Как сделать прозрачным объект в кореле: • • limonmalina.com
Как сделать объекты прозрачными с помощью инструментов Corel DRAW
Приложения
0 1.221 3 минут на чтение
Мы живем в возраста du цифровой там, где технологии и информация изобилуют, все больше и больше инноваций внедряется в приложения, которые могут облегчить или дополнить выполнение работы, которую раньше можно было выполнять вручную.
Это, с одной стороны, экономит материалы, необходимые для выполнения этой работы, а также сокращает время и энергию, необходимые для выполнения иллюстрации или дизайн-проекта в целом.
Одно из этих приложений CorelDRAW , который стал новым инструментом в мире создания контента благодаря своим инструментам и множеству опций редактирования.
Теперь, хотя Приложение CorelDraw в основном используется графическими дизайнерами и иллюстраторами для создания своего контента, любой может использовать его с правильными инструкциями. Если вы хотите знать, как мы это объясняем здесь.
Если вы хотите знать, как мы это объясняем здесь.
Что такое CorelDRAW? Комментарий ça Марке?
CorelDRAW — это программное обеспечение разработан Corel Corporation в 1989 году для цифрового дизайна, который позволяет создавать, редактировать и проектировать изображения.
Это творение инженеров, как было показано ранее, является средством содействия созданию визуального контента. Это позволяет реализовать дизайн, реклама, создание сайтов, сложная графика , Среди других.
CorelDRAW использует математические формулы для определения формы, цвета, положения и т. Д., Что позволяет нам использовать инструмент выдавливания для создания объектов и творений с 3D-эффектами и добавить больше реализма, если это то, что мы ищем.
Кроме того, это позволяет нам создавать последовательные изображения, сценарии и даже создать анимированный GIF с изображениями , что также полезно в области анимации.
Преимущество этих цифровые или векторные изображения в том, что их можно изменять, что позволяет не повредить изображение и сохранить его качество.
И дело в том, что помимо того, что ваши творения не теряют в качестве, его инструменты позволяют создавать хорошую композицию, в результате чего получается четкое изображение.
Это программное обеспечение имеет отличную совместимость с другими форматами, что позволяет импорт изображений в документ или экспорт из вектора в изображение , наши творения не имеют недостатков.
С момента выпуска CorelDRAW 2019 это приложение может быть включено Windows и MacOS . Мы можем работать более комфортно, используя стилус или сенсорные артефакты, такие как планшеты, ноутбуки, интерактивные доски и т. Д.
Если вам нужна дополнительная информация об этом приложении для редактирования, вы можете получить помощь, посетив официальный сайт КорелДроу.
Как сделать объекты прозрачными с помощью инструментов CorelDRAW?
Одним из многих инструментов в этом приложении для дизайна является прозрачность объектов . Конечно, в других приложениях есть такая возможность, но здесь мы покажем вам, как легко вы можете сделать это из CorelDRAW.
Кроме того, давайте посмотрим шаг за шагом, чтобы добиться однородной прозрачности и идеального результата для получения четкого изображения. Давайте рассмотрим шаг за шагом .
шаг 1
Первое, что нужно сделать, это выбрать объект, на котором вы хотите создать прозрачность. После выбора объекта для использования вам нужно выбрать, а затем «Объект» et затем «Объект характеристики « .
шаг 2
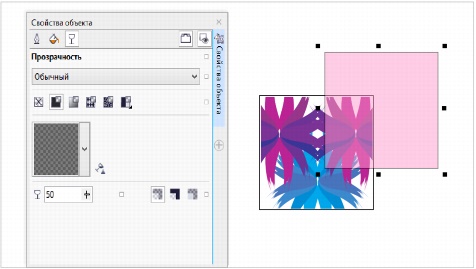
Выбрав опцию «Прозрачность» в полях «Свойства объекта» выбираем опцию «Равномерная прозрачность».
шаг 3
Отрегулируйте уровень прозрачности с помощью ползунка, чтобы достичь идеального уровня прозрачности, который вы ищете. Если вам это нравится или в соответствии с вашими потребностями, примените цвет к прозрачности, используя цветовую палитру.
Если вы выполните эти простые шаги, вы сможете добиться желаемого эффекта прозрачности в своих проектах.
Подобные предметы
CorelDraw.
 Урок 9 — koroleva_t — ЖЖ
Урок 9 — koroleva_t — ЖЖ
Урок 8.
Есть один вопрос, который задают всегда: «А как раскрасить фон?» Обязательно стараюсь чтобы группа (как правило занятия компьютерной графикой проводятся с группой) самостоятельно нашла ответ на этот суперпростой вопрос. Обычно рано или поздно находится кто-то более догадливый и говорит, что он нарисовал прямоугольник в самом нижнем слое и залил. Часто этот человек уверен, что это только его хитрость, поэтому молчит до последнего. На самом деле это и есть правильный путь. Всегда стараюсь сделать поиск веселым, а нашедшего решение поставить в пример. Как правило, это поворотный момент в мышлении. Люди начинают совмещать свои навыки рисования с возможностями компьютерной программы, и вся последующая работа становится для них более интересной. А уж когда убеждаются, что слои перекрывают друг друга и поэтому не надо подгонять края сложных контуров — вздох облегчения явственно разносится по аудитории.
И все идет замечательно до той поры, когда к созданному изображении не начинают применять профессиональных требований. При подробном рассмотрении, а тем более при увеличении, становится видно, что объекты часто вылезают за край формата, не достают там, где должны примыкать, или перекрывают друг друга там, где не должны и т.п. Ручная подгонка дело долгое и не всегда продуктивное. На самом деле все проще: существуют средства, обеспечивающие точное позиционирование объектов относительно друг друга и страницы в целом: это система координат, линейки, сетка и направляющие.
При подробном рассмотрении, а тем более при увеличении, становится видно, что объекты часто вылезают за край формата, не достают там, где должны примыкать, или перекрывают друг друга там, где не должны и т.п. Ручная подгонка дело долгое и не всегда продуктивное. На самом деле все проще: существуют средства, обеспечивающие точное позиционирование объектов относительно друг друга и страницы в целом: это система координат, линейки, сетка и направляющие.
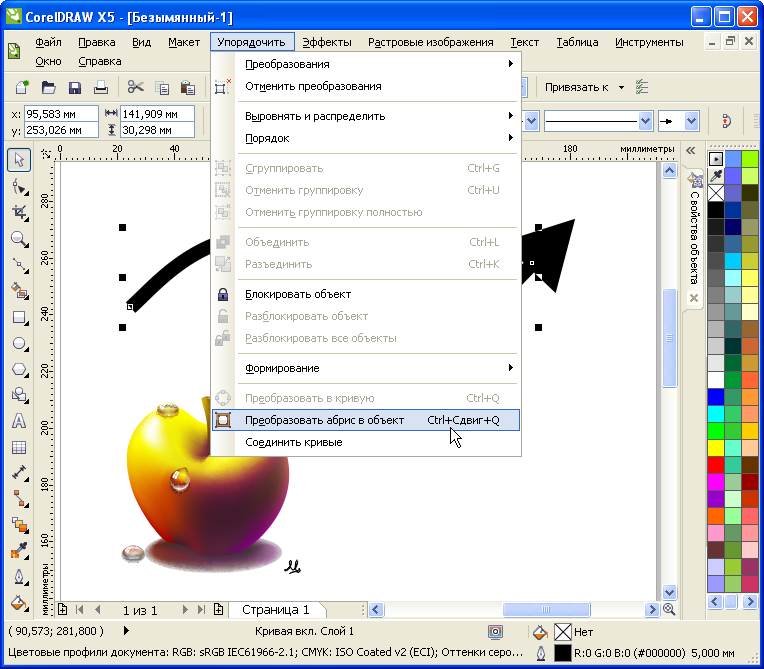
Настройки средств позиционирования находятся в диалоговом окне «Параметры». Быстрее всего найти их таким образом: щелкнуть правой кнопкой по месту, где сходятся линейки (в правом верхнем углу рабочей области.
В контекстном меню всего три строчки «Настройка сетки (Grid Setup)», «Настройка линейки (Ruler Setup)», «Настройка направляющих (Guidelines Setup)». Они и откроют нужную вкладку окна «Параметры». Настроить там можно единицы измерения (на снимке видно, что их можно сменить и в панели свойств, когда нет выделенных объектов), шаг, цвет, которым это будет отображаться и так далее. Чаще всего меняют единицы измерения. Для художников роднее миллиметры и сантиметры, а для веб-дизайнеров, пиксели и пункты.
Чаще всего меняют единицы измерения. Для художников роднее миллиметры и сантиметры, а для веб-дизайнеров, пиксели и пункты.
Бывает, что видимость линеек отключена, тогда в меню «Вид (View)» надо щелкнуть по строке «Линейки (Rulers)» — линейки появятся. Разумеется можно зайти в окно «Параметры» и обычным образом (описано в уроке 1), выбрать строку «Документ (Document)», где расположены все эти настройки. Также можно найти соответствующие команды в контекстном меню (щелчок правой кнопкой в рабочей области при отсутствии выделенных объектов).
Довольно условно средства можно разделить на позиционирование:
- относительно рабочего пространства
- относительно других объектов.
Средства позиционирования в рабочем пространстве.
Линейки.
На горизонтальной и вертикальной линейках отображаются выбранные единицы измерения, измерять можно объекты, расположенные в любом месте рабочей области (конечно линейки останутся на месте, переместятся только деления на них). Для этого надо нажать левой кнопкой мыши на месте, где линейки сходятся , переместить начало координат (то есть нулевую отметку) в нужное место и отпустить. На линейках отображаются риски от месторасположения курсора, это помогает контролировать процесс. Допустим: вы подвели нулевую отметку к началу объекта, а курсор поместили в конце, — на линейке можно увидеть ноль и риску, и определить размер.
Для этого надо нажать левой кнопкой мыши на месте, где линейки сходятся , переместить начало координат (то есть нулевую отметку) в нужное место и отпустить. На линейках отображаются риски от месторасположения курсора, это помогает контролировать процесс. Допустим: вы подвели нулевую отметку к началу объекта, а курсор поместили в конце, — на линейке можно увидеть ноль и риску, и определить размер.
Сетка.
Для художников вполне естественно пользоваться масштабной сеткой, здесь примерно тоже самое, только используют ее в основном для размещения объектов, а не для масштабирования (хотя и это возможно, если есть, допустим, небольшой эскиз на бумаге). Сетка может выглядеть как клетки, либо как точки на месте пересечения линий. Можно настроить шаг. По умолчанию сетка невидима, но даже, если она видима, то не выводится на печать.
Система координат.
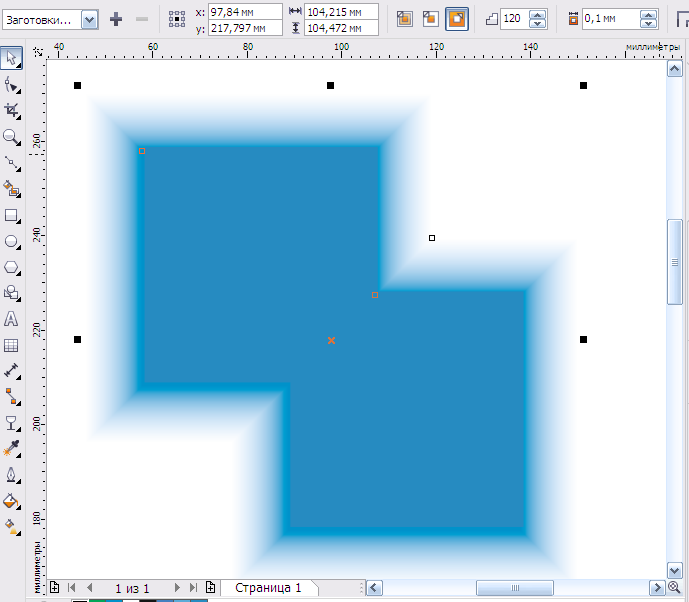
Как только объект выделен в панели свойств отображаются его координаты. Влево-вправо это координаты по оси Х, вверх-вниз — по оси Y. По умолчанию началом координат объекта считается его верхний левый угол, но можно переместить в другое место, например в центр или правый нижний угол. Это можно сделать в панели свойств, выделив объект и выбрав точку на специальном значке. Рядом отображаются текущие координаты, размеры и масштаб. Началом координат рабочего пространства является нулевая отметка на линейках, то есть начало координат вполне можно переносить.
По умолчанию началом координат объекта считается его верхний левый угол, но можно переместить в другое место, например в центр или правый нижний угол. Это можно сделать в панели свойств, выделив объект и выбрав точку на специальном значке. Рядом отображаются текущие координаты, размеры и масштаб. Началом координат рабочего пространства является нулевая отметка на линейках, то есть начало координат вполне можно переносить.
Например, можно выбрать в качестве начала координат верхний левый угол печатной страницы. Затем выделить объект и ввести в панели свойств координаты Х=0, Y=0 и щелкнуть в пустом месте рабочей области. В этом случае объект будет помещен точно в левый верхний угол страницы. Делая это «на глаз» легко промахнуться.
С помощью координат можно точно совмещать объекты между собой. Для этого, например, у одного объекта можно выбрать нижнюю правую точку начала координат, а у другого — нижнюю левую, затем выделяя их по очереди ввести одинаковые координаты (не забывать после этого — щелчок в свободном месте). Это сильно облегчает жизнь.
Это сильно облегчает жизнь.
Средства позиционирования относительно других объектов.
Издавна известен способ обозначить прямую линию между двух точек: густо натирают мелом шпагат, затем натягивают его туго между этих точек, оттягиваю середину и отпускают. Получается очень ровная линия, которая однако не будет мешать в будущем, так как легко может быть удалена. Вот направляющие и представляют собой такие временные вспомогательные линии.
Направляющие.
Это горизонтальные, вертикальные и наклонные прямые линии. Они предназначены для проверки расположения объектов относительно друг друга (например, окон в доме), создания модульной сетки из разноразмерных частей и т.д.
Создать направляющую — нажать на любое место горизонтальной или вертикальной линейки и потянуть в сторону рабочего пространства. Направляющих можно создать сколько угодно много. Их можно многократно перемещать по рабочей области. Для этого навести курсор поверх линии, и, когда он примет вид двунаправленной стрелки, нажать и перемещать линию.
По умолчанию они видимы, но не выводятся на печать. Если вдруг нужно напечатать, то это можно сделать в диспетчере объектов (урок 8), нажав на соответствующую кнопку. Кстати там же можно управлять и видимостью-невидимостью направляющих и сетки.
Выделить направляющую, одну: щелчок на ней; несколько направляющих разом: меню «Правка (Edit)», команда «Выбрать все (Select All)», команда выпадающего меню «Направляющие (Guidelines)».
Повернуть направляющую — щелкнуть на направляющей возле линейки, появится дугообразная двунаправленная стрелка и центр вращения (его можно переместить), перемещать на нужный угол.
Удалить направляющую — выделить и нажать клавишу «Delete».
В программе появились еще так называемые «Динамические направляющие», кому как а у меня подобные средства вызывают отторжение. При перемещении объектов без конца мелькают линии. Возможно дизайнерам нужно, художникам вряд ли.
Свойство «примагничивания» или «привязки» — это автоматическое точное примыкание при близком приближении объекта к сетке, направляющей, краю страницы, или другим объектам. Тоже помогает с позиционированием, так как позволяет не напрягаться с точностью. Включить или отключить данную функцию можно в меню «Вид (View)», командой «Привязать к (Snap to)», выбрать из выпадающего списка нужное.
Вот для чего все это художникам? Прежде всего для облегчения рутинной работы.
Задание и задача. Просмотреть предыдущие работы, при крупном увеличении найти неточности и исправить.
Метки: corel draw, coreldraw, рисовальное-педагогическое, урок 9, уроки
Как сделать объекты прозрачными с помощью инструментов Corel DRAW
Приложения
0 1,221 3 минуты чтения
Мы живем в st du digital , где технологий и информации предостаточно, все больше и больше инноваций вносятся в приложения, которые могут облегчить или дополнить выполнение работы, которую раньше можно было выполнять вручную.
Это, с одной стороны, экономит материалы, задействованные при выполнении данной работы, а также сокращает время и силы, необходимые для выполнения иллюстрации или дизайн-проекта в целом.
Одним из таких приложений является CorelDRAW , который стал новым инструментом в мире создания контента благодаря своим инструментам и множеству вариантов редактирования.
Теперь, хотя приложение CorelDraw в основном используется графическими дизайнерами и иллюстраторами для создания своего контента, любой может использовать его с правильными инструкциями. Если вы хотите знать, как мы объясним это здесь.
Что такое CorelDRAW? Как это работает?
CorelDRAW — компьютерная программа , разработанная Corel Corporation в 1989 году для цифрового дизайна, позволяющая создавать, редактировать и проектировать изображения.
Это творение инженеров, как было показано ранее, является вспомогательным инструментом в создании визуального контента. Это позволяет реализовать дизайн , рекламу, создание веб-сайтов, сложную графику , среди прочего.
Это позволяет реализовать дизайн , рекламу, создание веб-сайтов, сложную графику , среди прочего.
CorelDRAW использует математические формулы для определения формы, цвета, положения и т. д. Это позволяет нам использовать инструмент выдавливания для создания объектов и творений с трехмерными эффектами и, если это необходимо, добавить больше реализма.
Кроме того, он позволяет нам создавать последовательные изображения, сценарии и даже создавать анимированные GIF с изображениями, что также полезно в области анимации.
Преимущество этих цифровых или векторных изображений в том, что их можно изменять, что позволяет не повредить изображение и сохранить его качество.
А заключается в том, что помимо того, что ваши творения не теряют качества, его инструменты позволяют сделать хорошую композицию, в результате чего получается четкое изображение.
Это программное обеспечение отлично совместимо с другими форматами, благодаря чему при импорте изображений в документ или экспорте из вектора в изображение наши творения не вызывают никаких неудобств.
С момента выпуска CorelDRAW 2019 у нас может быть это приложение на Windows и MacOS . Мы можем работать более комфортно, используя стилус или устройства с сенсорным управлением, такие как планшеты, ноутбуки, интерактивные доски и т. д.
Если вам нужна дополнительная информация об этом приложении для редактирования, вы можете получить помощь, посетив официальный сайт CorelDraw.
Как сделать объекты прозрачными с помощью инструментов CorelDRAW?
Одним из многих инструментов в этом дизайнерском приложении является прозрачность объектов . Конечно, эта опция есть и в других приложениях, но здесь мы покажем вам, как легко вы можете сделать это из CorelDRAW.
Кроме того, давайте шаг за шагом посмотрим, как добиться равномерной прозрачности и идеальной четкости изображения в результате. Давайте рассмотрим шаг за шагом .
Шаг 1
Первое, что нужно сделать, это выбрать объект, для которого вы хотите создать прозрачность. После выбора объекта для использования, вы должны выбрать, а затем «Объект» et и «Объект свойства» .
После выбора объекта для использования, вы должны выбрать, а затем «Объект» et и «Объект свойства» .
Шаг 2
Выбрав опцию «Прозрачность» в полях «Свойства объекта», мы выбираем опцию «Равномерная прозрачность».
Шаг 3
Отрегулируйте уровень прозрачности с помощью ползунка, чтобы добиться желаемого идеального уровня прозрачности. Если вам это нравится или в соответствии с вашими потребностями, примените цвет к прозрачности, используя цветовую палитру.
Если вы будете следовать этим простым шагам, вы сможете добиться желаемого эффекта прозрачности в своих проектах.
сообщите об этом объявлении
Похожие товары
Работа с прозрачностью объектов | Photo Paint
Быстрые ссылки на процедуры на этой странице:
Работа с прозрачностью объекта
Вы можете изменить прозрачность объекта, чтобы показать элементы изображения, лежащие под ним. Когда вы меняете прозрачность объекта, вы меняете значение оттенков серого для его отдельных пикселей.
Когда вы меняете прозрачность объекта, вы меняете значение оттенков серого для его отдельных пикселей.
Изменения прозрачности объекта необратимы. Если вы хотите применять изменения прозрачности отдельно, чтобы не затрагивать объект, вы можете использовать маску обрезки. Дополнительные сведения см. в разделе «Использование масок обрезки для изменения прозрачности объекта».
Изменение прозрачности объекта
Вы можете изменить прозрачность всего объекта или прозрачность редактируемой области. Изменение прозрачности изменяет значения прозрачности всех пикселей в объекте или редактируемой области на одинаковую величину.
Объект был перевернут, чтобы создать отражение в воде, и к отражению была применена прозрачность.
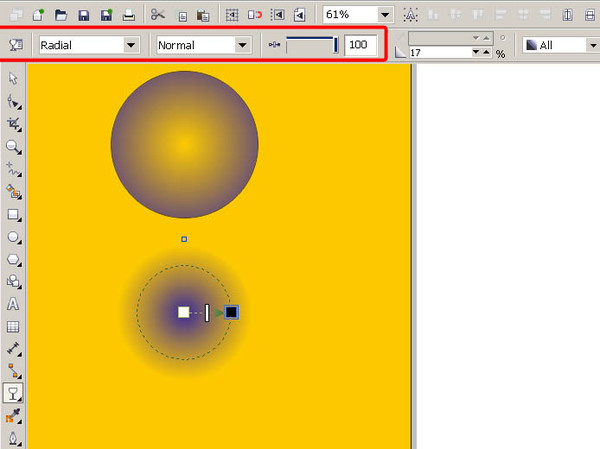
Применение градиентов прозрачности к объектам
К объекту можно применить градиент прозрачности, чтобы объект переходил от одного значения прозрачности к другому. Существует несколько типов градиента, определяющих структуру прозрачности: плоский, линейный, эллиптический, радиальный, прямоугольный, квадратный, конический, растровый или текстурированный.
Градиент можно настроить, добавляя и удаляя узлы и указывая значение прозрачности для каждого узла.
Делаем выбранные цвета в объектах прозрачными
Вы можете сделать прозрачными все пиксели определенного цвета или цветового диапазона в активном объекте. Удаление одного или всех узлов выбора цвета снова делает пиксели определенного цвета непрозрачными.
Смешивание объектов
Вы можете создавать интересные эффекты, смешивая объекты с другими объектами, расположенными ниже их в порядке укладки, или смешивая объекты с фоном. Когда вы экспериментируете с настройками, эффект прозрачности предварительно отображается в окне изображения.
Чтобы изменить прозрачность объекта |
1. |
| Выберите объект. |
2. |
| В окне настройки Objects введите значение в поле Opacity . |
Если окно настройки Objects не открыто, щелкните Window Dockers Objects . |
• |
| Прозрачные объекты имеют значение оттенка серого 0, а непрозрачные объекты имеют значение оттенка серого 255. |
• |
| Поле Opacity недоступно для черно-белых (1-битных) изображений. |
Для изменения прозрачности части объекта |
1. |
| Выберите объект. |
2. |
| В наборе инструментов щелкните инструмент Кисть прозрачности объекта . |
3. |
| На панели свойств откройте меню выбора Форма кончика и щелкните фигуру. |
4. |
| Введите значение в поле Размер . |
5. |
| Введите значение в поле Прозрачность кисти , чтобы задать уровень прозрачности мазка кисти. |
6. |
| Перетащите объект. |
• |
| Можно быстро выбрать квадратную или круглую форму кисти, нажав кнопку Круглый кончик или кнопку Квадратный кончик на панели свойств. |
Применение градиента прозрачности к объекту |
1. |
| Выберите объект. |
2. |
| В наборе инструментов выберите инструмент Прозрачность интерактивного объекта . |
3. |
| На панели свойств выберите градиент из Заполните список типа . |
4. |
| В окне изображения перетащите узлы, чтобы установить стрелку градиента. |
5. |
| Щелкните узел и введите значение в поле Прозрачность узла на панели свойств. |
6. |
| Нажмите кнопку Применить . |
Вы также можете | |
|---|---|
Изменить заливку | Нажмите кнопку Изменить на панели свойств и измените параметры заливки. |
Добавить узел | Перетащите образец цвета из цветовой палитры на стрелку градиента в окне изображения. Затем введите значение оттенков серого (от 0 до 255) в поле 9.0159 Прозрачность узла Поле для указания прозрачности узла. |
Удалить узел | Щелкните узел правой кнопкой мыши и выберите Удалить . |
• |
| Поскольку типы растрового изображения, текстуры и плоского градиента влияют на весь объект, вы не можете добавлять узлы для настройки значений их прозрачности. |
Чтобы сделать выбранные цвета в объекте прозрачными |
1. |
| Выберите объект. |
2. |
| В наборе инструментов выберите инструмент Прозрачность цвета . |
3. |
| Введите значение в поле Управление допуском на панели свойств, чтобы указать диапазон цветов, которые станут прозрачными. |
Если вы хотите смешать окружающие цвета с прозрачными пикселями, введите значение в поле Сглаживание . Более высокие значения создают более плавный переход. |
4. |
| Щелкните цвет в окне изображения. |
Смешивание объекта |
1. |
| Выберите объект. |
2. |
| В окне настройки Objects щелкните раскрывающуюся стрелку и выберите Свойства объекта . |
Если окно настройки Objects не открыто, щелкните Window Dockers Objects . |
3. |
| В диалоговом окне Свойства объекта щелкните вкладку Общие . |
4. |
| Выберите канал, который вы хотите смешать, из списка Blend . |
5. |
| На графе Активный объект и графе Composite, лежащем в основе графа , перетащите любой из следующих узлов: |
• | Максимальное увеличение (верхний левый узел) — указывает верхнее максимальное значение оттенков серого для пикселей в объекте . |
• | Возрастающий минимум (нижний левый узел) — указывает верхнее минимальное значение оттенков серого пикселей в объекте |
• | Уменьшение максимума (верхний правый узел) — указывает нижнее максимальное значение оттенков серого для пикселей в объекте |
• | Уменьшение минимума (нижний правый узел) — указывает нижнее минимальное значение оттенков серого для пикселей в объекте |
Вы также можете | |
|---|---|
Выберите метод смешивания | Щелкните режим слияния в поле Объединить . |