Embed code что это: Как встроить мультимедийный контент в страницу сайта. Embed и Iframe • sdelano.media
Как встроить мультимедийный контент в страницу сайта. Embed и Iframe • sdelano.media
Embed позволяет встраивать мультимедийные элементы из различных веб-сервисов в ваш сайт или блог. В зависимости от особенностей контента веб-сервис может предложить вам либо код Iframe, либо embed.
Современные мультимедийные СМИ все активнее пользуются возможностями, которые предоставляют интернет-сервисы для работы с контентом. Ведь далеко не всегда проще и быстрее создавать материалы в популярных и эффектных форматах только на основе «движка» вашего сайта.
Поэтому порой страницы информационных ресурсов оказываются собраны из множества встроенных в них элементов веб-сервисов. Возможным существование такого «конструктора» делают функции embed и iframe, которые можно назвать основой современного мультимедийного сторителлинга.
Что такое Embed
Это способ заимствовать и задействововать возможности другого веб-ресурса на вашей странице. Благодаря embed, вы встраиваете в свой сайт нужный контент и итоге получаете совершенно полнофункциональный элемент, с которым можно взаимодействовать ровно так же, как и на сайте, откуда он был взят.
Функция Embed сервиса Storymap от Knight Lab
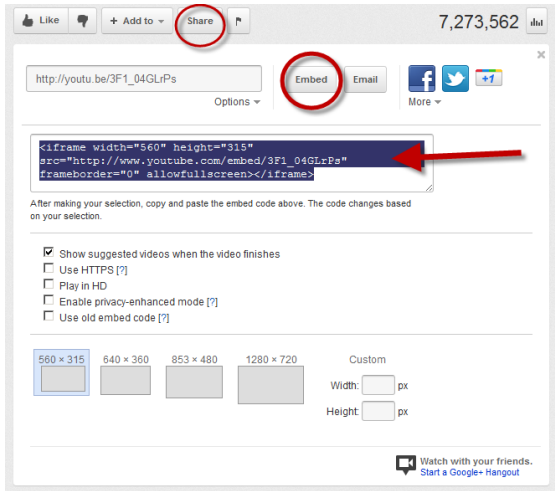
Embed — основа популярности любого современного веб-сервиса, поэтому такая возможность есть по умолчанию всегда — примерно рядом с кнопкой «share» или «поделиться». В редких случаях она может скрываться только в платной, премиальной подписке.
Благодаря embed, вы можете разместить у себя на странице:
- видео с видеохостингов: наиболее очевидный плюс такого подхода — отсутствие необходимости хранить объемные файлы на своем сервере. Кроме того, сама площадка видеосервиса становится дополнительным каналом распространения вашего контента;
- интерактивные карты, аннотированные иллюстрации: крайне редкие CMS и самостоятельные «движки» сайтов позволяют создавать сегодня их без обращения к сторонним сервисам;
- тесты и инфографику: всё, что касается взаимодействия с пользователем;
- и многое другое.
Что такое Iframe
Если не вдаваться в технические подробности, для пользователя разницы между Iframe и embed нет. Она исключительно формальная: при помощи Iframe размещается html-конент (например, содержание другой веб-страницы), а embed встраивает внешнее веб-приложение. Поэтому в зависимости от особенностей контента для размещения веб-сервис может предложить вам код либо Iframe, либо embed. Слово embed стало нарицательным для любого встраиваемого контента — неважно, идет ли речь об embed, iframe, либо о других способах.
Она исключительно формальная: при помощи Iframe размещается html-конент (например, содержание другой веб-страницы), а embed встраивает внешнее веб-приложение. Поэтому в зависимости от особенностей контента для размещения веб-сервис может предложить вам код либо Iframe, либо embed. Слово embed стало нарицательным для любого встраиваемого контента — неважно, идет ли речь об embed, iframe, либо о других способах.
Как вставить Embed или Iframe в веб-страницу?
Подавляющее большинство систем управления контентом или «движков» сайтов имеют два режима редактора создания постов (страниц) — визуальный и html (иногда называемый «источником» или Source). Первый из них, как вы знаете, предназначен для работы с текстом, код же для вставки нужно размещать, переключившись на второй. Для этого достаточно его просто скопировать из соответствующего поля веб-сервиса и вставить в нужное место страницы.
Переключение между режимами создания сообщений в популярных CMS
Многие ресурсы также предлагают дополнительные настройки внешнего вида встраиваемого контента — как правило, в них можно задать его размеры и оформление. Впрочем, иногда это можно сделать и просто поменяв соответствующие цифры в строчке кода — например, в полях width и height.
Впрочем, иногда это можно сделать и просто поменяв соответствующие цифры в строчке кода — например, в полях width и height.
Некоторые современные блоговые площадки вроде Medium уже не имеют html режима создания и редактирования материалов. В этом случае иногда для преобразования контента во встроенный достаточно просто нажать на кнопку с символом кода и вставить в появившееся поле прямую ссылку из адресной строки браузера.
Свои особенности использования embed-контента есть и у самого популярного блогового движка WordPress: на нем работают далеко не все коды. Поэтому целый ряд сервисов для WordPress предлагает их специально оптимизированные варианты. Если же их нет, а типовой код не работает, скорее всего, можно найти специальный плагин, который сделан специально для этой цели сторонними разработчиками.
Наконец, есть сервисы — например, wiki-модули некоторых CMS, которые не предусматривают использование embed в принципе. Понять это можно по отсутствию переключения на html и соответствующих кнопок в панели визуального редактора.
Визуальный редактор wiki-страниц CMS Humhub. Символ кода здесь обозначает просто вставку программного кода — когда нужно поделиться его текстом, это не функция embed
Embed и копирайт
Как правило, пользовательские соглашения популярных социальных сетей и хостингов содержат пункты о том, что они имеют права на использование размещенного контента. Это очень важный момент.
Представим себе, что вы хотите проиллюстрировать свою публикацию о событии фотографиями о нем, которые есть в Twitter, Instagram* или в других социальных сетях. Если вы просто скопируете их и загрузите на страницу своего сайта, тем самым вы возьмёте авторский контент без разрешения.
Если же вы вместо этого воспользуетесь embed-кодом, то это будет просто технической возможностью площадки, которая предусмотрена ею изначально. Кроме того, встроенный в страницу элемент будет обладать всеми ее функциями. Например, через ссылки в сообщении Twitter можно подписаться на автора, сделать ретвит и так далее. То же относится и к другим популярным сервисам.
То же относится и к другим популярным сервисам.
Окно для встраивания поста из Facebook
Таким образом, знание о том, что такое embed, очень важно для любого журналиста или блогера, потому как существенно расширяет его возможности.
Недостатки Embed
При использовании заимствованных объектов на страницах своих сайтов стоит помнить о некоторых связанных с этим ограничениях и неудобствах.
Во-первых, встроенный контент как правило увеличивает время открытия веб-страницы, так как подгружается с внешних ресурсов. Особенно это важно, когда мы имеем дело с «тяжелыми» мультимедийными форматами. Скорость загрузки, в свою очередь, является очень важным показателем для сайта. Если страница открывается очень долго, вы можете просто потерять немалый процент аудитории. Не любят это и поисковые машины, которые в ответ понижают ресурс за неоптимизированное содержимое в результатах поиска.
Во-вторых, embed с некоторых сайтов может быть недоступен для пользователя по причине недоступности для него самого сервиса, где вы разместили информацию. Причин того может быть множество — например, настройки доступа к сайтам, сделанные сетевым администратором корпоративной сети учреждения.
Причин того может быть множество — например, настройки доступа к сайтам, сделанные сетевым администратором корпоративной сети учреждения.
В-третьих, встроенный контент может быть заблокирован и на уровне пользовательского устройства — например, на отображении некоторых элементов сказывается использование в браузере плагинов Ad Block или выключенные Flash Player или Java Script. Не всегда гармонично смотрятся некоторые embed-элементы также на экранах мобильных устройств.
Самый простой вариант
Для наиболее популярных площадок многие сервисы в поле «Поделиться» предлагают отдельные кнопки. По клику по ним (если вы авторизованы в браузере на этих площадках) вы напрямую встроите нужный контент в их страницы без необходимости в дополнительных операциях. И даже, может быть, сможете настроить и внешний вид встраиваемого контента.
: Вложение расширенных элементов — HTML
**HTML-элемент <embed> **вставляет расширенный контент в выбранное место документа. Этот контент может быть представлен от внешнего приложения или другого источника интерактивного контента, такого как плагин для браузера, например.
Этот контент может быть представлен от внешнего приложения или другого источника интерактивного контента, такого как плагин для браузера, например.
Примечание: Этот раздел посвящён только элементу, который является частью стандарта HTML5, и никак не касается ранних, нестандартизированных его реализаций.
Имейте ввиду, что большинство современных браузеров посчитали устаревшей и удалили поддержку встраивания плагинов, так что использование <embed>, как правило, не рекомендуется, если вы хотите, чтобы ваш сайт одинаково работал у всех его пользователей.
| Категории контента | Flow content (en-US), phrasing content (en-US), embedded content, interactive content, palpable content. |
|---|---|
| Допустимое содержимое | Отсутствует, это empty element. |
| Пропуск тегов | Должен иметь открывающий тег, закрывающий тег должен быть пропущен |
| Допустимые родители | Любой элемент, который допускает встроенный контент |
| Допустимые ARIA-роли | application (en-US), document (en-US), img (en-US), presentation (en-US) |
| DOM-интерфейс | HTMLEmbedElement (en-US) |
Атрибуты этого элемента включают все глобальные атрибуты.
heightОтображает высоту ресурса в CSS пикселях. Это должно быть абсолютное значение; проценты не допустимы.
srcСсылка на встраиваемый ресурс.
typeMIME-тип, используемый для выбора подключаемого модуля для создания экземпляра.
widthОтображает ширину ресурса в CSS пикселях. Это должно быть абсолютное значение; проценты не допустимы.
Вы можете использовать свойство object-position, чтобы настроить расположение встроенного объекта в рамке элемента, а также свойство object-fit, чтобы контролировать регулирование размер объекта в соответствии с рамкой.
<embed type="video/quicktime" src="movie.mov" />
| Specification |
|---|
| HTML Standard # the-embed-element |
BCD tables only load in the browser with JavaScript enabled. Enable JavaScript to view data.
Enable JavaScript to view data.
Примечание: До версии 45, Firefox не отображает содержимое HTML-ресурса, но сообщает о том, что для отображения контента требуется плагин (см. баг 730768).
- Другие элементы, используемые для встраивания различного рода контента:
<audio>,<canvas>,<iframe>(en-US),<img>,<math>,<object>(en-US),<svg>, and<video>. - Свойства, для позиционирования и определения размера внедрённого контента в его фрейме:
object-positionandobject-fit
Found a content problem with this page?
- Edit the page on GitHub.
- Report the content issue.
- View the source on GitHub.
Want to get more involved?
Learn how to contribute.
This page was last modified on 000Z»>4 мар. 2023 г. by MDN contributors.
Видео на вашем веб-сайте: как разместить код для встраивания 011 Исследуйте Купить книгу на Amazon
Все услуги хостинга предоставляют коды для встраивания, которые позволяют вставлять маркетинговые видеоролики на веб-страницы. Код для встраивания — это просто небольшой фрагмент компьютерного кода, который активирует видеоплеер и отображает его в контексте вашей веб-страницы.
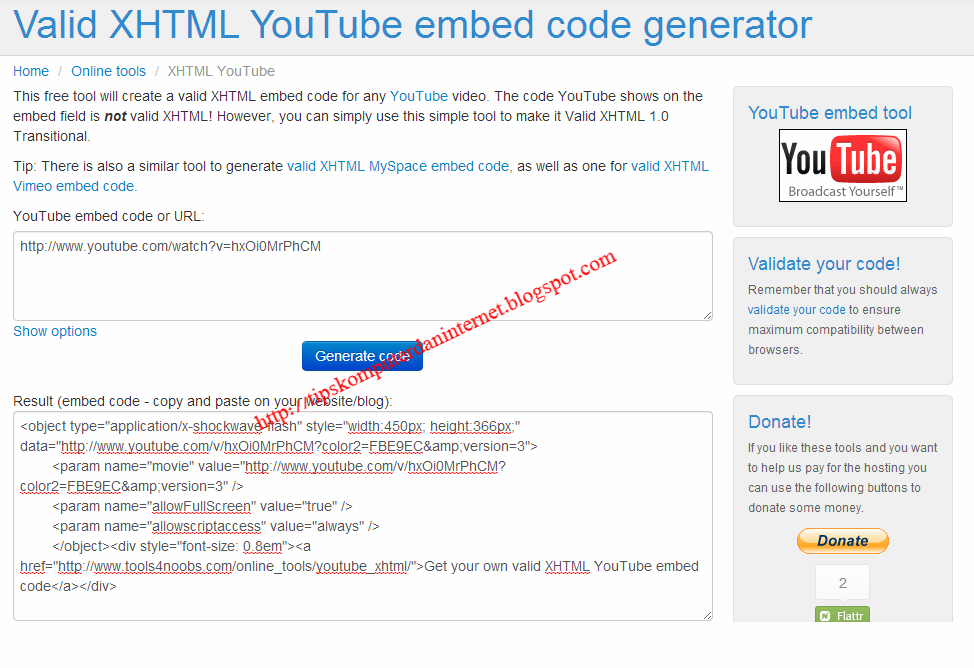
Код для встраивания может быть таким же простым, как этот фрагмент кода YouTube:
Коды встраивания от профессиональных служб видеохостинга, как правило, длиннее, поскольку они часто предоставляют более сложные функции.
Чтобы вставить код для встраивания, просто скопируйте его в буфер обмена вашего компьютера (выбрав «Правка» → «Копировать»), перейдите в систему управления контентом вашего веб-сайта, а затем вставьте код (выбрав «Правка» → «Вставить») в нужное место на вашей веб-странице. .
.
Однако о вставке кода для встраивания часто легче сказать, чем сделать, потому что вам приходится иметь дело с некоторыми техническими деталями на вашем веб-сайте. Вы вставляете коды для встраивания (фрагменты HTML-кода) в соответствующее представление в вашей системе управления контентом, чтобы заставить их работать.
Поскольку у вас есть много разных способов создания веб-сайта, обратитесь к документации системы управления контентом вашего сайта, чтобы выяснить, как именно это сделать.
Чтобы разместить код для встраивания из службы видеохостинга (например, Wistia) на страницу в системе управления контентом (например, Drupal), выполните следующие действия:
В веб-браузере войдите в службу видеохостинга.
Найдите видео, которое хотите встроить, и щелкните его название.
Нажмите ссылку «Вставить» под проигрывателем.
На следующем экране выберите следующие параметры:
Скопируйте код для встраивания вверху, выбрав команду [email protected]→Копировать в меню вашего браузера.

В веб-браузере перейдите на свой веб-сайт и войдите в систему как пользователь с правами редактирования.
Посетите страницу, на которую вы хотите добавить видео.
Щелкните ссылку Изменить под заголовком страницы.
Прокрутите страницу до раздела «Тело» и нажмите кнопку «Источник» (чтобы вставить HTML-код).
На этом этапе отображается HTML-версия вашей страницы.
Найдите место, где вы хотите разместить видео.
Если вы не знакомы с HTML, просто посмотрите на текст страницы, чтобы найти место.
Выберите «Правка» → «Вставить», чтобы вставить код для встраивания.
Прокрутите вниз и нажмите Сохранить.
Теперь вы должны увидеть видео на своей странице. Если видео не появилось сразу, перезагрузите страницу.
Эту статью можно найти в категории:
- Маркетинг,
Тег для вставки HTML
❮ Предыдущая
Полный справочник HTML
Далее ❯
Пример
Встроенное изображение:
jpg»>
Попробуйте сами »
Пример
Встроенная HTML-страница:
Попробуйте сами »
Пример
Встроенное видео:
Попробуйте сами »
Определение и использование
Тег определяет контейнер для внешнего ресурса,
таких как веб-страница, изображение, мультимедийный проигрыватель или подключаемый модуль.
Предупреждение
Большинство браузеров больше не поддерживают апплеты и подключаемые модули Java.
Элементы управления ActiveX больше не поддерживаются ни в одном браузере.
В современных браузерах также отключена поддержка Shockwave Flash.
Предложение
Для отображения картинки лучше использовать тег .
Для отображения HTML лучше использовать тег

