Как сделать объект прозрачным в кореле: • • limonmalina.com
Лабораторная работа по теме «Заливка объектов в программе Corel Draw»
Лабораторная работа по теме «Заливка объектов в программе Corel Draw»
- Гаева Мадина Валерьевна
Разделы:
Информатика
Классы:
10, 11
Ключевые слова:
информатика
Цели: изучив данный урок, вы будете уметь:
- выбирать цвета для контура и заливки
- освоите типы заливок;
- создавать собственные градиенты, состоящих из нескольких цветов.
Выбор цвета для заливки и контура
CorelDRAW позволяет выбирать и создавать цвета как для заполнения объекта, так и для закраски контура. Техники, которые вы используете для заливки объекта и контура, идентичны.
Техники, которые вы используете для заливки объекта и контура, идентичны.
Самый простой способ залить объект и раскрасить контур заключается в использовании палитры цветов, которая по умолчанию располагается с правой стороны рабочего окна и содержит цвета СМУК-модели.
1. Нарисуйте произвольный замкнутый объект и выделите его.
2. Щелкните кнопкой мыши в красном образце цвета на палитре цветов. Объект будет залит красным.
3. Теперь щелкните правой кнопкой мыши на синем образце цвета. Контур объекта станет синим.
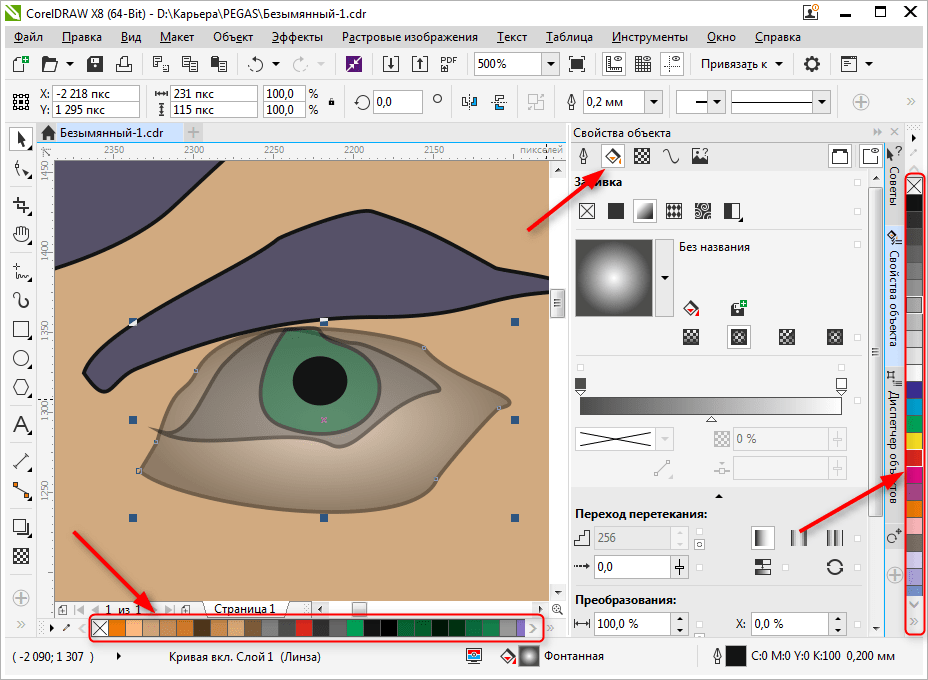
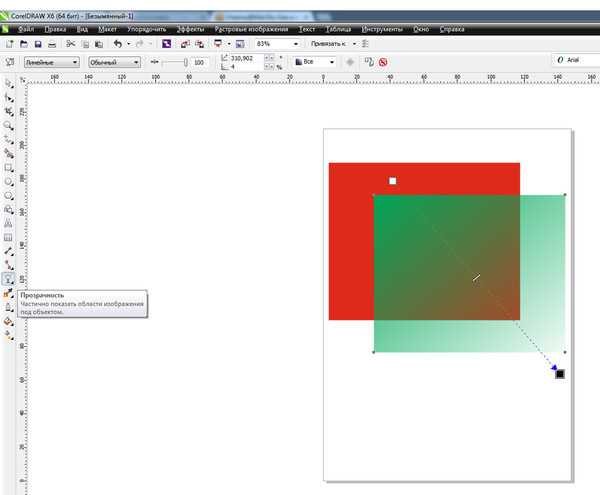
Если вы хотите удалить заливку, то есть сделать объект прозрачным, или сделать контур объекта бесцветным, щелкните левой или правой кнопкой мыши (в зависимости от того, какую составляющую объекта вы хотите сделать прозрачной) на образце на палитре цветов. Для поиска подходящего цвета можно прокручивать цвета в палитре с помощью кнопок со стрелками на концах полосы палитры.
Для выбора цвета из диалога необходимо:
- Выделить объект.
- Отобразите меню инструмента Заливка. Для этого надо нажать и удерживать мышь на кнопке Заливка до появления меню.
- В появившемся меню выберите команду Однородная заливка. На экране появится диалог Однородная заливка.
Сделайте необходимые настройки, которые подробно описаны ниже, и закройте диалог с помощью кнопки ОК.
Модель кодирования цвета можно выбрать в открывающемся списке Модель.
По умолчанию диалог Однородная заливка появляется на экране с палитрой СМYK-модели. Но для всех моделей, за исключением Оттенки серого и Цвет совмещение, цвет выбирается одинаково.
В левой части диалога находится окно, залитое оттенками цветов, и цветная вертикальная полоса. Перетаскивая мышью маркер на цветной полосе, вы можете выбрать цвет, а перетаскивая прямоугольник в большом цветном окне, — яркость и насыщенность выбранного цвета.
См. продолжение статьи
Подготовка файлов со спец. цветами
Незарегестрированный пользователь
Управление вашими работами
Возможности Iridesse не ограничиваются потрясающим качеством четырех-красочной печати – он оснащен двумя дополнительными секциями, которые могут наносить специальные цвета в один проход с CMYK. Золотой и серебряный металлизированные тонеры, белила можно использовать отдельно или подложить под CMYK, чтобы сформировать восхитительные изображения с перламутровым эффектом, градиентные «металлики», получить отличные картинки на тонированных бумагах. Сверху дизайн можно подчеркнуть прозрачным тонером, который позволяет создать эффект лакировки, а при нанесении его в несколько проходов сделать лак объемным. В один проход могут быть напечатаны комбинации из CMYK и двух специальных цветов. В первую секцию, которая наносит тонер перед CMYK могут быть установлены золотой и серебряный тонеры, белила. В шестую (поверх CMYK) – золотой, серебряный, белый и прозрачный тонеры. При этом белый можно напечатать сразу в два слоя, в один проход, когда требуется абсолютная непрозрачность. 1. Специальные цвета должны быть в одном документе, на той странице где они используются. Не создавайте для специальных цветов отдельные файлы. 2. Специальные цвета создаются как Плашечные (Spot Color) и должны иметь точные и одинаковые названия во всех приложениях: Серебряный – Silver Золотой – Gold Белый – White («БУМАГА» напечатана не будет) Прозрачный – Clear Первая буква заглавная остальные строчные. Если вы планируете печать белым тонером в два слоя, то первый должен называться White_1, а второй – White_2. Не используйте для обозначения специальных цветов Pantone из библиотек установленных на вашем компьютере, даже если они очень похожи. Растровый процессор преобразует их в CMYK, руководствуясь собственными таблицами Pantone. Переименуйте спец. цвета соответственно нашим требованиям перед отправкой в типографию. Создание плашечных цветов (Spot Colors) в популярных программах описано ниже на примере Прозрачного тенера (Clear). Инструкции расположены в следующем порядке: Photoshop, Illustrator, InDesign, CorelDraw. | |
В Photoshop1 Создаём вспомогательный уровень (в закладке Layers). Покрываем необходимые фрагменты изображения, любым непрозрачным (Opacyti: 100%) цветом. 2 Выделяем содержимое уровня, кликнув с Ctrl в его миниатюру. | |
Переходим к закладке Channels. 3 В ниспадающем меню выбираем | |
5 Задаем название цвета Clear (название цвета крайне важно – в контроллере печати оно используется для обозначения Прозрачного тонера по умолчанию). Удаляем вспомогательный уровень и сохраняем файл в любом из форматов поддерживающем спотовые цвета: PSD, TIF, EPS (DSC 2.0). Обязательно отмечаем галочкой Spot Color. Помещаем файл в программу верстки. Если файл полность готов к печати – сохраняем его как PDF. | |
Помещаем картинку с Прозрачным тонером созданную в Photoshop и используем для своего дизайна Clear, который был автоматически добавлен в палитру цветов. | |
В IllustratorВ панели Swatches выбираем 1 New Swatch. Присваиваем имя 2 Clear, назначаем тип 3 Spot Color. Состав цвета значения не имеет, но мы делаем его, для удобства, отличным от цветов используемых в документе. Дублируем уровень или уровни с объектами, которые следует покрыть Прозрачным тонером. Для этого в ниспадающем меню панели Layers выбираем Duplicate ”Layer …”. Удаляем ненужные объекты, дополняем новыми элементами, линиями, текстами и прочим. Назначаем заливкам и линиям этого уровня цвет Clear. Важно! Устанавливаем параметры наложения для всех объектов воспроизводимых Прозрачным тонером: в главном меню Window > Attributes выбираем Overprint Fill и Overprint Stroke. В противном случае все объекты закрытые прозрачным тонером пропадут. Сохраняем готовый файл как PDF. | |
Помещаем картинку с Прозрачным тонером созданную в Photoshop или векторную графику из Illustrator в верстку и используем Clear, автоматически добавленный в палитру. Очень важно – во всех приложениях Прозрачный тонер должен иметь одинаковое название. Если картинки и графика не содержали Прозрачного тонера – создаем новый цвет. | |
В InDesignВ главном меню находим Window > Swatches. В ниспадающем меню 1 панели Swatches выбираем 2 New Color Swatch. 3 Присваиваем имя Clear, 4 назначаем тип цвета Spot. Цветовая модель и состав цвета в данном случае значения не имеют – просто сделаем его, для удобства, отличным от цветов используемых в публикации. | |
Если необходимо выделить Прозрачным тонером фрагмент текста, цветную заливку или линию – создаем смешанные цвета. Здесь мы можем 7 смешать Прозрачный тонер как с триадными, так и спотовыми цветам и пантонам. Следует учитывать, что Clear лишь в программе придаёт оттенок создаваемым цветам – он совершенно прозрачен. Важно! Для всех объектов, областей, линий, водяных знаков выполняемых только Прозрачным тонером, для удобства перемещенных в отдельный слой, определяем параметры наложения: Window > Attributes отмечаем галочкой Overprint Fill и Overprint Stroke. Проверяем результат: View > Overprint Preview. Результат нас устраивает | |
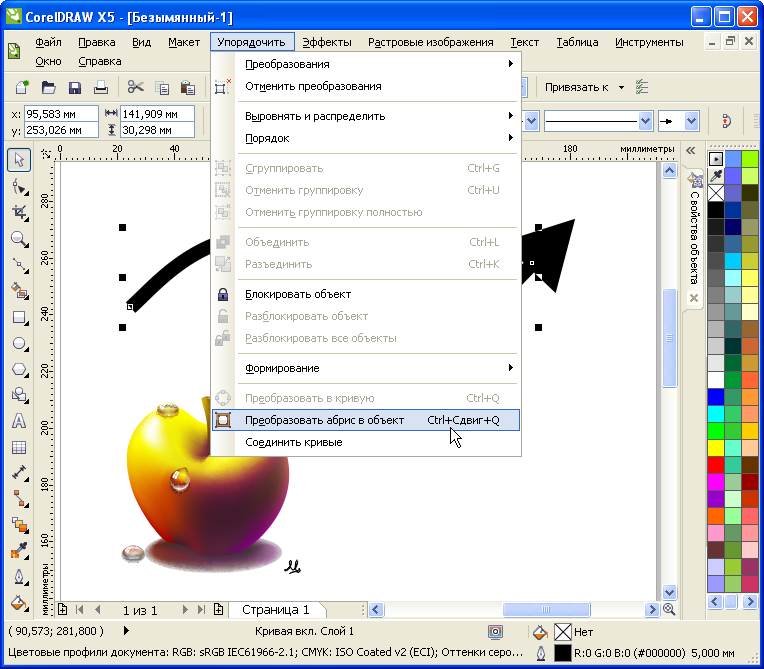
В CorelDrawСоздадим спотовый цвет для Прозрачного тонера. Для этого в главном меню: Окно > Цветовые палитры > Редактор палитр выбираем 1 Палитры пользователя > Специальные плашечные цвета и нажимаем 2 Добавить цвет. | |
Появилось окно Выбор цвета. | |
Находим 6 в палитре созданный нами цвет и 7 переименовываем его в Clear (название цвета крайне важно – в контроллере печати оно используется для обозначения Прозрачного тонера по умолчанию). Обязательно 8 сохраняем палитру, и нажимаем ОК. Что бы созданный нами Clear стал доступным – откроем палитру: Окно > Цветовые палитры > Средство просмотра цветовой политры, отмечаем галочкой Специальные плашечные цвета – появится окно в котором будет нужный нам цвет. | |
Обычно объекты покрываемые Прозрачным тонером совпадают или перекрывают основную графику, поэтому удобнее создавать их на отдельном слое страницы. В Диспетчере Объектов (Окно > Окна настройки > Диспетчер Объектов) добавим новый слой и назовем его «Прозрачный». Скопируем в него графику, которую следует покрыть Прозрачным тонером. Добавим линии, выделим дополнительные области и т.п. Назначим заливкам и линиям цвет Clear. Важно! Определим параметры наложения. В главном меню, Правка отметим галочками Наложение заливки и Наложение абриса, для всех объектов уровня «Прозрачный». Оценить результат можно выбрав Вид > Расширенный с наложением. Красотища! Публикуем PDF. | |
Создание прозрачных стилизованных кнопок с помощью CorelDRAW
Стив Бэйн
Если вы обнаружили, что хотите знать, как создавать эти крутые стеклянные прозрачные кнопки, популярные в определенных дизайнах интерфейсов, ваше желание сбылось. Я говорю о кнопках в форме таблеток, которые, кажется, сделаны из цветного стекла или прозрачного пластика. В этом уроке я покажу вам, как использовать CorelDRAW для создания стеклянных объектов, подобных этим:
В этом уроке я покажу вам, как использовать CorelDRAW для создания стеклянных объектов, подобных этим:
Нажмите, чтобы увеличить
На первый взгляд эффект выглядит так, как будто он создан с помощью дорогого программного обеспечения для 3D-моделирования, но правда в том, что вы можете очень близко проиллюстрировать тот же эффект, используя всего две или три тщательно подобранные векторные фигуры. Хотя в этом руководстве демонстрируется интерфейс CorelDRAW 12, практически любую последнюю версию CorelDRAW можно использовать, чтобы следовать инструкциям и использовать эти методы иллюстрирования.
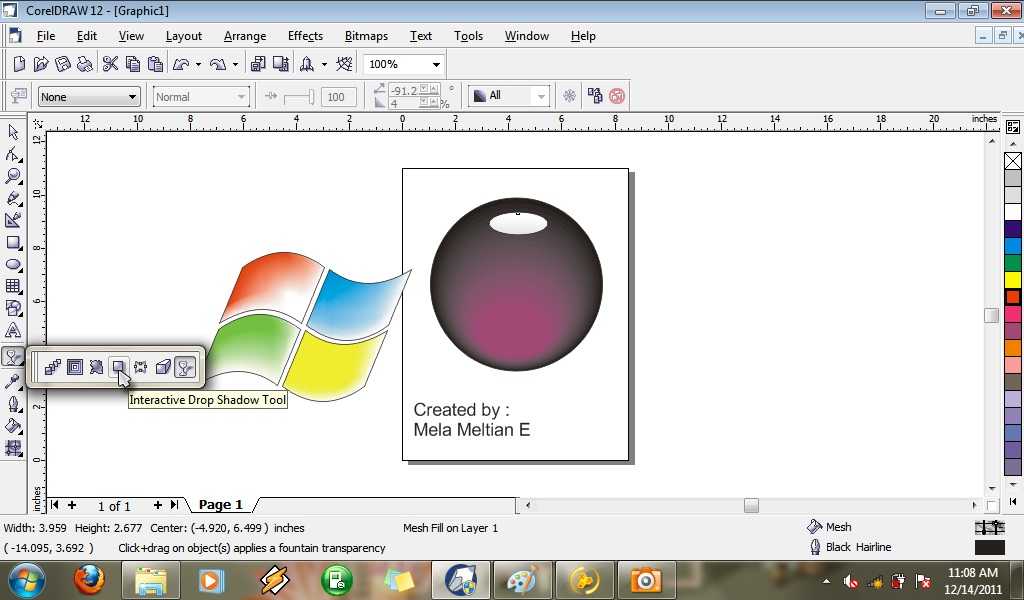
Создать прозрачную стеклянную сферу
Стеклянные эффекты зависят от таких ключевых факторов, как направление освещения, интенсивность света, отражение, фокус и цвет. В любом твердом прозрачном объекте цвет по краям темнее, чем в середине. Мягкий верхний свет отражается от блестящей поверхности стекла, создавая отражение источника света. Чем более сфокусировано отражение, тем более гладкой будет поверхность.
Использование CorelDRAW для имитации эффектов стекла требует тщательного применения векторных объектов с эффектами цвета и прозрачности. Чтобы продемонстрировать, как цвет и освещение влияют на эффект, давайте начнем с простого создания объекта из цветного стекла:
- С помощью инструмента «Эллипс» нарисуйте круг диаметром примерно 2 дюйма. Удерживание клавиши Ctrl ограничивает форму эллипса кругом.
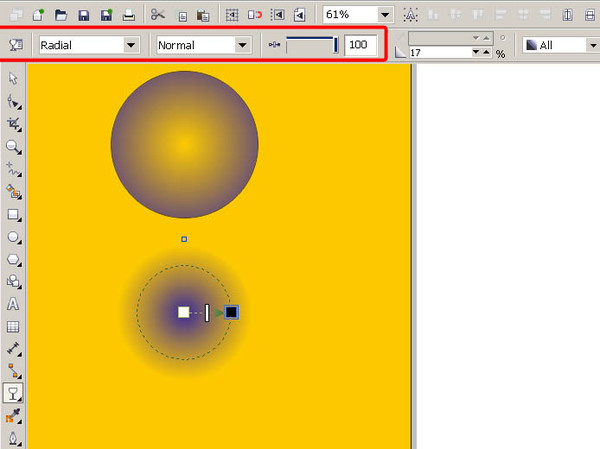
- Для цветового режима используйте палитру CMYK по умолчанию. Если цветовая палитра не отображается, вы можете отобразить ее, выбрав «Окно» > «Цветовые палитры» > «Палитра CMYK по умолчанию». Не снимая выделения с круга, нажмите на желтую ячейку ( C0, M0, Y100, K0 ), чтобы установить цвет заливки круга. Выберите инструмент «Интерактивная заливка» (клавиша быстрого доступа G ) и используйте параметры панели свойств, чтобы установить для параметра «Тип заливки» значение «Радиальная» (, см. ниже ).
- Для точной настройки цветов фонтанной заливки и положения цветов в этом примере я рекомендую использовать диалоговое окно Фонтанная заливка ( нажмите F11 ).
 Чтобы указать цвета фонтана, щелкните переключатель «Пользовательский». Нажмите крайний левый ( 0 процентов позиции ) цветной маркер ( — черный при выборе ) и нажмите кнопку «Другие», чтобы получить доступ к дополнительным параметрам цвета. Установите значения CMYK на C40, M50, Y100, K20. Установите крайний правый ( 100-процентная позиция ) цветовой маркер на C0, M0, Y100, K0. Дважды щелкните, чтобы добавить еще два цветных маркера на 25 процентов и 80 процентов, и установите их на C0, M5, Y100, K20 и C0, M0, Y100, K0 соответственно (, как показано ниже ).
Чтобы указать цвета фонтана, щелкните переключатель «Пользовательский». Нажмите крайний левый ( 0 процентов позиции ) цветной маркер ( — черный при выборе ) и нажмите кнопку «Другие», чтобы получить доступ к дополнительным параметрам цвета. Установите значения CMYK на C40, M50, Y100, K20. Установите крайний правый ( 100-процентная позиция ) цветовой маркер на C0, M0, Y100, K0. Дважды щелкните, чтобы добавить еще два цветных маркера на 25 процентов и 80 процентов, и установите их на C0, M5, Y100, K20 и C0, M0, Y100, K0 соответственно (, как показано ниже ). - Чтобы закончить цветовой эффект, установите для параметра Edge Pad на панели свойств значение 5 процентов и удалите все свойства контура, примененные к кругу, щелкнув правой кнопкой мыши область цвета «Нет» в цветовой палитре на экране. Пользовательское заполнение завершено ( см. ниже ).
- Для эффекта отражения создайте второй круг примерно 1,5 дюйма в диаметре, залейте его белым цветом и расположите по центру и немного ниже верхней части первого круга.
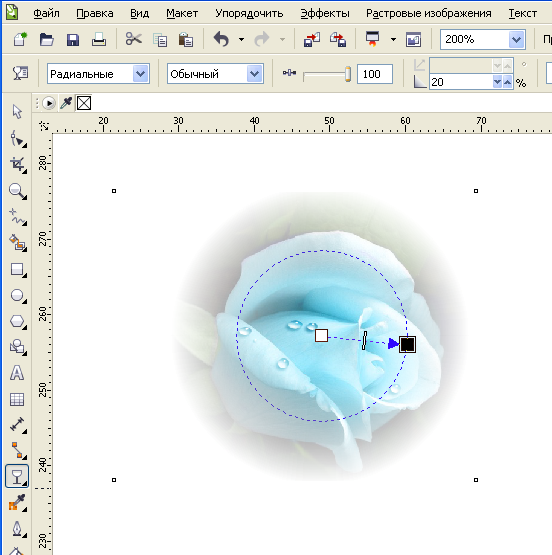
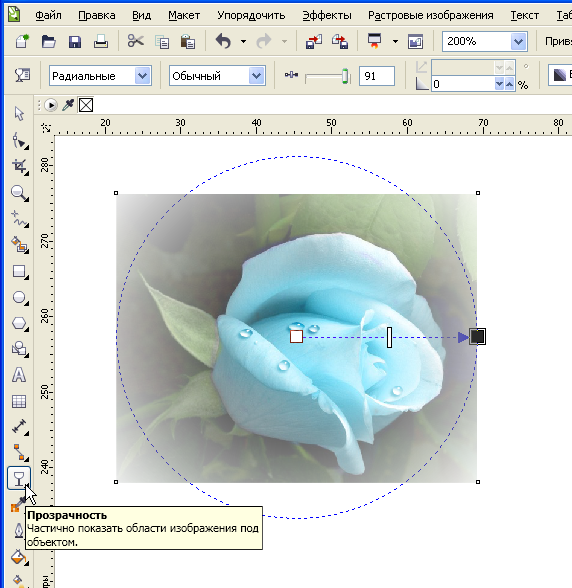
 Не снимая выделения с окружности, выберите инструмент «Интерактивная прозрачность» и перетащите фигуру сверху вниз. Удалите любой контур из нового круга.
Не снимая выделения с окружности, выберите инструмент «Интерактивная прозрачность» и перетащите фигуру сверху вниз. Удалите любой контур из нового круга. - Точно расположите белые, черные и средние узлы ползунка прозрачности, как показано ниже. Перетащите черный маркер в центр желтого круга, перетащите белый маркер чуть ниже верхнего края круга и перетащите маркер средней точки вверх, на три четверти пути между ними.
С помощью всего двух объектов вы создали реалистично выглядящий стеклянный объект. Обратите внимание, что пользовательские цвета, которые я указал, создают иллюзию того, что края фигуры пропускают меньше света, чем средняя часть, создавая впечатление плоской формы. Чем более выражены затемненные края, тем более плоской кажется форма.
Те же шаги можно использовать для превращения практически любой простой формы в стекло. Просто имейте в виду, что вам нужно уделять пристальное внимание как пользовательской фонтанной заливке, так и положениям маркера прозрачности, чтобы эффект выглядел реалистично.
Нарисуйте больше стеклянных кнопок
Тот же базовый эффект можно использовать для имитации классного трехмерного внешнего вида стеклянных кнопок в форме таблеток. Шаги включают скругление углов прямоугольника, заполненного определенной линейной фонтанной заливкой, и применение измененных белых копий прямоугольника с прозрачностью для имитации отражения. Хотя существует несколько способов изготовления пуговиц в виде стеклянных таблеток, этот метод, пожалуй, самый быстрый и требует наименьшего количества форм:
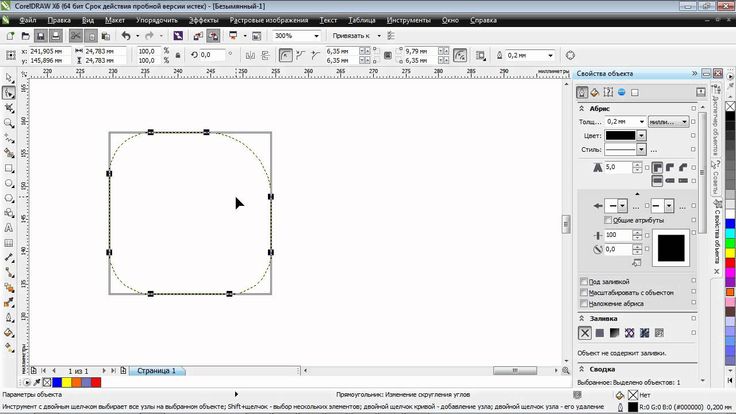
- Инструментом «Прямоугольник» ( F6 ) нарисуйте прямоугольник высотой примерно 1 дюйм и шириной 4,5 дюйма. ( При необходимости используйте разные пропорции для больших или меньших текстовых меток кнопок. )
- Выделив прямоугольник, используйте параметры «Округлость углов прямоугольника» и «Скругление углов вместе» на панели свойств, чтобы скруглить все четыре угла на 100 процентов, как показано ниже. Вы также можете сделать это в интерактивном режиме с помощью Инструмента «Форма» ( F10 ).
 Примечание. Чтобы сохранить симметрию скругленных углов прямоугольника, создайте фигуру точного размера, который вам нужен, вместо того, чтобы регулировать ее по вертикали или горизонтали путем масштабирования. Операции масштабирования влияют на пропорции скругленных углов прямоугольника.
Примечание. Чтобы сохранить симметрию скругленных углов прямоугольника, создайте фигуру точного размера, который вам нужен, вместо того, чтобы регулировать ее по вертикали или горизонтали путем масштабирования. Операции масштабирования влияют на пропорции скругленных углов прямоугольника.
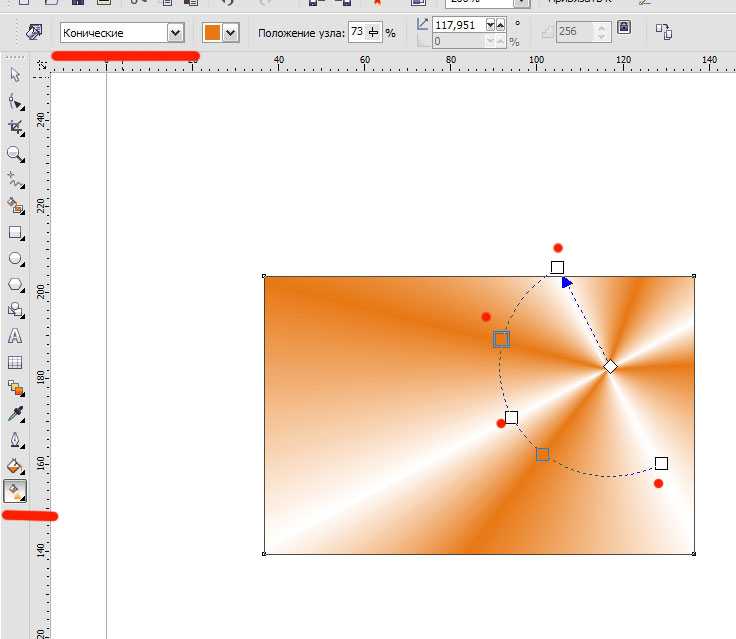
- Выберите инструмент «Интерактивная заливка» и перетащите вертикально сверху вниз фигуры, чтобы применить линейную фонтанную заливку по умолчанию. Чтобы добавить цвета в определенные точки, откройте диалоговое окно «Фонтанная заливка» ( F11 ) и нажмите «Пользовательский». В этом примере я использовал голубовато-голубую цветовую схему. Установите маркер 0 процентов на C100, M20, Y0, K80 и маркер 100 процентов на C10, M0, Y0, K0. Добавьте третий цветной маркер в положение 40 процентов и установите его на C100, M20, Y0, K20 ( , как показано ниже ). Прежде чем закрыть диалоговое окно, установите параметр Edge Pad на 5 процентов. Удалите все свойства контура из фигуры.

- Создайте второй прямоугольник высотой примерно 0,4 дюйма ( чуть меньше половины дюйма ) и шириной 4 дюйма и скруглите углы на 100 процентов. Залейте новый прямоугольник белым цветом, удалите все свойства контура и расположите его вертикально по центру первого прямоугольника и немного ниже верхнего края (см. ниже).
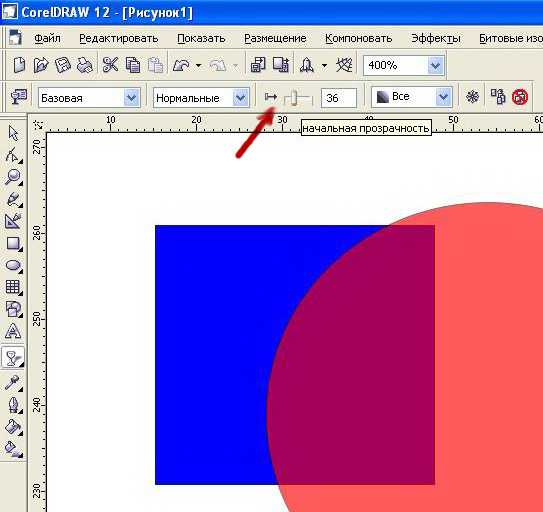
- Выберите инструмент «Интерактивная прозрачность» и перетащите его вертикально от верхнего края к нижнему краю белого прямоугольника, чтобы применить эффект линейной прозрачности по умолчанию ( см. ниже ). Используйте панель свойств, чтобы установить значение Edge Pad на 8 процентов.
- Выберите инструмент Указатель и продублируйте прозрачный прямоугольник, нажав клавишу со знаком плюс ( + ) на цифровой клавиатуре. Масштабируйте эту новую копию, перетащив центральный нижний маркер вниз чуть выше нижнего края аранжировки. Установите цвет заливки этого нового объекта на 100-процентный голубой, щелкнув область голубого в цветовой палитре на экране.

- Выберите инструмент «Интерактивная прозрачность» и перетащите вертикально вверх от чуть ниже нижнего края до точки на полпути вверх по высоте фигуры. Чтобы немного смягчить эффект, перетащите из палитры CMYK ячейку 60 процентов черного на белый маркер прозрачности. Чтобы завершить эффект, установите для параметра «Операция с прозрачностью» на панели свойств значение «Добавить». Выберите и сгруппируйте объекты вместе ( Ctrl+G ). Кнопка практически готова ( см. ниже ).
Хотя в этом примере используется синяя тема, вы можете настроить ее практически на любую цветовую тему, отредактировав каждый из четырех цветовых маркеров пользовательской фонтанной заливки для создания вариантов ( см. ниже ).
В качестве альтернативы созданию пользовательской кнопки цветовой заливки можно применить эффект линзы, чтобы создать иллюзию прозрачного стекла, искажающего рисунок подстилающей поверхности ( см. ниже ). Для этого сначала создайте большую прямоугольную форму, которая будет служить фоном для кнопки. В этом примере использовалась растровая заливка. Чтобы применить растровую заливку к любому выделенному объекту, выберите инструмент «Интерактивная заливка» и установите для параметра «Тип заливки» на панели свойств значение «Растровый узор». Создайте форму прямоугольника со скругленными углами для кнопки поверх фона, затем откройте окно настройки «Линза» ( Alt+F3 ) и выберите «Рыбий глаз». Увеличьте параметр «Скорость», чтобы исказить нижнюю поверхность, и нажмите кнопку «Применить». Чем выше скорость, тем больше искажений. После применения линзы к первой фигуре создайте и выровняйте две меньшие фигуры прямоугольника со скругленными углами, установите для них белый цвет заливки и примените прозрачность ( сверху вниз для меньшей формы, снизу вверх для большей формы ) для создания эффекта фонтана.
ниже ). Для этого сначала создайте большую прямоугольную форму, которая будет служить фоном для кнопки. В этом примере использовалась растровая заливка. Чтобы применить растровую заливку к любому выделенному объекту, выберите инструмент «Интерактивная заливка» и установите для параметра «Тип заливки» на панели свойств значение «Растровый узор». Создайте форму прямоугольника со скругленными углами для кнопки поверх фона, затем откройте окно настройки «Линза» ( Alt+F3 ) и выберите «Рыбий глаз». Увеличьте параметр «Скорость», чтобы исказить нижнюю поверхность, и нажмите кнопку «Применить». Чем выше скорость, тем больше искажений. После применения линзы к первой фигуре создайте и выровняйте две меньшие фигуры прямоугольника со скругленными углами, установите для них белый цвет заливки и примените прозрачность ( сверху вниз для меньшей формы, снизу вверх для большей формы ) для создания эффекта фонтана.
Добавьте на кнопки художественный текст с помощью инструмента «Текст». Выровняйте текст по центру. Если выделить текст и сгруппированные формы кнопок, можно использовать горячие клавиши выравнивания в CorelDRAW для выравнивания текста и группы кнопок по центру по вертикали (, нажмите C ) и по горизонтали (, нажмите E ). Если вам нужно создать несколько кнопок с разным текстом, но с одинаковым дизайном, вы можете использовать эту первую версию в качестве шаблона ( см. ниже ).
Выровняйте текст по центру. Если выделить текст и сгруппированные формы кнопок, можно использовать горячие клавиши выравнивания в CorelDRAW для выравнивания текста и группы кнопок по центру по вертикали (, нажмите C ) и по горизонтали (, нажмите E ). Если вам нужно создать несколько кнопок с разным текстом, но с одинаковым дизайном, вы можете использовать эту первую версию в качестве шаблона ( см. ниже ).
Создать состояния прокрутки кнопки
Чтобы сделать кнопку интерактивной, можно добавить реалистичный эффект прокрутки. Поскольку вы имитируете эффект трехмерных объектов с реалистичным освещением, следующим логическим шагом будет добавление теней. В следующих шагах мы будем использовать панель инструментов Интернета, чтобы преобразовать кнопку в ролловер и отредактировать состояния кнопки.
- Используя дизайн кнопки, созданный в предыдущей последовательности шагов, выберите инструмент «Указатель» и разгруппируйте ( Ctrl+U ) формы кнопок, которые вы сгруппировали на предыдущих шагах.

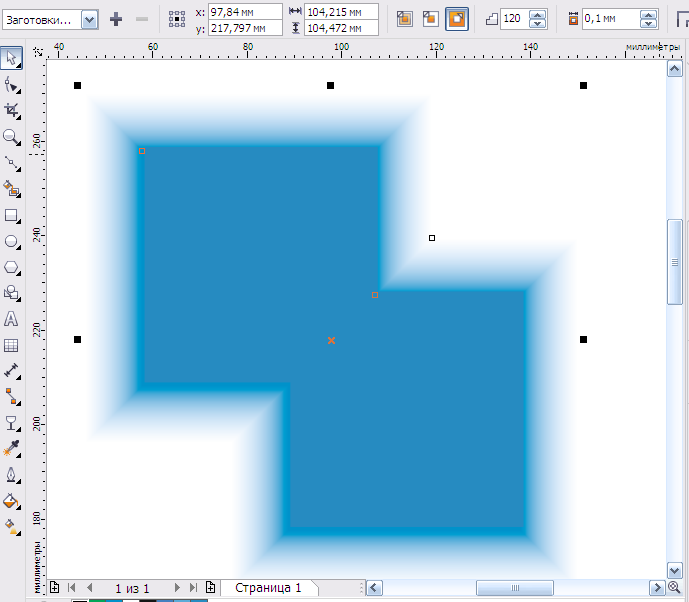
- Выберите инструмент «Интерактивная тень» и щелкните прямоугольник в форме пилюли. Удерживая нажатой клавишу Ctrl, перетащите из центра фигуры вниз, чтобы применить тень с настройками по умолчанию. Используйте параметры панели свойств, чтобы установить смещение тени по X на 0 и смещение по Y на –0,03 дюйма ( отрицательное значение ). Установите непрозрачность тени на 80 и растушевку на 7. Установите цвет тени на основной цвет кнопки — в данном случае голубой ( см. ниже ).
- Выберите все объекты в расположении и откройте панель инструментов Интернета, выбрав «Окно» > «Панели инструментов» > «Интернет». Нажмите кнопку «Создать ролловер» (, показанная ниже ), чтобы преобразовать все расположение кнопок в ролловерную кнопку. Убедитесь, что кнопка Live Preview of Rollovers отключена.
- Нажмите кнопку «Редактировать ролловер» на панели инструментов Интернета, чтобы установить для активного ролловера значение «Нормальное», как указано как параметром панели инструментов, так и вкладками страниц в нижней части окна документа ( см.
 ниже ). Мы уже создали базовую кнопку, поэтому оставим нормальное состояние без изменений.
ниже ). Мы уже создали базовую кнопку, поэтому оставим нормальное состояние без изменений. - Чтобы переключиться в состояние при наведении курсора мыши, выберите «Над» в селекторе «Активное состояние при наведении курсора» на панели инструментов Интернета. Выберите текст кнопки и измените ее цвет. В моем случае я смоделировал эффект осветления, изменив заливку текста с черного на белый, как показано ниже.
- Переключитесь в состояние редактирования с нажатой мышью, выбрав «Вниз» в селекторе «Состояние активного ролловера». С помощью инструмента «Указатель» выберите тень и выберите «Эффекты» > «Очистить тень», чтобы удалить ее.
- Находясь в состоянии редактирования «Вниз», выберите все объекты в расположении и откройте окно настройки «Преобразование» на вкладке «Положение», выбрав «Расстановка» > «Преобразования» > «Положение» ( Alt+F7 ). Введите 0 в поле H и -0,03 в поле V ( см. ниже ) и нажмите кнопку Применить. Это действие смещает всю кнопку на то же смещение, что и тень.

- Закройте окно настройки «Преобразование» и нажмите кнопку «Завершить редактирование ролловера» на панели инструментов Интернета. Ваш перенос завершен.
Временно активируйте предварительный просмотр ролловеров, переключив кнопку «Живой предварительный просмотр ролловеров» в состояние «включено», и протестируйте новую кнопку ролловеров. Наведение курсора на кнопку приводит к изменению цвета текстовой метки. При нажатии кнопка смещается по вертикали, а тень смещается.
Чтобы просмотреть или изучить окончательные результаты кнопок и эффектов, примененных в этом руководстве, загрузите этот заархивированный файл примера кнопки, сохраненный в формате CorelDRAW версии 12.
Если вы нашли это руководство полезным, сделайте пожертвование. Ваша демонстрация поддержки поможет финансировать будущие учебники и направлять направление нового контента сайта.
Стив Бейн — отмеченный наградами иллюстратор и дизайнер, автор почти дюжины книг, в том числе CorelDRAW: The Official Guide.
Нравится:
Нравится Загрузка…
Эта запись была опубликована в Advanced, CorelDRAW, Дизайн, Иллюстрация, Спецэффекты с тегами Advanced, Кнопки, CorelDRAW, Дизайн, Стеклянные эффекты, Иллюстрация, Советы, Прозрачные кнопки. Добавьте постоянную ссылку в закладки.
Прозрачный в Illustrator | Улучшите свою иллюстрацию с помощью эффектов прозрачности
Прозрачность в Illustrator — это самая основная и важная часть Adobe Illustrator, с возможностью добавления прозрачности к вашей иллюстрации, не замечая этого. Вы можете добавить прозрачность к иллюстрации, выполнив любой из следующих пунктов:
- Уменьшение непрозрачности объектов, чтобы изображение, лежащее под объектом, стало различимым.
- Использование масок непрозрачности для создания несоответствия прозрачности.
- Использование режима наложения для изменения способа соединения цветов между перекрывающимися объектами.
- Регистрация сеток и градиентов с прозрачностью.

- Регистрация стилей графики или эффектов, включающих прозрачность, например тень.
- Импорт файлов Adobe Photoshop с прозрачностью.
Несмотря на то, что зарегистрировать эффекты прозрачности в вашей иллюстрации очень просто, важно понимать, как работает прозрачность.
Как создать эффект прозрачности в Illustrator?
Прозрачность определяет режим наложения и непрозрачность объектов для создания масок непрозрачности или выделения части одного объекта вышележащей частью прозрачного объекта. Давайте применим эффект прозрачности с помощью нескольких иллюстраций.
Базовая прозрачность
Шаг 1: Откройте Adobe Illustrator и нарисуйте или напишите текст на монтажной области. Затем нажмите «Окно» и выберите «Прозрачность».
Шаг 2: Появится диалоговое окно.
Шаг 3: Отрегулируйте непрозрачность, чтобы придать тексту некоторую прозрачность. Здесь мы сохраняем его равным 50%
Здесь мы сохраняем его равным 50%
Прозрачность с использованием режима наложения
Шаг 1: Нарисуйте прямоугольник на монтажной области и залейте его сплошным цветом.
Шаг 2: Теперь продублируйте созданный прямоугольник, поместите его поверх оригинала и залейте черно-белым радиальным градиентом.
Шаг 3: Градиент прямо сейчас. Уменьшите прозрачность черной полосы до 30%.
Шаг 4: И белая полоса до 10%.
Шаг 5: Когда мы уменьшаем прозрачность, объект, который находится позади, становится видимым, и оба объекта хорошо сливаются, как показано ниже.
- Слово прозрачность указывает на любые изменения непрозрачности и режимов наложения.
- Режимы наложения управляют тем, как цвета групп, объектов или слоев взаимодействуют друг с другом. Они определены как зависящие от цветового режима и обеспечивают различные результаты в форматах CMYK и RGB.
 Чтобы увидеть результат режимов наложения, вам необходимо добавить белый или разноцветный элемент позади вашего изображения.
Чтобы увидеть результат режимов наложения, вам необходимо добавить белый или разноцветный элемент позади вашего изображения. - позволяют использовать светлые и темные области одного объекта в качестве маски для дополнительных объектов. Темный (черный) цвет внутри маски определяет области замаскированного изображения, которые будут полностью прозрачными. Свет (белый) внутри маски определяет области замаскированного искусства, которые будут полностью видимыми и туманными. Серые позволяют шкалу прозрачности.
Маски непрозрачности
Прозрачная непрозрачная маска
Шаг 1: Выберите любое изображение, которое хотите использовать, и вставьте или откройте его на иллюстрации.
Шаг 2: Теперь создайте любую фигуру, которую хотите, поверх изображения. Заполните форму любым цветом, который вы хотите. Затем щелкните инструмент «Текст» и вставьте текст в созданную вами фигуру.
Шаг 3: Теперь выделите текст и вырежьте его, нажав Command+X на Mac и Ctrl+X в Windows. Теперь выберите объект формы и откройте панель прозрачности. Когда он откроется, вы увидите два превью. Тот, что слева, — это объект формы, который вы выбрали. Маска справа — это маска, в которую вы вставите текстовый объект, нажав Command+F в Mac и Ctrl+F в Windows. Убедитесь, что опции обрезки и инвертирования маски не отмечены. Теперь вы можете видеть, что некоторые части изображения видны сквозь текст. Таким образом, вы можете добиться прозрачности с помощью масок непрозрачности.
Теперь выберите объект формы и откройте панель прозрачности. Когда он откроется, вы увидите два превью. Тот, что слева, — это объект формы, который вы выбрали. Маска справа — это маска, в которую вы вставите текстовый объект, нажав Command+F в Mac и Ctrl+F в Windows. Убедитесь, что опции обрезки и инвертирования маски не отмечены. Теперь вы можете видеть, что некоторые части изображения видны сквозь текст. Таким образом, вы можете добиться прозрачности с помощью масок непрозрачности.
- Вы также заметите, что при редактировании маски все остальные объекты блокируются, указывая на то, что вы находитесь в режиме непрозрачной маски. Если вам нужно внести изменения в другие элементы изображения, откройте панель прозрачности и щелкните часть, представляющую маскируемый объект.
- Маскирующий объект и маска непрозрачности могут использоваться для изменения прозрачности графического объекта. Маска непрозрачности задает форму, через которую отображаются другие объекты.
 Маскирующий объект определяет, какие области являются прозрачными и уровень прозрачности. В качестве маскирующего объекта можно использовать любой цветной объект или растровое изображение.
Маскирующий объект определяет, какие области являются прозрачными и уровень прозрачности. В качестве маскирующего объекта можно использовать любой цветной объект или растровое изображение.
Прозрачность может быть использована для формирования нокаута: Используйте альтернативу «Непрозрачность и маска» «Определить форму нокаута», чтобы создать эффект нокаута, соответствующий непрозрачности объекта. В областях маски, непрозрачность которых близка к 100%, эффект нокаута будет сильным; в областях с меньшей непрозрачностью эффект нокаута будет менее стойким. Например, если вы используете объект с градиентной маской в качестве нокаута, элементальный объект будет последовательно удален. Вы можете создавать выбивные формы как с растровыми, так и с векторными объектами. Этот метод очень функционален для объектов, которые используют режим наложения, отличный от обычного, который выбран по умолчанию.
Заключение
Расширенное использование прозрачности Adobe Illustrator пронизывает все программное обеспечение; Вы используете прозрачность не только при регистрации режима наложения и процента непрозрачности или маски непрозрачности на панели прозрачности, но и при регистрации определенных типов эффектов, таких как растушевка, свечение и тени, или стилей, которые включают эти характеристики.




 .. Очень важно – во всех приложениях Прозрачный тонер должен иметь одинаковое название. … или создаем свой.
.. Очень важно – во всех приложениях Прозрачный тонер должен иметь одинаковое название. … или создаем свой. Контролируем результат: View > Overprint Preview.
Контролируем результат: View > Overprint Preview. Для этого в ниспадающем меню 5 панели Swatches выбираем 6 New Mixed Ink Swatch.
Для этого в ниспадающем меню 5 панели Swatches выбираем 6 New Mixed Ink Swatch.

 Чтобы указать цвета фонтана, щелкните переключатель «Пользовательский». Нажмите крайний левый ( 0 процентов позиции ) цветной маркер ( — черный при выборе ) и нажмите кнопку «Другие», чтобы получить доступ к дополнительным параметрам цвета. Установите значения CMYK на C40, M50, Y100, K20. Установите крайний правый ( 100-процентная позиция ) цветовой маркер на C0, M0, Y100, K0. Дважды щелкните, чтобы добавить еще два цветных маркера на 25 процентов и 80 процентов, и установите их на C0, M5, Y100, K20 и C0, M0, Y100, K0 соответственно (, как показано ниже ).
Чтобы указать цвета фонтана, щелкните переключатель «Пользовательский». Нажмите крайний левый ( 0 процентов позиции ) цветной маркер ( — черный при выборе ) и нажмите кнопку «Другие», чтобы получить доступ к дополнительным параметрам цвета. Установите значения CMYK на C40, M50, Y100, K20. Установите крайний правый ( 100-процентная позиция ) цветовой маркер на C0, M0, Y100, K0. Дважды щелкните, чтобы добавить еще два цветных маркера на 25 процентов и 80 процентов, и установите их на C0, M5, Y100, K20 и C0, M0, Y100, K0 соответственно (, как показано ниже ). Не снимая выделения с окружности, выберите инструмент «Интерактивная прозрачность» и перетащите фигуру сверху вниз. Удалите любой контур из нового круга.
Не снимая выделения с окружности, выберите инструмент «Интерактивная прозрачность» и перетащите фигуру сверху вниз. Удалите любой контур из нового круга. Примечание. Чтобы сохранить симметрию скругленных углов прямоугольника, создайте фигуру точного размера, который вам нужен, вместо того, чтобы регулировать ее по вертикали или горизонтали путем масштабирования. Операции масштабирования влияют на пропорции скругленных углов прямоугольника.
Примечание. Чтобы сохранить симметрию скругленных углов прямоугольника, создайте фигуру точного размера, который вам нужен, вместо того, чтобы регулировать ее по вертикали или горизонтали путем масштабирования. Операции масштабирования влияют на пропорции скругленных углов прямоугольника. 


 ниже ). Мы уже создали базовую кнопку, поэтому оставим нормальное состояние без изменений.
ниже ). Мы уже создали базовую кнопку, поэтому оставим нормальное состояние без изменений.

 Чтобы увидеть результат режимов наложения, вам необходимо добавить белый или разноцветный элемент позади вашего изображения.
Чтобы увидеть результат режимов наложения, вам необходимо добавить белый или разноцветный элемент позади вашего изображения. Маскирующий объект определяет, какие области являются прозрачными и уровень прозрачности. В качестве маскирующего объекта можно использовать любой цветной объект или растровое изображение.
Маскирующий объект определяет, какие области являются прозрачными и уровень прозрачности. В качестве маскирующего объекта можно использовать любой цветной объект или растровое изображение.