Как разделить картинку на 2 части в фотошопе: Как разделить фото на равные части в Фотошопе
Как разрезать картинку на части в фотошопе и разделить как надо
Здравствуйте, уважаемые читатели. В трилогии своих статей о создании классного оформления группы Вконтакте, я уже описывал технику, о которой сегодня пойдет речь.
Еще несколько лет назад разделение картинок на части пользовалось большой популярностью, но это умение пригодится и сегодня. К примеру, если вы захотите самостоятельно создать модульную картину, состоящую из нескольких частей. Они очень популярны и действительно эффектно смотрятся в интерьере, а значит могут сделать и интерфейс любого сайта более привлекательным.
Сегодня мы поговорим о том, как разрезать картинку на части в фотошопе. Урок очень простой. Помимо описания работы с программой, вы получите видео инструкцию и неплохую альтернативу, если сегодняшняя задача для вас имеет разовое значение и не пригодится в будущем.
Давайте приступать?
Фотошоп
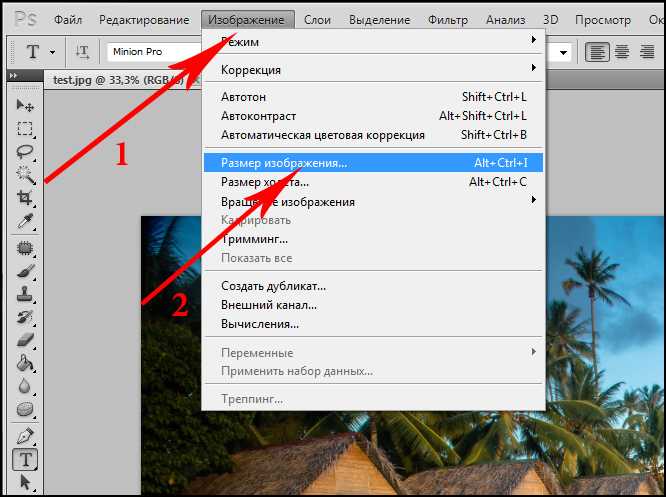
Нет ничего проще, чем разделить изображение на части в Photoshop. Открывает иллюстрацию. Для этого перетаскиваем ее из папки в рабочее поле или пользуемся категорией «Файл» в верхней панели управления, а затем кнопкой «Открыть».
Открывает иллюстрацию. Для этого перетаскиваем ее из папки в рабочее поле или пользуемся категорией «Файл» в верхней панели управления, а затем кнопкой «Открыть».
Затем выбираем инструмент «Раскройка». Он может прятаться под «Рамкой». Чтобы его открыть, необходимо кликнуть правой кнопкой мыши по иконке с этим инструментом или недолго зажать левую клавишу все той же мыши.
Теперь переходим к самому фото, и щелкаем правой кнопкой мыши, чтобы вызвать дополнительное меню, в котором выбираем пункт «Разделить фрагмент».
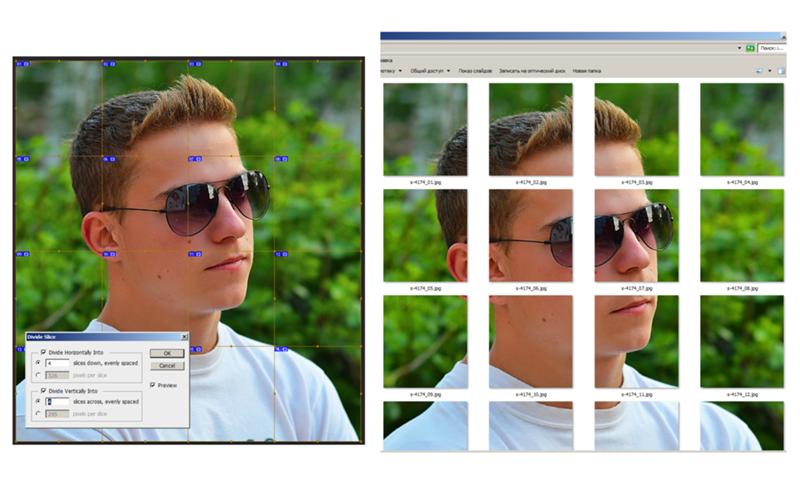
Появляется дополнительное окно, в котором вы можете выбрать на сколько равных частей будет поделено фото. Нужно только поставить галочки напротив «по вертикали» или «горизонтали» собираетесь делить.
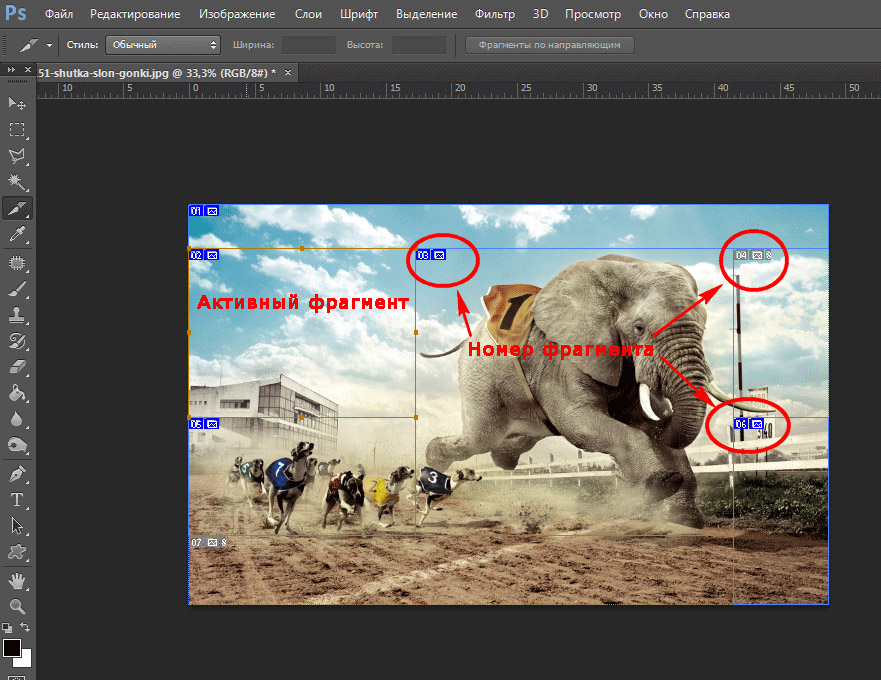
Вот такой результат у меня получился.
Обратите внимание, что вы можете определить количество фрагментов не только исходя из их числа, но и относительно пикселей, по размеру. Должен отметить, что в этом случае вам нужно четко рассчитать размеры картинки, иначе некоторые части будут меньше, пикселей не хватит.
Осталось только нажать «Ок». Вернусь все-таки к первоначальному варианту.
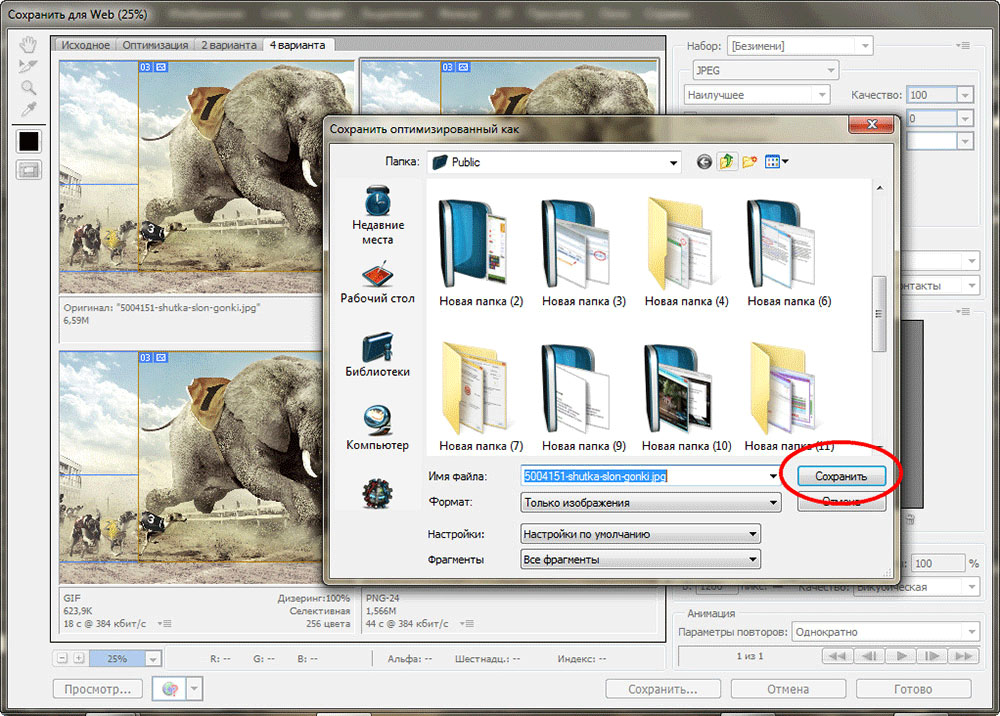
Готово. Осталось только сохранить все части нашей картинки. Делать это нужно при помощи функции «Сохранить для веб». В моей версии она прячется во вкладке «Экспортировать», но у вас может скрываться и в основном меню «Файл».
Если вам лень искать, то просто используйте сочетание клавиш Ctrl+Shift+Alt+C. Я часто его использую, чуть позже объясню почему. Изначально пальцы не слушались, немного корявое расположение надо было принять, но из раза в раз все стало значительно проще. Дело в привычке.
Смотрите, в правой верхней части, рядом с картинкой, вы можете выбрать формат (jpg, png и так далее) и уровень качества. Мне также нередко пригождается возможность прямо здесь поменять пропорции картинки в пункте «Размер изображения». Незаменимая штука при редактировании изображений и дальнейшей публикации их на сайте. Все значительно быстрее, чем морочить голову со стандартными инструментами.
Остается только сохранить.
Выбираете папку и готово.
Теперь, открыв папку, в которую вы сохраняли свой результат, вы увидите несколько файлов, в которых будут содержаться несколько фрагментов единой фотографии. Используйте в свое удовольствие.
Видео инструкция
Понимаю желание многих учиться по видео, а потому прикладываю вам неплохой урок, в котором можно найти аналогичный вариант работы, который описан в этой публикации.
Если вам нравится этот формат, то я могу также порекомендовать отличный курс, в котором собрано множество полезных уроков по профессиональной работе с фотошопом для новичков «Фотошоп для начинающих в видеоформате». Можно иногда заходить в эту программу и ждать, когда у вас появится интересная идея, но интереснее будет изучить инструменты и пользоваться ими исходя из своих потребностей.
Понадобилось что-то и вы сами примерно представляете, как это сделать. Представьте что фотошоп – это автомобиль. Одно дело вы срочно звоните другу с криком: «Как останавливается эта штуковина» или ищете подходящий урок на YouTube, и совсем другое, если у вас уже есть все необходимые знания.
Еще одна интересная вещь, которую мне бы хотелось вам презентовать «Фотошоп. Уроки повышения мастерства». Наверняка рано или поздно вам приходила идея сделать глаза черного цвета в фотошопе или профессионально поменять лица местами. Это все здорово, но идеи – это дело внезапное, а тут все придумали за вас и подробно рассказали про ретушь, дизайн открыток и календарей, создание интересных эффектов, коллажирование и многое другое.
Простой вариант для разового использования — онлайн
Понимаю, что не все настроены на то, чтобы работать с фотошопом и становиться мастером дизайна.
Так зачем вообще открывать эту программу для такой элементарной задачи, как деление картинки на части? Тем более, не вижу смысла в этом случае скачивать тяжеловесный Photoshop, если не хотите в будущем делать деньги на этой программе и умении работать с ней.
К сожалению, онлайн версия этой программы не справится с раскройкой фото. Нет подходящего инструмента. Зато вы можете зайти на сайт Imgonline.com.ua и разрезать фото тут.
Просто выбираете файл с компьютера, задаете свои параметры (на сколько частей будем делить и в каком формате скачивать конечный вариант), а затем кликаете «Ок».
Готово, осталось лишь скачать архив и все фрагменты как на ладони.
Работа не заняла и минуты.
Вот в принципе и все, не забывайте подписываться на рассылку, чтобы получать самые полезные советы, быстрые способы решения ваших проблем, а также идеи для заработка. До новых встреч и удачи. Для вас она может начаться прямо здесь и сейчас.
Разделение Изображение файлов онлайн. Бесплатный сервис для разделения Изображение
Разделение Изображение файлов онлайн. Бесплатный сервис для разделения Изображение
Разделить Изображение на отдельные файлы онлайн.
Powered by aspose. com and aspose.cloud
com and aspose.cloud
Перетащите или выберите файлы*
Выбрать файл
Выбрать из Google Drive Выбрать из Dropbox
Введите Url
* Загружая свои файлы или используя нашу службу, вы соглашаетесь с Условиями использования и Политикой конфиденциальности
Вертикально
Горизонтально
Оба (сетка)
Ваш файл был успешно обработан
СКАЧАТЬ
Отправить результат в:
Отправить результат в:
1000 символов максимум
Обратная связь
Или оставьте, пожалуйста, отзыв в наших социальных сетях 👍
Попробуйте другие сплиттеры:
PDFDOCWordPowerPointXLSExcelIMAGEJPGPNGBMPGIFTIFF
Other apps
Разделить IMAGE файл онлайн — это веб сервис который позволяет разбить ваш IMAGE файл на отдельные части. Это простое приложение имееет несколько режимов работы, вы можете разбить ваш IMAGE файл на части по вертикали, по горизонтали или в виде сетки, на заданное число равных частей. Вам не нужно высчитывать сколько пикселей должно быть в каждом фрагменте, вы просто задаете количество частей, а приложение само расчитает сколько точек будет в каждом фрагменте. Мы не меняем качество вашего изображения, мы разделяем ваш файл по точкам, создаем новый файл и помещавем туда полученный фрагмент изображения с исходными характеристиками.
Это простое приложение имееет несколько режимов работы, вы можете разбить ваш IMAGE файл на части по вертикали, по горизонтали или в виде сетки, на заданное число равных частей. Вам не нужно высчитывать сколько пикселей должно быть в каждом фрагменте, вы просто задаете количество частей, а приложение само расчитает сколько точек будет в каждом фрагменте. Мы не меняем качество вашего изображения, мы разделяем ваш файл по точкам, создаем новый файл и помещавем туда полученный фрагмент изображения с исходными характеристиками.
Простой способ бесплатно разбивать изображение в Интернете.
Так как это онлайн приложение вы можете разделять изображения в операционных системах Windows, Mac, iOS, Linux или мобильных устройствах. Ваши файлы обрабатываются с помощью API Aspose, мы не храним ваши документы и не передаем третьим лицам, ваши документы в полной безопасности.
- Разделить файл IMAGE на части
- Разделить IMAGE на несколько частей
- Сохранить стиль исходного документа
- Мгновенная загрузка или отправка результирующего файла на email
Как разделить IMAGE
1
Перейдите на страницу IMAGE и выберите Splitter приложение.

2
Кликните на область для загрузки файлов IMAGE или просто перетащите их используя функцию drag & drop.
3
Нажмите кнопку «РАЗДЕЛИТЬ», файл автоматически загрузится и будет разделен.
4
После обработки IMAGE файла(ов) они будут доступны по ссылке для скачивания.
5
Вы так же можете отправить ссылку на скачивание полученных файлов на email себе или Вашим коллегам.
6
Примечание: результирующие файлы будут удалены с нашего сервера через 24 часа и ссылка на скачивание будет не рабочей.
youtube.com/embed/2J Wikiaglie?autoplay=1><img src=’data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAoAAAAFnBAMAAADESuW3AAAAG1BMVEU/Pz////8zkMbZ2dmwwcuDobLN9f9ycnIAAABQLKEWAAAUs0lEQVR42uzZsQ1CMRAE0WthRSNIBpFSAqXQf4Rdwn2SsTyvhAl3K2Bj+hZcwG4z4KfgArYCvgsuYCvgveACZkADthiQZgV8FVzIZsBnwYVsBnwUXMgM+KcxFVzIDGjAFgPS7LBnhWxssGeFbIdBMGQGPGBRDZkBD9izQmZAA7YYkMaAB2z6ITOgAVsMiLPBLRc0AxrwiqN+zaAZ0IAtBqQxoAGvOOpZD5oBDdhiQBoDGrDFgDQGNOCPnTtIThCGwjh+hjfVd4BvhJ4DRt3LCPuXgRzA+y8axJbaBgNtM9Ik/2Hrwt88NknIohLg2kqACXBRCXBtBQ64Pwq9p/eaTAlwfroCspsgdwAakgQ4P1Yw7W6Y6DumCVyQxrWCTKJw6TUT4IIUruVkYgyJJMC5cYlrGZk2GGrSBM6OKwwJEXUYyhPg7BhDl2J8nbFLgIsBkQB/lk6APiZQmIS+PbFurAvr6VobYHY41xPPXve4MQEytTVcjYDu6qPENIHMB2AmICvMqiGOCNDi55pAt2A8E8gdPACikVjOSHfwAggdCSBXngB3Egeggh/AVzRRfKmkK0+AQCYxAHbwBogiBsDSI2AewQfXDI+AmQQPyFufgChCB2QqvQLmoQMSV14Bd+EDwitgFjxg6xcQEvrdWdsEuG7AIvT7A+8Aa0uPAbPaUlSA6hOGJlv6MAl4JmtthY9OoV9Cq+78+P4RMjGXE4AN9cmXX5k2UQJOLyCzHdCIT6UiBMyEp/yotALmNBXzCCgB7avbAN0cTNRZAQt2n0bCKaSDCQ8BTwuOdrhXWlQsgDzrn7IVkEzOfb5TSLuaDyew+NPTWSOgJMDfAYa0KecA5KcCvvx/QHo64Nr3lByA4gVQAloOfGPvbn6cBKIAgNN0CR55oUy9Wq1nSE28FlfXK+3aep6N9Uz9yP77zjwsj8bCMB2hA+1LdHdhINmfj/lipnaYgWEBOKT51O4A2dUAMgLkNR3pWwb24xG2fUL6EoAJH9B8qtUZ2If/k8rqRqQP04HWZ6Bje1wCkN8AzR7hIU3G2P4I3wBPAQ5pNusEILOlDuzFZIzNdWAvRnI2P8I3wBtgS48wH9Bcgs0Z2IuhsO2A1g+FbW6FezGSUwHqz0izBv3Aawf89lCTgd8SJeCQRnJnjERYKKCqAdezRAVo32v1rx1mIBNE82rAoGqNFiNA60ZyHnQDSC/IKwFxKe9WVQea9qPvlg7Gp/8J+DPqBJCxtRJwznktIJgC7n1l4ugDJmHrgHQWWDUgLW01B1waAnpfNQF/Z60CcgQSwaAWcMb5/6kDU0PAu6A5oJtKxajtDFzjGVAAvuFGdSANRDoDxGgfkO1mSkCMhzpAjX50HwFZHeC6IeAc+NUC1tWBu5kSsEqJnQh5rhGguwiww32PNSaiu3jAebyH+49RXoTuJX6Cz+LLeOn8jN8VN7qLHPddPPl43x4gqakB59ykDqSBiBrQBRETmT2+ZIBM2kywQAwiplQEIz+8lHcZ4Wm8Ed50DDKytgA5f2oOONuySkCdgYgacBV89VYQ/T06lt85oykW+P0Im02aF3mUJzBGkHmJLP8e3osrMwL0NnG42bSXgd9mBPhdBTjn5oBRA0APljKpQgEzQR1fovpUB5aLYOBJwbYHeQR8AmyzDuT0eTyqfuDpyUh3PwHDDQZIMTQag/gTyFMIGC8JsFwEI5EnsWiG92ofkAbBGo8wnqmoA00n9PeHQvL7aZ5kWc6QrDCtsjLg6m8RvB3pCjrU7QqQrTUB51WAxhP6+2CBAZIj/5VBqEgh+CVAXHDKgAkVwR/9ckUwhq4AdzNNwNnWFNBR1IEEKL/gH/DwYSbAcpGiESndxe0IkLGZLuBxO8LaAKS8in1sHdxA5uFoSoDHRfLLgrRNQEaAx6w/dAFnW1UdqO4GqgHT4rkUbuNQJJo8T4BUpDgKsCzu4nWTgQijDTjnJwE1u4HqDEQd7D6PfJGHxHCcgQWOC5B1CoifMvFDh4D21ggwagRIFZwL4ozMQ0grAEnQ77QOZNiCaAMe/xu0AUgsiARZEsk8BIcAj4oUMZoc7nLXTQauzwR8o64D9buBBEg1G2TYw4tTIeIi20GnXKSIMQJ21w/czXQBC60TgBrdQDXgPqRhRhLhQz0Ojwh4EypSBsxPTo8A/XYA12cDvjYAdJSA6JIVg41RKHMPcLBLJahIHimWLEZ9fhlwbx3gK6oD2wF0YCKJliiVT2sBPYfi26xU5DCk87ARCSCVvWoCxAfaa6Mf+HQ2YMJ060DqBjYD3NNk3x1M8QBVniuQh0ZUREQxin4ZQ4xXEKALAJn1jYhON1AN6NyL4ofkwiwCKukCpuOjKJJRxXjoSLuxvJIAMX2DNh7hs7sxnKkBzZf3Zo52oNg/V75o68U6pxTU60gzRT9Q4626+vfUBzwRfRjKcTtWp3YLSNPR5pMJliyu7BjwrOmsGyAFf9IGfAB+cj7QksWVpwEtmtJ/U/lOxI7FlacBLXqpxKsAh7JJSXdtDFvrvBeevYXzARe92KSkm4Gw08nAOWdV74Xt6MVcABA+aABua9bGWNEIV4Yti4sMlnYE/dgiogXIqCujAKTDVYB2NMLtAZovsMTveOXamCE1wpqAsGsIWL9GekCNsC4gWzcC3EId4JAaYU1ADrsmgHNeCzikRlh/p9KHBoDb+r1yQ2qE9XdrohBXbPViir1yhlMJYwB4lx4WSC8OW+YWGkucL5eB8KQEfFBsNjRuhPeF1Di/ANE8wEj1ALoEpHYEKgGZ+JsbAi6UgNPn5y8QSsDg+fl3ApMc8FmGUx8XB2SwU2y45qfd9QBT5UTUCIr9DHuITDZvdr/l/3sN4ASvMukHImCDmTyIaENI2CdABlAFSHR1gEaNMAEmfgE4BosAmTIDGasGREFzwPcNAFcE6MHSHsCLf24MNcL1gPspAmLE/uABgQC50UiYACkDBeY1AeqOhNV1oDMKBwTIzB7hgBphZStMgMGAAMGgI00DOSUgtrzHgM8iVCO5PgCa1YHYhqgBXQhLgGMExHDqwxJA1t4jvGgAGCxigPSfDIzl5U59WAJolIEmAzmaTFg6ZcDJkOpAc0BHhGIygeAIsNnKwcuPREwBudlAjla1XFU/kBGgeiCnDbi6qpGIug3RBoToBkiAcaoL6EI2eEBGgFw5DtEFHAUWTWddLAOpDdEF9MC3CJBdHPC9JqAXQ2YR4MVaYWpDNADFBTFA5AwfUNkPJMBUBzAflFwXoGkb4twR8WazEYMSjc+kvQLAP9zdT2/aMBQAcCOKuOYpwTkPQXdNNNCuCX/WK1AC51QlZ1jXb7APvmcTY9DMA4bNIE9dxhKvFT89PzvF4PvfBuiOa+C3B1oZeJc1kHg9xM7bDisBWJGVgffYhR9qYZuD30h4z9tjvUpjCAm4IIrVuxEwJwDfdA2s0BhCAj5zIp9MgG0KcLYDfPRtlM4G7OZHBfnACLigtsA5XRn8R1ocTQIqD6IEGgCpPsz1d51WqQTSgN0CjsRAA9LkumZqwCqVQBLwa7tjFOTFuP3TBIgxP+I32wOsxBtsVBDjg4zMEPqqBtSRnfovaZVKIKNuGdqYZ2RowEsirdA02gDIDzLQBWB+tAc/0Js0qQwMXANaKoHDu7hpJqYojgC7ZAm8ACW+i/EGDDFzCvhMArIqAA6cAn4hS2AlAOUw7AwwzakSeHPAWmgfkDsDPF0CqwE4cAV4ugRWAhBWDgFTa7NAuFtAzmfOADvcyiywudxlYDPDfq8emRpifBqafC4PABtLe4Ao4gxwaqUE1rF9CSh+fqJOQqLWG8ljPMFzLflZvpFs8lE2bgLbAIRqZX/ExD99i4B85giwk+f59TfCTfCHEErAmngIa3US8Mwe4BKCGFCxhxcwnkQTX7b9DT28Uj7/ZHslsgcIK0eABdgogTVf5psAhLDcm4FtfAGTHGRg2sKDF0esIRtPfdE4Eu1iT1zZdeFNC3kTixkIYyeACzsvqcee0JD9FVhpxyASbpMDQFijkN61b6sYymwVdsEOMI1sDSJ6KuMAEP2sTGIkhEyqWkvvCVIW0h4AcLdV3yYUPVi/J8eTPXoHGCe2AXM+tg64sPRZMeilnnTqKVHU+BswUa3RSWk/gd5UUgNaz0CM98wqYFYAt7OqqO4rQPXEIUIxI6DCQrzDPYDkI10DA/uAHHgxmmfjI18mwG5xPOToS/fgyeWAeref2hmAwQhjaAKsw3frgHSYP0O1ADLslEC0UoB6wy4UOgk4BRkmQLwW2AXk6q/LFhdx2omexDgHDEYiXkyALIXWbTKQBqTDTglEHEMXPgfQYzJMgHJa9N8Bn6/qwWv2DzVwqw7n1cCQAmRxeEvAfLb3EtHKBmCPnRtPoEfhchozkao0IP4hAWuBG0B6cUd3f93GAnIqaS2VQNYo730T1SsbUKrq/NyYAH0TYEsn9k0B3/aSjqtsvKYHX1CBtvcWkJQmeFQnGxPUlDYGQIQ3AAauM5Ben5XmeulVhzudxOhIpYbgaUg28MTJYK8ubjRgQwGqKnc4Ctelt7g69awD0imox9282GJeMwb32flRh/5nHKaJYINxFm+JIJjHsEYIeHmFD0MGYpN+No8DDSgP/dcIEzYbQnJTwJzPys8rxy++EhXQ9SRGRwzgq/zCiNRJ+F6e8gyDSNkEkgNAlgJE4gABuykgpt37D130+KjIueNJjI7msLdmv9blwz/s291q2zAUB/C/kIxyKWFr6mPI2Ga3MnbIrU0yssewScZ2mUFH+9iT7GYfpRvko6vU9VyEoGP74sc5UaJIFnMc37FmBb4CHq5Ywquu4GNTtNPYB/zI8KbyiWaJfwzoDZ8YOSOKGHdlHeOKfO8u7uB/ckRpEQzgtSKNcG9+UIBFjBtTLwQ867PvVe2rDKgC0xi3ll8J8N0J88erOl1z/Qp897928Mu3cBrj6ZrgABFvyJeOIsLzcSEBxt7BYQAGceAjUsDYO/h0wLcODgqwiL2DQwCMuoNPBnzr4PAAEXXI0+Ktg4MCfAUdfDJgCGvRbAkXBBo+9KN9R7xdYd92SNrpMvHXJ5n4Ad/j5Ej7YQK0tOMC9tcUOYCr2o6bHKT8GyDt4IL7V/5h5ypwwDPXovkNYFsP2Je7rLOMWbDWAmyFfIVEcLEDE8QrJ1ZgY5Esece7z/thM4BZf3dfYtNhGqNZl3jr/eohx9uBf7Ibm6QWbciAZ3YwFCAbQSDGiqlBkCyH6i141nf11gEmYgRmwKIXVOUo1nvDTF2mpeCq93ePFa0s/JhmqsvXAlBb94TBP3mjWdqWhQMcNzpcwPTMDsaooKEcoG9hL0X4DR1ALfdyiaq7NaBJtYJPjyBbAeYAGxRQ9OOt1f5W38R+rOGCCyh/7ZxTWLRMAAQVqvsycMAOZ0RvBcqfgCBQPUAGTICZxVSB5QqJgViDLs0M6EWIlFZMt6bDETARKIHcupxxb5M8Ywa1ROV40nABz/8/mBmB6ldAXtkfgG4Ia/CphROX7h4gsQJLVH54AnTJ3wFRzLlqdBVoqPUVqAOeRM7+EsgHYtM74QHtA2CSLT0rNb4CDbA7jJ3XgL71HT7ob58EmQGZweABbQKNZAaEhgBfrH0udeSHjBnypUeJBjxYwLMXYrhMkcnOAXKJ3HghqMYAeQoPKIBRKpAOQJ+5izT6FHk2AyKXg/a3UmnnCkRuejnAXedz2XQ8lhkuc4yCynAnEe+ncGaIRz1tIXCdELF8kZ47+FqAam2fA/AQMOBlW4oec+1XV9rMdrCRVGD6Ugsxh6eUI/wtXMS9pSgQQFw1EpwYvPscLeBzrASSAcdIn0pLBSkNeilApQXATM0ttlECPse/cQscg+fDU75k0KixOwDFoZsAwW9QxQh52RSipKXSQEo7ymGUQIOGS0FcomNSAnRjkSvWSDBpXIZLPQF2GsSuAY/W5oKZZpSNFFRaUtuoAC+bQlLoZFHRbgd9JzQmQDqAIL0T4/17gHCR3IDpW1Mv6q8u82X0gCM0mBkPwGhQD40DnCqwuVfExFWBl00hAiU+lfRjz9UHkQ8zoAaBgAPUwNq9ZEgMF27UZfoPPUClngGlAHLbYPSAAhXKbUHiauHLphAPSMqMSZ1krU3mFkZvJkAiDZDLFFQzAw/oMn3bznOMBrXf2bdj3QZhIAzAvxUQGYNMlDwGFWUnwiirEfQ9sJqoK93y2KVuMzWUVKjkfPKtkTJ8+qPcne2mt2v8EuIKKFXlGODMv5AhSc1FiXUf7QG8dxZwvbOAzcUKC6AO0nCfwwyfmB5XQNE1X9/RoL4C5oBbgHOnkLjZmHZIoMRTmyYHwJRypTbfCfz8mUK85Ekga23UVqhhq1+Gdj8oVYIaQHJID/l2AESiy8JUuVuAc6eQjUJUvQmsdKhwKoDoeI4UAhQomt4g7BDqVgfHoz0fUkBbRDrsgFYBZwCnCuWpi/QZr11QQOnAJUBpAWcvTASExo96Xjf3HfqW7o5y1i+dDRjcfOBr4h23QOn+nUACgA6/rHk4YOb069bHA0qn36cTAGSzSf0DIKkehlrF00Wrh6FW8UT5ANICzHj1MHcB+iaaEGDG4Fr+IwElsyZ6ccCMWRO9NKDk1kTfA+inOEKAHAM4CeibaDqA7Ka4KUAfQFqAPAP4C6APIClAyTSAiwFmTAM4CugDSAuQbQDHAH0AaQHyDeAIoA8gLUDGAbwN6ANIC5DjInoS0C+i6QCyDuAYoD+KIwMoGZ4FLwqY8Q7gvwNKfrdhPtq1lxsEohiGovTgUtx/b4ifBMyCTTJEuX4lHCljJ5pzAb3vb5ifgOnQcwC1eYk7A9CrO3Q/oHZ36HZAba8w3YDeXmGOgEmQSYBeX2EOgEmQQYCIBPkCTIIMAmQkyCdgdpBBgF5+Ru0G1PorVi+gMAP8AswAjwI0Z4BbAMXY4d4AM8CjAFED/ABMAg8CFGuAL5cM8CxAwwa4GlCUI1YToEw5YjUBGnKF7gI0agWpBzStwdxfPoBTAEX8ABYCitcAawHNa4ClgDbjP4QuQONW4FpAQwOkCtDUACkCFLNBP1/8/g0obgDf3hXIgUG0Bd0BaAAAAABJRU5ErkJggg==’ alt=’Разделить Изображение онлайн’ /><span>►</span></a>» allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»» title=»Разделить Изображение онлайн»>
ЧаВо
- org/Question»>
2
⏱️ Сколько времени занимает разделение IMAGE?
Приложение разделения документа работает быстро. Вы можете разделить IMAGE за несколько секунд.
3
🛡️ Безопасно ли разделять IMAGE, используя бесплатное приложение для разделения от ?
Конечно! Ссылка на скачивание файлов будет доступна сразу после разделения. Мы удаляем загруженные файлы через 24 часа, и ссылки для скачивания перестают работать после этого периода времени.
 Никто не имеет доступа к вашим файлам. Приложение для разделения файла абсолютно безопасное.
Никто не имеет доступа к вашим файлам. Приложение для разделения файла абсолютно безопасное.4
💻 Могу ли я разделить IMAGE на Mac OS, Android или Linux?
Да, вы можете использовать бесплатное приложение для разделения файла в любой операционной системе, которая имеет веб-браузер. Наш IMAGE разделитель работает в режиме онлайн и не требует установки программного обеспечения.
1
❓ Как я могу разделить IMAGE документ?
Сначала вам нужно добавить файл, который нужно разделить: перетащите IMAGE файл или щелкните внутри белой области, чтобы выбрать файл. Затем нажмите кнопку «Разделить». Когда разделение IMAGE документа завершено, вы можете загрузить результирующие файлы.
Быстрое и легкое разделение IMAGE
Загрузите документ и нажмите кнопку «РАЗДЕЛИТЬ». Вы получите ZIP-архив с отдельными страницами, как только будет выполнено разделение..
Разделение IMAGE на любой платформе
Работает на всех платформах, включая Windows, Mac, Android и iOS. Извлечение всех страниц IMAGE в несколько файлов IMAGE. Разделение или извлечение файлов IMAGE онлайн, легко и бесплатно..
Безопасное разделение IMAGE
Все файлы обрабатываются с помощью Aspose API, которые используются многими компаниями из списка Fortune 100 в 114 странах. .
.
Как разделить изображение в Adobe Photoshop
Существует множество причин, по которым вам может понадобиться разделить изображение, будь то выборочное редактирование фотографии или сохранение изображения как части. Возможно, вам придется разрезать изображение пополам или на несколько частей, чтобы загрузить его в виде карусели или нескольких постов в Instagram. К счастью, Photoshop предлагает множество способов сделать это.
Независимо от причины разделения изображения, я использую три основных способа сделать это с помощью инструментов «Срез», «Выделение» и «Линейка». После того, как вы вырезали изображение, вы можете оставить его нетронутым или поместить разные части на отдельные слои в зависимости от вашей конечной цели.
Вот полные шаги для разделения изображения с использованием этих трех методов.
Содержание
Разделите изображение с помощью инструмента «Разрез»
Инструмент «Срез» находится в разделе «Инструмент кадрирования» и работает, разделяя фотографию на части, фактически не обрезая изображение. В результате получаются простые линии, определяющие, где разбивается картинка, и только при экспорте сегменты разделяются и сохраняются как отдельные файлы.
В результате получаются простые линии, определяющие, где разбивается картинка, и только при экспорте сегменты разделяются и сохраняются как отдельные файлы.
Чтобы точно разделить изображение, необходимо создать на странице направляющие, чтобы отметить, где изображение будет разделено. Для этого добавьте макет направляющей, нажав на Вид > Направляющие > Новый макет направляющих .
В поле нового макета направляющих добавьте нужное количество направляющих, изменив количество строк и столбцов. Если вы хотите разделить изображение на три вертикальные части, добавьте 3 в поле «Столбцы». Убедитесь, что вы установили Gutters на 0 пикселей. Нажмите OK, когда добавите нужное количество столбцов и строк.
Направляющие отображаются на изображении в виде голубых линий. Вы можете перейти к нарезке фотографии, если размещение правильное.
Создайте фрагменты, выбрав инструмент «Срез», который вы найдете, удерживая нажатым инструмент «Кадрирование».
Когда вы выбрали инструмент, есть несколько настроек, которые вы можете изменить на панели вверху, известной как панель параметров. Все, на чем вам нужно сосредоточиться, это кнопка с надписью Slices From Guides . Нажмите эту кнопку, чтобы превратить созданные вами направляющие в фрагменты.
Срезы будут отображаться более темно-синим цветом поверх созданных вами исходных направляющих.
Фрагменты полезны только при сохранении фрагментов в виде отдельных файлов. Итак, вам нужно экспортировать эти части по отдельности. Проще всего это сделать, нажав на Файл > Экспорт > Сохранить для Интернета (предыдущая версия) или с помощью сочетания клавиш Shift + Alt + Control + S в Windows или Shift + Option + Command + S на Mac .
Используйте раскрывающееся меню Preset, чтобы выбрать тип файла, в котором вы хотите сохранить изображение.
Затем нажмите Сохранить в нижней части окна.
Когда откроется окно «Сохранить как», назовите файл, выберите папку для его сохранения и используйте раскрывающееся меню внизу, чтобы выбрать «Все фрагменты».
Части изображения будут сохранены в виде отдельных файлов.
Разделите изображение с помощью инструмента Marquee Tool
Если вы хотите отредактировать половину изображения (или часть), не затрагивая остальную часть изображения, лучше использовать инструмент «Прямоугольная область». Этот инструмент создает квадратное или прямоугольное выделение, к которому затем можно применить изменения или вырезать и вставить на отдельный слой.
Создайте дубликат слоя изображения с помощью сочетания клавиш Control + J в Windows и Command + J на Mac , чтобы сохранить исходный слой изображения нетронутым.
Затем используйте направляющую, чтобы найти центр изображения, если вы хотите разрезать изображение пополам или отредактировать половину изображения. Нажмите View > Guides > New Guide .
Если вы хотите расположить направляющую вертикально в центре изображения, нажмите Вертикально и введите 50% в поле положения.
После нажатия кнопки «ОК» направляющая размещается в центре изображения.
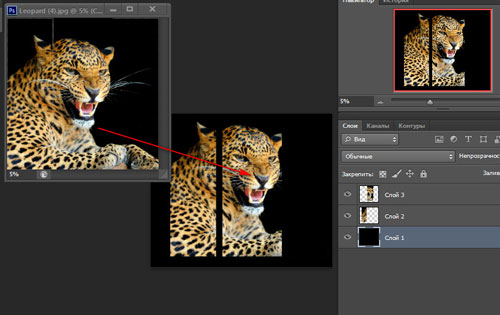
Чтобы создать выделение, найдите Rectangular Marquee Tool на панели инструментов или нажмите M , чтобы выбрать его.
Выбрав инструмент, щелкните и перетащите изображение, чтобы создать выделение вокруг половины изображения, используя голубую линию в качестве ориентира, чтобы выделить половину пути.
Если вы хотите скопировать это выделение на новый слой, вы можете нажать Control + J на Windows или Command + J на Mac . Выделение копируется на новый слой, и вы будете видеть только выделенную половину, скрывая остальные слои. Вы можете повторить процесс для другой половины изображения, если хотите, чтобы эта часть была на отдельном слое.
Если вы не хотите вырезать изображение, а вместо этого отредактируете половину, вы можете пропустить шаг выше и просто добавить любые изменения, которые вы хотите, и они появятся только на выбранной вами половине.
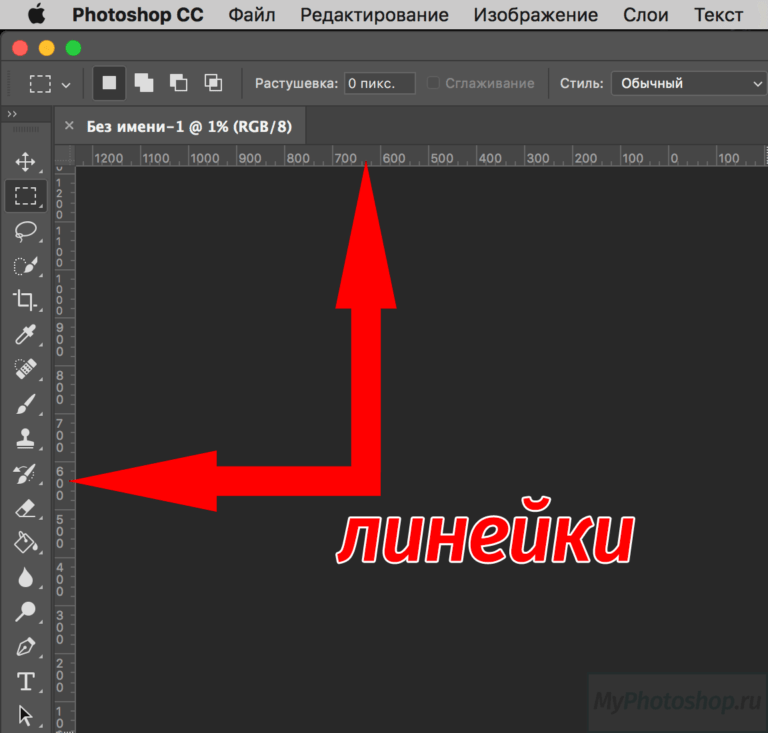
Разделите изображение с помощью инструмента «Линейка»
В последнем методе используется инструмент «Линейка», который является полезной функцией для измерения фотографии и добавления элементов в определенные области изображения.
После того, как ваше изображение открыто в Photoshop, убедитесь, что линейка видна вокруг фотографии с помощью ярлыка Control + R в Windows или Command + R в Mac .
Если вы хотите найти вертикальный или горизонтальный центр изображения, быстрый способ сделать это — открыть функцию преобразования, которая создает блок вокруг фотографии для изменения ее размера или управления ею. Используйте сочетание клавиш Control + T в Windows или Command + T в Mac . Вы увидите два квадратных блока по краям изображения в горизонтальном и вертикальном центрах.
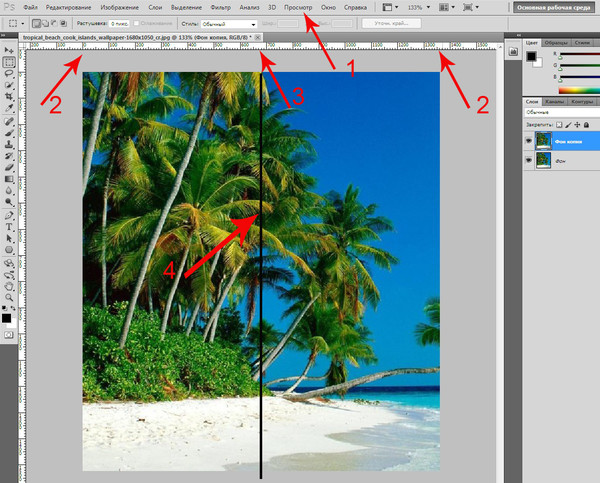
Вы можете использовать эти блоки в качестве ориентира или посмотреть на числа на линейке, чтобы найти определенные точки на изображении. Когда вы знаете, где вы хотите создать свой выбор, вы можете добавить направляющую, щелкнув одну из линеек и перетащив ее вниз на изображение.
Когда вы знаете, где вы хотите создать свой выбор, вы можете добавить направляющую, щелкнув одну из линеек и перетащив ее вниз на изображение.
При нажатии на верхнюю линейку создается горизонтальная направляющая. Перетащите направляющую в нужное место и отпустите, чтобы добавить ее к изображению. Используйте блок преобразования для руководства.
При нажатии на левую линейку создается вертикальная направляющая. Перетащите его туда, где вы хотите разместить его.
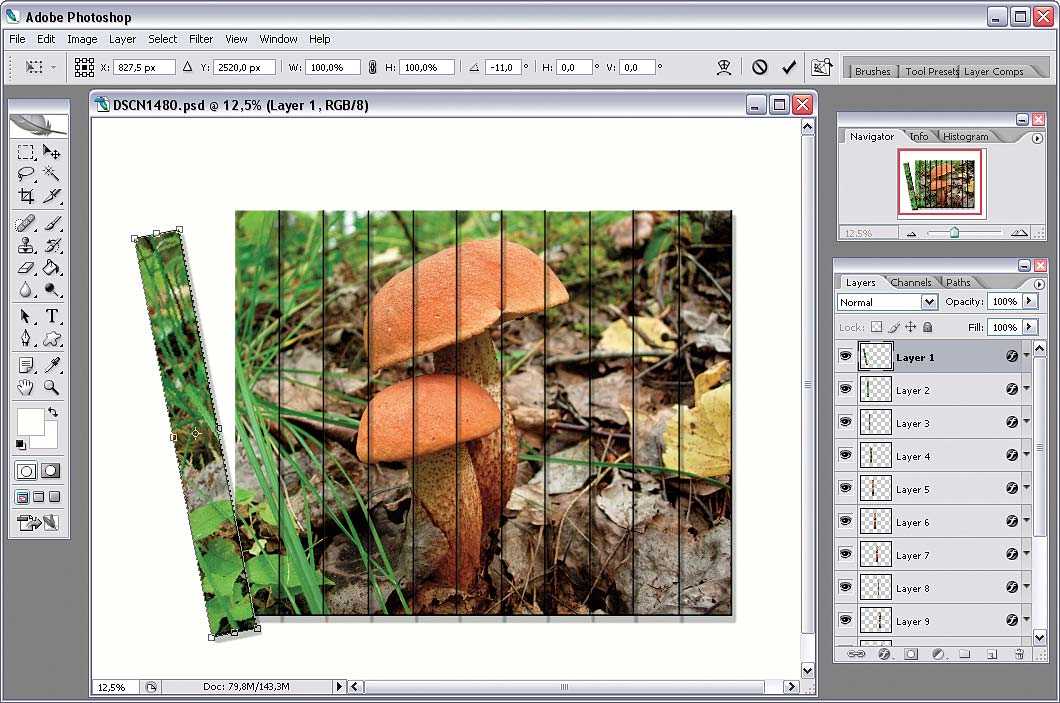
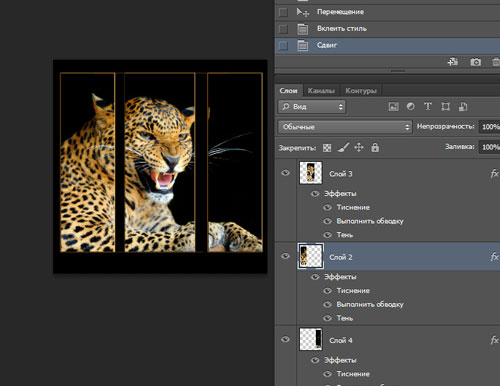
Теперь вы можете использовать любой из двух верхних методов для разделения изображения. Вы можете использовать инструмент Rectangular Marquee Tool, чтобы создать четыре выделения, которые вы копируете на отдельные слои для индивидуального редактирования. Не забывайте каждый раз делать выделение на исходном слое, а не на новом слое с обрезанным фрагментом. Вы увидите отдельные слои на панели справа.
Вы можете перемещать каждую часть отдельно и добавлять различные изменения к каждому слою.
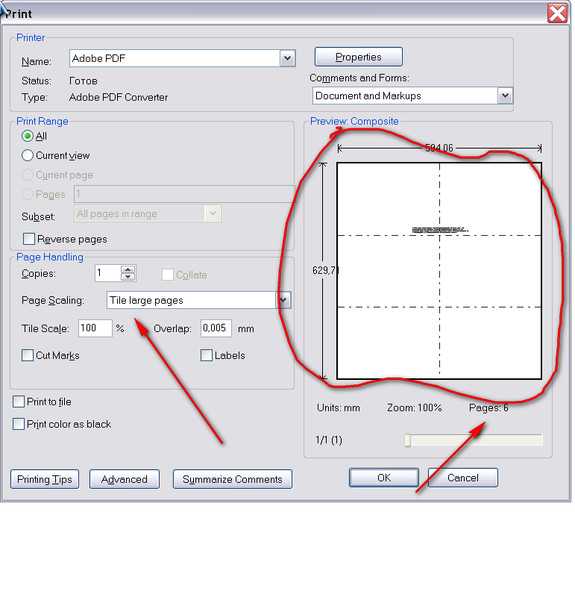
Разделить изображение для печати на нескольких страницах с помощью Photoshop
Пару раз меня просили распечатать огромные картинки на обычном домашнем принтере, чтобы сначала разбить фото на части. Сначала я думал, что это будет просто, но потом понял, что мне нужно учитывать перекрытие в каждой из секций, чтобы их можно было склеить.
Сначала я думал, что это будет просто, но потом понял, что мне нужно учитывать перекрытие в каждой из секций, чтобы их можно было склеить.
Итак, в этом уроке я поделюсь шагами, которые я предпринял, используя Photoshop, чтобы разделить изображение на несколько страниц (слоев), чтобы каждый из разделов имел перекрытие, чтобы вы могли легко собрать свой постер.
Детали
- Выполнено в Photoshop CS3
Шаг 1. Настройка образа.
Откройте свое изображение в Photoshop. Перейдите в «Файл» «Открыть», затем перейдите к местоположению вашего изображения.
Сделал себе на скорую руку Hello streetlight! плакат для использования в этом уроке. Если вам интересно, используется шрифт Shortcut by Misprinted Type.
Откройте изображение в фотошопе.
Шаг 2: Настройка размера холста.
Установите размер холста в зависимости от размера бумаги, на которой вы будете печатать. Для этого примера я буду использовать четыре листа бумаги формата Letter (8,5 x 11 дюймов), чтобы изображение было разделено на четыре части — две вверху и две внизу. Так что теперь новый размер холста будет 17 х 22 дюйма.
Так что теперь новый размер холста будет 17 х 22 дюйма.
Плакат будет разделен на четыре листа формата Letter (8,5 x 11 дюймов).
Чтобы настроить размер холста, перейдите в Image » Canvas Size (Ctrl+Alt+C). Затем в окне «Размер холста» снимите флажок «Относительный» и установите в качестве единицы измерения дюймы. Введите новую ширину и высоту — в моем случае 17 для ширины и 22 для высоты — затем нажмите OK.
Отрегулируйте размер холста.
Не волнуйтесь, если ваше изображение было обрезано после применения нового размера холста. Это будет исправлено позже.
Шаг 3: Разметка секций холста.
Затем разделите холст на секции размером со страницу с помощью направляющих.
Чтобы создать направляющие, перейдите в View » New Guide. Выберите «Вертикально» и введите ширину бумаги (или страницы) 8,5 дюймов, затем нажмите «ОК». Создайте еще одну направляющую (Вид » Новая направляющая), установите значение «Горизонтальная» и введите высоту бумаги, 11 дюймов, затем нажмите «ОК».
Достаточно добавить двух направляющих. Как вы видите, холст разделен на четыре секции, которые мы планировали ранее.
Добавьте направляющие, чтобы разделить плакат на четыре части размером с букву.
СОВЕТ: Поскольку деление холста на четыре части — это то же самое, что и отметка центра, вы можете просто использовать 50% на каждой из вертикальных и горизонтальных направляющих вместо ширины и высоты бумаги.
Шаг 4: Добавление полей для получения перекрытия.
Теперь нам нужно добавить левое, верхнее, правое и нижнее поля. Значения, которые нужно здесь установить, будут зависеть от желаемого перекрытия. Я буду использовать 0,25 (1/4) дюйма — просто отрегулируйте это значение по мере необходимости.
Создайте новую направляющую (View » New Guide) для каждого поля следующим образом:
- Слева: Вертикально; .25 в
- Верх: Горизонтальный; .25 в
- Справа: Вертикально; 16,75 дюйма (вычтите 0,25 из ширины холста, 17 дюймов)
- Нижний: Горизонтальный; 21,75 дюйма (вычтите 0,25 из высоты холста, 22 дюйма)
Добавьте направляющие (поле 1/4 дюйма) сверху, справа, снизу и слева.
После добавления всех направляющих у нас получилось следующее:
Добавлены все необходимые руководства.
Шаг 5: Подгонка изображения под поля.
Следующий шаг — убедиться, что все изображение находится внутри созданных нами полей (т. е. сверху, слева, справа, снизу).
Если слой вашего изображения является фоновым слоем, преобразуйте его в обычный слой, щелкнув его правой кнопкой мыши и выбрав «Слой из фона».
Преобразуйте фон в обычный слой.
Появится окно, позволяющее настроить слой. Просто оставьте все как есть. Нажмите «ОК».
После преобразования фонового слоя у вас должно получиться что-то вроде этого:
Убедитесь, что ваше изображение расположено по центру. Нажмите Ctrl+A (Выбрать » Все). Отцентрируйте изображение по вертикали, выбрав Layers » Align Layers To Selection » Vertical Centers. Затем отцентрируйте изображение по горизонтали, выбрав Layers » Align Layers To Selection » Horizontal Centers. Нажмите Ctrl+D (Select »Deselect), чтобы снять выделение.
Нажмите Ctrl+D (Select »Deselect), чтобы снять выделение.
Теперь мы можем изменить размер изображения. Нажмите Ctrl+T (Edit » Free Transform). В любом углу изображения, удерживая нажатой клавишу Alt, перетащите курсор к центру, пока все не окажется внутри полей.
Преобразуйте изображение, чтобы оно соответствовало полям.
СОВЕТ. Если вы предпочитаете быть более точным, вы можете использовать панель параметров вверху вместо щелчка и перетаскивания. Включите «Сохранить соотношение сторон», затем введите ширину (ширину бумаги минус левое и правое поля). Далее отрегулируйте высоту, если она все еще не подходит.
Шаг 6: Создание разделов.
На этом этапе мы начнем создавать разделы с помощью направляющих.
Сначала убедитесь, что у вас включена привязка к направляющим. Выберите Вид » Привязать к » Направляющие.
Начнем с верхней левой части. Переключитесь на Rectangular Marquee Tool (M) и сделайте выделение на изображении, начиная с верхнего левого угла и заканчивая центральными направляющими. Ваш выбор будет привязан к направляющим, поэтому не беспокойтесь о том, что он будет смещен.
Ваш выбор будет привязан к направляющим, поэтому не беспокойтесь о том, что он будет смещен.
Выберите верхнюю левую часть изображения.
Продолжая использовать Rectangular Marquee Tool (M), перетащите выделение, пока оно не привяжется к верхнему и левому полям. Эта корректировка создает перекрытие, необходимое нам при соединении секций после печати. Я выделил выделение синим цветом, чтобы вы могли лучше видеть его на рисунке ниже.
Отрегулируйте выделение, пока оно не выровняется по верхнему и левому краю.
Теперь нажмите Ctrl+J (Layer » New » Layer via Copy), чтобы скопировать выделение на новый слой.
Текущие слои после создания нашего первого раздела.
Теперь у нас есть первая секция. Чтобы завершить остальные, просто вернитесь к слою с изображением (Слой 0) и повторите этот шаг для каждой из трех оставшихся частей (вверху справа, внизу слева и внизу справа).
После создания еще трех слоев для секций у вас должно получиться что-то похожее на это:
Заполните слои для всех разделов.
Шаг 7. Обрезка изображения для печати.
Теперь мы на последнем шаге.
Удалите слой изображения (Слой 0), перетащив его на значок Корзины в нижней части окна Слои.
Удалите слой изображения (Слой 0).
Затем выберите все слои (Select » All Layers или Ctrl+Alt+A).
Выровняйте их все вместе, выбрав Layer » Align » Top Edges, а затем Layer » Align » Left Edges.
Совместите все слои вместе.
Теперь добрался до Изображение » Обрезать. Установите «На основе» на «Прозрачные пиксели» и проверьте все в разделе «Обрезать». Нажмите OK, и ваше изображение будет обрезано.
Установите параметры обрезки.
И мы закончили. Когда вы будете готовы к печати, просто скройте слои, которые вы не будете печатать, и распечатайте!
Многоуровневый файл готов к печати.
Вот и все. Надеюсь, вы найдете этот урок полезным. Если есть что-то, что я пропустил или напутал, просто дайте мне знать в комментариях.


 Никто не имеет доступа к вашим файлам. Приложение для разделения файла абсолютно безопасное.
Никто не имеет доступа к вашим файлам. Приложение для разделения файла абсолютно безопасное.