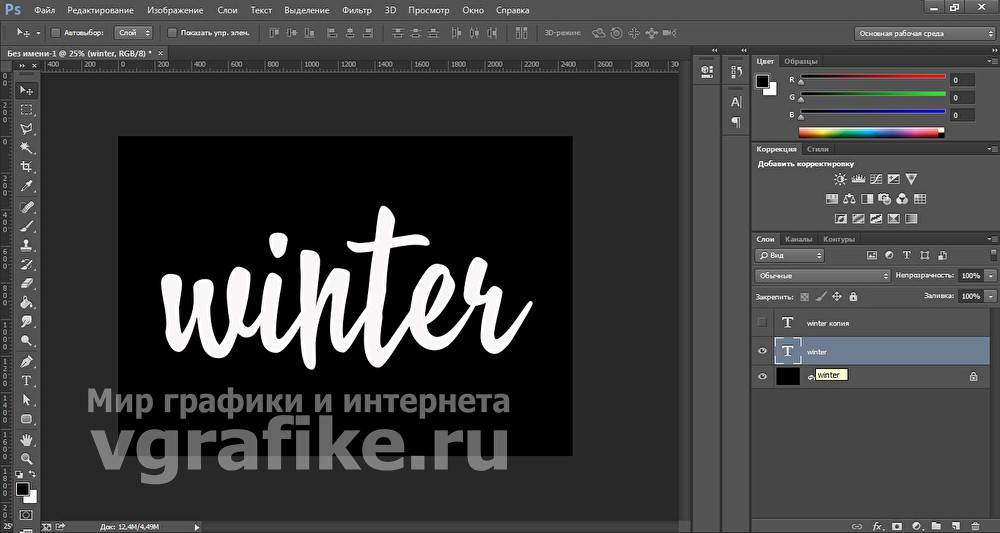
Выбор шрифта и размера текста
Чтобы создать свой неоновый текст Рекомендую выбирать толстый шрифттяжелые и немного вытянутые, уже не только потому, что при применении эффектов он подойдет вам лучше, но потому, что толстые шрифты были очень модны в 80-х. размер, это будет во многом зависеть от потребностей вашего дизайна и выбранный вами шрифт. Однако предупреждаю, что этот эффект предназначен не для небольших текстов, а для большие привлекательные тексты. Другое дело, что вы должны учитывать это расстояние между символамиЕсли вы выберете шрифт, в котором это пространство по умолчанию очень мало, вам придется его увеличить. Не волнуйтесь! Теперь посмотрим, как это сделать.
В моем случае, Я выбрал шрифт «Impact» и я дал ему 100 пунктов. Поскольку расстояние между символами было тесным, я поставил значение 10 при слежении. Изменяя это значение, мы изменяем расстояние между каждым символом.
Поскольку расстояние между символами было тесным, я поставил значение 10 при слежении. Изменяя это значение, мы изменяем расстояние между каждым символом.
Подпишитесь на наш Youtube-канал
Чтобы выровнять текст, просто Я изменил вариант выравнивания в «текстовом меню», которое обычно появляется в верхней части экрана. Тебе придется выберите «центральный текст». Чтобы разместить его в центре страницы, нажмите Ctrl + T (если вы работаете в Windows) или command + T (если вы работаете на Mac), и вы можете свободно перемещать его.
Изменить стиль текстового слоя
После того, как вы создали свой текст, вы собираетесь делать уменьшите заливку до 0%. Текст исчезнет, но не паникуйте, вы не сделали ничего плохого, это просто то, что должно произойти.
Далее мы перейдем к изменить стиль текстового слоя. Для этого вам нужно откройте меню стиля слоя: при наведении курсора на вкладку «слой» вы откроете раскрывающееся меню, наведите указатель мыши на «стиль слоя» и нажмите «варианты слияния». Откроется меню, нужно выберите вариант обводки и измените следующие элементы: размер и цвет. Для цвета выбрать цель. Для размера я не могу назвать вам точное значение, потому что оно будет зависеть от вашей типографики и типа выбранного шрифта. В моем случае я исправил размер хода в 7, Важно не слишком толстый так что вы не потеряете читабельность при добавлении эффектов.
Откроется меню, нужно выберите вариант обводки и измените следующие элементы: размер и цвет. Для цвета выбрать цель. Для размера я не могу назвать вам точное значение, потому что оно будет зависеть от вашей типографики и типа выбранного шрифта. В моем случае я исправил размер хода в 7, Важно не слишком толстый так что вы не потеряете читабельность при добавлении эффектов.
Прежде чем продолжить, создадим группу с текстом и эффектами (эффект следа). Чтобы создать группу, просто выбрать текстовый слой и нажмите command + G. С этого момента мы будем применять эффекты к этой группе.
Примените неоновый эффект
А теперь будьте готовы уделить много внимания, ведь начинается самое интересное. Выбрав «групповой текст + эффекты» мы будем снова открыть меню стиля слоя (Помните, что вы также можете открыть его, выбрав символ «fx»). Затем проверьте эффект «внешнего свечения». Еще раз, значения, которые мы дадим этому эффекту, будут зависеть от потребностей дизайна, активируйте опцию «предварительный просмотр », чтобы одновременно увидеть, как настроены. В моем случае я выбрал яркий розовый цвет и выбрал один. 85% непрозрачность. Вам также нужно будет выбрать технику, я рекомендую вам выбрать вариант «более гладкий» и настроить значения «удлинить» и «размер». Я оставляю тебя ниже Скриншот со значениями которые послужили мне для моего дизайна.
Еще раз, значения, которые мы дадим этому эффекту, будут зависеть от потребностей дизайна, активируйте опцию «предварительный просмотр », чтобы одновременно увидеть, как настроены. В моем случае я выбрал яркий розовый цвет и выбрал один. 85% непрозрачность. Вам также нужно будет выбрать технику, я рекомендую вам выбрать вариант «более гладкий» и настроить значения «удлинить» и «размер». Я оставляю тебя ниже Скриншот со значениями которые послужили мне для моего дизайна.
Получите больше реализма
Как видите, то, что у нас есть, уже можно было бы считать неоновым текстом, но как мы хотим, чтобы результат был максимально реалистичным, я собираюсь рассказать вам еще несколько советов по улучшению дизайна. Настоящие неоновые тексты излучают свет Можем ли мы смоделировать этот свет с помощью Photoshop? Да, конечно можем, и вы удивитесь, насколько это просто.
Выберите и настройте инструмент кисти
Первое, что вам нужно сделать, это создать новый слой. потом выберите инструмент кисти и выберите «диффузный круговой» наконечник. Вам нужно будет настроить характеристики вашей кисти. Начнем с изменения размера, в идеале толщина кончика немного больше, чем занимает ваше текстовое поле (Мне нужно было установить значение 2390 пикселей). Вам также придется немного изменить форму кисти, для этого переместите белые точки, присутствующие на графике в меню кисти, немного сгладьте круг, чтобы он лучше адаптировался к форме вашего текста. Уменьшим непрозрачность, это немного зависит от личного вкуса каждого из них, мне нравится, что эффекты мягкие, поэтому я уменьшил 21% непрозрачность. Наконец, выберите цвет кисти, заливка должна быть того же цвета, что и внешнее свечение (в данном случае розовый). Чтобы сделать цвет одинаковым, у вас есть два варианта: вы можете скопировать данный цветовой код или добавить этот цвет в качестве образца в свою библиотеку.
потом выберите инструмент кисти и выберите «диффузный круговой» наконечник. Вам нужно будет настроить характеристики вашей кисти. Начнем с изменения размера, в идеале толщина кончика немного больше, чем занимает ваше текстовое поле (Мне нужно было установить значение 2390 пикселей). Вам также придется немного изменить форму кисти, для этого переместите белые точки, присутствующие на графике в меню кисти, немного сгладьте круг, чтобы он лучше адаптировался к форме вашего текста. Уменьшим непрозрачность, это немного зависит от личного вкуса каждого из них, мне нравится, что эффекты мягкие, поэтому я уменьшил 21% непрозрачность. Наконец, выберите цвет кисти, заливка должна быть того же цвета, что и внешнее свечение (в данном случае розовый). Чтобы сделать цвет одинаковым, у вас есть два варианта: вы можете скопировать данный цветовой код или добавить этот цвет в качестве образца в свою библиотеку.
Получите эффект мягкого света
Когда у вас есть набор кистей, просто вам нужно будет щелкнуть в центре вашего текста нарисовать точку. Эта точка уже будет имитировать свет, но для достижения более точного результата Я рекомендую вам разместить слой под группой «текст + эффекты». Я надеюсь, что этот урок о том, как создать неоновый текст за 5 шагов с помощью Adobe Photoshop, сослужил вам хорошую службу. Вы готовы создать свой собственный дизайн!
Легко сделать текст светящимся в Photoshop — Редактируйте видео быстрее — Учебное пособие
Джош Шорт
Некоторые из ссылок в этой статье являются «партнерскими ссылками», ссылками со специальным кодом отслеживания. Это означает, что если вы нажмете на партнерскую ссылку и купите товар, я получу партнерскую комиссию. Цена товара одинакова независимо от того, является ли он партнерской ссылкой или нет. Несмотря на это, мы рекомендуем только те продукты или услуги, которые, по нашему мнению, принесут пользу нашим читателям. Используя партнерские ссылки, вы поддерживаете Edit Video Faster, и я искренне ценю вашу поддержку.
Цена товара одинакова независимо от того, является ли он партнерской ссылкой или нет. Несмотря на это, мы рекомендуем только те продукты или услуги, которые, по нашему мнению, принесут пользу нашим читателям. Используя партнерские ссылки, вы поддерживаете Edit Video Faster, и я искренне ценю вашу поддержку.
Из этого туториала вы узнаете, как заставить текст светиться в Photoshop. Вы научитесь легко применять и редактировать Outer Glow и Inner Glow.
Применение и изменение внешнего свечения в PS
Сначала найдите текстовый слой на панели «Слои». Дважды щелкните пустое место слоя на панели «Слои». Если вы дважды щелкните значок, вы сможете изменить сам текст. Двойной щелчок по имени слоя позволит вам изменить его. Поэтому найдите пустую область и дважды щелкните ее. Откроется окно стиля слоя.
В левой части окна вы увидите множество различных стилей, которые можно добавить к текстовому слою. Давайте сначала применим Outer Glow. Внешнее свечение направлено вниз. Установите флажок, чтобы включить его.
Внешнее свечение направлено вниз. Установите флажок, чтобы включить его.
В окне Layer Style выберите Outer Glow
Возможно, вы захотите изменить настройки по умолчанию. Я предпочитаю изменить режим наложения с на Linear Light . Spread и Size — это другие настройки, с которыми вам захочется повозиться. Вы всегда можете вернуться к этим настройкам, поэтому не думайте, что вам нужно сделать все правильно с первого раза.
При изменении любого из значений свечение текстового слоя автоматически обновится. Если вы работаете на ноутбуке, как я обычно работаю, вам, скорее всего, нужно переместить окно Layer Style в сторону, чтобы вы могли видеть, как происходят эти изменения.
Если вас устраивает свечение, нажмите OK. На панели «Слои» теперь вы увидите две строки текста под текстовым слоем, к которому вы применили свечение. Вы увидите Эффекты и Внешнее свечение . В любой момент вы можете отключить видимость внешнего свечения, щелкнув любой из символов глаза. Нажмите еще раз, чтобы снова включить его.
В любой момент вы можете отключить видимость внешнего свечения, щелкнув любой из символов глаза. Нажмите еще раз, чтобы снова включить его.
Вам нужен монтаж видео? Если да, то получите мое бесплатное Руководство по условиям редактирования видео на каждый день здесь!
Вот как выглядит Outer Glow, который я применил. Обратите внимание на «Эффекты» и «Внешнее свечение» на панели «Слои».
Чтобы настроить любое из значений свечения, снова дважды щелкните пустую область этого слоя на панели «Слой», и вы вернетесь в окно «Стиль слоя».
Добавление внутреннего свечения к тексту в Photoshop
Вы также можете добавить свечение, которое действует внутрь текстового слоя в Photoshop. Таким образом, вместо свечения, исходящего из-за текста, внутреннее свечение освещает края по направлению к центру букв.
Вернитесь в окно Layer Style. Вы найдете Inner Glow в середине стилей. Я считаю, что режим наложения Vivid Light работает хорошо.
В разделе «Элементы» вы увидите параметр для параметра «Источник», который должен быть установлен либо в центр, либо в край. Изображение, показанное ниже, настроено на Edge. Вы также захотите поиграть со значениями Choke и Size . Когда ваше внутреннее свечение выглядит хорошо, нажмите OK.
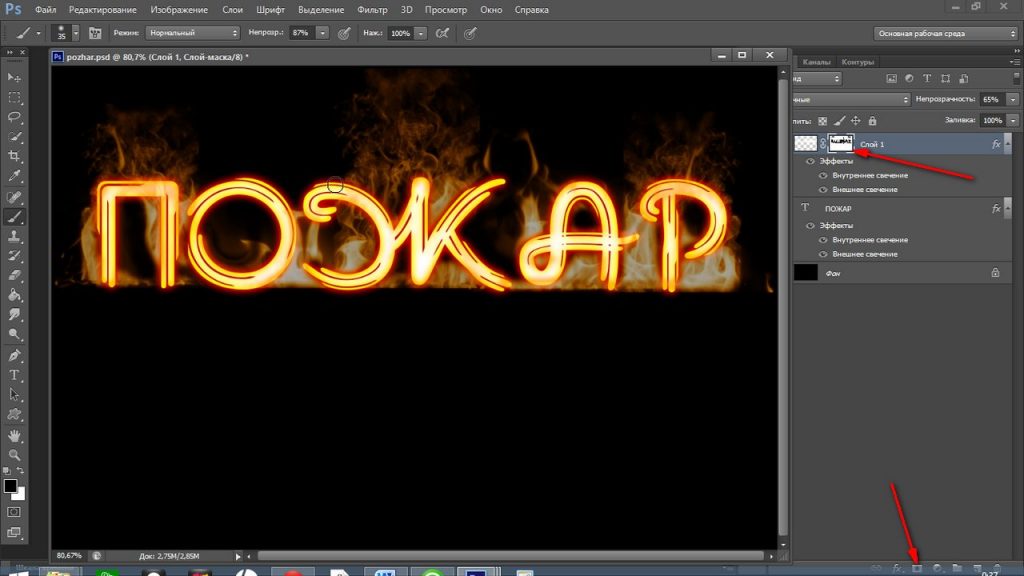
Примените «Внутреннее свечение» с параметром «Источник», установленным на «Край», и режимом наложения «Яркий свет», чтобы получить свечение на тексте, как показано ниже
Если вы уже прошли это руководство и вам все еще нужна помощь, оставьте комментарий, и я сделаю все, что в моих силах, чтобы помочь устранить неполадки. Но если теперь вы можете подсвечивать текст в Photoshop, я надеюсь, что вы останетесь и посмотрите некоторые другие уроки Photoshop на моем веб-сайте или рассмотрите возможность подписки, чтобы получать уведомления о новых сообщениях в блогах и событиях, связанных с EVF.
– Джош
🎧 Вам нужна стоковая музыка? Загляните к моим друзьям на Soundstripe. У них лучший выбор, цены и лицензирование. Чтобы получить скидку 10% на подписку, используйте код «EVF» при оформлении заказа.
У них лучший выбор, цены и лицензирование. Чтобы получить скидку 10% на подписку, используйте код «EVF» при оформлении заказа.
Как заставить текст светиться в Photoshop?
Последнее обновление: 30 января 2023 г., 15:12
Есть много способов заставить текст светиться в Photoshop. Один из способов — использовать стиль слоя Outer Glow .
Для этого просто дважды щелкните слой, содержащий текст, который вы хотите подсветить, на панели Слои . Откроется диалоговое окно Layer Style . Затем нажмите на Outer Glow в списке стилей слева.
Далее вам нужно установить некоторые параметры внешнего свечения. Первый — это Color .
Вы можете либо щелкнуть образец цвета, чтобы выбрать цвет из палитры цветов, либо ввести шестнадцатеричное значение или значение RGB непосредственно в поле цвета. Если вы хотите, чтобы текст имел несколько цветов, вы можете щелкнуть миниатюру градиента и выбрать градиент из Gradient Picker 9. 0024 .
0024 .
Следующий параметр Непрозрачность . Это определяет, насколько полупрозрачным будет свечение. Низкая непрозрачность приведет к более тонкому свечению, а высокая непрозрачность сделает свечение более интенсивным.
Следующие два параметра, Noise и Spread , определяют, насколько рассеянным и широким будет свечение соответственно. Более высокие значения этих параметров приведут к более рассеянному и широкому свечению.
Следующий параметр равен Размер . Это определяет, насколько большим будет радиус свечения. Больший радиус приведет к большему свечению.
Наконец, есть параметр Technique . Это управляет тем, как Photoshop визуализирует эффект.
Есть два варианта: Мягче и Точный . «Мягче» дает более рассеянный эффект, а «Точный» дает более определенный эффект.
После того, как вы установили все параметры, просто нажмите OK , чтобы закрыть диалоговое окно «Стиль слоя» и просмотреть результаты.
Еще один способ сделать текст светящимся — использовать стиль слоя Внутренняя тень . Для этого просто дважды щелкните слой, содержащий текст, на панели Layers , чтобы открыть диалоговое окно Layer Style . Затем нажмите Внутренняя тень в списке стилей слева.
Как и в случае с внешним свечением, вам необходимо установить некоторые параметры стиля слоя с внутренней тенью. Первый — Цвет . Вы можете либо щелкнуть образец цвета, чтобы выбрать цвет из палитры цветов, либо ввести шестнадцатеричное значение или значение RGB непосредственно в поле цвета.
Следующий параметр Непрозрачность . Это определяет, насколько полупрозрачной будет тень. Низкая непрозрачность приведет к более тонкой тени, а высокая непрозрачность приведет к более интенсивной тени.
Следующие два параметра, Расстояние и Дроссель , управляйте тем, насколько далеко от края текста будет начинаться тень и насколько плотно она будет охватывать край текста, соответственно.
СОВЕТ ПРОФЕССИОНАЛА: В этой статье приведены инструкции о том, как заставить текст светиться в Photoshop. Тем не менее, важно отметить, что с этим эффектом можно легко переборщить, и в конечном итоге он будет выглядеть безвкусно. При использовании этого эффекта лучше перестраховаться и использовать тонкий подход.
Следующий параметр Размер . Это определяет, насколько большим будет радиус тени.
Наконец, есть параметр Technique , который управляет тем, как Photoshop визуализирует эффект. Есть два варианта: Softer и Precise . «Мягче» дает более рассеянный эффект, а «Точный» дает более определенный эффект.
Как сделать текст светящимся в Photoshop?
Есть много способов заставить текст светиться в Photoshop. Один из способов — использовать стиль слоя Outer Glow.
Для этого просто дважды щелкните слой, содержащий текст, который вы хотите подсветить, на панели «Слои». Откроется диалоговое окно «Стиль слоя». Затем нажмите Outer Glow в списке стилей слева.
Откроется диалоговое окно «Стиль слоя». Затем нажмите Outer Glow в списке стилей слева.
Далее вам нужно установить некоторые параметры внешнего свечения. Во-первых, это Цвет.
Вы можете либо щелкнуть образец цвета, чтобы выбрать цвет из палитры цветов, либо ввести шестнадцатеричное значение или значение RGB непосредственно в поле цвета. Если вы хотите, чтобы текст имел несколько цветов, вы можете щелкнуть миниатюру градиента и выбрать градиент в палитре градиентов.
Следующий параметр — Непрозрачность. Это определяет, насколько полупрозрачным будет свечение. Низкая непрозрачность приведет к более тонкому свечению, а высокая непрозрачность сделает свечение более интенсивным.
Следующие два параметра, Noise и Spread, определяют, насколько диффузным и широким будет свечение соответственно. Более высокие значения этих параметров приведут к более рассеянному и широкому свечению.
Следующий параметр — Размер. Это определяет, насколько большим будет радиус свечения.
