Как поделить в фотошопе лист на равные части: Как разделить фото на равные части в Фотошопе
Как в фотошопе ровно разделить лист
Главная » Разное » Как в фотошопе ровно разделить лист
Как ровно разделить лист в фотошопе — Фотошоп: видео уроки для начинающих
Представляем Вашему вниманию подробные видео на тему «Как ровно разделить лист в фотошопе»:
Как разделить изображение на равные части в Adobe Photoshop
Как разрезать картинку в Фотошоп и разместить её в Инстаграм 1часть
Как разрезать Фото на несколько равных частей в фотошопе
Решено: равномерно разделить форму? — Сообщество поддержки Adobe
Предполагая, что вы хотите разделить его на полосы по вертикали или горизонтали, я думаю, что было бы лучше установить несколько направляющих.
Ctrl + щелчок по прямоугольнику на панели слоев, чтобы загрузить его как выделение.
перетащите направляющие с линейки (ctrl + r, чтобы сделать их видимыми), чтобы коснуться каждой стороны вашей формы (они должны привязываться к выделению)
дважды щелкните линейку, чтобы изменить единицы измерения на пиксели.
F8, чтобы на информационной панели отображались размеры вашей формы.
разделите ширину вашей формы на 7.
с помощью инструмента прямоугольной области измените стиль с нормального на фиксированный размер и введите ширину как седьмую от исходной формы, сохраните высоту как исходную форму).
теперь щелкните, и у вас будет полоса в одну седьмую ширины — вы можете переместить ее, чтобы привязать к предыдущим направляющим, а затем перетащить новую направляющую вниз — снова переместите выделение и перетащите новую направляющую.Повторите это 6 раз.
Надеюсь, это сработает, не так много времени, как вы думаете.
.
Photoshop Elements 10 равномерно разделяет фотографию. — Сообщество поддержки Adobe
Привет,
1. Выберите Вид> Линейки
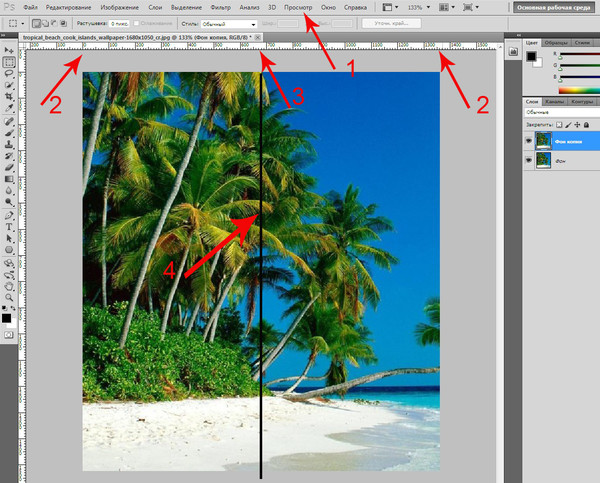
2. Щелкните и перетащите от левой линейки к середине документа. Когда вы приблизитесь, линия будет «привязана» к центру изображения.
3. Выберите инструмент Rectangular Marquee Tool и перетащите его от верхнего левого угла изображения к месту, где центральная линия пересекается с нижним краем изображения.Это позволит выделить половину вашего изображения.
4. Щелкните правой кнопкой мыши по вашему выбору и выберите Layer via copy , чтобы создать новый слой с копией левой половины изображения.
5. Выберите фоновый слой и ПОВТОРИТЕ вышеуказанные шаги для правой половины изображения, снова выбирая создание нового слоя через копию для правой половины.
6. Если у вас есть две половины изображения на отдельных слоях, выберите
, одну из них и выберите Дублировать слой
7. В разделе назначения выберите Новый … это откроет новый документ с половиной вашего изображения.
8. Выберите инструмент Crop и поднесите сторону до середины, обрезая таким образом пустую часть изображения. Инструмент кадрирования должен легко прилегать к краю области фотографии.
9. Нажмите Enter (Return) на клавиатуре или нажмите кнопку ОК, и у вас должна остаться половина изображения, которую вы можете сохранить или распечатать! ПОВТОРИТЕ вышеуказанных шагов для второй половины изображения.
Надеюсь, это вам поможет.
Михаил
.
Решено: Как я могу идеально разделить мою страницу (в Photoshop) …
 — Сообщество поддержки Adobe
— Сообщество поддержки Adobe
Это немного не интуитивно понятно. Это поможет вам начать работу:
Нижний ряд значков:
По центру по горизонтали; По центру по вертикали, создать направляющие, очистить направляющие (удерживайте, чтобы очистить поля), создать новый набор.
Поля размера такие же, как и у ваших единиц измерения, поэтому я делаю щелчок правой кнопкой мыши по линейке и выбираю то, что мне нужно (Cms или Pixels).
Некоторые комбинации требуют некоторой отработки.Это изображение имеет размер 800×600 пикселей, поэтому у меня все поля 20 пикселей. Четыре столбца с зазором между столбцами 20 пикселей. GuideGuide просто разрабатывает это и устанавливает направляющие. Насколько это полезно ?!
Ширина столбца может сбить вас с толку, если вы не думаете, что делаете. 100 пикселей в изображение шириной 800 пикселей приводит к восьми столбцам. Если бы я ввел значение 10, то у меня было бы 80 вертикальных направляющих !. Я уверен, что отсюда вы получите полную картину.
.
Как выровнять и распределить слои в Photoshop CS6
- Программное обеспечение
- Adobe
- Photoshop
- Как выровнять и распределить слои в Photoshop CS6
Барбара Обермайер
Если вы фанат точности, вы Вы оцените способность Photoshop CS6 выравнивать и распределять ваши слои. Эти команды могут быть особенно полезны, когда вам нужно выровнять такие элементы, как кнопки навигации на макете веб-страницы или ряд снимков для корпоративной публикации.Выполните следующие действия, чтобы выровнять и распределить слои:
На панели «Слои» выберите слои, которые нужно выровнять.
Выберите «Слой» → «Выровнять» и выберите одну из команд выравнивания.
Photoshop предоставляет вам удобные маленькие значки, которые иллюстрируют различные типы выравнивания. Вы также найдете эти значки в виде кнопок на панели параметров, когда у вас выбран инструмент «Перемещение».
 Не стесняйтесь использовать любой метод.
Не стесняйтесь использовать любой метод.В зависимости от того, какой тип выравнивания вы выберете, Photoshop выравнивает по элементу слоя, который находится дальше всего вверх, вниз, влево или вправо.Если вы выровняете по центру, Photoshop разделит разницу между различными элементами слоя.
На панели «Слои» выберите три или более слоев, которые нужно распределить равномерно.
Выберите «Слой» → «Распределить» и выберите одну из команд распределения.
Команды распределения равномерно распределяют слои между первым и последним элементами в строке или столбце.
Для слова с вызовом вы можете найти значок, иллюстрирующий типы распределения.Как и при выравнивании, значки распределения появляются в виде кнопок на панели параметров, когда у вас выбран инструмент «Перемещение».
Вы также можете выровнять слой по контуру выделения, выполнив следующие действия:
Сделайте желаемый выбор на изображении.

Выберите слой или слои на панели «Слои».
Выберите «Слой» → «Выровнять слои по выделенному» и выберите тип выравнивания в подменю.
Обратите внимание, что команда «Выровнять слои по выделенной области» не отображается в меню «Слой», пока у вас не будут и слои, и активный контур выделения.
Об авторе книги
Барбара Обермайер — директор Obermeier Design, студии графического дизайна в Калифорнии, специализирующейся на печати и веб-дизайне. В настоящее время она работает преподавателем в Школе дизайна Института Брукса.
.
Как разделить изображение на части
Автор: Сергей Бунин. Дата публикации: . Категория: Обработка фотографий в фотошопе.
Дата публикации: . Категория: Обработка фотографий в фотошопе.
Как
разделить изображение на части
В этом уроке будет продемонстрирована возможность деления изображения на части.
Обычно такая задача стоит перед дизайнерами и верстальщиками, но зачастую и при обработке фотографий и создания коллажей возникает вопрос деления картинки, как на равные части, так и на произвольные по размеру.
В последнее время стало очень модным воплощение оригинальных идей, которые помогают создать неповторимый дизайн, к примеру, интерьера в Вашем доме.
Одним из таких замыслов являются модульные картины – это несколько частей какой-либо картинки или фотографии, расположенных на стене рядом друг с другом на небольшом расстоянии, которые объединяются в единую композицию.
Количество модулей (частей) из которых состоит общая картина, может быть разным. Для создания модульных картин нет никаких строгих правил, и Вы легко повторите такую композицию в фотошопе.
Разве это не вызов для настоящей творческой натуры?
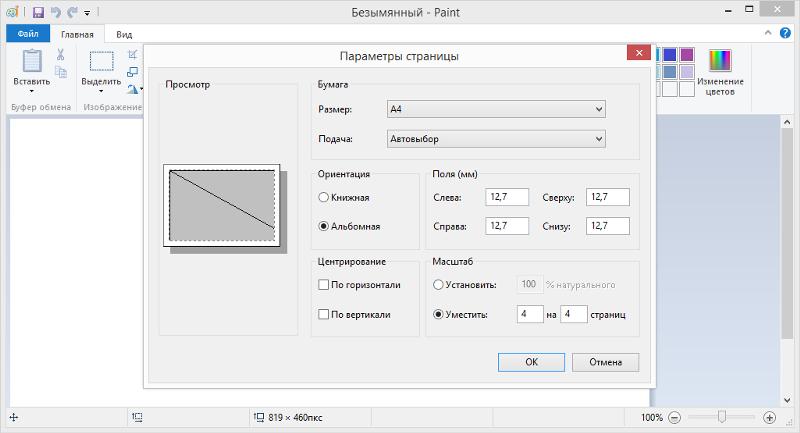
Еще ситуация когда может потребоваться деление изображения на части – это подготовка к печати разворотов для фото книг, т.е. для представления каким образом будет размещаться фотография на страницах книги.
Как это сделать?
В программе есть инструмент «Направляющие» предназначенный для помощи в точном позиционировании частей изображения, также с помощью этих линий можно создать макет деления картинки на части. Направляющие линии не отображаются при печати и сохранении изображений в различных форматах за исключением PSD документов.
Для задания произвольного положения направляющих достаточно воспользоваться инструментом «Перемещение», расположенном на панели слева.
При этом у Вас должен быть включен режим отображения «Линейки».
Если они не отображаются у Вас, нажмите комбинацию клавиш «Ctrl+R» или в меню «Просмотр» щелкните левой кнопкой мышки по строке «Линейки».
Далее наводим курсор инструмента «Перемещение» на вертикальную или горизонтальную линейку, зажимаем левую клавишу мышки и вытаскиваем направляющую с нее. Протаскиваем направляющую на необходимое расстояние по рисунку.
Как указано выше при перемещении направляющей по полю окна просмотра рядом с ней появляется окошко с числовыми значениями отклонения от нулевой отметки на линейке. Единицы измерения можно определить в настройках программы, нажав комбинацию клавиш «Ctrl+K».
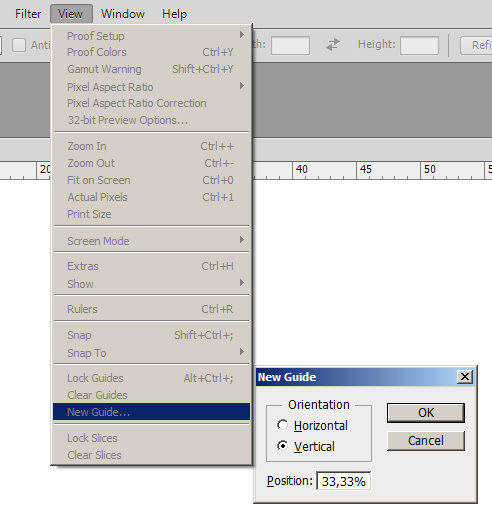
Кроме ручного метода существуют программные способы установки направляющих. На вкладке «Просмотр» щелкаем левой кнопкой мышки по строке «Новая направляющая».
В появившемся окне настроек «Новая направляющая» устанавливаем значение расстояния в строке «Положение», на которое должна встать направляющая от верхней линейки – Горизонтальная ориентация или от левой линейки – Вертикальная ориентация.
Для того чтобы поставить направляющие точно по центру документа, щелкните правой кнопкой мышки по окошку «Положение», откроется список единиц измерений, где необходимо выбрать проценты, и введите значение «50».
А как быть, если необходимо поставить много направляющих или создать шаблон для фото книги?
И эти задачи можно решить с помощью программы, используя функцию создания целых макетов направляющих.
Обратившись к данной возможности, перед Вами высветится окно настроек макета.
Макет можно выбрать из уже предустановленных наборов, щелкнув левой кнопкой мышки по полю «Набор», можно сохранить созданный самостоятельно или загрузить из ранее подготовленных.
Как видно, для создания набора существует множество настроек для столбцов, строк и самого поля изображения, используя которые Вам не составит большого труда организовать любой макет для верстки.
Если понадобиться переместить уже установленные направляющие, можно захватить их курсором мышки при активном инструменте «Перемещение» и передвигать по документу.
Временно скрыть/показать направляющие можно с помощью комбинации клавиш «Ctrl+H», для их полного удаления на вкладке «Просмотр» выберите команду «Удалить направляющие». Если необходимо удалить только одну из каких-либо направляющих, наведите курсор инструмента «Перемещение» на нужную линию, зажмите левую кнопку мышки и перетащите ее на соответствующую линейку (горизонтальную или вертикальную), после чего отпустите клавишу мышки. Чтобы случайно не внести изменение в расположение направляющих выберите команду «Закрепить направляющие» или нажмите комбинацию клавиш «Alt+Ctrl+;».
Если необходимо удалить только одну из каких-либо направляющих, наведите курсор инструмента «Перемещение» на нужную линию, зажмите левую кнопку мышки и перетащите ее на соответствующую линейку (горизонтальную или вертикальную), после чего отпустите клавишу мышки. Чтобы случайно не внести изменение в расположение направляющих выберите команду «Закрепить направляющие» или нажмите комбинацию клавиш «Alt+Ctrl+;».
По умолчанию, направляющие имеют голубой цвет. Для удобства его можно изменить через вкладку основного меню «Редактирование» > «Настройки» > «Направляющие, сетка и фрагменты раскройки».
Но используя направляющие, мы можем создать только визуальный макет разделения изображения на части, а как получить реальную раскройку картинки?
Можно конечно использовать инструмент выделения «Прямоугольная область» аккуратно выделить необходимый фрагмент и вырезать его на отдельный слой. Но это долго и к тому же в фотошопе есть превосходный инструмент «Раскройка».
Данный инструмент находится в группе инструментов «Рамка». Если навести курсор мышки на миниатюру группы и зажать левую кнопку на пару секунд, то должен высветиться список инструментов этой группы.
Инструмент «Раскройка» делит изображение на отдельные фрагменты, которые впоследствии можно сохранить как отдельные картинки в отдельные файлы.
По своему принципу инструмент напоминает работу выделения «Прямоугольная область». Нужно всего на всего начертить прямоугольные блоки вокруг фрагментов изображения, которые необходимо отделить. Для этого курсор в виде ножа наводим на верхний левый край области, зажимаем левую клавишу мышки и, не отпуская ее, протягиваем курсор в противоположный по диагонали угол. При этом образовывается прямоугольное выделение. Повторяя эту процедуру, выделяем необходимые части изображения. Всё изображение в зависимости от обозначенных зон выделения автоматически разбивается на прямоугольные части со сквозной нумерацией. Причем области, которые выделялись, в левом верхнем углу имеют нумерацию подсвеченную синим цветом, а области, оказавшиеся вне выделения – серым цветом.
Высоту и ширину выделяемой части можно контролировать по появляющемуся окошку с цифровым счетчиком размерности. Единицы измерения также зависят от настройки в программе.
Если Вы не желаете видеть раскройку автоматически образованных фрагментов, не попадающих в область выделения, перейдите к инструменту «Выделение фрагмента» и на панели его параметров отключите их отображение нажатием на кнопку «Показать или скрыть автоматические фрагменты».
На панели параметров инструмента «Раскройка» можно выбрать следующие опции:
где,
- Стиль «Обычный» – это выделение фрагмента любого размера;
- Стиль «Заданные пропорции» – это выделение прямоугольников по заданным пропорциям, например 1:1 или 2:3.
- Стиль «Заданный размер» позволяет указать программе конкретные размеры необходимого фрагмента. Нажав правой кнопкой мышки на поле размеров можно выбрать единицы их измерений.
Если предварительно на изображении были установлены направляющие, то на панели активируется кнопка «Фрагменты по направляющим» и при ее нажатии раскройка изображения происходит в соответствии с их расстановкой.
По щелчку правой кнопкой мышки по одному из выделенных фрагментов появится список применяемых функций.
Для редактирования параметров фрагмента высветится диалоговое окно с изменяемыми параметрами.
Какими еще функциями обладает данный инструмент?
Если навести курсор на изображение или на фрагмент и щелкнуть правой кнопкой мышки, то в появившемся списке можно выбрать функцию «Разделить фрагмент».
Появиться диалоговое окно, в котором есть возможность указать параметры деления по горизонтали или по вертикали на количество интервалов либо на количество пикселей на фрагмент раскройки.
Раскроив изображение на фрагменты определенные из них можно объединить следующим способом.
Сначала переходим к инструменту «Выделение фрагмента».
Затем зажимаем клавишу «Shift», наводим курсор на необходимые фрагменты и щелкаем по ним левой кнопкой мышки.
Рамка выделенных фрагментов окрашивается в оранжевый цвет. Затем щелкнув по одному из выделенных фрагментов правой кнопкой мышки, выбираем в списке команду «Объединить фрагменты».
Затем щелкнув по одному из выделенных фрагментов правой кнопкой мышки, выбираем в списке команду «Объединить фрагменты».
Но учтите, выделенные фрагменты объединяются, образуя одну большую прямоугольную область, включающую в себя все до этого выделенные отдельные фрагменты.
Также на панели параметров инструмента существуют режимы перемещения фрагментов на задний, передний план и смена очередности отображения, если фрагментации подлежало изображение, собранное из нескольких слоев. Здесь же присутствуют элементы управления выравнивания фрагментов относительно друг друга и границ изображения.
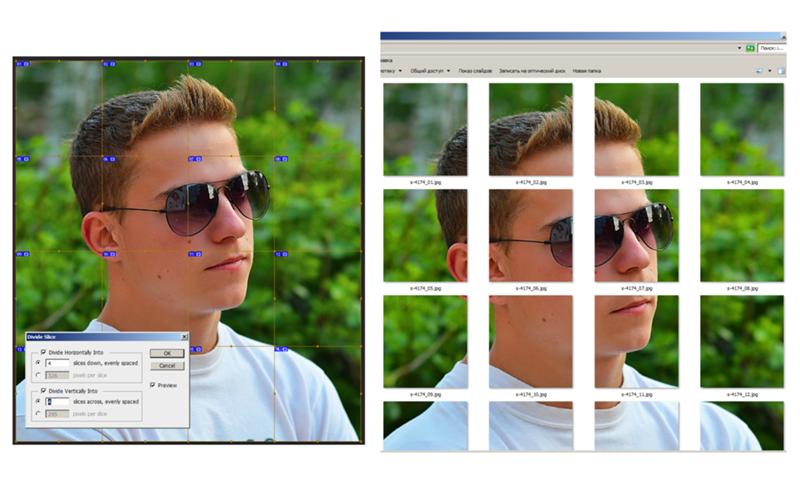
После того как Вы раскроили картинку и сформировали необходимые фрагменты, нужно сохранить их по отдельности в одну папку. Для этого в программе Photoshop CC 2017 через меню «Файл» на строке «Экспортировать» выбираем команду «Сохранить для Web». В версиях программы семейства Сreative Сloude меню аналогично, в более старых версиях имеется прямой доступ к данной команде.
Через окно настроек экспорта, используя инструмент «Выделение фрагмента» с зажатой клавишей «Shift», выбираем необходимые части картинки.
Нажимаем кнопку «Сохранить». Появляется окно настроек сохранения, в котором можем выбрать для сохранения либо все фрагменты, либо пользовательские, или как в нашем случае выделенные.
В итоге получим папку «Images» в указанном месте сохранения, а в ней наши части изображения в отдельных файлах.
О чем еще хотелось бы добавить, так это то, что начиная с версии Photoshop CC 2014 в программе появились «Умные направляющие», которые существенно облегчают работу пользователям. Смысл этих направляющих заключается в том, что при перемещении отдельных частей изображения по документу они подсказывают с помощью вспомогательных линий и окон с числовыми значениями о расположении объекта относительно других уже установленных фрагментов изображения.
В этом уроке я постарался довести до Вас основные моменты темы: Как разделить изображение на части. Мы рассмотрели применение инструментов «Направляющие» и «Раскройка» с «Выделением фрагмента». Надеюсь, у Вас теперь не будет особых осложнений в их применении.
Мы рассмотрели применение инструментов «Направляющие» и «Раскройка» с «Выделением фрагмента». Надеюсь, у Вас теперь не будет особых осложнений в их применении.
Приятных творческих успехов!
Если Вы не хотите пропустить интересные уроки по обработке фотографий — подпишитесь на рассылку.
Форма для подписки находится ниже.
Временно закрыто комментирование для гостей, нужна обязательная регистрация, ввиду засилья спамботов.
зарегистрируйтесь на сайте, что бы оставлять комментарии!
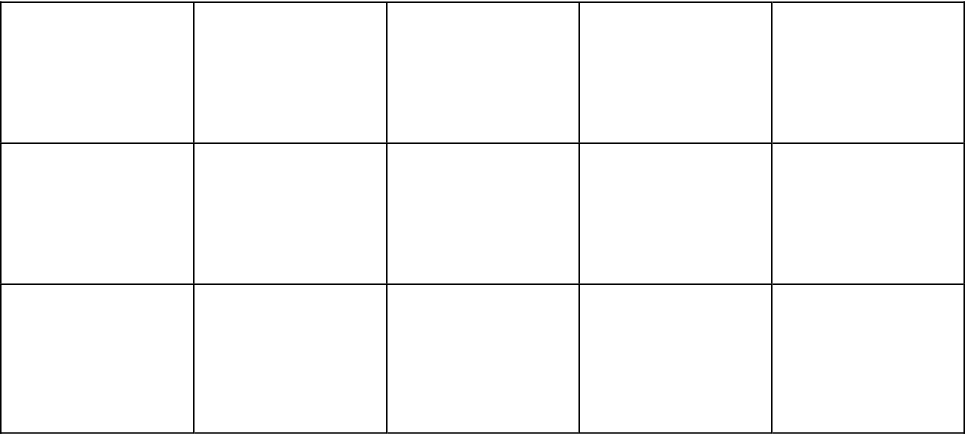
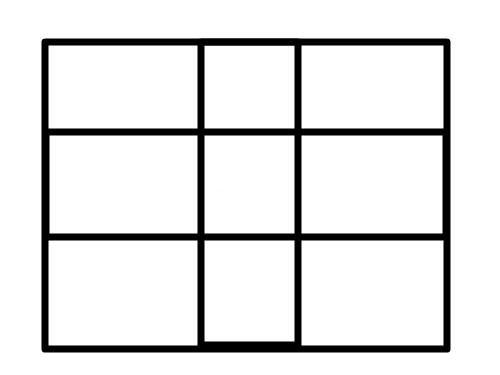
Как в фотошопе разделить холст на 9 равных квадратов
спросил
Изменено
6 лет, 2 месяца назад
Просмотрено
334 тысячи раз
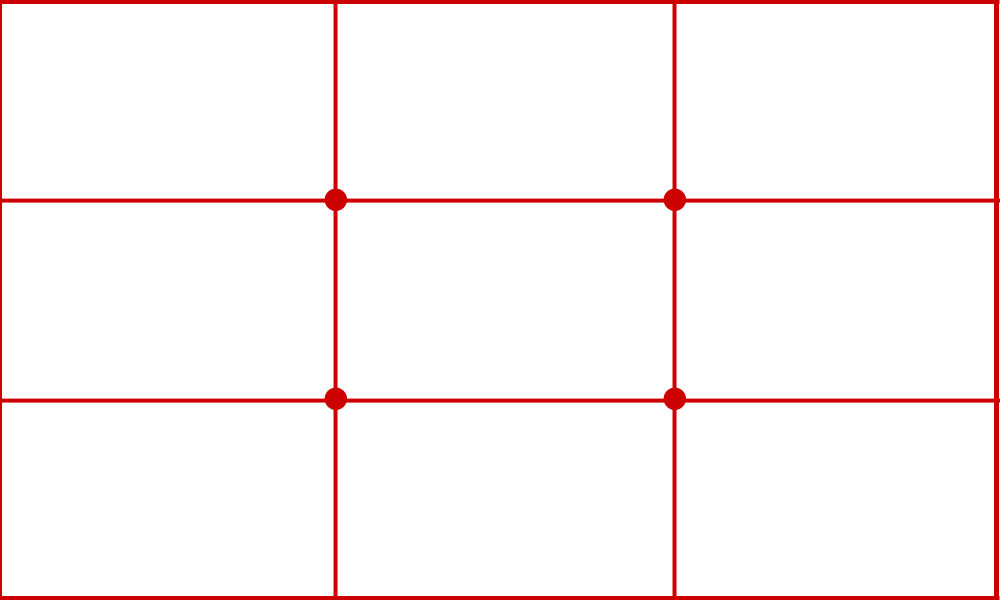
Я попытался создать в фотошопе изображение из 9 одинаковых квадратов, и мне это ужасно не удалось. Есть ли простой способ разделить холст на прямоугольники одинакового размера без необходимости вычислять числа?
Есть ли простой способ разделить холст на прямоугольники одинакового размера без необходимости вычислять числа?
- adobe-photoshop
Для Photoshop CS6 или старше
Выберите View > New Guide , щелкните Vertical , введите 33,33%, нажмите OK.
Выберите View > New Guide , щелкните Vertical , введите 66,66% и нажмите OK.
Выберите View > New Guide , щелкните Horizontal , введите 33,33%, нажмите OK.
Выберите View > New Guide , щелкните Horizontal , введите 66,66% и нажмите OK.
Для Photoshop CC или новее
Выберите View > New Guide Layout... и введите 3 столбца и 3 строки, нажмите OK.
2
Да. Вы можете использовать путеводитель. Это довольно простое расширение, которое вы можете установить на фотошоп. С этого момента просто создайте столбцы (3) и строки (3) (в вашем случае), и у вас будет 9 пробелов на холсте.
Надеюсь, это поможет.
РЕДАКТИРОВАТЬ :
В настоящее время PS CC 2017 как «Новый макет руководства» до View > New Guide Layout , что позволяет делать то же самое, что и guideguide, но не так быстро.
1
Щелкните правой кнопкой мыши инструмент кадрирования, выберите инструмент выбора фрагмента, щелкните правой кнопкой мыши изображение, разделите фрагмент, вставьте количество фрагментов по вертикали и горизонтали, и готово…
1
Вот он. Вы должны использовать инструмент среза, чтобы нарезать изображение. Вы можете найти полное руководство в видео ниже. https://www.youtube.com/watch?v=02FBnJB6k0Q
- Откройте файл изображения. Меню > Файл > открыть
- Выберите «Slice Tool» из набора инструментов
- Щелкните правой кнопкой мыши на «Slice Tool», есть 3 варианта. Нажмите «Выбрать инструмент среза»
- Вы увидите маленький прямоугольный значок в левом углу изображения
- Щелкните правой кнопкой мыши значок прямоугольника.
 Нажмите на опцию «Разделить фрагмент»
Нажмите на опцию «Разделить фрагмент» - Откроется окно «Разделить фрагмент». Вы увидите 2 варианта. Горизонтально и вертикально
- Выберите любой из них или оба.
- Теперь вы обнаружите, что изображение одинакового размера.
- Сохраните изображение. Вы закончили
.
0
Перейдите в верхнее меню Photoshop и выберите: Edit > Preferences > Guides, Grids & Slices . В появившемся окне настроек перейдите к третьему параметру «Сетка». Для «Gridline Every:» есть метка с текстовым полем и раскрывающимся меню. Введите 33,33 в текстовое поле и выберите «Процент» в раскрывающемся меню. Для «Подразделения» выберите 1 .
Затем покажите свои линии сетки. Вы можете сделать это, перейдя в верхнее меню и выбрав View > Show > Grid или нажав CNTRL и клавишу кавычки на клавиатуре (в Windows). Это покажет вашу сетку с девятью квадратами одинакового размера. Технически будет небольшое дополнительное пространство (возможно, 1-2 пикселя) в нижней строке и правом столбце.
Технически будет небольшое дополнительное пространство (возможно, 1-2 пикселя) в нижней строке и правом столбце.
Вы можете добавить направляющие на эти линии сетки или просто добавить туда свои квадраты.
0
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Обязательно, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания, политикой конфиденциальности и политикой использования файлов cookie
.
как в фотошопе поделить поровну?
Ответ
- В Photoshop вы можете разделить изображение на равные части с помощью параметра «Разделить».
- Для этого выберите область изображения, которую хотите разделить, и используйте сочетание клавиш [Ctrl]+[Разделить].
Как разделить круг на 12 равных частей в Photoshop на хинди
Как разделить изображение в Adobe Photoshop
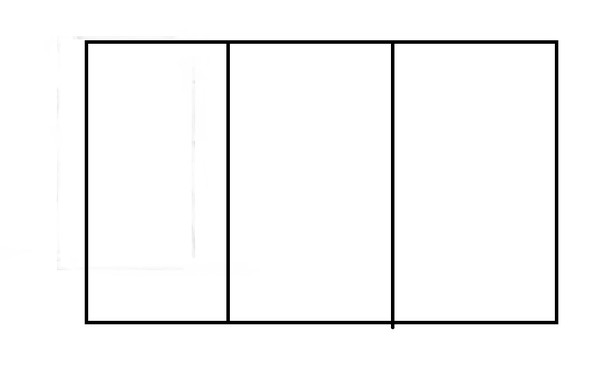
Как разделить изображение на 3 равные части в Photoshop?
В Photoshop изображение можно разделить на три равные части с помощью параметра «Разделить». Для этого откройте изображение в Photoshop и выберите параметр «Разделить» на панели инструментов. Появится диалоговое окно Разделить. В этом диалоговом окне вы можете ввести ширину (в пикселях) каждой части изображения и высоту (в пикселях) каждой части изображения. Вы также можете указать процентное значение, чтобы разделить изображение на эти части.
Для этого откройте изображение в Photoshop и выберите параметр «Разделить» на панели инструментов. Появится диалоговое окно Разделить. В этом диалоговом окне вы можете ввести ширину (в пикселях) каждой части изображения и высоту (в пикселях) каждой части изображения. Вы также можете указать процентное значение, чтобы разделить изображение на эти части.
Как сделать одинаковое масштабирование в Photoshop?
Существует несколько способов одинакового масштабирования в Photoshop. Один из способов — использовать команду «Масштабировать изображение», которая позволяет изменять размер изображения без потери данных. Другой способ — использовать диалоговое окно «Размер изображения», в котором можно указать размер изображения в пикселях, дюймах или процентах.
Как разделить круг поровну в Photoshop?
Чтобы равномерно разделить круг в Photoshop, сначала создайте новый слой и залейте его белым цветом. Затем используйте Rectangular Marquee Tool (M), чтобы нарисовать прямоугольник вокруг круга, который вы хотите разделить. Затем используйте Инструмент «Эллипс» (L), чтобы создать эллипс внутри только что созданного прямоугольника. Наконец, используйте кнопку «Разделить» (/) на панели инструментов, чтобы разделить эллипс на равные части.
Затем используйте Rectangular Marquee Tool (M), чтобы нарисовать прямоугольник вокруг круга, который вы хотите разделить. Затем используйте Инструмент «Эллипс» (L), чтобы создать эллипс внутри только что созданного прямоугольника. Наконец, используйте кнопку «Разделить» (/) на панели инструментов, чтобы разделить эллипс на равные части.
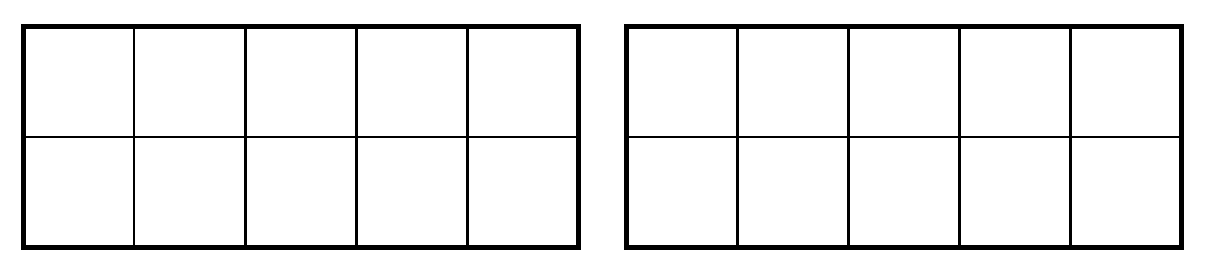
Как в Photoshop разделить прямоугольник на 5 равных частей?
Чтобы разделить прямоугольник на 5 равных частей в Photoshop, вы можете использовать инструмент Rectangle Tool (M). Сначала выберите инструмент «Прямоугольник» и перетащите прямоугольник на область, которую хотите разделить. Затем используйте сочетания клавиш Ctrl+X (Command+X на Mac), чтобы разрезать прямоугольник на 5 равных частей.
Как разделить картинку на равные части?
Есть несколько способов разделить изображение на равные части. Один из способов — использовать линейку или квадратный лист бумаги. Другой способ — использовать центр изображения в качестве разделительной линии.
Другой способ — использовать центр изображения в качестве разделительной линии.
Как разрезать изображение на 3 равные части?
Есть несколько способов разрезать изображение на три равные части. Один из способов — использовать инструмент обрезки в фоторедакторе по вашему выбору. Другой способ — использовать программное обеспечение для редактирования фотографий, такое как Photoshop или GIMP, и использовать инструмент обрезки. Третий способ — использовать онлайн-сервисы обрезки, такие как Picasa или Canva.
Как изменить пропорции в Photoshop?
В Photoshop вы можете изменить пропорции, выбрав объект, а затем щелкнув значок «Пропорции» на панели инструментов. Оттуда вы можете выбрать один из следующих вариантов: «Соотношение сторон», «Ширина», «Высота» или «Нет».
Как вы ограничиваете пропорции изображения при изменении его размера?
Есть несколько способов сделать это:
— Используйте инструмент изменения размера, такой как диалоговое окно «Размер изображения» в Photoshop.
-Установите размеры изображения в полях ширины и высоты вашего документа или используйте команду «Размер изображения» на клавиатуре.
— Установите пропорции изображения в поле стиля вашего документа.
Как сохранить пропорции при трансформации в Photoshop?
Есть несколько способов сохранить пропорции при преобразовании в Photoshop. Во-первых, убедитесь, что ваши слои расположены в логическом порядке. Это поможет вам отслеживать, что трансформируется, и упростит соответствующую корректировку пропорций. Кроме того, используйте команду «Преобразование», чтобы настроить размер и положение отдельных объектов, а не полагаться на глобальные настройки. Наконец, используйте инструмент Free Transform, чтобы внести более точные изменения.
Как разделить объект в Photoshop?
В Photoshop можно разделить объект, выбрав объект и нажав кнопку «Разделить» ( ).
Где находится инструмент «Срез» в Photoshop?
Инструмент «Срез» находится в меню «Правка».

 Не стесняйтесь использовать любой метод.
Не стесняйтесь использовать любой метод.
 Нажмите на опцию «Разделить фрагмент»
Нажмите на опцию «Разделить фрагмент»