Как изменить гифку в фотошопе: Как отредактировать GIF, сохранив анимацию? — Хабр Q&A
Создание GIF-анимации в Photoshop
НАЧАЛЬНЫЙ УРОВЕНЬ, СРЕДНИЙ УРОВЕНЬ, ВЫСОКИЙ УРОВЕНЬ · 1 MIN
Узнайте, как экспортировать изображения из слоев Adobe Photoshop, чтобы создать GIF-анимацию.
Вам потребуется
Скачать материалы к уроку
Скачать Photoshop бесплатно
Теперь попробуйте сами
1. Скачайте готовые тренировочные файлы с 10 вариантами рисунка черепа.
Или практикуйтесь на своих собственных файлах: с помощью инструмента Кисть в Photoshop создайте 10 вариантов рисунка на отдельных слоях. Добавьте небольшие изменения в каждый рисунок, чтобы показать «движение».
Следующие инструкции предназначены для тех, кто использует готовые файлы с 10 вариантами рисунка черепа.
2. Откройте первый рисунок черепа (skull_Layer 1.jpg) в Photoshop. Перетащите остальные 9 рисунков черепа на открытый документ Photoshop. Подтверждайте импорт каждого рисунка, нажимая клавишу Enter, чтобы отключить режим Свободное трансформирование, который автоматически предлагается при перетаскивании нового изображения в рабочую среду.
Подтверждайте импорт каждого рисунка, нажимая клавишу Enter, чтобы отключить режим Свободное трансформирование, который автоматически предлагается при перетаскивании нового изображения в рабочую среду.
Создание анимации
3. Откройте панель шкалы времени (Окно > Шкала времени).
4. В раскрывающемся списке на панели Шкала времени выберите Создать анимацию кадра. Первое изображение появится на шкале времени.
5. В меню в правой части панели Шкала времени выберите Создать кадры из слоев.
6. Удерживая клавишу Shift, нажмите сначала на первый, а затем — на последний кадр на Шкале времени, чтобы выделить все кадры.
7. Нажмите стрелку вниз на любом кадре и установите интервал 0,1 с.
8. В раскрывающемся списке под Шкалой времени выберите Постоянно, чтобы анимация повторялась непрерывно.
9. Нажмите кнопку Воспроизведение, чтобы посмотреть созданную анимацию.
Экспорт GIF-анимации
10. Выберите Файл > Экспортировать > Сохранить для Web (старая версия).
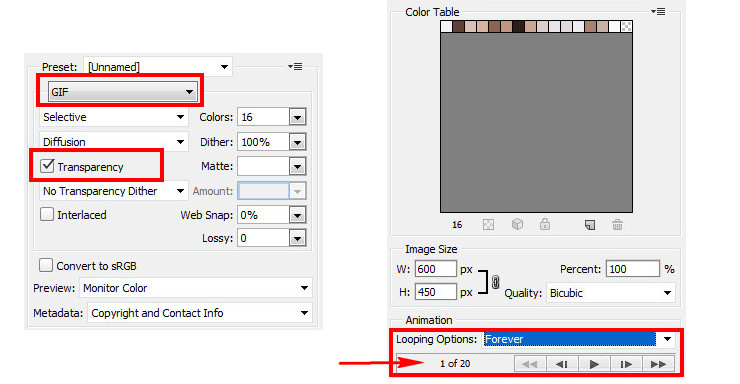
11. В раскрывающемся меню в правой верхней части диалогового окна Сохранить для Web выберите GIF 128 с дизерингом. Убедитесь, что для опции Параметры повторов установлено значение Постоянно. Нажмите Сохранить и сохраните файл в нужной папке.
Вот и всё! Теперь ваша очередь. Создайте анимированное GIF-изображение за минуту в Photoshop. Скачайте наши материалы или используйте собственные. Опубликуйте готовую работу в Facebook, Twitter или Instagram с хештегом #MadewithPhotoshop. Получайте отзывы и общайтесь с другими творческими людьми.
Скачать материалы к уроку
ПРИСОЕДИНЯЙТЕСЬ
Facebook: http://facebook. com/adobecreativecloud
com/adobecreativecloud
Twitter: http://twitter.com/creativecloud
Instagram: http://www.instagram.com/adobecreativecloud
YouTube: https://www.youtube.com/channel/UCL0iAkpqV5YaIVG7xkDtS4Q
Behance: https://www.behance.net/live. Реальные профессионалы. Реальные проекты. Смотрите наши трансляции в прямом эфире и вдохновляйтесь.
Редактирование анимированных GIF-имиджей в Photoshop CS3
- Joomla: Какую версию выбрать?
- osCommerce: Как увеличить время длительности сессии
Не будучи дизайнером, все же использую Photoshop для несложных операций с изображениями. Когда понадобилось обрезать анимированный GIF, не стал искать специализированный софт для обработки анимированной графики (типа того же Fireworks), а попытался выяснить, можно ли сделать это силами самого фотошопа. Оказалось — вполне можно, хоть и не очевидно без соответствующих инструкций.
Замечание: Поскольку сам я использую Photoshop с английским интерфейсом, все пункты меню, заголовки кнопок и т.![]() д. будут даны английские. Пользующиеся русской версией легко найдут соответствующие элементы в интерфейсах своих фотошопов.
д. будут даны английские. Пользующиеся русской версией легко найдут соответствующие элементы в интерфейсах своих фотошопов.
Создавать анимированные GIF-файлы в Photoshop CS3 возможно, а вот редактировать существующие без исходного PSD файла стандартным путем — нет. Если вы попытаетесь открыть анимированный рисунок через File → Open… или перетаскиванием в окно программы, то получите сообщение типа: «Это анимированный GIF. Вы можете просматривать только один кадр. Сохранение файла приведет к потере информации». К счастью, есть менее стандартный, но отлично работающий метод.
Что нужно иметь:
- Photoshop CS3.
- Установленный QuickTime. Без него не сработает.
- Голову и руки. Без них вообще ничего не работает.
1. Импорт существующего GIF-изображения
В главном меню кликаем на File → Import → Video Frames To Layers… Открывается диалоговое окно Load. В списке Files of Type имеется единственный тип QuickTime Movie, включающий несколько форматов видео; GIF отсутствует как класс.![]() Вводим в окошко File name «*.*» или даже «*.gif» (без кавычек, естественно) и жмем кнопку Load. Теперь в списке появляются интересующие нас GIF-файлы. Выбираем нужный, снова жмем Load. В открывшемся диалоге Import Video To Layers убеждаемся, что выбрана опция From Beginning To End и отмечен чекбокс Make Frame Animation.
Вводим в окошко File name «*.*» или даже «*.gif» (без кавычек, естественно) и жмем кнопку Load. Теперь в списке появляются интересующие нас GIF-файлы. Выбираем нужный, снова жмем Load. В открывшемся диалоге Import Video To Layers убеждаемся, что выбрана опция From Beginning To End и отмечен чекбокс Make Frame Animation.
Теперь через пункт Window главного меню откроем окна Animation и Layers, если они не открыты уже. Если в окне Animation есть другие вкладки кроме Animation (Frames) — убедимся, что мы на этой вкладке. Как нетрудно догадаться, каждый кадр в окне анимации соответствует слою в окне слоев. Клик на кадре делает активным соответствующий ему слой.
2. Изменение скорости анимации
Если вы хотите изменить скорость всей анимации, кликните на первый кадр в окне анимации, нажмите и удерживайте Shift, а затем кликните на последнем кадре, чтобы выбрать все кадры. Нажмите на значок «стрелка вниз» в нижней части любого кадра в окне анимации и выберите скорость. Имейте в виду, что скорость анимации в Photoshop не будет точно соответствовать реальной скорости анимации в вашем браузере. Фактическая скорость варьируется от браузера к браузеру. К примеру, как подметил народ, в FireFox анимация быстрее, чем в IE.
Нажмите на значок «стрелка вниз» в нижней части любого кадра в окне анимации и выберите скорость. Имейте в виду, что скорость анимации в Photoshop не будет точно соответствовать реальной скорости анимации в вашем браузере. Фактическая скорость варьируется от браузера к браузеру. К примеру, как подметил народ, в FireFox анимация быстрее, чем в IE.
3. Изменение размера и обрезание
Тут уже все стандартно. В главном меню открываем пункт Image → Image Size… и редактируем размеры как для обычного статического имиджа. Обрезать анимированную картинку можно через Image → Crop или используя Crop Tool на панели инструментов. Изменения распространятся на все кадры анимации, поскольку они практически являются слоями нашего документа.
4. Удаление кадров
Облегчить размер и ускорить загрузку анимации можно выборочным удалением кадров. Как обычно, нажав и удерживая Ctrl или Shift можно отметить соответственно отдельные кадры или их последовательность в окне анимации и затем перетащить в корзину в нижней части этого окна. Делать это, конечно, надо по-умному, чтобы не порушить мультик. После удаления кадров можно также подредактировать скорость анимации.
Делать это, конечно, надо по-умному, чтобы не порушить мультик. После удаления кадров можно также подредактировать скорость анимации.
5. Финальная оптимизация и сохранение
Если попробовать сохранить результат через меню File → Save, на выходе получится обычный статический GIF. Чтобы не потерять анимацию, нужно воспользоваться меню File → Save for Web Devices… Появляется одноименное диалоговое окно. Здесь можно изменить количество цветов, а также использовать различные настройки для оптимизации нашей анимированной картинки в зависимости от условий поставленной задачи; например, если есть лимит на размер файла, его можно подогнать под него. Если же устраивает все как есть после предыдущих изменений — кликаем на вариант Original.
Жмем на Save, даем файлу имя — имеем результат. Можно перетаскивать его в разные браузеры чтобы потестировать поведение.
P. S. Сам не тестил, но утверждают, что в CS4 все работает точно так же.
- Joomla: Какую версию выбрать?
- osCommerce: Как увеличить время длительности сессии
Добавить комментарий
Как редактировать GIF-файлы в Photoshop (4 быстрых шага)
Немногие интернет-явления сохранились так же долго, как GIF. Хотя технически он может использоваться в качестве формата неподвижного изображения, функция, которая закрепила GIF в зале интернет-славы, заключается в его способности отображать несколько кадров в одном файле, что позволяет быстро обмениваться короткими видеоклипами.
Photoshop — один из самых мощных инструментов для редактирования изображений, когда-либо созданных, и в течение долгого, странного времени его разработки Adobe добавляла все функции, которые только могли придумать, от рисования 3D-моделей до редактирования видео.
Через некоторое время Photoshop превратился в раздутый беспорядок, и Adobe, наконец, начала удалять некоторые из этих дополнительных функций и разделять их на отдельные приложения для редактирования.
Хотя GIF-файлы часто используются для отображения видео, технически они по-прежнему являются форматом изображения, а не видеоформатом, а это означает, что Photoshop по-прежнему может редактировать GIF-файлы.
Если у вас есть любимый GIF-файл, который вы хотите отредактировать, Photoshop — отличный инструмент для создания бесшовных правок (или совершенно нелепых, если вам так больше нравится).
Примечание. В этом уроке я предполагаю, что вы хотите отредактировать анимированный GIF. Редактирование GIF, представляющего собой просто неподвижное изображение, работает точно так же, как и редактирование любого другого изображения, и не требует каких-либо специальных инструкций.
GIF, используемый в этом уроке, взят с сайта Giphy.com Луиса Рикардо.
Содержание
- Шаг 1. Открытие GIF для редактирования
- Шаг 2. Настройка рабочего пространства
- Шаг 3. Применение изменений
- Добавление корректирующих слоев
- Другие правки
- Шаг 4: Экспорт вашего GIF
- Заключительное слово
Шаг 1: Открытие GIF для редактирования
Это, безусловно, самая простая часть! Чтобы открыть существующий GIF для редактирования, просто используйте стандартный процесс открытия любого изображения в Photoshop: откройте меню File , щелкните Open и найдите файл GIF, который хотите открыть.
Нажмите Открыть , и Photoshop загрузит ваш GIF-файл.
Вы заметите, что Photoshop разбивает каждый кадр анимированного GIF на отдельный слой на панели «Слои».
Вы можете использовать панель «Слои» для выбора и редактирования отдельных кадров, но вы обнаружите, что постоянно включаете и отключаете видимость слоя, чтобы видеть один кадр за раз, и есть лучший и более быстрый способ сделать это: Панель временной шкалы .
Шаг 2. Настройка рабочего пространства
Если вы не пробежались по вступительной части, то помните, что в Photoshop есть некоторые возможности редактирования видео, и это то, что вам нужно использовать для завершения процесса редактирования.
Откройте меню Окно и выберите Временная шкала . Photoshop откроет новую панель в нижней части главного окна документа.
Если вы когда-либо использовали приложение для редактирования видео, эта концепция, вероятно, вам хорошо знакома, но для тех из вас, кто не является опытным видеоредактором, ее все еще легко понять. По сути, временная шкала представляет собой горизонтальный стек слоев, основанный на времени, который проходит слева направо.
По сути, временная шкала представляет собой горизонтальный стек слоев, основанный на времени, который проходит слева направо.
Думайте об этом как о индикаторе выполнения, который вы видите при просмотре потокового видео, за исключением того, что вместо простой цветной линии, указывающей ваше положение в видео, вы видите ряд эскизов, отображающих каждый кадр.
Выбор кадра для редактирования на панели «Таймлайн» позволяет автоматически отображать его в главном окне документа без необходимости возиться с видимостью слоя на панели «Слои».
Панель «Временная шкала» также позволяет выполнять некоторые другие важные задачи, такие как управление продолжительностью отображения каждого кадра, быстрое изменение порядка кадров и получение анимированного предварительного просмотра файла.
Шаг 3. Применение ваших правок
Применение концепций Photoshop к анимационному видео поначалу может быть немного сложным для понимания, но вы научитесь. Вот краткое объяснение некоторых из наиболее распространенных правок Photoshop, которые вы можете применить к анимированному GIF.
К сожалению, из-за особенностей построения каждого кадра не всегда возможно применить эти правки неразрушающим образом, но иногда это возможно.
Добавление корректирующих слоев
Если вы хотите настроить весь GIF с помощью корректирующего слоя, вы можете просто создать новый корректирующий слой в самом верху стека слоев на панели «Слои».
Прокрутите до верхней части панели «Слои», выберите последний кадр (который отображается вверху стека слоев), а затем добавьте корректирующий слой. Это применит эффект к каждому кадру/слою, указанному ниже.
Вы также можете применять корректирующие слои к отдельным кадрам. Выберите кадр, который вы хотите отредактировать, с помощью панели «Таймлайн», а затем прокрутите, чтобы найти соответствующий кадр на панели «Слои», и щелкните, чтобы выбрать его там.
Откройте меню Layer , выберите подменю New Adjustment Layer , затем выберите выбранный тип корректировки. В диалоговом окне New Adjustment Layer убедитесь, что установлен флажок Использовать предыдущий слой для создания обтравочной маски.
Вы также можете создать корректирующий слой с помощью панели «Коррекция», но она не предлагает такой же опции флажка.
Вместо этого, как только вы добавите корректирующий слой в нужное место, нажмите и удерживайте клавишу Option и поместите курсор мыши на линию между корректирующим слоем и вашим целевым слоем на панели «Слои».
Вы увидите изменение курсора, указывающее, что вы можете преобразовать маску слоя в обтравочную маску, которая эффективно ограничивает корректирующий слой одним слоем под ним. Как вы можете видеть на скриншоте выше, изменен цвет только слоя/кадра 45.
Другое редактирование
Когда я сказал, что вы можете делать любое редактирование в Photoshop, которое вы хотите, с вашими рамками изображений, я имел в виду это! Вы можете использовать инструмент клонирования, художественные фильтры или что-либо еще, что вы можете себе представить, чтобы оживить ваши GIF-файлы. Просто помните: поскольку слои рассматриваются как кадры, вы не сможете использовать методы неразрушающего редактирования изображений, которые являются стандартной практикой редактирования неподвижных изображений.
Шаг 4. Экспорт вашего GIF
Это, вероятно, самая сложная часть процесса редактирования GIF в Photoshop, но ее достаточно легко сделать, если вы знаете, что искать. Единственный реальный трюк — использовать Сохранить для Интернета (устаревший) метод экспорта вместо более нового и оптимизированного метода Экспортировать как .
Во-первых, убедитесь, что все кадры анимации выбраны на панели «Таймлайн», иначе Photoshop экспортирует только один кадр, выбранный в данный момент, и анимация превратится в статическое изображение.
Вы можете выбрать каждый кадр вручную, но в правом верхнем углу панели «Таймлайн» скрыто полезное всплывающее меню (показано выше). Откройте меню и нажмите Выбрать все кадры .
Затем откройте меню File , выберите подменю Export и щелкните Save For Web (Legacy) . You can also use the difficult keyboard shortcut Command + Option + Shift + S (use Ctrl + Alt + Shift + S , если вы работаете на ПК).
Диалоговое окно «Сохранить для Интернета» на первый взгляд может показаться немного ошеломляющим, но перед экспортом только что отредактированного GIF-файла вам необходимо подтвердить несколько вещей.
Прежде всего, убедитесь, что диалоговое окно «Сохранить для Интернета» настроено на использование типа файла GIF. Он может быть установлен там по умолчанию, потому что он знает, что вы редактируете файл GIF, но иногда пресеты или предыдущее использование могут мешать этому.
В верхней части диалогового окна можно настроить все параметры экспорта цвета для анимации GIF. GIF-файлы могут поддерживать максимум 256 цветов, поэтому вы, вероятно, захотите сохранить это высокое значение, иначе вы потеряете качество изображения.
Однако, поскольку анимированные GIF-файлы содержат несколько кадров, размер вашего файла может легко стать очень большим, и никто не ожидает, что GIF-анимация будет кинематографического качества. Текущий размер вашего GIF-файла можно просмотреть в левом нижнем углу окна предварительного просмотра.
Вам придется немного поэкспериментировать с настройками, чтобы найти правильный баланс между качеством изображения и размером файла.
И последнее, но не менее важное: обязательно настройте раздел «Анимация» для управления зацикливанием анимации. Большинство GIF-файлов, которые распространяются по сети, постоянно зацикливаются, но вы можете отключить их или настроить на зацикливание только определенное количество раз.
Как ни странно, я обнаружил, что элементы управления предварительным просмотром анимации не работают должным образом на моем ПК: кнопка «Воспроизвести» ничего не делает, но все кнопки пропуска кадров работают, поэтому вы все равно можете получить предварительный просмотр финальной анимации в режиме покадровой анимации. .
Все это отлично работает при использовании Photoshop на моем Mac, но, возможно, ваш опыт будет немного отличаться (хотя это и не должно быть).
Когда вы будете довольны окончательными настройками, нажмите кнопку Сохранить . Введите имя файла в диалоговом окне «Сохранить», нажмите Сохраните в последний раз, и Photoshop экспортирует ваш GIF в указанное вами место.
Введите имя файла в диалоговом окне «Сохранить», нажмите Сохраните в последний раз, и Photoshop экспортирует ваш GIF в указанное вами место.
Заключительное слово
Поздравляем, вы только что отредактировали GIF в Photoshop! Если вы серьезно относитесь к редактированию GIF-файлов на регулярной основе, возможно, вы захотите найти программу, предназначенную для редактирования анимированных GIF-файлов и других типов видео, но для случайного забавного проекта редактирования Photoshop — отличный выбор, особенно если у вас уже есть он установлен.
Удачной анимации!
О Томасе Болдте
Томас начал свою карьеру в Photoshop еще в 2000 году. После изучения Photoshop 5.5 в компьютерном классе средней школы у него развилась непреходящая страсть к фотографии, дизайну и технологиям, которая привела его к получению степени бакалавра дизайна и к дикий мир технологических стартапов.
Как создать анимированный GIF в Photoshop
НАЧИНАЮЩИЙ · 4 МИН
Узнайте, как использовать серию фотографий и анимацию кадра для создания анимированного GIF.
Что вам понадобится
Получить приложение
Скачать Photoshop бесплатно
Получить файлы
Образец файла для практики (ZIP, 25,7 МБ)
Открыть в приложении
Открыть этот урок в Photoshop.
В этом уроке вы узнаете, как превратить серию фотографий в зацикленный анимированный GIF с помощью Photoshop.
Этот метод хорошо подходит для создания покадровой анимации с использованием серий фотографий, снятых с цифровой зеркальной камеры, компактной камеры или даже с мобильного устройства. В этом примере мы будем использовать серию фотографий, сделанных в режиме серийной съемки с iPhone. Загрузите и разархивируйте приведенные выше образцы ресурсов или используйте свою собственную последовательность фотографий.
Загрузите и разархивируйте приведенные выше образцы ресурсов или используйте свою собственную последовательность фотографий.
Совет: Вы также можете использовать эту технику для создания анимированного GIF-файла из короткого видео. Прокрутите вниз до Необязательного шага 1, чтобы узнать, как начать работу с видеофайлом.
Импорт серии фотографий
Откройте Photoshop и выберите «Файл» > «Сценарии» > «Загрузить файлы в стопку».
Щелкните Обзор и найдите фотографии, которые хотите использовать. Удерживая клавишу Shift, выберите все файлы и нажмите «Открыть».
Нажмите OK, чтобы импортировать фотографии в файл с одним слоем.
Обратите внимание, что на панели «Слои» в правой части рабочей области создано несколько новых слоев.
Эти отдельные слои станут кадрами анимированного GIF.
Дополнительно: Импорт видео
Если вы начинаете с короткого видео, вам сначала нужно преобразовать кадры видео в отдельные слои. Выберите «Файл» > «Импорт» > «Видеокадры в слои»….
Выберите «Файл» > «Импорт» > «Видеокадры в слои»….
Найдите и выберите видеофайл, который хотите использовать, и нажмите «Открыть».
Нажмите «ОК», чтобы преобразовать видеокадры в однослойный файл.
Примечание. Возможно, Photoshop не сможет полностью импортировать слишком длинное видео. Используйте параметры в окне «Импорт», чтобы ограничить количество импортируемых кадров. Вы можете импортировать видео целиком или выбрать только его часть. Вы также можете ограничить количество импортируемых кадров заданным интервалом, например каждые 2 кадра.
Открыть временную шкалу
Выберите «Окно» > «Временная шкала», чтобы открыть панель «Временная шкала».
Нажмите стрелку на кнопке в центре панели и выберите «Создать покадровую анимацию». Затем нажмите кнопку, чтобы создать новую анимацию кадра.
Преобразование слоев в кадры анимации
Щелкните значок меню в правом верхнем углу панели временной шкалы. Нажмите «Создать кадры из слоев».
Нажмите «Создать кадры из слоев».
Это преобразует все слои на панели «Слои» в отдельные кадры анимации.
Нажмите кнопку Воспроизведение в нижней части панели «Таймлайн» (или нажмите клавишу пробела на клавиатуре), чтобы просмотреть анимацию.
Примечание: Если анимация воспроизводится в обратном направлении, снова нажмите значок меню временной шкалы и выберите Кадры в обратном порядке.
Зациклить анимацию
Нажмите меню повтора в нижней части панели «Таймлайн» и выберите «Навсегда». Это создаст зацикленную анимацию.
Нажмите кнопку Воспроизведение в нижней части панели «Таймлайн» (или нажмите клавишу пробела на клавиатуре), чтобы просмотреть анимацию.
Экспорт анимации в формате GIF
Выберите «Файл» > «Экспорт» > «Сохранить для Интернета (предыдущая версия)»…
- Выберите «GIF 128 Dithered» в меню «Стили».
- Выберите 256 в меню «Цвета».


