Что может быть длинным и тонким 100 к 1: Игра 100 к 1. Что может быть жёстким? Vovet.ru
Игра 100 к 1. Что может быть жёстким? Vovet.ru
игра андроид ответы 100 к 1
Только в сентябре: получи кредитку по акции с бонусом 2000р. и годом без %
Получить карту
Что может быть жёстким? Вопрос из игры 100 к 1 (андроид), нужно назвать верные ответы.
Похвалить
4
Пожаловаться
2 ответа
Действительно, такая игра есть, не только, например, на сайте «100 к 1» или в социальной сети Вконтакте, также имеется ее разновидность и для смартфонов и планшетов под управлением операционной системы андроид. В данном вопросе речь вроде идет именно об андроиде, я отвечу конечно же на вопрос игры: «Что может быть жестким?», а также заодно и на вопрос из интерактивной игры: «Что может быть слишком жестким?». Несмотря на кажущуюся похожесть вопроса игры под названием «100 к 1», ответы естественно совпадать не будут, или лишь некоторые. Игра в целом похожа, главное написать правильные ответы, можно допускать и ошибки. Главное в этой мегапопулярной среди многих людей игре конечно же итоговый результат. Перейдем к игре.
Игра в целом похожа, главное написать правильные ответы, можно допускать и ошибки. Главное в этой мегапопулярной среди многих людей игре конечно же итоговый результат. Перейдем к игре.
Для андроида ответы будут следующие:
- Диск — приносит 40 баллов;
- Матрас — дает 80 очков;
- Характер — дарит 120 баллов;
- Кровать, диван предлагают — 160 очков;
- Вода — дает 200 баллов;
- Волосы — приносят 240 очков.
Как видим, ответы соответствуют теме игры, так сказать, все перечисленное может быть жестким. И наконец, ответы на актуальную именно сегодня тему для интерактивной игры и посмотрим, есть ли хотя бы одно совпадение в ответах. Как видим, совпадения имеются, поэтому при разгадывании в игре можно пользоваться ответами из похожих тем игры, либо такого же названия игры, но прошлогодней или более ранней версии.
Посмотрите также и другие вопросы на сайте Вовет:
- Сколько коконов шелкопряда нужно для создания шелкового одеяла?
- Сто к одному.
 Что бывает пушистым — интерактивная игра?
Что бывает пушистым — интерактивная игра?
Похвалить
1
Пожаловаться
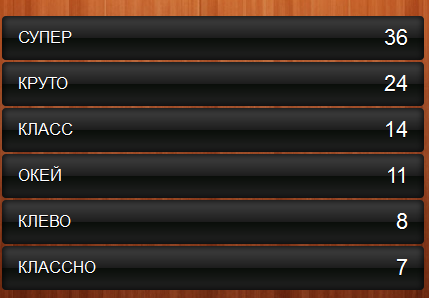
Жестким может быть кровать или диван, может быть жесткое кресло, в компьютере находится жесткий диск, из крана может течь жесткая вода, иногда характер человека называют жестким. Чтобы набрать необходимую сумму очков в игре и открыть все строчки, ответы должны быть такими:
Диск 40 очков;
Матрас 80 очков;
Характер 120 очков;
Кровать, диван 160 очков;
Вода 200 очков;
Волосы 240 очков.
Не всегда ответы отгадываются также легко, как в этот раз, переберешь все, а строчки никак не открываются.
Как всегда после ответа есть переход к следующему новому вопросу: Игра 100 к 1. На чем обычно есть номер?
Похвалить
0
Пожаловаться
Дать ответ и заработать:
Cимволов:
Что за игра 100 к 1? Какой смысл ее игры? Vovet.
 ru
ru
100 к 1 вопросы и ответы Игра 100 к 1
Только в сентябре: получи кредитку по акции с бонусом 2000р. и годом без %
Получить карту
В чем суть этой игры? Почему большинство участников сайта в нее играют? Она настолько сложная, что вопросы задаютздесь, чтоб получить ответ?
Похвалить
2
Пожаловаться
3 ответа
Смысл игры «Сто к одному»
Конечно, вы в вопросе и пояснении не уточняете, о какой именно игре идет речь. Ведь есть просто сайт, где можно сыграть в эту игру, а есть именно сайт интерактивной игры. Но, видимо, в данном случае речь идет именно об интерактивной игре. Вот этот сайт.
В данном случае я представил именно игру на завтра и именно за нее можно получить больше всего баллов.
Кроме того, именно в данном разделе игры вы можете предложить свои вопросы. И они могут быть приняты. Есть раздел игры на сегодня, где вы можете заработать 840 баллов. И там намного проще, так как ваши ошибочные ответы просто не учитываются. И в любом случае вы можете дать правильные ответы. Все здесь зависит от времени и вашего везения. Так что игра действительно очень интересная и тренирует и развивает ваше мышление. Теперь что касается смысла. Тут все просто. Люди всегда стремятся быть первыми. Когда я начинал, то сразу шел в лидерах за день, но потом возникли проблемы со входом на сайт и около месяца мог играть только как гость. И естественно сразу выскочил из Топ-10. Но вот сегодня просто сразу зашел в свой аккаунт. А вот и последние сведения по рейтингу на этом сайте.
И там намного проще, так как ваши ошибочные ответы просто не учитываются. И в любом случае вы можете дать правильные ответы. Все здесь зависит от времени и вашего везения. Так что игра действительно очень интересная и тренирует и развивает ваше мышление. Теперь что касается смысла. Тут все просто. Люди всегда стремятся быть первыми. Когда я начинал, то сразу шел в лидерах за день, но потом возникли проблемы со входом на сайт и около месяца мог играть только как гость. И естественно сразу выскочил из Топ-10. Но вот сегодня просто сразу зашел в свой аккаунт. А вот и последние сведения по рейтингу на этом сайте.
Да, конечно, можно ускорить продвижение в рейтинге, если вносить переводы на сайт, и тогда у вас появляется возможность отвечать на вопросы и в выходные дни.
А вот и вопросы прямо из этой игры.
- Игра 100 к 1. Что бывает трудным (интерактивная игра)?
- 100 к 1. Самый популярный вид спорта в России (интеракт.игра)?
Похвалить
0
Пожаловаться
Все, наверное, знают одноимённую и очень популярную на телевидении игру «100 к одному». Она пришла к нам из США, там игра называется «Семейная вражда». А на сайте Vovet и других подобных сайтах задают вопросы из интерактивной версии игры «Сто к одному». Найти её можно по адресу 100-1.ru.
Она пришла к нам из США, там игра называется «Семейная вражда». А на сайте Vovet и других подобных сайтах задают вопросы из интерактивной версии игры «Сто к одному». Найти её можно по адресу 100-1.ru.
Что такое интерактивная игра «Сто к одному»?
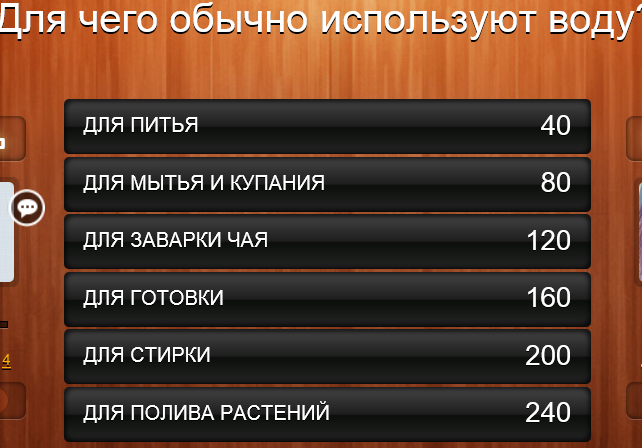
Каждый день в игре задают вопрос дня, его можно видеть на главной странице сайта. Участникам предлается дать ответы на один вопрос. Например, сегодня предложено дать ответ на вопрос: «что бывает трудным?». По правилам надо дать шесть самых популярных ответов на него. Если угадали самый распространенный вариант, то получаете наименьшее количество баллов, а именно 40, на сегодняшний вопрос, это «работа». За самый редкий вариант дают наибольший балл в игре — 240, сегодня такой ответ: «день».
За все правильные ответы пользователь получит заветные 840 баллов на свой счёт в игре.
Рубрика «Завтра»
Также можно играть в рубрике «Завтра». В этой рубрике мы просто даём варианты, как бы мы ответили на тот или иной вопрос. Также предлагаем шесть вариантов. Если попадаем в первые шесть вариантов,то тоже получаем вознаграждение в виде тех же балов. Засчитываются ответы от первой сотни участников.
Если попадаем в первые шесть вариантов,то тоже получаем вознаграждение в виде тех же балов. Засчитываются ответы от первой сотни участников.
После смены вопроса можно посмотреть все предложенные варианты ответов на него, чтобы понять, какие ваши ответы попали в шестерку, для этого достаточно нажать на интересующий вопрос. А если хотим задать свой вопрос, то предлагаем его в окне «Предложить свой вопрос»
Зачем задают вопросы про игру «Сто к одному» на сайте Vovet?
Игровые вопросы задают, поскольку они популярны и приносят прибыль за просмотры. Эти вопросы популярны среди игроков и игру «Сто к одному», поскольку ответить бывает не всегда просто, особенно найти редкий ответ.
Задавая вопросы, пользователи сайта Vovet часто втягиваются в начинают сами играть в эту игру. Я вот тоже не знала об этой игре, а теперь тоже играю.
Ещё ответы о работе на сайте Vovet:
- Можем ли мы сами брать наши вопросы и продавать как статьи?
Похвалить
0
Пожаловаться
Игра 100 к 1
Это очень популярная в Интернете интерактивная игра, работает она по принципу телевизионной аналогичной игры. В ней нужно отгадать 6 правильных ответов на поставленный вопрос и расположить их на 6 строчках по популярности. За каждый ответ начисляются очки, чем менее популярный ответ тем больше очков.
В ней нужно отгадать 6 правильных ответов на поставленный вопрос и расположить их на 6 строчках по популярности. За каждый ответ начисляются очки, чем менее популярный ответ тем больше очков.
В большинстве предложенных вопросов ответы отгадать не сложно, особенно первые по популярности. Для чего они задаются на сайтах, работающих на принципу вопрос-ответ:
- для заработка на просмотрах,
- для получения всех ответов в игре и получения максимального количества баллов, ведь на сайте игры есть топ-игроков, каждый из которых стремится в него попасть.
Примеры игр 100 к 1: 100 к 1. Соседа какой профессии недолюбливает весь дом? (интеракт. игра)
Похвалить
0
Пожаловаться
Дать ответ и заработать:
Cимволов:
По толщине шрифта (Bigelow & Holmes)
По толщине шрифта
1. Пример: Вес шрифта Lucida Basic.
Пример: Вес шрифта Lucida Basic.
Названия веса шрифта Lucida Basic сочетают в себе традиционные названия веса с числами веса шрифта CSS.
Комбинация имени и номера указывает веса в каждом стиле Lucida, а также координирует веса и имена между различными семействами Lucida.
Такие названия, как «Сверхтонкий», «Тонкий», «Нормальный» и «Черный», предполагают визуальное впечатление от каждого веса. Соответствующие номера CSS, 100, 200, 400 и 800, соответственно, указывают на то, что каждый вес в списке в два раза темнее предыдущего.
В этом методе именования можно определить и другие последовательности. Например, в сериях Normal (400), Bold (600) и ExtraBlack (900) каждый последующий вес в 1,5 раза темнее предыдущего.
Множество градаций насыщенности в Lucida позволяют типографу или графическому дизайнеру выбирать различные виды прогрессии насыщенности для различных контекстов, различных методов печати, различных способов отображения, от электронных книг до экранов с разным разрешением.
В этой таблице показан ряд наименований и числовых обозначений гирь.
имя | Код CSS | сокращение | серый % | шток: x-ht |
Ультратонкий | 100 | 100UtThin | 6,3% | 1 : 22 |
Экстратонкий | 150 | 150Xtтонкий | 9,0% | 1 : 14,6 |
Тонкий | 200 | 200Тонкий | 11,7% | 1 : 11 |
ЭкстраЛайт | 250 | 250XtLite | 14,7% | 1 : 8,8 |
Лайт | 300 | 300Лайт | 17,0% | 1 : 7,3 |
Книга | 350 | 350Книга | 19,6% | 1 : 6,3 |
Текст | 375 | 375Текст | 20,9% | 1 : 5,9 |
Обычный | 400 | 400Норма | 22,1% | 1 : 5,5 |
Толстый | 425 | 425Толстый | 22,9% | 1 : 5,2 |
Сверхтолстый | 450 | 450XtThik | 24,0% | 1 : 4,9 |
Темный | 500 | 500Темный | 25,7% | 1 : 4,4 |
Сверхтемный | 550 | 550XtDark | 27,3% | 1 : 4,0 |
Жирный | 600 | 600Жирный | 29,1% | 1 : 3,7 |
Сверхжирный | 650 | 650XtBold | 30,6% | 1 : 3,4 |
Ультражирный | 700 | 700Ut Жирный | 32,4% | 1 : 3,2 |
Черный | 800 | 800Черный | 35,0% | 1 : 2,8 |
экстрачерный | 900 | 900XtBlak | 38,0% | 1 . |
Ультрачерный | 999 | 999УтБлак | 40,6% | 1 : 2,3 |
|
|
|
|
|
В этой системе именования, когда установлено несколько весов в одном стиле «набор», они обычно сортируются по относительному весу, чтобы пользователи могли видеть упорядоченную гамму весов и легче выбирать желаемый вес.
Другие примеры весовых серий шрифтов Lucida можно увидеть по адресу:
Lucida Matrix
Lucida Sans Suite
Lucida Sans Texts 9 00454 9 00454
Серый тон текста. Отношение толщины вертикальных стержней в таких буквах, как «l», к высоте шрифта x — это способ, с помощью которого шрифтовые дизайнеры измеряют относительный вес. В весе Lucida Lite (Light) высота x в 7,3 раза превышает толщину вертикального стержня. В нормальном весе Lucida высота x в 5,5 раз превышает толщину вертикального стержня. В Lucida жирным шрифтом высота x в 3,7 раза превышает толщину вертикального стержня. По мере увеличения веса отношение ствола к высоте падает. Этот метод является хорошим эмпирическим правилом, но более жирные начертания не так визуально жирны, как показывают числа.
Отношение толщины вертикальных стержней в таких буквах, как «l», к высоте шрифта x — это способ, с помощью которого шрифтовые дизайнеры измеряют относительный вес. В весе Lucida Lite (Light) высота x в 7,3 раза превышает толщину вертикального стержня. В нормальном весе Lucida высота x в 5,5 раз превышает толщину вертикального стержня. В Lucida жирным шрифтом высота x в 3,7 раза превышает толщину вертикального стержня. По мере увеличения веса отношение ствола к высоте падает. Этот метод является хорошим эмпирическим правилом, но более жирные начертания не так визуально жирны, как показывают числа.
Более точный способ указать визуальную толщину — измерить фактическое покрытие краской каждой насыщенности или, для современных цифровых устройств, процент черных пикселей в общей площади корпуса шрифта, когда шрифт установлен сплошным, т. е. без дополнительных интерлиньяжей и межстрочных интервалов. Это может быть труднее измерить, но дает более точную оценку графических фактов. Третий метод, который типографы использовали в течение пятисот лет, состоит в том, чтобы определить вес на глаз и использовать достаточно описательное имя, чтобы передать визуальное впечатление. Вот как мы получаем такие названия, как «светлый», «жирный» и «черный», обозначающие, по сути, все оттенки серого.
Третий метод, который типографы использовали в течение пятисот лет, состоит в том, чтобы определить вес на глаз и использовать достаточно описательное имя, чтобы передать визуальное впечатление. Вот как мы получаем такие названия, как «светлый», «жирный» и «черный», обозначающие, по сути, все оттенки серого.
Вес # CSS
Стандартные шаги веса CSS кратны 100, включая 200, 300, 400, 500 и т. д. необходимо для точной настройки тона и удобочитаемости. Поэтому несколько шагов веса Lucida предлагаются с меньшим шагом: 150, 250, 350, 375, 425, 450, 550, 650, 999 (последний на самом деле равен 1000, но некоторые системы и приложения не распознают четырехзначные числа веса CSS).
Почему шрифты Lucida предлагают больше градаций насыщенности?
Чтобы позволить дизайнерам пользовательского интерфейса, графическим дизайнерам и типографам настраивать оттенки текста и отображения, а также удобочитаемость в широком диапазоне контекстов. Выбирая из тонких градаций светлого и темного веса, дизайнер может настроить восприятие текста пользователями. Цель — не «тонкая» или «толстая» типографика, а удобочитаемая типографика.
Выбирая из тонких градаций светлого и темного веса, дизайнер может настроить восприятие текста пользователями. Цель — не «тонкая» или «толстая» типографика, а удобочитаемая типографика.
Крайности. Ультратонкий (100) на светлом конце и Ультрачерный (999) на темном конце — текущие крайние значения весовой гаммы Lucida. Максимальный вес в десять раз превышает минимальный, предлагая широкий диапазон выразительности, от модно тонкого до мощного смелого.
Основной текст. Шрифты Lucida предлагают точную градацию веса для основного текста, также называемого бегущим текстом или основным текстом в нормальном диапазоне чтения. Центральными весами являются Книжный (350), Текстовый (375), Обычный (400), Толстый (425) и Сверхтолстый (450) вес. Эти тонкие градации позволяют дизайнерам точно настраивать тон текста в различных технических и выразительных контекстах, для различных полярностей (черный на белом против белого на черном), цветов и фона, а также для различных разрешений и технологий отображения экрана, а также различные технологии печати и качества бумаги. Визуальное воздействие шрифта может существенно различаться в разных контекстах. Например, текст в обратной полярности, выпадающий из черного или цветного фона, более эффективен, если его насыщенность немного темнее, чем насыщенность черного цвета по массе. Тонкая градация гирь Lucida позволяет выполнять тонкую настройку.
Визуальное воздействие шрифта может существенно различаться в разных контекстах. Например, текст в обратной полярности, выпадающий из черного или цветного фона, более эффективен, если его насыщенность немного темнее, чем насыщенность черного цвета по массе. Тонкая градация гирь Lucida позволяет выполнять тонкую настройку.
CSS # по сравнению с Pixel %. Приращения веса, измеренные отношением стержня к высоте x, выраженные в значениях веса Lucida CSS, не совсем совпадают с приращениями, выраженными количеством пикселей. В нумерации веса CSS для Lucida Sans облегченный (светлый) вес 300 составляет 75 % от нормального веса 400, а полужирный вес 600 на 150 % темнее, чем обычный вес, а черный вес 800 составляет 200 %. (в два раза) вес Нормального 400. Все очень точно.
Однако тональные значения, измеренные в процентах от пикселей, показывают меньшую прогрессию веса. Вес Lucida Lite (Светлый) составляет примерно 75% от Нормального веса, но Жирный вес всего на 132% темнее, чем нормальный вес, а Черный вес только на 158% темнее Нормального веса, а не на 200%.
В чем разница между двумя методами измерения? Потому что соотношение x-высота/стержень не учитывает другие особенности дизайна шрифта, в том числе белые области над x-линией и ниже базовой линии, x-height, ширину букв или пробелы внутри и вокруг букв. Во многих дизайнах шрифтов полужирные начертания несколько шире, чем обычные начертания, что снижает стимулирующий эффект увеличения толщины стержня.
Восприятие веса. Окончательное восприятие шрифтового дизайна — это образ в сознании читателя, как однажды сказал Адриан Фрутигер. То же самое и с весом шрифта. Числа необходимы в практической типографике, но в конечном итоге цель типографского дизайнера — создать образ в сознании читателя, а это по-прежнему сложная и загадочная задача. Вот почему для оценки визуальных впечатлений от типографских композиций нужны опытные и бескорыстные типографы. Чтобы представить опыт читателя и оценить разборчивость текста, дизайнеры не всегда правы, а расчет веса не всегда точен, но дизайнеры и инженеры должны сделать все возможное для читателей. Как писал почти 50 лет назад известный швейцарский учитель книгопечатания Эмиль Рудер: «У типографики есть одна простая обязанность — передавать информацию в письменной форме». И он написал это предостережение: «Для типографа существует постоянное искушение использовать свой шрифт прежде всего как тон серого и, таким образом, отводить ему чисто эстетическую и декоративную роль. Это признак незрелости — использовать серую поверхность или серый тон в качестве основы для дизайна, в который типографика должна вписываться как можно лучше».
Как писал почти 50 лет назад известный швейцарский учитель книгопечатания Эмиль Рудер: «У типографики есть одна простая обязанность — передавать информацию в письменной форме». И он написал это предостережение: «Для типографа существует постоянное искушение использовать свой шрифт прежде всего как тон серого и, таким образом, отводить ему чисто эстетическую и декоративную роль. Это признак незрелости — использовать серую поверхность или серый тон в качестве основы для дизайна, в который типографика должна вписываться как можно лучше».
2. Краткая история веса шрифта
Различия в весе шрифта были признаны и названы печатниками и типографами на протяжении более пяти столетий. В английской типографской терминологии самое раннее весовое различие было между готическими стилями, называемыми «черным письмом» (или «черным письмом», «черным письмом»), используемым в ранней английской печати Уильямом Кэкстоном, по сравнению с римским стилем, разработанным в Италии. особенно Николасом Дженсоном в Венеции 147-1480, который ранние английские печатники называли «белым письмом» (или «белым письмом»). Некоторые шрифты прямым шрифтом были немного светлее или темнее других, а некоторые шрифты, напечатанные черным шрифтом, были немного светлее или темнее других, но в целом черные шрифты были темнее, чем белые — больше чернил на странице. Однако выбор печатников между готическим или римским, черным или белым шрифтом был обусловлен не весом, а стилем.
особенно Николасом Дженсоном в Венеции 147-1480, который ранние английские печатники называли «белым письмом» (или «белым письмом»). Некоторые шрифты прямым шрифтом были немного светлее или темнее других, а некоторые шрифты, напечатанные черным шрифтом, были немного светлее или темнее других, но в целом черные шрифты были темнее, чем белые — больше чернил на странице. Однако выбор печатников между готическим или римским, черным или белым шрифтом был обусловлен не весом, а стилем.
По культурным причинам, главным образом из-за интеллектуальной и художественной гегемонии итальянской типографской моды эпохи Возрождения, романский стиль заменил готический в нескольких странах на протяжении двух столетий: в Италии к концу 15 века; во Франции с начала до середины 16 века; и в Англии к концу 16 века, и в Нидерландах, Бельгии и Голландии примерно в то же время, что и в Англии, или вскоре после (кроме пива :-).
Сегодня большинство читателей в Америке и Европе привыкли к римским шрифтам. Большинство читателей романского языка сказали бы, что он более разборчив, чем готика, однако готика оставалась популярной в немецкоязычных странах и регионах до 20 века. Готические шрифты сохранились и во многих случаях процветали в нескольких контекстах, особенно на пивных этикетках и вывесках во фламандских, голландских и немецкоязычных странах, а также в Мексике. Во время рождественских праздников типографика в англоязычных странах становится готической и черной, когда староанглийская текстура и другие стили английского черного письма, такие как бургундский Bâtarde, используемый Кэкстоном, ежегодно возвращаются. От Дня Благодарения до Нового года в Америке блэклеттер становится на удивление разборчивым для читателей, использующих прямой шрифт. Упокой господь, господа.
Большинство читателей романского языка сказали бы, что он более разборчив, чем готика, однако готика оставалась популярной в немецкоязычных странах и регионах до 20 века. Готические шрифты сохранились и во многих случаях процветали в нескольких контекстах, особенно на пивных этикетках и вывесках во фламандских, голландских и немецкоязычных странах, а также в Мексике. Во время рождественских праздников типографика в англоязычных странах становится готической и черной, когда староанглийская текстура и другие стили английского черного письма, такие как бургундский Bâtarde, используемый Кэкстоном, ежегодно возвращаются. От Дня Благодарения до Нового года в Америке блэклеттер становится на удивление разборчивым для читателей, использующих прямой шрифт. Упокой господь, господа.
В 19 веке, когда промышленная революция набирала обороты в Англии, типографика использовалась по-новому в маркетинге и рекламе промышленных товаров. В ответ создатели шрифтов создали больше лиц для «демонстрационной» типографики, включая рекламу, плакаты, листовки, этикетки и однодневки. Среди новых стилей рекламных шрифтов были более тяжелые римские шрифты, превосходящие старые готические черные буквы по темноте, но все еще римские по структуре. В авангарде были так называемые «толстые лица», которые имели ярко выраженный контраст толстого и тонкого, как рисунки Бодони или Дидо на стероидах. Затем появились тяжелые начертания с плоскими засечками, «антиквариат» и «египтянин», почти монотонные по толщине штриха. Также были большие веса шрифтов без засечек, структурно больше похожих на шрифты с засечками без засечек, чем на романские книжные шрифты с обрезанными засечками. С египтянами был связан стиль с засечками, называемый «ионическим», в котором были скобки с засечками и немного больший контраст между толстым и тонким, чем у египтян. Вслед за Ionic в 1845 году был выпущен первый шрифт Clarendon. Он был тяжелым, как и многие шрифты с засечками, но его засечки имели скобки, как и Ionic. Начертания Кларендона начали использоваться с начертаниями латинского текста нормального веса для заголовков, выделения и других отличий от начертаний латинского текста.
Среди новых стилей рекламных шрифтов были более тяжелые римские шрифты, превосходящие старые готические черные буквы по темноте, но все еще римские по структуре. В авангарде были так называемые «толстые лица», которые имели ярко выраженный контраст толстого и тонкого, как рисунки Бодони или Дидо на стероидах. Затем появились тяжелые начертания с плоскими засечками, «антиквариат» и «египтянин», почти монотонные по толщине штриха. Также были большие веса шрифтов без засечек, структурно больше похожих на шрифты с засечками без засечек, чем на романские книжные шрифты с обрезанными засечками. С египтянами был связан стиль с засечками, называемый «ионическим», в котором были скобки с засечками и немного больший контраст между толстым и тонким, чем у египтян. Вслед за Ionic в 1845 году был выпущен первый шрифт Clarendon. Он был тяжелым, как и многие шрифты с засечками, но его засечки имели скобки, как и Ionic. Начертания Кларендона начали использоваться с начертаниями латинского текста нормального веса для заголовков, выделения и других отличий от начертаний латинского текста. В начале 20-го века создатели шрифтов начали интегрировать жирный шрифт в семейства нормальных прямых и курсивных начертаний. Яркими примерами являются семейства Cheltenham и Century Морриса Фуллера Бентона для American Typefounders.
В начале 20-го века создатели шрифтов начали интегрировать жирный шрифт в семейства нормальных прямых и курсивных начертаний. Яркими примерами являются семейства Cheltenham и Century Морриса Фуллера Бентона для American Typefounders.
К середине 20-го века большинство новых семейств текстовых шрифтов включало по крайней мере один жирный шрифт, а к концу 20-го века большинство семейств новых шрифтов, а также возрождения старых классических шрифтов, таких как Garamond или Baskerville, включали два или более полужирный шрифт с такими названиями, как «полужирный» и «жирный» или «жирный и очень жирный», с курсивом соответствующего веса. В 21 веке новые семейства шрифтов часто имеют четыре или более градаций насыщенности.
Названия весов шрифта
Толщина шрифта в основном была названа на основе субъективного впечатления с использованием метафорических слов, таких как «нормальный», «полужирный», «полужирный», «жирный», «сверхжирный», «тяжелый», «черный» и скоро. Подобные имена придают обычное ощущение смелости внутри семейства шрифтов. Интуитивно «жирный» темнее «полужирного», а «сверхжирный» темнее «жирного». Однако даже спустя столетие после того, как жирным шрифтом были названы веса, до сих пор нет стандартизации между семействами шрифтов, так что жирный шрифт одного семейства будет иметь тот же вес, что и жирный шрифт другого семейства. Полужирный шрифт одного семейства шрифтов может быть тяжелее, чем полужирный шрифт другого семейства. Или нет.
Подобные имена придают обычное ощущение смелости внутри семейства шрифтов. Интуитивно «жирный» темнее «полужирного», а «сверхжирный» темнее «жирного». Однако даже спустя столетие после того, как жирным шрифтом были названы веса, до сих пор нет стандартизации между семействами шрифтов, так что жирный шрифт одного семейства будет иметь тот же вес, что и жирный шрифт другого семейства. Полужирный шрифт одного семейства шрифтов может быть тяжелее, чем полужирный шрифт другого семейства. Или нет.
Немецкая типографская номенклатура ХХ века включала несколько названных градаций веса, в том числе «mager» (тонкий), «leicht» (легкий), «buch» (книжный [вес]), «normal» (нормальный), «stark» (сильный). ), «kräftig» (большой), «viertelfett» (четверть полужирный), «halbfett» (полужирный), «dreiviertelfett» (три четверти жирный), «fett» (жирный) и «extrafett» ( особо жирный). Не все из них использовались в данной семье. Как и в случае с английскими названиями весов, не было стандарта использования немецких названий весов между семьями. Это были и остаются импрессионистские, не откалиброванные числами гири.
Это были и остаются импрессионистские, не откалиброванные числами гири.
Жир. Термины веса немецкого типа были заимствованы из обычных предметов, особенно пищевых продуктов и особенно молочных продуктов. «Dreiviertelfett» в немецком языке используется для обозначения маргарина, сыра и других продуктов, содержащих жир или вес, а также для шрифтов с визуальным весом (например, Venus, Folio, Futura. Viertelfett используется для обозначения сыра, маргарина и шрифтов (например, Helvetica). Halbfett также о сыре, маргарине, шрифтах (например, Helvetica, Neuzeit, Optima, Palatino и т. д.) Extrafett может описывать сливки, а также шрифты (например, Syntax, Folio, Helvetica и т. д.)
В традиционной французской типографской номенклатуре весовые обозначения аналогичны. Graisse, означающее «упитанность» в целом, эквивалентно английскому «весу» в терминах типа, а весовая гамма включает несколько терминов, основанных на прилагательном «гра» для обозначения жира: «maigre» (тонкий), «нормальный» ( обычный), «деми-гра» (полужирный), «гра» (жирный), «экстра-гра» (жирный). Похоже, в последние годы произошли некоторые сдвиги, поэтому, возможно, наши французские коллеги сообщат нам последние новости.
Похоже, в последние годы произошли некоторые сдвиги, поэтому, возможно, наши французские коллеги сообщат нам последние новости.
Может показаться странным приравнивать количество черного в шрифте к количеству жира в сыре, но если мы примем во внимание традиционную антропоморфную терминологию печатников, говоря о типе «лицо» или «тело», то Метафора между «весом» на тип и весом на человека кажется естественной.
Но вес шрифта не обязательно основан на жирности. В итальянском языке, от которого мы получили замечательные художественные термины, такие как «кьяроскуро», типографские весовые названия обозначали степени светлого и темного, например «кьяро» (светлый), «неретто» (жирный), «неро» (черный), «нериссимо». (ультрачерный).
Универсальные десятичные веса. В своем семействе шрифтов Univers, запущенном в 1957 году и предназначенном для универсального использования во многих странах, Адриан Фрутигер отказался от традиционных имен веса, которые варьируются от языка к языку, и разработал двухзначную десятичную систему именования для согласованности между языками и культурами. , и нации. В Univers легкий римский вес обозначается «45», обычный «55», полужирный «65», черный «75» и дополнительный черный «85». Почти два десятилетия спустя семейство Frutiger было запущено с той же системой обозначений, с добавлением «95 дюймов как ультра черный. Linotype запустила семейство Neue Helvetica, используя ту же систему, в которой «25» обозначает сверхлегкий, «35» — тонкий, а «95» — черный. В выпущенном в 1997 году «Универсе Некст» весовая гамма и десятичная система счисления были расширены дополнительным разрядом: «130» стало сверхлегким, «230» тонким, «330» легким, «430» базовым, «530» средним, «630». «жирный», «730» жирный, «830» черный и «930» экстра черный. Для типографов, привыкших к прежним двузначным именам, трехзначная система требует дополнительного изучения. Neue Frutiger, выпущенный в 19 г.99, и Frutiger Next в 2000 году не продолжили десятичную номенклатуру.
, и нации. В Univers легкий римский вес обозначается «45», обычный «55», полужирный «65», черный «75» и дополнительный черный «85». Почти два десятилетия спустя семейство Frutiger было запущено с той же системой обозначений, с добавлением «95 дюймов как ультра черный. Linotype запустила семейство Neue Helvetica, используя ту же систему, в которой «25» обозначает сверхлегкий, «35» — тонкий, а «95» — черный. В выпущенном в 1997 году «Универсе Некст» весовая гамма и десятичная система счисления были расширены дополнительным разрядом: «130» стало сверхлегким, «230» тонким, «330» легким, «430» базовым, «530» средним, «630». «жирный», «730» жирный, «830» черный и «930» экстра черный. Для типографов, привыкших к прежним двузначным именам, трехзначная система требует дополнительного изучения. Neue Frutiger, выпущенный в 19 г.99, и Frutiger Next в 2000 году не продолжили десятичную номенклатуру.
Норма. Не существует стандарта для «нормального» веса, который использовался бы для запуска текста в книгах, журналах, газетах или на цифровых экранах компьютеров, планшетов, телефонов, часов, электронных книг, автомобильных дисплеев и других электронных текстов. .
.
«Нормальный» вес тем не менее попадает в довольно узкий диапазон. Для латинских шрифтов их «черное» покрытие колеблется от 15% до примерно 22%, что измеряется черной областью (чернилами или пикселями) букв в пределах белой области вокруг и внутри букв при их номинальном размере тела, без интерлиньяжа. или дополнительный межстрочный интервал.
Для книжных шрифтов с засечками в старом стиле, таких как Garamond и Caslon, процент черного составляет около 16%, плюс-минус несколько процентов. Для шрифтов без засечек 20-го века, таких как Helvetica или Lucida, а также для последних шрифтов, разработанных для отображения на экране, которые, как правило, имеют большую высоту по оси x и более тяжелые тонкие штрихи, нормальные веса, как правило, темнее, около 20–22% черного. плюс-минус несколько процентов. Книжные лицевые стороны в старом стиле были разработаны для высокой печати, при которой на бумагу наносится больше чернил, а изображение утолщается из-за чернильных пятен по краям символов, поэтому тексты, напечатанные высокой печатью, немного темнее, чем можно было бы указать на современных контурных изображениях шрифтов. Некоторые современные шрифты без засечек, которые стали популярными в офсетной литографической печати, темнее, чем классические книжные шрифты, потому что их немного больший вес не был ослаблен более тонкими чернильными пленками и небольшим ослаблением литографического рендеринга.
Некоторые современные шрифты без засечек, которые стали популярными в офсетной литографической печати, темнее, чем классические книжные шрифты, потому что их немного больший вес не был ослаблен более тонкими чернильными пленками и небольшим ослаблением литографического рендеринга.
В зависимости от технологии обработки изображений и алгоритмов сглаживания шрифты на экранах могут быть слегка затемнены или осветлены. Например, на цифровых дисплеях высокого разрешения с яркой задней подсветкой может потребоваться слегка затемнить шрифт, чтобы он больше походил на печатный вариант. Когда Apple перешла на дисплеи «Retina», которые на ноутбуках имеют разрешение 220 пикселей на дюйм вместо старого разрешения CRT около 72 пикселей на дюйм, Bigelow & Holmes создали немного более темный вес Lucida Grande Bold для дисплеев Retina. Новый жирный жир был лишь на 4% темнее старого, но этого было достаточно, чтобы восстановить кажущуюся степень «дерзости».
Смелость. Точно так же, как не существует стандарта для «нормального» веса для разных семейств шрифтов, нет стандарта для «жирного» веса. В семействе шрифтов жирность соотносится с «нормальной» жирностью. Как видно из приведенной выше таблицы, жирность может быть выражена в процентах от серого тона, или как соотношение между толщинами стержня, или как визуальное суждение.
В семействе шрифтов жирность соотносится с «нормальной» жирностью. Как видно из приведенной выше таблицы, жирность может быть выражена в процентах от серого тона, или как соотношение между толщинами стержня, или как визуальное суждение.
Связанные с открытиями в области психофизики сенсорных величин, таких как физический вес, яркость или громкость, различия в «жирности» шрифта, похоже, следуют прогрессии, основанной на мультипликативном факторе. Для многих шрифтов минимальный коэффициент разницы между обычным и полужирным шрифтом составляет от 1,3 до 1,5, в зависимости от метода измерения. Измеряемый по отношению толщины стержня к высоте x, минимальный шаг для заметно жирного веса примерно в 1,5 раза превышает нормальный стержень/высоту x. То есть, если стебель нормального веса равен единице 1,0, то полужирный — около 1,5 единицы. Следующий важный шаг в весе, скажем, между жирным и черным, примерно в 1,5 раза больше, чем жирный, или в 2,0 раза больше веса «нормального» до примерно в 2,25 раза больше нормальной толщины стержня.
Дизайнеры могут предпочесть большую степень жирности, чтобы быть заметно более выразительным, чем обычно, но не настолько жирным, чтобы отвлекать внимание в тексте.
С учетом соотношения стебля и высоты шрифта Lucida Grande Bold в 1,5 раза больше обычного шрифта Lucida Grande. Palatino Bold в 1,54 раза больше обычного Palatino. Arial Bold в 1,6 раза больше обычного Arial. Times Roman Bold в 1,7 раза больше Times Roman. Baskerville Bold в 1,8 раза больше Baskerville normal (в зависимости от версии Baskerville). Verdana Bold в 1,9 раза больше обычного Verdana. Шрифты Microsoft ClearType, разработанные для усовершенствованной технологии отображения на экране, как правило, имеют толщину полужирного шрифта в 1,5–1,7 раза больше, чем соответствующий нормальный вес.
Если мы переключимся с измерений, основанных на отношении стержня/х-высоты, к охвату черного и белого на основе процентного соотношения черных и белых пикселей, измерение будет немного сложнее (без каламбура), но даст результаты в десятичных процентах.
Значения тонов, измеренные в процентах от пикселей, имеют меньший коэффициент увеличения. Например, насыщенность Lucida Lite (светлая) на 25 % легче, чем обычная насыщенность, как в соотношении стержня/x-высоты, так и в процентном соотношении черных пикселей, но при переходе от нормальной к более черной насыщенности полужирная жирность всего на 28 % темнее. чем нормальный вес, а не 50%, а черный вес только на 37% темнее, чем нормальный вес, а не 100%. На точные проценты влияет структура дизайна, высота x, детали клемм и засечек, расположение букв и другие факторы, определяемые дизайнерами шрифтов.
Определенно смелее, чем просто заметно смелее. Как обсуждалось выше, веса, которые «определенно смелее», чем обычные веса, примерно в 1,5–1,3 раза выше нормы, в зависимости от типа измерения. А как насчет «едва заметной разницы» или JND, используемой психофизиками? Насколько мала разница в весе шрифта, едва заметная пользователям или читателям? В небольшом исследовании мы обнаружили, что едва заметная разница в весе строчного шрифта без засечек составляет примерно 3%. Некоторые испытуемые не заметили такой небольшой разницы, но большинство из них заметили. Это довольно хорошо согласуется с нашим промышленным опытом. Когда наша студия разработала минимально более темный «жирный» вес Lucida Grande для дисплеев Macintosh «Retina», увеличение затемнения составило примерно 4%. Небольшого увеличения веса было достаточно, чтобы дизайнеры интерфейсов могли заметить и предпочесть разницу, но не настолько, чтобы обычные пользователи заметили что-то неладное.
Некоторые испытуемые не заметили такой небольшой разницы, но большинство из них заметили. Это довольно хорошо согласуется с нашим промышленным опытом. Когда наша студия разработала минимально более темный «жирный» вес Lucida Grande для дисплеев Macintosh «Retina», увеличение затемнения составило примерно 4%. Небольшого увеличения веса было достаточно, чтобы дизайнеры интерфейсов могли заметить и предпочесть разницу, но не настолько, чтобы обычные пользователи заметили что-то неладное.
Едва заметное различие – это восприятие, имеющее мало контекстуального значения или вообще не имеющее его, едва различимое, но определенно заметное различие имеет семантический вес; он отличает один тип текста от другого, подчеркивает значение, обозначает определение, обозначает тему, индексирует список или таблицу. Поэтому типографы и дизайнеры интерфейсов хотят, чтобы эта разница была заметна. В практической типографике размер шрифта является еще одним аспектом заметности, поэтому, когда типограф хочет, чтобы что-то отличалось явно больше, чем определенно, большие размеры сочетаются с более жирным шрифтом.
Итак, что мы знаем?
Знаем ли мы, какой тип веса является идеальным «нормальным»? №
Знаем ли мы, какой вес является идеальным «жирным шрифтом»? №
Знаем ли мы, сколько весов можно использовать для всех желаемых оттенков авторского смысла, позволяя читателям понять все различия? №
Знаем ли мы, какая идеология дизайна должна быть нашим единственным руководством? Не то чтобы, как сказал бы Джон Уэйн.
Все эти вопросы по-прежнему должны определяться контекстом, экспериментом, визуальным суждением, анализом и интуицией. Цифры веса определенно помогают, и чем больше мы их изучаем, тем лучше они становятся, но пока что они остаются в лучшем случае знаками на пути к пониманию, а не нашей целью.
Bigelow & Holmes
Примечание. Мы благодарны Рольфу Рехе за его полезные и забавные комментарии к прилагательным «fett» в повседневном и типографском немецком языке.
© 2015 г. Доступные веса зависят от семейства шрифтов
Доступные веса зависят от семейства шрифтов , которое установлено в данный момент.
/* Значения ключевых слов */ вес шрифта: нормальный; вес шрифта: полужирный; /* Значения ключевых слов относительно родителя */ вес шрифта: светлее; вес шрифта: жирнее; /* Числовые значения ключевых слов */ вес шрифта: 100; вес шрифта: 200; вес шрифта: 300; вес шрифта: 400; /* нормальный */ вес шрифта: 500; вес шрифта: 600; вес шрифта: 700; /* смелый */ вес шрифта: 800; вес шрифта: 900; /* Глобальные значения */ вес шрифта: наследовать; вес шрифта: начальный; вес шрифта: вернуться; вес шрифта: обратный слой; вес шрифта: не установлен;
Свойство font-weight указывается с использованием любого из перечисленных ниже значений.
Значения
-
нормальный Обычный вес шрифта. То же, что и
400.-
полужирный Вес полужирного шрифта. То же, что и
700.
-
зажигалка На один относительный вес шрифта светлее родительского элемента. Обратите внимание, что для расчета относительного веса учитываются только четыре веса шрифта; см. раздел «Значение относительных весов» ниже.
-
жирнее На один относительный вес шрифта больше, чем у родительского элемента. Обратите внимание, что для расчета относительного веса учитываются только четыре веса шрифта; см. раздел «Значение относительных весов» ниже.
-
<номер> A
<число>значение от 1 до 1000 включительно. Более высокие числа представляют веса, которые выделены жирнее (или так же жирно, как) меньшие числа. Некоторые часто используемые значения соответствуют общим именам гирь, как описано в разделе «Сопоставление общих имен гирь» ниже.
В более ранних версиях спецификации font-weight свойство принимает только значения ключевых слов и числовые значения 100, 200, 300, 400, 500, 600, 700, 800 и 900; непеременные шрифты могут действительно использовать только эти установленные значения, хотя более мелкие значения (например, 451) будут преобразованы в одно из этих значений для непеременных шрифтов с использованием системы резервных весов.
Шрифты CSS Уровень 4 расширяет синтаксис, чтобы принимать любое число от 1 до 1000, и вводит вариативные шрифты, которые могут использовать этот гораздо более тонкий диапазон веса шрифта.
Резервные веса
Если указанный точный вес недоступен, то для определения фактически нанесенного веса используется следующее правило:
- Если заданный целевой вес находится в диапазоне от
400до500включительно:- Найдите доступные веса между целевым значением и
500в порядке возрастания. - Если совпадений не найдено, ищите доступные веса меньше целевого в порядке убывания.
- Если совпадений не найдено, ищите доступные веса больше
500в порядке возрастания.
- Найдите доступные веса между целевым значением и
- Если указан вес меньше
400, ищите доступные веса меньше целевого в порядке убывания. Если совпадений не найдено, найдите доступные веса, превышающие целевой, в порядке возрастания.
- Если указан вес больше
500, найдите доступные веса больше целевого в порядке возрастания. Если совпадений не найдено, ищите доступные веса меньше целевого в порядке убывания.
Значение относительной жирности
Когда указано светлее или жирнее , в таблице ниже показано, как определяется абсолютная жирность шрифта элемента.
Обратите внимание, что при использовании относительной толщины учитываются только четыре толщины шрифта — тонкий (100), обычный (400), полужирный (700) и тяжелый (900). Если в семействе шрифтов доступно больше весов, они игнорируются при расчете относительного веса.
| Унаследованное значение | жирнее | зажигалка |
|---|---|---|
| 100 | 400 | 100 |
| 200 | 400 | 100 |
| 300 | 400 | 100 |
| 400 | 700 | 100 |
| 500 | 700 | 100 |
| 600 | 900 | 400 |
| 700 | 900 | 400 |
| 800 | 900 | 700 |
| 900 | 900 | 700 |
Сопоставление общих имен гирь
Числовые значения от 100 до 900 примерно соответствуют следующим общим именам гирь (см. спецификацию OpenType):
спецификацию OpenType):
| Значение | Общее название веса |
|---|---|
| 100 | Тонкий (линия волос) |
| 200 | Сверхлегкий (Сверхлегкий) |
| 300 | Легкий |
| 400 | Обычный (Обычный) |
| 500 | Средний |
| 600 | Полужирный (полужирный) |
| 700 | Жирный |
| 800 | Сверхжирный (Ultra Bold) |
| 900 | Черный (тяжелый) |
| 950 | Экстра-черный (Ультра-черный) |
Вариативные шрифты
Большинство шрифтов имеют определенный вес, который соответствует одному из чисел в сопоставлении имени общего веса. Однако некоторые шрифты, называемые вариативными, могут поддерживать диапазон начертаний с более или менее тонкой детализацией, и это может дать дизайнеру гораздо более строгий контроль над выбранным начертанием.
Для изменяемых шрифтов TrueType или OpenType вариант «wght» используется для реализации различной ширины.
Примечание: Для работы приведенного ниже примера вам потребуется браузер, поддерживающий синтаксис CSS Fonts Level 4, в котором вес шрифта может быть любым числом от 1 до 1000 . Демонстрация загружается с шрифтом , вес шрифта: 500; . Измените значение, чтобы увидеть изменение веса текста.
Люди со слабым зрением могут испытывать трудности при чтении текста, установленного с помощью font-weight значение 100 (тонкий/линия волос) или 200 (сверхсветлый), особенно если шрифт имеет низкий коэффициент контрастности цвета.
- MDN Понимание WCAG, пояснения к Руководству 1.4
- Понимание критерия успеха 1.4.8 | Понимание W3C WCAG 2.0
| Исходное значение | обычный |
|---|---|
| Применяется ко всем элементам | . Это также относится к Это также относится к ::first-letter и :: первая строка . |
| Inherited | yes |
| Computed value | the keyword or the numerical value as specified, with bolder and lighter transformed to the real value |
| Animation type | a font weight |
вес шрифта =
<абсолютный вес шрифта> |
смелее |
легче">
=
нормальный |
полужирный |
<число [1,1000]>
Установка толщины шрифта
HTML
Алисе уже начинало надоедать сидеть рядом с сестрой на берегу. и от нечего делать: раз или два она заглянула в книгу, сестра читала, но в ней не было ни картинок, ни разговоров, "и что Польза от книги, — подумала Алиса, — без картинок и разговоров?»
<дел> Я тяжелый
Я легче
CSS
/* Сделать текст абзаца полужирным.*/ п { вес шрифта: полужирный; } /* Устанавливаем текст div на два шага тяжелее, чем нормальный, но меньше стандартного жирного шрифта. */ дел { вес шрифта: 600; } /* Устанавливаем текст span на один шаг светлее чем его родитель. */ охватывать { вес шрифта: светлее; }
Результат
| Спецификация |
|---|
| Модуль шрифтов CSS Уровень 4 # font-weight-prop 0 7 |
9
Таблицы BCD загружаются только в браузере
с включенным JavaScript. Включите JavaScript для просмотра данных.
-
семейство шрифтов -
стиль шрифта - Основные стили текста и шрифта
Обнаружили проблему с содержанием этой страницы?
- Отредактируйте страницу на GitHub.
- Сообщить о проблеме с содержимым.
- Просмотрите исходный код на GitHub.
Хотите принять участие?
Узнайте, как внести свой вклад.

 Что бывает пушистым — интерактивная игра?
Что бывает пушистым — интерактивная игра? 2,5
2,5

 */
п {
вес шрифта: полужирный;
}
/* Устанавливаем текст div на два шага тяжелее, чем
нормальный, но меньше стандартного жирного шрифта. */
дел {
вес шрифта: 600;
}
/* Устанавливаем текст span на один шаг светлее
чем его родитель. */
охватывать {
вес шрифта: светлее;
}
*/
п {
вес шрифта: полужирный;
}
/* Устанавливаем текст div на два шага тяжелее, чем
нормальный, но меньше стандартного жирного шрифта. */
дел {
вес шрифта: 600;
}
/* Устанавливаем текст span на один шаг светлее
чем его родитель. */
охватывать {
вес шрифта: светлее;
}