Как разделить на части картинку в фотошопе: Как разделить изображение на части
Как онлайн разрезать картинку на любое количество частей
Когда стоит задача нарезки изображения на несколько частей (2, 4, 6 и т.д.), то первое, что приходит в голову – открыть какой-либо графический редактор, наподобие Photoshop или Gimp, и проделать всю работу в нем. Можно и так, но гораздо быстрей и эффективней будет воспользоваться специальными решениями для таких целей.
В этой статье расскажу про несколько бесплатных онлайн редакторов, которые вы можете использовать в любой момент прямо в браузере, без необходимости что-либо скачивать и устанавливать. Их функционал для разделения изображений на части намного лучше аналогичного в том же Гимп и Фотошоп.
- Как разделить картинку на произвольные части
- Как разрезать картинку на равные части
- Как разделить фото для Инстаграм
Как разделить картинку на произвольные части
Если вы хотите просто разделить изображение на несколько частей (не обязательно равных) произвольного размера и пропорций, то предлагаю воспользоваться онлайн сервисом toolxox. com. Работает он следующим образом:
com. Работает он следующим образом:
- Загружаете картинку.
- Перетаскиваете разделитель в нужную область.
- При необходимости добавляете новые вертикальные или горизонтальные разделители.
После нажатия на кнопку «Split Image» справа от первоначального фото вы увидите все нарезанные части, под каждой из которых будет кнопка скачивания.
Всё очень наглядно, быстро и бесплатно. Единственные недостаток toolxox – если у вас в браузере установлен блокировщик рекламы, вас попросят его отключить на время работы с сервисом.
Как разрезать картинку на равные части
Одно дело нарезать исходное фото на несколько произвольных частей, другое дело – чтобы все эти части были равных размеров. Для этого будем использовать второй онлайн сервис под названием safeimagekit.com.
- Задаете число строк и столбцов.
- Растягиваете получившуюся сетку по всей площади изображения или его части.
- Нажимаете кнопку «Split image».

Например, нам надо разделить фото на 6 частей одинакового размера. Количество строк (Rows) выставляем 2, количество столбцов (Columns) – 3, либо наоборот. Получившуюся сетку, ухватившись за её углы, растягиваем так, чтобы она захватила всё изображение. Готово!
Все фрагменты картинки, полученные в результате разделения, будут помещены в ZIP архив, который нужно скачать и распаковать на своём ПК.
Как разделить фото для Инстаграм
Многие любят делать в Instagram коллажи, которые представляют собой одну большую фотографию, разделенную на фрагменты в виде мозаики. Каждый фрагмент такого коллажа – это, по сути, квадрат, поэтому если мы хотим сделать что-то вы этом духе, нам надо исходное фото нарезать на равные части, представляющие собой квадраты.
Количество столбцов в таком коллаже должно быть равным трем, а вот количество строк может быть любым, чаще всего от одной до шести. Рекомендуемые размеры изображений и способы их разделения для Инстаграм:
Для решения данной задачи будем использовать онлайн сервис ImageSplitter.
- Устанавливаем слева от загруженного нами фото желаемое количество строк и столбцов.
- Растягиваем получившуюся сетку, чтобы она захватила нужный нам фрагмент изображения.
- Нажимаете кнопку «Split image».
К примеру, на скриншоте ниже показаны настройки для разделения фото на 9 равных частей.
В архиве, который вы скачаете, будут находится все фрагменты для создания мозаики в виде отдельных файлов с порядковыми номерами. Номера назначены фрагментам не просто так – именно в таком порядке вам надо загружать их в Instagram (сначала 1, потом 2, 3 и т.д.).
Это очень важно! Если вы не будете придерживаться этой схемы, то не получите одно большое составное изображение-мозаику в Инстаграм.
При помощи ImageSplitter вы также можете разрезать на составные части панорамные фото для публикации в сети Instagram.
Как разделить фото по диагонали в Photoshop Простой урок
bobot
Рубрика Компьютер, КультураМетки Photoshop, искусство, коллажи, программы, уроки, эффекты Коммент.
Вопрос, как разделить фото по диагонали, возник при подготовке предыдущего поста о новинках кино. Захотелось объединить два кадра из разных фильмов, разделив их в одной картинке не просто на две части, а диагональным разделителем.
Наверное, есть большое количество графических программ и даже онлайн-сервисов для обработки изображений, которые делают такие коллажи с косыми разделительными линиями. Особенно удобно это происходит в векторных редакторах (типа, Corel Draw).
Пример «строго вертикального» соединения двух картинок в одну
Но раз уж мы заплатили деньги за Photoshop (пиксельный редактор), то почему бы не «собрать» такую иллюстрацию в этой программе!
Разделенная по диагонали на три части фотография может выглядеть примерно так
Как разделить фото по диагонали в Photoshop
Скорее всего, даже в «Фотошоп» есть разные способы сделать подобное, в зависимости от исходных файлов и тому подобного. Покажу только один способ разделить две фотографии косой линией.
Покажу только один способ разделить две фотографии косой линией.
Создал новый документ нужного размера (1600 на 900), вставил в первый слой первый кадр из первого фильма (вернее, из трейлера)…
На верхнем слое разместилась картинка из второго фильма. Если нужно, посмотрите посты: как скачать видео из Интернета и как сохранить кадр видео. Сейчас у меня в палитре слоёв справа – фон, слой 1 и слой 2.
В панели инструментов выбираю «Прямолинейное лассо». Оно скрыто под кнопкой группы инструментов («Лассо», «Прямолинейное лассо» и «Магнитное лассо»), поэтому для его выбора надо нажать на кнопку и удерживать пару секунд для открытия выпадающего меню.
Чтобы было лучше видно, где и что «резать», уменьшая прозрачность верхнего слоя на 50-60% (бегунок «Непрозрачность» в панели слоев).
Кликаю инструментом «Прямолинейное лассо» в начальной точке (у меня вверху слева), затем тяну «лассо» вниз, вправо, вверх, влево, нажимая кнопку мыши в каждой промежуточной точке.
При подводе курсора с «лассо» к начальной точке курсор-значок поменяет свой вид, чтобы показать – «круг замкнулся». После этого выделение начинает «бегать муравьями».
Чтобы удалить выделенное, нажимаем Delete, чтобы удалить всё, кроме выделенного, нажимаем Shift+Ctrl+I (инвертировать выделение) и Delete. Обратите внимание, что удалится часть того слоя, который сейчас активен в палитре слоев!
В данном случае было не удаление, а копирование выделенной части: нажимаем Ctrl+J, а затем перетаскиваем «неповрежденный» слой чуть выше, под скопированное выделение.
Здесь нет ничего сложного, это элементарные действия в Photoshop – потренируйтесь!
Возвращаю 100%-ную непрозрачность верхнего слоя.
В результате в примере получилось вот так:
Если хочется, к слоям добавляются разные стили-эффекты, части можно двигать-передвигать, заливать-раскрашивать, чтобы еще как-то украсить коллаж.
В общем, для прошлого поста у меня была сделана вот такая картинка:
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Как создать эффект разделения цвета
ПРОМЕЖУТОЧНЫЙ · 10 МИН
Kendall Plant изолирует цветовые каналы в черно-белом изображении для создания цветового сбоя. Посмотрите, как она создает этот эффект в Adobe Photoshop.
Кендалл Плант — дизайнер, создатель контента и арт-директор, чьи уникальные творения включают природу, уличную фотографию и даже черепа. Она работает в Adobe помощником креативного директора.
Что вам понадобится
Получить файлы
Примеры файлов для практики (ZIP, 2 МБ)
Этот образец файла содержит изображения Adobe Stock, которые вы можете использовать, чтобы попрактиковаться в изучении этого руководства. Если вы хотите использовать образец файла помимо этого руководства, вы можете приобрести лицензию на Adobe Stock. Ознакомьтесь с файлом ReadMe в папке, чтобы узнать об условиях, применимых к использованию вами этого примера файла.
Сделать черно-белым
Чтобы подготовить изображение, Плант установил для режима изображения значение RGB (Изображение > Режим > Цвет RGB), а затем преобразовал его в черно-белое (Изображение > Настройки > Черно-белое ).
Возьми два
Плант перетащил слой «Модель» на значок «Новый слой», чтобы продублировать его.
Изменить канал
Она дважды щелкнула новый слой и отключила зеленый и синий каналы в диалоговом окне «Стиль слоя».
Подготовка изображения
Чтобы подготовить изображение, чтобы она могла его исказить на следующем шаге, она выбрала фильтр «Пластика» («Фильтр» > «Пластика») и провела кистью по лицу модели с помощью инструмента «Стоп-маска», чтобы защитить его от деформации, как она слила остальную часть фотографии.
На панели «Свойства» она установила флажок «Закрепить края», чтобы предотвратить слишком сильное вытягивание краев изображения при использовании кисти «Деформация». Наконец, она нажала «Показать фон», чтобы предварительно просмотреть искажение, прежде чем вносить какие-либо изменения.
Наконец, она нажала «Показать фон», чтобы предварительно просмотреть искажение, прежде чем вносить какие-либо изменения.
Искажение вида
Плант использовал инструмент Forward Warp для смещения областей фотографии. Она использовала клавиши [ ] на клавиатуре, чтобы регулировать размер кисти во время работы — в основном, используя большую кисть. Когда она была довольна результатами, она нажала «ОК», чтобы выйти из «Пластики».
Настройка контрастности
Затем Плант хотел настроить светлые и темные участки для повышения контрастности. Для этого она выбрала «Кривые» на значке «Корректирующий слой», затем переместила точки вдоль кривой, пока не добилась правильного баланса.
Сделайте немного шума
Растение добавило зернистость, чтобы смешать эффект, затем использовало Shift+щелчок, чтобы выбрать все слои, щелкнул правой кнопкой мыши и выбрал «Преобразовать в смарт-объект». Она использовала «Фильтр» > «Шум» > «Добавить шум», чтобы настроить количество, и проверила «Монохроматический», чтобы получить желаемый вид.
Создайте современное ретро
Разделите цветовые каналы и слои искажения для создания стилизованных хроматических эффектов.
Примечание: Файлы проекта, включенные в это руководство, предназначены только для практических целей.
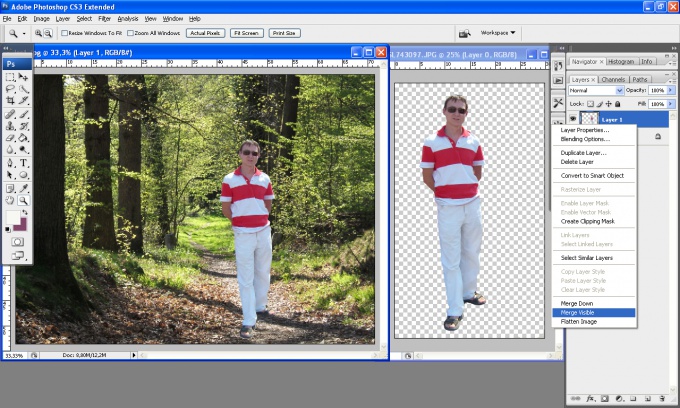
Как экспортировать изображения в Photoshop
Если вы экспортировали или сохранили в Photoshop несколько изображений, находящихся на одной монтажной области, вы знаете, что сохранять каждое изображение по отдельности утомительно. Вы должны Сохранить как , затем назвать свой файл, затем выбрать папку, в которую вы хотите сохранить изображение. Что ж, это нормально, но что, если у вас несколько изображений и вам нужно сохранять каждое отдельно? Для этого есть хитрость. Я покажу вам, как ниже.
Если вы новичок в экспорте ресурсов для Интернета или экспорте нескольких изображений из монтажной области в Photoshop, это руководство должно помочь вам в этом. Вот шаги по экспорту ресурсов из Photoshop. Я предполагаю, что у вас уже есть дизайн или макет с несколькими изображениями, которые вы хотите экспортировать, но не хотите экспортировать их по одному.
Я предполагаю, что у вас уже есть дизайн или макет с несколькими изображениями, которые вы хотите экспортировать, но не хотите экспортировать их по одному.
Шаг 1. Использование инструмента «Нарезка»
Начните с выбора инструмента «Нарезка» на панели инструментов. Slice Tool — один из самых популярных и полезных инструментов для одновременного экспорта ресурсов веб-сайта. Также есть слои срезов, но в этом кратком руководстве мы сосредоточимся только на экспорте ресурсов.
ШАГ 2: Нарезка вашего произведения искусства
После выбора инструмента нарезки вам нужно будет нарезать изображения или области, которые вы хотите экспортировать, и сохранить. Для этого просто нажмите и перетащите область, которую вы хотите превратить в фрагмент. Фрагменты упрощают выбор областей на монтажной области, независимо от того, имеет ли она несколько слоев. Это позволяет легко просто выбрать область и сохранить эту область в виде фрагмента.
ШАГ 3. Назовите свои фрагменты
Теперь, когда вы нарезали иллюстрацию, пришло время назвать свои фрагменты, дважды щелкнув каждый фрагмент и назвав свои фрагменты. Имя фрагмента в этом диалоговом окне будет именем вашего файла изображения.
Имя фрагмента в этом диалоговом окне будет именем вашего файла изображения.
ШАГ 4: Сохранение фрагментов
После присвоения имени фрагментам Сохранить для Интернета выберите Файл > Экспорт > Сохранить для Интернета (предыдущая версия) (CC 2015.5.1). Затем появится окно Сохранить как .
ШАГ 5: Экспорт ваших фрагментов
Этот следующий и последний шаг очень важен для правильного сохранения для Интернета и экспорта файлов. Вы собираетесь выбрать свои фрагменты с помощью инструмента Slice Select Tool , а затем выбрать вариант изображения PNG или любой другой формат файла, в котором вы хотите его сохранить. Затем вы выберете опцию внизу, где написано Slices, и выберите Выбранные фрагменты из выпадающего меню.
Диалоговое окно спросит, где вы хотите сохранить свои активы. Ресурсы «Сохранить для Интернета» будут ВСЕГДА сохраняться в папке с именем «Изображения» .

