Как сделать полупрозрачный фон в кореле: Как в Coreldraw сделать прозрачный фон 🚩 нарисовать фон в корел 🚩 Компьютеры и ПО 🚩 Другое
Как в кореле сделать прозрачную заливку. Как в Coreldraw сделать прозрачный фон. Быстрая однородная прозрачность
В большинстве предшествующих уроков рассматривались приемы построения и модификации объектов, составляющих рисунок. В этом уроке обсуждаются приемы, позволяющие с помощью прозрачности и фигурной обрезки частично или полностью скрывать фрагменты ранее построенных объектов. Возможно, это покажется странным: зачем скрывать то, что только что построили? Не торопитесь с выводами. Во многих случаях то, чего нет на рисунке, играет более важную роль, чем то, что на нем есть. На этой идее построено множество художественных приемов, заставляющих зрителя включать воображение и, следовательно, привлекающих его внимание к работе. Кроме того, всем известно, что вырезать части рисунков из журналов и наклеивать их на бумагу гораздо проще, чем рисованое изображение самостоятельно с чистого листа. Именно эти соображения обусловливают важность и полезность маскирующих инструментов.
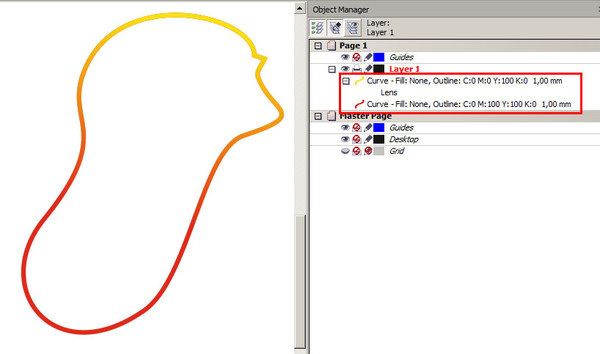
В предыдущем уроке среди прочих линз была рассмотрена полупрозрачная линза, позволяющая создавать иллюзию, что рассматриваемый сквозь нее рисунок прикрыт полупрозрачным матовым или цветным стеклом. Поскольку на рисунках приходится довольно часто изображать полупрозрачные предметы, полезность этого инструмента несомненна, но, к сожалению, его функциональность явно недостаточна. Дело в том, что прозрачность крайне редко бывает равномерной — в большинстве практических ситуаций требуется изменение степени прозрачности в соответствии с тем или иным законом.
Поскольку на рисунках приходится довольно часто изображать полупрозрачные предметы, полезность этого инструмента несомненна, но, к сожалению, его функциональность явно недостаточна. Дело в том, что прозрачность крайне редко бывает равномерной — в большинстве практических ситуаций требуется изменение степени прозрачности в соответствии с тем или иным законом.
Поэтому в состав CorelDRAW включен более совершенный инструмент для работы с прозрачностью — Interactive Transparency (Интерактивная настройка прозрачности). С помощью этого инструмента можно настраивать прозрачность, пользуясь такими же схемами, как при создании градиентных заливок. Иногда настройкой прозрачности пользуются для того, чтобы убрать с изображения те или иные фрагменты. Но для этой цели существует более удобный во многих отношениях инструмент — инструмент фигурной обрезки. С ее помощью объект или совокупность объектов можно поместить внутрь другого объекта, и все фрагменты, выступающие за границу последнего, будут скрыты. То, что нежелательные фрагменты скрываются, а не удаляются, выгодно отличает метод фигурной обрезки от приема «замораживания» линзы (описанного в предыдущем уроке) — возможность впоследствии откорректировать подвергнутые фигурной обрезке объекты, а также объект, задающий границу этой обрезки, остается.
То, что нежелательные фрагменты скрываются, а не удаляются, выгодно отличает метод фигурной обрезки от приема «замораживания» линзы (описанного в предыдущем уроке) — возможность впоследствии откорректировать подвергнутые фигурной обрезке объекты, а также объект, задающий границу этой обрезки, остается.
Приемы работы с прозрачностью в CorelDRAW очень похожи на приемы задания и настройки заливки. Однако прозрачность — это не свойство объекта, а линза специального типа, что подтверждается сообщением в строке состояния.
Эта линза по своей природе ближе всего к полупрозрачной линзе, но отличается от нее тем, что в полупрозрачной линзе степень прозрачности задается сразу для всей линзы, а в линзе, построенной инструментом Interactive Transparency
(Интерактивная настройка прозрачности), степень прозрачности может меняться в пределах линзы.
При применении эффекта прозрачности с помощью инструмента Interactive Transparency
(Интерактивная настройка прозрачности) выделенный объект преобразуется в группу линзы прозрачности, в состав которой входит монохромное пиксельное изображение, совпадающее по форме с границей управляющего объекта. Это изображение играет роль маски прозрачности, и его заливка определяет степень прозрачности линзы. Любая точка маски прозрачности может быть залита любым оттенком цвета (как известно, в монохромной шкале насчитывается 256 градаций, первая из которых соответствует отсутствию цвета, а последняя — его предельной интенсивности).
Это изображение играет роль маски прозрачности, и его заливка определяет степень прозрачности линзы. Любая точка маски прозрачности может быть залита любым оттенком цвета (как известно, в монохромной шкале насчитывается 256 градаций, первая из которых соответствует отсутствию цвета, а последняя — его предельной интенсивности).
Области маски прозрачности с заливкой оттенком цвета в 100 % соответствуют непрозрачным участкам линзы. Области маски прозрачности с отсутствием цвета соответствуют участкам полной прозрачности. Промежуточные оттенки маски прозрачности придают перекрываемой части линзы прозрачность, степень которой зависит от градации оттенка маски. Чем градация оттенка маски ближе к 0 %, тем линза прозрачнее (и тем виднее сквозь нее расположенные ниже в стопке объекты). Чем градация оттенка маски ближе к 100 %, тем линза плотнее (и тем виднее исходная заливка объекта, преобразованного в линзу, а расположенные ниже объекты видны хуже).
Заливка точечной маски прозрачности задается с помощью инструмента Interactive Transparency
(Интерактивная настройка прозрачности) теми же приемами, что заливка любого другого объекта. Поэтому заливка маски прозрачности может быть однородной, градиентной, текстурной и даже узорной.
Поэтому заливка маски прозрачности может быть однородной, градиентной, текстурной и даже узорной.
Построенные линзы можно впоследствии редактировать. Помимо редактирования формы и атрибутов управляющего объекта можно менять тип заливки маски прозрачности и ее оттенки, регулируя таким образом степень и распределение прозрачности линзы.
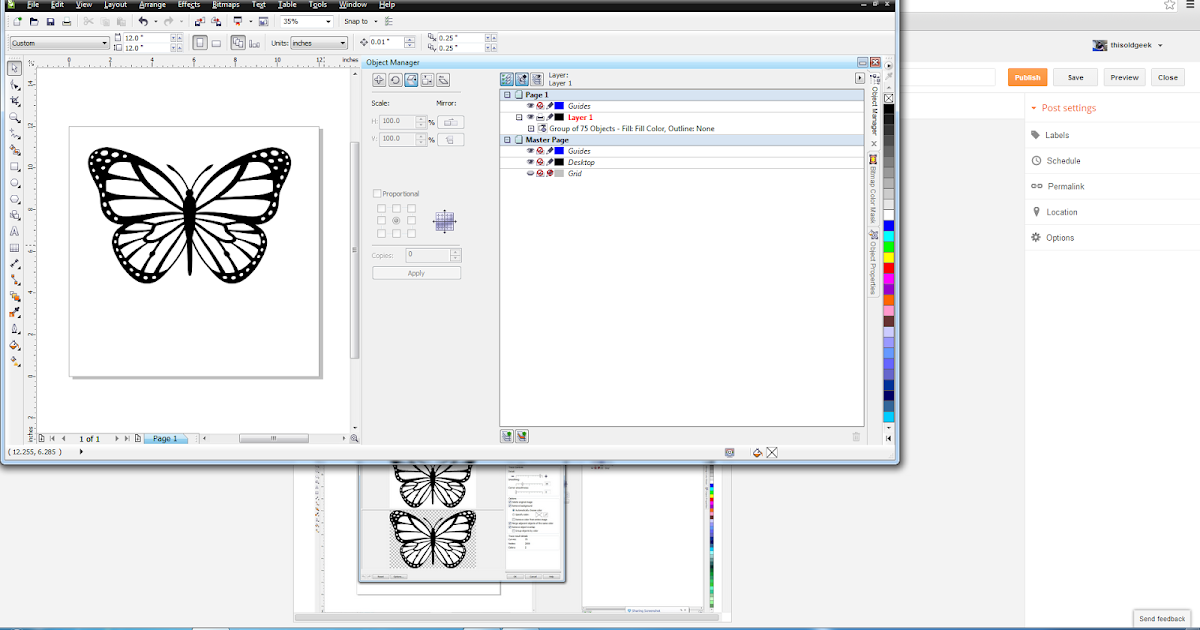
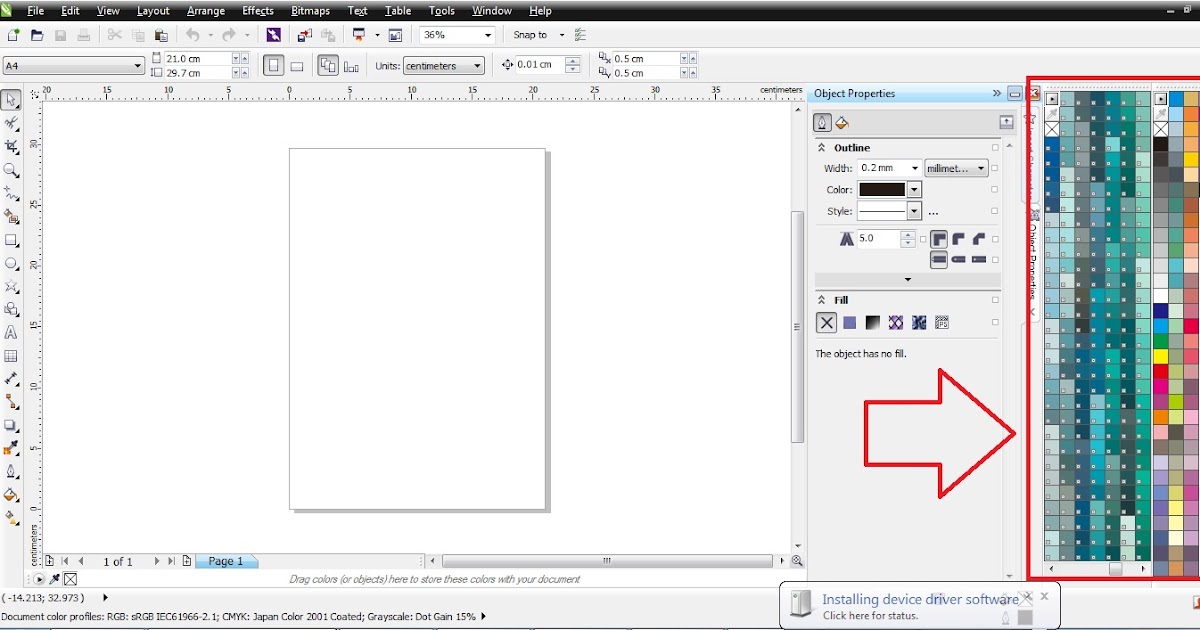
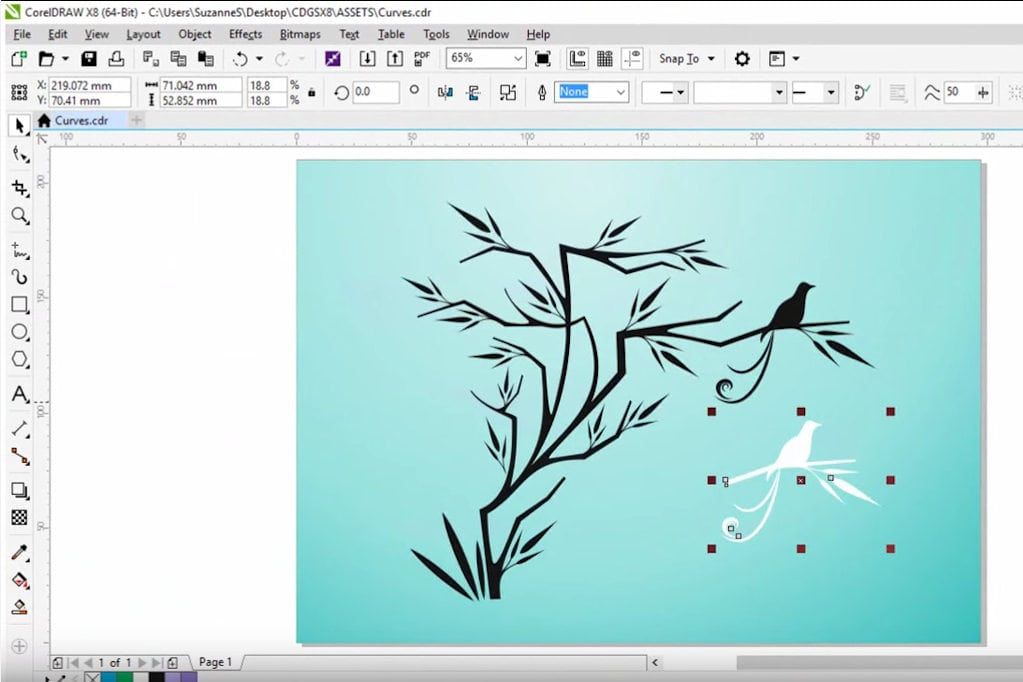
Делать графические изображения при помощи программы Corel Draw – комфортно и увлекательно. Но сохранение файла в растровом формате сопряжено с некоторыми сложностями: изображение получается на белом фоне. При помощи определенных манипуляций дозволено сделать фон прозрачным.
Вам понадобится
- Программа Corel Draw, произвольный файл с рисунком.
Инструкция
1.
Установите на компьютере программу Corel Draw и запустите ее. Сделайте всякий векторный рисунок при помощи программы.
2.
Зайдите в меню File и разыщите пункт Export. Определите формат экспортируемого файла как PNG и нажмите Export.
3.
Позже нажатия Export появится информационное окно. Выберите в цветовом режиме (Color Mode) – RGB Color (24 bit) и подметьте галочкой «Прозрачный фон» (Transparent background).
4.
Нажмите OK. Когда откроете файл в программе Adobe Photoshop – он будет на прозрачном фоне.
5.
2-й вариант – сделать файл с растяжением gif с прозрачным фоном. Для этого переведите изображение из векторного в растровое. Сделать это нужно так: откройте файл в программе Corel Draw. Экспортируйте картинку теснее приятелем путем – File > Export. В появившемся окне выберите CPT – Corel PHOTO-PAINT Image и назовите файл именем, описывающим то, что там изображено. В нашем случае – «Стрелка». Поставьте галочку вблизи Selected only.
6.
После этого появится еще одно окно. В нем выберите нужный размер изображения и подметьте галочками Anti-aliasing (эта опция смягчает края изображения) и Transparent background (фигура будет на прозрачном фоне).
7.
Сейчас предстоит работа с растровым изображением. Запустите растровый редактор Corel PHOTO-PAINT. В программе CoerlDraw кликните на Application Launcher и выберите Corel PHOTO-PAINT. В этой программе откройте файл «Стрелка» через File > Open. В верхнем меню выберите Image > Paper Size. В окне, которое появится, задайте цвет фона. Класснее предпочесть Magenta. Нажмите OK. Фон определен.
Запустите растровый редактор Corel PHOTO-PAINT. В программе CoerlDraw кликните на Application Launcher и выберите Corel PHOTO-PAINT. В этой программе откройте файл «Стрелка» через File > Open. В верхнем меню выберите Image > Paper Size. В окне, которое появится, задайте цвет фона. Класснее предпочесть Magenta. Нажмите OK. Фон определен.
8.
Исполните сведение рисунка с фоном. Выберите в верхнем меню пункт Object > Combine > Combine All Objects With Background. Рисунок окажется на фоне, цвет которого вы определили. Сделайте маску. Обнаружьте в верхнем горизонтальном меню инструмент Magic Wand Mask Tool и настройте его. Сделайте Anti-aliasing не энергичной и поставьте Tolerance на 0. Инструмент Magic Wand Mask Tool создает маску из пикселей картинки, аналогичных по цвету. Рисунок приобретает слегка красноватый оттенок – это маска.
9.
Сбережете рисунок в формате gif. Кликните в верхнем меню File > Export. Выберите место в компьютере, где будет сохранено изображение и установите растяжение gif. В появившемся окне диалога оптимизации цветов палитры изображения сделайте такие настройки, дабы качество картинки не страдало. Выберите наибольшее число цветов. Нажмите ОК. Изображение сохранено в формате gif с прозрачным фоном.
В появившемся окне диалога оптимизации цветов палитры изображения сделайте такие настройки, дабы качество картинки не страдало. Выберите наибольшее число цветов. Нажмите ОК. Изображение сохранено в формате gif с прозрачным фоном.
Для создания многообразия в блоге, в весь пост (статья, материал) помещается изображение, которое является тематическим продолжением. Всякая картинка имеет свой цвет фона
, тот, что нередко не совпадает с фоном страниц блога. Дабы не нарушать сочетание цветов, дозволено придавать прозрачность изображениям
.
Вам понадобится
- – интернет-сервис Pixlr;
- – изображение к статье.
Инструкция
1.
Фотографии либо картинки, которые сохранены в формате png, имеют прозрачный фон. Множество картинок, которые скачивают блоггеры с бесплатных стоков, сохранены на сервере в формате png. Если у вас изображение формата jpeg либо всякого иного, ему дозволено придать прозрачный фон при помощи особой программы либо интернет-обслуживания Pixlr.
2.
Откройте всякий веб-браузер, выберите подходящее изображение на фотостоке и сбережете его на грубый диск.
3.
Откройте новую вкладку в браузере и введите в адресную строку pixlr.com, после этого нажмите клавишу Enter. На загрузившейся странице обслуживания обработки фотографий вы можете прочитать информацию о данном сайте. Если вы обладаете английским языком, правда бы на базовом ярусе, сумеете узнать, что перед вами аналог вестимого графического редактора Adobe Photoshop. Стоит подметить, что все действия, которые вы будете делать на этом сайте, дозволено повторить и в выше указанной программе.
4.
Для начала работы с данным сервисом нажмите анимированную ссылку Open Photo Editor. На открывшейся странице появится малое диалоговое окно (на русском языке), в котором нужно нажать кнопку «Загрузить изображение с компьютера». В открывшемся окне укажите путь до вашей картинки и нажмите кнопку «Открыть».
5.
В основном окне обслуживания по обработке изображений появится выбранная вами картинка. В правой части окна есть функциональные панели, обнаружьте панель «Слои». Вы увидите исключительный слой в этой панели, тот, что будет заблокирован (изображение навесного замка). Двукратно щелкнув левой кнопкой мыши по выбранному слою, вы снимите блокировку, «дворец» сменится на «галочку».
В правой части окна есть функциональные панели, обнаружьте панель «Слои». Вы увидите исключительный слой в этой панели, тот, что будет заблокирован (изображение навесного замка). Двукратно щелкнув левой кнопкой мыши по выбранному слою, вы снимите блокировку, «дворец» сменится на «галочку».
6.
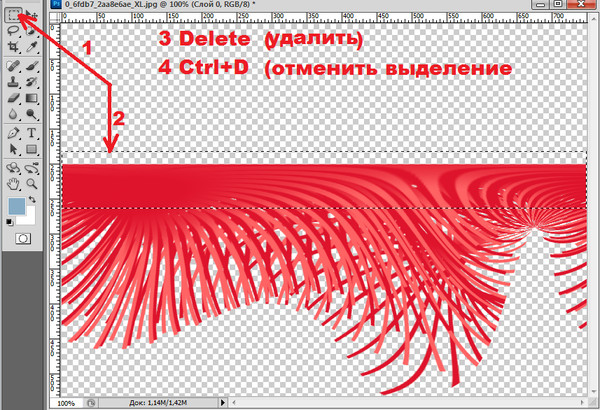
В левой части окна активируйте инструмент «магическая палка» и укажите допуск = 23. Нажмите один раз на белом фоне (фон может быть и других цветов), на изображении появится выделение. Нажатием кнопки Delete удалите каждый фон.
7.
Для сохранения итога нажмите верхнее меню «Файл» и выберите пункт «Сберечь как». В открывшемся окне укажите папку сохранения, выберите формат изображения png и нажмите кнопку «Сберечь».
Обратите внимание!
Растровое изображение с прозрачностью технически отличается от векторного. В таком файле сохранен добавочный «канал» с данными о том, какой пиксель прозрачный, а какой – нет (либо какой цвет в палитре картинки должен считаться прозрачным).
Полезный совет
Сходственные манипуляции дозволено исполнять не только с файлами Corel Draw, но и с рисунками, сделанными в Adobe Illustrator. Перед экспортом растяжение файл должно быть неукоснительно PNG, напротив не будет надобного результата.
Прозрачность — одна из наиболее часто используемых функций, которые применяют иллюстраторы при рисовании в Кореле. В этой уроке мы покажем как пользоваться инструментом прозрачность в упомянутом графическом редакторе.
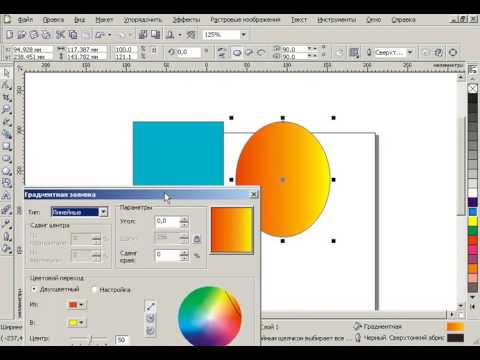
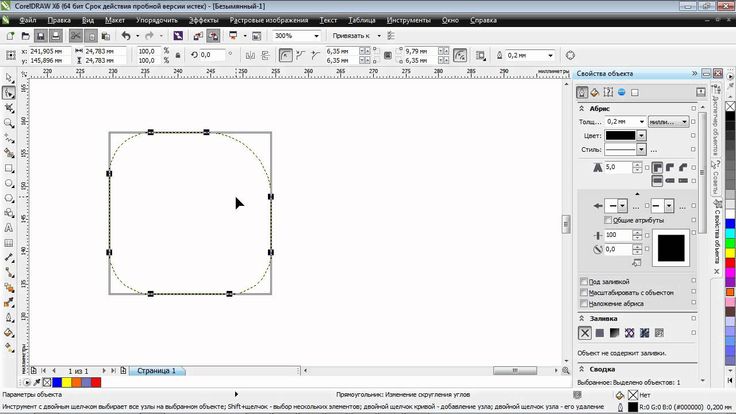
Предположим, мы уже запустили программу и нарисовали в графическом окне два объекта, которые частично накладываются друг на друга. В нашем случае, это круг с полосатой заливкой, поверх которого расположен голубой прямоугольник. Рассмотрим несколько способов наложения прозрачности на прямоугольник.
Быстрая однородная прозрачность
Выделите прямоугольник, на панели инструментов найдите пиктограмму «Прозрачность» (значок в виде шахматной доски). С помощью появившегося под прямоугольником ползунка отрегулируйте нужный уровень прозрачности. Все! Чтобы убрать прозрачность, переместите ползунок в положение «0».
Все! Чтобы убрать прозрачность, переместите ползунок в положение «0».
Регулирование прозрачности с помощью панели свойств объекта
Выделите прямоугольник и перейдите на панель свойств. Найдите там уже знакомую нам пиктограмму прозрачности и нажмите на нее.
Если у вас не отображается панель свойств, нажмите «Окно», «Окна настройки» и выберите «Свойства объекта».
В верхней части окна свойств вы увидите выпадающий список типов наложения, которые регулируют поведение прозрачного объекта по отношению к лежащему под ним. Экспериментальным способом выберите подходящий тип.
Ниже находятся шесть пиктограмм, нажимая которые вы можете:
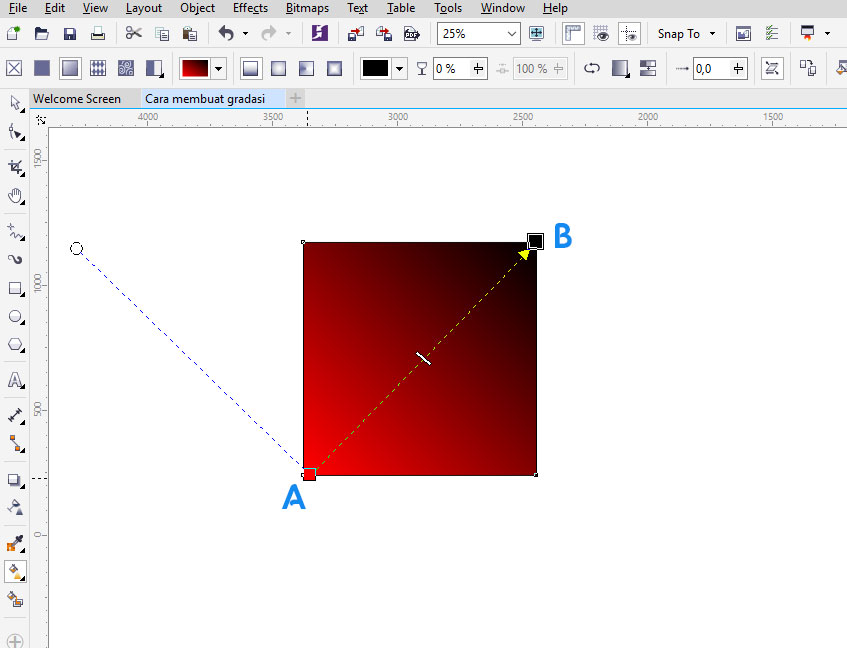
Давайте выберем градиентную прозрачность. Нам стали доступны новые функции ее настройки. Выберите тип градиента — линейный, фонтанный, конический или прямоуглольный.
Нам стали доступны новые функции ее настройки. Выберите тип градиента — линейный, фонтанный, конический или прямоуглольный.
С помощью шкалы градиента настраивается переход, он же резкость прозрачности.
Щелкнув дважды на шкале градиента, вы получите дополнительную точку его настройки.
Обратите внимание на три пиктограммы, отмеченные на скриншоте. С помощью них вы можете выбрать — применять прозрачность только к заливке, только контуру объекта или к ним обоим.
Оставаясь в этом режиме, нажмите нажмите кнопку прозрачности на панели инструментов. Вы увидите, что на прямоугольнике появилась интерактивная шкала градиента. Тяните ее крайние точки в любую область объекта, чтобы прозрачность изменила угол своего наклона и резкость перехода.
Простые ответы на простые вопросы. Как добиться эффекта прозрачности в программе Corel Draw
? Не вдаваясь в дебри векторной графики и предположив, что раз уж вас интересует данный вопрос, то вы точно знаете что такое Corel Draw
, умеете его включить и создать чистый файл, приступим к делу. Для наших опытов с прозрачностью в Кореле я создал простой элемент — логотип с моего сайта. И хотя наша заметка о прозрачности я коротко расскажу как я его нарисовал. Воспользовавшись инструментом Ellipce
Для наших опытов с прозрачностью в Кореле я создал простой элемент — логотип с моего сайта. И хотя наша заметка о прозрачности я коротко расскажу как я его нарисовал. Воспользовавшись инструментом Ellipce
я нарисовал окружность. Чтобы окружность получилась пропорциональной я удерживал Ctrl
. Затем я залил её зеленым цветом и задал обводку в 10pt, которые так же залил темно серым цветом. Далее поверх окружности я написал текст при помощи Text Tool
. Масштабировал, выбрал шрифт, изменил расстояние между строками и кернинг между буквами. Для этих манипуляций я использовал инструмент Shape Tool
. Далее я выделил оба объекта, куски текста и окружность и сгруппировал их Arrange > Group (Ctrl+G)
Таким образом я получил наш логотип, а теперь к прозрачности.
Прозрачность в Corel Draw при помощи Transparancy
- Выделите ваш объект инструментом Pick Tool
- Переместите его выше, а при необходимости измените размер.
- Сделайте дубликат объекта.
 Выберите Edit >Copy
Выберите Edit >Copy
, а затем Edit > Paste
. Более оперативный способ шорткаты. Ctrl+C
для копирования и Ctrl+V
для Paste
. Еще более оперативный способ: кликните по объекту инструментом Pick Tool
и начните как будто перемещать его в другое место. Переместив, не отпускайте левою кнопку мыши, но кликните по правой. Объект скопируется. - Поместите его ниже и переверните.
- Выберите инструмент Trancparancy
. Этот инструмент прячется во вкладке инструмента Blend Tool
. Подержите некоторое время на инструменте чтобы появилось выпадающее меню. - Кликните по нижней эмблеме и не отпуская кнопку мышки протяните указатель вниз. Белый квадратик означает полную видимость, черный, полную невидимость. Соответственно между ними получается градиент от видимого до невидимого, который регулируется черточкой посередине. Чтобы протащить градиент полупрозрачности перпендикулярно зажмите Ctrl
при перетаскивании.
И так мы делаем полупрозрачный градиент в Корел Дро.
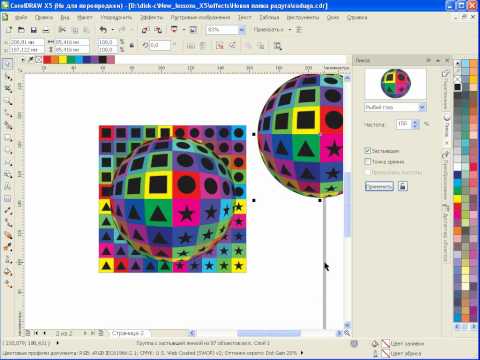
Прозрачность в Corel Draw при помощи Lens
Рассмотрим прозрачность при помощи линзы. Я хочу встроить объект в подобие волн. Подобие волн я создал из пяти окружностей и прямоугольника, которые объединил командой Arrange > Shaping > Weld
Вы можете использовать любой другой объект, например обычный прямоугольник. Нарисуйте его инструментом Rectangle Tool
и поместите на ниже эмблем Arrange > Order > To Back
- Скопируйте волнистый прямоугольник, и поместите его над эмблемой.
- Таким образом с низу вверх у нас: волны, эмблема, копия волн, закрывающая эмблему частично. К ней мы и применим невидимость.
- Как видите я слегка модифицировал верхние волны, опустил их ниже, сместил, растянул и окрасил в другой цвет.
- Зайдите в Effects > Lens
или в Windows > Dockers > Lens
В Corel Draw одно и тоже можно найти в разных местах.
- Появится панель для создания эффектов линзы. Выделите верхние волны инструментом Picker
- В меню докера Lens
выберите Transparency
. В значении Rate 50%
и Apply
И вот как делается в программе Корел Дро прозрачность. Мой совет, не перебарщивайте с такими прозрачностями через панель линзы. Программа начнет серьезно подвисать. Главная загвоздка прозрачности в Колере заключается в том, что прозрачность остается реально прозрачной лишь в Кореле. При экспорте PDF корел лишь имитирует прозрачность, создавая специальный объект, имитирующий её цвета, либо просто растрирующий кусок графики.
Простые ответы на простые вопросы. Как добиться эффекта прозрачности в программе Corel Draw
? Не вдаваясь в дебри векторной графики и предположив, что раз уж вас интересует данный вопрос, то вы точно знаете что такое Corel Draw
, умеете его включить и создать чистый файл, приступим к делу. Для наших опытов с прозрачностью в Кореле я создал простой элемент — логотип с моего сайта. И хотя наша заметка о прозрачности я коротко расскажу как я его нарисовал. Воспользовавшись инструментом Ellipce
И хотя наша заметка о прозрачности я коротко расскажу как я его нарисовал. Воспользовавшись инструментом Ellipce
я нарисовал окружность. Чтобы окружность получилась пропорциональной я удерживал Ctrl
. Затем я залил её зеленым цветом и задал обводку в 10pt, которые так же залил темно серым цветом. Далее поверх окружности я написал текст при помощи Text Tool
. Масштабировал, выбрал шрифт, изменил расстояние между строками и кернинг между буквами. Для этих манипуляций я использовал инструмент Shape Tool
. Далее я выделил оба объекта, куски текста и окружность и сгруппировал их Arrange > Group (Ctrl+G)
Таким образом я получил наш логотип, а теперь к прозрачности.
Прозрачность в Corel Draw при помощи Transparancy
- Выделите ваш объект инструментом Pick Tool
- Переместите его выше, а при необходимости измените размер.
- Сделайте дубликат объекта. Выберите Edit >Copy
, а затем Edit > Paste
. Более оперативный способ шорткаты. Ctrl+C
Ctrl+C
для копирования и Ctrl+V
для Paste
. Еще более оперативный способ: кликните по объекту инструментом Pick Tool
и начните как будто перемещать его в другое место. Переместив, не отпускайте левою кнопку мыши, но кликните по правой. Объект скопируется. - Поместите его ниже и переверните.
- Выберите инструмент Trancparancy
. Этот инструмент прячется во вкладке инструмента Blend Tool
. Подержите некоторое время на инструменте чтобы появилось выпадающее меню. - Кликните по нижней эмблеме и не отпуская кнопку мышки протяните указатель вниз. Белый квадратик означает полную видимость, черный, полную невидимость. Соответственно между ними получается градиент от видимого до невидимого, который регулируется черточкой посередине. Чтобы протащить градиент полупрозрачности перпендикулярно зажмите Ctrl
при перетаскивании.
И так мы делаем полупрозрачный градиент в Корел Дро.
Прозрачность в Corel Draw при помощи Lens
Рассмотрим прозрачность при помощи линзы. Я хочу встроить объект в подобие волн. Подобие волн я создал из пяти окружностей и прямоугольника, которые объединил командой Arrange > Shaping > Weld
Я хочу встроить объект в подобие волн. Подобие волн я создал из пяти окружностей и прямоугольника, которые объединил командой Arrange > Shaping > Weld
Вы можете использовать любой другой объект, например обычный прямоугольник. Нарисуйте его инструментом Rectangle Tool
и поместите на ниже эмблем Arrange > Order > To Back
- Скопируйте волнистый прямоугольник, и поместите его над эмблемой.
- Таким образом с низу вверх у нас: волны, эмблема, копия волн, закрывающая эмблему частично. К ней мы и применим невидимость.
- Как видите я слегка модифицировал верхние волны, опустил их ниже, сместил, растянул и окрасил в другой цвет.
- Зайдите в Effects > Lens
или в Windows > Dockers > Lens
В Corel Draw одно и тоже можно найти в разных местах. - Появится панель для создания эффектов линзы. Выделите верхние волны инструментом Picker
- В меню докера Lens
выберите Transparency
. В значении Rate 50%
В значении Rate 50%
и Apply
И вот как делается в программе Корел Дро прозрачность. Мой совет, не перебарщивайте с такими прозрачностями через панель линзы. Программа начнет серьезно подвисать. Главная загвоздка прозрачности в Колере заключается в том, что прозрачность остается реально прозрачной лишь в Кореле. При экспорте PDF корел лишь имитирует прозрачность, создавая специальный объект, имитирующий её цвета, либо просто растрирующий кусок графики.
Как создать бесшовный узор в Кореле из цветных драгоценных камней
. Следуя шагам урока вы научитесь создавать драгоценные камни, используя
основные фигуры, дублировать их для создания повторяющегося узора. В завершении
вы узнаете, как изменить цвет узора в несколько кликов на панели Цветовые стили
(Color
Styles) с помощью функции Поиск и
замена (Find and Replace).
Пример HTML-страницы
Шаг 1.
Создаем камень в виде капли с помощью основных фигур
Начнем с создания первого камня. Возьмите Инструмент Сложная звезда (Complex Star): вы можете найти его в наборе инструментов Многоугольника — Polygon Tool (Y). Удерживайте Ctrl при создании звезды, чтобы она была равномерной. На панели свойств (Property Bar) настройте параметры: Резкость (Sharpness) 2, Точки или стороны (Points or Sides) 8.
Возьмите Инструмент Сложная звезда (Complex Star): вы можете найти его в наборе инструментов Многоугольника — Polygon Tool (Y). Удерживайте Ctrl при создании звезды, чтобы она была равномерной. На панели свойств (Property Bar) настройте параметры: Резкость (Sharpness) 2, Точки или стороны (Points or Sides) 8.
Шаг 2.
Создаем камень в виде капли с помощью основных фигур
Преобразуйте звезду в кривые — Convert to Curves (Ctrl + Q) и перетащите ее верхнюю точку вверх с помощью Инструмента Форма — Shape tool (F10). Для упрощения процесса работы давайте включим привязку к объектам: Вид > Привязать к > Привязка к объектам — View > Snap To > Objects (Alt + Z). Теперь удалите средние точки на сторонах звезды, дважды кликнув по ним левой кнопкой мыши (при выбранном Инструменте Форма — Shape tool (F10).
Шаг 3.
Создаем камень в виде капли с помощью основных фигур
Продолжим создавать форму звезды. Возьмите Инструмент Ломаная линия (Polyline tool): вы можете найти его в наборе инструмента Свободная форма (Freehand Tool – F5). Соедините вершины звезды поочередно.
Соедините вершины звезды поочередно.
Шаг 4.
Создаем камень в виде капли с помощью основных фигур
Итак, теперь у нас есть основа камня в виде капли. Выделите звезду вместе с только что созданной формой и сгруппируйте их (Ctrl + G). Создайте копию (Ctrl + C > Ctrl + V), она понадобится нам немного позже.
Шаг 5.
Создаем камень в виде капли с помощью основных фигур
Теперь будем добавлять заливку. Мы можем сделать это вручную, разделив камень на отдельные части и закрашивая каждую из них. Однако, в CorelDRAW есть замечательный Инструмент Интеллектуальная заливка (Smart Fill tool), который позволяет автоматически заполнять цветом любую замкнутую фигуру.
Итак, возьмите Инструмент Интеллектуальная заливка (Smart Fill tool) и настройте Параметры заливки (Fill Options) на панели свойств (Property Bar). Откройте меню цветовых образцов и нажмите кнопку Дополнительно (More), чтобы открылось окно Выбор цвета (Select Color). Выберите яркий лиловый цвет.
Выберите яркий лиловый цвет.
Шаг 6.
Создаем камень в виде капли с помощью основных фигур
Примените выбранный цвет к внешним частям камня, как показано на рисунке.
Шаг 7.
Создаем камень в виде капли с помощью основных фигур
Затем выберите более светлый фиолетовый и также с помощью Инструмента Интеллектуальная заливка (Smart Fill tool) заполните цветом часть камня ближе к центру. Далее выберите еще более светлый оттенок и так по направлению к центру заливайте цветом части камня, закончив в середине самым светлым оттенком. Теперь удалите абрис объекта: для этого выделите весь камень целиком и кликните правой кнопкой мыши по значку с крестиком в цветовой палитре.
Шаг 8.
Создаем камень в виде капли с помощью основных фигур
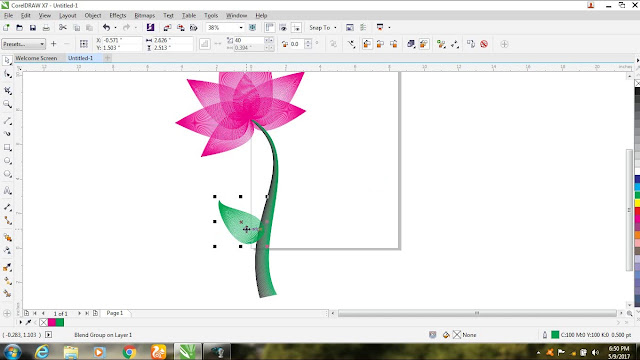
Сейчас мы сымитируем стеклянную поверхность камня с помощью блика в верхней части. Выделите копию фигуры, которую мы делали с помощью Инструмента Ломаная линия (Polyline tool), копируйте ее, немного уменьшите размер и разместите в верхней части камня. (Примечание: чтобы выровнять фигуру относительно камня выделите фигуру и камень, затем нажмите С, чтобы выровнять по центральной линии и Т, чтобы выровнять по верхней точке). Залейте фигуру таким же цветом, как самая центральная часть камня. Возьмите Инструмент Прозрачность (Transparency tool), чтобы сделать полупрозрачный блик. Кликните на верхнюю точку фигуры и потяните курсор вниз, создавая Фонтанную прозрачность (Fountain transparency). Итак. камешек готов! Теперь вы знаете технику создания, перейдем к следующему камню.
(Примечание: чтобы выровнять фигуру относительно камня выделите фигуру и камень, затем нажмите С, чтобы выровнять по центральной линии и Т, чтобы выровнять по верхней точке). Залейте фигуру таким же цветом, как самая центральная часть камня. Возьмите Инструмент Прозрачность (Transparency tool), чтобы сделать полупрозрачный блик. Кликните на верхнюю точку фигуры и потяните курсор вниз, создавая Фонтанную прозрачность (Fountain transparency). Итак. камешек готов! Теперь вы знаете технику создания, перейдем к следующему камню.
Шаг 9.
Создаем камень в виде сердца с помощью Автофигур
Следующий камень – рубин в виде сердца. Выберите Основные фигуры (Basic Shapes) на панели инструментов (в том же наборе, где находится Инструмент Многоугольник — Polygon Tool (Y), затем выберите фигуру сердца из выпадающего меню на панели свойств (Property Bar). Кликните и потяните, чтобы создать фигуру сердца, затем Преобразуйте в кривые — Convert to Curves (Ctrl + Q). Теперь немного скорректируем форму, выделив центральные точки фигуры (с помощью Инструмента Форма — Shape tool (F10) и сместив их вниз.
Шаг 10.
Создаем камень в виде сердца с помощью Автофигур
Теперь создадим внутреннюю часть драгоценного камня, используя фигуру Сложная звезда (Complex Star), как мы делали ранее. Создайте звезду и поместите ее внутрь сердца так, чтобы нижние вершины звезды касались краев сердца. Преобразуйте звезду в кривые — Convert to Curves (Ctrl + Q) и затем выделите и переместите вершины звезды с помощью Инструмента Форма — Shape tool (F10), как показано на рисунке:
Шаг 11.
Создаем камень в виде сердца с помощью Автофигур
Вот как основа нашего камня выглядит после удаления средних точек звезды.
Шаг 12.
Создаем камень в виде сердца с помощью Автофигур
Далее сделайте заливку камня разными оттенками розового с помощью Инструмента Интеллектуальная заливка (Smart Fill tool). Используйте более светлые оттенки по направлению к середине, как мы делали для первого камня.
Шаг 13.
Создаем камень в виде сердца с помощью Автофигур
Дублируйте (Ctrl + D) фигуру сердца и поместите ее сверху всего камня и залейте светло-розовым цветом, который вы использовали в середине камня. Уменьшите размер верхнего сердца и используйте Инструмент Прозрачность (Transparency tool), чтобы сделать блик и придать камню эффект стекла. Отлично, рубин в виде сердца готов!
Уменьшите размер верхнего сердца и используйте Инструмент Прозрачность (Transparency tool), чтобы сделать блик и придать камню эффект стекла. Отлично, рубин в виде сердца готов!
Шаг 14.
Создаем круглый сапфир в пару кликов
Итак, камни сложных форм позади, теперь сделаем несколько простых камней.
Создадим основу сапфира: возьмите Инструмент Эллипс — Ellipse Tool (F7) и создайте круг, удерживая клавишу Ctrl. Затем переключитесь на фигуру Сложная звезда (Complex Star), и, удерживая клавишу Ctrl, создайте равновесную звезду. Установите настройки для звезды на панели свойств (Property Bar): Резкость (Sharpness) 2; Точки или стороны (Points or Sides) 9. Теперь выровняйте объекты относительно друг друга: выделите оба объекта и нажмите С (выравнивание центров по горизонтали) и У (выравнивание центров по вертикали).
Удалите лишние точки с помощью Инструмента Форма — Shape tool (F10).
Шаг 15.
Создаем круглый сапфир в пару кликов
Теперь залейте сапфир разными оттенками голубого (используя Инструмент Интеллектуальная заливка (Smart Fill tool), затем сделайте прозрачный блик с помощью Инструмента Прозрачность (Transparency tool).
Шаг 16.
Создаем круглый сапфир в пару кликов
Отлично, сапфир готов. Двигаемся дальше.
Шаг 17.
Создаем изумруд
Начните с создания квадрата с помощью Инструмента Прямоугольник — Rectangle Tool (F6): удерживайте Ctrl при создании, чтобы получить квадрат. Выделите созданную фигуру, на панели свойств (Property Bar) найдите опции углов и выберите Угол с фаской (Chamfered Corner), затем установите Радиус угла (Corner Radius) на свое усмотрение (в данном случае это 140 пикселей). Заметьте, как изменились углы квадрата.
Шаг 18.
Создаем изумруд
Когда закончите с настройкой углов, создайте Сложную звезду (Complex Star) с 9 точками и затем разместите в центре камня. Преобразуйте звезду в кривые (Ctrl + Q) и скорректируйте положение вершин с помощью Инструмента Форма — Shape tool (F10) так, чтобы они касались граней камня, но не выходили за них.
Шаг 19.
Создаем изумруд
Далее, как мы делали раньше, примените заливку разных оттенков изумрудного с помощью Инструмента Интеллектуальная заливка (Smart Fill tool), и сделайте полупрозрачный блик с помощью Инструмента Прозрачность (Transparency tool). Используйте Эллиптическую фонтанную прозрачность (Elliptical fountain transparency), чтобы сделать эффект более реалистичным.
Используйте Эллиптическую фонтанную прозрачность (Elliptical fountain transparency), чтобы сделать эффект более реалистичным.
Шаг 20.
Создаем изумруд
Вы можете переключаться между видами прозрачности, чтобы попробовать разные вариации и выбрать наиболее подходящую. Применим Линейную фонтанную прозрачность (Linear fountain transparency), чтобы достичь единообразия плоского стиля наших драгоценных камней.
Шаг 21.
Создаем изумруд
Замечательно! Драгоценные камни готовы и мы переходим к следующей части урока.
Шаг 22.
Создаем бесшовный узор
Снимите выделение со всех объектов: возьмите Инструмент выбора (Pick Tool) и кликните по пустой части страницы. Измените размер документа на 600 x 600 пикселей на панели свойств (Property Bar). Правее в полях Дублировать расстояние (Duplicate distance) введите значения: по оси Х 600 пикселей, по оси Y 0 пикселей.
Теперь поместите сапфир в левую часть страницы, так, чтобы его центр был выровнен по краю страницы: для этого введите значение 0 по оси Х в поле Позиция объекта (Object Position) на панели свойств (Property Bar). Выделите объект, нажмите Ctrl + D, чтобы дублировать объект на противоположную сторону страницы.
Выделите объект, нажмите Ctrl + D, чтобы дублировать объект на противоположную сторону страницы.
Шаг 23.
Создаем бесшовный узор
Теперь сделаем то же самое для рубина, но в этот раз расположим его в верхней части страницы. Установите значение 600 пикселей по оси Y в настройках Позиция объекта (Object Position), чтобы выровнять центр рубина по верхнему краю страницы. Снимите выделение со всех объектов и установите значения Дублировать расстояние (Duplicate distance): по оси Х -600 пикселей, по оси Y 0 пикселей. Выделите рубин и нажмите Ctrl + D, чтобы дублировать объект. Копия будет расположена в нижней части страницы.
Шаг 24.
Создаем бесшовный узор
Теперь сделайте несколько копий камней, измените их размер и расположите по странице, чтобы разнообразить узор. Заполните пустое пространство между камнями кружочками разных размеров (используйте Инструмент Эллипс — Ellipse Tool (F7). Залейте кружочки пастельными оттенками голубого, розового, лилового и бирюзового.
Шаг 25.
Создаем бесшовный узор
Заполним фон узора нейтральным оттенком. Снимите выделение со всех объектов, затем дважды кликните по Инструменту Прямоугольник — Rectangle Tool (F6): таким образом вы создадите прямоугольник размера страницы и поместить его на задний план всех остальных объектов. Выберите цветом заливки бледно-желтый, чтобы сделать узор теплым и солнечным.
Шаг 26.
Создаем бесшовный узор
Сейчас нам нужно избавиться от тех частей, которые выступают за края страницы. Мы можем срезать их или удалить, однако если мы сделаем это, мы не сможем редактировать узор. Так что мы выберем другой способ, чтобы скрыть объекты.
Снимите выделение всех объектов, дважды кликните по Инструменту Прямоугольник — Rectangle Tool (F6), чтобы создать еще один квадрат. При выделенном квадрате кликните правой кнопкой мыши и выберите пункт Тип фрейма > Создать пустой фрейм PowerClip (Frame Type > Create Empty PowerClip Frame). Вы увидите перечеркнутый квадрат, обозначающий пустой фрейм PowerClip.
Вы увидите перечеркнутый квадрат, обозначающий пустой фрейм PowerClip.
Шаг 27.
Создаем бесшовный узор
Теперь выделите все объекты, кроме фрейма PowerClip: вы можете сделать это на вкладке Диспетчер объектов (Objects Manager), кликнув удерживая Shift по первому и последнему объекту списка. Затем кликните правой кнопкой мыши и выберите пункт Поместить в контейнер (PowerClip Inside). После этого курсор мыши заменится на черную стрелку. Кликните ей по пустому пространству между объектами, таким образом помещая объекты внутрь квадрата PowerClip. Вуаля! Теперь ненужные части скрыты, но мы можем в любое время отредактировать их.
Шаг 28.
Создаем бесшовный узор
Можете проверить правильность размещения объектов, дублировав узор (Ctrl + D) несколько раз. Если все в порядке, используйте функцию Экспорт — Export (Ctrl + Е), чтобы сохранить часть узора для использования в других программах.
А теперь продолжим работу в CorelDRAW и узнаем еще некоторые возможности: экспорт и изменение цвета узора.
Шаг 29.
Создание узора и изменение цвета
Выделите фрейм PowerClip, кликните правой кнопкой мыши и выберите пункт Извлечь содержимое (Extract Contents). Перейдите в меню Инструменты > Создать > Заливка узором (Tools > Create > Pattern Fill) и выберите Тип Вектор (Vector) в открывшемся окне.
Теперь выделите область, которую вы хотите сделать узором. Убедитесь, что включена функция Привязка к объектам (Вид > Привязать к > Привязка к объектам — View > Snap To > Objects (Alt + Z) и выделите область страницы 600 х 600 пикселей без выступающих за границы частей. Нажмите иконку Принять (Accept) и сохраните узор.
Шаг 30.
Создание узора и изменение цвета
Давайте теперь применим наш узор и посмотрим, как он смотрится. Создайте прямоугольник любого размера и дважды кликните по иконке Заливка (Fill), чтобы открыть окно Изменить заливку (Edit Fill), выберите опцию Заливка полноцветным узором (Vector Pattern Fill), затем в выпадающем списке найдите ваш только что созданный узор и дважды кликните по нему, чтобы применить.
Шаг 31.
Создание узора и изменение цвета
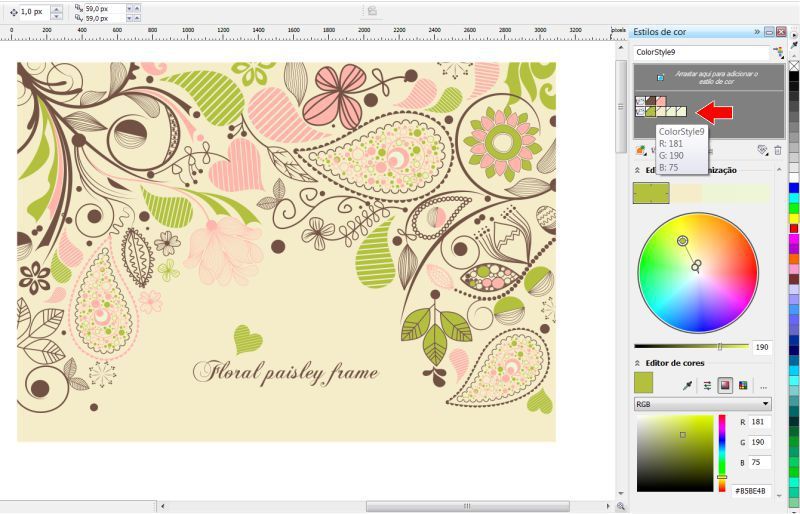
Теперь я покажу, как можно быстро изменить цвет узора. Перейдите в меню Окно > Окна настройки > Цветовые стили Window > Dockers > Color Styles (Ctrl + F6). Выделите элементы узора, перетяните их на панель цветовых стилей с надписью Перетащите сюда, чтобы добавить цветовой стиль и создать гармонию (Drag here to add color style & create a harmony). В открывшемся окне выберите Заливка объектов (Object fill).
Шаг 32.
Создание узора и изменение цвета
Итак, теперь у нас есть все цвета, объединенные в группы палитр. Выберите первую группу бирюзовых оттенков, которая относится к изумрудному камню нашего узора. Удерживая клавишу Shift, выберите все цвета из этой группы.
Теперь вращайте и перетаскивайте ползунки в разделе Редактор гармоний (Harmony Editor), чтобы изменить цвет. Вы можете видеть, как цвета объекта меняются в реальном времени.
Шаг 33.
 Создание узора и изменение цвета
Создание узора и изменение цвета
Сделайте то же самое для других цветовых групп, создавая совершенно другую комбинацию цветов драгоценных камней.
Шаг 34.
Создание узора и изменение цвета
Также нам нужно изменить цвет фона. Перейдите в меню Правка > Поиск и замена > Заменить объекты (Edit > Find and Replace > Replace Objects). В открывшемся окне выберите пункт Заменить цвет (Replace a color) и нажмите Далее (Next).
Кликните на выпадающее меню Найти (Find) и с помощью Пипетки (Eyedropper tool) выберите цвет фонового объекта. Выберите белый цвет в выпадающем меню Заменить на (Replace with color). Нажмите Готово (Finish).
Далее нажмите Заменить все (Replace All) в открывшемся меню. Вы увидите, что цвет фона изменился на белый.
Шаг 35.
Создание узора и изменение цвета
В этом уроке мы использовали только один пункт в меню Поиск и замена (Find and Replace), но эта функция может быть использована и для других целей, таких как: замена свойств текста или контура, изменение цветовой схемы или палитры. Редактирование объектов становится очень удобным и гибким, так как мы можем применять изменения только к выделенным объектам.
Редактирование объектов становится очень удобным и гибким, так как мы можем применять изменения только к выделенным объектам.
Шаг 36.
Финальное изображение
Итак, вы успешно создали два варианта узора, узнали как создавать драгоценные камни с помощью простых фигур, изменять их цвет, объединять их для создания бесшовного узора. Надеюсь, вы узнали о некоторых полезных возможностях инструментов CorelDRAW, которые помогут вам создавать собственные проекты в будущем. Удачи!
Ссылка на источник
Пример HTML-страницы
ACP Technologies — Corel PHOTO-PAINT
ACP Technologies — Corel PHOTO-PAINT — Удаление фона изображения
| Предназначен для всех ваших потребностей в цифровом декоре | ||
Свяжитесь с нами | Просмотр корзины |
Выберите меню Файл/Открыть/acp_corel_paint_02_01. | |
| |
1) | |
Объекты | |
2) | |
3) | |
Шахматная доска | |
| | |
| |
| | |
Подпишитесь на @acptechno | Служба поддержки клиентов: (941)637-8551 | Понедельник Пятница с 9:00 до 17:00 по восточному стандартному времени 2022 ACP Technologies. Все права защищены. Условия & |
Создание изображений с прозрачным фоном
Быстрые ссылки на процедуры на этой странице:
Создание изображений с прозрачным фоном
GIF-изображения с прозрачным фоном, такие как кнопки и логотипы, обычно используются на веб-страницах с цветным или узорчатым фоном.
Если вы поместите изображение с непрозрачным фоном на веб-страницу, цвет фона изображения появится на странице в виде прямоугольника. Если сделать фон изображения прозрачным, то фон изображения сливается со страницей. Прозрачные фоновые изображения также позволяют изменять цвет или узор фона веб-страницы без необходимости изменять фон изображений для соответствия.
Цвет фона должен быть одним сплошным цветом, который не используется больше нигде в изображении. Вы также можете сделать редактируемую или защищенную область прозрачной. Сведения об определении этих областей см. в разделе «Работа с масками».
Вы также можете сделать редактируемую или защищенную область прозрачной. Сведения об определении этих областей см. в разделе «Работа с масками».
Информацию о формате файла GIF см. в разделе «Выбор формата файла, совместимого с Интернетом».
Вы можете создать GIF с прозрачным фоном для использования на веб-странице.
Вы также можете создавать прозрачный фон для изображений в других форматах файлов. Дополнительные сведения см. в разделе «Вырезание изображений».
Для сохранения GIF-изображения с прозрачным фоном |
1. |
| Щелкните Файл Сохранить как . |
2. |
| Введите имя файла в поле Имя файла . |
3. |
| Выберите, где вы хотите сохранить изображение. |
4. |
| Выберите формат файла GIF из списка Сохранить как тип . |
5. |
| Нажмите Сохранить . |
6. |
| В диалоговом окне Преобразование в с палитрой настройте цветовую палитру и параметры. |
Для достижения наилучших результатов выберите Нет из списка Dithering и Websafe из списка Palette . |
7. |
| Нажмите OK . |
8. |
| В диалоговом окне Экспорт GIF включите один из следующих параметров: |
• | Цвет изображения — делает цвет, который вы щелкаете на цветовой палитре, прозрачным |
• | Маскированная область — делает защищенную область вашего изображения прозрачной |
Если вы хотите сделать редактируемую область изображения прозрачной, нажмите кнопку Инвертировать маску флажок. |
Можно также | |
|---|---|
Пример цвета с изображения, чтобы сделать его прозрачным | В диалоговом окне Экспорт GIF щелкните инструмент Пипетка и в первом окне предварительного просмотра выберите цвет фона. |
Загрузите изображение в веб-браузер как чересстрочный GIF | Установите флажок Чересстрочное изображение . |
Предварительный просмотр прозрачной области изображения | Щелкните Предварительный просмотр . Прозрачный фон отображается в виде клетчатой области. Прозрачные маскированные области отображаются сплошным цветом. |
• |
| Если вы сохраняете изображение, содержащее более 256 цветов, вы должны преобразовать его в цветовой режим Paletted, чтобы уменьшить количество цветов в изображении. |

 Выберите Edit >Copy
Выберите Edit >Copy

 Ctrl+C
Ctrl+C В значении Rate 50%
В значении Rate 50% cpt
cpt Выбран текстовый объект «Круизный клуб ACP».
Выбран текстовый объект «Круизный клуб ACP».  — # 213, Пунта-Горда, Флорида 33950
— # 213, Пунта-Горда, Флорида 33950