Как рисовать в фотошопе одежду: Фэшн-иллюстрация в Adobe Photoshop. Часть 2. Рисование одежды.
Фэшн-иллюстрация в Adobe Photoshop. Часть 2. Рисование одежды.
В предыдущей статье «Фэшн-иллюстрация в Adobe Photoshop. Часть 1. Построение стилизованной фигуры» мы разобрали, как сделать шаблон модели для фэшн-иллюстрации. Самое время придумать ей наряд! Вы можете найти себе референс (картинку) одежды, которую хотите повторить. Я же покажу вам, как работать в технике «от пятна», когда сначала вы создаете обобщенный силуэт одежды, а затем наполняете его деталями! Конечно, в этом нам тоже понадобится графический планшет, или – как в данном случае – интерактивный дисплей. Использую XP-PEN Artist 12 Pro, простой мышкой нам никак не справиться со сложными силуэтами и аксессуарами. А на непосредственно на экране это делать еще удобнее!
Шаг 1. Подготовка
Откройте ваш файл с шаблонами в Adobe Photoshop и подготовьте его к работе с одеждой. Нам понадобится чуть больше свободного места, поэтому я расширяю холст, используя инструмент «Рамка».
Шаг 2. Поиск пятна
Для начала выберите цвет и подберите кисть. Можно добиться очень интересных эффектов, выбрав текстурную кисть, я взяла обычную круглую кисть и текстурную кисть «KYLE Ultimate — твердый карандаш» из стандартного набора фотошопа. Один образ мне захотелось сделать монохромным, используя один цвет разной светлости (фиолетовый, светло фиолетовый), в другом образе я использовала акцентный рыжий цвет и классический серый.
Создайте новый слой над шаблоном и начинайте рисовать!
Суть техники рисования «от пятна» заключается в создании по сути случайного силуэта, цветового «пятна», в котором впоследствии нам предстоит разглядеть и нарисовать элементы одежды. Это очень интересный и творческий подход, который разовьет вашу фантазию! Не бойтесь, вы всегда можете поправить форму ластиком, или вовсе начать заново.
Шаг 3. Добавление деталей
Когда у вас уже есть базовое пятно для одежды, самое время добавить деталей. Придайте цвет волосам моделей и нарисуйте разные аксессуары, например, туфли, шарфы, ожерелья, может это будут какие-то детали в платье, вышивка или кружево.
Придайте цвет волосам моделей и нарисуйте разные аксессуары, например, туфли, шарфы, ожерелья, может это будут какие-то детали в платье, вышивка или кружево.
Так как свою модель я решила одеть полностью в фиолетовый, под платье интересного кроя я решила добавить полупрозрачную кофту, а темно-фиолетовым крашу волосы и туфли. Кажется, получается интересно!
На само платье захотелось добавить эффект блесток, для этого вы можете взять текстурную кисть «Разбрызгивающие кисти Kyle — разбрызгивание и текстура высшего качества» из стандартного набора фотошопа, увеличить её и пройтись белым или светло-фиолетовым, получится ощущение бликов.
Теперь перейдите обратно на слой с шаблоном и сотрите лишние линии, которые перекрывает одежда.
Шаг 4. Лайн
Чтобы образ выглядел цельнее и больше походил на иллюстрацию, нам нужно обвести получившееся пятно одежды, обязательно на новом слое, поверх слоя с шаблоном. Для этой цели я беру жесткую круглую кисть, размер которой зависит от силы нажатия на перо, и стараюсь провести интересные, разные по толщине линии, попутно додумывая дизайн. Не бойтесь добавлять больше складок, рисуйте их как прямые линии, или как вытянутые буквы «С».
Для этой цели я беру жесткую круглую кисть, размер которой зависит от силы нажатия на перо, и стараюсь провести интересные, разные по толщине линии, попутно додумывая дизайн. Не бойтесь добавлять больше складок, рисуйте их как прямые линии, или как вытянутые буквы «С».
Шаг 5. Доработка
Вот мы и приблизились к финальному этапу. Тут я добавляю ещё больше деталей, на новом слое рисую кожу нашим моделям. Когда будете уверены, что уже не хотите вносить никаких коррективов – объедините слои в один нажатием Ctrl+Shift+E и сохраните свой файл).
А вот, какие девочки получились у меня. Желаю успехов в творчестве!
Автор: Александра Гунар
все статьи
Чек-лист: выбираем устройство XPPen
03.03.2023
Чтобы облегчить вам выбор графического планшета или дисплея XPPen, мы подготовили чек-лист по основным параметрам выбора.
Подробнее
Учимся рисовать натюрморт на графическом планшете XPPen
24. 02.2023
02.2023
Думаете, натюрморты можно рисовать только маслом или акварелью? Предлагаю создать натюрморт на графическом планшете XPPen
Подробнее
Нужно ли покупать кабель USB для Artist 2-го поколения?
16.02.2023
Разбираемся что он дает кабель USB для интерактивных дисплеев Artist (2-го поколения) и когда он нужен.
Подробнее
как рисовать одежду — milohov — LiveJournal
недавно в моем доме не было интернета целый день. Я по этому поводу выполнил туториал из книжки по рисованию в фотошопе. Как то скучно уже просто выкладывать результат, я решил описать своими словами процесс, в оригинале немного не так но суть не меняется. возможно кому-то будет интересно. По итогу получается такое:
картинка не идеальная, но время тратить на вылизывание не хочется.
Итак, все как положено, новый документ, новый слой, рисую в нем грубый скетч. Особенно можно не стараться, все равно все пере рисуется, стереться десять раз. Основная задача — наметить пропорции. Инструмент — Стандартная круглая кисточка, радиус чувствителен к нажатию, края насколько это возможно мягкие, opacity 30%. Собственно это единственная кисточка которая необходима и достаточна для того, чтоб рисовать. Варьируется только ее радиус и opacity иногда.
Основная задача — наметить пропорции. Инструмент — Стандартная круглая кисточка, радиус чувствителен к нажатию, края насколько это возможно мягкие, opacity 30%. Собственно это единственная кисточка которая необходима и достаточна для того, чтоб рисовать. Варьируется только ее радиус и opacity иногда.
горясие кнопки, который чаще сего нажимаются : «B» — (brush) — кисточка, «E» (eriser) — стиралка, «ПРОБЕЛ» — будет инструмент рука, чтоб таскать холст. размер кисточки регулируется кнопками «[» и «]»
Предлагается сперва нарисовать мурло и руки. Вообще, так делать не рекомендуется, всегда лучше рисовать все сразу, как одно целое, рисунок на всех этапах рисования должен быть однородным, степень законченности должна быть одинаковая во всех местах. Однако, т.к. урок посвещен рисованию одежды, пусть будет так. Создаем новый слой, меняем прозрачность слоя с грубым наброском на некоторое значение, мерджим их и прорисовываем мурло. Очень классный прием для того, чтоб делать наброски. Рисуем, делаем слой полупрозрачным, создаем новый слой мерджим, чтоб opacity снова стала 100%, снова рисуем, если хочется опять делаем полупрозрачным, мерджим со слоем 100% opacity и т.д. пока результат не удовлетворит. мерджить надо для того, чтоб можно было работать резинкой. Все в одном слое. Резинка обычно у меня где-то 50% opacity .
Рисуем, делаем слой полупрозрачным, создаем новый слой мерджим, чтоб opacity снова стала 100%, снова рисуем, если хочется опять делаем полупрозрачным, мерджим со слоем 100% opacity и т.д. пока результат не удовлетворит. мерджить надо для того, чтоб можно было работать резинкой. Все в одном слое. Резинка обычно у меня где-то 50% opacity .
теперь бэкграунд. Копируем белый бэкграунд и применяем фильтр render > lighting effets. два омника, в верхху зеленоватый, внизу розоватый. На белом фоне работать крайне стремно.
следующим этапом делаю блоки на мурло. Где светло, где темно. Сначала определяю где темно. Определяю палитру. Многие, например эта крутая тёлка начинают с блоков. Вообще, рисование дело такое, кому как удобнее, тот так и делает, главное чтоб получалось круто.
трачу некоторое время, на то чтоб прорисовать мурло. Все та же мягкая кисточка, только возможно по меньше. если зажать ALT то она превращается в пипетку, и можно пикать цвет, которым хочется рисовать с рисунка.
Скопировал слой с мурлом в этом слое я буду рисовать одежду, по этому мурло из него можно удалить,а в слое с мурлом я удалил все, что мурла не касается. Это чтоб опять же можно было легче работать резинкой. Сверху слой мурло, под ним слой с одеждой. Намечаю темные области на одежде.
следующее, определяю направление складок на одежде каким-то светлее темного жёлтым.
добавляю светлого в одежду и начинаю прорисовывать складки. Не стоит рисовать белую одежду белым. Лучше серым. или цветом, в зависимости от окружения. Если в рисунок намешивать оттенков окружения будет лучше, более натурально.
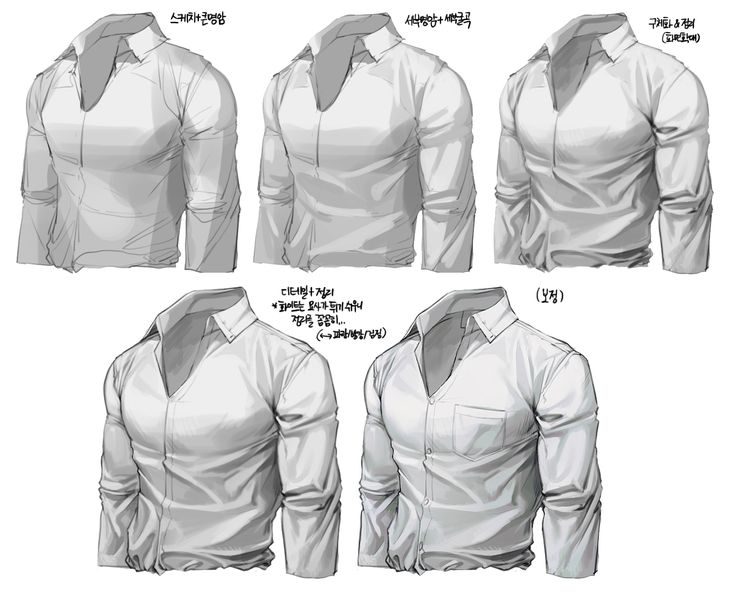
самое главное в уроке- прорисовываем складки одежды. Лучше рисовать одежду прямыми линиями, за редким исключением. В своей массе склади — узкие переходящие друг в друга треугольники. Темные в светлые. Бывает, что граница темного-светлого четкая, бывает, что смазаная. Центр интереса в данном случае мурло. То, что находится дальше от него рисуется темнее.
теперь некоторый фокус. Изображение достаточно темное, а хочется в некоторых местах сделать еще темнее. Меню Image>Ajгstments>Shadow\Hilights. Ползунок shadow примерно 20 у меня. Может быть и по другому, кому как нравится.
некоторые улучшения, намешиваю в платье цвет башлыка.
прорисовываю сам башлык, добавляю золотистых цветов + еще some refining
Надо добавить какой-то фон по интереснее, в непустом новом слое делаю filter>Rendering>Clouds выбрав цвета кисточки желтый и синеватый. Затем Увеличил получившееся Edit>trnsform>Scale. Получилось такое:
изменил тип смешивания на multiply с имеющимся бэкграундом
Создал новый пустой слой поверх всего. Сделал заключительные улучшения всего. Стиралкой уже не пользуюсь, только кисточка, пикаю на изображении чтоб взять нужный цвет. Волосы в отличие от складок обычно рисую каими-то дугами, а не прямыми. Немного изменил первичный бэкграунд, увеличил влево так, чтоб светлое было в области мурла.
последнее :содла новый альфаканал при помощи radial gradient.
смерджил все слои включая бэкграунды, должен получиться один слой. Ctrl+ LMB на слое с новым альфа каналом получил выделение. Ctrl+с в слое с рисунком, в новом слое Ctrl+v. и тип смешивания нового слоя на multiply. Opacity по настроению. еще накинул сверху Ajustment layer «levels» для контраста. Вот и все. Результат верхняя картинка.
Спасибо за внимание.
Если кто-то знает подобные посты, можно ли ссылку. интересно посмотреть.
hi_res.psd
Tags: digital character design and painting, tutorial
Как создать модную иллюстрацию
ПРОДВИНУТЫЙ · 10 МИН
Фирменный стиль Одри Марион включает перекрывающиеся линии, яркие цвета и характерные узоры в Adobe Illustrator.
Одри Мэрион — графический дизайнер, иллюстратор и стилист из Брюсселя. Она создает цифровые и ремесленные изображения, сделанные из деконструированных идей и повторяющихся символов.
Что вам понадобится
Получить файлы
Примеры файлов для практики (ZIP, 1,4 МБ)
Начните с наброска
Марион использовала инструмент Карандаш (N), чтобы нарисовать лицо со своего планшета Wacom. Она предоставила свой рисунок в тренировочном файле, чтобы вы могли использовать его, если хотите следовать этим шагам. Инструмент «Карандаш» можно использовать на планшете для рисования или непосредственно в Illustrator.
Она предоставила свой рисунок в тренировочном файле, чтобы вы могли использовать его, если хотите следовать этим шагам. Инструмент «Карандаш» можно использовать на планшете для рисования или непосредственно в Illustrator.
Нарисуйте черты лица
Затем она использовала Карандаш, чтобы нарисовать нос и рот по непрерывной траектории. Выбрав инструмент «Карандаш», она нажала «Параметры инструмента» на панели «Свойства» («Окна» > «Свойства»), чтобы настроить параметры карандаша, и нажала «ОК».
Раскрасьте линии
Марион открыла панель «Образцы» («Окно» > «Образцы»), установила цвет обводки на бежевый, а цвет заливки — на тот же черный цвет, который соответствует фону холста.
Определите линии
После того, как Мэрион нарисовала первоначальную форму носа и рта, Марион использовала инструмент Прямое выделение (A), чтобы скорректировать точки вдоль контура. Она щелкала и перетаскивала, чтобы изменить положение одних, и использовала ручки, чтобы усовершенствовать другие.
Подгонка контуров
Когда Мэрион была довольна носом и ртом, она использовала инструмент «Выделение» (V), чтобы переместить их на место. Затем она использовала инструмент «Прямой выбор», чтобы настроить путь так, чтобы он сочетался с ее первоначальным рисунком лица.
Одень свой рисунок
Марион использовала инструмент Перо (P), чтобы нарисовать рукав. Она установила Обводку на «Нет» и цвет Заливки на охру. Когда она использовала инструмент «Перо», она щелкала, чтобы добавить точки под углом, и щелкала и перетаскивала маркеры, чтобы создавать кривые. Она закончила путь, щелкнув исходную опорную точку на своем рисунке.
Добавить модный принт
Когда Марион закончила рисовать рукав, она использовала инструмент «Выделение», чтобы выделить его, а затем заполнила его узором из панели «Образцы».
Создание аксессуаров
Марион нарисовала остальную одежду и волосы с помощью инструментов «Карандаш» и «Перо», затем с помощью инструмента «Прямоугольник» (М) нарисовала резинки для волос. Она использовала инструмент «Выделение», чтобы переместить их на место, и навела курсор и перетащила сразу за угловые маркеры, чтобы повернуть каждый прямоугольник.
Она использовала инструмент «Выделение», чтобы переместить их на место, и навела курсор и перетащила сразу за угловые маркеры, чтобы повернуть каждый прямоугольник.
Она выбрала инструмент «Прямоугольная сетка» и перетащила его, чтобы добавить сетку на фон. На панели «Свойства» она установила для параметра «Заливка» значение «Нет», для цвета «Обводка» — бежевый, а для ширины — 1. Затем она щелкнула правой кнопкой мыши по сетке и выбрала «Расстановка» > «Отправить назад», пока сетка не окажется за иллюстрацией.
Если вы используете прямоугольную сетку в первый раз, вы можете щелкнуть значок «Редактировать панель инструментов» (многоточие на панели инструментов) и перетащить его из списка «Все инструменты» на главную панель инструментов. Если вы хотите сгруппировать его с другим инструментом, например с инструментом «Прямоугольник», перетащите его поверх этого инструмента, чтобы добавить его в группу.
Марион скрыла сетку, щелкнув значок глаза рядом со слоем сетки на панели «Слои» («Окно» > «Слои»). Затем она использовала Shift+щелчок, чтобы выделить все части рисунка, выбрала «Объект» > «Трансформировать» > «Отражение» и нажала «Вертикально» и «Копировать», чтобы создать дубликат иллюстрации. Затем она сделала копию уникальной, применив новые цвета и узоры. Когда она закончила, она снова сделала сетку видимой.
Затем она использовала Shift+щелчок, чтобы выделить все части рисунка, выбрала «Объект» > «Трансформировать» > «Отражение» и нажала «Вертикально» и «Копировать», чтобы создать дубликат иллюстрации. Затем она сделала копию уникальной, применив новые цвета и узоры. Когда она закончила, она снова сделала сетку видимой.
Определите свой стиль
Создайте свой собственный бренд модных иллюстраций, используя инструменты рисования, цветовые палитры и узоры в Adobe Illustrator.
Примечание: Файлы проекта, включенные в это руководство, предназначены только для практических целей.
Illustrator против Photoshop для дизайна одежды
Восприятие завораживает. Мы им верим. Мы корим себя за них.
И одно из самых распространенных заблуждений в мире моды заключается в том, что вы должны знать И Photoshop, и Illustrator. Что может показаться действительно ошеломляющим.
У Photoshop есть цель, но это не создание плоских набросков (или большинство других вещей, которые мы делаем).
Для дизайнеров одежды Illustrator — самый мощный инструмент в пакете Adobe.
Некоторые люди думают наоборот, не только любят Photoshop, но и ненавидят ИИ.
Что я обнаружил за эти годы, так это то, что ваша «переходная» платформа обычно та, которую вы узнали первой . Это не значит, что он «правильный», просто он вам наиболее удобен.
Я был наркоманом ИИ с самого первого дня.
10+ лет спустя я все еще использую Photoshop только для этого: редактирую или обрезаю фотографии.
PS следует использовать для фотографий (просто посмотрите на название: Photo shop), а AI следует использовать практически для всего остального ( кроме многостраничных макетов — но это совсем другое обсуждение ).
И хотя да, в PS можно делать вектор, но процесс убогий и работает не так хорошо, как AI.
Я в недоумении, когда дизайнеры рисуют модные балетки в PS. Это уму непостижимо, потому что он далеко не такой гибкий и мощный, как ИИ. Это как пытаться редактировать фотографии в Illustrator. Да, вы можете сделать какая-то обработка фото в ИИ, но это драка .
Это уму непостижимо, потому что он далеко не такой гибкий и мощный, как ИИ. Это как пытаться редактировать фотографии в Illustrator. Да, вы можете сделать какая-то обработка фото в ИИ, но это драка .
Итак, позвольте мне произнести это вслух и ясно для вас. Вот задачи, которые вы должны выполнить на каждой платформе.
Используйте Illustrator для:
- Эскизов модных квартир
- Заполнения модных квартир цветами или узорами (даже если узоры основаны на растре)
- Создание цветовых сочетаний или изменение цветов в ваших эскизах
- Редактирование образцов повторяющихся узоров (вращение/масштабирование)
- Компоновка простых линейных листов (если их больше нескольких страниц, используйте InDesign)
- Создание технических эскизов для технических пакетов и спецификаций
Использование Photoshop для:
- Обрезка растровых (пиксельных) изображений
- Изменение цветов растровых изображений
- Ретушь фотографий
- Некоторые виды текстильного дизайна (для рисунков, требующих растровых изображений или определенных текстурных эффектов, Photoshop более надежен)
Я делаю 99% моей карьеры связано с работой в Illustrator. Так что, если вы ищете работу дизайнера одежды и там написано, что требуется Illustrator и владение Photoshop , не беспокойтесь о Photoshop. Вот две причины, почему:
Так что, если вы ищете работу дизайнера одежды и там написано, что требуется Illustrator и владение Photoshop , не беспокойтесь о Photoshop. Вот две причины, почему:
- Они написаны HR или менеджерами, которые *думают*, что вам нужен Photoshop для набросков
- Дизайнеры используют PS, потому что они не знают, как сделать это правильно в AI
Итак просто сосредоточьтесь на Illustrator. Обещаю, это все, что вам нужно.
И если вы хотите увидеть несколько примеров того, когда (и как) я использую PS, вот три руководства ( обратите внимание, все они имеют тему: редактирование растровых/пиксельных акцентов на основе ).
Если у вас есть набор вышитых рисунков, которые вы хотите смоделировать на своей одежде, вам может потребоваться вырезать фон или изменить цвета. Этот урок покажет вам, как (как в Illustrator, так и в Photoshop).
От модных дизайнеров требуется многое, и иногда это включает в себя проектирование и разработку этикеток, ярлыков и упаковки.
