Эффект крови в фотошопе: Создание реалистичной крови в Фотошоп / Creativo.one
Коллекция Кровавых кистей для Photoshop
Чтобы Ваш дизайн выглядел более реалистичнее и ужасающе, в этом Вам могут помочь Кровавые кисти для фотошоп. И сегодня мы с большим удовольствием поделимся коллекцией , которые мы собрали для вас со всей сети. Поехали….
Рекомендуем также посмотреть:
- Подборка кистей для фотошоп — Трава
- Коллекция бесплатных фотошоп кистей Паутины
- Бесплатная коллекция кистей для фотошоп — Чешуя
1. Набор кистей Кровавые брызги
3 кровяных кисти в упаковке.
Скачать
2. Набор кистей Крови
27 кистей крови в упаковке.
Скачать
3. Брызги крови
Скачать
4. Кровавые кисти
20 кистей крови в упаковке.
Скачать
5. Кровавые кисти
6 кистей крови в упаковке.
Скачать
6. Кисти сухой крови
Скачать
7. Брызги крови
Эти брызги кисти были сделаны в Photoshop CS6.
Скачать
8. Брызги крови
11 кистей крови в упаковке.
Скачать
9. Набор Кровавых Кистей
17 кистей крови в упаковке.
Скачать
10. Кровь – фотошоп кисти
35 кистей крови в упаковке.
Скачать
11. Брызги крови
13 кистей крови в упаковке.
Скачать
12. Глянцевая кровь, брызги
50 кистей крови в упаковке.
Скачать
13. Кровавые кисти
14 кистей крови в упаковке.
Скачать
14. 7 кровяных кистей высокого разрешения
Эти 7 классных кистей совместимы с Photoshop CS5
Скачать
15. Простые кровяные кисти
4 кровяных кисти в упаковке.
Скачать
16. Набор кистей Крови
20 кистей крови
Скачать
17. Реалистичные Кровавые кисти
Этот другой пакет представляет собой набор из 13 кистей реалистичных форм крови.
Скачать
18. Кровяные кисти для фотошоп
Скачать
19. Брызги крови
18 кистей крови в наборе
Скачать
20. Кисти для фотошоп – Кровь
117 кистей крови в наборе.
Скачать
21. Кровавые следы
20 кистей крови в упаковке.
Скачать
22. Кровавые фотошоп кисти
Скачать
23. Брызги крови
16 кистей крови в упаковке.
Скачать
24. Кисти – Брызги крови
8 кровавых кистей высокого разрешения.
Скачать
25. Кровавые кисти
Скачать
26. Набор кровяных кистей для фотошоп
Этот набор содержит 14 кистей сухой крови и был сделан в Photoshop CS, поэтому они совместимы с CS и более поздними версиями.
Скачать
27. Кисти крови
18 кистей крови в упаковке.
Скачать
28. Кровавые фотошоп кисти
12 кистей крови в пакете.
Скачать
Узнать больше интересного:
Найкращі кольорові схеми та естетичні ідеї Instagram
Photoshop Action, щоб додати старовинні ефекти до вашої фотографії
Векторная коллекция на тему Рыбалки
Потужний набір спортивних іконок
Затишні осінні візерунки для поповнення вашої колекції
Найкращі шрифти трафарету для дизайнерів (безкоштовно та преміум)
Як створити власний шрифт: поради, підказки та ресурси
Повна колекція генераторів CSS
Екстравагантна колекція квіткових візерунків для дизайнерських потреб
Створіть колаж з 3D -ефектом в Adobe Photoshop
Конфіденційність і файли cookie: цей сайт використовує файли cookie. Продовжуючи використовувати цей веб-сайт, ви погоджуєтесь на їх використання.
Щоб дізнатися більше, включно з тим, як контролювати файли cookie, див. тут:
Політика використання файлів Cookie
Новые статьи
Кровавый текст в стиле вампиров · Мир Фотошопа
18 октября 2017 · Глеб Х. · «Мир Фотошопа»
· «Мир Фотошопа»
Конечный результат:
Шаг 1
Создайте новый документ в Фотошопе (Ctrl + N) размером 720х510 пикселей. Создайте слой-заливку Gradient: #b50b23 ¬- #000000.
Шаг 2
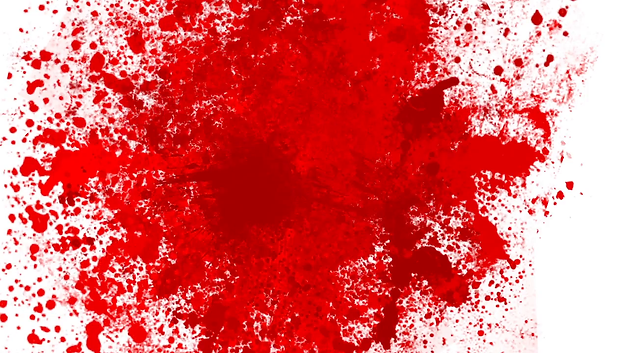
На новом слое вставьте кровавую текстуру и назовите её «Blood Background». Установите режим наложения Multiply.
Шаг 3
Примените фильтр Gaussian Blur (Filter ? Blur ? Gaussian Blur).
Шаг 4
Примените фильтр Plastic Warp (Filter ? Artistic ? Plastic Warp).
Шаг 5
Создайте корректирующий слой Brightness/Contrast:
Шаг 6
Инструментом Horizontal Type Tool (T) напишите текст. Пусть буквы будут со скругленными углами. Вы можете использовать готовый шрифт или простой Arial и скруглить углы при помощи выделения и инструмента Refine Edge.
Шаг 7
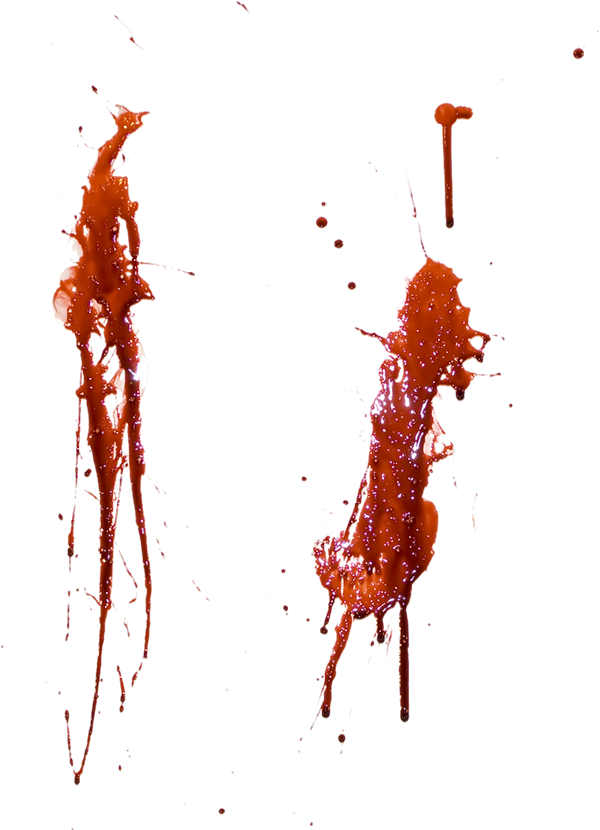
Вставьте капли крови в наш документ.
Удалите белый фон при помощи инструмента Magic Wand Tool (W).
Шаг 8
Примените стиль Color Overlay к крови, чтобы сделать её белой.
Шаг 9
Создайте несколько копий слоя крови и расположите их на других буквах. Инструментом Eraser Tool (E) сделайте капли крови разными.
Если Вам нужно быстрое решение, можете просто использовать шрифт «Pieces NFI».
Шаг 10
К буквам нужно применить следующие стили: Drop Shadow, Inner Shadow, Outer Glow, Inner Glow (#705050), Bevel and Emboss, Color Overlay (#c61918), Gradient Overlay (#5f0b0b — #4b0404), Satin.
Шаг 11
На новом слое вставьте вилы и примените следующие стили: Drop Shadow, Inner Shadow и Inner Glow (#e30304).
Шаг 12
Создайте новый слой «Light» и мягкой кистью нарисуйте белые пятна.
Установите режим наложения Overlay.
Шаг 13
Создайте корректирующий слой Gradient Map с 65% непрозрачностью. Цвета: #000000 (location 0%), #ec1212 (location 29%) и #ffe96f (location 88%).
Шаг 14
Вставьте пламя в наш документ и расположите его поверх вил.
Конечный результат:
В случае копирования урока указывайте автора и ставьте активную гиперссылку на наш сайт. Более подробную информацию вы можете получить в разделе «Правовая информация».
Более подробную информацию вы можете получить в разделе «Правовая информация».
Переведено с сайта www.psd-dude.com, автор перевода указан в начале урока.
- Текст в с постера фильма «Оз: Великий и Ужасный» 8 апреля 2013
- Элегантный металлический текст 10 февраля 2015
- Гламурный золотой текст 22 мая 2015
- Буквы из старого дерева 3 июля 2016
- Создаем металлическую надпись на бетонном фоне 9 сентября 2010
- Как вырезать картинку в Фотошопе?
- Как вставить одно фото в другое?
- Как замазать прыщи в Фотошопе?
- Как сделать из блондинки брюнетку в Фотошоп?
Текстовый эффект капающей крови в Photoshop Photoshop Tutorial
www.psd-чувак.com
psdчувак
Учебники
Текстовые эффекты
2811
13 января 2018 г.
Узнайте , как создать текстовый эффект капающей крови в Photoshop , используя несколько простых приемов. Мы будем использовать стиль крови в Photoshop для текста и немного капель крови и пятен для последних штрихов.
Мы будем использовать стиль крови в Photoshop для текста и немного капель крови и пятен для последних штрихов.
Для фона можно использовать деревянную поверхность, как это сделал я, или текстуру стены, стеклянное окно и т. д.
Tweet
Из этого краткого руководства вы узнаете, как создать текстовый эффект капающей крови в Photoshop .
Для этого текстового эффекта нам нужен деревянный фон в стиле гранж; Вы также можете использовать другие поверхности, например, камень. Так что добавьте эту старую деревенскую текстуру дерева на новый слой и назовите ее Wood Background .
Нажмите кнопку Создать новый слой-заливку или корректирующий слой на вкладке Слои , чтобы добавить карту градиента . Установите непрозрачность на 76%.
Добавьте новый текстовый слой и введите слово «кровь». Я использовал тип шрифта LeckerliOne, который является бесплатным типом шрифта. Узнайте , как установить новый шрифт в Photoshop всего за несколько шагов.
Щелкните правой кнопкой мыши текстовый слой и выберите Rasterize Type .
Перейдите к Filter > Distort > Wave , чтобы добавить к тексту форму пятна крови.
Добавьте этот стиль слоя крови к текстовому слою: Drop Shadow (цвет #171717), Inner Shadow (цвет #000000), Inner Glow (цвет #ff0000), Bevel and Emboss (цвета #ffffff и #0d0000), Color Overlay (цвет #6e0000) и Satin (цвет #770000).
Стиль текста крови теперь должен выглядеть так.
В новый слой добавьте изображение PNG с капающей кровью. Измените размер капель крови, чтобы они соответствовали вашему тексту. Уменьшите масштаб на Вертикальной шкале , чтобы капли стали меньше. Используйте также Eraser Tool для корректировки формы.
Если вы хотите, вы можете добавить стиль слоя Bevel and Emboss , чтобы больше соответствовать тексту крови.
Добавьте текстуру пятен крови и установите режим наложения Multiply . Используйте инструмент Eraser Tool , чтобы удалить некоторые области.
Используйте инструмент Eraser Tool , чтобы удалить некоторые области.
Откройте окно стилей слоя и настройте параметр Blend If . Просто перетащите точку белого примерно на 250, чтобы скрыть белый цвет.
Чтобы сделать красный цвет более ярким, добавьте Levels корректировка только для текстуры Blood Stains с использованием обтравочной маски.
Если вы хотите сделать изображение более пугающим, вы можете использовать инструмент Brush Tool , чтобы добавить каракули. Добавьте стиль слоя Pressed , чтобы он выглядел так, как будто он был вырезан по дереву.
Используйте изображение ножа PNG и добавьте стиль слоя Drop Shadow и Inner Shadow .
Если хотите, можете добавить текст на нож. Снова используйте текстуру пятен крови и установите режим наложения на 9.0007 Затемнить . Щелкните правой кнопкой мыши по слою и выберите Create Clipping Mask , чтобы получить кровавые пятна только на ноже.
Добавьте корректировку Brightness/Contrast поверх всех остальных слоев.
В качестве последних штрихов я улучшу резкость изображения, используя технику High Pass Filter . Здесь вы можете узнать, как повысить резкость фотографий с помощью фильтра высоких частот; этот эффект действительно полезен для создания четкого изображения.
Поздравляем, вы сделали это!
Окончательный результат для стиля текста капающей крови , сделанного в Photoshop с использованием текстур.
Если вам понравился этот урок, обязательно ознакомьтесь с этими потрясающими премиальными надстройками Photoshop для Хэллоуина:
Создание текстового эффекта крови с помощью Photoshop Автор ClippingPathIndia
Учебное пособие по созданию текстового эффекта крови нам нужен шрифт — Gypsy Curse и Organic и Bubble Patterns в формате .PAT. В документе .PSD установлен режим RGB. Пиксел установлен на 300 x 400 и белый цвет фона с 72 DPI. Цвет переднего плана установлен на #333333. Пока выбран фоновый слой, нажмите Alt+Delete (по очереди). Который изменит цвет фона на темно-серый. В дополнительных настройках цветовой профиль будет «Не управлять цветом этого документа», а соотношение сторон пикселей будет «Квадратные пиксели».
Пока выбран фоновый слой, нажмите Alt+Delete (по очереди). Который изменит цвет фона на темно-серый. В дополнительных настройках цветовой профиль будет «Не управлять цветом этого документа», а соотношение сторон пикселей будет «Квадратные пиксели».
Теперь для фона нам нужно создать слой. Для этого выберите «Слой из фона» через правый клик по фону. Сохраните его имя по своему желанию. Я сохранил его под своим именем Witsel.PSD. Перейдите от меню к слою, к стилю слоя, к параметрам наложения. Теперь я установлю режим наложения, как показано ниже.
Наложение узора — Узор: установите режим «Нормальный», непрозрачность 61 % Узор — Органический бесшовный узор, Масштаб — 100 %, а также связь со слоем. Нажмите ок.
Внутренняя тень — Структура: установите режим наложения на Linear Burn с цветом #480000, непрозрачностью — 63%, углом 120 градусов, расстоянием — 0 пикселей, дросселем — 30%, размером — 133%.
Качество: Контур, Шум – 10%. Затем нажмите OK, чтобы установить его.
Satin — Структура: режим наложения Color Burn с #8d1717, непрозрачность 17%, угол 19 градусов, расстояние до 3 пикселей, размер 3 пикселя, контур инвертирован. Через ОК убедитесь, что эта настройка.
Наложение цвета — Цвет: режим наложения цвета с #71766a, непрозрачность 55%. Не забудьте нажать ОК.
Наложение градиента — Градиент: установите режим наложения «Осветление цвета», непрозрачность — 83%, цвет градиента — #3c2424 и наоборот, стиль при повторном наборе — также «Выровнять по слою», угол 0 градусов и масштаб 143%. После фиксированной настройки нажмите OK.
Здесь мы подготовим фон.
Теперь напишите что-нибудь на холсте. В каком шрифте будет Gypsy Curse, текст будет в центре. Где я написал слово: «Q l». «Л» пишется с маленькой буквы.
В меню перейдите в «Слой», «Стиль слоя», «Параметры наложения», а затем установите текст, как у меня.
Тень — Структура: установите режим наложения Linear Burn с цветом #000000, непрозрачностью — 52%, углом (-90) градусов, расстоянием — 3 пикселя, разбросом — 0%, размером 13 пикселей.
Качество: Контур, Шум — 0%. Затем нажмите OK, чтобы установить его. Другое дело — Layer Knocks Out Drop Shadow.
Внутренняя тень — Структура: режим наложения на Linear Dodge (Add) с цветом #ffffff, непрозрачность 19%, угол 90 градусов, расстояние установлено на 2 пикселя, дроссель на 100%, размер на 2%.
Качество: Контур, Шум – 0%. Затем нажмите OK, чтобы установить его.
Внешнее свечение — Структура: Установите режим наложения «Нормальный», непрозрачность — 57%, шум — 0%. И цвет #ff0000.
Elements: Technique будет Precise, Spread to 0% и Size 4px.
Качество: Контур со сглаживанием, Диапазон — 100%, Дрожание — 0%. И нажмите OK, чтобы подтвердить настройки. Никогда не забывайте, иначе все может быть повреждено.
Скос и тиснение — Структура: стиль будет внутренний скос, техника сглаживания, глубина 1000%, направление — ВВЕРХ, размер — 10 пикселей, смягчение будет 2PX
Затенение: углы (-90) градусов, высота 30 градусов . Gloss Contour, Highlight Mode — Color Dodge (Add) с #de0404 и Opacity — 34%, Shadow Mode Color Burn с #3d0000 и Opacity будет 66%, а затем нажмите OK.
Контур — Элементы: диапазон 50% со сглаживанием.
Текстура — элементы: пузырьковый узор, масштаб 12%, глубина установлена на (+10)% и связь со слоем.
Satin — Структура: режим наложения Color Dodge с #ffffff, непрозрачность 40%, угол 90 градусов, расстояние до 43 пикселей, размер 21 пиксель, контур — инвертировать. Нажав OK, сохраните его.
Наложение цвета — Цвет: режим наложения Color Burn с #8b0401, непрозрачность будет 13%. Теперь нажмите ОК.
Наложение градиента — Градиент: установите режим наложения на затемнение цвета, непрозрачность — 42%, градиент — #000000 и #fefefe, линейный стиль, выравнивание по слою, угол (-90) степень и масштаб – 47%. Затем нажмите OK и Местоположение на 70%.
Наложение узора — Узор: установите режим «Нормальный», непрозрачность 61 % Узор — Органический бесшовный узор, Масштаб — 100 %, а также связь со слоем. Нажмите ок.
Обводка — Структура: размер 1 пиксель, положение снаружи, режим наложения нормальный, непрозрачность 100%.
Тип заливки: Градиент: Градиент и плавность с расположением (51% от #6c0000, 55% от #ff1616 и 59% от #00000). Линейный стиль и выравнивание по слою, угол 90 градусов, масштаб — 100%. Нажмите «ОК».
Дублируйте текстовый слой на этом шаге. В меню перейдите в «Слой», чтобы «Дублировать слой», и я сохранил его как Nahin1.PSD. Сохранить вас, как ваше имя. Снова перейдите в Меню, затем в Слой, чтобы Стиль слоя и Очистить стиль слоя. Для этого здесь мы создадим другой стиль слоя. Теперь переместите Меню в Слой, затем в Стиль слоя, затем в Параметры наложения и установите как у меня.
Параметры смешивания – Общее смешивание: Режим смешивания установлен на Нормальный, Непрозрачность – 100%.
Расширенное смешивание: непрозрачность заливки — 0 %, канал RGB, нокаут — нет (смешивать обрезанные слои как группу, слой «Прозрачность форм»).
Наложить, если: серый, этот слой — (0-255) %, нижний слой — (0-255) %. Нажмите OK, чтобы сохранить его.
Тень — Структура: Установите режим наложения на затемнение цвета, непрозрачность — 32%, угол 90 градусов, расстояние — 2 пикселя, распространение — 28 %, размер 8 пикселей.
