Как сделать в фотошопе переливающийся текст: Переливающийся текст в Фотошоп
Переливающийся текст в Фотошоп
Когда не хочется много писать, а нужно привлечь внимание одним лишь словом, то хорошую пользу сослужит анимация букв, создающая эффект переливающегося текста.
Создаем новый файл размером шириной 400 и высотой 200 пикселей. Для этого во вкладке «Файл» выбираем «Создать». В открывшемся окошке задаем нужные размеры в строках: ширина и высота.
С помощью инструмента «Т» (текст), показано стрелочкой № 1, пишем слово, к примеру «любовь». Выбираем наиболее подходящий тип шрифта, так чтобы тело букв было широким. К примеру, AGBengaly. Выбор типа шрифта указан на рисунке стрелочкой № 2. Если необходимо, то изменяем кегель (размер) шрифта, как показано стрелочкой № 3. Удерживая левую кнопку мыши выделяем слово, потом также удерживая левую кнопку мыши выделяем размер шрифта в соответствующем окошке и можем написать нужный нам размер, к примеру 22.
Далее создаем несколько дубликатов слоя со словом. Для этого правой кнопкой мыши нажимаем в окне слоев на слой с буквами, и вызывая контекстное меню, выбираем «Создать дубликат слоя». В открывшемся окошке нажимаем «ОК», и так делаем ещё 1 раз, чтобы в общей сложности получить три слоя со словом.
В открывшемся окошке нажимаем «ОК», и так делаем ещё 1 раз, чтобы в общей сложности получить три слоя со словом.
Теперь снимаем видимость (глазик) с верхних слоев со словом и переходим к первому слою со словом.
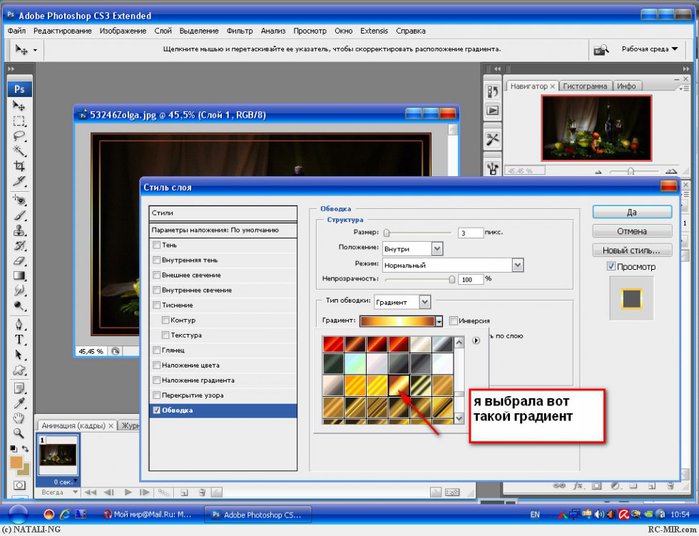
Правой кнопкой мыши вызываем на видимом слое со словом контекстное меню и выбираем «Параметры наложения», как показано стрелочкой № 1, далее в открывшемся окошке ставим галочку возле параметра «Наложение градиента», и нажимаем на сам параметр, как показано стрелочкой № 2. Далее раскрываем редактор градиентов, нажав на цветную полосу, как показано стрелочкой № 3. В открывшемся окошке, чтобы сменить один из цветов необходимо стать на курсор «Контрольная точка цвета», как показано стрелочкой № 4, после нажимаем на строчку с цветом, указывает стрелочка № 5. В открывшемся окошке выбираем на палитре нужный цвет, как показано стрелочкой № 6. Нажимаем в окошке «ОК».
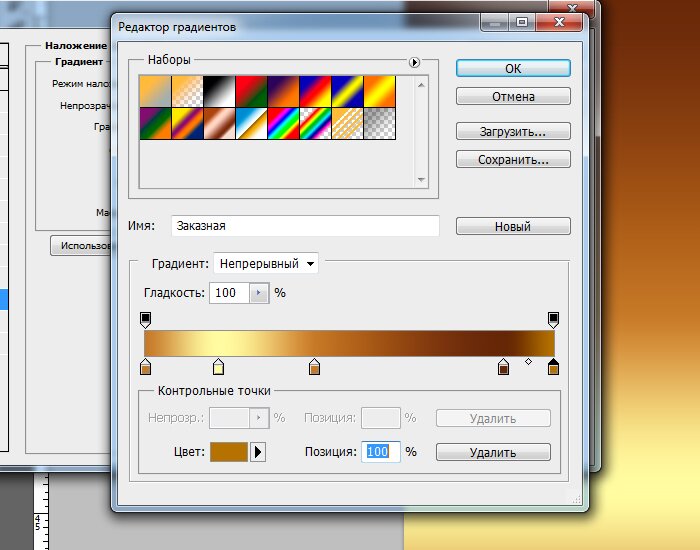
Переходим ко второй контрольной точке и нажимаем на неё, и в открывшемся окошке палитры выбираем другой тон цвета. Нажимаем «ОК». Теперь наводим мышку на строку с цветом в окошке «Редактор градиентов» и при появлении ладошки добавляем еще одну контрольную точку, как показано на рисунке.
Нажимаем «ОК». Теперь наводим мышку на строку с цветом в окошке «Редактор градиентов» и при появлении ладошки добавляем еще одну контрольную точку, как показано на рисунке.
В новой контрольной точке меняем цвет на более темный, раскрыв палитру цветов, как показано стрелочками №№ 1,2,3. Нажимаем во всех окошках «ОК». Предварительно нажать в окне «Стиль слоя» строку «Использовать по умолчанию», как показано стрелочкой № 4.
Возвращаем видимость второму слою со словом. Нажимаем на этом слое правой кнопкой мыши и вызываем контекстное меню. Выбираем «Параметры наложения». Также ставим галочку в строке «Наложение градиента», и нажимаем на параметр. В открывшемся окошке все значения по умолчанию выставлены и схожи с предыдущим слоем. Но нам надо придать изменения и поэтому раскрываем «Редактор градиентов» нажав на строку с цветом, как показано стрелочкой № 1. Удерживая левую кнопку мыши сдвигаем среднюю контрольную точку влево, как показано стрелочкой № 2.
Возвращаем видимость третьему слою со словом и проделываем тоже самое, что и со вторым, только среднюю контрольную точку сдвигаем ещё немного влево.![]()
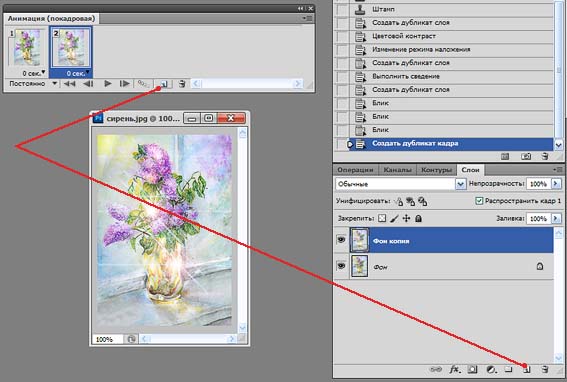
Далее во вкладке «Окно» выбираем «Анимация». Внизу рабочего файла появится раскадровка. Задаем там: параметр цикла – постоянно, время отображения кадра, как показано стрелочками №№ 1,2.
Нажимаем на листик, как показано стрелочкой № 3, и создаем ещё 2 кадра. Теперь переходим к первому кадру и снимаем видимость с дух верхних слоев со словом в окне слоев. Для второго кадра видимость оставляем только на втором слое со словом, и для третьего кадра видимость должна быть только у верхнего, то есть третьего слоя со словом. То есть каждому кадру соответствует только один слой со словом, а с других слоев видимость снимается.
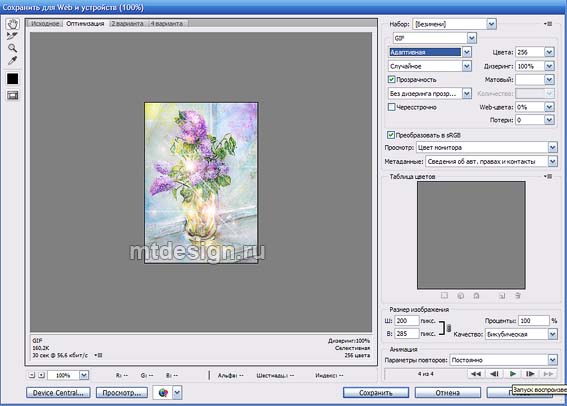
Во вкладке «Файл» выбираем «Сохранить для webи устройств». В открывшемся окошке выставляем параметры, как показано на рисунке, нажимаем «Воспроизведение», как показано стрелочкой и нажимаем «Сохранить».
В новом открывшемся окошке нажимаем «Сохранить», предварительно можно задать название файла и выбрать папку, в которой файл сохранится.
Слово готово.
Еще в рубрике
Глянцевый текст, блестящий переливающийся текст в уроке фотошопа
Создание глянцевого текста
Шаг 1
Создайте новый документ размером 1024х768 px с белым фоном.
Щелкните правой кнопкой мыши по фоновому слою – Layer from Background.
Зайдите в меню Layer – Layer Style — Gradient Overlay или щелкните левой кнопкой мыши дважды по иконке слоя и примените настройки:
Шаг 2
Создайте новый слой. Назовите его «Паттерн 1».
Создайте еще один новый слой. Назовите его «Паттерн».
Теперь зайдите в меню Layer – Layer Style – Pattern Overlay. Выберите pattern — lines pattern.
Если у Вас его нет, то можете найти и скачать его в интернете.
После применения стиля Pattern Overlay к слою «Паттерн», нажмите Ctrl+E, чтобы объединить последние два слоя в один.
Теперь нужно закрутить эти линии.
Зайдите в меню Filter — Distort — Twirl — 200 ° .
Установите режим смешивания слоя – Overlay, Opacity = 10%.
Если не получится ничего с Паттерном вообще сделать, то возьмите готовый, который получился у автора.
Шаг 3
Создайте новый слой.
Возьмите инструмент Brush Tool (B) с цветом #ff0096, размером 500 px и сделайте такое пятно, как на скрине.
Установите режим смешивания слоя — Overlay.
Шаг 4
Скачайте и установите себе шрифт Wrexham Script font.
Возьмите инструмент Horyzontal Type Tool (T) и напишите текст белого цвета, размером 220-240pt.
Шаг 5
Зайдите в меню Select — Load selection или зажмите Ctrl на клавиатуре и щелкните по текстовому слою, чтобы загрузить выделение.
Сделайте текстовый слой невидимым.
Создайте новый слой и поместите его ниже текстового слоя.
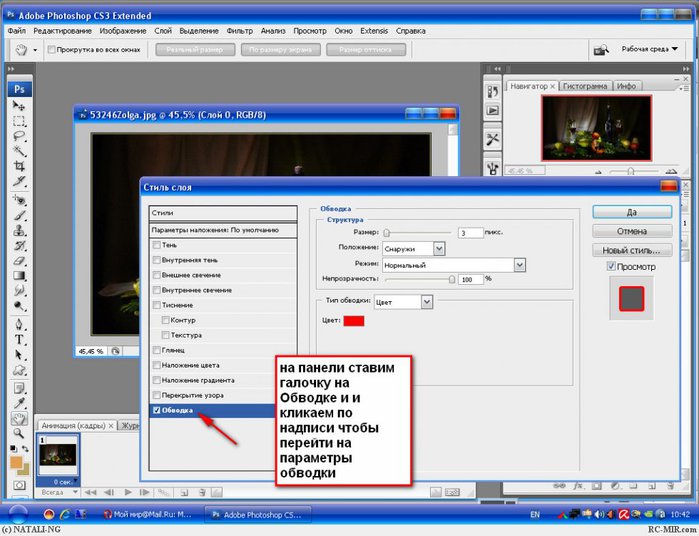
Затем зайдите в меню Edit – Stroke и примените настройки, как на скрине.
Шаг 6
Зайдите в меню Layer – Layer Style — Bevel and Emboss и примените настройки.
Установите Fill = 0% для данного слоя.![]()
Шаг 7
Вернитесь на текстовый слой.
Сделайте дубликат слоя 3 раза (Ctrl+J) и назовите каждый соответственно – «копия 1», «копия 2», «копия 3».
По каждому из них щелкните правой кнопкой мыши – Rasterize Type.
Перейдите на слой «копия 1».
Зайдите в меню Layer – Layer Style – Blending Options и примените такие настройки.
Установите Fill=85% для данного слоя.
Шаг 8
Перейдите на слой «копия 2».
Зайдите в меню Layer – Layer Style — Bevel and Emboss и примените такие настройки.
Установите Fill = 0% для данного слоя.
Шаг 09
Перейдите на слой «копия 3».
Зайдите в меню Laye r- Layer Style – Satin и примените такие настройки:
Установите Fill = 0% для данного слоя.
Шаг 10
Теперь вернитесь на слой «Паттерн». Дублируйте его (Ctrl+J).
Поместите копию слоя с паттерном выше всех слоев.
Зажмите Ctrl и щелкните по текстовому слою, чтобы загрузить выделение.
Затем зайдите в меню Filter — Distort – Spherize и примените настройки:
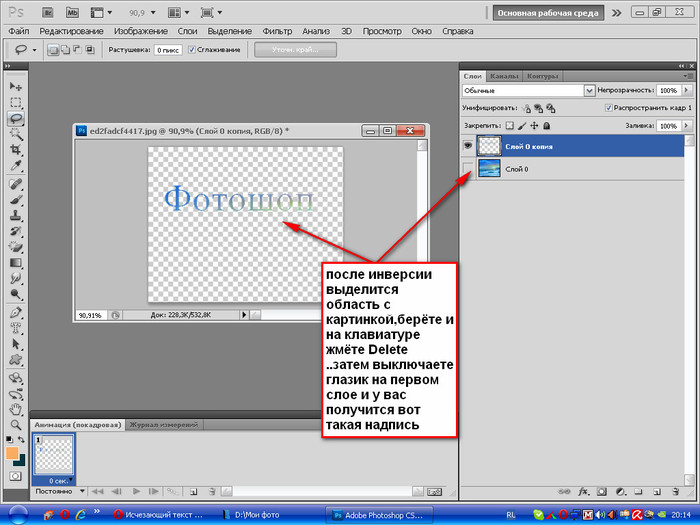
Затем Зайдите в меню Select – Inverse (Ctrl+shift+I) и нажмите Delete на клавиатуре, чтобы удалить лишнюю часть «паттерна».
Установите режим смешивания — Overlay для данного слоя, Opacity = 20%.
Шаг 11
Теперь еще раз вернитесь на слой «Паттерн». Еще раз дублируйте его (Ctrl+J).
Установите режим смешивания слоя – Dissolve для дубликата слоя «Паттерн», Opacity = 14%.
Поместите его выше всех слоев.
Зажмите Ctrl и щелкните по текстовому слою, чтобы загрузить выделение.
Затем зайдите в меню Select — Inverse и нажмите Delete на клавиатуре.
Шаг 12
Поменяте режим смешивания для верхнего слоя на Overlay, Opacity = 80%.
Чтобы удалить лишние «блестяшки» по краям текста зажмите Ctrl и щелкните по текстовому слою.
Зайдите в меню Select — Modify — Contract — 2px, Select — Modify — Feature — 2 px, Select – Inverse и нажмите Delete.
Шаг 13
Скачайте и установите себе кисти со звездами («starbust»).
Создайте новый слой.
Возьмите инструмент Brush Tool белого цвета. Выберите одну звездочку из нового набора кистей.
Добавьте эту звездочку на Ваш текст.
уроке фотошоп, уроки фотошопа, урок Photoshop
Chrome text в Photoshop Tutorial
73
SHARES
Возможно, вы помните оригинальный учебник по хромированному тексту здесь, в PhotoshopCAFE. Это было одно из самых первых руководств по Photoshop Chrome в Интернете, и о боже, его везде копировали. Я только что переписал весь учебник, чтобы обновить его для современных времен. Мало того, что теперь результат стал чище, в шагах используются функции, которые были добавлены в течение более 10 лет с тех пор, как я написал исходное руководство, я надеюсь, что вам понравится это обновленное руководство так же, как и оригинал.
Шаг 1
Создайте свой текстовый слой или импортируйте фигуру, которую вы хотите превратить в блестящий хром. Тип рендеринга: щелкните правой кнопкой мыши/mac Cmd, щелкните имя слоя и выберите «растрировать тип». Это преобразует ваш текст в объект, поэтому вы можете применить к нему все фильтры.
(ПРИМЕЧАНИЕ: если вы хотите получить более чистый вид и собираетесь пропустить шаг с пластиковой оберткой, вам не нужно растеризовать шрифт. Пластиковая обертка работает как смарт-фильтр, но вы не можете получить правильный результат с градиентом без растеризации шрифта.)
Шаг 2
выберите темно-серый цвет для переднего плана и светло-серый для фона.
Шаг 3
Выберите инструмент градиента (Линейный, от переднего плана к заднему) и перетащите изображение сверху вниз. Совет: удерживайте нажатой клавишу Shift, чтобы ограничить угол до 90 градусов.
Шаг 4
Примените пластиковый фильтр. Это можно найти в разделе «Фильтр»> «Фильтр галереи»>
. В более ранних версиях Photoshop он находится в разделе «Художественные эффекты»> «Художественный 9».0003
Шаг 5
Создание Chrome
(Раньше я просил вас применить корректировку кривых непосредственно к типу, но я думаю, что лучше использовать корректирующий слой, потому что мы можем изменить вещи позже и сохранить настраивайте, пока не получите идеальный результат. )
)
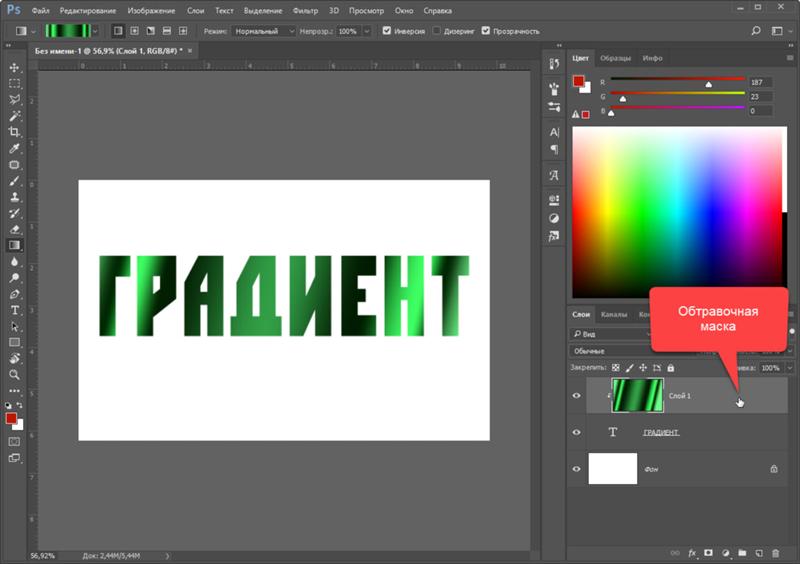
Создайте корректирующий слой кривых и сделайте кривую, как в примере. Полегче в первый раз, здесь вы закладываете основу тонов. Также обратите внимание, что я использую параметр отсечения, чтобы воздействовать только на текстовый слой, а не на все слои (левая кнопка в нижней части панели «Слои»)
Шаг 6.
Добавьте второй корректирующий слой с кривыми поверх (убедитесь, что он тоже обрезан). Теперь вы действительно можете формировать то, как вы хотите, чтобы хром выглядел, сделать его ярким или темным в зависимости от того, какой вид вам нужен. .
Шаг 7
Теперь мы применим стиль слоя, чтобы добавить объем хромированным буквам. Обратите внимание, что контур блеска изменен, чтобы получить более хромированный вид. Я также добавил тень.
И результат
Вариации
Вариация с различными настройками кривой
Если вы хотите, раскрасьте изображение с помощью цветового наложения
. заключается в том, что он неразрушающий, и вы можете продолжать играть с ним, чтобы получить другой вид.
заключается в том, что он неразрушающий, и вы можете продолжать играть с ним, чтобы получить другой вид.
Вот один, где я использую только регулировку верхних кривых, это дает более чистый вид.
И еще один, использующий только настройку нижних кривых
Или еще один вариант, в котором я попробовал другой режим наложения (наложение) для настройки нижних кривых
Надеюсь, вам понравился этот обновленный учебник по Chrome. Как видите, я полностью изменил рабочий процесс, чтобы сделать его более гибким. Также обратите внимание, если вы не используете фильтр полиэтиленовой пленки, вам не нужно растрировать текст, вы можете оставить его живым.
Просто из чувства ностальгии, вот как выглядел первоначальный эффект, когда я писал этот урок более десяти лет назад, вы можете видеть, как все развивалось с годами!
Будьте в курсе!
CS6 Superguide
Присоединяйтесь к нашему списку, чтобы получать больше руководств и советов по Photoshop. Получите эксклюзивные учебные пособия, скидки и бесплатные супергиды. Никакого спама, весь контент, не чаще одного раза в неделю.
Получите эксклюзивные учебные пособия, скидки и бесплатные супергиды. Никакого спама, весь контент, не чаще одного раза в неделю.
Если вы есть в нашем списке, вы получите его бесплатно по электронной почте, как только он станет доступен. Если нет, зарегистрируйтесь сейчас и бесплатно получите супергид по CS6. Или нажмите на изображение ниже.
25 Учебники Photoshop для пользовательских текстовых эффектов 2022
Хотя в веб-дизайне текстовым эффектам уделяют меньше внимания, они играют большую роль в работе с медиаконтентом. Видео, творческие изображения, художественные цифровые работы — все они используют какие-то методы текстовых эффектов, чтобы создать уникальный опыт для пользователя, просматривающего изображение / иллюстрацию. В видеоиграх используются текстовые эффекты, и все эти текстовые эффекты, или, по крайней мере, большинство из них, были созданы с помощью таких инструментов, как Photoshop. Почему? Потому что Photoshop — это профессиональное отраслевое программное обеспечение, которое позволяет графическим дизайнерам создавать уникальные графические эффекты в любой мыслимой форме, включая текстовые эффекты.![]()
Например, плакаты и листовки обычно оформляются так, чтобы название события или причины выделялось больше всего, и это достигается за счет использования текстовых эффектов. Мы можем взять простое слово, такое как «любовь», и полностью превратить его в нечто уникальное, аутентичное и настолько потустороннее, что люди начнут думать, что такой дизайн был достигнут с использованием рисованной графики, когда на самом деле это все цифровой. О текстовых эффектах говорить особо нечего, кроме того, что вам нужно знать, что вы ищете, а затем использовать учебник для достижения того же текстового эффекта. Эти учебные пособия также являются прекрасным способом узнать больше о Photoshop и узнать то, что иначе вы бы не узнали, если бы не практика.
Как создать текстовый эффект в виде радужной змеи в Adobe Photoshop
Учебники Photoshop по созданию текстовых эффектов, как и любая другая категория учебных пособий, различаются по сложности и продолжительности. заметить во всем этом накоплении учебников. Мы начнем с сложности для начинающих и краткого руководства по созданию текстового эффекта, напоминающего змеиную кожу. Работа, которая идет в этом направлении, связана с текстурами, узорами и слоями. Вы будете работать с несколькими уникальными шрифтами и текстурами, созданными графическими дизайнерами со всего Интернета. Все загрузки для текстового эффекта предоставляются в рамках учебника.
Мы начнем с сложности для начинающих и краткого руководства по созданию текстового эффекта, напоминающего змеиную кожу. Работа, которая идет в этом направлении, связана с текстурами, узорами и слоями. Вы будете работать с несколькими уникальными шрифтами и текстурами, созданными графическими дизайнерами со всего Интернета. Все загрузки для текстового эффекта предоставляются в рамках учебника.
Предварительный просмотр
Как создать текстовый эффект весны, покрытой травой, в Adobe Photoshop
Сложность этого урока остается на уровне новичка, но длина увеличивается до среднего, а это означает, что вы узнаете гораздо больше в рамках одного урока. . Эффект, в свою очередь, представляет собой эффект «весенней травы», который вы можете использовать для усиления вашего текста, к нему даже добавлен небольшой эффект желтых цветов; замечательно. Это тип текстовых эффектов, которые вы увидите в рекламных флаерах, в основном все, что должно быть напечатано на физическом листе бумаги или в других физических форматах, потому что это действительно резонирует с сезоном, в котором представлен текст, и люди легко привлекают их внимание. В этом уроке много фильтров и стилей слоя, включая кисти и текстуры, так что это хорошая возможность освежить свои навыки работы с Photoshop или просто узнать что-то новое. Самое замечательное и по-настоящему удивительное в этих уроках то, что все они дают уникальную точку зрения на то, как создавать потрясающие графические проекты с помощью одного программного обеспечения; Adobe Photoshop.
В этом уроке много фильтров и стилей слоя, включая кисти и текстуры, так что это хорошая возможность освежить свои навыки работы с Photoshop или просто узнать что-то новое. Самое замечательное и по-настоящему удивительное в этих уроках то, что все они дают уникальную точку зрения на то, как создавать потрясающие графические проекты с помощью одного программного обеспечения; Adobe Photoshop.
Предварительный просмотр
Как создать футуристический металлический текстовый эффект в Adobe Photoshop
Программа Adobe Photoshop позволила каждому и в любом месте создавать потрясающие графические проекты с минимальными затратами. Несмотря на то, что Adobe предоставляет множество руководств и документации, чтобы помочь новым пользователям начать работу, те, кто работал с Photoshop в течение многих лет, также выступают в качестве наставников для других. Вот почему мы считаем, что такие списки, учебные пособия по Photoshop, являются важным активом для общего процесса роста тех, кто хочет изучить все тонкости Photoshop. Футуристические эффекты популярны среди тех, кто работает в таких областях, как технологии, музыка и игры. Если вы хотите научиться создавать текстовый эффект футуристической металлической пластины — мы настоятельно рекомендуем тот, который вы сейчас рассматриваете. Большой выбор шрифтов и текстур, которые добавят много интересного к вашим уже имеющимся знаниям Photoshop. Но, если изучение этого учебника для начинающих слишком сложно для вас, просто скачайте окончательный вариант загрузки в конце учебника; в этом и прелесть этих руководств, они обычно обеспечивают окончательную загрузку того, что вы собираетесь создать.
Футуристические эффекты популярны среди тех, кто работает в таких областях, как технологии, музыка и игры. Если вы хотите научиться создавать текстовый эффект футуристической металлической пластины — мы настоятельно рекомендуем тот, который вы сейчас рассматриваете. Большой выбор шрифтов и текстур, которые добавят много интересного к вашим уже имеющимся знаниям Photoshop. Но, если изучение этого учебника для начинающих слишком сложно для вас, просто скачайте окончательный вариант загрузки в конце учебника; в этом и прелесть этих руководств, они обычно обеспечивают окончательную загрузку того, что вы собираетесь создать.
Предварительный просмотр
Как создать текстовый эффект ржавого металла в Adobe Photoshop
Деревенские и ржавые узоры могут показаться немного мелкими, если смотреть на них в реальной жизни, особенно при отсутствии надлежащего освещения, но когда мы возьмем эти узоры и преобразовать их в цифровой контент, узор внезапно становится чем-то совершенно другим, чем-то из книги сказок, потому что как деревенский узор может выглядеть так хорошо? Существует множество гоночных игр, в которых для текста используются деревенские узоры, а также множество видеоматериалов, в которых используются большие ржавые буквы.![]() Уровень сложности, с которым вы собираетесь работать, поднимается до среднего, а это означает, что ваши навыки и понимание Photoshop будут постоянно проверяться. Учебник имеет среднюю продолжительность, что позволяет вам по-настоящему усвоить и понять процесс создания эффекта ржавого металлического текста с помощью флагманского инструмента Adobe Photoshop.
Уровень сложности, с которым вы собираетесь работать, поднимается до среднего, а это означает, что ваши навыки и понимание Photoshop будут постоянно проверяться. Учебник имеет среднюю продолжительность, что позволяет вам по-настоящему усвоить и понять процесс создания эффекта ржавого металлического текста с помощью флагманского инструмента Adobe Photoshop.
Предварительный просмотр
Как создать 3D-эффект текста под старину в Adobe Photoshop
Photoshop — универсальный инструмент. С помощью Photoshop можно создавать не только форумные подписи и аватары, возможности безграничны, включая создание текстовых эффектов, связанных с 3D, и других эффектов, связанных с 3D. Демонстрация уроков будет представлять собой слова ЛЮБОВЬ в 3D-эффекте, наложенные поверх фотографии в стиле «валентинки». Это прекрасная возможность научиться создавать потрясающие текстовые 3D-эффекты, сопровождаемые фоновыми фотографиями. Карточки, рекламные материалы, маркетинговые материалы, видеоконтент — все эти категории могут значительно выиграть от некоторого улучшения 3D. Сначала вы будете работать над созданием фактического текста и фигур для слова «любовь», затем перейдете к профессиональным аспектам Photoshop и созданию пользовательских 3D-слоев для вашего текста, а когда все сказано и раз, настало время чтобы собрать все вместе в единое целое — освещение, рендеринг, текстура и другие настройки проверят ваше терпение, но вам нужно изучить эти уроки только один раз, чтобы понять, как это сделать для любой другой пользовательской ситуации после этого.
Сначала вы будете работать над созданием фактического текста и фигур для слова «любовь», затем перейдете к профессиональным аспектам Photoshop и созданию пользовательских 3D-слоев для вашего текста, а когда все сказано и раз, настало время чтобы собрать все вместе в единое целое — освещение, рендеринг, текстура и другие настройки проверят ваше терпение, но вам нужно изучить эти уроки только один раз, чтобы понять, как это сделать для любой другой пользовательской ситуации после этого.
Предварительный просмотр
Как создать ретро-текстовый эффект Chrome в Adobe Photoshop
Дизайн в стиле ретро всегда играл большую роль в эволюции графики. Ретро — это круто, артистично, дружелюбно, и, как правило, люди любят использовать этот стиль для продвижения, рекламы, демонстрации, популяризации и создания чего-то более живого, чем оно уже есть. Это может быть одним из самых коротких руководств, с которыми вы будете работать, но в любом случае предлагает много. Сначала вам нужно создать фон, который оживит ретро-текст, придаст ему больше смысла. Затем вы начнете работать над текстовыми слоями, где вы также завершите все ретро-аспекты текста. Конечный результат: слово «смазка» с потрясающим ретро-эффектом поверх размытого фона автомобиля.
Сначала вам нужно создать фон, который оживит ретро-текст, придаст ему больше смысла. Затем вы начнете работать над текстовыми слоями, где вы также завершите все ретро-аспекты текста. Конечный результат: слово «смазка» с потрясающим ретро-эффектом поверх размытого фона автомобиля.
Предварительный просмотр
Как создать эффект блестящего 3D-текста в Adobe Photoshop
Сложность будет средней, а учебник большой (длинный). То, что вы научитесь воспроизводить, — это блестящий 3D-эффект для всего вашего текста. На первый взгляд этот текстовый эффект напоминает эффект пончика или, возможно, обертку от конфеты, но на протяжении всего урока у вас будет много возможностей настроить внешний вид эффекта самостоятельно. Слоев в большом количестве, что даст представление о том, насколько глубоко могут быть файлы Photoshop, и насколько точно каждый из элементов/визуальных элементов может быть структурирован для создания красивого конечного результата.![]()
Превью
Как создать текстовый эффект блестящей золотой нити в Adobe Photoshop
Девушки любят играть с блестками, но в последнее время кажется, что американские рэп-исполнители тоже его любят, или они называют это золотом? Что ж, в любом случае, если вам нужен эффект блестящего золотого текста, у нас есть один такой учебник, который сделает процесс воспроизведения блестящих изображений настоящим бризом. Все, что вам нужно сделать, это создать блестящую текстуру, придать ей стиль, создать фоновое изображение, которое поможет отразить эффект блеска, и внести последние штрихи в стиль. Серьезно, этот урок предоставит массу будущих идей для использования при создании простых текстовых эффектов Photoshop.
Предварительный просмотр
Как создать текстовый эффект капель дождя в Adobe Photoshop
Ограничен ли Photoshop технологическими возможностями? Едва. Photoshop рад работать вместе со всем, что дает вам ваш творческий потенциал, включая создание текстового эффекта, такого как капли дождя. Да, капли дождя. Может быть, вы один из тех людей, которые запускают свои собственные «дождливые веб-сайты», где шум дождя успокаивает вас, и вам нужно хорошее фоновое изображение, возможно, такое, которое вы также могли бы анимировать. Что ж, вот окончательный учебник для достижения этого результата. Он короткий, он удобен для новичков, и если вам не терпится его использовать… ну… вам нужно будет закончить руководство, потому что, к сожалению, нет доступных прямых загрузок PSD конечного результата этого текстового эффекта.
Да, капли дождя. Может быть, вы один из тех людей, которые запускают свои собственные «дождливые веб-сайты», где шум дождя успокаивает вас, и вам нужно хорошее фоновое изображение, возможно, такое, которое вы также могли бы анимировать. Что ж, вот окончательный учебник для достижения этого результата. Он короткий, он удобен для новичков, и если вам не терпится его использовать… ну… вам нужно будет закончить руководство, потому что, к сожалению, нет доступных прямых загрузок PSD конечного результата этого текстового эффекта.
Предварительный просмотр
Как создать роскошный текстовый эффект в Adobe Photoshop
Маркетинговые проекты для дорогих автомобилей, домов и других предметов роскоши будут заключаться в использовании самых роскошных эффектов, как в отдельных объявлениях на веб-сайтах, так и на реклама в видеомаркетинге. Роскошь имеет тот эффект блеска, к которому добавлен эффект шика, и мы не можем забыть о золотой текстуре. Это то, что вы узнаете, как воссоздать с помощью этого урока от Йонаса Стенсгаарда, замечательного дизайнера Photoshop, который проделал большую работу на таких сайтах, как GraphicRiver, где он счастливо продает более 3500+ всех своих работ по графическому дизайну.![]() Джонас отлично справляется с тем, чтобы помочь начинающим и опытным пользователям Photoshop перейти к делу и создать роскошный текстовый эффект.
Джонас отлично справляется с тем, чтобы помочь начинающим и опытным пользователям Photoshop перейти к делу и создать роскошный текстовый эффект.
Предварительный просмотр
Как создать текстовый эффект перетянутой ленты в Adobe Illustrator
Андрей Мариус — гуру Adobe Illustrator. Он опубликовал сотни уникальных руководств по дизайну и иллюстрированию, а его работы увидели миллионы уникальных зрителей. Кто знает, сколько из того, что мы видели в сети, удалось создать благодаря щедрому видению Андрея. Во всяком случае, вот сложный урок по созданию очень уникального текстового эффекта с помощью Photoshop: он называется «обмотанная лента». Это буквально означает, что вы будете создавать текстовый эффект, который будет выглядеть как обернутая лента. Как и у всех уникальных идей, у них есть свое применение, поэтому вы должны решить для себя, пойдет ли такой эффект на пользу вашему проекту, рабочему процессу или нет. Всегда помогает дать клиентам какие-то уникальные перспективы, чаще всего они сами не знают, чего хотят.![]()
Предварительный просмотр
Создание 3D-текстового эффекта звездного света в Photoshop
Джеймс Цюй хочет, чтобы вы подняли свои навыки работы с Photoshop на новый уровень с помощью этого замечательного руководства по созданию начального светового эффекта с использованием 3D. Учебное пособие набрало более 12 000 просмотров, что свидетельствует о большом спросе на учебные пособия PS, связанные с 3D. На самом деле вам не нужно беспокоиться о длине руководства, оно быстро объясняется и сужается за пару простых шагов, но любой желающий также может получить бесплатную загрузку PSD для окончательного продукта.
Предварительный просмотр
Роскошный стиль текста для флаера для вечеринки в честь Дня святого Валентина Учебное пособие по Photoshop
Мы видели несколько руководств, связанных с 3D-эффектами, мы видели несколько уроков, связанных с эффектами роскоши, и любовь тоже была в этом миксе.![]() Роскошный текстовый стиль представляет собой уникальную комбинацию, в которой каждый из этих элементов представлен по отдельности, поэтому, возможно, это хороший учебник для вас, чтобы попрактиковаться, чтобы воссоздать свой собственный стиль и вернуться к важным частям, если вы забыли, как добиться определенного результата. День святого Валентина, конечно, закончился, но впереди еще столько лет, где будет отмечаться этот день, и почему бы не потратить некоторое время на изучение того, как создать любовный текстовый эффект до того, как придет время, чем больше мы знаем, тем больше творческими мы становимся.
Роскошный текстовый стиль представляет собой уникальную комбинацию, в которой каждый из этих элементов представлен по отдельности, поэтому, возможно, это хороший учебник для вас, чтобы попрактиковаться, чтобы воссоздать свой собственный стиль и вернуться к важным частям, если вы забыли, как добиться определенного результата. День святого Валентина, конечно, закончился, но впереди еще столько лет, где будет отмечаться этот день, и почему бы не потратить некоторое время на изучение того, как создать любовный текстовый эффект до того, как придет время, чем больше мы знаем, тем больше творческими мы становимся.
Предварительный просмотр
Блестящий отражающий 3D-текстовый эффект в Photoshop CC 2014
Из всех учебных пособий по текстовым эффектам мы подошли к одному, который является действительно продвинутым, и мы будем бесконечно проверять ваши пределы. Даже те, кто прошел обучение, пишут о том, что они пропустили различные аспекты обучения, и их изображения получились неправильными. Что ж, не волнуйтесь, потому что автор (Роуз) с радостью поможет вам внести любые изменения для достижения желаемого конечного результата. Вы будете изучать 3D, отражающие стили, пользовательские формы и обширные пошаговые инструкции для достижения сложного результата графического дизайна.
Что ж, не волнуйтесь, потому что автор (Роуз) с радостью поможет вам внести любые изменения для достижения желаемого конечного результата. Вы будете изучать 3D, отражающие стили, пользовательские формы и обширные пошаговые инструкции для достижения сложного результата графического дизайна.
Предварительный просмотр
Создание таинственного текстового эффекта «Поток энергии» в Photoshop
Джеймс Ку из PSDVault отлично справляется с созданием уникальных идей эффектов, таких как этот таинственный эффект потока энергии, который, как мы можем себе представить, используется для функций. фильмы, а также вдохновляющие жанровые видеоролики на YouTube, геймеры тоже получат огромное удовольствие. По сравнению с предыдущим уроком Джеймса, который мы вам показывали, этот намного сложнее, но в то же время дает более глубокое понимание слоев и наложений и того, как два изображения могут работать вместе, чтобы создать уникальный опыт. Милые, милые вещи.![]()
Предварительный просмотр
Создайте вкусный текст в виде пончика, от которого вы проголодаетесь
Интересная вещь об эффектах еды, они очень хорошо работают в тех ситуациях, когда контекст действительно говорит о еде. Например, вот этот, текстовый эффект водянистого пончика. Конечно, Dunkin Donuts могли бы извлечь выгоду из некоторых графических эффектов, наполненных пончиками, на своем веб-сайте или в рекламных материалах? Вам нужно пройти всего 35 прекрасных шагов, но, как вы уже видите на примере… результаты восхитительны! Не торопитесь с этими уроками, когда вы изучаете новые вещи, часто они могут чрезмерно стимулировать наш мозг, потому что мы не привыкли создавать что-то настолько конкретное, и мы уже упоминали; вкусный.
Предварительный просмотр
Как создать эффект трехмерного текста в стиле ретро в Photoshop
Вы знаете удивительные дизайны флаеров, появившиеся в последние годы? Что ж, многие из них используют текстовые эффекты, похожие на этот ретро-3D-эффект, который вы узнаете, как воссоздать.![]() Что нам сразу понравилось в этом дизайне, так это то, насколько хорошо он сливается со светлым фоном, создавая более лаконичный эффект, который оставит неизгладимое впечатление. Все, что будет выглядеть великолепно и привлекать внимание пользователей, должно иметь определенный аспект качества, о котором вы узнаете в этом уроке. Учебное пособие разделено на 7 отдельных шагов, поэтому вам не обязательно проводить бесчисленные часы у экрана, пытаясь воспроизвести один дизайн.
Что нам сразу понравилось в этом дизайне, так это то, насколько хорошо он сливается со светлым фоном, создавая более лаконичный эффект, который оставит неизгладимое впечатление. Все, что будет выглядеть великолепно и привлекать внимание пользователей, должно иметь определенный аспект качества, о котором вы узнаете в этом уроке. Учебное пособие разделено на 7 отдельных шагов, поэтому вам не обязательно проводить бесчисленные часы у экрана, пытаясь воспроизвести один дизайн.
Предварительный просмотр
Простой 3D-акриловый текстовый эффект в Photoshop CS6
Как бы ни были популярны акриловые стили, мы видели не так много руководств такого рода, поэтому, чтобы компенсировать это — вот одно, которое дополнено сочными знаниями 3D. Поднимите свои навыки работы с Photoshop на новый уровень с помощью еще одного удивительного руководства по Adobe Photoshop от прекрасной Роуз, которая является единственным владельцем Textuts — цифровой коллекции одних из самых проницательных, самых тщательных и самых творческих руководств по Фотошоп, на который вы остановите свой взгляд.![]() Замечательный материал, и учебник не исключение. Пользователи PS продвинутого уровня будут вынуждены наполнить акриловый дизайн новыми слоями и узорами.
Замечательный материал, и учебник не исключение. Пользователи PS продвинутого уровня будут вынуждены наполнить акриловый дизайн новыми слоями и узорами.
Предварительный просмотр
Учебное пособие по Photoshop: Мастер эффектов 3D-текста
В первый раз, когда мы смотрели на конечный результат этого руководства, оно казалось сюрреалистичным. Как можно добиться такого прекрасного результата? И ты собираешься это узнать. Это современная и профессиональная работа в Photoshop следующего уровня, которая закрепит понимание трехмерных объектов в Photoshop. Вы овладеете искусством создания текстового эффекта, который привлечет новых поклонников к вашим произведениям искусства. Хотя на прохождение этого урока уйдет всего 2 часа, вы узнаете о многих секретах Photoshop и умных функциях, позволяющих создать уникальный дизайн.
Предварительный просмотр
Создание эффекта 3D-текста в летнем стиле в Photoshop
Лето всегда не за горами. Летние вечеринки, летние посиделки, барбекю и другие летние мероприятия занимают первое место в списке вещей, для которых нужно создавать новые вещи. Медиа-компании и компании общественного обслуживания часто обращаются к графическим дизайнерам с просьбой предоставить уникальные работы, соответствующие их потребностям, а иногда это означает создание красивой летней афиши для предстоящих мероприятий. Учебник здесь — это в основном идеальное решение для создания поста, наполненного летней атмосферой; пляж, вода, синие цвета, пальмы и приветственное сообщение. Единственный недостаток, это длинное руководство, предназначенное для продвинутых пользователей PS. Если вы новичок, это прекрасная возможность бросить себе вызов.
Летние вечеринки, летние посиделки, барбекю и другие летние мероприятия занимают первое место в списке вещей, для которых нужно создавать новые вещи. Медиа-компании и компании общественного обслуживания часто обращаются к графическим дизайнерам с просьбой предоставить уникальные работы, соответствующие их потребностям, а иногда это означает создание красивой летней афиши для предстоящих мероприятий. Учебник здесь — это в основном идеальное решение для создания поста, наполненного летней атмосферой; пляж, вода, синие цвета, пальмы и приветственное сообщение. Единственный недостаток, это длинное руководство, предназначенное для продвинутых пользователей PS. Если вы новичок, это прекрасная возможность бросить себе вызов.
Предварительный просмотр
Как создать красочный деревянный 3D-текст
Эффекты деревянного текста действительно классные. Дерево это круто! Деревья тоже классные. И возможность использовать эти потрясающие текстуры в сочетании с 3D-эффектами.![]() .. это просто выход на совершенно новый уровень. Вам нужно знать, что хотя в этом уроке используется Photoshop, он также использует Cinema 4D для достижения эффекта открытого текста, в то время как Photoshop используется для окончательной доработки концепции дизайна и внесения некоторых окончательных улучшений дизайна. Это руководство, предназначенное для экспертов, займет несколько часов вашего расписания. Это того стоит.
.. это просто выход на совершенно новый уровень. Вам нужно знать, что хотя в этом уроке используется Photoshop, он также использует Cinema 4D для достижения эффекта открытого текста, в то время как Photoshop используется для окончательной доработки концепции дизайна и внесения некоторых окончательных улучшений дизайна. Это руководство, предназначенное для экспертов, займет несколько часов вашего расписания. Это того стоит.
Предварительный просмотр
Быстрый совет: создайте неоновый текстовый эффект в Photoshop
Неоновые текстовые эффекты! Это были первые дни Интернета… шумные хакерские сообщества, проницательные сообщества разработчиков… Сеть старой школы как единственная в своем роде, и она была заполнена веб-сайтами и другими веб-элементами, которые полагались на большое количество неоновой графики. Это была фаза, и некоторые до сих пор проходят эту фазу, а для других — неон просто напоминает некий эффект прохлады. В фильмах «Матрица» использовалось много неоновых эффектов, и во многих видеоиграх тоже используется неон… Отправляйтесь в Китай, и вы взорветесь от количества неона, которое используют эти ребята.![]() Спрос на эффекты, связанные с неоновым светом, всегда будет высоким, и удивительно, что создать такой эффект на самом деле очень просто, и любой сможет справиться с ним с первой попытки. Есть веская причина, по которой этот совет назвали быстрым советом.
Спрос на эффекты, связанные с неоновым светом, всегда будет высоким, и удивительно, что создать такой эффект на самом деле очень просто, и любой сможет справиться с ним с первой попытки. Есть веская причина, по которой этот совет назвали быстрым советом.
Предварительный просмотр
Текстовый эффект хипстера в Photoshop CS6
Как насчет психологических черт личности, хипстеры любят называть себя хипстерами и ассоциировать себя с какими-то причудливыми вещами. Мы не осуждаем, и нам все равно, как люди их называют, мы заботимся о том, чтобы дать людям то, что они ищут, и если вам нужны хипстерские текстовые эффекты для PS, то мы должны сделать все, что в наших силах, чтобы доставить их. на этом желании. Итак, перед вами простое руководство по Photoshop, которое научит вас создавать текстовый эффект в стиле Hipster в рабочем процессе Photoshop. Конечный результат, спросите вы? Он довольно кремовый.
Предварительный просмотр
Как создать красочный текстовый дизайн в Photoshop
Уууу, мы почти закончили наш список руководств, вы взволнованы, и вам еще предстоит научиться воссоздавать эти потрясающие текстовые эффекты, которые мы показали? к? Мы очень на это надеемся, и, чтобы добавить еще больше волнения, вот руководство о том, как добиться эффекта «современной, оцифрованной, потрясающей комбинации букв».![]() Это мощная концепция, которая найдет применение в музыкальной индустрии и во всем, что связано с электронным искусством.
Это мощная концепция, которая найдет применение в музыкальной индустрии и во всем, что связано с электронным искусством.
Предварительный просмотр
Учебное пособие: текстовый эффект печенья
Мы сделали не так много руководств по эффектам еды, за исключением одного пончика, поэтому последнее будет посвящено печенью; возможно, вам стоит побаловать себя печеньем и молоком после того, как вы прошли через эту огромную подборку лучших руководств по Photoshop для создания пользовательских текстовых эффектов, которые можно использовать в любой мыслимой дизайнерской ситуации. Да, мы думаем, что вы должны. Этот эффект cookie будет легко реализовать, и его обеспечивают замечательные ребята из PSDchat. Расскажите им в комментариях, если вы чувствуете, что они внесли свой вклад в ваше изучение Photoshop.
Предварительный просмотр
Учебники Photoshop для пользовательских текстовых эффектов
Это был интересный набор руководств.![]()
