Как сделать фон прозрачным в кореле: Как в Coreldraw сделать прозрачный фон 🚩 нарисовать фон в корел 🚩 Компьютеры и ПО 🚩 Другое
НОУ ИНТУИТ | Лекция | Допечатная подготовка: Полезные приемы работы на примере создания плаката в CorelDRAW X7
Ключевые слова: шрифт, лист, операции, слово, 3D, сочетания, команда, переключатель, shift, меню, объект, прямоугольник, CMYK, cyan, drag, Copy, контейнер, буфер, Окружность, prepress
Смотреть на youtube || на ИНТУИТ в качестве: низком | среднем | высоком
В этом примере мы изучим комплексные приемы работы с растровым изображением и текстом на примере рисования плаката в CorelDRAW X7. Для начала рассмотрим несколько плакатов, сделанных уже изученными нами приемами (рис. 8.1,рис. 8.2,рис. 8.3).
Рис.
8.1.
В плакате использован прием поворота рисунков и текста и применение символов
Рис.
8.2.
В плакате использован прием закрашивания текста и изменения его гарнитуры и кегля
Рис.
8.3.
Использован прием расположения текста вдоль пути
Работа с текстом в Corel PHOTO-PAINT
Необычный шрифт можно создать, используя эффекты и заливки в Corel PHOTO-PAINT. Создаем новый документ с учетом того, что он будет использован для печати (рис. 8.4).
Рис.
8.4.
Окно Создание изображения
Инструментом Текст (T) пишем текст и выделяем его (рис. 8.5).
Рис.
8.5.
Текст написан кеглем 200 px
Применяем команду Эффекты-Творческие-Цветное стекло (рис. 8.6).
8.6).
Рис.
8.6.
Эффект Цветное стекло
Другой вариант текста (рис. 8.7).
Рис.
8.7.
Применена команда Трехмерные эффекты-Рельеф
Теперь выберем инструмент Заливка (F) и применим к каждой букве свою заливку (рис. 8.8).
Рис.
8.8.
Текст с использованием заливок букв
Один из вариантов плаката с использованием эффектов (или заливок) приведен на рис. 8.9.
Рис.
8.9.
Текст «KODU» написан в Corel PHOTO-PAINT
Работа с текстом в Adobe Photoshop
intuit.ru/2010/edi»>Одна из ошибок дизайнера – когда текст не гармонирует с содержанием его работы. Сейчас мы вырежем текст из фотографии. Это крайне полезный прием, поскольку позволяет сразу увязать текст с темой плаката (рис. 8.10).Рис.
8.10.
Игровая текстура (фото компьютерной игры)
Используя инструмент Горизонтальный текст-маска (T) можно легко и быстро создавать шрифт, вырезанный из изображения (текстуры). Найдите этот инструмент (рис. 8.11).
Рис.
8.11.
Горизонтальный текст-маска
Откройте любую фотографию, и, выбрав инструмент Горизонтальный текст-маска, напишите на ней какой-либо текст. Не мельчите – пишите крупными буквами. Для превращения написанного вами текста в выделение переключитесь с инструмента Горизонтальный текст-маска на любой другой инструмент (рис. 8.12).
8.12).
Рис.
8.12.
Текст превратился в выделение
Если теперь выделение скопировать на новый, чистый лист, то получим текст на основе фотографии-текстуры. Для подобной операции вам потребуются команды: Редактирование-Вырезать, Файл-Создать, Редактирование-Вставить (рис. 8.13)
Рис.
8.13.
Текст на основе фототекстуры создан
Пример плаката, на котором главное слово «KODU» залито игровыми текстурами, приведен на рис. 8.14.
Рис.
8.14.
Слово «KODU» залито игровыми текстурами
Для создания 3D текста в Photoshop воспользуемся инструментом Стиль слоя. Выберите в панели инструментов инструмент Горизонтальный текст-маска и напечатайте любую надпись – рис. 8.15.
8.15.
Рис.
8.15.
Текст напечатан
Превратите текст в выделение. Для этого щелкните мышью на любом из инструментов в палитре инструментов (кроме инструмента Текст) – рис. 8.16.
Рис.
8.16.
Шрифт превращен в выделение
Чтобы вы могли применить эффекты слоя, выполните команду Слой-Новый-Скопировать на новый слой (CTRL+J). Смысл этой команды в создании нового слоя Слой 1, который становится активным.
Примечание
Операцию создания нового слоя Слой 1 можно выполнить другим способом — с помощью копирования содержимого выделенной области (Ctrl+C) с последующей вклейкой (Ctrl+V).
intuit.ru/2010/edi»>После выполнения указанной выше команды выделенный текст исчезнет. Не пугайтесь – все правильно! Теперь мы можем применить эффекты слоя. Для этого выполните команду Слой-Стиль слоя-Тиснение — откроется окно диалога Стиль слоя с установленным в нем флажком эффекта Тиснение — рис. 8.17.Рис.
8.17.
Окно стиль слоя
В данном окне, меняя параметры тиснения, вы можете получить самые разнообразные шрифтовые решения для вашей надписи (рис. 8.18).
Рис.
8.18.
Эффект выдавленных букв получен (три варианта)
Пример 3D букв, созданных в Photoshop для плаката приведен на рис. 8.19.
Рис.
8.19.
Используем 3D текст
3D буквы в CorelDRAW
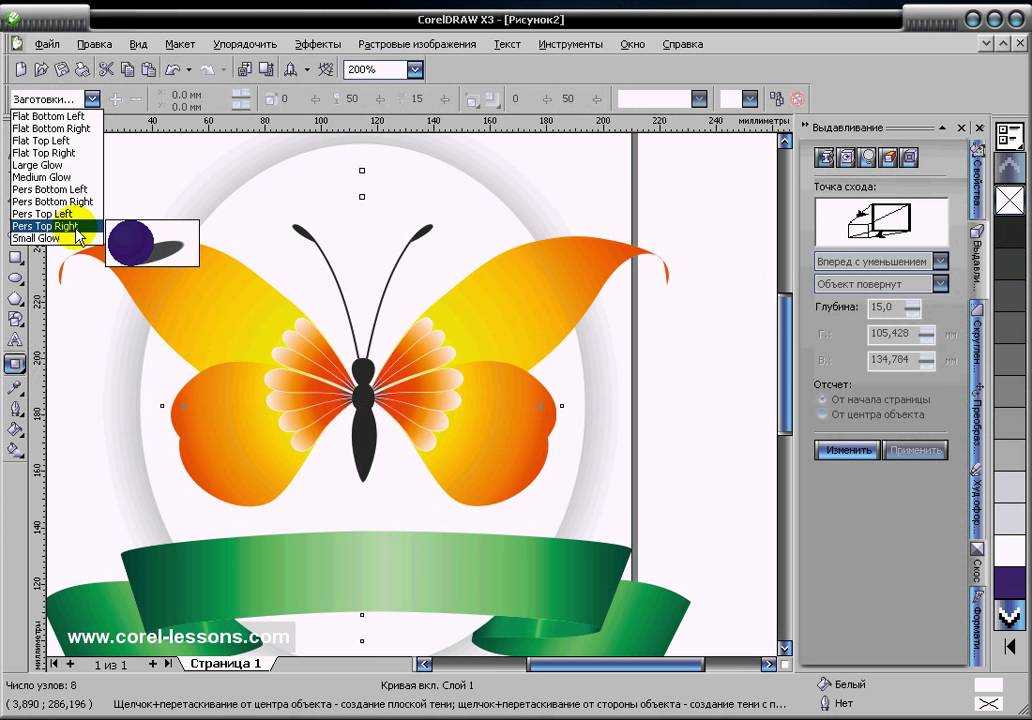
intuit.ru/2010/edi»>Теперь создадим 3D текст в CorelDRAW. Пишем одну букву слова и применяем к ней интерактивное вытягивание с помощью инструмента Вытягивание. Задаем цвет буквы и абрис (рис. 8.20).Рис.
8.20.
Инструмент Вытягивание
Меняем гарнитуру шрифта и настраиваем параметры вытягивания на свой вкус с помощью панели свойств (рис. 8.21).
Рис.
8.21.
Панель свойств инструмента Вытягивание
Освещаем, меняем глубину вытягивания, поворачиваем и так далее (рис. 8.22).
Рис.
8.22.
Настраиваем параметры вытягивания буквы
Копируем эту букву и редактируем с помощью команды Текст-Редактировать текст или сочетания клавиш Ctrl+Shift+T. Чтобы команда стала доступна, необходимо выделить редактируемую вами букву инструментом Текст (рис. 8.23).
Чтобы команда стала доступна, необходимо выделить редактируемую вами букву инструментом Текст (рис. 8.23).
Рис.
8.23.
Окно Редактировать текст
Так, по одной букве, настраиваем весь текст (рис. 8.24 и рис. 8.25).
Рис.
8.24.
Слово создано инструментом Вытягивание
Рис.
8.25.
Вариант
Пример плаката с подобным текстом показан на рис. 8.26.
Рис.
8.26.
В плакате применен объемный текст
Убираем фон вокруг растрового изображения в CorelDRAW и Corel PHOTO-PAINT
Устранение фона – одна из частых и важных задач при работе с растровыми картинками.
Использование цветовых масок в CorelDRAW
Если рисунок имеет однородный фон, то в CorelDRAW можно применить команду Растровые изображения-Растровая цветовая маска (рис. 8.27).
Рис.
8.27.
Окно Растровая маска
Далее используйте Указатель цвета (пипетку), чтобы указать фон. Теперь активируйте переключатель Скрыть цвета, настройте ползунок Чувствительность и нажмите на кнопку Применить. Фон будет невидимым (он станет прозрачным). Все остальные цвета останутся без изменений.
Примечание
Ползунок Чувствительность (Толерантность) устанавливает степень соответствия выбираемых цветов указанному вами оттенку. При малом значении толерантности будут выбраны участки только указанного цвета. При увеличении толерантности, будут выбираться участки, закрашенные похожими оттенками цвета.
При увеличении толерантности, будут выбираться участки, закрашенные похожими оттенками цвета.
Использование Волшебной палочки в Corel PHOTO-PAINT
Командой Редактировать растровое изображение откройте растровый рисунок в Corel PHOTO-PAINT. Активируйте инструмент Маска волшебной палочкой (горячая клавиша W) для создания маски фона. На панели свойств этого инструмента определите допуск выделения равным от 5 до 10 и, удерживая клавишу SHIFT, выделите весь белый фон. После этого воспользуйтесь командой меню Маска-Инвертировать (горячие клавиши CTRL+SHIFT+I), для того чтобы выделить сам объект, а не фон (рис. 8.28).
Рис.
8.28.
Объект выделен
Теперь объект можно вырезать из фона и вставить в CorelDRAW (горячие клавиши Ctrl+V и Ctrl+C).
Верстаем плакат в Corel Draw X7 с нуля
В этом примере мы используем прием удаления фона при создании плаката с нуля. Создаём новый документ формата А3 — (рис. 8.29).
Рис.
8.29.
Окно Создание документа
Инструментом Прямоугольник (F6) рисуем прямоугольник и на панели его свойств задаем размеры 297 на 420 мм (рис. 8.30). После того как прямоугольник увеличиться до размеров рабочего листа – выделяем его и нажимаем на английском алфавите на клавишу «P». В результате прямоугольник будет размещён точно по холсту CorelDRAW.
Рис.
8.30.
Рисуем прямоугольник 297 на 420 мм
Вызывает окно настройки однородной заливки с параметрами цветовой модели CMYK: Cyan = 50 Yellow = 100 (рис. 8.31).
8.31).
Рис.
8.31.
Задаем цвет заливки прямоугольника
Удаляем абрис, нажав на цветовой палитре правой кнопкой мыши на пустой ячейке (рис. 8.32).
Рис.
8.32.
Убираем абрис заливки
Теперь усложним фон. Для этого скопируем его приемом Drag&Copy. Иначе говоря, выделим объект, нажав на левую кнопку мышки, переместим объект буксировкой вправо, а затем щёлкнем правой кнопкой мыши. Объект будет скопирован (рис. 8.33).
Рис.
8.33.
Копируем фон методом Drag&Copy
После того как мы скопировали наш объект мы изменяем его параметры как показано на рисунке для того, чтобы получить линию (рис. 8.34).
8.34).
Рис.
8.34.
Из прямоугольника мы получили линию
Изменим цвет линии (рис. 8.35).
Рис.
8.35.
Меняем цвет линии на более светлый
Линию захватываем правой кнопкой мыши и перетаскиваем ее на наш зелёный прямоугольник – появляется меню, в котором выбираем вариант «поместить в контейнер» — рис. 8.36.
Рис.
8.36.
Линию помещаем в контейнер
Чтобы отредактировать положение линии в контейнере нажимаем на клавишу Ctrl и щёлкаем левой кнопкой мыши по листу, затем размещаем линию слева от края холста. Теперь копируем линию 1 раз методом Drag&Copy перетащив её немного вправо. Получаем две линии. Нажимая на комбинацию клавиш Сtrl+R тиражируем линии по листу (рис. 8.37).
Получаем две линии. Нажимая на комбинацию клавиш Сtrl+R тиражируем линии по листу (рис. 8.37).
Рис.
8.37.
Размножаем линию по всему листу плаката
Теперь выходим из контейнера, для чего нажимаем на клавишу Ctrl, а затем — щёлкаем правой кнопкой мыши по пустой рабочей области. Лист плаката получился в «полосочку» – рис. 8.38.
Рис.
8.38.
Фон для плаката готов
Теперь импортируем растровое изображение (рис. 8.39).
Рис.
8.39.
Результат команды Файл-Импорт
Для удаления белого фона перейдем в CorelPHOTOPAINT X7 (рис. 8.40).
Рис.
8.40.
Стрелкой показана кнопка переноса изображения в растровый редактор
Далее действуем теми же приемами, как и в Photoshop, т.е. выделяем фон инструментом Маска волшебной палочкой (W) – рис. 8.41.
Рис.
8.41.
Выделяем белый фон
Чтобы выделить не фон, а изображение, производим инверсию выделения командой Маска-Инвертировать (Ctrl+Shift+I) – рис. 8.42.
Рис.
8.42.
Выделяем компьютер из фона
Теперь через буфер обмена переносим изображение из CorelPHOTOPAINT X7 в CorelDRAW X7 и выполняем команду Растровое изображение-Преобразовать растровое изображение – рис. 8.43.
Рис.
8.43.
Цветовую модель RGB переводим в CMYK
Теперь рисуем окружность и помещаю в него изображение компьютера, используя эффект PowerClip (рис. 8.44).
Рис.
8.44.
Помещаем изображение в окружность
Меняем цвет нашего окружности, удаляем ее абрис и центрируем изображение на листе командой Упорядочить-Выровнять и распределить-Центрировать на странице (рис. 8.45).
Рис.
8.45.
Работа над рисунком завершена
Теперь добавляем текстовую информацию. Для этого выбираем инструмент для ввода текста и используем команду Текст-Текст вдоль пути (рис. 8.46).
Рис.
8. 46.
46.
Размещаем текст вдоль пути
Добавляем телефон (рис. 8.47). Текст центруем по горизонтали.
Рис.
8.47.
Добавляем телефон для вызова мастера
Добавляем еще текст (на ваше усмотрение), все компонуем и группируем (рис. 8.48). На этом шаге работу закончим.
Рис.
8.48.
Один из вариантов плаката готов
Требования к макетам. Ошибки при подготовке оригинал-макета для его типографской печати
Задача допечатной подготовки (prepress) заключается в том, чтобы документ на экране ПК и на типографском оттиске выглядел одинаково.
- В типографию принимаются следующие файлы: CorelDraw (*.cdr), Adobe Illustrator (*.
 ai, *.eps ) и Adobe Photoshop (*.psd, *.tif).
ai, *.eps ) и Adobe Photoshop (*.psd, *.tif). - В векторных изображениях все заливки и фоны в CorelDRAW переведены в bitmap (растр). Все эффекты CorelDRAW (тени, линзы, прозрачности и пр.) обязательно перевести в bitmap (растр) или выполнить их в редакторе растровой графики (Adobe Photoshop) с последующим внедрением изображения в макет. При этом формат TIFF без компресии, без альфаканалов и разрешение 300 dpi для CMYK (600 dpi для Grayscale).
- Цветовая модель изображений — CMYK или Pantone Process Coated (Uncoated).
- Использование OLE-объектов т.е. объектов, вставленных через буфер обмена (таблиц Excel, изображений Photoshop и др.) запрещено при подготовке prepress файла. Можно через буфер обмена вставлять лишь текст в режиме набора текста.
- Использование линий с толщиной Hairline (волосяная линия, сверхтонкий абрис).
 В зависимости от разрешения выводящего печатного устройства линии Hairline игнорируются или им присваивается минимальная толщина, равная 0,25 pt.
В зависимости от разрешения выводящего печатного устройства линии Hairline игнорируются или им присваивается минимальная толщина, равная 0,25 pt. - При передаче макета в печать переводите все шрифты в кривые, даже если используются только системные шрифты, такие как Times и Arial. В зависимости от операционной системы (Windows, MAC, Linux) версии этих шрифтов могут отличаться, что повлечет за собой нарушения композиции макета. Если необходима корректировка макета — файлы шрифтов прилагаются отдельно. Если макет не требует изменений наиболее оптимальным форматом для передачи файла в типографию является формат PDF, сохраненный с параметрами для офсетной печати. В стандартной поставке такой профиль называется Press Quality.
- В завершение вашей работы сгруппируйте ваш макет в единый объект. Это правило предотвратит потерю объектов в макете при печати.
- Когда вы ставите служебные метки, имейте ввиду, что припуски делают от 2 до 5 мм с каждой стороны макета.
 Для одноцветного фона делаем простые метки 2 мм с каждой стороны. Если же фон сложный – обязательно делайте место под обрез больше — 5 мм с каждой стороны макета.
Для одноцветного фона делаем простые метки 2 мм с каждой стороны. Если же фон сложный – обязательно делайте место под обрез больше — 5 мм с каждой стороны макета.
Задание 8.1
Используя изученные здесь приемы выполните плакат, посвященный какому-либо виду спорта
Как сделать прозрачный фон картинки в фотошопе 3 разных способа.
Разрабатывая макет полиграфии или верстая сайт, может потребоваться некоторые участки изображения сделать прозрачными. Например, для того, чтобы фон фотографии совпадал с фоном макета или углы изображения не перекрывали текст.
Прозрачный фон изображения позволяет делать красивое обтекание текста по форме предмета. Этот прием сокращает пустое пространство и улучшает вид верстки.
Такие векторные редакторы как CorelDRAW и Illustrator могут скрывать часть изображения с помощью контурной маски, это быстрый и простой метод сделать прозрачный фон, если форма предмета простая.
Но лучшим решением будет подготовить изображение в Photoshop и сохранить в формате поддерживающим прозрачность фона.
В этом видео уроке подробно опишу 3 способа, а также, какие форматы поддерживают прозрачность.
Содержание
- 1 Вырезание объекта в фотошопе
- 1.1 Добавление к выделению нечетких областей
- 1.2 Форматы поддерживающие прозрачный фон
- 2 Отсечение фона маской
- 2.1 Clipping Mask в Adobe Illustrator
- 2.2 PowerClip в CorelDRAW
- 3 3. Прозрачность режимом наложения
- 4 Видео урок: прозрачный фон
Вырезание объекта в фотошопе
Чтобы сделать прозрачный фон, необходимо вырезать предмет, а фон удалить. В зависимости от формы предмета, выберите тот способ выделения, который будет удобен в данной ситуации.
Качество готовой картинки в основном зависит от качества выделения. Постарайтесь максимально точно повторить форму предмета подходящими инструментами лассо.
Если края предмета имеют не четкие края, выделение тоже должно иметь слегка размытые грани. Для этого нужно щелкнуть по выделению правой кнопкой мыши и задать значение «Растушевки». Значение размытия сработает ко всему выделению.
Для этого нужно щелкнуть по выделению правой кнопкой мыши и задать значение «Растушевки». Значение размытия сработает ко всему выделению.
Однако, бывают редкие ситуации, когда только часть предмета имеет размытый край или отсутствие фокусировки. В таком случае, необходимо комбинировать несколько способов выделения.
Для примера, я специально выбрал более сложное изображение с разной степенью фокусировки, соответственно с разной четкостью границ.
Основной предмет с высокой четкостью границ можно выделить обычным инструментом «Лассо», а нечеткие края — мягкой кистью в режиме «Быстрой маски» (Quick Mask — Клавиша Q), как показано на снимке ниже.
Преимущество этого метода заключается в том, что вы можете менять жесткость краем меняя жесткость кисти в процессе рисования. Но есть и недостаток: выделение кистью не такое точное как лассо. Но это не единственный способ получить выделение с разной четкостью границ.
Добавление к выделению нечетких областей
А теперь, подробнее о другом способе выделения. Выделите основную часть изображения с четкими границами, затем нажмите — Select/Save Selection…
Выделите основную часть изображения с четкими границами, затем нажмите — Select/Save Selection…
Снимите выделение и создайте новое, вокруг нечеткой области. Нажмите правой кнопкой мыши — Feather… (Растушевка…) Задайте необходимое значение. Как правило, нескольких пикселей будет достаточно.
Теперь, нажмите — Select/Load Selection… Выберите пункт — Add to Selection (добавить к выделению). Ваше прошлое выделение склеиться с новым, а разные степени размытия сохранятся.
Возможно, этот прием покажется более сложным, чем предыдущий. В общем, делайте, как удобно вам.
Форматы поддерживающие прозрачный фон
После того, как вы удалили фон, необходимо сохранить изображение в формате поддерживающем прозрачность.
PSD — самый первый из них. Он легко читается во всех редакторах Adobe и не только. Он содержит всю информацию о слоях эффектах и т.д. поэтому, как правило, имеет большой вес.
Tiff — формат похожий по свойствам с предыдущим. Тоже может содержать прозрачные области. Из-за высокого качества, часто используется в полиграфии.
Из-за высокого качества, часто используется в полиграфии.
PNG — имеет относительно не большой вес и позволяет сохранять качество изображения. Чаще всего используется в веб-дизайне. Баннера, кнопки сайтов, графические элементы веб-страницы часто содержат этот формат.
Внимание! Прежде чем сохранять обязательно удалите альфа каналы, если вы их создавали в процессе выделения.
Отсечение фона маской
Этот метод не требует использования программы Photoshop. Непосредственно в программе верстки CorelDRAW или Illustrator вы можете обрисовать предмет контуром, а затем скрыть все, что за его пределами.
Если предмет имеет простую форму (круг, прямоугольник, треугольник и т.д.) применение маски может сэкономить время и силы на обработке изображения. При более сложной форме предмета лучше использовать фотошоп и формат изображения поддерживающий прозрачность.
Еще один недостаток этого метода состоит в том, что маской невозможно частично размыть края предмета, в отличие от обработки в фотошопе.
Clipping Mask в Adobe Illustrator
Разместите изображение в редакторе Illustrator и обрисуйте контуром предмет. Затем выделите изображение и контур вместе и нажмите правой кнопкой мыши — Обтравочная маска (Make Clipping Mask). Часть изображения за пределами контура скроется.
После отсечения маской части изображения вы можете продолжать редактировать контур. Двойной щелчок по обтравочной маске позволит менять расположение предметов внутри контура, удалять, вносить новые, менять форму контура или снова разобрать Clipping Mask и вытащить все элементы.
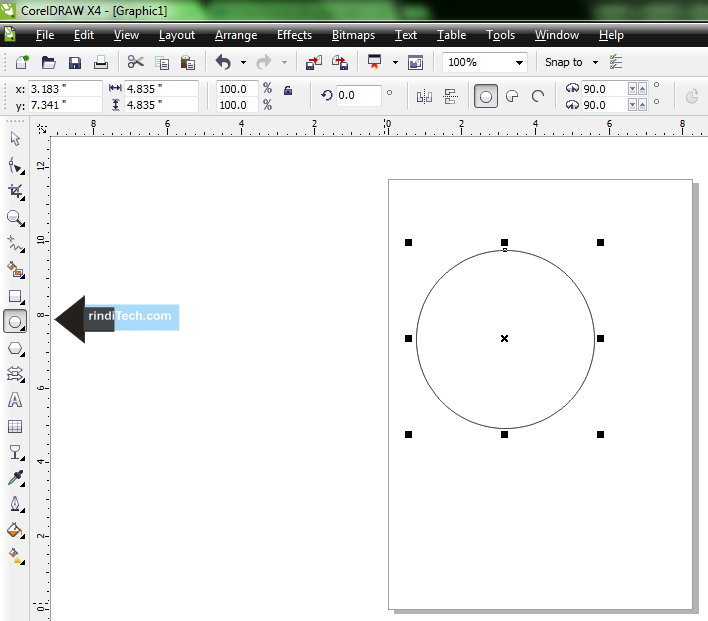
PowerClip в CorelDRAW
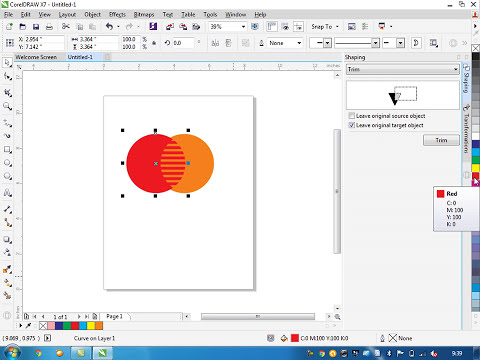
В CorelDRAW есть такой же прием, однако работает он немного иначе. Также нужно обрисовать предмет контуром, а затем, выделить изображение и нажать — Effects/PowerClip/Place inside Frame…. Вместо указателя появится стрелка, которой нужно показать контур.
Контур в CorelDRAW также можно редактировать после создание маски.
Еще в CorelDRAW можно сделать объект прозрачным, не создавая контура, вы можете просто перемещать узлы краев изображения инструментом Shape tool, тем самым меняя его форму. Двойной щелчок по контуру будет создавать новые узлы.
Двойной щелчок по контуру будет создавать новые узлы.
3. Прозрачность режимом наложения
Что делать, если фон фотографии, как и фон макета уже белый, но углы изображения перекрывают важные детали макета. В таком случае, можно применить режим наложения. Применение этого режима к изображению будет достаточно, чтобы белый угол не залезал на изображение.
Этот способ позволяет получить прозрачный фон одним нажатием кнопки, совершенно ничего не выделяя и не вырезая.
В Illustrator нужно открыть панель прозрачностей — Window/Transparency. А затем выбрать режим — Multiply (Умножение).
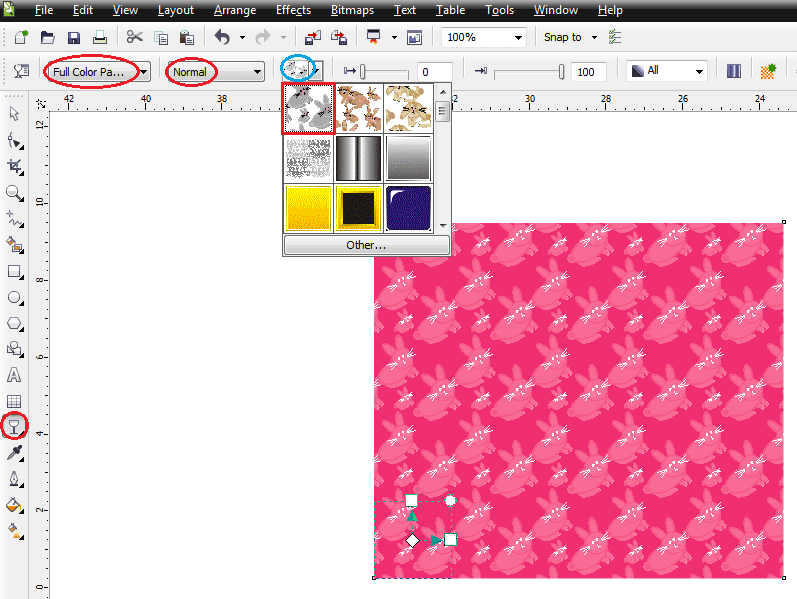
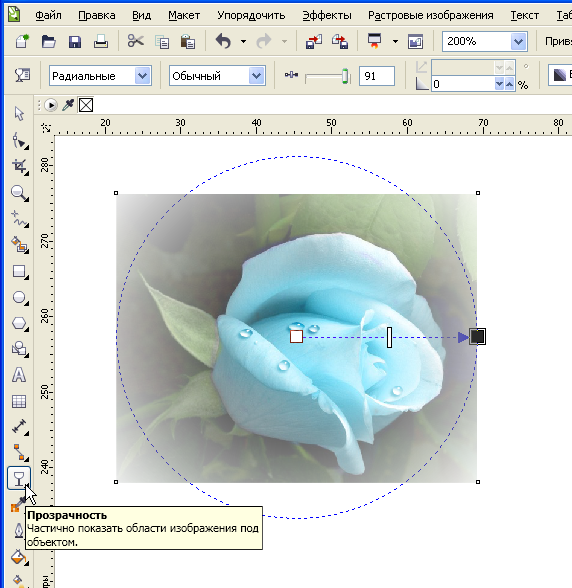
В CorelDRAW возьмите инструмент — Transparency.
В панели параметров инструмента настройте так, как показано на скриншоте ниже:
Использовать этот режим нужно аккуратно, у него есть и свои недостатки. Хорошо работать он будет только на белом фоне, а сам предмет тоже станет прозрачным при наложении на текст или на другие изображения.
Видео урок: прозрачный фон
youtube.com/embed/zULOPm2K9cs» frameborder=»0″ allowfullscreen=»allowfullscreen»>
(Visited 10 270 times, 1 visits today)
Создание изображений с прозрачным фоном
Быстрые ссылки на процедуры на этой странице:
Создание изображений с прозрачным фоном
GIF-изображения с прозрачным фоном, такие как кнопки и логотипы, обычно используются на веб-страницах с цветным или узорчатым фоном.
Если вы поместите изображение с непрозрачным фоном на веб-страницу, цвет фона изображения появится на странице в виде прямоугольника. Если сделать фон изображения прозрачным, то фон изображения сливается со страницей. Прозрачные фоновые изображения также позволяют изменять цвет или рисунок фона веб-страницы без необходимости изменять фон изображений для соответствия.
Цвет фона должен быть одним сплошным цветом, который больше нигде в изображении не используется. Вы также можете сделать редактируемую или защищенную область прозрачной. Сведения об определении этих областей см. в разделе «Работа с масками».
в разделе «Работа с масками».
Информацию о формате файла GIF см. в разделе «Выбор формата файла, совместимого с Интернетом».
Вы можете создать GIF с прозрачным фоном для использования на веб-странице.
Вы также можете создавать прозрачные фоны для изображений в других форматах файлов. Дополнительные сведения см. в разделе «Вырезание изображений».
Чтобы сохранить изображение в формате GIF с прозрачным фоном |
1. |
| Щелкните Файл Сохранить как . |
2. |
| Введите имя файла в поле Имя файла . |
3. |
| Выберите, где вы хотите сохранить изображение. |
4. |
| Выберите формат файла GIF из списка Сохранить как тип . |
5. |
| Нажмите Сохранить . |
6. |
| В диалоговом окне Преобразование в палитру настройте цветовую палитру и параметры. |
Для достижения наилучших результатов выберите Нет из списка Dithering и Websafe из списка Palette . |
7. |
| Нажмите OK . |
8. |
| В диалоговом окне Экспорт GIF включите один из следующих параметров: |
• | Цвет изображения — делает цвет, который вы щелкаете на цветовой палитре, прозрачным |
• | Маскированная область — делает защищенную область вашего изображения прозрачной |
Если вы хотите сделать редактируемую область изображения прозрачной, установите флажок Инвертировать маску . |
Вы также можете | |
|---|---|
Пример цвета с изображения, чтобы сделать его прозрачным | В Экспорт GIF щелкните инструмент «Пипетка » и в первом окне предварительного просмотра щелкните цвет фона. |
Загрузите изображение в веб-браузер как чересстрочный GIF | Установите флажок Чересстрочное изображение . |
Предварительный просмотр прозрачной области изображения | Щелкните Предварительный просмотр . Прозрачный фон отображается в виде клетчатой области. Прозрачные маскированные области отображаются сплошным цветом. |
• |
| Если вы сохраняете изображение, содержащее более 256 цветов, вы должны преобразовать его в цветовой режим Paletted, чтобы уменьшить количество цветов в изображении. |
Как создать EPS-файл с прозрачным фоном | Малый бизнес
Наоми Болтон
Формат файла Encapsulated PostScript обычно используется для векторных изображений, но может также содержать растровые элементы. Использование чистого векторного EPS-файла позволяет создавать изображения, которые можно масштабировать без искажений, что делает его идеальным для логотипов компаний, которые могут потребовать печати или гравировки в различных размерах. При создании файла EPS фон по умолчанию прозрачен, и вам нужно только сохранить файл в правильном формате, чтобы сохранить его. В Windows нет встроенной программы для создания EPS-файлов, поэтому используйте стороннее программное обеспечение, такое как Illustrator, CorelDRAW или Photoshop.
Adobe Illustrator
Перейдите на веб-сайт Adobe (ссылка в разделе «Ресурсы»), чтобы загрузить и установить бесплатную пробную версию Illustrator, если на вашем компьютере не установлена полная версия.

Запустите программу, затем выберите тип документа (печатный или веб-сайт), который вы хотите создать, в разделе «Создать новый» экрана-заставки.
Введите имя документа, а также его размеры и нажмите кнопку «ОК».
Используйте инструменты на панели инструментов, чтобы создать изображение или текст, который вы хотите добавить в файл EPS. Оставьте фон пустым, так как после сохранения файла EPS белые области фона станут прозрачными.
Нажмите «Файл» и «Сохранить как», выберите «Illustrator EPS» в раскрывающемся меню рядом с «Тип файла» и нажмите «Сохранить».
Выберите «Tiff (8-битный цвет)» в раскрывающемся меню «Формат» под разделом «Предварительный просмотр» в появившемся окне параметров EPS. Нажмите переключатель рядом с «Прозрачный», затем нажмите «ОК». Ваш файл EPS сохраняется с прозрачным фоном.
CorelDraw
Перейдите на веб-сайт Corel (ссылка в разделе «Ресурсы») и загрузите пробную версию CorelDRAW Graphics Suite, если она еще не установлена на вашем компьютере.

После завершения загрузки дважды щелкните установочный файл и выберите «Пользовательский» в меню установки.
Установите флажок рядом с «CorelDRAW», который является компонентом векторной иллюстрации пакета, затем нажмите «Далее», чтобы продолжить установку.
Запустите программу после завершения установки. Нажмите «Файл» и «Создать», затем введите размеры изображения, которое вы хотите создать.
Нажмите «ОК», затем с помощью инструментов в левой части экрана создайте изображение и текст, которые вы хотите использовать в файле EPS.
Нажмите «Файл» и «Экспорт». Выберите «EPS» в раскрывающемся меню рядом с «Тип файла», затем нажмите кнопку «Экспорт».
Установите флажок рядом с «Прозрачный фон» в окне «Экспорт EPS» в разделе «Предварительный просмотр изображения», затем нажмите «ОК».
Adobe Photoshop
Перейдите на веб-сайт Adobe (ссылка в разделе «Ресурсы»), затем загрузите и установите бесплатную пробную версию Photoshop, если на вашем компьютере не установлена полная версия.

Запустите программу, нажмите «Файл» и «Создать», введите параметры документа и нажмите «ОК».
Используйте инструменты для создания изображения, которое вы хотите сохранить как файл EPS. Оставьте фон белым или однотонным.
Щелкните инструмент «Волшебная палочка» и щелкните фон изображения. При условии, что все однородного цвета, инструмент должен выделить всю область. Если нет, используйте инструмент «Лассо» и обведите контур вашего изображения.
Нажмите «Выбрать» и «Инвертировать», чтобы выбрать только изображение, а не фон. Перейдите на вкладку «Пути» и выберите «Создать рабочий путь из выделенного».
Щелкните меню панели «Контуры» и выберите «Обтравочный контур». Выберите «Путь 1», то есть рабочий путь, который вы определили ранее, затем нажмите «ОК».
Нажмите «Файл» и «Сохранить как», затем выберите «Photoshop EPS» в раскрывающемся меню «Формат».
Нажмите «Сохранить» и выберите «TIFF (8 бит/пиксель)» в раскрывающемся меню «Предварительный просмотр», затем выберите «ASCII85» в раскрывающемся меню «Кодировка».


 ai, *.eps ) и Adobe Photoshop (*.psd, *.tif).
ai, *.eps ) и Adobe Photoshop (*.psd, *.tif). В зависимости от разрешения выводящего печатного устройства линии Hairline игнорируются или им присваивается минимальная толщина, равная 0,25 pt.
В зависимости от разрешения выводящего печатного устройства линии Hairline игнорируются или им присваивается минимальная толщина, равная 0,25 pt. Для одноцветного фона делаем простые метки 2 мм с каждой стороны. Если же фон сложный – обязательно делайте место под обрез больше — 5 мм с каждой стороны макета.
Для одноцветного фона делаем простые метки 2 мм с каждой стороны. Если же фон сложный – обязательно делайте место под обрез больше — 5 мм с каждой стороны макета.


 Дополнительные сведения см. в разделе «Изменение цветового режима изображений».
Дополнительные сведения см. в разделе «Изменение цветового режима изображений».