Как буквы сделать прозрачными в фотошопе: Прозрачный текст в Фотошоп / Creativo.one
Как сделать прозрачный текст в Photoshop | MyPhotoshop.ru
Получить прозрачный текст в программе Фотошоп совсем несложно. Для этого нужно всего лишь понизить до нуля непрозрачность заливки, а также добавить стиль, который будет подчеркивать контуры шрифта.
Но можно сделать еще больше и создать действительно «стеклянный» текст – через него даже будет просвечивать фон.
Так как сделать прозрачный текст в Фотошопе (Photoshop)? Начнем:
1. Для начала нужно создать новый документ с заданными размерами, фон залить черным.
2. Основной цвет поменять, сделав белым. Выбрать на панели инструментов «Горизонтальный текст».
3. Выбрать шрифт – лучше всего с плавными линиями, например, Helvetica, Yanone Kaffeesatz или Cochin Italic. Такой шрифт будет лучше смотреться в готовом документе. Мы выбрали для урока шрифт “Yanone Kaffeesatz”. Уж очень мы его любим.
4. Написать нужный текст, выбрав размер шрифта и прочие желательны параметры. Размер лучше выбирать побольше, поскольку на маленьких буквах эффект прозрачности будет практически незаметен.
5. Сделать копию текстового слоя (можно воспользоваться горячими клавишами CTRL+J).
6. Вернуться к основному слою. Щелкнуть правой кнопкой мыши и выбрать “Параметры наложения”.
Можно кстати и по-другому сделать. Достаточно дважды кликнуть по оригинальному слою левой клавишей мыши, чтобы вызвать панель со стилями слоя.
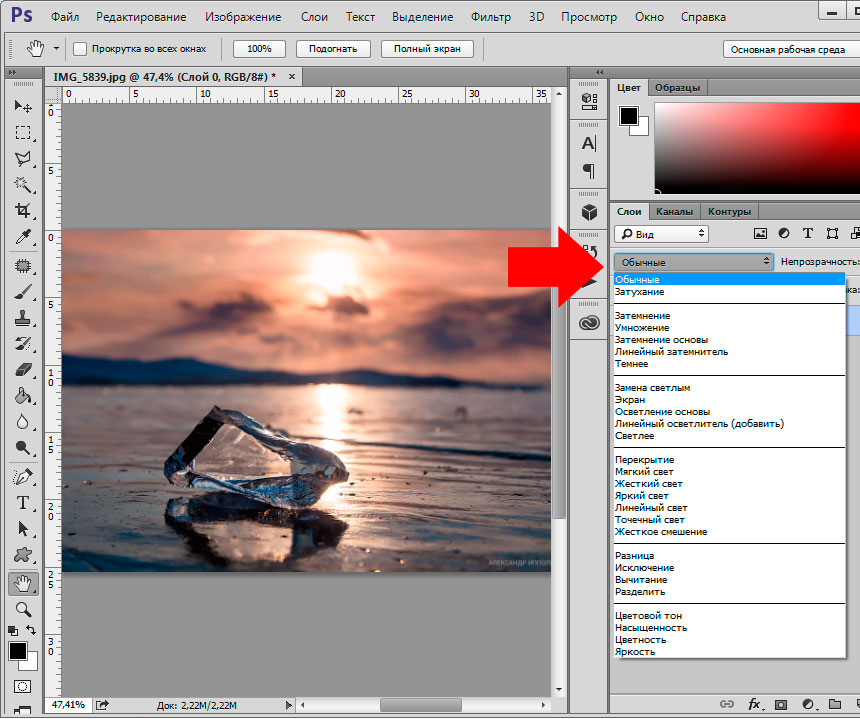
7. Здесь вначале выбрать параметр «Тиснение» и выставить следующие настройки: стиль – Внешний скос, метод – Жесткая огранка, контур глянца – Сглаживание, режим подсветки – Линейный свет – то есть все, как указано на скриншоте. Квадратик внизу нужно сделать серым.
8. Выбрать параметр «Контур» и настроить его, согласно скриншоту.
9. Следующим нужно настроить параметр “Обводка”, следуя скриншоту:
10. Последней настроить «Тень»:
11. Нажать OK и вернуться к верхнему слою (то есть копии текстового слоя). Вызвать панель со стилями этого слоя двойным кликом левой клавиши мыши.
12. Здесь также добавить тиснение со следующими настройками:
Цвет в нижнем квадратике должен быть темно-серым.
13. Следующий пункт – определить контур, согласно скриншоту:
14. Далее настроить внутреннее свечение:
И нажать OK. Получаются вот такие слои с эффектами.
15. Дальше и происходит волшебство – текст делается прозрачным. Для этого нужно снизить прозрачность заливки обоих текстовых слоев – оригинала и копии – до 0%.
16. Сам “стеклянный” текст теперь готов, нужно лишь добавить между текстовыми слоями фон с любым изображением, на котором будет видна прозрачная надпись. При этом непрозрачность этого фона нужно будет снизить самостоятельно, на глаз, чтобы через него проступал нижний слой с текстом. Фон можно нарисовать самостоятельно или выбрать уже готовый.
Лучше не делать очень ярким, иначе прозрачность будет не столь заметна, как хочется.
Если все делать точно в соответствии с приведенной инструкцией, то в итоге получаются вот такие замечательные прозрачные буквы, будто сделанные из стекла или карамели.
Ими можно будет украсить любой документ. Удачи!
Чтобы узнать больше, читайте наш сайт: https://myphotoshop.ru/
Преобразуем текст в контур
Вторым способом является простой клик правой клавишей мыши по тексту и последующий клик по пункту «Создать рабочий контур» (Convert to Work Path) в открывшемся контекстном меню. Но, чтобы этот метод сработал,необходимо, чтобы инструмент «Текст» (Type Tool) был активным, кроме того, необходимо выйти из редактирования текста в слое (чтобы текст в документе не был подчёркнутым и курсор не мигал, для этого, после создания текста, нажать комбинацию Ctrl+Enter), но сам слой в панели слоёв при этом должен быть активным:
Третий способ заключается в использовании вкладок главного меню. В версиях ниже CS6 идём Слои —> Текст —> Создать рабочий контур (Layer —> Type —> Convert to Work Path), в версиях CS6 и выше идём по вкладке Текст —> Создать рабочий контур (Type —> Convert to Work Path).
Убедитесь, что в панели слоёв выбран текстовый слой, иначе метод на сработает!
При применении любого из этих трёх способов текстовый слой остаётся без изменений, а photoshop добавляет рабочий контур, который Вы можете редактировать при помощи векторных инструментов, например, «Пера» (Pen Tool), «Стрелка» (Direct Selection Tool), «Угол» (Convert Point Tool) и др.
На примере я отключил видимость текстового слоя и переместил опорные точки буквы «е» инструментом «Стрелка»:
Кроме изменения и получения текста с буквами пользовательской формы. Вы можете после преобразования текста в контур получить пользовательскую форму (Custom Shape) и использовать эту форму в последствии.
Сохранение текста как пользовательской формы
Для сохранения текста как пользовательской формы, пройдите по вкладке Редактирование —> Определить произвольную фигуру ( Edit —> Define Custom Shape), откроется новое окно, где следует задать новой фигуре имя:
Чтобы использовать полученную фигуру, переключитесь на инструмент «Произвольная фигура» (Custom Shape Tool):
И выберите созданную Вами форму:
Кроме того, при активном инструменте «Произвольная фигура» Вы можете получить из контура выделенную область, слой-маску или фигуру:
На примере я выбрал создание при помощи слой-маски.
Прозрачность и полупрозрачность в Photoshop
05.05.09 Подробные инструкции, Уроки Photoshop
Прозрачность в Photoshop – одно из ключевых понятий. Если вы только начали изучать Фотошоп и еще не знаете, как сделать прозрачным фон фотографии или как сделать часть рисунка прозрачной, этот небольшой урок с иллюстрациями будет для вас полезным.
Как сделать прозрачный фон в Фотошопе
Для того, чтобы сделать прозрачный фон на фото или рисунке, достаточно создать 2 слоя: нижний прозрачный фоновый слой и верхний видимый слой, на котором удалить ненужные участки изображения.
1. Открываем Photoshop. Открываем в нем картинку, которую нужно разместить на прозрачном фоне (File->Open…).
2. Выделяем все изображение/фото (Ctrl+O).
3. Копируем выделенную картинку (Ctrl+C).
4. Открываем новый файл в Фотошопе (File->New… или Ctrl+N). В появившемся окне в самом нижнем выпадающем списке выбираем значение Transparent – «прозрачность»:
Нажимаем Enter и видим, что Photoshop создал новый файл с фоном, состоящим из бело-серых квадратиков. Такими квадратиками в Фотошопе обозначаются полностью прозрачные области.
5. Вставляем в новый файл с прозрачным фоном ранее скопированное изображение. Для этого используем традиционную комбинацию горячих клавиш Ctrl+V. В результате в текущий, полностью пустой и прозрачный слой будет вставлено ранее скопированное изображение.
6. Выделите область, которую нужно удалить с помощью обычных инструментов выделения (М)
или с помощью «волшебных» инструментов (W):
Нажмите на клавиатуре клавишу Delete и вместо выделенного фона или фрагмента картинки увидите бело-серые квадратики – эта область будет прозрачной. Далее можете либо сохранить изображение с прозрачностью либо продолжать эксперименты с картинкой в Фотошопе.
Как сделать полупрозрачный текст и «водяной знак»
В Фотошопе, помимо состояния «полностью видим» и «полностью прозрачен» существует состояние частичной видимости или частичной прозрачности. Частичная видимость объекта на рисунке указывается в процентах.
Полупрозрачный текст, логотип или другие полупрозрачные метки поверх оригинальных изображений часто используют для защиты авторских прав. Наносятся они, как правило, с помощью Фотошопа или специальных плагинов. Их цель – указать первоисточник изображения, указать авторство, усложнить жизнь тем людям, которые захотят своровать картинку.
Допустим, нам нужно выложить на сайте компании эксклюзивное фото автомобиля, указав поверх фотографии полупрозрачную надпись. Делается такая полупрозрачность в Фотошопе очень легко:
1. Запускаем Фотошоп и открываем в нем нашу фотографию (File->Open…).
2. Выбираем инструмент Текст (T) и пишем поверх фото надпись нужного размера, цвета и стиля:
При этом текст будет автоматически размещен в отдельном слое и быть 100% видимым.
3. Установим 40%-ю видимость белой надписи на фото. Для этого в окне слоев (Layers) передвинем ползунок свойства Opacity в значение 40%:
Все. Теперь картинку с полупрозрачной надписью можно сохранять в формате JPG и выкладывать на сайт. Аналогично вместо текста можно вставить любой другой рисунок, например, логотип BMW или сайта.
В каком формате сохранить картинку с прозрачностью
Обратите внимание, что сохранять обработанную в Фотошопе фотографию с прозрачными участками в формате JPEG нельзя – этот формат не поддерживает прозрачность. Прозрачные участки при сохранении в JPG автоматически будут заполнены цветом (по умолчанию — белым). Среди форматов, которые используются в веб, корректно отображаются браузерами и поддерживают прозрачность – только GIF и PNG. Родной формат Фотошопа PSD браузерами не отображается.
К сожалению, графические форматы GIF и PNG имеют свои ограничения. Формат GIF, как и 8-битный PNG, может запомнить максимум 256 цветов, потому для сохранения фотографий он не подходит. Несмотря на то, что 24-битный PNG подходит для хранения фотографий и другой графики с градиентами и прозрачностью, многие сайты ставят ограничение на форматы загружаемой посетителями графики. Потому свои фото или аватары можно загрузить на такие сайты только в формате JPG или GIF. В этом случае фотографию придется сохранять не на прозрачном фоне, а вставлять в Фотошопе тот фон, на котором она будет размещаться на сайте, сохранять результаты работы в JPG и уже потом заливать на сайт.
Читайте также:
Как вырезать и сделать фон прозрачным в фотошопе?
Перед тем, как сделать прозрачный фон в фотошопе, нужно все хорошо разузнать о возможностях этой программы. А то вдруг вместо фона прозрачной станет ваша одежда на фотографии.
Photoshop по праву считается самым мощным средством для работы с растровыми изображениями. Порой кажется, что уже все знаешь о возможностях этого графического редактора. Но затем снова и снова натыкаешься на что-то новенькое:
Самой востребованной областью применения Photoshop среди обычных пользователей является изменение и редактирование фоновой части изображения. Как будто предугадывая это, программа уже на первых этапах создания нового графического файла спрашивает, каким сделать его фоновый слой:
Создание нового графического файла в графическом редакторе осуществляется через меню «Файл» — «Новый». В появившемся диалоговом окне можно задать размеры и основные параметры будущего изображения. Установка значения поля «Содержимое фона» на «Прозрачный» является основным способом того, как можно удалить фон еще на стадии создания рисунка.
Возможность редактирования изображений в Photoshop построена на использовании слоев. Каждый из них является отдельным независимым объектом. Изменение любого из слоев никак не отразится на содержимом остальных. Слоевая структура изображения отображается на панели «Слои»:
Но все это теория, которую можно быстро познать на практике. Поэтому приступим к творчеству, сила выражения которого будет усилена Photoshop.
Разберем на примере, как в фотошопе можно поменять фон с помощью корректирующего слоя. На старте у нас имеется такое изображение:
Положительной стороной использования корректирующего слоя является экономия времени путем настраиваемого воздействия на всю цветовую гамму рисунка. Создать его можно, нажав на черно-белый круг внизу панели «Слои». В появившемся меню выбираем пункт «Кривые»:
В появившемся меню выбираем пункт «Кривые»:
Перемещением точки на кривой и настройкой цветового канала можно добиться различных вариантов изменения всей фотографии. При умелом подходе дальнейшего редактирование может и не понадобиться. Наверное, это самый быстрый способ того, как изменить фон фотографии:
С помощью корректирующего слоя можно легко изменить время дня во всем городе.
Надоело нам скучное небо над городом. Поэтому удалим его с помощью инструмента «Стиратель фона». Он находится на боковой панели слева:
Конечно, в приведенном примере не хватает немного точности. Поэтому, чтобы не удалить нужные детали в рисунке, следует использовать тонкое перо.
Все изменения коснулись лишь основного слоя. Перед тем, как изменить фон, через меню «Слой» — «Новый» создаем новый:
Теперь, чтобы сделать новое небо над нашим городом, можно применить свою фантазию и различные средства Photoshop. Например, какой-нибудь градиент. Вот что может получиться в итоге:
Но контуры города очень трудно вырезать ровно. Поэтому для демонстрации следующего инструмента воспользуемся фотографией пустыни. Задача все та же: меняем небо:
Для выделения облачного неба над пустыней мы применим инструмент «Волшебная палочка». Она подходит для использования в тех случаях, когда рисунок состоит из нескольких ярко выраженных цветовых оттенков.
Перед тем, как заменить фон неба на другой, активируем волшебную палочку на панели инструментов и кликнем ей по небу. При этом чувствительность инструмента лучше выставить на максимальный показатель. Иначе фон будет выделен некорректно:
После этого на выделенной области жмем правой кнопкой мыши, и в появившемся контекстном меню выбираем «Слой через обрезание»:
Вроде бы ничего не произошло. Но если взглянуть на панель «Слои», то там мы увидим новый элемент. Чтобы удалить вырезанный фон, следует выделить содержащий его слой, и в контекстном меню выбрать команду «Удалить слой». Вот как сейчас выглядит наша пустыня:
Теперь можно добавить новый слой и заполнить небо над Сахарой яркими красками:
Но все-таки хочется потренироваться не только на кошках, но и на людях. Рассмотрим, как размыть фон в фотошопе. Для редактирования возьмем снимок с изображением человека. По неписаным законам интернета, для такой демонстрации чаще всего используют фото красивой девушки:
Рассмотрим, как размыть фон в фотошопе. Для редактирования возьмем снимок с изображением человека. По неписаным законам интернета, для такой демонстрации чаще всего используют фото красивой девушки:
Теперь постараемся сделать задний фон фотографии размытым, чтобы все внимание фокусировалось на женской красоте. Такой эффект можно получить, если для фотосъемки использовать дорогие «зеркалки». Но мы достигнем этого с помощью графического редактора.
Главная проблема заключается в том, чтобы правильно выделить контуры тела. Попробуем для этого воспользоваться магнитным лассо.
Если проводить инструментом «Магнитное лассо» вдоль контура на изображении, то серебристую обводку как будто магнитом притягивает к границам выделяемого предмета.
После активации инструмента осторожно проводим курсором вдоль контуров фигуры девушки. А затем в контекстном меню выбираем пункт «Инвертировать выделение»:
Перед тем, как сделать задний фон размытым, применим встроенный фильтр графического редактора. Для этого в меню «Фильтр» выбираем пункт «Смазывание» — «Смазывание Гаусса»:
Получилось, конечно, не без изъянов. Но все их можно убрать с помощью инструмента «Размытие». И вот что получилось:
Теперь используем другой подход, и для выделения фигуры девушки используем маску. Сначала создадим дубликат нашего слоя. Для этого отмечаем его в панели «Слои» и в контекстном меню выбираем пункт «Дублировать слой»:
Затем к появившейся копии слоя применяем фильтр «Смазывание Гаусса». А к копии слоя добавляем маску, нажав на значок в виде прямоугольника с белым кругом внутри него. Вот как должно выглядеть фото девушки на данном этапе:
Теперь проделываем следующее:
- На панели инструментов активируем инструмент «Кисть»;
- В параметрах задаем диаметр кисти и жесткость воздействия:
- В сборщике устанавливаем черный цвет для переднего фона:
- Затем медленно проводим кистью по контурам фигуры девушки и внутри. Сразу становится видно, что кисть восстанавливает размытость, которую мы применили на слое-копии;
- После нескольких минут наведения резкости с помощью кисти все черты женского лица и фигуры приобрели четкость.
 Должно получиться примерно так:
Должно получиться примерно так:
Возможности использования масок в Photoshop безграничны. С их помощью можно не только делать размытым задний план фотографии. Применение маски для слоя это еще и удобный способ того, как изменить цвет фона на снимке. Например, вот так:
Только здесь вместо фильтра используется один из градиентов. Но все равно получилось необычно и красиво.
Как видите, возможности Photoshop впечатляют. С его помощью можно создавать целые художественные композиции. Главное, чтобы после такой обработки человек смог узнать себя на фотографии.
PhotoshopSunduchok — Светящийся текст в фотошопе
Автор: Ольга Максимчук (Princypessa). Дата публикации: . Категория: Уроки фотошопа текст.
Всем привет!
Сегодня мы будем добавлять тексту эффект светового взрыва.
Для создания такого эффекта не нужно никаких дополнительных текстур и специальных кистей, потому что мы будем использовать только возможности фотошопа.
Сначала мы создадим новый документ и зальем фоновый слой черным цветом.
Затем установим шрифт из папки с исходниками, при помощи инструмента Текст напишем текст и применим к текстовому слою стили слоя.
Далее создадим три копии текстового слоя, сольем слои в один и применим к образовавшемуся слою фильтр Радиальное размытие.
В конце урока «Светящийся текст в фотошопе» мы добавим в работу изображение со звездами, применим к слою корректирующий слой Уровни и понизим прозрачность слоя со звездами.
Создаем в фотошоп (Ctrl+N) новый документ с параметрами, как на рисунке ниже.
В панели слоев щелкаем по «замочку» у фонового слоя, чтобы разблокировать слой для дальнейшего редактирования.
Переименовываем фоновый слой в «Фон». Чтобы переименовать слой, дважды щелкните по имени слоя в панели слоев, введите новое имя и нажмите клавишу Enter.
Заливаем слой «Фон» черным цветом. Для этого переходим в меню Редактирование-Выполнить заливку и в появившемся окне в верхней строке выбираем черный оттенок.
Для этого переходим в меню Редактирование-Выполнить заливку и в появившемся окне в верхней строке выбираем черный оттенок.
Устанавливаем шрифт из папки с исходниками. Для этого щелкните ПКМ по файлу шрифта и выберите «Установить». После этого шага шрифт установится одновременно в программу фотошоп и систему.
Активируем инструмент Текст. Пишем слово «Light». В верхней панели настроек инструмента Текст выбираем шрифт, что установили в предыдущем шаге, меняем цвет текста на белый (# ffffff), увеличиваем размер текста и вводим настройки, как на рисунке ниже. В верхней панели настроек инструмента Текст кликаем по иконке панели символов и меняем настройки на следующие. При помощи инструмента Перемещение располагаем текст по центру холста.
В панели слоев дважды кликаем по текстовому слою, чтобы открыть стили слоя.
Во вкладке Наложение градиента щелкаем по строке выбора градиента, чтобы открыть Редактор градиентов. В Редакторе градиентов создаем новый градиент. Для этого кликаем по нижним Контрольным точкам и вводим следующие значения: для левой Контрольной точки оттенок # 1c4672, для правой – оттенок # 00f2f3. Если в активном в данный момент градиенте есть более двух точек, удаляем лишние, нажав сперва на Контрольную точку, затем – на клавишу Delete. Чтобы добавить новую Контрольную точку, кликните мышью в нижней части Редактора градиентов, непосредственно под градиентом и перетащите образовавшуюся Контрольную точку в нужную позицию. При необходимости введите числовое значение позиции в соответствующем окне. Для верхних Контрольных точек устанавливаем 100% прозрачность. Полные настройки для вкладки Наложение градиента на втором скриншоте.
Во вкладке Тиснение вводим настройки, как на изображении. Используем оттенки, установленные по умолчанию – черный (# 000000) и белый (# ffffff).
Результат после применения стилей слоя.
В панели слоев создаем три дубликата текстового слоя (Ctrl+J). В панели слоев при помощи клавиши Ctrl выделяем все три копии текстового слоя, кликаем по ним ПКМ и из выпадающего списка выбираем «Растрировать текст». Не снимая выделения, снова кликаем ПКМ по слоям и выбираем «Объединить слои». Переименовываем образовавшийся слой в «Размытие».
В панели слоев при помощи клавиши Ctrl выделяем все три копии текстового слоя, кликаем по ним ПКМ и из выпадающего списка выбираем «Растрировать текст». Не снимая выделения, снова кликаем ПКМ по слоям и выбираем «Объединить слои». Переименовываем образовавшийся слой в «Размытие».
Переходим в меню Фильтр-Размытие-Радиальное размытие. Применяем фильтр с настройками, как на картинке, к слою «Размытие».
Нажимаем сочетание клавиш Ctrl+F, чтобы применить последний примененный фильтр еще раз.
В панели слоев меняем режим наложения слоя «Размытие» на Линейный осветлитель (добавить).
В панели слоев создаем дубликат слоя «Размытие» (Ctrl+J).
Помещаем в документ (Файл-Поместить встроенные) изображение «Звезды» из папки с исходниками. В панели слоев перетаскиваем слой со звездами выше слоя «Фон».
Вызываем Свободное трансформирование (Ctrl+T). Зажимаем клавишу Shift (для сохранения пропорций) и Alt (чтобы трансформирование происходило из центра) и тянем за уголки рамки, чтобы растянуть изображение на весь холст. В самых свежих версиях программы Adobe Photoshop для сохранения пропорций зажимать клавишу Shift не нужно.
Выше слоя со звездами в панели слоев добавляем корректирующий слой Уровни. В окне корректирующего слоя вводим настройки, как на рисунке ниже и нажимаем на иконку обтравочной маски, отмеченную стрелочкой. Обтравочная маска «прикрепит» корректирующий слой к нижележащему слою (со звездами) и коррекция будет влиять только на слой «Звезды», не затрагивая остальные слои.
В панели слоев понижаем прозрачность слоя «Звезды».
Эффект светящегося взрыва для текста готов! Урок «Светящийся текст в фотошопе» завершен.
Отличного настроения и творческих успехов!
БЕСПЛАТНЫЕ РАССЫЛКИ УРОКОВ ВКОНТАКТЕ:
Если Вы не хотите пропустить интересные уроки стилизации текста в фотошопе — подпишитесь на рассылку.
Форма для подписки находится ниже.
Понравилось? Поделитесь:
Вконтакте
Одноклассники
Добавить комментарий
Сделать прозрачный фон в Фотошопе
Здравствуйте уважаемые посетители. В этом уроке я покажу, как используя программу Фотошоп можно убрать фон и сделать фотографию прозрачной. Особых знаний этого Фото-монстра вам не понадобится, так как здесь всё очень просто. Главное, чтобы у вас был установлен Photoshop, и вы повторяли за мной все действия.
Итак, как сделать прозрачный фон в Фотошопе?
Запускаем Фотошоп и открываем подопытную фотографию. Жмем меню Файл – Открыть и указываем расположение изображения.
Отлично, фотография открыта и давайте приступать к обрезке фона. Первым делом нам нужно разблокировать слой. Обратите внимание на правый нижний угол программы. Там вы увидите главный слой нашей фотки и маленький замочек.
Нужно, чтобы этот замочек исчез, то есть слой разблокировался. Для этого прямо по замочку делаем один клик левой кнопкой мыши. И замочка больше нет!
Теперь нам нужно удалить фон. Для этого берем какой-нибудь инструмент выделения, например, Волшебная палочка.
Жмём инструментом по фону на фотографии, таким образом выделив ненужный нам объект.
Появилась пунктирная линия (бегающие муравьи). Остается нажать на клавиатуре клавишу DELETE и фон будет удален. Смотрите как получилось:
Супер! Теперь снимите выделение нажав на клавиатуре сочетание клавиш CTR+D.
Ну, в общем-то, как сделать прозрачный фон в Фотошопе мы разобрались и теперь остаётся эту фотографию правильно сохранить.
Для этого нажмите меню Файл – Сохранить для Web. Или же просто воспользуйтесь горячей клавишей ALT+SHIFT+CTR+S.
Вы увидите окно, в котором нам обязательно нужно выбрать формат PNG-24 и только после этого нажимать кнопку Сохранить.
А теперь смотрите что было и что стало:
Напоследок стоит сказать, что в некоторых случаях когда Вы решите сделать прозрачный фон в Фотошопе на какой-то картинке, то Вам возможно придётся применять другие инструменты выделения, например, Перо или Магнитное лассо. Я использовал инструмент Волшебная палочка, так как у меня на фотографии человека было легко отделить от фона. Если вы будете удалять фон со сложных изображений, то придется немного попотеть.
На этом сегодня всё, желаю удачи!
Интересные статьи по теме:
Как удалить белый фон с картинки в Adobe Photoshop?
Существует множество причин, по которым вам необходимо удалить белый фон с изображения. Возможно, вы собираетесь сделать свой логотип с прозрачным фоном
или вам нужно отделить бэкграунд от вашего товара. К счастью, есть множество вариантов удаления белого фона с помощью Adobe Photoshop.
На самом деле, в Photoshop вы можете удалить любой вид фона, вам просто нужно немного потренироваться.
Adobe Photoshop — удаляем фон
Давайте сначала сосредоточимся на удалении белого (или другого сплошного цвета) фона. Инструмент, который мы будем использовать,
зависит от качества исходного изображения и его цвета. Если изображение, которое нужно вырезать, имеет темные цвета и не имеет
светлых цветов, вы можете использовать инструмент «Фоновый ластик» или «Волшебный ластик». Для изображений со
светлыми цветами или детализированным задним планом нам понадобятся более сложные инструменты, чтобы не стереть важные части изображения по ошибке.
Быстрая навигация:
- # Удалить белый фон инструментом «Волшебный ластик»
- # Удалить белый фон инструментом «Фоновый ластик»
- # Удалить любой фон с изображения с помощью инструмента «Быстрое выделение»
Важно: бело-серая клетчатая сетка является общепринятым стандартом прозрачности. Когда вы видите эту сетку, знайте,
что фон прозрачный.
Шаг 1 — откройте изображение
Выберите изображение из ваших папок и откройте его с помощью Photoshop. Переместите изображение к центру монтажной
области.
Открываем исходное изображение в Фотошопе
Шаг 2 — разблокируйте слой
На панели слоев нажмите иконку «Замок», чтобы разблокировать его и превратить в редактируемый слой.
Переименуйте его из «Слой 0» во что-нибудь понятное. Можно создать дубликат слоя,
а затем скрыть его, нажав на иконку «Глаз». Это на тот случай, если вы захотите вернуться к первоначальному варианту.
Adobe Photoshop — разблокируем и переименуем слой
Создаем дубликат, скрываем основной слой
Шаг 3 — Выберите инструмент «Волшебный ластик» (Magic Eraser)
На панели инструментов нажмите на «Волшебный ластик». Это третий на вкладке ластик. Выберите следующие параметры:
- Допуск (Tolerance): 30
- Сглаживание (Anti-Alias): отметить галочкой
- Непрозрачность (Opacity): 100%
Настраиваем волшебный ластик, чтобы удалить бэкграунд
Шаг 4 — сотрите слой
Нажмите на белый фон волшебным ластиком, чтобы удалить. Все, он исчез!
Удаляем фон ластиком
Но подождите!
Вместе с фоном мы удалили и тень
У нашего изображения была серая тень, которая теперь исчезла. Если у вашего изображения есть подобные элементы, они тоже исчезнут.
Если у вашего изображения есть подобные элементы, они тоже исчезнут.
По этой причине вы можете попробовать другой инструмент — «Фоновый ластик».
Как удалить белый фон с картинки в Adobe Photoshop?
Твитнуть
Шаг 5 — обрежьте и сохраните как PNG
Нажмите на опцию Тримминг во вкладке Изображение (Image → Trim…). Это позволит обрезать ненужное прозрачное пространство вокруг объекта.
Экспортируйте изображение в виде файла PNG, нажмите Файл → Экспортировать → Быстрый экспорт в PNG.
Если вы сохраните как JPEG, вся наша тяжелая работа будет напрасной, так как картинка будет сохранена с белым фоном, JPEG не поддерживает прозрачность.
Тримминг изображения
Экспортируем изображение в png
Шаг 1 — повторите первые два шага из части про «Волшебный ластик»
Шаг 2 — Выберите инструмент «Фоновый ластик».
Вы можете найти его на вкладке Ластик панели инструментов. Курсор ластика выглядит как круг с перекрестием в центре.
Поскольку мы удаляем белый фон за цветной графикой, мы должны выбрать следующие настройки для инструмента «Фоновый ластик»:
- Размер (Size): 100-300 px.
- Проба (Sampling): однократно или образец фона
- Ограничения (Limits): Выделение краев (Find Edges)
- Допуск (Tolerance): 20%
- Основной цвет: отметить галочкой
Кроме того, убедитесь, что черный цвет находится на переднем плане в нижней части панели инструментов.
Настройки ластика
Шаг 3 — сотрите белый фон
Наведите курсор на белую область и сотрите ее ластиком. Поскольку мы выбрали допуск 20%,
ластик не повлияет на другие, не белые цвета. Если бы допуск был выше, цвета были бы немного затронуты.
Попробуйте различные уровни допуска для различных изображений.
Если вы заметили, что у вас осталось несколько белых пикселей, просто тщательно удалите их обычным ластиком.
Стираем белый фон
Шаг 4 — Повторите последние два шага из части про «Волшебный ластик».
Белый фон не всегда идеально белый, иногда он облачный с текстурой или градиентом. Для этого вида белого бэкграунда вам нужен другой инструмент.
Благодаря которому мы сможем сделать все аккуратнее, чем ластиком. Инструмент «Быстрое выделение». Для этого инструмента мы подобрали изображение с фоном-текстурой.
Шаг 1 — откройте изображение
Выберите изображение с Вашего компьютера и откройте его в Photoshop. Центрируйте рисунок в монтажной области.
Открываем изображение
Шаг 2 — дублируйте слой
Разблокируйте и продублируйте слой изображения и скройте первый, перетяните его ниже того, над которым вы будете работать. Этот слой с исходным изображением
нам для подстраховки, на случай, если мы ошибемся при стирании.
Назовите слои понятными именами, чтобы вы знали, что есть что.
Шаг 3 — Выберите инструмент «Быстрое выделение» (Quick Selection)
На панели инструментов нажмите на «Быстрое выделение». Он в одной группе с инструментом волшебная палочка. Настройте параметры следующим образом:
- Новая выделенная область (New Selection)
- Размер (Size): 100 px
- Жесткость (Hardness): 100%
- Интервал (Spacing): 20%
Удаление фона Быстрым выделением
Шаг 4 — Выделите объект
Выделите инструментом «Быстрое выделение» объект, который вы хотите отделить от фона.
Выделение объекта
Держите курсор на объекте и на внутреннем краю выделения, чтобы он не касался фона. Когда объект выбран, вы можете добавить к нему выделения или вычесть лишние части
комбинацией клавиш Alt + ЛКМ.
Шаг 5 — Уточните выделение
С большой долей вероятности наше выделение получится несовершенным, поэтому теперь мы уточним его с помощью инструмента «Кисть» (brush tool). Нажмите q на клавиатуре,
Нажмите q на клавиатуре,
и фон закрасится красным. Эта красная область является не выделенной частью вашего изображения.
Увеличьте изображение (Alt + Колесо мыши от себя) и выберите инструмент «Кисть» (или нажмите кнопку B), чтобы подправить края. Используйте белый цвет, чтобы добавить к
вашему выбору (стирая красный) и
черный цвет, чтобы отменить выбор (добавление красного). Уменьшите размер кисти, чтобы сделать работу аккуратнее в узких местах и на сложных краях.
Чтобы закончить его, Нажмите кнопку q еще раз, чтобы избавиться от красного и увидеть выделение с пунктирной линией. Нажмите ПКМ и выберите «Растушевка…»,
установите радиус растушевки 3 px.
Уточняем выделение
Шаг 6 — инвертировать выделение
Как только вы убедитесь, что объект выбран правильно, инвертируйте выделение сочетанием клавиш Shift + Control + I или выберите инструмент «Прямоугольная область»
нажмите ПКМ на изображение, выберите пункт Инверсия выделенной области. Когда фон выбран, удалите его (клавиша del), и вы увидите сетку
прозрачности. Проверьте, чтобы ваш слой был разблокирован, иначе ничего не получится.
Инвертируем выделение
Растушевка
Шаг 7 — Повторите последние два шага из части про «Волшебный ластик»
Готовое изображение
Подытожим
Некоторые графические дизайнеры полагаются на использование инструмента лассо и перо для удаления фона объекта в Фотошопе, но эти инструменты просто не нужны,
когда фон имеет простой белый цвет. С помощью трех инструментов, которые мы показали вам в этом руководстве, у вас есть более чем достаточно знаний,
чтобы стереть любой белый фон.
Как легко выделить текст в Photoshop — Medialoot
Текстовые эффекты Photoshop
В Photoshop существует множество методов обводки текста, и некоторые из них требуют растеризации текста, что нехорошо, потому что, если позже вы обнаружите, что допустили ошибку, вы должны сделать все процедура снова. С помощью стилей слоя обводка текста в Photoshop становится очень простой, и это метод, который я вам покажу сегодня.
С помощью стилей слоя обводка текста в Photoshop становится очень простой, и это метод, который я вам покажу сегодня.
Обратите внимание, что значения, показанные здесь, установлены только для упрощения выполнения шагов, вы можете использовать любые значения, которые хотите для документа, а также размер и цвет контура.
Шаг 1
Откройте Photoshop и выберите «Файл»> «Создать». Задайте имя документа как «Контурный текст», ширину 800 пикселей, высоту 360 пикселей и выберите «Белый» для содержимого фона. Щелкните ОК.
Шаг 2
Выберите инструмент «Текст» (T) и введите текст.
Шаг 3
Выделив текстовый слой, перейдите в Layer> Layer Style> Stroke и примените следующие настройки:
Боковые примечания: Положение обводки может быть установлено на Внутри, По центру или Снаружи, режим наложения используется для определения того, как цвет обводки будет взаимодействовать с цветом под обводкой, а Непрозрачность используется для установки значения прозрачности обводки. .В разделе «Тип заливки» вы можете выбрать «Цвет», «Градиент» или «Узор».
Шаг 4
Кроме того, вы можете просто оставить текст без заливки, просто уменьшив заливку слоя до 0%. Для этого выберите текстовый слой и на панели слоев установите значение Заливки на 0%.
Заключительные записи
Обведенный стиль слоя, который можно использовать для фигур или текста, может быть очень полезным ресурсом в вашем наборе инструментов. В следующем примере я использовал ту же процедуру, что и в этом быстром совете, но установил Заливку на 25%, изменил цвет обводки и добавил маску слоя к текстовому слою.
Transparent Text Photoshop Tutorial — PrettyWebz Media Business Templates & Graphics
Хотите сохранить это руководство для дальнейшего использования или поделиться им с другом? Прикрепите это изображение!
В этом уроке Photoshop с прозрачным текстом я покажу вам, как сделать четкий текст с изображениями с помощью смарт-объектов. Я расскажу, как работают смарт-объекты, как добавлять фильтры к смарт-объектам и как работать со слоями смарт-объектов, чтобы создать иллюзию прозрачного текста.
Я расскажу, как работают смарт-объекты, как добавлять фильтры к смарт-объектам и как работать со слоями смарт-объектов, чтобы создать иллюзию прозрачного текста.
Ресурсы, использованные в этом учебном пособии по прозрачному тексту
Шрифт, используемый в этом руководстве:
Henny Penny
Изображения, используемые в этом руководстве:
Final PSD
Щелкните здесь, чтобы загрузить законченный проект, использовать его для своих собственных дизайнов или рассекать отдельные части конструкции.
ИЗУЧАЙТЕ ИНСТРУМЕНТЫ ДИЗАЙНА ОДИН ШАГ ЗА ВРЕМЯ
Изучите и освоите самые неприятные аспекты таких сложных программ, как Photoshop и Illustrator, в увлекательной и увлекательной форме с помощью руководств по дизайну PrettyWebz.
Обучающие проекты, подобные тем, которые мы публикуем здесь, в блоге, предназначены для того, чтобы помочь вам понять использование наиболее эффективных аспектов программного обеспечения для проектирования, шаг за шагом. В процессе вы создадите свои дизайнерские активы, чтобы создать потрясающий маркетинговый дизайн для своего бизнеса. Так что не забудьте зарегистрироваться ниже в нижнем колонтитуле, чтобы стать частью семьи Prettywebz и никогда не пропустить ни одного урока.
Другие сообщения по этой теме
Также присоединяйтесь ко мне на YouTube, чтобы проверить плейлисты, которые я создал для Photoshop, PowerPoint и другого программного обеспечения, которое вы можете использовать для создания своей онлайн-графики.
Учебник по прозрачному тексту
Настройка документа
Сегодня я предлагаю вам учебник по Photoshop с прозрачным текстом, так что давайте приступим. Мы собираемся создать новый документ. в частности, это будет документ размером 2000 x 2000 пикселей с разрешением 72, RGB с белым фоном. Нажмите «Создать». Итак, это будет простой квадрат.
в частности, это будет документ размером 2000 x 2000 пикселей с разрешением 72, RGB с белым фоном. Нажмите «Создать». Итак, это будет простой квадрат.
Настройка фона
Я собираюсь настроить наш фон для прозрачного текста, поэтому я собираюсь щелкнуть значок замка на нашем фоновом слое, чтобы разблокировать его.На фоновом слое щелкните правой кнопкой мыши и выберите преобразовать в смарт-объект.
Добавление изображений в Smart
Объекты
После того, как вы настроили эту настройку, мы можем дважды щелкнуть по маленькому значку смарт-объекта, чтобы открыть настоящий смарт-объект. Расширение файла PSB означает, что вы находитесь внутри смарт-объекта.
Внутри смарт-объекта я собираюсь загрузить несколько изображений для нашего эффекта прозрачного текста. Я собираюсь перейти к файлу >>> поместите встроенный . Когда появится диалоговое окно, перейдите в то место на вашем компьютере, где хранится изображение, которое вы хотите использовать.
Можно
отрегулируйте размер изображения, удерживая клавиши Shift и Option, а затем отрегулируйте
анкеры, пока он не войдет в холст.
Я добавил три изображения внутри смарт-объекта. Я скоро покажу вам, почему я это сделал. Нажмите команду и букву S, чтобы сохранить это и закрыть смарт-объект.
Дублирование смарт-объектов
Из видео: Объяснение того, как работают дублированные смарт-объекты
Итак, мы
вернемся сюда, в наш исходный документ.У нас есть безымянный, это оригинал
документ. Все остальные изображения находятся внутри этого, но я их выключил.
Отсюда я собираюсь продублировать этот смарт-объект. Вот где наш образ
помещен в исходный смарт-объект, поэтому я назову его «Поместить изображение» перед
дублируя это.
Я собираюсь щелкнуть правой кнопкой мыши слой смарт-объекта и выбрать дубликат. На этом этапе я назову это «размытием». У меня есть слой размытия и слой для размещения изображений. Слой размещения изображения — это фон, а слой размытия — это прозрачная часть нашей иллюзии прозрачного текста. Вы можете разместить все, что захотите, внутри смарт-объекта, и поскольку я скопировал исходный смарт-объект, все, что происходит с первым смарт-объектом, также произойдет и со вторым.
Вы можете разместить все, что захотите, внутри смарт-объекта, и поскольку я скопировал исходный смарт-объект, все, что происходит с первым смарт-объектом, также произойдет и со вторым.
Работа с дублированными
Смарт-объекты
Из видео: объяснение открытого слоя смарт-объекта рядом с исходным документом.
Позвольте мне привести пример того, как работают дублированные смарт-объекты. Я собираюсь вернуться к исходному смарт-объекту. Я просто хочу показать вам, что здесь происходит.Итак, это наш исходный документ, это наш смарт-объект. Вы можете сказать это с помощью этого расширения файла PSB здесь.
Теперь я собираюсь включить этот слой. Это внутри смарт-объекта, нажмите команду и букву S, и вы увидите, что он собирается изменить исходное изображение места в документе и размыть слои.
Добавление фильтров в
Дублированный смарт-объект
Далее мы добавим фильтр к этому слою размытия. Подходим к фильтру >>> размытие >>> Размытие по Гауссу .Когда появится диалоговое окно, размытие для этого будет 10 . Все это настраивается, потому что мы добавляем этот фильтр к смарт-объекту. Вы всегда можете вернуться и изменить это, чтобы это не было постоянным изменением. Нажимаем ОК.
Потому что мы
не внес это изменение внутри смарт-объекта, это не повлияло на другой
дубликат смарт-объекта. Если бы мы сделали эти эффекты размытия внутри умного
объект, вы бы увидели это изменение в обоих изображениях. Запомни
и убедитесь, что вы добавляете все свои фильтры в исходный документ.
а не.psb документ.
Текстовый слой прозрачного текста
Чтобы добавить
текстовый слой Я собираюсь перейти к своему текстовому инструменту, расположенному на левой панели инструментов. Я
собираюсь напечатать на холсте слово «Clear».
Откройте панель «Персонаж». Если ее нет на правой панели инструментов, перейдите в «Окно »> «Персонаж », чтобы открыть ее. Мы используем шрифт Henny-Penny. Это бесплатный шрифт, вы можете скачать его по указанной выше ссылке.
Это бесплатный шрифт, вы можете скачать его по указанной выше ссылке.
Настройки шрифта
Мы собираемся внести некоторые изменения в текст внутри панели символов.Наш текст будет 970 пикселей с трекингом -20. Цвет белый, цвет для этого не имеет значения, но если вы продолжаете, я использую белый цвет.
Обрезать слой размытия
к текстовому слою
Переместите
текстовый слой под слоем размытия и над слоем «разместить изображение». Так должно быть
зажатый между двумя смарт-объектами.
Нажмите и удерживайте клавишу Option на клавиатуре, наведите указатель мыши на слой размытия и слой текста. Как только вы увидите маленькую стрелку вниз с этим белым квадратом, вы просто щелкните по нему один раз, чтобы вырезать слой размытия в текстовом слое.
Стилизация текста
Layer
На этом
Если вы не видите текстовый слой, вы увидите легкое размытие. В следующий
Шаг мы улучшим текст, используя стили слоя.
Выберите текстовый слой, затем дважды щелкните в правой части текстового слоя, чтобы открыть окно стилей слоя. Выберите Bevel and Emboss и добавьте следующие настройки.
Bevel and Emboss
Inner Glow
Pattern Overlay
Drop Shadow
Загрузка рисунков в
Photoshop 2020
В последней версии Photoshop 2020 функция узора изменилась.Чтобы загрузить шаблоны, которые поставляются с Photoshop, вам нужно будет перейти в окно >>> Шаблоны >>> , когда появится диалоговое окно, нажмите на гамбургер-меню в крайнем правом углу. В этом меню выберите «Устаревшие узоры и многое другое» , чтобы загрузить узоры Photoshop.
Шаблоны загрузки в
более ранние версии Photoshop
Для
в более ранних версиях Photoshop вы можете загружать шаблоны, которые поставляются с Photoshop
с помощью Менеджера предустановок или непосредственно в узорах в диалоговом окне параметров слоя
коробка.
Через Preset Manager
Edit >>> Presets >>> Preset Manager
В диалоговом окне в раскрывающемся меню выберите «Шаблоны» (это недоступно в Photoshop 2020) нажмите на шестеренку значок, чтобы выбрать шаблоны, которые вы хотите загрузить . Используйте кнопку «Загрузить», чтобы загрузить свои собственные узоры, а не узоры Photoshop.
Используйте кнопку «Загрузить», чтобы загрузить свои собственные узоры, а не узоры Photoshop.
Через параметры слоя
В диалоговом окне параметров слоя выберите Узоры из списка, щелкните стрелку раскрывающегося списка узоров, затем щелкните значок шестеренки , чтобы просмотреть список узоров Photoshop, которые вы можете загрузить (недоступно в Photoshop 2020).
Добавление сосулек в
Текст (необязательно)
Выберите текстовый слой, щелкните правой кнопкой мыши и продублируйте этот слой. Поместите скопированный текстовый слой поверх всего остального. Я собираюсь продвинуться немного дальше в том ясном видении, к которому мы стремимся. Мы собираемся сделать его больше похожим на глыбу льда, добавив к нему несколько сосулек.
Стили слоя «Сосульки»
Возьмите копию текста и перейдите к стилю слоя, дважды щелкнув крайний правый край слоя.Когда появится окно параметров слоя, удалите все уже установленные эффекты слоя. Выберите стиль слоя «Обводка» со следующими настройками:
Уменьшите заполнение слоя до нуля процентов. Отключите исходный текстовый слой и слой размытия, щелкнув значок глаза слева от слоев. На этом этапе вы увидите только контур текста, как показано на изображении выше.
Растрировать слой
Выбрав слой «Копировать текст», щелкните правой кнопкой мыши и выберите стиль растеризации слоя.Это необходимо для подготовки слоя к стилю слоя, который будет применен на следующем шаге.
Если бы я создал смарт-объект и применил фильтры к смарт-объекту, а не к растровому слою, эффект не был бы применен так, как нам нужно, поэтому убедитесь, что слой растеризован и не преобразован в смарт-объект.
Поворот и сложение
Эффект ветра
С растеризованным слоем мы собираемся перейти к edit >>> transform >>> повернуть на 90 градусов по часовой стрелке. Теперь перейдите к фильтру >>> стилизовать >>> Ветер внутри диалогового окна ветра наш метод — ветер, а наше направление — справа.
Теперь вы можете видеть, что у нас есть варианты направления только справа или слева. У нас нет движения вверх и вниз, поэтому мы повернули слой так, чтобы ветер шел от верхней части текста к нижней. Итак, мы собираемся пойти дальше и оставить его справа, который будет проходить сверху вниз, затем нажмите ОК.
Повторно примените фильтр ветра
Вернитесь к фильтру, и мы собираемся использовать наш последний фильтр, это будет первый доступный вариант. Последний использованный параметр фильтра будет иметь точно такие же настройки, которые мы использовали ранее. Вы можете применить фильтр один-два раза, а может, и трижды. Тебе решать. Мы собираемся применить его дважды.
Теперь я вернусь к редактировать >>> преобразовать >>> повернуть на 90 градусов против часовой стрелки .Это преобразование в основном вернет текст туда, откуда мы начали.
Снова включите исходный текстовый слой и выровняйте два текстовых слоя как можно ближе, используя стрелки направления на клавиатуре, чтобы сдвинуть слои на место.
Использование фильтров для смарт-объекта Vs. Растрированный слой
Если бы я создал смарт-объект из скопированного текстового слоя, чтобы добавить этот фильтр, эффект ветра на самом деле все равно шел бы слева направо или справа налево, а это не то, что я хотел.Я хочу, чтобы он опустился так, чтобы он выглядел как сосульки.
Обрежьте текстовый слой ветра на слое размытия
Затем нажмите
на этом верхнем слое (слой ветра) я собираюсь нажать клавишу выбора на моем
клавиатуру, и я наведу курсор между этим слоем и слоем под ним. Когда
Я получаю эту стрелку и квадрат, который я собираюсь щелкнуть, чтобы создать вырезку
маска.
Включите этот слой размытия снова, щелкнув значок глаза для этого слоя. Как видите, мои сосульки теперь являются частью этого текстового эффекта.
Другие сообщения, которые могут вам понравиться
Как сделать логотип прозрачным в Photoshop
Итак, вы готовы к запуску и хотите создать логотип. Как это сделать?
, если вы читаете эту статью, то, без сомнения, вы уже думали о том, чтобы получить этот четкий, крутой тег с прозрачным фоном, который вы можете прикрепить к своим фотографиям. Это также называется водяными знаками на фотографиях.
В наши дни существует множество ресурсов, на которые вы можете потратить деньги, чтобы разработать очень простой, но элегантный логотип с прозрачным фоном для вашей фотографии.
Однако, если вы хотите решить эту проблему самостоятельно, эта статья проведет вас через пошаговый процесс создания изображения с прозрачным фоном на ваших условиях и добавления его к своим фотографиям.
Зачем нужен водяной знак?
Есть несколько причин, но, пожалуй, самая большая из них — это кража авторских прав на вашу тяжелую работу. С легкостью цифрового распространения становится все более важным защитить ваши изображения или, по крайней мере, отговорить других использовать вашу работу без вашего разрешения или, что еще хуже, заявить о вашей работе как о своей собственной.
Однако здесь следует иметь в виду одну вещь: реальность заключается в том, что нет никакого способа гарантировать, что, добавив водяные знаки на вашу работу или заявив ее как свою собственную, она по-прежнему не будет использоваться без вашего согласия. Эта статья просто поможет вам создать простой водяной знак самостоятельно и применить его к вашим фотографиям.
Начало работы
Первое, что вам нужно определить, это то, хотите ли вы, чтобы ваш водяной знак был «только текстом», или вы, возможно, добавляете или создаете графическое изображение, которое будет сопровождать его.
Хорошие новости! Я проведу вас через оба. Не забывайте проявлять творческий подход, получать удовольствие и быть собой во всех аспектах фотографии, включая водяные знаки.
Примечание по использованию Photoshop
Это руководство будет основано на использовании программы Adobe Photoshop CC. Некоторые функции могут не передаваться в версию, которую вы можете использовать. В таких случаях обратитесь к онлайн-руководствам или получите доступ к справке через меню программ
Как сделать логотип прозрачным в Photoshop
- Откройте ваш файл: Нажмите «Файл» и откройте файл вашего изображения в Adobe Photoshop.
- Добавьте прозрачный слой: На панели слоев выберите «Слой»> «Новый слой» в меню панели слоев. Перетащите этот новый пустой слой под слой вашего логотипа и выберите слой содержимого на панели слоев.
- Сделайте фон прозрачным: Используйте инструмент «Волшебная палочка» или инструмент «Лассо», с помощью инструмента «Волшебная палочка» выберите область изображения, которую вы хотите сделать прозрачной. Используя настройку допуска 32 в инструменте волшебной палочки, поэкспериментируйте с различными настройками, чтобы получить желаемый прозрачный фон.
- Удалить фон: После того, как вы выделите всю область, которую хотите, чтобы волшебная палочка стала прозрачной, удалите фон, и прозрачный фон станет видимым.
- Повторить на других участках изображения: Возможно, вам придется повторить этот процесс выделения и удаления на этих других участках изображения, в зависимости от его формы, чтобы получить прозрачный фон.
- Сохраните файл с логотипом: Когда вы будете довольны своим изображением и его прозрачным фоном, не забудьте сохранить его как изображение PNG.Щелкните «Файл» -> «Сохранить как». Выберите «PNG (* .PNG) в качестве формата файла. Сохраните его и нажмите ОК.
Обратите внимание, что хотя прозрачный фон будет выглядеть клетчатым, на самом деле он будет выглядеть прозрачным в окончательном файле PNG.
Как создать водяной знак, состоящий только из текста
Самый простой способ создать логотип. Иногда даже самые мелкие детали могут отвлечь нас от финала, который в данном случае заключается в том, чтобы убедиться, что у вас есть водяной знак, чтобы заявить о своей работе.
Помните, что этот метод просто фокусируется на создании текста на прозрачном фоне, поэтому, если вы не один из тех, кто занимается дизайном логотипа, этот способ подойдет вам.Давайте начнем.
Сначала создайте новый проект.
Откройте изображение, на которое вы хотите нанести водяной знак. После открытия создайте новый пустой слой.
Этот новый слой будет вашим слоем «Текст». Выберите текстовый инструмент и поместите курсор в нужное место на фотографии. Мы рекомендуем нижний правый или левый угол изображения, чтобы не отвлекать от вашего красивого изображения.
Перед сохранением изображения убедитесь, что вас устраивает внешний вид водяного знака, состоящего только из текста, с точки зрения шрифта и цвета текста.Мы рекомендуем использовать нейтральный цвет фона, поскольку он лучше отображается на изображениях, чем темный, или черный цвет с прозрачным фоном.
Когда вы будете довольны, сохраните как JPEG, сохраните его и нажмите ОК. Теперь ваше изображение будет сохранено с водяным знаком, состоящим только из текста. Теперь вы можете создать изображение водяного знака только для текста с прозрачным фоном.
Как создать водяной знак с логотипом
Этот процесс похож, но немного отличается. Мы создадим файл с логотипом, который вы можете сохранить отдельно, а затем легко добавить его к фотографиям, встроив их, что мы скоро сделаем.
Сначала создайте новый проект.
Для простоты убедитесь, что поле, с которым мы работаем, имеет размер 600 x 400 пикселей и выбран параметр пикселей. На этом этапе вы также должны убедиться, что в раскрывающемся списке фона выбрано значение «Прозрачный». Если вы пропустите этот шаг, ваш водяной знак будет иметь сплошной фон, который вы не сможете удалить.
Создайте новый слой, если это еще не сделано. Давайте сделаем это «изображение» только для этого урока.Выберите текстовый инструмент и поместите курсор в нужное место в поле.
Введите свой водяной знак. Это может быть ваше имя, название компании, но убедитесь, что оно соответствует тому, как вы себя представляете.
Убедитесь, что вам нравится шрифт, и проверьте, нужно ли вам работать над исправлением водяного знака. Если вас все устраивает, пора нажать «Сохранить».
Щелкните «Сохранить для Интернета». Когда откроется меню, выберите «PNG-24».Это сохранит прозрачный фоновый слой, так что вы можете разместить водяной знак на любом изображении, и вы будете видеть только свой водяной знак.
Используйте нейтральный цвет фона, так как вы заметите это лучше, чем темные цвета на прозрачном фоне. (Здесь использовался черный шрифт, чтобы узнать, где находится «логотип» в рамке)
Как применять водяной знак
Откройте изображение, на которое вы хотите нанести водяной знак, и создайте новый слой поверх него, как это делалось ранее в пошаговом режиме только для текста.Этот новый слой будет «слоем с логотипом». Откройте меню и выберите «Поместить встроенный»
.
Выберите изображение из папки, в которой вы его сохранили. Затем поместите водяной знак там, где он не слишком отвлекает от изображения. Помните, что вы по-прежнему хотите, чтобы в центре внимания было качество вашей работы на изображении, а не водяной знак.
Когда вы будете довольны размещением водяного знака, сохраните изображение. Ваш водяной знак теперь встроен в фотографию.
Примечание об изображениях в логотипах
Некоторым может быть интересно узнать, что существует множество доступных ресурсов, которые предлагают бесплатные изображения с иконками, связанными с фотографией, и векторной графикой.Поэкспериментируйте с тем, что подходит для вашего фотобизнеса, и убедитесь, что помимо фотографии, изображения являются мощными. Помните, что любое изображение или искусство, которое вы выбираете для своего бренда, не должно быть неуместным для ваших увлечений фотографией.
Заключение
Как видите, создать логотип в фотошопе совсем не сложно. Я бы порекомендовал сделать это простым, но весело провести время и поэкспериментировать с инструментом фигур или поиграть с изображениями, не требующими лицензионных отчислений. всегда гарантирует, что вы представляете себя профессионально. , продолжайте работать над тем, чтобы стать лучшим фотографом и развить стиль, который говорит о вас и который нравится вашим клиентам и аудитории.
Теперь, когда вы можете создать логотип в Photoshop, давайте сделаем несколько действительно потрясающих изображений.
До следующего раза.
Джей
Прозрачный стеклянный текст Учебное пособие по Photoshop
Блестящий, прозрачный, стеклянный, прозрачный текст определенно имеет свое место. Если вы создаете плакат, упаковку продукта, карточку в социальной сети или просто для развлечения, стеклянный текст обязательно произведет впечатление. Я собираюсь показать вам, как именно создать его в Photoshop CC, и он также работает в Photoshop 6, 7, CS и т. Д.У меня есть простое письменное руководство, которое я написал несколько лет назад (около 10). Я обновил простые шаги, чтобы они были актуальными, и записал новое видео. Письменные шаги помогут вам приступить к работе, в то время как видео будет более подробным и покажет вам ряд дополнительных опций и вариантов.
Создание стеклянного текста в Photoshop, простое пошаговое руководство
В этом уроке Photoshop мы собираемся создать прозрачный стеклянный эффект, позволяющий полностью показать фон.
Шаг 1
Начните с фона. 72 точки на дюйм и режим RGB.
Step 2
Добавьте текст, здесь я использовал galant (www.1001freefonts.com)
Step 3
Добавьте стиль слоя, щелкнув маленькую букву «f» в нижней части палитры слоев.
Добавьте тени и скос, скопируйте настройки, показанные здесь.
Обратите внимание на 2 вещи, которые действительно заставляют стекло «выделяться»
1. Измените контур, это даст отраженный вид.
2. снимите флажок с глобального освещения и измените высоту на 53.
Список контуров стиля слоя в Photoshop
Параметры контура стиля слоя находятся во многих местах на панели стилей слоя в Photoshop. Здесь я собираюсь показать вам, как они все называются и как они выглядят. Перейдите в конец этого урока, где я покажу вам, как создавать свои собственные контуры!
Это образец текста, который мы будем использовать, поэтому вы можете увидеть эффект только изменения контура, все остальное то же самое.
Чтобы вы могли увидеть, как выглядит каждый из контуров, я создал эту диаграмму.
Контурная диаграмма стиля слоя в Photoshop
Хорошо, вернемся к руководству.
Step 4
Вот результат, довольно скучный, да?
Шаг 5
На этом шаге происходит волшебство!
В палитре стилей щелкните Пользовательские параметры наложения. (вы также можете сделать это на панели слоев)
Теперь полностью установите непрозрачность заливки до 0, и кролик вылезет из шляпы!
Step 6
Вот наш тип стекла.
Как создать свой собственный Контур в Adobe Photoshop | Пользовательский стиль слоя Contour
Какими бы крутыми ни были все эти пресеты, вы действительно можете сделать шаг вперед, создав свой собственный контур, чтобы точно соответствовать желаемому эффекту.
В Photoshop вы можете найти контуры в нескольких местах. Это диалоговое окно «Стили слоя».
Чтобы отредактировать контур, щелкните его эскиз.
Откроется редактор контура. Чтобы изменить настройки, перетащите точки на кривой и представьте, что кривая представляет собой форму поперечного сечения, которую вы создаете, потому что это так.Угловой прямоугольник будет иметь твердый край, если вы снимите флажок, он будет закругленным.
Ваш контур будет называться custom
Щелкните по новому, чтобы добавить его в свой список в редакторе.
Когда вы довольны своей кривой, вы можете сохранить ее, нажав сохранить
Здесь я назвал его стеклом, и все!
Загрузка пользовательских контуров в Photoshop
Когда вы находитесь в редакторе контуров, вы можете выбрать предустановки из списка под предустановками, выбрать индивидуальные при создании собственных
Для загрузки в пользовательских, которые вы создали или загрузили, выберите Загрузить
Перейдите к контуру
И он будет добавлен в ваш список
Надеюсь, вам понравился этот урок и дополнительные урок по созданию нестандартных контуров.Если вы не смотрели сопутствующее видео вверху, пожалуйста, посмотрите, потому что в нем много вещей, не рассмотренных здесь, эти два дополняют друг друга. (Одна из замечательных особенностей PhotoshopCAFE, мы являемся одним из немногих бесплатных учебных пособий по Photoshop, которые дают вам как письменные инструкции, так и видео для большинства наших руководств, удваивая обучение).
Спасибо, что посмотрели это, не забудьте проверить наши другие уроки здесь, в PhotoshopCAFE, на наших страницах МНОГО хороших материалов 🙂
Не забудьте комментировать, добавить эту страницу в закладки, поделиться ею и подписать готов к еженедельному списку рассылки, где я дам вам новые уроки!
Колин Смит (основатель PhotoshopCAFE
Создание выпадающих заголовков в Photoshop | Small Business
Adobe Photoshop включает несколько инструментов, позволяющих выделять заголовки из фонового изображения или документа.Независимо от того, создаете ли вы новый логотип для своего малого бизнеса или готовите изображение для презентации клиента, лучший инструмент для вас зависит от используемых цветов, а также от сложности фона изображения. Хотя часто помогает крупный жирный шрифт, это не всегда желательно, особенно если он означает затемнение фона. Вы можете настроить каждый из этих инструментов Photoshop, что позволит резко выделить заголовок или слегка улучшить его.
Контрастные тона
Один из способов выделить заголовки на изображении — выбрать цвет шрифта с оттенком, контрастирующим с фоном.Самый простой способ сделать это — белый шрифт на темном фоне или черный шрифт на светлом фоне — во многих случаях достаточно, чтобы заголовок достаточно выделялся. Если фон изображения содержит сложные тона или вы не можете изменить цвет шрифта, например, с логотипом компании, вы можете добавить полупрозрачный прямоугольник на слой между текстом и фоном. Белый или закругленный прямоугольник с 30-процентной непрозрачностью обычно затемняет тона, чтобы сделать заголовок видимым, не закрывая детали на заднем плане.
Drop Shadow
Добавление тени к заголовку выделит его на светлом фоне и создаст трехмерный эффект, в результате чего заголовок будет казаться плавающим над фоном и отбрасывать тень. Как и в случае с любым другим эффектом слоя, тень будет применена ко всему тексту на слое; если у вас есть другой текст в том же текстовом поле, вы должны вырезать и вставить его в собственное текстовое поле, прежде чем применять тень. Photoshop дает вам несколько вариантов управления цветом и непрозрачностью тени, а также ее углом, расстоянием, распространением и размером.
Outer Glow
Для заголовка, размещенного на темном фоне, эффект внешнего слоя свечения поможет тексту выделяться. По умолчанию Photoshop использует светло-желтый цвет для свечения, но иногда требуется более тонкий подход. Когда вы щелкаете цвет свечения в диалоговом окне «Стиль слоя», вы можете выбрать цвет, который более точно соответствует фону. Даже использование пипетки для подбора цвета непосредственно за заголовком часто работает хорошо, поскольку свечение создает немного более светлый цвет и обесцвечивает некоторые детали изображения вокруг букв.Вы также можете настроить непрозрачность свечения, его размер и распространение.
Bevel and Emboss
Используя эффект стиля слоя Bevel and Emboss, вы можете выделить заголовки на изображении, добавив тексту элегантности. Это заставляет буквы выглядеть так, как если бы они были вдавлены либо в изображение, либо из него, что особенно эффективно для больших жирных заголовков, поскольку сложность этого эффекта может быть потеряна для мелкого текста или тонких шрифтов. Вы можете настроить глубину эффекта, а также направление теней, которые появляются внутри или вокруг букв.Как и в случае с другими эффектами стиля слоя, выбранные вами функции скоса и тиснения будут применены ко всему тексту в одном слое или текстовом поле.
Ссылки
Автор биографии
Публикуемый автор и профессиональный докладчик Дэвид Видмарк консультировал предприятия и правительства по вопросам технологий, средств массовой информации и маркетинга более 20 лет. Он преподавал информатику в Алгонкинском колледже, открыл три успешных бизнеса и написал сотни статей для газет и журналов по всей Канаде и США.
Как создать прозрачный текст в Photoshop?
Добавление ваших контактных данных в виде прозрачного текста — лучший способ добавить водяной знак на ваши фотографии. Зрители могут видеть ваши данные, и в то же время ваши контактные данные ничего не блокируют. В этом уроке я покажу вам, как создать прозрачный текст в Photoshop.
Это будет краткое руководство. Мы не собираемся использовать какие-либо корректирующие слои, а только стили слоев.
Прежде чем мы продолжим, я хочу показать вам фотографии до и после.Вот очень красивая фотография площади Praca do Comercio, которая находится в Лиссабоне, Португалия.
Это фото Фрэнка Нюрнбургера и размещено на Pixabay. Отличная работа, Фрэнк!
После
Примечание: Если вы хотите внести некоторые изменения в фотографию, например удалить человека, заменить лицо улыбающимся лицом, добавить человека, поменять местами фон или что-нибудь еще, просто дайте мне знать. Я могу сделать это за вас с минимальными затратами. Вы можете нанять меня, чтобы я отредактировал вашу фотографию.
ПОЛУЧИТЬ БЕСПЛАТНУЮ ДЕМО
До
Давайте начнем обучение.
Шаг 1. Напишите текст.
Возьмите инструмент «Текст» на панели инструментов.
Измените шрифт на тот, который хотите использовать. Я собираюсь выбрать League Spartan (один из моих любимых шрифтов 😀).
Напишите текст.
Шаг 2: Отрегулируйте положение текста
Перейдите в меню Edit> Free Transform или нажмите Cmd + T / Ctrl + T , чтобы активировать инструмент Free Transform.
Перетащите текст в желаемое место. Нажмите Return / Enter , чтобы отключить инструмент «Свободное преобразование».
Примечание: Если вы хотите внести некоторые изменения в фотографию, например, удалить человека, заменить лицо улыбающимся, добавить человека, поменять местами фон или что-нибудь еще, просто дайте мне знать. Я могу сделать это за вас с минимальными затратами. Вы можете нанять меня, чтобы я отредактировал вашу фотографию.
ПОЛУЧИТЬ БЕСПЛАТНУЮ ДЕМО
Шаг 3: Сделайте текст прозрачным в Photoshop
Перейдите в Window> Layers , чтобы активировать панель слоев.
Сделайте «Заливку» 0%.
Это сделает текст прозрачным.
Шаг 4: Добавьте стиль, используя стиль слоя
Нажмите кнопку fx внизу панели слоев. Это второй значок слева. Выберите Bevel and Emboss.
Отрегулируйте настройку в опции. Я собираюсь использовать следующие настройки. Вы можете изменить эти настройки. Это придаст тексту эффект тиснения.
Щелкните Outer Glow и настройте параметры. Это заставит ваш текст светиться.
Щелкните «Тень». Это добавит тени к тексту.
А вот как сделать текст прозрачным в Photoshop.
Примечание: Если вы хотите внести некоторые изменения в фотографию, например, удалить человека, заменить лицо улыбающимся, добавить человека, поменять местами фон или что-нибудь еще, просто дайте мне знать. Я могу сделать это за вас с минимальными затратами. Вы можете нанять меня, чтобы я отредактировал вашу фотографию.
ПОЛУЧИТЬ БЕСПЛАТНУЮ ДЕМО
Как выделить текст в Photoshop
Вы можете выделить текст в Adobe Photoshop, чтобы выделить его.Его быстро и легко освоить, даже если вы новичок в Photoshop.
Вы можете выделить текст в Adobe Photoshop, чтобы выделить его. Его быстро и легко освоить, даже если вы новичок в Photoshop.И это лишь один из многих эффектов, которые вы можете изучить в Photoshop.
Однако нужно быть осторожным.Тонкость важна, потому что вы можете создавать красивые эффекты, используя только правильную комбинацию шрифтов, иначе выделенный текст может выглядеть чрезмерно.
В этой статье мы покажем вам, как очертить текст в Photoshop и как это сделать правильно.
Как обвести текст в Photoshop
В этом методе для создания обводки используются стили слоя.Это также позволяет текстовому слою оставаться редактируемым. Вы также можете использовать приведенные ниже шаги, чтобы добавить обводку к любому другому объекту на холсте, кроме шрифта.
- Выберите инструмент «Текст» (горизонтальный или вертикальный) и создайте текст.
- Щелкните правой кнопкой мыши на Type Layer и выберите в меню Blending Options . Или перейдите в Слой > Стиль слоя> Обводка .
- В диалоговом окне Layer Style выберите Stroke в списке стилей слева.
- Параметры в стиле «Обводка» дают вам полный контроль над внешним видом контура.Установите желаемый размер или ширину с помощью ползунка или введите собственное значение.
- Выберите для хода Позиция . Правое положение изменяет внешний вид, когда текст комбинируется с другими элементами слоя. Есть три варианта.
- Внутри. Обводка будет помещена внутри краев выделения.
- Центр. Обводка появится на 10 пикселей внутри и за пределами выделения.
- Снаружи. Обводка будет проходить по внешнему краю выделения.
- Используйте режим наложения , чтобы управлять тем, как цветная обводка будет взаимодействовать с цветами или слоями под обводкой. Например, если вы разместите текст поверх цветного изображения.
- Используйте ползунок Непрозрачность , чтобы установить степень прозрачности обводки.
- Обводки могут быть заполнены однотонными линиями, красочными градиентами, а также узорчатыми границами. Нажмите на цветную плитку, чтобы открыть палитру цветов. Выбери свой цвет. Щелкните ОК.
Вот конечный результат:
Если он выглядит мягким, не волнуйтесь.Вы можете создавать более красочные текстовые эффекты. Экспериментируйте для получения интересных результатов. Например, на снимке экрана ниже показан штрих с рисунком и .
Как обвести шрифт в Photoshop
Текст на приведенном выше изображении контура текста Photoshop представляет собой простой шрифт с засечками.Вы можете выбрать более изящные шрифты и создать шрифты с красивыми очертаниями, которые будут казаться пустыми внутри. Контурные шрифты используются везде, от логотипов до знаков и не только. Вы можете найти множество бесплатных контурных шрифтов в Интернете, а затем комбинировать их в своих проектах.
Но вы также можете взять любой шрифт (лучшие шрифты Photoshop) и заставить его исчезнуть изнутри.Вокруг текста есть только рамка, но без заливки. Наложите его поверх изображения, чтобы привлечь внимание, где бы вы его не разместили.
Давайте посмотрим, как выделить любой шрифт в Adobe Photoshop, как на скриншоте ниже:
1.Начните с чистого листа. В этом примере у нас черный фон.
2.Введите свой текст. Затем щелкните правой кнопкой мыши текстовый слой и выберите Blending Options .
3.Перейдите в Layer Style> Stroke> и выберите позицию Outside . Установите ползунок Size на любое желаемое значение (в идеале — 2-3 пикселя) и Opacity на 100. Щелкните OK .
4.На вкладке Layers уменьшите непрозрачность Opacity до 0 процентов. Вот и все.
Это простая иллюстрация процесса.Вы можете проявить творческий подход к созданию своей графики с помощью выделенных шрифтов и различных эффектов. В следующем разделе давайте рассмотрим один из таких примеров эффекта контура текста.
Как обвести контуром несколько букв на фотографии в Photoshop
В этом примере мы воспользуемся методом контура текста и создадим приятный тонкий эффект на фотографии.Окончательный эффект должен выглядеть так:
Откройте свое фото в фотошопе.Как и в приведенном выше снимке, вы можете создать цветной фоновый слой и сместить фотографию в сторону, чтобы часть текста, который вы вводите, приходилась на фотографию, а остальная часть — на цветной фон.
1.Напечатайте текст поверх фотографии и увеличьте его.
2.Создайте копию текстового слоя и назовите ее «Прозрачный».
3.Теперь вам нужно превратить один текстовый слой в контур, а оставшийся с заливкой оставить как есть.
4.В нашем примере поверните текстовый слой, который вы назвали «Прозрачный», и придайте ему эффект обрисованного текста, выполнив шаги, описанные в последнем разделе.
5.Затем растрируйте слой с заливкой, щелкнув по нему правой кнопкой мыши. Он превращает текстовый слой в обычное растровое изображение, состоящее из пикселей.
6.Выделите часть этого заполненного текста, которую вы хотите скрыть, с помощью инструмента прямоугольной области. Нажмите Удалить , чтобы удалить выбранную заполненную часть и открыть нижний текстовый слой с текстом контура.
7.Объедините все видимые слои или сгладьте изображение из опций в меню Layer .
Вы можете видеть этот простой текстовый эффект повсюду в социальных сообщениях и веб-баннерах.И создание его для себя займет всего пару минут.
Как выглядит ваш первый текст с набросками?
Есть много способов обвести текст, но основной штрих достаточно прост.Вы всегда можете комбинировать текст со стилями слоя, чтобы добавить эффекты. Этот метод также является гибким, поскольку вы можете скопировать и вставить любой другой текст, чтобы заменить тот, над которым вы работали. Стиль слоя останется неизменным, а изображение обновится с новым текстом, который вы только что вставили. Вы также можете добавить границы к фотографиям в Photoshop!
Контур позволяет выделить границы текста, фигур и даже изображений.Вы также можете создавать собственные формы (как использовать инструмент пользовательских фигур в Photoshop) и комбинировать их с текстовыми эффектами, чтобы сделать что-то крутое.
Как скрыть свой день рождения в Facebook
Не хотите, чтобы люди поздравляли вас с днем рождения на Facebook? Вот как можно скрыть знаменательный день от друзей.
Читать далее
Об авторе
Сайкат Басу
(Опубликовано 1544 статей)
Сайкат Басу — заместитель редактора по Интернету, Windows и производительности.Избавившись от грязи MBA и проработав десять лет в маркетинге, он теперь увлечен тем, что помогает другим улучшить свои навыки рассказывания историй.

 Должно получиться примерно так:
Должно получиться примерно так: