Как сделать в фотошопе овальную фотографию: Как сделать круглую картинку в Фотошопе • Дигмаст
Как сделать круглую картинку в фотошопе — бесплатный онлайн урок
На первый взгляд, кажется, ну что тут такого? Превратить прямоугольную картинку в квадратную или круглую (овальную). Да, с квадратной картинкой нет проблем. Инструмент «кроп» или «рамка» нам всегда готов в этом помочь. Но что делать с круглой? Ведь в фотошопе нет такого инструмента. Помнится, во времена начала изучения программы Adobe Photoshop у меня вызвал ступор. Действительно, а как?
Дело в том, что дабы сделать круглую картинку в фотошопе, вам придется использовать не одну операцию, а несколько. Так сказать, обходные пути. Одним движением мышки тут не обойтись.
Я продемонстрирую парочку способов изготовления круглой картинки. Оба имеют небольшие недостатки. Вам придется выбрать тот, который напрягает вас меньше.
Приступим к первому. Создание круглой картинки с помощью выделения. Хочу заметить, кстати, что оба способа позволяют сделать картинку как круглой, так и овальной.
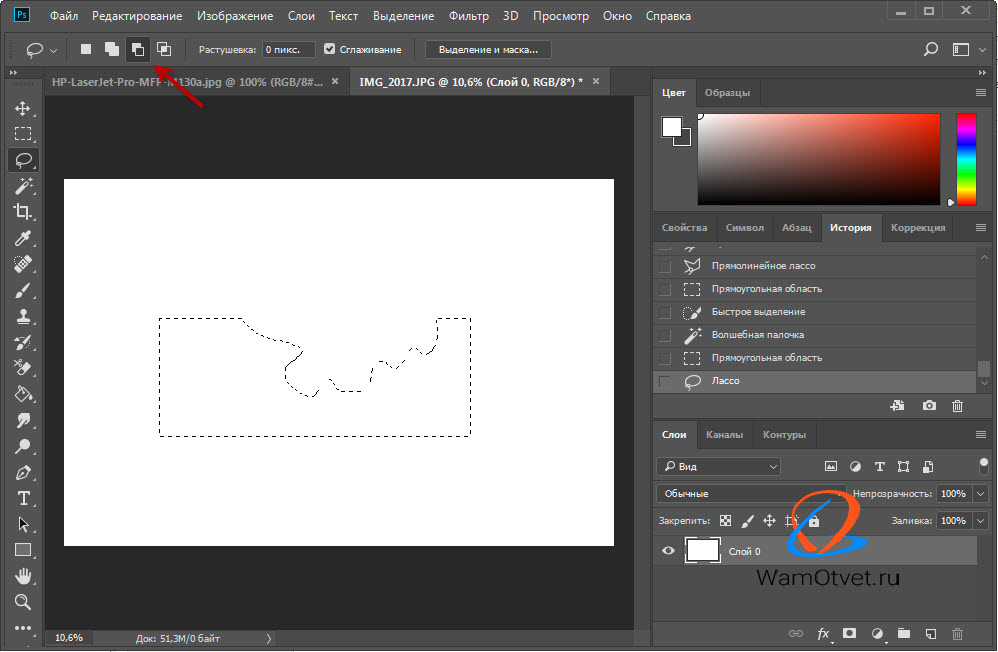
Открываем исходное изображение. Ищем инструмент «выделенная область». Нас интересует овальная. Если вы хотите получить круглое изображение, зажимайте клавишу shift, выделяя нужное поле. Если овальное, этого делать не потребуется.
Ищем инструмент «выделенная область». Нас интересует овальная. Если вы хотите получить круглое изображение, зажимайте клавишу shift, выделяя нужное поле. Если овальное, этого делать не потребуется.
Выделили. Теперь нам следует скопировать его на новый слой. Проще всего будет нажать комбинацию клавиш ctrl+c, а затем ctrl+v. Ваше изображение скопируется на новый слой автоматически. Ну либо можете зайти длинным путем. Предварительно создать новый слой. Затем кликнуть по выделенной области левой клавишей мыши и из образовавшегося списка выбрать: «скопировать на новый слой». Результат будет тем же.
Вот что мы видим в окне слоев.
Выделяем нижний слой и нажимаем del на клавиатуре.
Вот так выглядит слой.
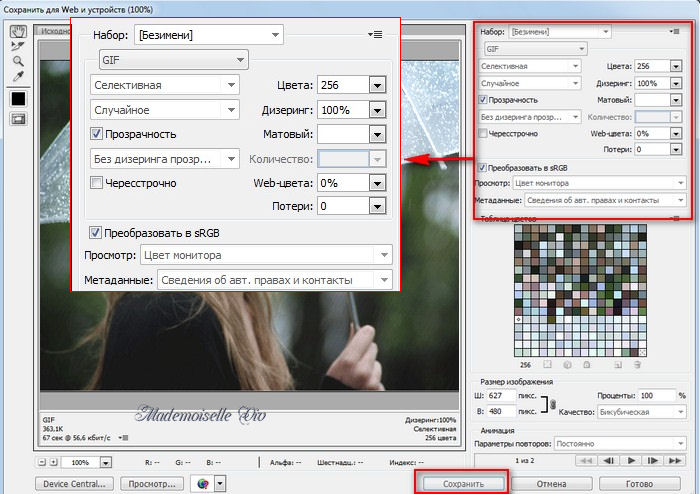
Теперь нам остается только сохранить его в формате png. Это важно! Именно этот формат не оставляет фонового поля.
В выпадающем списке ищем png и сохраняем.
Выше я упомянула о недостатке этого способа. Каков же он?
Сейчас мы выделили довольно большое поле. Нам не приходилось долго и муторно выверять движения. А теперь попробуйте выделить кругом, допустим, язычок котенка. И на этот раз нам придется не единожды проводить окружность, дабы язычок не выходил за ее рамки. Поэтому, я покажу еще один способ. Сделаем круглую картинку в фотошопе с помощью обтравочной маски.
Нам не приходилось долго и муторно выверять движения. А теперь попробуйте выделить кругом, допустим, язычок котенка. И на этот раз нам придется не единожды проводить окружность, дабы язычок не выходил за ее рамки. Поэтому, я покажу еще один способ. Сделаем круглую картинку в фотошопе с помощью обтравочной маски.
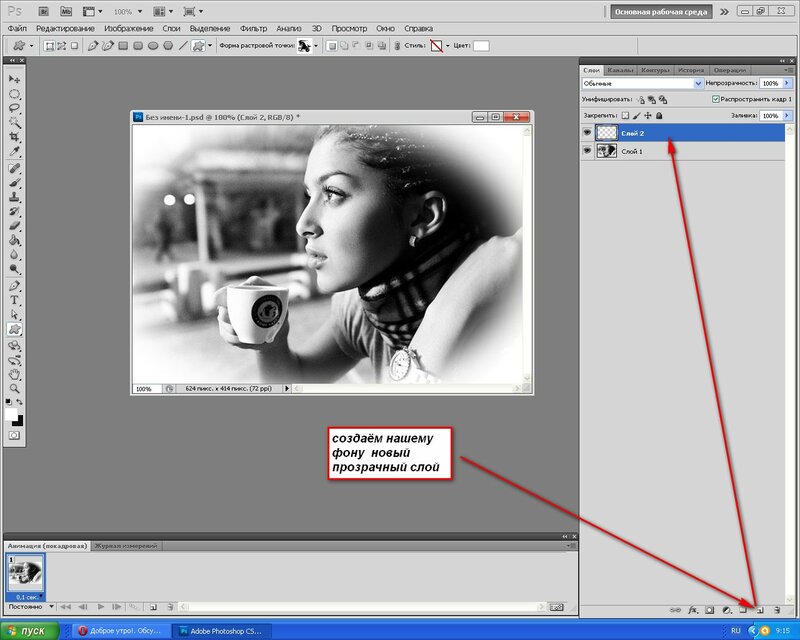
Для этого нам сначала следует создать чистый документ соразмерный с той картинкой, которую вы хотите сделать круглой. После чего, перетащить туда эту картинку. То есть, в окне слове в у нас получится следующее:
Нам следует сделать изображение с котенком невидимым. Для этого мы тыкаем в пиктограмму с глазиком рядом со слоем. Кликаем. «Глазик» исчезает. Изображение с котенком становится невидимым.
Заметьте, на изображении у меня выделен нижний слой, фоновый. И это неспроста. Он должен быть выделен и у вас. Это необходимо, для того, чтобы соблюсти порядок слоев.
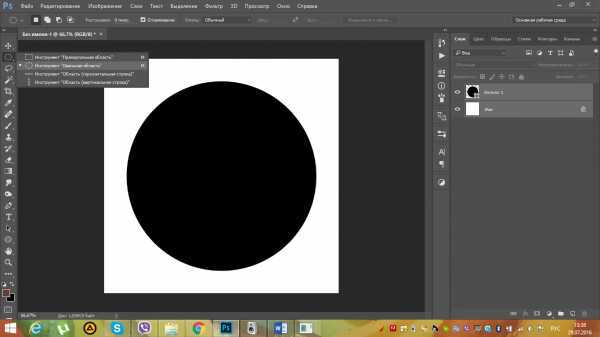
Теперь ищем инструмент «эллипс». Опять же, зажимаем shift и проводим окружность. Цвет ее нам не важен.
Переходим к окну слоев. Кликаем по слою с котенком левой клавишей мыши. И выбираем команду «создать обтравочную маску».
Вот, что мы увидим.
Вы можете перемещать мышкой изображение с котенком так, чтобы необходимая область отобразилась в круге.
Теперь вам следует выделить оба слоя, зажав клавишу ctrl. И опять вы, кликнув по ним левой клавишей мыши, вызываете команду «объединить слои».
Вот, что у нас получится.
Теперь снова удаляем нижний фоновый слой и сохраняем получившееся круглое изображение в формате png.
Да, дольше. Да, немножко мудренее. Но при помощи этого способа вы можете вписать четко ту область, которая вам нужна.
Овальная область — инструмент выделения Photoshop
Автор Дмитрий Евсеенков На чтение 6 мин Просмотров 1.4к.
Обновлено
В предыдущем уроке мы узнали, как работает инструмент Photoshop «Прямоугольная область» (Rectangular Marquee Tool), с помощью которого можно быстро выделить объекты и области простой прямоугольной или квадратной формы.
Инструмент «Овальная область» (Elliptical Marquee Tool), который мы рассмотрим в данном материале, также является одним из основных инструментов выделения Photoshop. Принцип его действия практически совпадает с «Прямоугольной областью», единственное реальное различие в том, что «Овальная область» позволяет создать не прямоугольные, а овальные или круглые области.
По умолчанию, инструмент «Овальная область» находится за инструментом «Прямоугольная область» в панели инструментов. Чтобы его открыть, нажмите правой клавишей мыши на иконку инструмента «Прямоугольная область» и выберите его из списка:
Либо, для быстрого выбора инструмента, нажмите клавишу M и затем один или несколько раз нажать комбинацию Shift+M до выбора инструмента.
Совет. Можно переключать инструменты и без использования клавиши Shift. Для этого откройте диалоговое окно Редактирование —> Установки (Edit —> Preferences), вкладку «Основные» (General), или просто нажмите комбинацию Ctrl+K.
Затем снимите галку у опции «Смена инструмента клавишей Shift» (Use Shift Key for Tool Switch). Так переключать инструменты удобнее и быстрее. Подробнее о быстром выборе и смене инстументов рассказывается здесь.
Содержание
Рисование овального выделения
Чтобы нарисовать овальное выделение с помощью инструмента «Овальная область» (Elliptical Marquee Tool), просто наведите курсор мыши на точку, откуда Вы хотите начать выделение, затем, удерживая кнопку мыши, перетащите курсор в нужном Вам направлении нужно до тех пор, пока не получится выделение нужного размера и формы. Для завершения создания выделения отпустите клавишу мыши.
Давайте рассмотрим применение этого инструмента а практическом примере. Для работы я возьму эту фотографию:
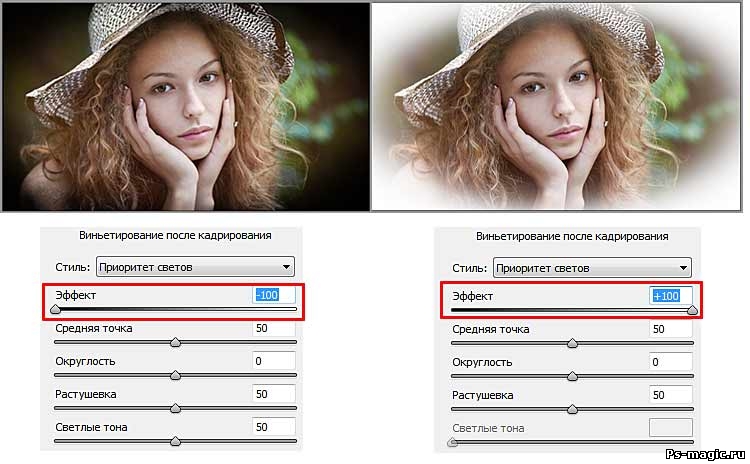
Допустим, я хочу добавить классический эффект белой виньетки к этому фото. С помощью Elliptical Marquee Tool это сделать совсем нетрудно.
Для начала, следует добавить новый пустой слой, с которым мы будем работать дальше, чтобы не испортить исходное изображение.
Зальём этот слой белым цветом (клавиша D, затем Ctrl+Delete). Отключаем видимость этого слоя, в следствии чего в документе отображается исходная фотография:
Теперь создадим овальное выделение. Берём инструмент «Овальная область» (Elliptical Marquee Tool), нажимаем в верхнем левом углу фотографии и тащим курсор в нижний правый угол:
Отпускаем левую клавишу мыши. Выделение создано.
Если овал получился не на своём месте и его необходимо переместить, то это сделать можно либо курсором мыши, либо клавиатурными стрелками. Одно нажатие на стрелку перемещает выделение на один пиксель в направлении стрелки.
Кроме того, если форма овала получилась не совсем такая, как нужно, изменит форму овала можно, кликнув правой клавишей мыши внутри области и, затем, по строчке контекстного меню «Трансформировать выделенную область» (Transform Selection). При этом запускается инструмент «Свободное трансформирование«, но трансформировать он будет не слой, а границы выделенной области:
Для принятия результатов трансформирования нажимаем Enter.
Растушёвка овала
Для получения нормального эффекта виньетки необходим плавный переход, для этого надо растушевать границы выделенной области Идём Выделение —> Модификация —> Растушёвка (Select —> Modify —> Feather) и вводим значение размытия. Для фото с разными размерами приходится эмпирически подбирать индивидуальные значения. В моём случае это будет 30 пикселей:
Нажимаем ОК для выхода из диалогового окна. Пока эффект растушёвки не виден. Давайте снова включим видимость белого слоя.
Осталось только нажать клавишу Delete для удаления лишних белых пикселей. Виньетка готова, можно только уменьшить непрозрачность белого слоя до 80%. Результат:
Вырезка и перенос круглых элементов фотографии на другие изображение
Elliptical Marquee Tool позволяет нам легко создать выделение в форме идеального круга.
Имеется два способа для создания геометрически правильного круга.
Первым способом является установка параметров на панели параметров в верхней части экрана.
Для примера, я открыл фото Луны, на этом фото она полная и имеет круглую форму:
При выборе инструмента «Выделенная область» (как и любого другого инструмента), на панели параметров отображаются настройки, присущие именно этому инструменту. Одной из этих настроек является «Стиль» (Style). По умолчанию он установлен в режим Обычный (Normal), этот режим позволяет нам создать эллипс любой формы и размеров. Чтобы выделение получилось в форме идеального круга с произвольным размером, нам нужно выбрать режим «Заданные пропорции» (Fixed Ratio). По умолчанию, Photoshop будет установит значения ширины и высоты по единице, это задаст соотношение ширины к высоте как 1:1, что выдаст нам идеальный круг:
Чтобы нарисовать круглое выделение вокруг луны, я протащу курсор сверху слева вниз вправо:
Построение идеально круглого выделения с помощью горячих клавиш
Хотя технически нет ничего плохого в изменении настроек в панели параметров для получения круга, есть одно «но». После того, как Вы закончите, Photoshop автоматически не отменяет настройки и не устанавливает опцию «Стиль» в режим «Обычный», следовательно, это необходимо сделать самостоятельно, в противном случае выделение будет создаваться в режиме фиксированных пропорций.
После того, как Вы закончите, Photoshop автоматически не отменяет настройки и не устанавливает опцию «Стиль» в режим «Обычный», следовательно, это необходимо сделать самостоятельно, в противном случае выделение будет создаваться в режиме фиксированных пропорций.
Для создания правильного круга имеется способ лучше — зажатая клавиша Shift при создании выделения. Если Вы зажмёте Shift перед началом создания овальной области, у Вас получится геометрически правильный круг.
Однако, имейте в виду, что порядок нажатия клавиш очень важен. Сперва зажимаем Shift, затем зажимаем левую клавишу мыши, тащим курсор, создавая выделение, отпускаем левую клавишу мыши и только в самом конце отпускаем shift. Если Вы не будете соблюдать правильный порядок, вы можете получить неожиданные результаты.
Создание геометрически правильного круглого выделения «из центра»
Вы также можете создать круглое выделение методом от центра к периферии, таким образом можно обвести круглый объект на фотографии. Наведите курсор точно на центр объекта, зажмите клавиши Alt+Shift, зажмите левую клавишу мыши и тащите курсор от центра.
Наведите курсор точно на центр объекта, зажмите клавиши Alt+Shift, зажмите левую клавишу мыши и тащите курсор от центра.
Когда закончите протаскивать курсор, отпустите сперва левую клавишу мыши и только потом клавиши Alt+Shift:
Итак, выделение готово. Теперь я хочу перетащить его на другое фото. Для этого сначала следует открыть в Photoshop целевую фотографию, затем выбрать инструмент «Перемещение» (Move Tool).
Переходим на документ с Луной, зажимаем клавишу Alt (чтобы выделение было не вырезано, а скопировано) и тащим Луну на целевую фотографию:
Затем, используя «Свободное трансформирование«, можно при необхоимости уменьшить луну и поместить в нужное место:
Удаление выделения
Когда вы закончите работу с выделением, его следует удалить. В Photoshop существует три способа удаления выделения. Это:
- Пройти по вкладке главного меню Выделение —> Отменить выделение (Select —> Deselect)
- Нажать комбинацию клавиш Ctrl+D
- При активном инструменте «Овальная область» (Elliptical Marquee Tool) кликнуть в любом месте документа
Как заполнить фигуру фотографией в Photoshop
Шаг за шагом изучите, как поместить изображение в фигуру в Photoshop. Посмотрите видео или следуйте полному письменному руководству под ним.
Посмотрите видео или следуйте полному письменному руководству под ним.
Автор сценария Стив Паттерсон.
В этом уроке вы узнаете, как заполнить фигуру изображением в Photoshop! Как вы увидите, Photoshop позволяет легко поместить фотографию в любую форму, от простого прямоугольника или круга до причудливой нестандартной формы. В этом уроке мы будем использовать одну из готовых пользовательских фигур Photoshop. Но как только вы изучите шаги, вы можете начать размещать изображения в любой форме, которая вам нравится!
Вот как будет выглядеть окончательный эффект «изображение в форме», когда мы закончим. Конечно, это только один пример эффекта. В Photoshop есть много фигур на выбор, и вы даже можете создать свою собственную. Итак, после того, как вы изучили шаги, действительно нет предела тому, что вы можете сделать:
Финальный эффект «изображение в форме».
Начнем!
Шаг 1. Создайте новый документ
Это руководство предназначено для Photoshop CC 2019 и более ранних версий. Для Photoshop 2020 и новее см. мой обновленный учебник.
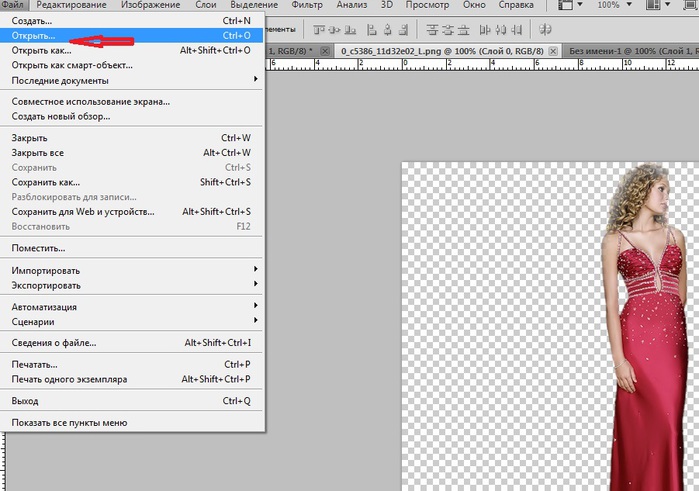
Начнем с создания нового документа. Перейдите к меню File в строке меню в верхней части экрана и выберите New :
.
Переход к файлу и новому.
Откроется диалоговое окно Новый документ . Если вы используете Photoshop CC, вы увидите обновленную версию диалогового окна «Новый документ». Если вы используете Photoshop CS6, вы увидите старую, традиционную версию. Сначала мы рассмотрим версию Photoshop CC, а затем версию CS6.
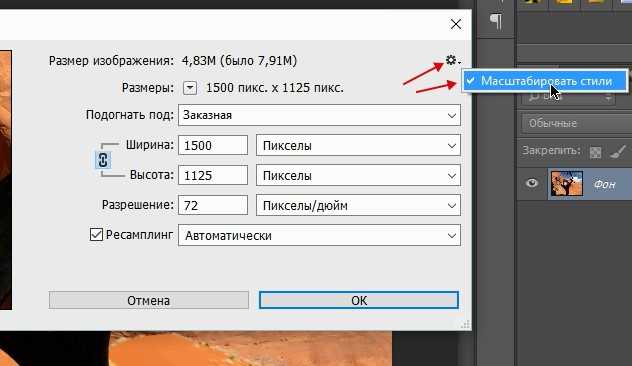
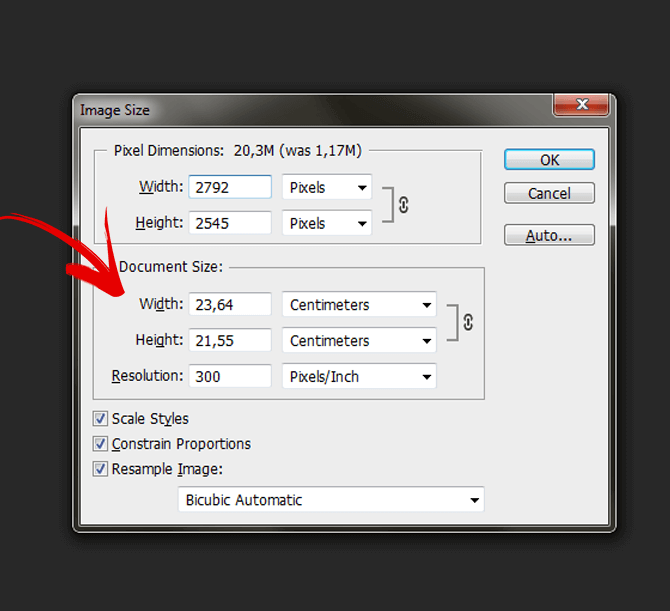
В Photoshop CC параметры для создания нового пользовательского документа находятся на панели Preset Details в правой части диалогового окна. Для этого урока давайте создадим документ квадратной формы. Установите ширину и высоту на 2000 пикселей . Мы установим Разрешение на 72 пикселя/дюйм и Содержимое фона на Белый . Нажмите Создать , чтобы создать новый документ:
Мы установим Разрешение на 72 пикселя/дюйм и Содержимое фона на Белый . Нажмите Создать , чтобы создать новый документ:
.
Панель Preset Details в диалоговом окне New Document в Photoshop CC.
В Photoshop CS6 снова установите ширину и высоту на 2000 пикселей , разрешение на 72 пикселя/дюйм и содержимое фона на белый 90. Нажмите OK , чтобы создать новый документ:
.
Новое диалоговое окно в Photoshop CS6.
Смотрите видео и делитесь своими комментариями на нашем канале YouTube!
Шаг 2. Выберите инструмент пользовательской формы
Как я упоминал ранее, вы можете использовать любую форму для этого эффекта, от простого прямоугольника или круга до пользовательской формы. В этом уроке я буду использовать одну из встроенных пользовательских фигур Photoshop.
Выберите инструмент Custom Shape Tool на панели инструментов. По умолчанию инструмент «Пользовательская фигура» находится за инструментом «Прямоугольник». Щелкните правой кнопкой мыши (Win) / , удерживая нажатой клавишу Control, щелкните (Mac) в инструменте «Прямоугольник», затем выберите в меню инструмент «Пользовательская фигура»:
Выбор инструмента пользовательской формы на панели инструментов.
Шаг 3. Установите режим инструмента «Форма»
Есть три разных типа фигур, которые мы можем рисовать в Photoshop. Мы можем нарисовать векторных формы, пути или пиксельных формы. Для этого эффекта мы хотим рисовать векторные фигуры, что позволит нам нарисовать фигуру любого размера, который нам нужен, сохраняя края красивыми и четкими.
Photoshop называет векторные фигуры просто «фигурами». Выбрав Custom Shape Tool, убедитесь, что Режим инструмента на панели параметров установлен на Форма :
Установка режима инструмента на «Форма» на панели параметров.
Шаг 4. Установите черный цвет фигуры
Чтобы мы могли видеть нашу фигуру на белом фоне, мы установим цвет заливки фигуры на черный . Вы найдете образец цвета Fill на панели параметров (непосредственно рядом с параметром «Режим инструмента»).
По умолчанию цвет уже черный. Если это не так, нажмите букву D на клавиатуре. Это вернет цвета переднего плана и фона к значениям по умолчанию, сделав цвет переднего плана (и цвет заливки фигуры) черным:
.
Образец цвета заливки на панели параметров. Убедитесь, что он установлен на черный.
Шаг 5. Загрузите пользовательские формы
Photoshop включает в себя множество готовых пользовательских форм, из которых мы можем выбирать. Но по умолчанию в программу загружаются лишь некоторые из них. Чтобы найти остальные, нам нужно загрузить их в себя.
Миниатюра формы на панели параметров отображает выбранную в данный момент фигуру. Нажмите на миниатюру, чтобы выбрать другую форму:
Нажмите на миниатюру, чтобы выбрать другую форму:
Щелкните миниатюру фигуры на панели параметров.
Это открывает Custom Shape Picker с миниатюрами всех форм, которые мы можем выбрать. Как я уже упоминал, по умолчанию отображается только несколько фигур. Давайте загрузим все формы, чтобы дать нам больше выбора.
Нажмите на значок меню (значок шестеренки) в правом верхнем углу окна Custom Shape Picker:
Щелчок по значку меню Custom Shape Picker.
В нижней половине появившегося меню вы увидите список всех пользовательских наборов форм , из которых мы можем выбирать. Вместо того, чтобы загружать каждый отдельно, чтобы посмотреть, что мы получим, давайте просто загрузим их все сразу. Для этого выберите All вверху списка:
Загрузка всех пользовательских наборов фигур в Photoshop.
Photoshop спросит, хотите ли вы заменить текущие фигуры новыми фигурами. Поскольку формы по умолчанию включены в различные наборы фигур, мы ничего не потеряем, заменив их, поэтому нажмите OK :
Поскольку формы по умолчанию включены в различные наборы фигур, мы ничего не потеряем, заменив их, поэтому нажмите OK :
Нажмите OK, чтобы заменить текущие фигуры новыми.
Шаг 6. Выберите пользовательскую форму
Вернувшись в окно выбора пользовательских фигур, мы можем выбирать из множества других фигур. Пролистайте миниатюры, пока не найдете ту, которую хотите использовать. Форма сердца (которая на самом деле является частью форм по умолчанию) является популярным выбором. Но для чего-то другого я выберу форма бабочки .
Чтобы выбрать фигуру, дважды щелкните ее миниатюру. Это выберет фигуру и закроет окно выбора пользовательской формы.
Выбор пользовательской формы бабочки.
Шаг 7: Нарисуйте фигуру
Чтобы нарисовать фигуру, щелкните в верхнем левом углу документа, чтобы установить начальную точку. Удерживая нажатой кнопку мыши, нажмите и удерживайте клавишу Shift на клавиатуре и перетащите по диагонали вниз к правому нижнему углу документа. Удерживание клавиши Shift при перетаскивании блокирует соотношение сторон фигуры, поэтому вы не искажаете ее внешний вид.
Удерживание клавиши Shift при перетаскивании блокирует соотношение сторон фигуры, поэтому вы не искажаете ее внешний вид.
Когда вы рисуете фигуру, вы увидите только контур пути того, как будет выглядеть фигура:
Щелкните в левом верхнем углу, удерживайте клавишу Shift и перетащите в правый нижний угол.
Чтобы завершить фигуру, отпустите кнопку мыши, затем отпустите клавишу Shift. Убедитесь, что вы сначала отпустили кнопку мыши, , затем клавишу Shift, иначе соотношение сторон фигуры может измениться. Фотошоп рисует фигуру, заливая ее черным цветом:
Photoshop рисует фигуру, когда вы отпускаете кнопку мыши.
Если мы посмотрим на панель «Слои», мы увидим фигуру, расположенную на своем собственном Слое формы над фоновым слоем с белой заливкой:
Панель «Слои», показывающая слой «Форма» над фоновым слоем.
Шаг 8. Переместите фигуру в центр
Чтобы переместить фигуру в центр документа, выберите Photoshop Move Tool на панели инструментов:
Выбор инструмента перемещения.
Затем щелкните фигуру и перетащите ее в центр. Он должен встать на место, как только вы приблизитесь к середине:
Перемещение фигуры на место.
Шаг 9. Откройте свое изображение
Откройте изображение, которое хотите поместить внутрь фигуры. Вот тот, который я использую (фото девушки с бабочкой из Adobe Stock). Ваше изображение откроется в отдельном документе с вкладками:
.
Изображение, которое я буду размещать внутри формы. Фото предоставлено: Adobe Stock.
Шаг 10: Выберите и скопируйте изображение
Давайте скопируем изображение и вставим его в документ формы. Поднимитесь на Выберите меню в верхней части экрана и выберите Все . Вы увидите контур выделения вокруг изображения.
Собираюсь выбрать > Все.
Выбрав изображение, перейдите в меню Edit и выберите Copy :
Перейдите в меню «Правка» > «Копировать».
Шаг 11.
 Вставьте изображение в документ формы
Вставьте изображение в документ формы
Вернитесь к документу фигуры, щелкнув ее вкладку чуть ниже панели параметров. Если вы не назвали документ при его создании (чего мы не сделали), он, скорее всего, называется «Без названия-1»:
Щелкните вкладку документа формы.
Затем вернитесь в меню Edit и на этот раз выберите Paste :
Переходим к Правка > Вставить.
Photoshop вставляет изображение в документ. На данный момент изображение полностью закрывает фигуру из поля зрения. Кроме того, мое изображение слишком велико, чтобы полностью поместиться в документе формы. Мы исправим обе эти проблемы в следующие несколько шагов:
Изображение вставлено в документ фигуры.
Шаг 12. Создание обтравочной маски
Если мы снова посмотрим на панель «Слои», мы увидим, что Photoshop поместил изображение на новый слой над слоем «Форма»:
Панель «Слои» с изображением над фигурой.
Чтобы поместить изображение внутрь фигуры, все, что нам нужно сделать, это создать обтравочную маску. Убедитесь, что у вас выбран слой изображения («Слой 1»). Затем перейдите в меню Layer в верхней части экрана и выберите Create Clipping Mask 9.0022 :
Перейдите в меню «Слой» > «Создать обтравочную маску».
Это «прикрепляет» изображение «Слой 1» к слою «Фигура» под ним, что означает, что единственная часть изображения, которая остается видимой в документе, — это область, которая находится непосредственно над (или перед) фигурой. Остальная часть изображения теперь скрыта, создавая иллюзию того, что изображение на самом деле находится внутри фигуры:
Обтравочная маска помещает изображение внутрь фигуры.
И если мы снова посмотрим на панель «Слои», то увидим, что «Слой 1» смещен вправо с небольшой стрелкой, указывающей вниз на слой «Форма» под ним. Вот как Photoshop сообщает нам, что изображение теперь обрезано по форме:
Панель «Слои», показывающая изображение, обрезанное по слою «Фигура».
Шаг 13. Измените размер и положение изображения с помощью функции «Свободное преобразование»
Чтобы изменить размер и положение изображения внутри фигуры, снова убедитесь, что выбран «Слой 1». Затем перейдите в меню Edit и выберите Free Transform :
.
Перейдите в Редактирование > Свободное преобразование.
Это помещает поле Free Transform и ручки (маленькие квадраты) вокруг фактических размеров вашего изображения, включая область за пределами видимого холста. Если вы не видите все маркеры Free Transform, потому что ваше изображение слишком велико, чтобы полностью поместиться на экране, перейдите к Просмотрите меню и выберите По размеру экрана :
Переход к просмотру > по размеру экрана.
Photoshop автоматически отрегулирует уровень масштабирования, чтобы было видно все поле «Свободное преобразование». Здесь мы видим поле Free Transform, простирающееся вправо от холста:
.
Окно Free Transform появляется вокруг всего изображения.
Чтобы изменить размер изображения внутри фигуры, нажмите и удерживайте клавишу Shift и перетащите любой из угловых маркеров . Удерживание клавиши Shift при перетаскивании блокирует исходное соотношение сторон фигуры при изменении ее размера.
Чтобы переместить изображение внутри фигуры, щелкните в любом месте поля «Свободное преобразование» и перетащите изображение в нужное положение.
Здесь я перетаскиваю ручку в верхнем правом углу внутрь, а также перемещаю изображение, чтобы лицо девушки лучше соответствовало форме крыла бабочки:
Использование свободного преобразования для изменения размера и перемещения изображения внутри фигуры.
Когда будете готовы, нажмите Введите (Win) / Верните (Mac) на клавиатуре, чтобы зафиксировать изменение и закрыть команду Free Transform:
Теперь изображение лучше вписывается в форму.
Шаг 14. Измените цвет фона
На этом основной эффект «изображение в форме» выполнен! Конечно, мы всегда можем сделать больше, чтобы настроить его и сделать его еще лучше. Единственное, что мы можем сделать, это изменить цвет фона.
Самый простой способ изменить цвет фона — использовать один из слоев заливки Solid Color в Photoshop. Нам нужно, чтобы слой заливки сплошным цветом появился между фоновым слоем и слоем формы, поэтому сначала щелкните фоновый слой на панели слоев, чтобы выбрать его:
Выбор фонового слоя.
Затем щелкните значок «Новый слой-заливка или корректирующий слой» в нижней части панели «Слои»:
Щелкните значок «Новый слой-заливка» или «Корректирующий слой».
Выберите сплошной цвет в верхней части списка:
Добавление слоя заливки сплошным цветом.
Photoshop открывает Color Picker , где мы можем выбрать новый цвет.![]() Черный — популярный цвет фона для этого эффекта, так что давайте посмотрим, как он выглядит:
Черный — популярный цвет фона для этого эффекта, так что давайте посмотрим, как он выглядит:
Выбор черного из палитры цветов.
Черный определенно подчеркивает детали формы, но как цвет фона для бабочки я не уверен, что он подойдет:
Результат после изменения цвета фона на черный.
Я мог выбрать другой цвет из самой палитры цветов. Или я мог бы выбрать цвет непосредственно из изображения внутри фигуры, что часто работает лучше.
Для этого наведите курсор мыши на цвет, который хотите взять в качестве образца. Ваш курсор временно переключится на значок инструмента «Пипетка», сообщая вам, что он готов попробовать цвет. Я предпочитаю, чтобы фоновые цвета были тонкими, поэтому вместо того, чтобы выбирать зеленый для деревьев или красный для цветов, я выберу светлый оттенок кожи на лбу девушки, щелкнув по нему, чтобы попробовать:
Выбор цвета для фона.
Как только я щелкну мышью, выбранный цвет станет новым цветом фона. Мне больше нравится этот новый цвет, поэтому я нажму «ОК», чтобы закрыть палитру цветов:
Мне больше нравится этот новый цвет, поэтому я нажму «ОК», чтобы закрыть палитру цветов:
.
Цвет образца теперь является цветом фона.
Если мы посмотрим на панель «Слои», мы увидим наш слой заливки сплошным цветом с именем «Цветная заливка 1», расположенный между фоновым слоем и слоем формы, именно там, где он нам нужен:
Панель «Слои» с новым слоем заливки «Сплошной цвет».
Шаг 15. Добавьте обводку
Наконец, давайте завершим эффект, добавив обводку вокруг фигуры. Нажмите на слой Shape на панели Layers, чтобы выбрать его:
Выбор слоя Shape.
Затем щелкните значок Layer Styles (значок « fx ») в нижней части панели «Слои»:
Щелкните значок Стили слоя.
Выберите Ход из списка:
Выбор стиля слоя «Обводка».
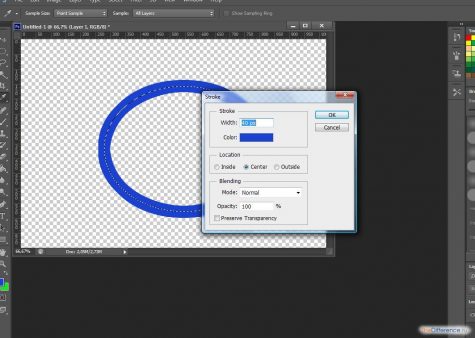
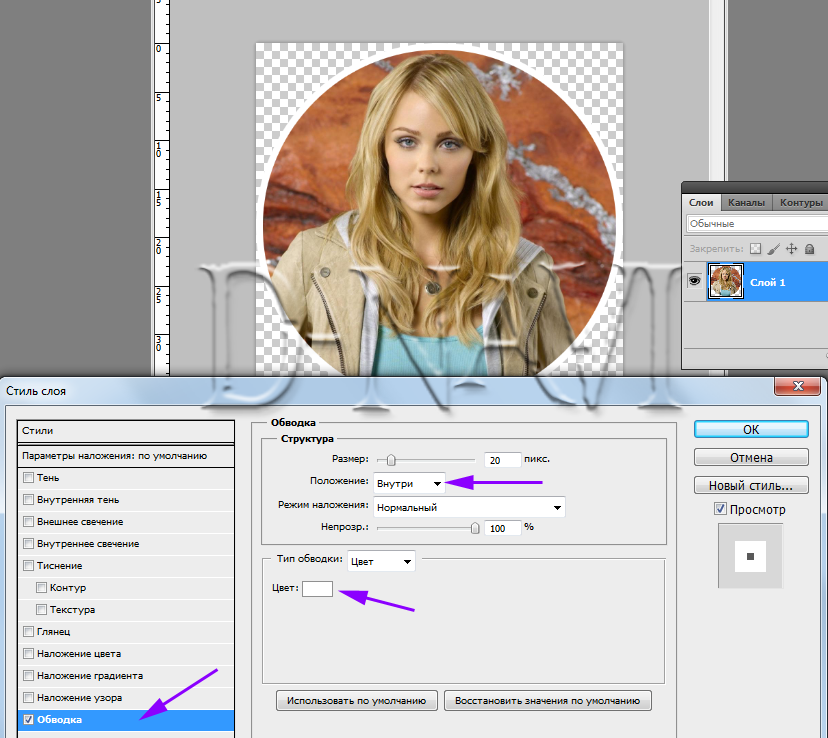
Откроется диалоговое окно «Стиль слоя» в Photoshop, для которого заданы параметры «Обводка» в среднем столбце. Чтобы изменить цвет обводки, щелкните образец цвета :
Чтобы изменить цвет обводки, щелкните образец цвета :
.
Щелчок по образцу цвета.
Это снова открывает палитру цветов. Я выберу белый в качестве цвета обводки, затем нажму OK, чтобы закрыть палитру цветов:
Выбор белого из палитры цветов.
Вернувшись в диалоговое окно Layer Style, я установлю Position 9.0022 штриха на Снаружи , чтобы он появился снаружи фигуры. Затем я увеличу значение Size , чтобы отрегулировать толщину обводки. Для этого изображения, я думаю, хорошо подойдет размер около 12 px :
Установка положения снаружи и размера 12 пикселей.
Нажмите кнопку «ОК», чтобы закрыть диалоговое окно «Стиль слоя». И с этим мы закончили! Вот, после изменения цвета фона и добавления обводки вокруг бабочки, мой окончательный эффект «изображение в форме»:
Окончательный результат.
И вот оно! Посетите наш раздел «Фотоэффекты», чтобы узнать больше об уроках по эффектам Photoshop! И не забывайте, что все наши уроки Photoshop теперь доступны в виде готовых к печати PDF-файлов!
Видео: кадрирование изображения по фигуре
Excel для Microsoft 365 Word для Microsoft 365 Outlook для Microsoft 365 PowerPoint для Microsoft 365 Excel 2021 Word 2021 Outlook 2021 PowerPoint 2021 Excel 2019 Word 2019 Outlook 2019 PowerPoint 2019Excel 2016 Word 2016 Outlook 2016 PowerPoint 2016 Office 2016 Дополнительно. .. Меньше
.. Меньше
Попробуйте!
Улучшите изображение в приложениях Office, придав ему другую форму.
Обрежьте изображение по форме
Выберите изображение.
Выберите вкладку Picture Tools > Format , а затем выберите Crop > Crop to Shape .
В галерее фигур выберите фигуру, которую вы хотите обрезать.
Добавьте рамку к изображению
Выберите Picture Tools > Вкладка Формат и выберите Граница изображения .
Выберите цвет границы или выберите Толщину , чтобы сделать границу более заметной.
Применение стиля изображения к изображению
Выберите свое изображение, а затем выберите Еще , чтобы открыть стили изображения галерея.
Выберите нужный стиль изображения .


 Затем снимите галку у опции «Смена инструмента клавишей Shift» (Use Shift Key for Tool Switch). Так переключать инструменты удобнее и быстрее. Подробнее о быстром выборе и смене инстументов рассказывается здесь.
Затем снимите галку у опции «Смена инструмента клавишей Shift» (Use Shift Key for Tool Switch). Так переключать инструменты удобнее и быстрее. Подробнее о быстром выборе и смене инстументов рассказывается здесь.