Что делать если пропал звук в яндексе: что делать, почему пропало звучание
что делать, почему пропало звучание
Содержание
- Почему не работает звук
- Проблема с колонками или наушниками
- Как вернуть звук в Яндекс Браузере
- Советы
- Ответы на частые вопросы
Многие пользователи используют браузер не только для просмотра текстового контента, но и для прослушивания аудио или просмотра видео. В связи с этим пропажа звука – это серьёзная проблема, которую необходимо оперативно решать. Иногда это может стать результатом случайного клика, но иногда может потребоваться полная диагностика для выявления и устранения неполадок. Но не все знают, что нужно делать, когда нет звука в Яндекс.Браузере.
Почему не работает звук
Существует множество причин, по которым звук в Яндекс Браузере может пропадать, но ключевых из них только 5:
- Функция отключена непосредственно в браузере.
- Функция выключена в микшере.
- Снижена громкость в системе.
- В работе браузера возникли неполадки.

- Проблема с настройкой или подключением аудиоустройств.
Ещё иногда пользователи сталкиваются с проблемой, когда пропал звук в браузере Яндекс только на одном конкретном сайте. Возможно, что он не настроен для работы с Яндекс.Браузером или на нём в данный момент проводятся технические работы. В любом случае знать, как вернуть звук в обозревателе, полезно.
Проблема с колонками или наушниками
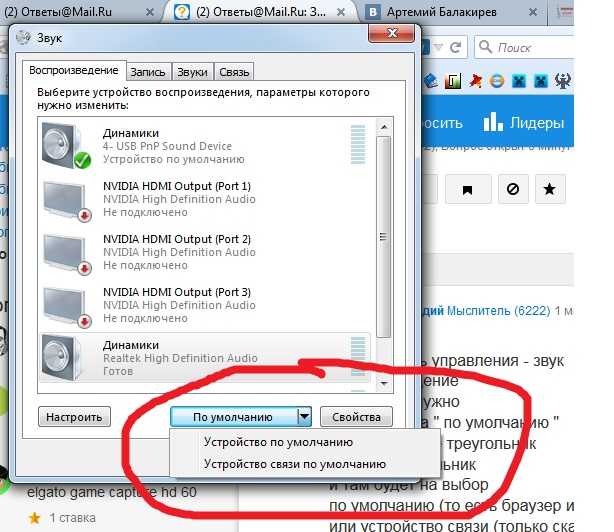
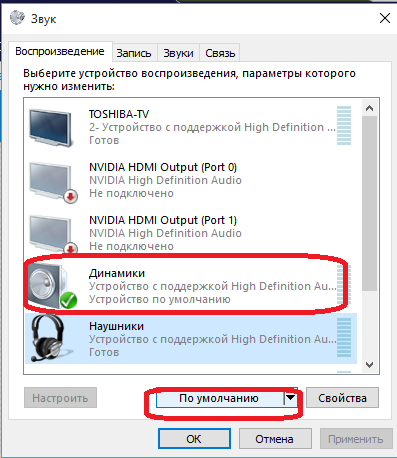
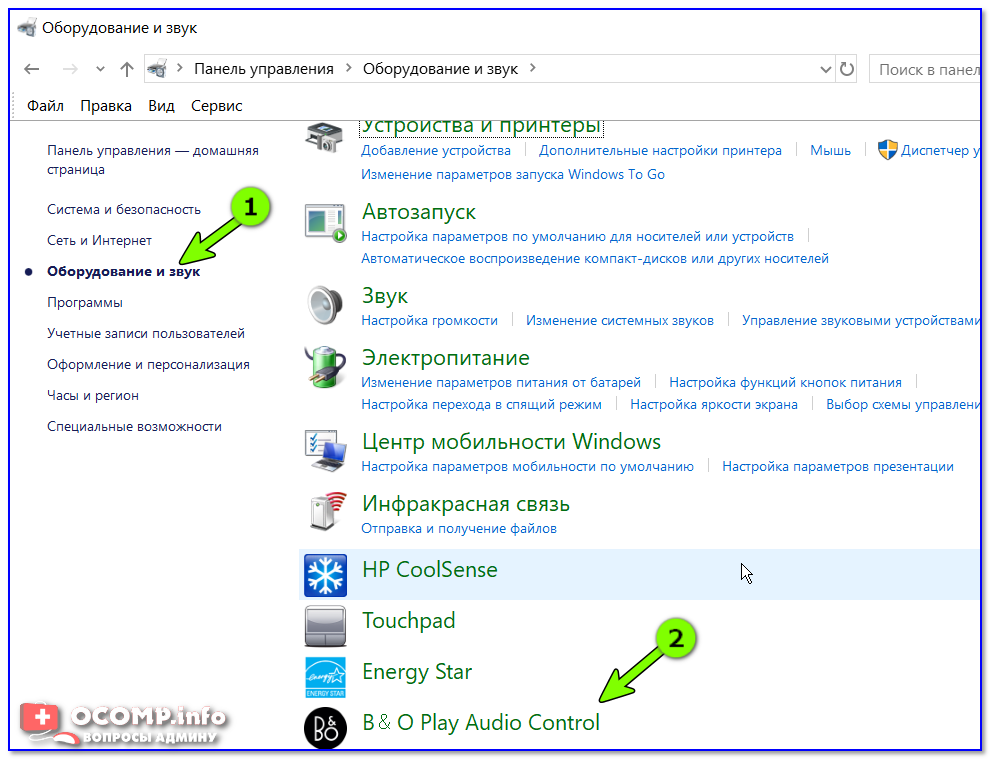
Перед тем как искать причину, почему не работает звук, необходимо проверить работу колонок или наушников. Вполне возможно, что проблема кроется в их неправильной настройке или подключении. Чтобы удостовериться в их корректной работе, необходимо воспользоваться встроенной проверкой. Для этого нужно:
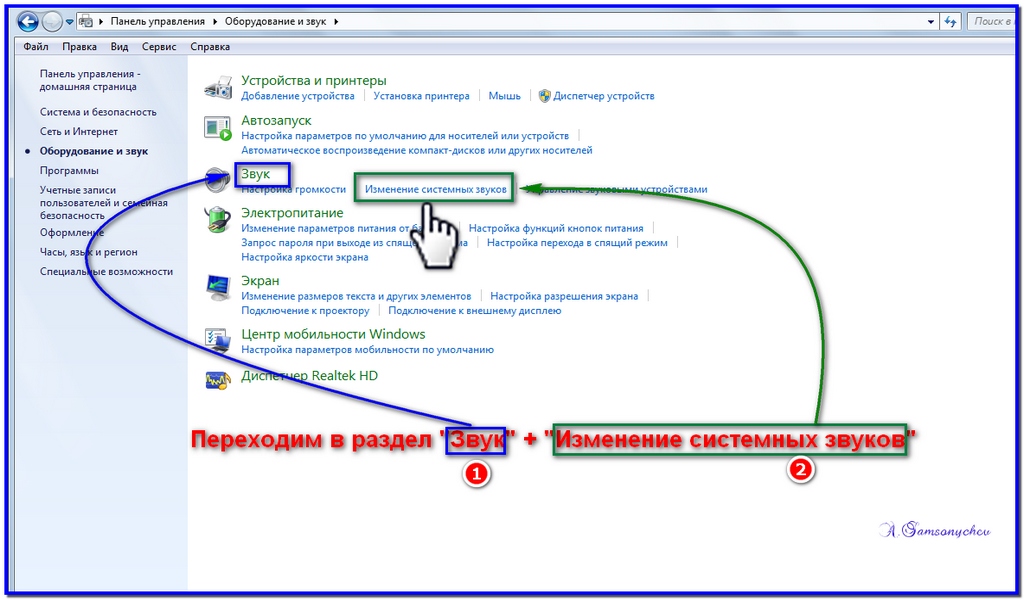
- Открыть «Панель управления».
- Найти «Звук».
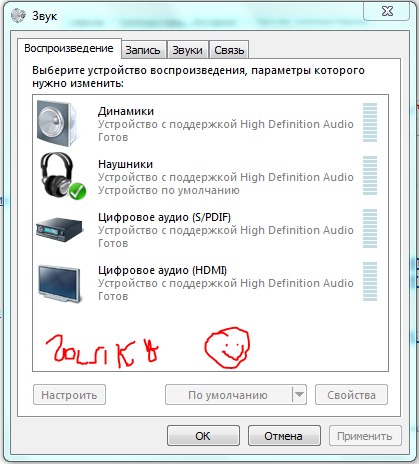
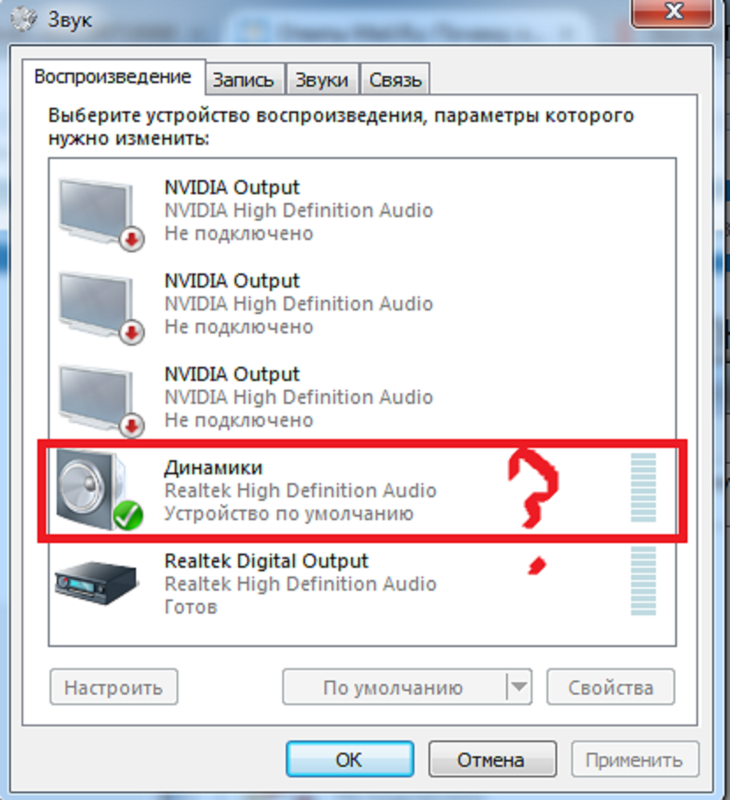
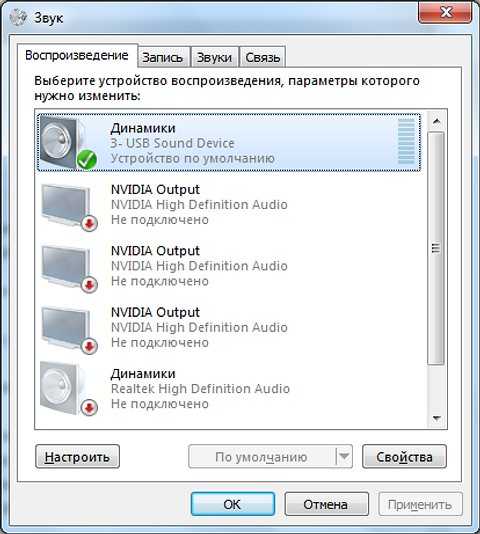
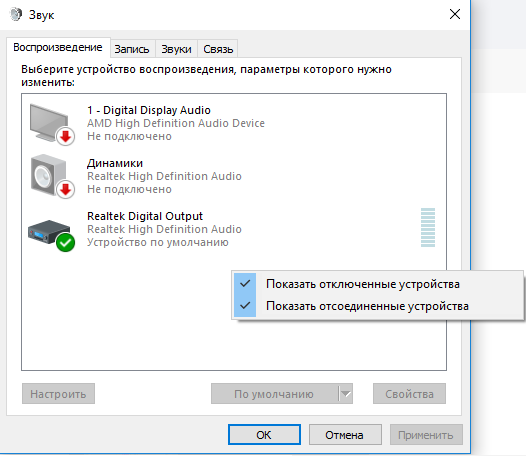
- Открыть вкладку «Воспроизведение», там найти колонки или наушники, которые нужно проверить.
- Нажать на «Настроить».
- Выбрать звуковые каналы и нажать «Проверка».
Если с устройством всё в порядке, то во время тестирования появится звуковой сигнал. Если его нет, значит, проблема носит аппаратный характер. В том случае, когда тестирование показывает положительный результат, а в Яндексе или конкретно в Ютубе аудио всё так же не работает, неисправность кроется в самом браузере.
Если его нет, значит, проблема носит аппаратный характер. В том случае, когда тестирование показывает положительный результат, а в Яндексе или конкретно в Ютубе аудио всё так же не работает, неисправность кроется в самом браузере.
Как вернуть звук в Яндекс Браузере
Если с колонками (или наушниками) всё нормально, нужно переходить в браузер и искать проблему там. В некоторых случаях неисправность носит временный характер, но иногда приходится полностью переустанавливать программу, чтобы вернуть звук.
На заметку:
Перед выполнением любых манипуляций лучше проверить, включён ли звук в микшере, так как часто пользователи отключают его (или снижают громкость) и забывают об этом.
Включить звук в видео или аудио
Часто случается так, что при воспроизведении видео звук в дорожке отключён. Например, так работают большинство мессенджеров и социальных сетей. В таком случае пользователю необходимо самостоятельно включить звук, так как при появлении видео в ленте он автоматически выключается. Для этого нужно нажать на иконку динамика (в выключенном состоянии она отображается с крестиком), которая также позволяет регулировать уровень громкости.
Для этого нужно нажать на иконку динамика (в выключенном состоянии она отображается с крестиком), которая также позволяет регулировать уровень громкости.
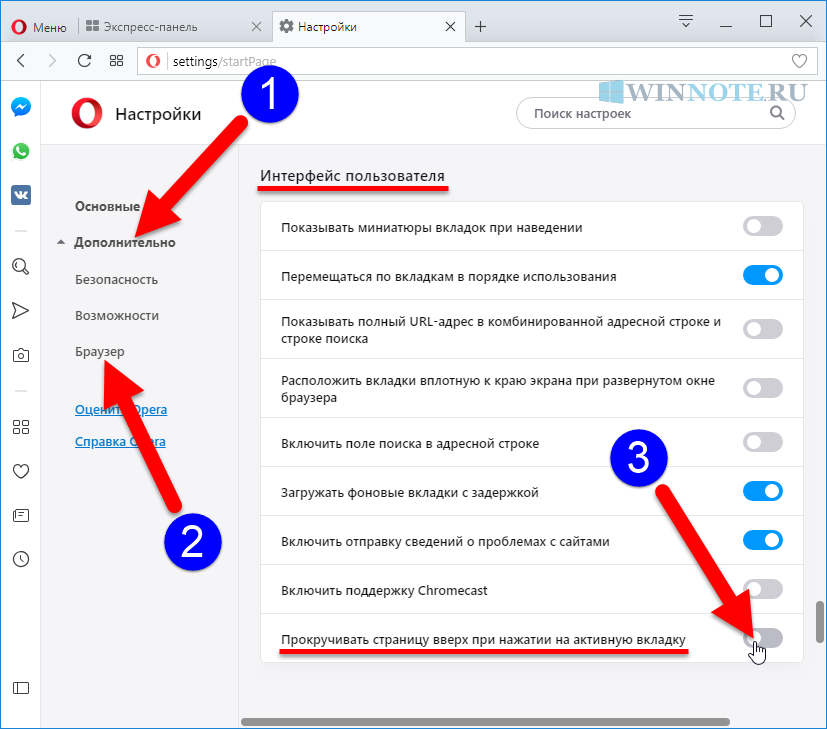
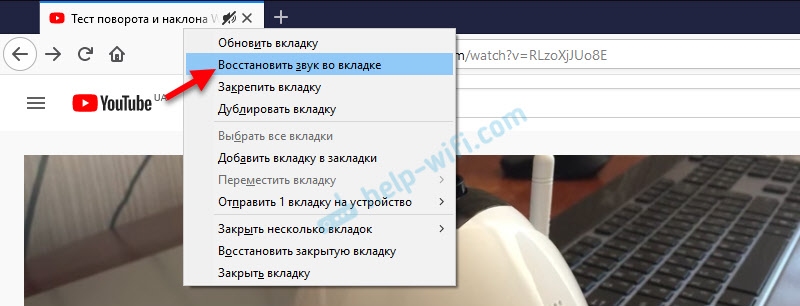
Блокировка звука на вкладке
Функция выключения аудио на вкладке порой бывает довольно полезной, когда нужно, например, заглушить видеорекламу. Но иногда пользователи забывают о блокировке, из-за чего прослушивание аудио становится невозможным. В таком случае необходимо убедиться в том, что на вкладке разрешено воспроизведение аудио. Это можно сделать, кликнув на изображение динамика, расположенного слева от крестика.
На заметку:
Также включить или выключить блокировку можно, нажав правой клавишей по необходимой вкладке и выбрав соответствующий пункт.
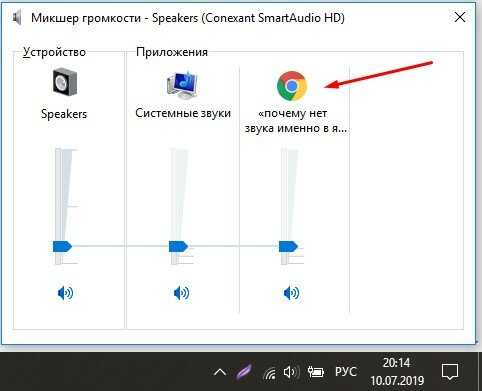
Изменить настройки микшера
Иногда причиной пропадания звука в Yandex Browser может быть изменение настроек микшера. Для тех, кто не знает, что делать в этом случае, вот небольшая инструкция:
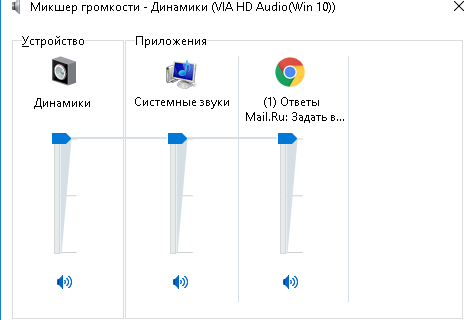
- Кликнуть ПКМ по иконке динамика в правом нижнем углу.

- Выбрать пункт «Открыть микшер громкости».
- Проверить уровень звука в разделе «Устройство».
- Проверить уровень звука рядом с изображением Яндекс.Браузера.
Также желательно проверить, включён ли звук вообще. За это отвечает первый столбец под названием «Устройство».
Очистка временных файлов
Иногда причина отсутствия звуковых сигналов может крыться в сбое программы. Временные файлы могут негативно влиять на работу браузера, поэтому их необходимо подчищать. Для этого нужно:
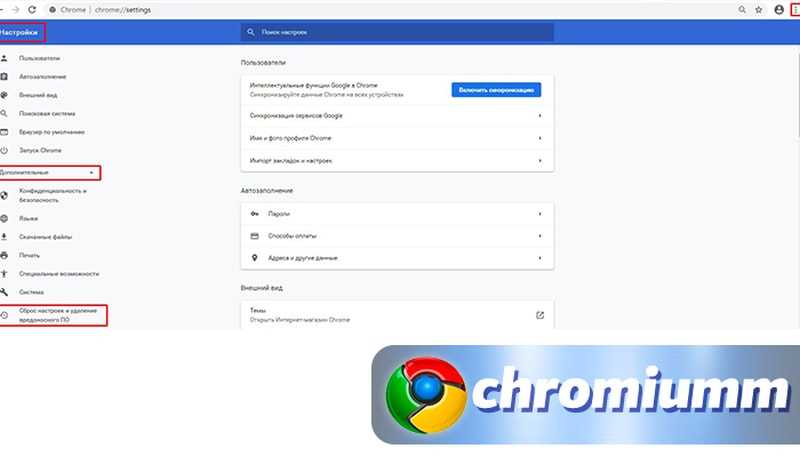
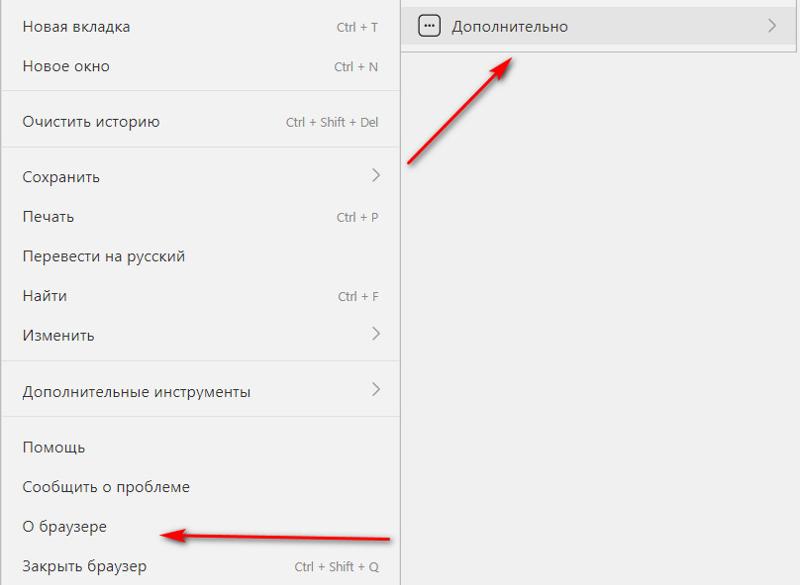
- Открыть меню браузера.
- Нажать на пункт «История».
- Найти ссылку «Очистить историю».
- В строке «Удалить записи» выбрать промежуток, например, «За всё время».
- Выбрать пункты, которые необходимо удалить.
- Нажать на «Очистить историю».
Если проблема отсутствия звука крылась во временном сбое, то этот шаг должен помочь её исправить. Данную процедуру желательно проводить время от времени вне зависимости от появления сбоев. Так браузер будет работать более корректно и быстро.
Так браузер будет работать более корректно и быстро.
Переустановка браузера
Если не один из вышеперечисленных способов не помог, значит, нужно попробовать переустановить веб-обозреватель. Для этого его нужно сначала полностью удалить, а потом заново скачать и установить. Как это сделать:
- Открыть «Панель управления».
- Выбрать пункт «Программы и компоненты».
- Найти Яндекс Браузер и удалить его.
- Зайти на сайт Яндекс Браузера и скачать последнюю версию.
- Запустить файл установки, следуя инструкции.
Браузер может сам предложить себя переустановить после удаления. В таком случае даже не придётся загружать установочный файл.
Другие проблемы
Есть и более редкие проблемы, из-за которых звук в браузере может пропадать или значительно ухудшаться.
| Проблема | Решение |
| Неполное подключение кабеля | Проверить, чтобы mini jack-разъём был вставлен полностью, и у него не было серьёзных перегибов. |
| Неисправен порт | В таком случае звук будет пропадать не только в браузере, но и в других программах. Решение – замена порта. |
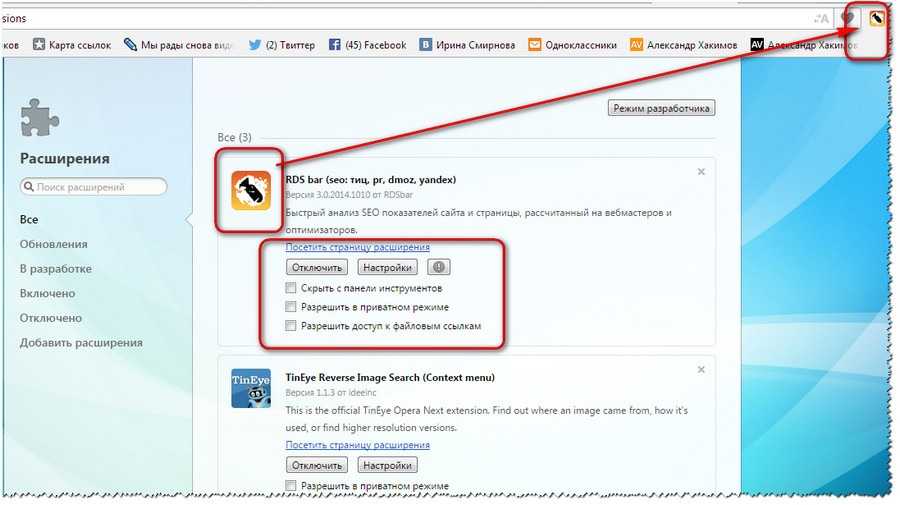
| Расширения | Иногда проблема может крыться в расширениях, контролирующих аудио на вкладках. Необходимо проверить их и в случае необходимости удалить через вкладку «Расширения» в меню. |
| Вирусы | За исчезновение звука могут быть ответственны вредоносные программы. Чтобы их обнаружить и удалить, необходимо запустить глубокую проверку антивирусом. |
Перед тем как проводить полную диагностику компьютера, необходимо проверить 5 основных причин отсутствия звука. Чаще всего проблема кроется именно в них и решается очень быстро.
Советы
Совет №1
В некоторых плеерах есть отдельная горячая клавиша для включения/выключения звука. Например, в Youtube за это отвечает кнопка m.
Совет №2
Если звук есть, но качество сильно страдает, то причина, скорее всего, носит аппаратный характер. В таком случае лучше сначала проверить исправность кабеля и портов.
В таком случае лучше сначала проверить исправность кабеля и портов.
Совет №3
Большинство сайтов отказывается от работы с Adobe Flash, однако отсутствие звука может быть связано и с ним. В таком случае желательно его переустановить, зайдя на официальный сайт и следуя всем инструкциям.
Ответы на частые вопросы
Какие из временных файлов можно оставить?
Удалить желательно всё, кроме медиалицензий и автозаполнения форм.
Как часто рекомендуется очищать временные файлы, чтобы не возникало сбоев в работе браузера?
Примерно раз в месяц.
Можно ли в настройках микшера прибавлять или снижать громкость для отдельных программ?
Да, при необходимости в настройках микшера можно увеличивать или понижать громкость для различных приложений в отдельности.
Не работает звук в Яндекс.Браузере — причины и решение
Довольно неприятная ситуация, когда нет звука в Яндекс.Браузере при воспроизведении медиафайлов или получения уведомлений. Просмотр видеороликов или прослушивание музыки становится невозможным, а без этого интернет-серфинг для многих скучных.
Просмотр видеороликов или прослушивание музыки становится невозможным, а без этого интернет-серфинг для многих скучных.
Содержание
- Подробности
- Устаревшие драйвера для аудиокарты
- Сбой Adobe Flash Player
- Раздутый кэш
- Конфликтующие плагины
- Антивирусная защита
- Повреждение системных файлов
- Повреждение компонентов программы
- Заключение
Подробности
Главная беда заключается в том, что чаще всего определить причину такого поведения веб-обозревателя практически невозможно. Это могут быть как проблемы с самим браузером, так и сбои в операционной системе.
Не стоит забывать и о драйверах на звук. Они тоже иногда чудят. В общем, вариантов довольно много. Как и способов их решения. Поэтому часто пользователю приходится перебирать все. И на это уходит много времени.
В данном материале мы собрали все варианты, позволяющие вернуть «голос» Яндекс.Браузеру. Однако придется попробовать все, что есть в списке для того, чтобы добиться хоть какого-то результата. Поэтому не будем терять времени и начнем.
Поэтому не будем терять времени и начнем.
Устаревшие драйвера для аудиокарты
Это первое, что нужно сделать для того, чтобы полностью исключить возможные проблемы со стороны операционной системы. Иногда так бывает, что в Windows драйверы ведут себя неадекватно и часто глючат. Также причиной может быть обычный системный сбой, который немного повредил драйвер.
Поэтому лучше их обновить. Скачивать с сайта разработчика новую версию мы не будем, а просто обратимся к возможностям самой ОС. Так проще и безопаснее. Да и быстрее намного, чем вручную удалять драйвер, а потом его устанавливать. Вот подробная инструкция, рассказывающая, как и что нужно делать:
- Кликаем правой кнопкой мыши по кнопке «Пуск» и в появившемся контекстном меню щелкаем по пункту «Диспетчер устройств».
- Запустится этот самый диспетчер. Теперь необходимо найти пункт «Звуковые, игровые и видеоигровые устройства» и найти там имя своей звуковой карты.
- Кликаем по имени правой кнопкой мыши и выбираем «Обновить драйверы».

- Откроется мастер обновления. Здесь необходимо кликнуть по кнопке «Автоматический поиск…».
Начнется поиск и скачивание новой версии драйвера. Как только установка будет закончена мастер оповестит вас соответствующим сообщением. После этого нужно обязательно перезагрузить компьютер или ноутбук. Только после рестарта можно проверять звук в Яндекс.Браузере. И если ничего не произошло, то стоит перейти к следующему пункту нашей программы.
Сбой Adobe Flash Player
Если обновление драйверов не помогло, то нужно сделать еще что-нибудь. Часто такое поведение связано с тем, что у веб-обозревателя нет нужного плагина. Для воспроизведения флэш контента (к коему относится и музыка) необходим специальный плагин, который называется Adobe Flash Player. Как ни прискорбно, но он еще актуален и от него никуда не деться.
Вообще, инсталлировать его не совсем безопасно. Но без него никакой музыки не будет. Хоть и планировался полный переход на другой плеер, но этого пока еще не случилось. Множество сайтов от него пока не отказались. Поэтому он еще актуален. И вот инструкция, рассказывающая о том, как его инсталлировать:
Множество сайтов от него пока не отказались. Поэтому он еще актуален. И вот инструкция, рассказывающая о том, как его инсталлировать:
- Перейдите на страницу https://get.adobe.com/ru/flashplayer/otherversions/.
- Далее, выбираем в соответствующих графах тип операционной системы и нужный браузер (PPAPI).
- Снимаем галочки из блока дополнительных предложений. Иначе вместе с плагином установится куча ненужного софта.
- Затем просто нажимаем на кнопку «Загрузить».
- Закройте все браузеры и перейдите в каталог загрузок в Проводнике Windows.
- Откройте файл flashplayer32pp_xa_install.exe.
- Начнется автоматический процесс инсталляции, дождитесь его завершения.
- Нажмите на кнопку «Готово».
Теперь можно запускать Яндекс.Браузер и пробовать воспроизводить музыку. Если звук пошел, то проблема была определенно в плагине. Если же ничего не изменилось, то стоит перейти к следующему пункту нашей программы. Возможно, следующий способ поможет решить вашу проблему. Во всяком случае, попробовать не мешает.
Возможно, следующий способ поможет решить вашу проблему. Во всяком случае, попробовать не мешает.
Раздутый кэш
В кэше браузера обычно хранятся данные всех посещенных сайтов. Они нужны для быстрой загрузки страниц в случае повторного посещения. Однако это хранилище может разрастаться до невообразимых размеров. И тогда веб-обозреватель начинает тормозить и может не воспроизводить музыку.
Вообще, чистить кэш и историю рекомендуется регулярно. Только тогда браузер будет стабильно работать. Для очистки используются встроенные инструменты веб-обозревателя. Есть, конечно, специальные плагины для автоматизирования этого процесса, но использовать их не рекомендуется. Вот подробная инструкция, рассказывающая о том, как и что делать:
- Сначала нужно запустить браузер. Для этого используйте кнопку на панели задач, ярлык на рабочем столе или в меню «Пуск».
- Затем кликаем по кнопке с тремя горизонтальными полосами. Она находится в правом верхнем углу окна.
- Далее в появившемся меню кликаем по пункту «История».

- Затем снова выбираем «История».
- После этого щелкаем по кнопке запуска очистки.
- Теперь нужно выбрать, что удалять. В соответствующей графе выбираем пункт с кэшем
- Чуть выше указываем временной промежуток «За все время».
- После этого нажимаем на кнопку подтверждения.
Процесс очистки начнется немедленно. Он займет всего несколько секунд. После этого обязательно нужно перезапустить веб-обозреватель. Только так будут применены все измененные настройки. И только после рестарта можно будет проверить его музыкальные способности. Если этот вариант не помог, то следует попробовать другой.
Конфликтующие плагины
Дополнения, расширения и плагины делают работу с Яндекс.Браузером проще и интереснее. Но не стоит забывать, что эти приятности требуют довольно много оперативной памяти. И даже могут негативно влиять на воспроизведение звука или видео. Особенно часто такое случается при использовании различных блокировщиков сайтов.
К тому же, некоторые расширения могут конфликтовать друг с другом и поэтому веб-обозреватель не может загрузить ни одного трека или ролика. Особенно часто такое происходит с плагинами для блокировки рекламы. Наиболее правильным шагом будет отключение расширений. Сделать это можно в самом браузере. Вот подробная инструкция:
- Сначала следует запустить веб-обозреватель. Для этого нужно использовать кнопку на панели задач или ярлык на рабочем столе.
- Затем кликаем по кнопке с изображением трех горизонтальных полос. Она располагается в правом верхнем углу окна.
- В появившемся меню выбираем пункт «Дополнения».
- Откроется страница со списком установленных плагинов. Напротив каждого будет специальный переключатель. Его и нужно передвинуть в положение «Выкл».
- Повторяем процедуру для всех элементов.
- Перезапускаем веб-обозреватель.
После отключения плагинов нужно обязательно перезапустить веб-обозреватель. Только тогда изменения вступят в силу. После рестарта нужно проверить стабильность работы браузера и попробовать воспроизвести какую-нибудь музыкальную композицию или проиграть видео. Если ничего не помогло, то переходим к следующей главе.
Только тогда изменения вступят в силу. После рестарта нужно проверить стабильность работы браузера и попробовать воспроизвести какую-нибудь музыкальную композицию или проиграть видео. Если ничего не помогло, то переходим к следующей главе.
Антивирусная защита
Если у вас на компьютере установлен антивирус, то временно деактивируйте его. Рассмотрим данную процедуру на примере ESET Internet Security:
- В системном трее Windows нужно найти иконку антивируса. Она имеет вид буквы e. Кликаем по ней правой кнопкой мыши.
- Появится контекстное меню с возможными действиями. Здесь выбираем «Приостановить защиту».
- Настраиваем деактивацию до перезагрузки.
- Эту же процедуру делаем в случае с опцией «Приостановить работу файервола…».
Теперь после отключения всех блокирующих программ можно попробовать заново запустить Яндекс.Браузер и попробовать воспроизвести музыку. Вполне возможно, что после этого он будет нормально проигрывать треки. А если нет, то стоит почитать следующую главу. Только не забудьте вернуть на место всю защиту. Иначе можно нахвататься всякого мусора в сети.
А если нет, то стоит почитать следующую главу. Только не забудьте вернуть на место всю защиту. Иначе можно нахвататься всякого мусора в сети.
Повреждение системных файлов
Если на вашем компьютере находились вирусы, то они вполне могли существенно повредить некоторые файлы операционной системы, требующиеся для нормального функционирования веб-обозревателя.
Иногда по этой причине при запуске музыки в Яндекс.Браузере ничего не происходит. Однако данную проблему можно решить. Причем при помощи инструментов самой ОС Windows. Вот подробная инструкция, рассказывающая о том, как нужно восстанавливать системные файлы.
- Открываем меню «Пуск» при помощи щелчка по соответствующей кнопке в панели задач.
- Перемещаемся в каталог «Служебные – Windows» и ищем там пункт «Командная строка».
- Щелкаем на него ПКМ и выбираем опцию открытия от имени администратора.
- В открывшееся окошко впечатываем sfc /scannow, а для подтверждения жмем на клавиатуре Enter.

Данная команда запустит сканирование файлов Windows. Если чего-то будет не хватать, то система восстановит это в процессе сканирования. После завершения работы консоли потребуется закрыть все окна и перезагрузить компьютер или ноутбук.
Стоит отметить, что такая проверка (вместе с восстановлением) может занять от 5 до 10 минут времени. Зато велика вероятность, что после рестарта браузер заработает так, как положено. Если же этого не произошло, то нужно переходить к следующей главе.
Повреждение компонентов программы
Точно такая же ситуация бывает и в том случае, если вирусы умудрились повредить файлы самого веб-обозревателя. Тогда он может вести себя неадекватно: нестабильно работать, зависать, вылетать и так далее. И выход здесь только один: переустановка приложения целиком. Иначе о музыке и думать нечего. Детально данная процедура изложена здесь.
Заключение
Итак, выше мы говорили о том, почему нет звука в Яндексе при просмотре видео. Теперь подведем итоги и сделаем кое-какие выводы. Начнем с того, что определить причину такого поведения веб-обозревателя практически невозможно. Хотя она есть.
Начнем с того, что определить причину такого поведения веб-обозревателя практически невозможно. Хотя она есть.
Поэтому вам придется перебрать все варианты исправления ситуации, которые представлены в данном материале. Некоторые из них весьма сложны, но если все выполнять в строгом соответствии с инструкцией, то никаких проблем не будет.
Прослушивание аудио в Яндекс Браузере. Справочная информация
- Какие аудиоформаты поддерживает Яндекс.Браузер?
- Аудио на боковой панели
- Проблемы со звуком
Яндекс.Браузер может открывать аудиофайлы со следующими расширениями: MP3, WAV, M4A, WMA, OGG, X-M4A, MPEG.
В Яндекс.Браузере вы можете одновременно просматривать сайт и слушать музыку, которая играет в другой вкладке. Чтобы не переключаться между вкладками, нажмите на боковой панели. В появившейся панели управления можно приостановить или возобновить воспроизведение трека, а также переключиться на предыдущий или следующий трек в плейлисте.
Примечание. Если вам не нужен значок, щелкните правой кнопкой мыши на боковой панели и снимите флажок «Управление музыкой».
Если музыка воспроизводится в нескольких вкладках, на панели отображаются все треки, между которыми можно переключаться.
Вы можете управлять звуком отдельной вкладки:
Чтобы отключить музыку, нажмите .
Чтобы снова включить музыку, нажмите .
Если у вас воспроизводится несколько дорожек и у вас нет времени приостанавливать их одну за другой, щелкните Отключить все вкладки.
Примечание. Музыка не перестает играть на отключенной вкладке.
Воспроизведение любого онлайн-видео или музыки в Интернете с помощью Яндекс.Браузера.
Щелкните правой кнопкой мыши значок на панели задач в правом нижнем углу экрана.
В открывшемся меню нажмите Открыть микшер громкости и увеличьте громкость.
Воспроизведение любого онлайн-видео или музыки в Интернете с помощью Яндекс.Браузера.
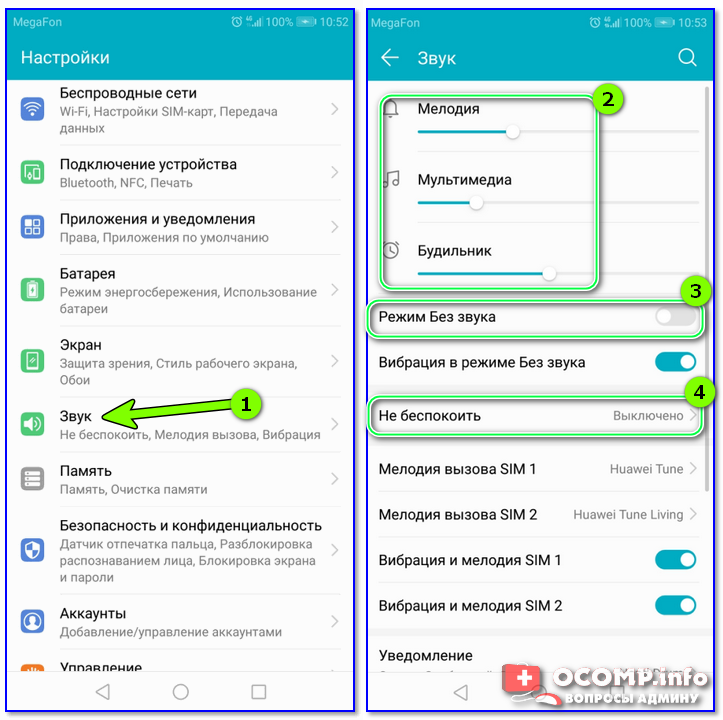
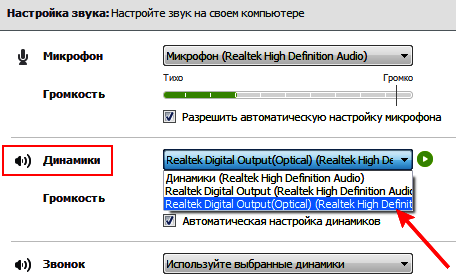
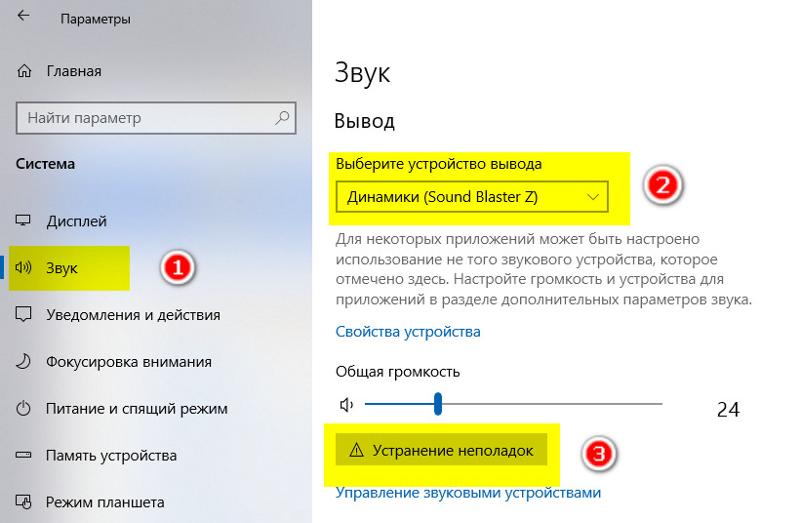
Перейдите в «Системные настройки» → «Звук».
В открывшемся окне настройте микшер громкости.
Откройте → Дополнения и отключите все расширения.

Если это решит вашу проблему, просмотрите свои расширения и снова включите их, пока не найдете то, которое вызвало проблему.
Отключить проблемное расширение. Вы можете сообщить разработчикам о проблеме.
Нажмите → Настройки → Веб-сайты.
В нижней части страницы нажмите Дополнительные параметры сайта.
В разделе Доступ к вашему микрофону выберите устройство вручную.
Откройте панель управления Windows.
Нажмите «Звук».
Во вкладке «Запись» найдите нужный микрофон.
Щелкните его правой кнопкой мыши и выберите «Установить по умолчанию».
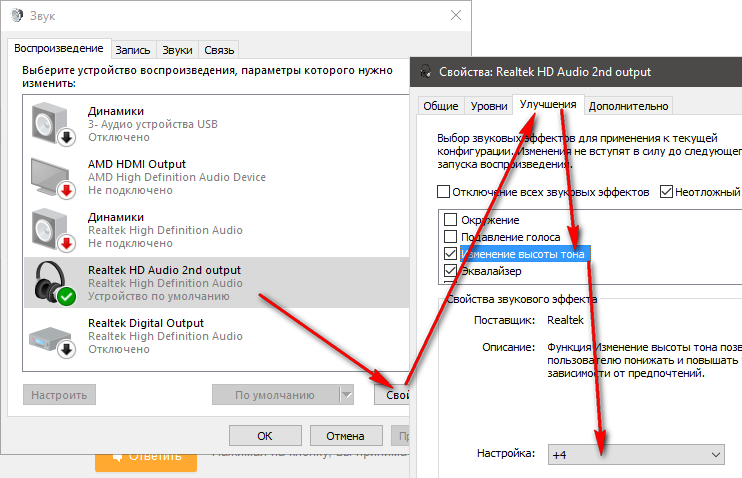
Еще раз щелкните микрофон правой кнопкой мыши и выберите «Свойства».

В открывшемся окне нажмите Уровни. Оба параметра не должны быть установлены на минимум или максимум одновременно.
Перейдите на вкладку «Дополнительно» и убедитесь, что флажок «Включить дополнительные аудиофункции» не выбран.
Отключить специальные звуковые эффекты. Откройте вкладку «Улучшения». Выберите «Отключить все улучшения» и нажмите «Применить» → «ОК».
Звук тихий или звука нет вообще
Проверьте звук во вкладке Яндекс.Браузера
Убедитесь, что звук не отключен во вкладке Яндекс. Браузера. Откройте боковую панель и нажмите . Если звук отключен, на вкладке вы увидите значок . Чтобы включить звук, щелкните этот значок.
Браузера. Откройте боковую панель и нажмите . Если звук отключен, на вкладке вы увидите значок . Чтобы включить звук, щелкните этот значок.
Проверьте ползунок громкости в настройках операционной системы
Звук не воспроизводится
Попробуйте найти расширение, которое может блокировать звук:
Меня никто не слышит
Добавить микрофон в настройках Яндекс Браузера
Проверьте микрофон
Дополнительные сведения о настройке микрофона см. в справке Windows.
Связаться со службой поддержки
Была ли статья полезной?
Station 2. Истории разработки одного из самых сложных устройств Яндекса | Леонид Клюев | Yandex
Yandex Station 2 — наше новейшее устройство, которое становится центральным элементом умного дома с Алисой, нашим голосовым помощником. Мы полностью переработали дизайн интерьера и экстерьера, добавили светодиодный экран на верхнюю панель и попытались перенять опыт предыдущего поколения, когда дело дошло до многих деталей, которые могут быть не сразу очевидны.
Я хочу поделиться внутренней работой этого процесса. Ниже вы найдете несколько историй о разных аспектах аппаратной разработки: мы обсудим изучение формы комнаты с помощью микрофонов, рассеяние света в прозрачных материалах, генеративные анимации и неожиданные преимущества ПЛИС.
Изначально мы планировали, что Станция 2 будет меньше, чем первая Станция. Тем не менее, наш акустический флагман — Station Max — уже был выпущен к тому времени, когда мы начали разрабатывать Station 2. Меньшему устройству было почти невозможно конкурировать с Max, когда дело касалось звука. Чтобы противостоять этому, мы решили сделать звук другим — не направленным на человека, а равномерно распределенным по комнате (так называемый «360-градусный звук»). Кроме того, мы стремились найти баланс между всеми частотами, чтобы пользователи могли воспроизводить голосовые композиции или подкасты без раздражающего подавляющего баса.
Режим 360 градусов уже используется в наших колонках меньшего размера. В Station Mini ощущение объемного звучания достигается путем направления динамика вниз и рассеивания звука в стороны. И все же Station 2 должен был стать более мощным устройством с гораздо лучшим качеством звука, чем у Mini. Ранние эксперименты показали, что динамик, направленный вниз, не может обеспечить качество, которое мы искали.
В Station Mini ощущение объемного звучания достигается путем направления динамика вниз и рассеивания звука в стороны. И все же Station 2 должен был стать более мощным устройством с гораздо лучшим качеством звука, чем у Mini. Ранние эксперименты показали, что динамик, направленный вниз, не может обеспечить качество, которое мы искали.
Кроме того, мы хотели сохранить отличительную черту первой версии Station и Max — возможности стереозвука.
В результате множества экспериментов и тестирования различных звуковых схем мы пришли к той, что показана на иллюстрации выше: два полнодиапазонных динамика направлены вперед и назад. С правой и левой стороны их поддерживают пассивные излучатели, отвечающие за низкие частоты.
Главным преимуществом такого расположения является то, что вы можете поворачивать устройство как угодно. Динамики могут быть направлены вперед и назад или влево и вправо — последнее расположение немного усиливает стереоэффект. Но вот в чем проблема: мало кто ставит колонку в центр комнаты. В реальном мире один из динамиков, а иногда и оба, могут оказаться вплотную к стене, и звук будет портиться из-за постоянных отражений. Два года назад мы бы сдались и выбрали более безопасную звуковую схему. Но, кстати, при разработке акустики для Station 2 мы получили обнадеживающие результаты, поэкспериментировав с Room Correction. (Я расскажу вам, что это такое и как это влияет на звук, в следующем рассказе.) Увидев эти результаты, мы решили рискнуть.
В реальном мире один из динамиков, а иногда и оба, могут оказаться вплотную к стене, и звук будет портиться из-за постоянных отражений. Два года назад мы бы сдались и выбрали более безопасную звуковую схему. Но, кстати, при разработке акустики для Station 2 мы получили обнадеживающие результаты, поэкспериментировав с Room Correction. (Я расскажу вам, что это такое и как это влияет на звук, в следующем рассказе.) Увидев эти результаты, мы решили рискнуть.
Пришлось повозиться с динамиками — они должны были быть широкополосными, с максимально возможной амплитудно-частотной характеристикой, но при этом очень компактными. Кроме того, мы обнаружили интересный аспект: при таком расположении нужно учитывать положение центра тяжести устройства. Чем выше центр тяжести, тем менее устойчиво устройство. В динамиках используются магниты особой формы, дополнительно утяжеленные для обеспечения устойчивости. И да, наши колонки традиционно изготавливаются на заказ — найти такие колонки на рынке невозможно.
Неожиданным преимуществом такой симметричной компоновки является то, что громкий звук не вызывает лишних вибраций по всему корпусу устройства. Им свойственно негативно влиять на все, в том числе и на качество распознавания голоса Алисой, ведь мембраны микрофонов вибрируют вместе с самим устройством.
В своих обзорах Station и Station Max первого поколения пользователи часто отмечали, что в них слишком много басов. Доминировали низкие частоты, даже в инструментальных треках и оркестровой музыке. Мы обнаружили, что, по крайней мере частично, это восприятие зависело от того, где именно было размещено устройство. Небольшое исследование показало, что у многих людей Station стоит на утопленной полке или в нише, а некоторые пользователи даже ставят ее на пол в самом углу комнаты. Стены и комнатные перегородки в непосредственной близости от устройства создают акустические барьеры. Полученные изменения соотношения частот часто означали именно то, о чем писали наши пользователи: переизбыток баса.
Эту проблему можно решить с помощью эквалайзера — мы запустили свой в декабре прошлого года. Но эта функция больше ориентирована на любителей музыки, чем на более широкую базу пользователей. Мы хотели, чтобы Station отлично звучала сразу после покупки: даже если ее убрать в шкаф.
С одной стороны, на рынке есть решения, помогающие адаптировать акустическую систему к конкретному помещению. С другой стороны, это в первую очередь относится к настройкам с несколькими динамиками. Качество звука оптимизировано для слушателя, находящегося в определенном месте, например, на диване в центре комнаты.
Для автоматической настройки параметров в зависимости от окружения устройство должно учитывать его окружение. В отличие от беспилотных автомобилей, у динамика нет лидара (лазерных датчиков): он не может определять форму ближайших объектов. Что у него есть, так это микрофоны.
Используя микрофоны Станции 2, мы записали звуки, которые она издавала в акустической камере, и использовали их в качестве эталона. Когда динамик воспроизводит те же звуки в реальной среде пользователя, он оценивает тонкие различия между тем, что он «слышит», и предварительно записанным эталоном. Таким образом, устройство может получить приблизительное представление о том, как окружающая среда искажает воспроизводимые звуки. Предположим, что некоторые частоты громче эталонных на 2–3 децибела: тогда Станция снижает громкость на этих частотах.
Когда динамик воспроизводит те же звуки в реальной среде пользователя, он оценивает тонкие различия между тем, что он «слышит», и предварительно записанным эталоном. Таким образом, устройство может получить приблизительное представление о том, как окружающая среда искажает воспроизводимые звуки. Предположим, что некоторые частоты громче эталонных на 2–3 децибела: тогда Станция снижает громкость на этих частотах.
Сначала пытались регулировать звук на всех частотах. Мы потратили много недель на тесты, но в итоге поняли, что восприятие «высоких» зависит не только от физического местоположения говорящего, но и от слушателя. Мы еще не научились определять, где находится человек по отношению к Станции; кроме того, слушателей часто может быть несколько. Тем не менее, мы довольны тем, как бас и часть средних частот могут адаптироваться к окружающей комнате.
Придумать дизайн устройства нового поколения — задача не из легких. Важно, чтобы пользователи, знакомые с предыдущими Станциями Яндекса, увидели преемственность в новой умной колонке и почувствовали, что она принадлежит к большему семейству продуктов. Кроме того, нам нужно было разработать что-то совершенно новое.
Кроме того, нам нужно было разработать что-то совершенно новое.
Для начала мы решили выяснить, какие внешние черты больше всего ассоциируются у людей со Станциями Яндекса. Вот эти функции:
- Простые формы: проще, чем, скажем, у Amazon Echo.
- Освещение: светодиоды вокруг регуляторов громкости на первой станции, светящийся логотип Alice на станции Mini и т. д.
- Ткань корпуса.
Все три функции должны были остаться. Станция 2 — это второе устройство после Модуля Яндекса, использующее наш новый язык дизайна, который мы планируем использовать и дальше. Основным свойством этого языка является его двумерность. Основная часть отвечает за функцию (в данном случае она обтянута тканью, а функция звук), а верхняя часть отвечает за эмоции. Если вы посмотрите на Яндекс Модуль или адаптер питания для новой Станции 2, вы заметите этот двухмерный принцип в действии.
В Станции 2 мы стремились сделать ее более элегантной по сравнению с первым поколением. Чтобы добиться этой элегантности, мы придали основанию более гладкую форму. Гладкость создает тонкую иллюзию: кажется, что Station парит над столом. В одном из прототипов стороны устройства плавно переходили в основание. Этот прототип мог опрокинуться от легкого толчка, поэтому мы решили немного усложнить нижнюю часть, сохранив скругленные углы. Чтобы сравнить наши прототипы по неустойчивости, мы ставили их на наклонную поверхность и наблюдали за углами, при которых колонки начинали бы опрокидываться. В итоге мы достигли улучшения на 4–5 градусов. Окончательный дизайн базы довольно замысловат:
Чтобы добиться этой элегантности, мы придали основанию более гладкую форму. Гладкость создает тонкую иллюзию: кажется, что Station парит над столом. В одном из прототипов стороны устройства плавно переходили в основание. Этот прототип мог опрокинуться от легкого толчка, поэтому мы решили немного усложнить нижнюю часть, сохранив скругленные углы. Чтобы сравнить наши прототипы по неустойчивости, мы ставили их на наклонную поверхность и наблюдали за углами, при которых колонки начинали бы опрокидываться. В итоге мы достигли улучшения на 4–5 градусов. Окончательный дизайн базы довольно замысловат:
Выбор подходящей ткани был непростым делом. Мы хотели сделать шаг вперед и сделать станцию частью домашнего интерьера: она должна была хорошо смотреться в большинстве помещений. Поэкспериментировав с разными тканями, мы поняли, что меланж — лучшее решение. Возможно, вам знаком этот вид ткани, так как его часто можно увидеть в одежде и мягкой мебели:
Источник изображения
Меланж подразумевает, что нить соткана из волокон разного цвета, и сама ткань сделана из этой нити. Добавив 30% серой нити, получили цвет темный Антрацит с более светлыми вкраплениями:
Добавив 30% серой нити, получили цвет темный Антрацит с более светлыми вкраплениями:
Но при выборе среди более ранних станций большинство клиентов тяготели к светло-серому варианту. Это не будет хорошо сочетаться с черной верхней панелью нового динамика. Мы решили эту проблему, придумав вариацию песочного цвета. Голубой кобальт, в свою очередь, практически черный, но с легкой изюминкой — такой вид часто выбирают люди.
Идея освещения, которую я перечислил среди основных функций, общих для всех станций Яндекса, доведена до крайности в Station 2. Мы выбрали светодиод как наиболее подходящую технологию для нашей цели: осветить верхнюю панель от края до края. . Впереди нас ждало много трудностей, лишь немногие из которых мы предвидели.
Концепция светорассеяния иногда встречается в бытовых устройствах, хотя и не очень часто. Обычно над источниками света размещают одну или несколько линз. Мы проводили эксперименты с разными типами светодиодов, постоянно меняя их количество и взаимное расположение. Стало ясно, что диодов потребуется намного больше 50. С таким количеством диодов было нецелесообразно использовать линзы, так как это сделало бы наше устройство слишком дорогим. Нам пришлось разработать панель, которая сама по себе рассеивала бы свет — и при этом выглядела великолепно.
Стало ясно, что диодов потребуется намного больше 50. С таким количеством диодов было нецелесообразно использовать линзы, так как это сделало бы наше устройство слишком дорогим. Нам пришлось разработать панель, которая сама по себе рассеивала бы свет — и при этом выглядела великолепно.
На этом рисунке: два материала с одинаковыми свойствами, но разной толщиной
Мы попробовали выложить полупрозрачные кусочки пластика поверх платы светодиодов. Важно было, чтобы один диод не освещал всю панель, но и не выглядел слишком акцентировано, как яркая точка. Мы хотели что-то среднее, чтобы свет плавно перетекал между диодами. Причем картинка должна была быть хорошо видна на солнце. Глянцевые поверхности больше бликуют, а матовые поверхности могут влиять на насыщенность. Даже способ матирования играет роль.
Дополнительным усложнением стало оснащение пульта центральным блоком — «островком» с сенсорными кнопками и микрофонами. Мы рассматривали вариант освещения всей панели, в том числе и через печатную плату острова. Его предполагалось сделать либо из прозрачной пленки, либо из стекловолокна, настолько тонкого, что оно просвечивается. Увы, не все должно быть прозрачным: при испытаниях светящиеся диоды подсвечивали дорожки, микросхемы, резисторы и конденсаторы, делая их видимыми. В конце концов, мы решили выделить отдельное место для острова. Мы тщательно выбирали размер центрального блока, чтобы пользователи случайно не задевали микрофоны при нажатии кнопок. Кстати, переключаться между треками можно свайпом по трем кнопкам.
Его предполагалось сделать либо из прозрачной пленки, либо из стекловолокна, настолько тонкого, что оно просвечивается. Увы, не все должно быть прозрачным: при испытаниях светящиеся диоды подсвечивали дорожки, микросхемы, резисторы и конденсаторы, делая их видимыми. В конце концов, мы решили выделить отдельное место для острова. Мы тщательно выбирали размер центрального блока, чтобы пользователи случайно не задевали микрофоны при нажатии кнопок. Кстати, переключаться между треками можно свайпом по трем кнопкам.
Наличие этого центрального блока накладывало определенные ограничения, что побудило нас добавить к логотипу Alice дополнительные светодиоды, свет от которых действительно должен был выделяться на видном месте. В одном из прототипов мы зашли так далеко, что сквозь логотип просвечивало несколько отдельных точек. В другом макете свет от диодов просачивался в соседние микрофонные отверстия; их нельзя полностью изолировать.
В финальном варианте компоненты острова спрятаны под непрозрачной центральной частью пленки, закрывающей всю верхнюю панель. Рассеивание света внутри пластика (точнее поликарбоната) достигается за счет добавления специального рассеивающего вещества, состав которого почти такой же секретный, как и рецепт Кока-Колы. Края верхней панели видны с боков: свет доходит и до них. Даже если динамик находится выше уровня глаз, он все равно даст вам визуальную подсказку о том, какое действие выполняется. Подсветку обеспечивают 84 светодиода — на таком количестве мы в итоге и остановились.
Рассеивание света внутри пластика (точнее поликарбоната) достигается за счет добавления специального рассеивающего вещества, состав которого почти такой же секретный, как и рецепт Кока-Колы. Края верхней панели видны с боков: свет доходит и до них. Даже если динамик находится выше уровня глаз, он все равно даст вам визуальную подсказку о том, какое действие выполняется. Подсветку обеспечивают 84 светодиода — на таком количестве мы в итоге и остановились.
Мозговой штурм и реализация светящегося верха была одним из самых длительных этапов разработки Станции 2. Изготовление таких сложных «бутербродов» с IML-пленкой достаточно большой площади — задача отнюдь не тривиальная. Мы нашли только одну компанию в Китае, которая могла производить панели достаточного качества.
Экран, описанный выше, не может отображать какие-либо определенные объекты или индикаторы. Казалось бы, достаточно 84 светодиодов, но на практике это примерно соответствует разрешению 7х12 пикселей без острова: меньше, чем в ранних цветных телефонах. Для сравнения, дисплей Nokia 3310 имеет разрешение 84×48, что составляет 4032 пикселя.
Для сравнения, дисплей Nokia 3310 имеет разрешение 84×48, что составляет 4032 пикселя.
Но как показать завораживающую анимацию при воспроизведении музыки всего с 84 источниками света? Решение появилось на свет в результате тесного сотрудничества между разработчиком и технически подкованным дизайнером. Мы представляем звуковую дорожку как последовательность необработанных данных, отсекаем выбросы и сглаживаем данные. В каждый момент рендерер «видит» кадр с набором данных, распределенных по частотам и их общее количество. Можно представить себе это так: верхи имеют одну громкость, средние — другую, а сабы — другую свою громкость. Далее распределяем данные по светодиодам и определяем какая группа диодов за какие частоты отвечает. Если сабов много, соответствующие диоды мигают с большей интенсивностью и т.д.
Однако в этом режиме анимация выглядела слишком упрощенной. Чтобы бороться с этим, мы придумали слой математической модификации данных. От каждой точки мы бы построили так называемое манхэттенское расстояние. Это позволяет нам зажечь не один светодиод, а своего рода круг вокруг него, состоящий из нескольких диодов. В качестве последнего штриха мы немного рандомизировали границы этого круга. Получаются всплески неоднозначных форм, которые непрерывно «перетекают» друг в друга — картинка меняется по мере воспроизведения трека.
Это позволяет нам зажечь не один светодиод, а своего рода круг вокруг него, состоящий из нескольких диодов. В качестве последнего штриха мы немного рандомизировали границы этого круга. Получаются всплески неоднозначных форм, которые непрерывно «перетекают» друг в друга — картинка меняется по мере воспроизведения трека.
Хорошо, я рассказал вам, как мы генерируем фигуры на верхней панели. Но как Станция выбирает, какие цвета использовать? Ответ в том, что наш дизайнер нарисовал большую карту градиента со сложным, разноцветным и нелинейным градиентом. В каждый момент времени набор цветов для светодиодов берется из определенного фрагмента этой карты, затем из соседнего и так далее. Так изображения, всплывающие во время анимации, трансформируются не только по форме, но и по цвету. Каждый раз генерируются уникальные комбинации, даже при повторном воспроизведении одного и того же трека.
Во время разработки Station Mini, нашего предыдущего устройства, мы впервые столкнулись с Чипагеддоном, нехваткой оборудования, вызванной пандемией. Этот опыт подготовил нас к проблемам с поиском подходящих компонентов для станции 2.
Этот опыт подготовил нас к проблемам с поиском подходящих компонентов для станции 2.
Чипагеддон особенно сильно повлиял на доступность трех узлов: контроллера Type-C, STM32 (подробнее об этом ниже) и усилителя. Последний пришлось заменить в процессе разработки; Изначально мы разрабатывали устройство с расчетом на другую модель усилителя. Выяснилось, что усилители класса D с цифровым входом и встроенной обработкой сигналов представлены всего несколькими SKU на всем рынке, а их настройка существенно различается от одного производителя к другому. Итак, у нас было около двух месяцев, чтобы довести уровень звука на новом усилителе до заданных требований.
Наши предыдущие колонки использовали стандартный STM32 в качестве контроллера светодиодов, и ранние версии Station 2 не были исключением. Но в начале прошлого года STMicroelectronics, производившая эти контроллеры миллионами, прекратила поставлять их в таком количестве. Резкое падение объемов производства вскоре вызвало цепную реакцию: многие компании начали в панике скупать все, что осталось от STM32. В результате чипы не только подорожали, но и вовсе исчезли с рынка. На тот момент в наличии были китайские аналоги с нужными нам характеристиками (объем памяти и частота). Но их было немного; они стоят примерно в 2,5 раза дороже, чем знакомые нам чипы STM, и не имеют подробной документации. Присматривались и к отечественным микроконтроллерам: они оказались еще дороже. Возможность производства сотен тысяч чипов в требуемые (короткие) сроки также была туманной.
В результате чипы не только подорожали, но и вовсе исчезли с рынка. На тот момент в наличии были китайские аналоги с нужными нам характеристиками (объем памяти и частота). Но их было немного; они стоят примерно в 2,5 раза дороже, чем знакомые нам чипы STM, и не имеют подробной документации. Присматривались и к отечественным микроконтроллерам: они оказались еще дороже. Возможность производства сотен тысяч чипов в требуемые (короткие) сроки также была туманной.
Затем один из наших дистрибьюторов предложил более доступную FPGA (программируемую логическую интегральную схему) в качестве замены STM32. Мощные схемы этого типа используются для сложных вычислений и быстрой обработки, такой как преобразование Фурье или транскодирование видео. Простые ПЛИС, в свою очередь, часто используются для управления простыми устройствами. Мы были приятно удивлены, когда дистрибьютор сообщил, что может быстро подготовить MVP такого решения. А пока у нас была возможность набраться опыта в не совсем знакомой нам области. Дело в том, что работа с ПЛИС — это не то же самое, что работа с STM32. Да, вы пишете код в IDE в обоих случаях, но программирование FPGA основано на совершенно другой логике.
Дело в том, что работа с ПЛИС — это не то же самое, что работа с STM32. Да, вы пишете код в IDE в обоих случаях, но программирование FPGA основано на совершенно другой логике.
FPGA на плате Station 2
Ранее мы разобрались с управлением светодиодами в Station Max: там было 400 одноцветных диодов. На станции 2 имеется 84 четырехцветных светодиода (RGBW), что составляет 336 каналов. Помня, что в FPGA все дело в параллельной обработке, мы решили воспользоваться возможностями, предоставляемыми этой логикой. STM32 управлял четырьмя сотнями диодов через чипы регистров сдвига, последовательно соединенные в один 400-битный регистр. Для сравнения, FPGA параллельно управляет семью 48-битными цепочками — плюс одна более короткая цепочка для светодиодов логотипа. Это позволило увеличить частоту кадров до нескольких сотен в секунду, сделав анимацию более плавной.
Но со светодиодами разобраться несложно, даже если учесть кадровый буфер и 256 уровней яркости на канал. Было намного сложнее реализовать сенсорное управление.
В то время как STM32 имеет встроенный контроллер сенсорного интерфейса, FPGA его не имеет. Казалось бы, есть из чего выбрать сенсорные микросхемы, выпускаемые многими производителями. Но Чипагеддон забрал все это. Нужные чипы практически отсутствовали — последнюю оставшуюся партию в несколько сотен тысяч, которую удалось заказать, пришлось зарезервировать для Station Mini.
Поэтому мы начали сборку контроллера сенсорного ввода на ПЛИС. Достаточно подключить сенсорную зону двумя ножками ПЛИС и одним конденсатором. Но из-за конструкции станции 2 дорожки между интегральной схемой и сенсорным управлением должны были проходить по всей плате, через разъемы и по гибкому кабелю. Вокруг было много мешающих сигналов управления светодиодами. Первая прошивка с сенсорным экраном работала довольно хорошо… до тех пор, пока мы не включили анимацию. Тогда-то и начались ложные срабатывания: система фиксировала нажатие клавиши, даже если ее никто не трогал.
Нам нужно было собрать необработанные данные с датчиков, проанализировать их и построить цифровые фильтры, а также подобрать параметры для снижения шума. Затем мы обнаружили, что средний уровень сигнала от сенсорной зоны медленно меняется во времени, поэтому порог срабатывания необходимо сделать адаптивным. Но это был еще не конец. Оказалось, что качество сигнала зависит от конкретной микросхемы. Около 17 из 20 динамиков тестовой партии работали надежно. С оставшимися тремя мы наблюдали ложные срабатывания. Мы подправили параметры фильтрации, и три «плохих» устройства перестали работать некорректно. Но четыре из «хороших» сломались.
Затем мы обнаружили, что средний уровень сигнала от сенсорной зоны медленно меняется во времени, поэтому порог срабатывания необходимо сделать адаптивным. Но это был еще не конец. Оказалось, что качество сигнала зависит от конкретной микросхемы. Около 17 из 20 динамиков тестовой партии работали надежно. С оставшимися тремя мы наблюдали ложные срабатывания. Мы подправили параметры фильтрации, и три «плохих» устройства перестали работать некорректно. Но четыре из «хороших» сломались.
Такой эффект вызван тем, что каждая микросхема имеет индивидуальные задержки в каждой ячейке: скорость передачи сигнала немного отличается. Мы говорим о наносекундах, но даже такие незначительные различия имеют значение. Наконец-то удалось переписать алгоритм измерения так, чтобы разница между микросхемами ни на что не влияла. Но к этому моменту мы уже добавили в прошивку ПЛИС специальный измеритель качества сигнала касания и внедрили его в процедуру тестирования при изготовлении. Теперь мы убедимся, что сенсорное управление работает правильно на каждой станции.
Раньше Алиса управляла устройствами умного дома только через облака. Запрос «включи лампочку» будет отправлен в облако умного дома Яндекса, а затем в облако производителя лампочки. Наконец, облако производителя подало сигнал на включение лампочки: так это работало для большинства умных устройств. Эта схема нестабильна и непрочна, что часто приводит к задержкам выполнения команд.
Современный протокол Zigbee позволяет отправлять команды локально, прямо с динамика на лампочку. Это возможно, когда на обоих устройствах установлен чип Zigbee. Такие чипы могут работать от батареи несколько лет — в десятки раз дольше, чем модули Wi-Fi. Хотя пропускная способность Zigbee намного скромнее, ее вполне достаточно для умного дома. Кроме того, сеть Zigbee представляет собой ячеистую сеть в том смысле, что устройства с постоянной мощностью (например, розетки) могут действовать как повторители и автоматически расширять зону покрытия. Вновь устанавливаемые устройства выбирают для подключения ближайший репитер, и в случае его сбоя быстро адаптируются к изменившейся топологии.
Крайне важно было найти место для модуля Zigbee где-нибудь в корпусе динамика. В результате он делит плату со светодиодами верхней панели, расположенными прямо под сенсорным управлением. Он расположен на максимально возможном расстоянии от всех металлических компонентов, которые могут негативно повлиять на антенну модуля.
Умный динамик по-прежнему использует облако для распознавания голоса, но для нас появление Zigbee — это шаг к полностью локальному умному дому.
Предварительная плата со светодиодами и модулем Zigbee
В чем сложность реализации порта Type-C на станциях первого поколения? Когда пользователи видят USB Type-C, они ожидают, что смогут питать устройство от любого адаптера, например от зарядного устройства для телефона. Вот тут и возникает задача: нам нужно определить, подходит ли подключенный адаптер. Протокол USB Power Delivery (PD) был разработан именно для решения этой проблемы.
Для корректной работы протокола необходимы две специальные микросхемы: одна в адаптере, другая в устройстве. Адаптер использует чип, чтобы сообщить вам, какое напряжение и ток он может обеспечить. Устройство отвечает, сообщая о своих потребностях в напряжении и токе, и соединение происходит с параметрами, подходящими для обеих сторон.
Адаптер использует чип, чтобы сообщить вам, какое напряжение и ток он может обеспечить. Устройство отвечает, сообщая о своих потребностях в напряжении и токе, и соединение происходит с параметрами, подходящими для обеих сторон.
Когда мы разрабатывали систему питания Станции 2, мы впервые договорились о доступных контроллерах PD как для адаптера, так и для устройства. Блок питания был специально разработан для этого динамика. Он выдает точные необходимые параметры, но также специально адаптирован для воспроизведения музыки, способный по запросу обеспечивать кратковременные скачки гораздо более сильного тока. И, конечно же, вы можете использовать его для зарядки любых других устройств, поддерживающих PD.
Однако наибольшая трудность заключалась не в разработке подходящего адаптера, а в ситуациях, когда блок питания либо не имеет чипа PD, либо имеет его, но не может обеспечить достаточную мощность. На этом этапе мы приняли волевое решение: мы позволили станции загрузиться от неподдерживаемых блоков питания и незаметно предупредили пользователя о том, что следует использовать более подходящий адаптер.